
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
文章编辑:@十豆
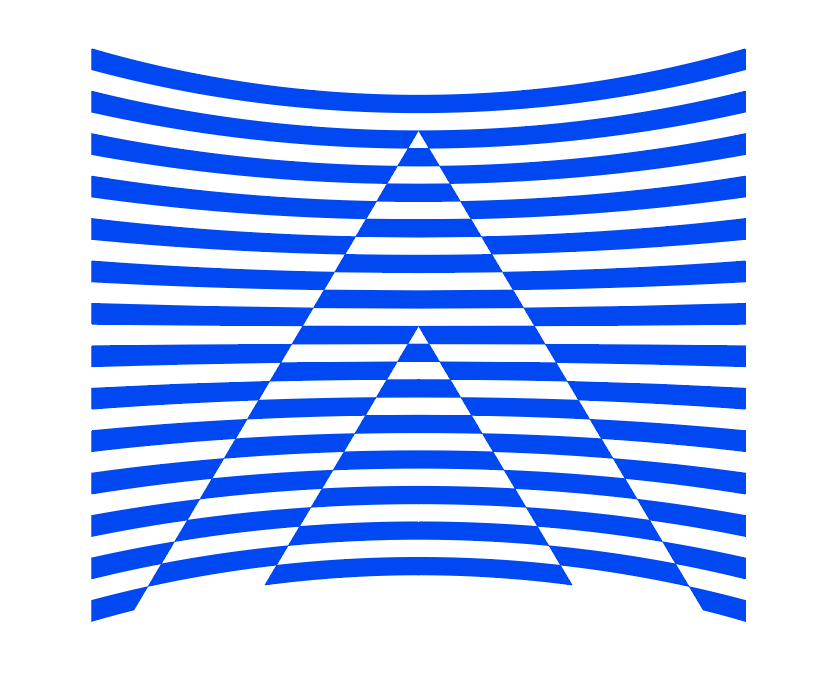
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只探讨做法。
老规矩,观大思法。

上下晃动屏幕将看到动图,哈哈哈哈
30秒时间过去了…
OK时间到。这个图形的错位效果非常有趣,与光的折射现象有异曲同工之妙,放几张图温习下我们初中学过的物理知识。

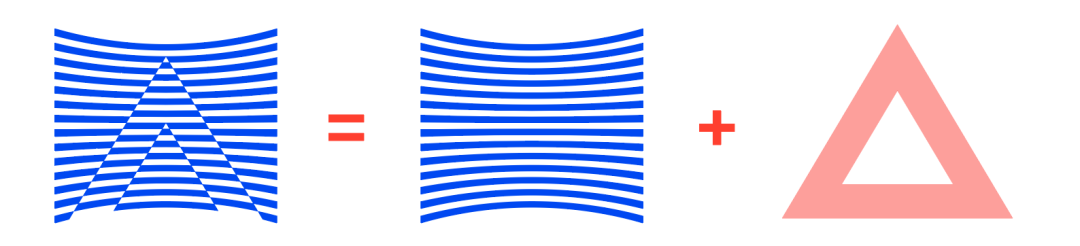
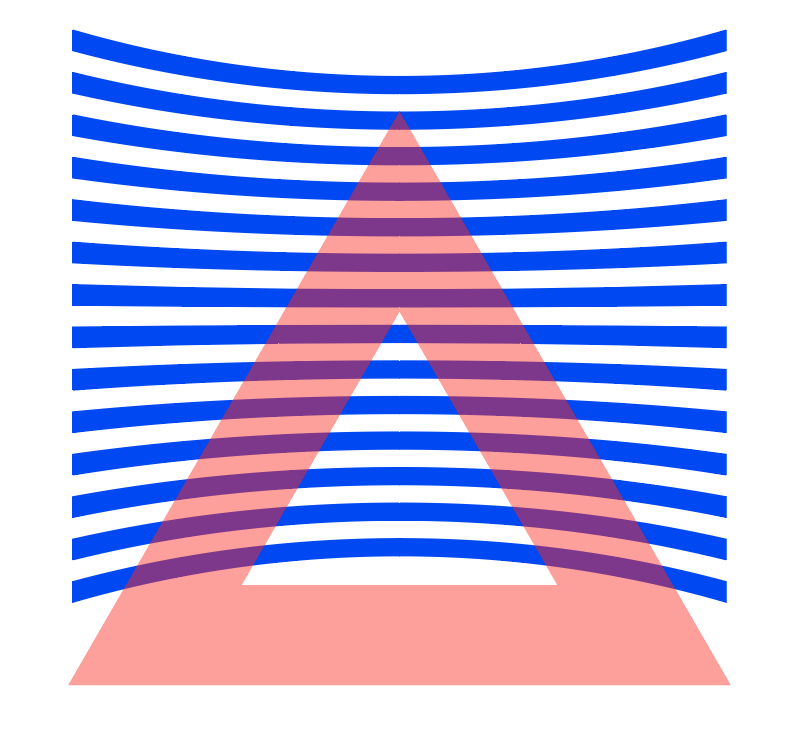
所以我们在做这个图形的时候可以将其拆分成两个部分,一个是视觉上位于后方的线条图案,一个是前方的“玻璃”空心三角形,如下:

拆分后是不是特别简单了?接下来我们逐一攻破。
①画14个矩形条,确保间距与矩形条高度一致,如下:

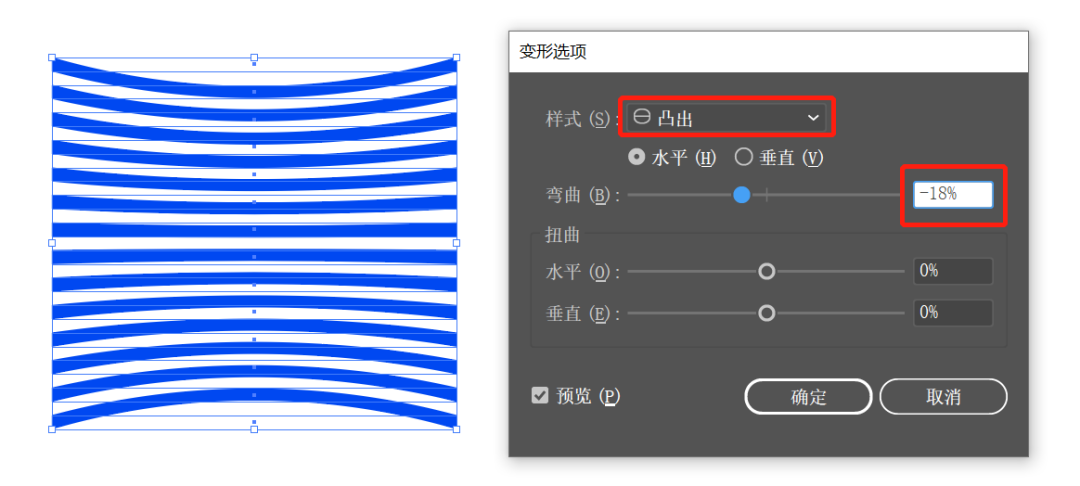
②将这些线条全选,然后ctrl+G打组(必须打组),执行效果-变形-凸出命令,效果和参数如下:

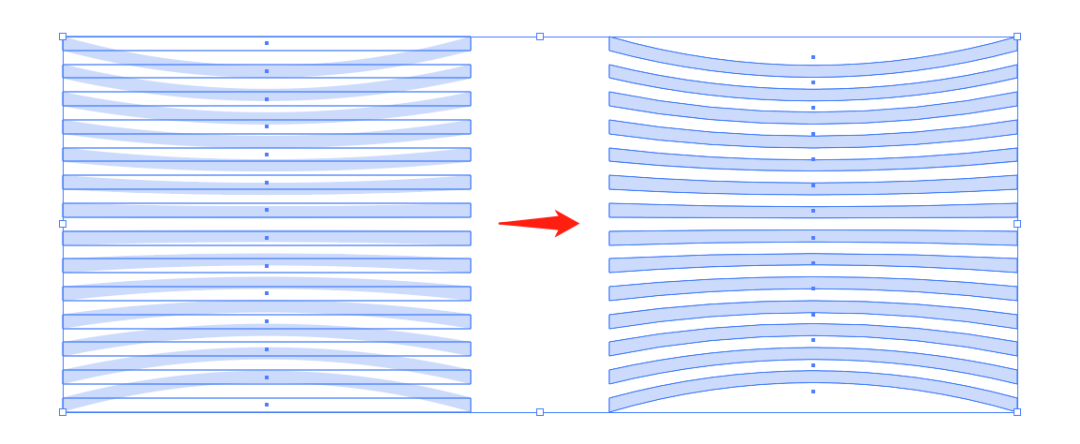
③将线条图案执行对象-扩展外观,看下扩展前后的路径区别。

①画一个描边正三角形,将描边适当加粗,如下:

②将三角形置于图案的上方,并做水平居中对齐,同时降低不透明度,方便我们观察,如下:

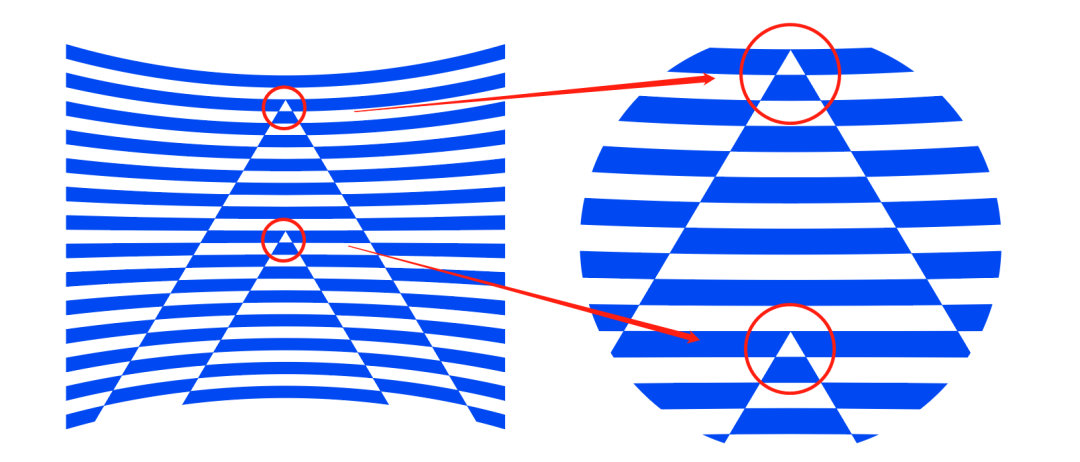
先回顾下原图的细节,看下三角形顶点的位置,如下:

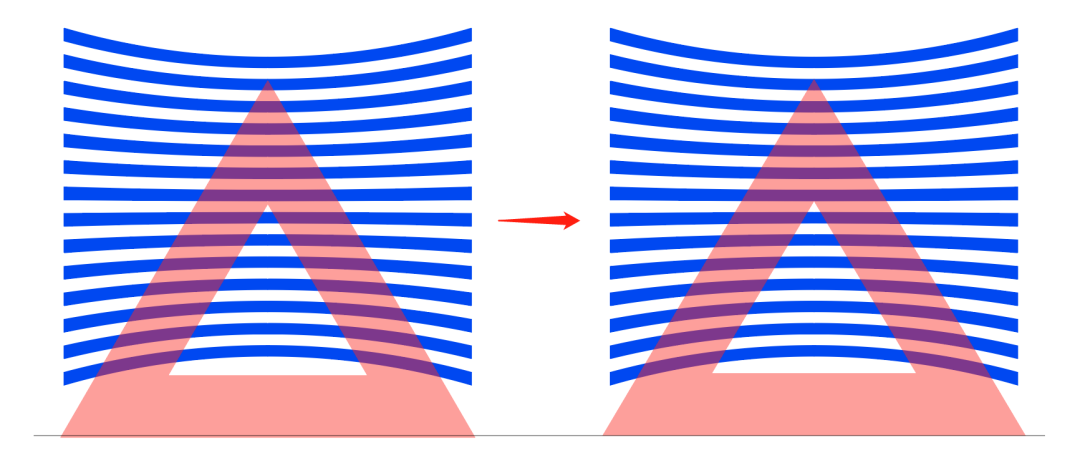
所以这里我们需要耐心地对三角形的位置和造型进行微调,让内外两个三角形的顶点位于相应的黑线上,如下:

我这里是通过微调三角形的宽度+垂直位置达成的,如下:

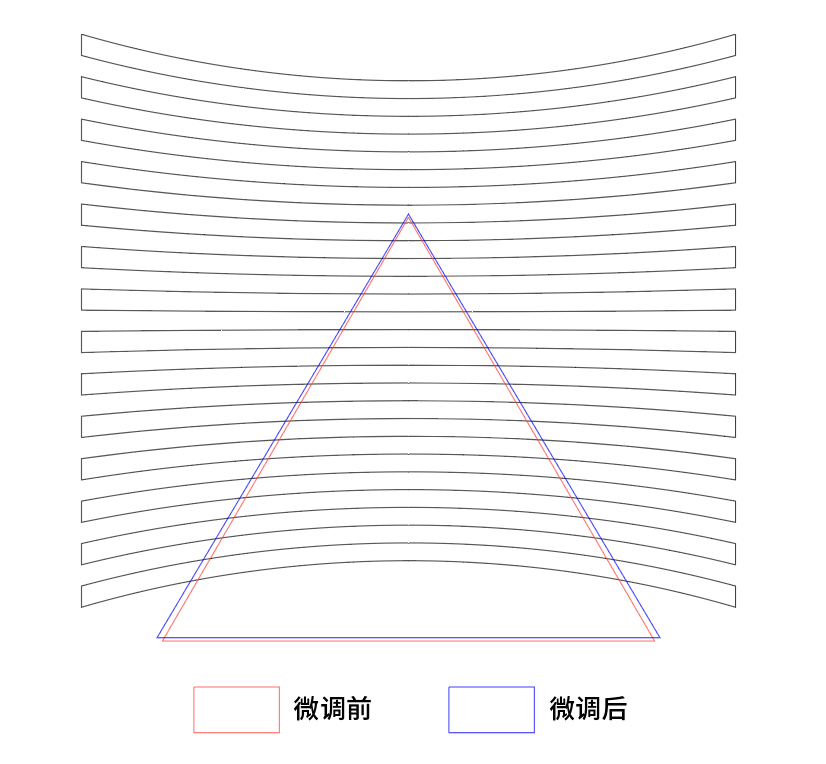
看下微调前后的路径变化。

如果大家在调整的过程中发现效果不理想,也可以先将三角形执行轮廓化描边(转成形状),然后把内外三角形的顶点分别拖到对应的黑线上,这种简单粗暴的方法也是可行的,但是为了规范,你最后要确保内外三角形的边是平行的。
①将调整好的三角形执行对象-路径-轮廓化描边,并将三角形的颜色改成和图案一样的蓝色。
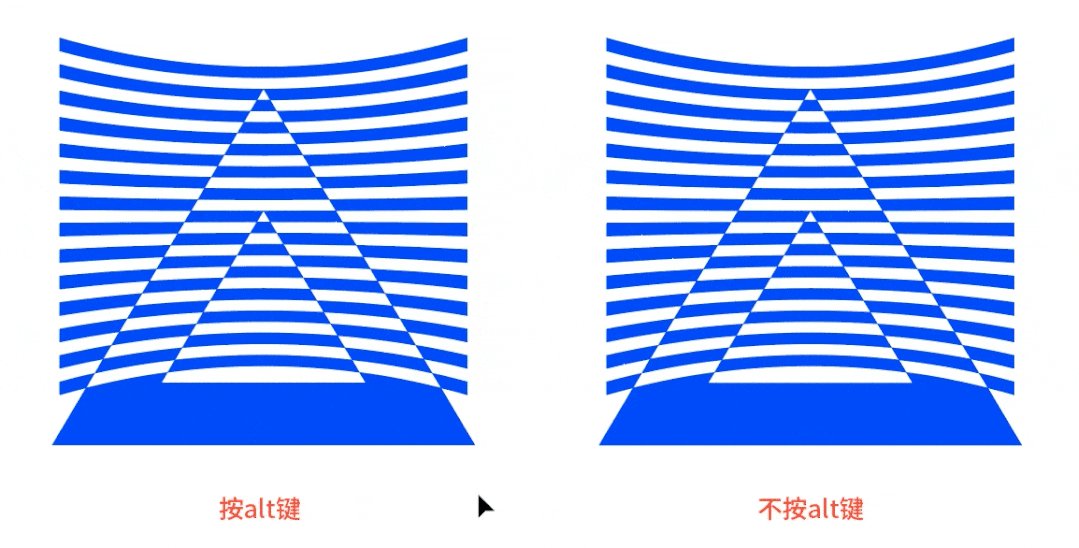
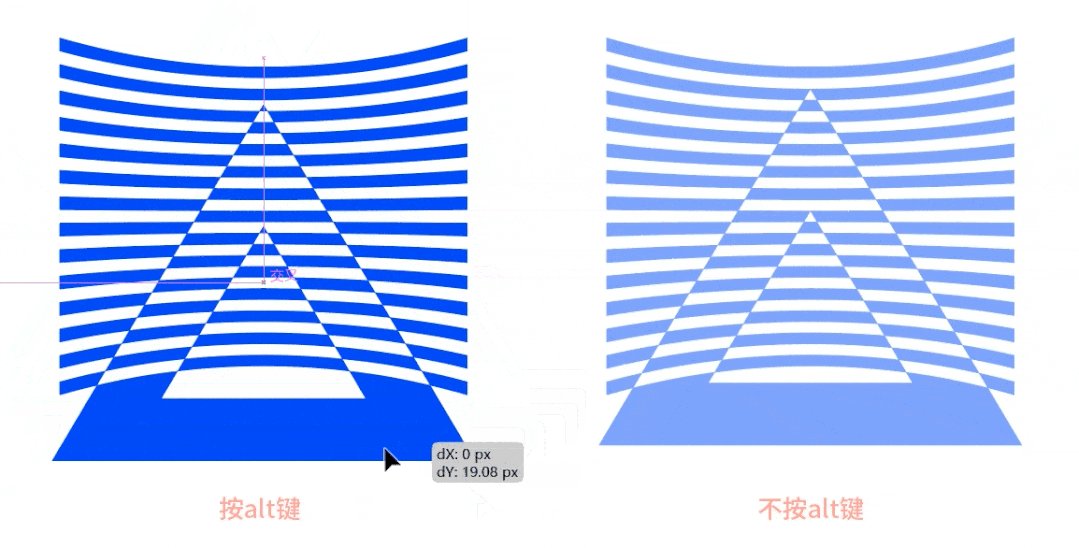
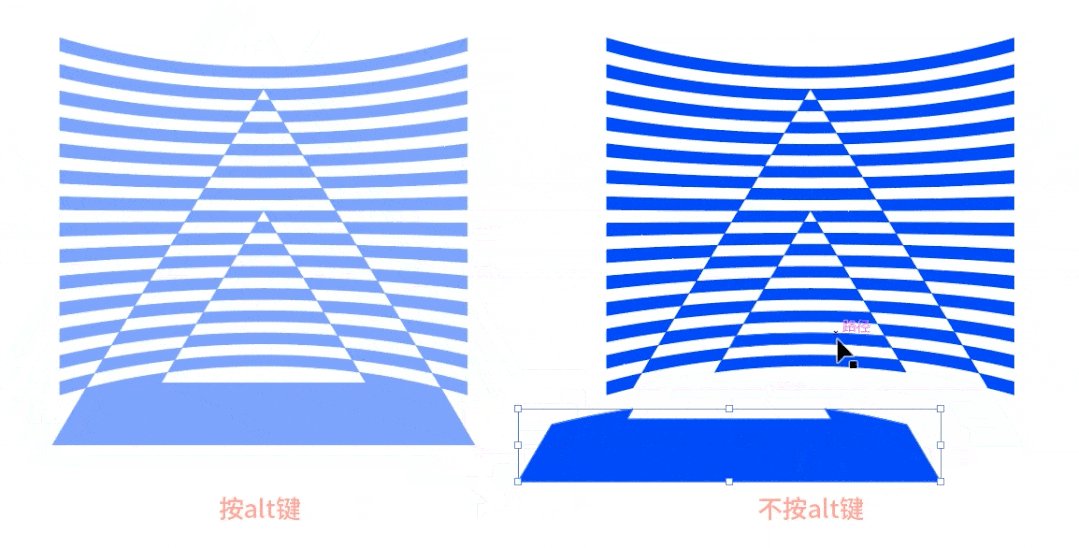
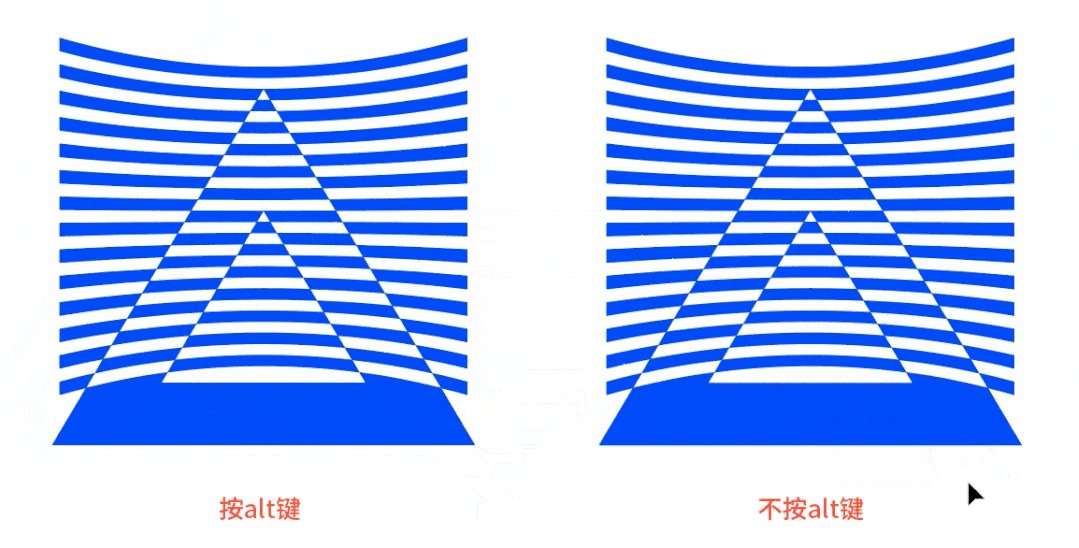
②选中三角形和线条图案,打开路径查找器(ctrl+shift+F9),按住alt键的同时,点击差集按钮,错位效果就直接出来了。如下:

小TIPS:按住alt键的好处是方便我们在执行差集后,继续自由调整三角形的位置。但如果不按alt键,差集的形状就直接生成了,无法再对三角形进行调整!
看下动图的区别演示。

③对整体执行对象-扩展外观,右键-取消编组,右键-释放符合路径,删掉多余的色块就得到我们想要的图形了。
好啦,今天的小案例就讲到这里,我们下期再见鸭~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 3 条