
交作业去这里→#优设每日作业#
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

咦~大家看着眼熟吗?是不是和14期讲的logo形式差不多?没错,还是通过断开形式营造出一种层次和立体感。
好了,废话少说,马上开干。
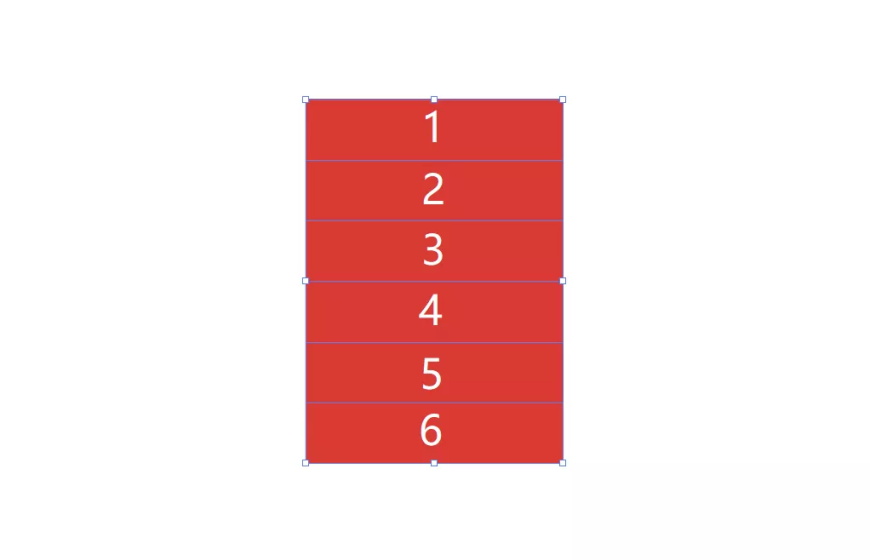
,首先画一个矩形1,然后向下复制5个,标上数字方便讲解后续操作,如下图:

,将第2、4、6个矩形向右平移,分别和第1、3、5个矩形收尾相接,具体如下:

,对矩形135执行效果-变形-拱形,具体参数如下:

同样,我们对矩形246执行同样的命令,只不过弯曲的参数改为-30%,效果如下:

,选中所有图形,执行对象-扩展外观,然后右键倾斜10°,效果如下:

PS:千万不能先执行倾斜命令,否则矩形的边会对不上,如下图:

最后一步,加阴影。将矩形246各复制一个,然后画一个斜线穿过这3个矩形,用形状生成器工具(shift+M)减掉斜线右侧多余的部分即可。

好啦,今天的小技巧就讲到这里,我们明天见鸭~
想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 4 条