
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网络搜集,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去了…
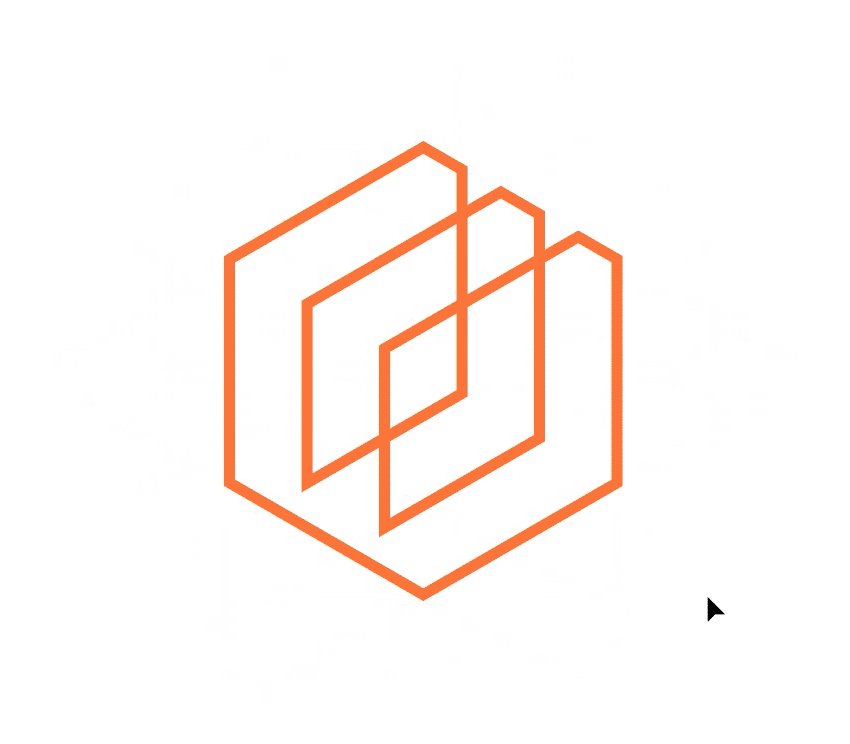
OK时间到。这个图形整体是一个正六边形,而难点就在于内部这些连接线的造型,很有2.5D的感觉,如下:

其实绘制方法很简单,一个六边形网格就可以轻松搞定,下面跟我一起动手做起来吧。
①画六条等距的描边路径(如下),然后ctrl+G打组。

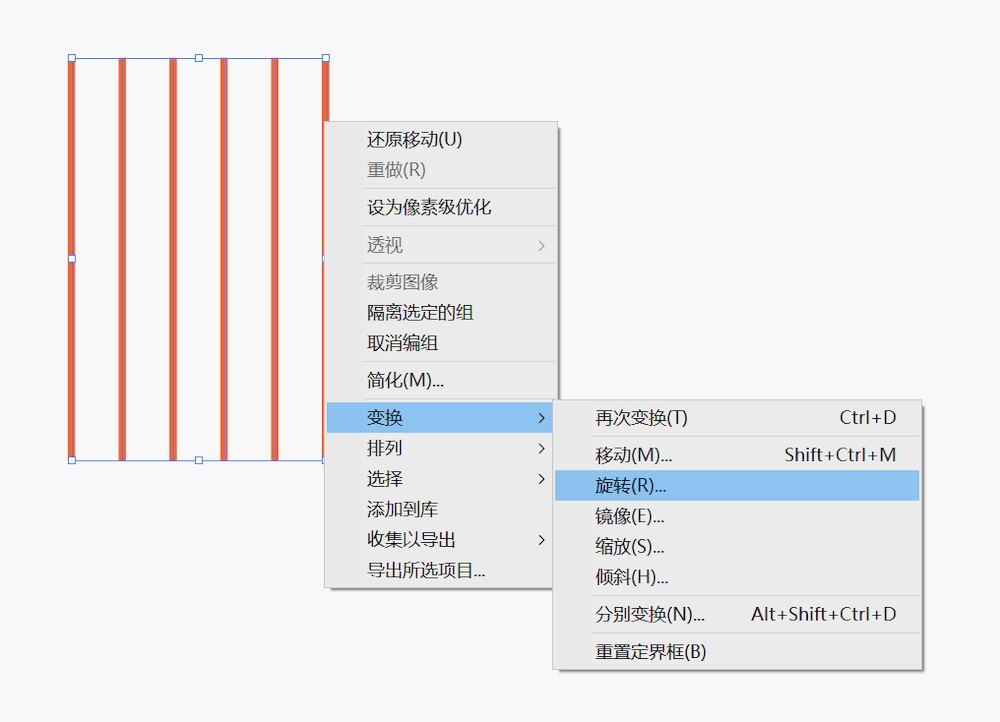
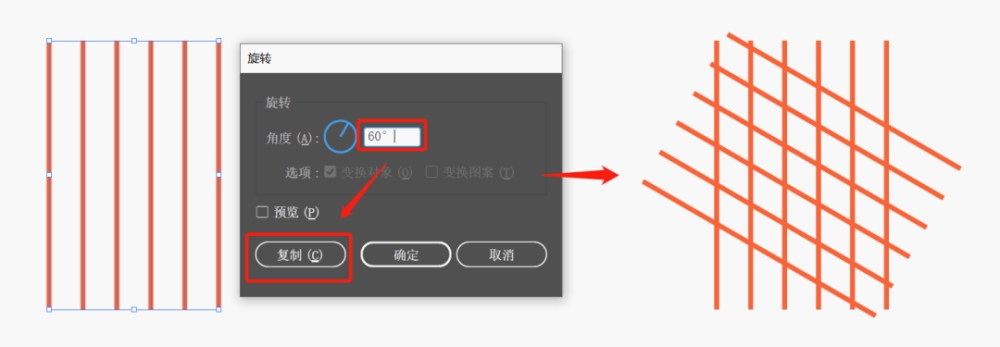
②选中并执行右键-变换-旋转命令,如下:

弹出旋转选项窗口,角度设置为60°,再点击复制按钮,如下:

③重新选回竖线组,重复第二步的操作,将旋转角度改为-60°并复制,如下:

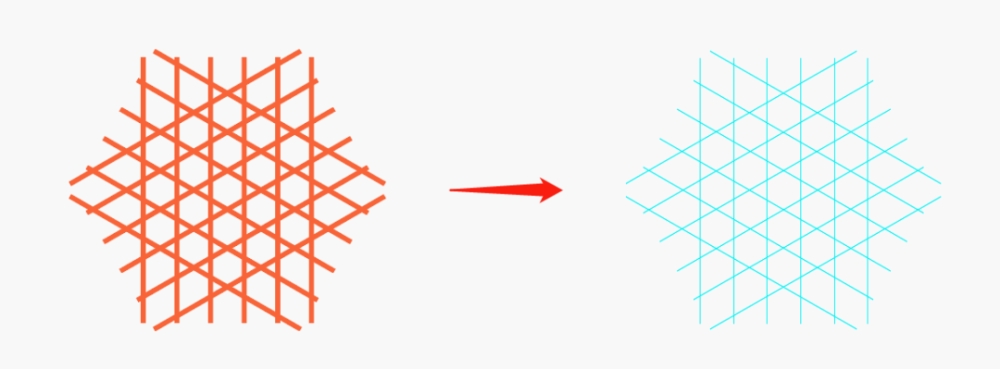
④将这三组线全部选中,按ctrl+5执行建立参考线命令,至此六边形网格绘制完毕,如下:

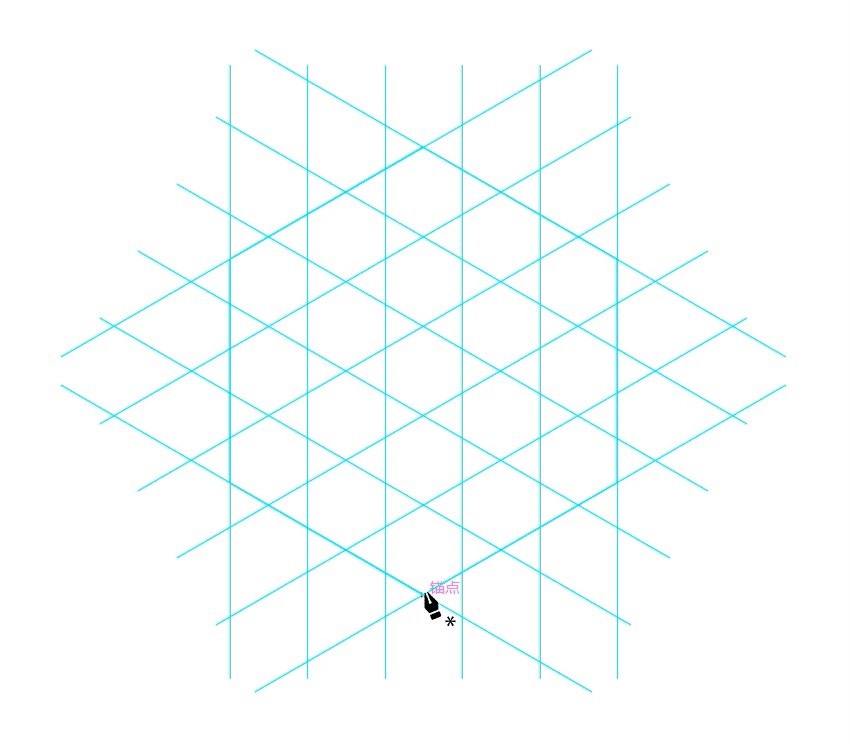
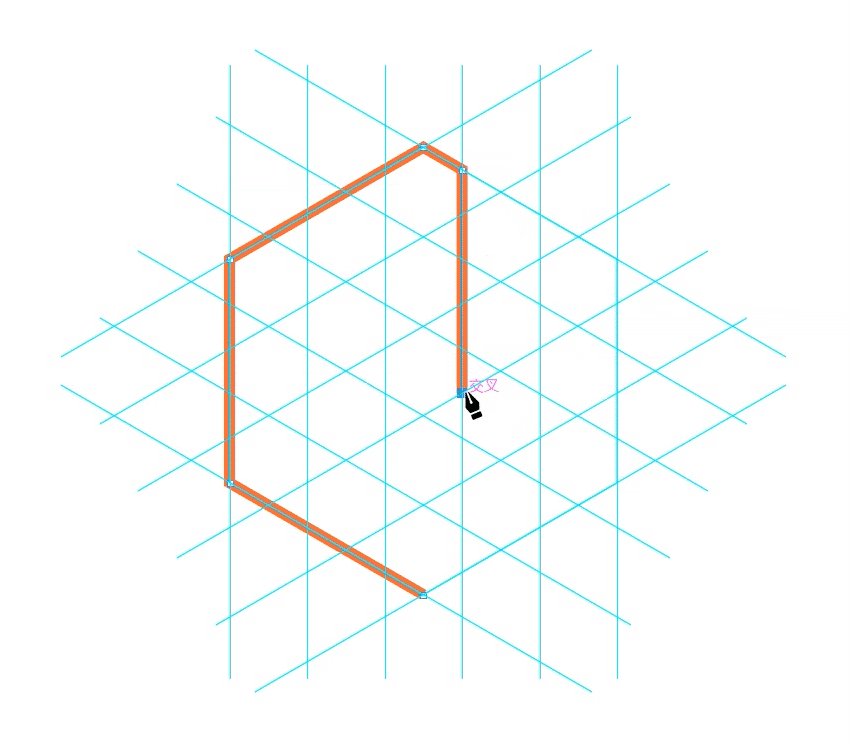
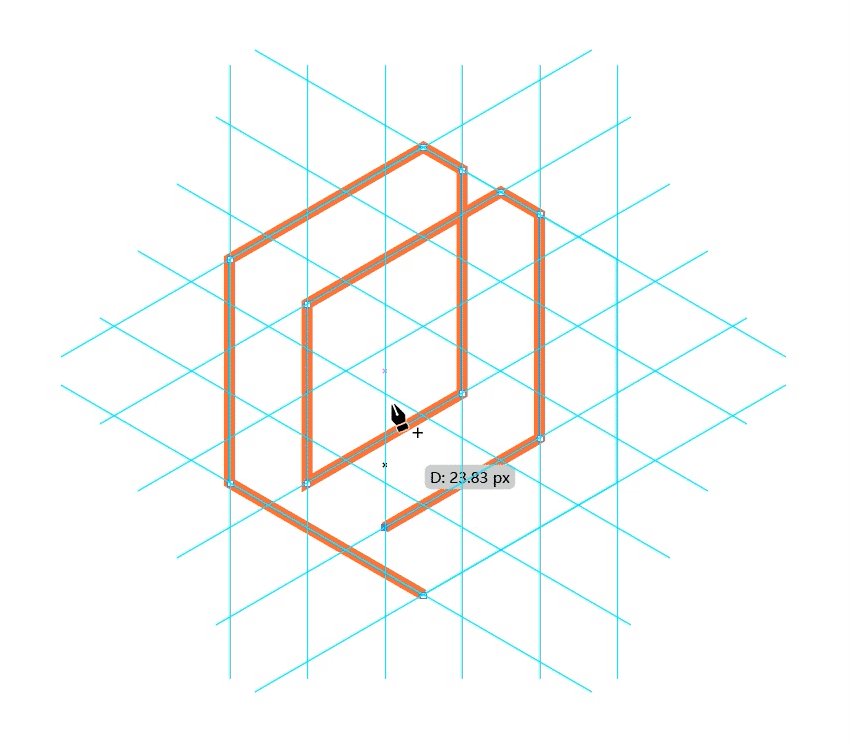
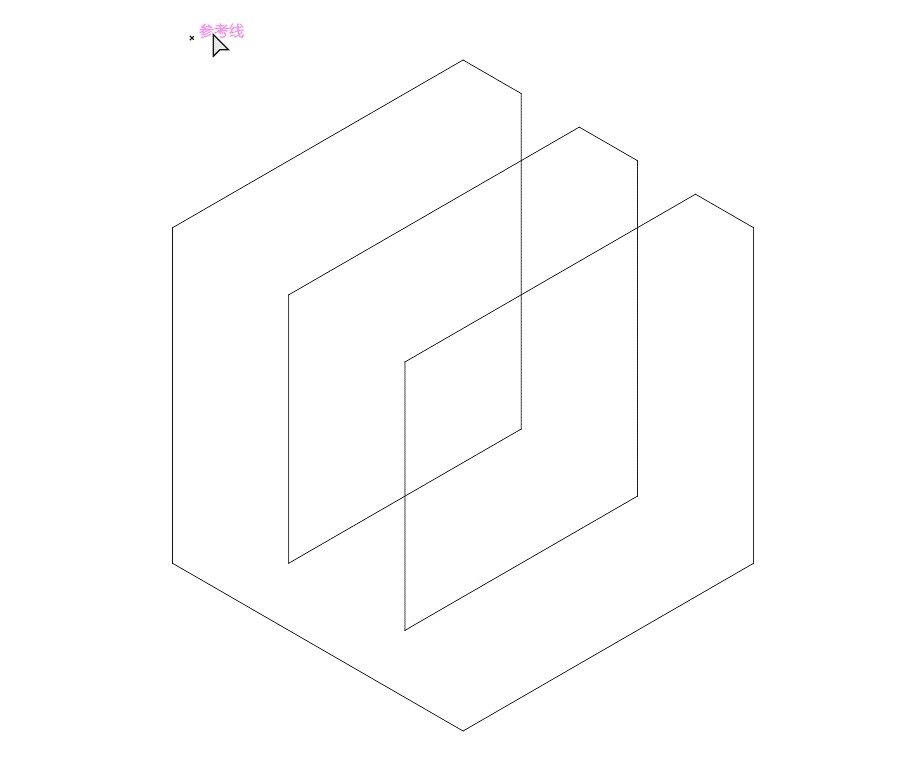
①沿网格画路径。画的过程中记得打开智能参考线(ctrl+U),方便锚点对齐,直接看动图操作吧。

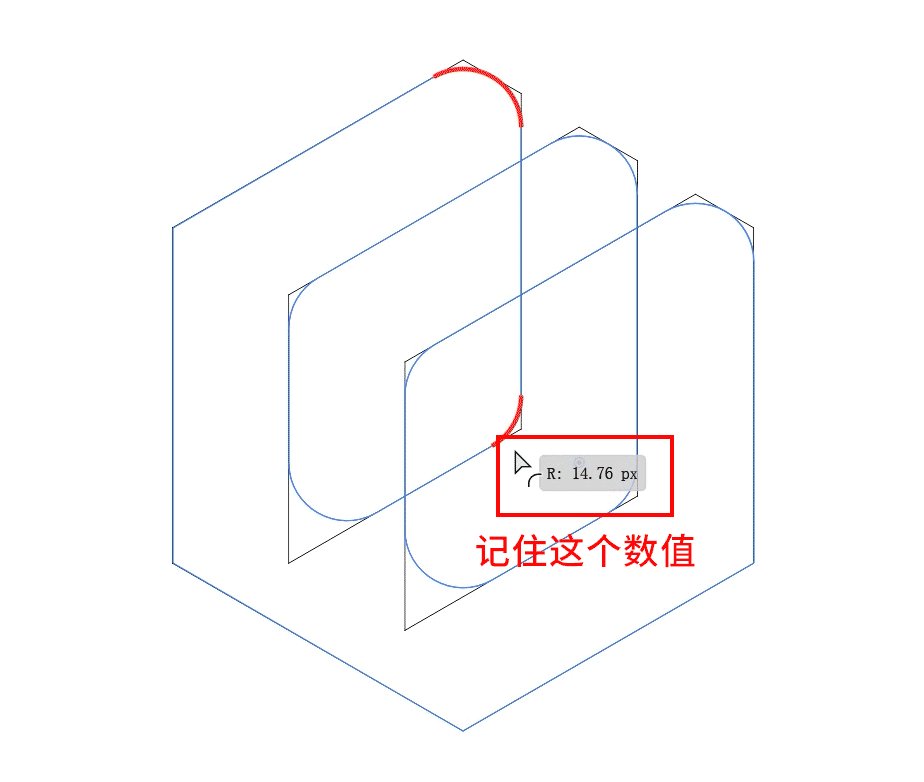
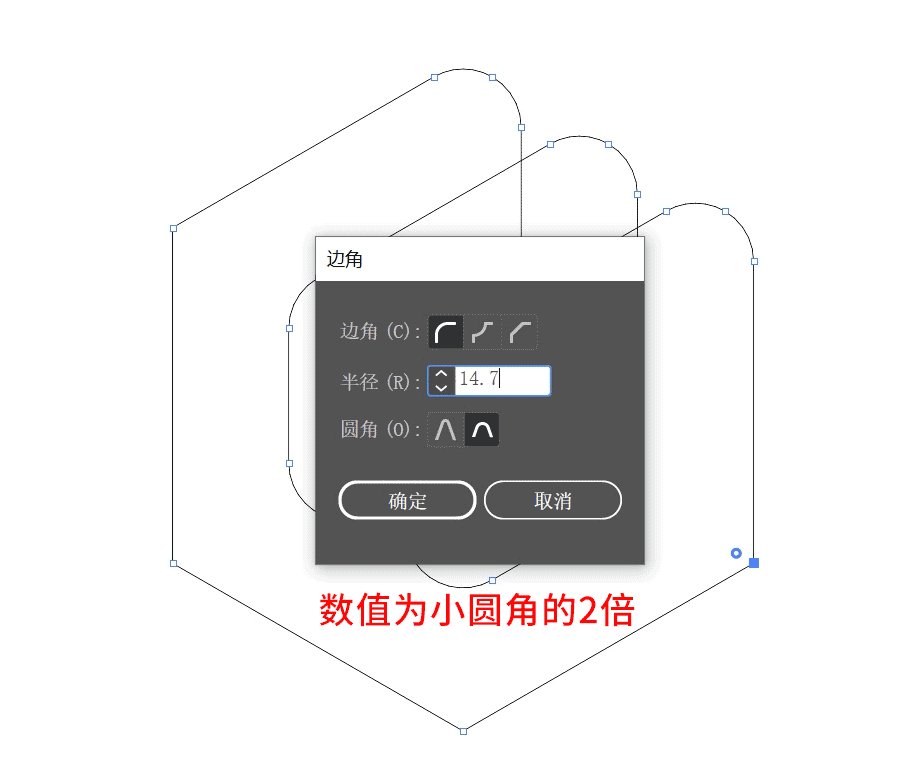
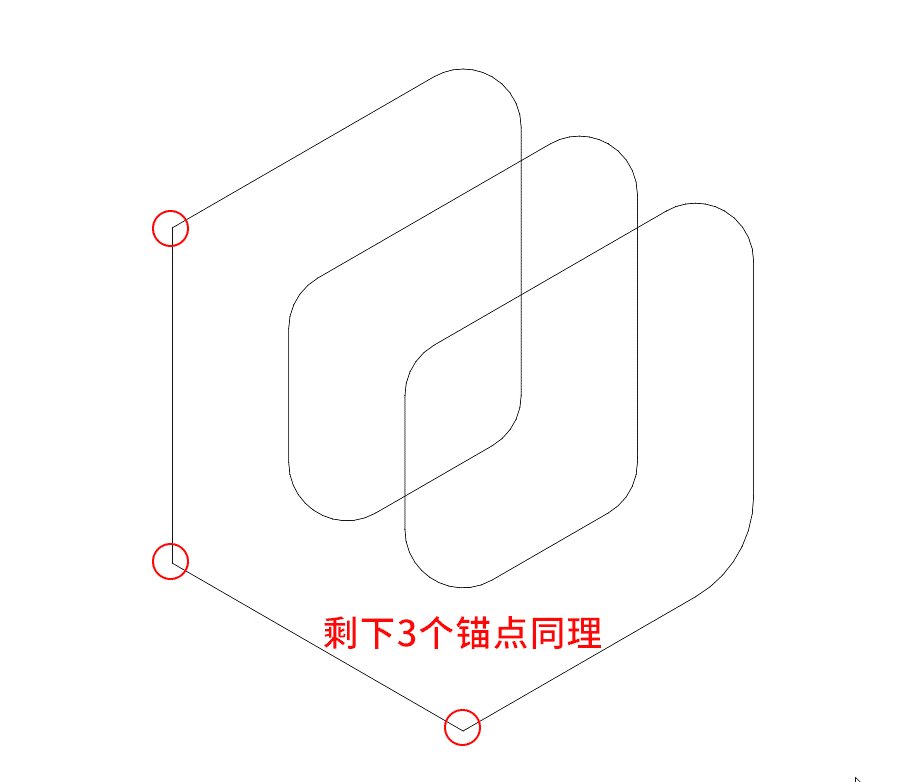
②倒圆角。不少同学在倒圆角的时候,喜欢随性而为,即凭主观感觉调整,大差不差即可。实际上,倒圆角也要确保数值的统一和科学的倍率关系,这样做出的图形才更加规范化。

接下来我在轮廓模式(ctrl+Y)中演示如何科学倒圆角。

你学废了吗?最后再将描边适当加粗,这个图形就完成了,如下:

好啦,今天的小案例就讲到这里,我们下期再见鸭~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 2 条