
交作业:#优设每日作业#
各位狗子们晚上好,之前有给大家分享过2021年的logo设计趋势,还没看过的同学请走传送门 → 2021年LOGO设计趋势
今天呢就给大家讲解其中一个比较有代表性的logo风格,效果如下:

看一下放大版。

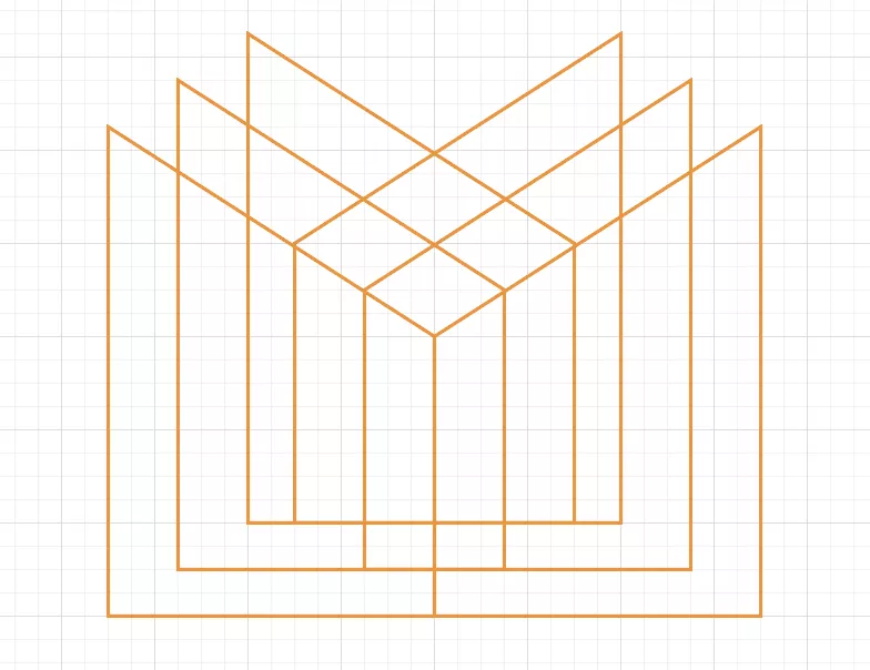
,造型方面其实没啥难的,利用网格我们可以轻松制作,如下:

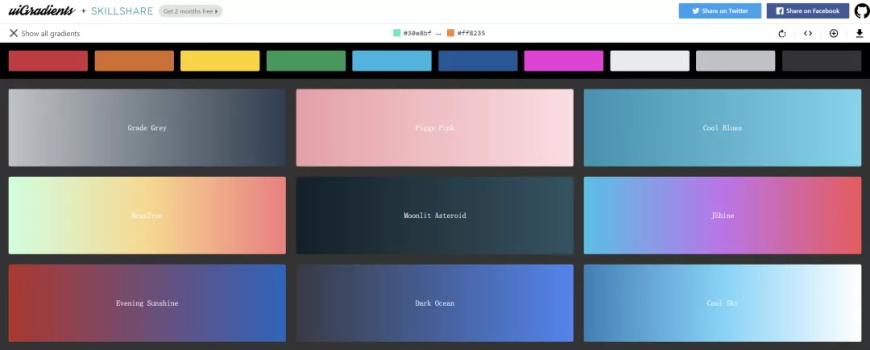
,我们给图形上渐变色,如果你对配色没灵感,这里我推荐一个非常好用的渐变色网站给大家~


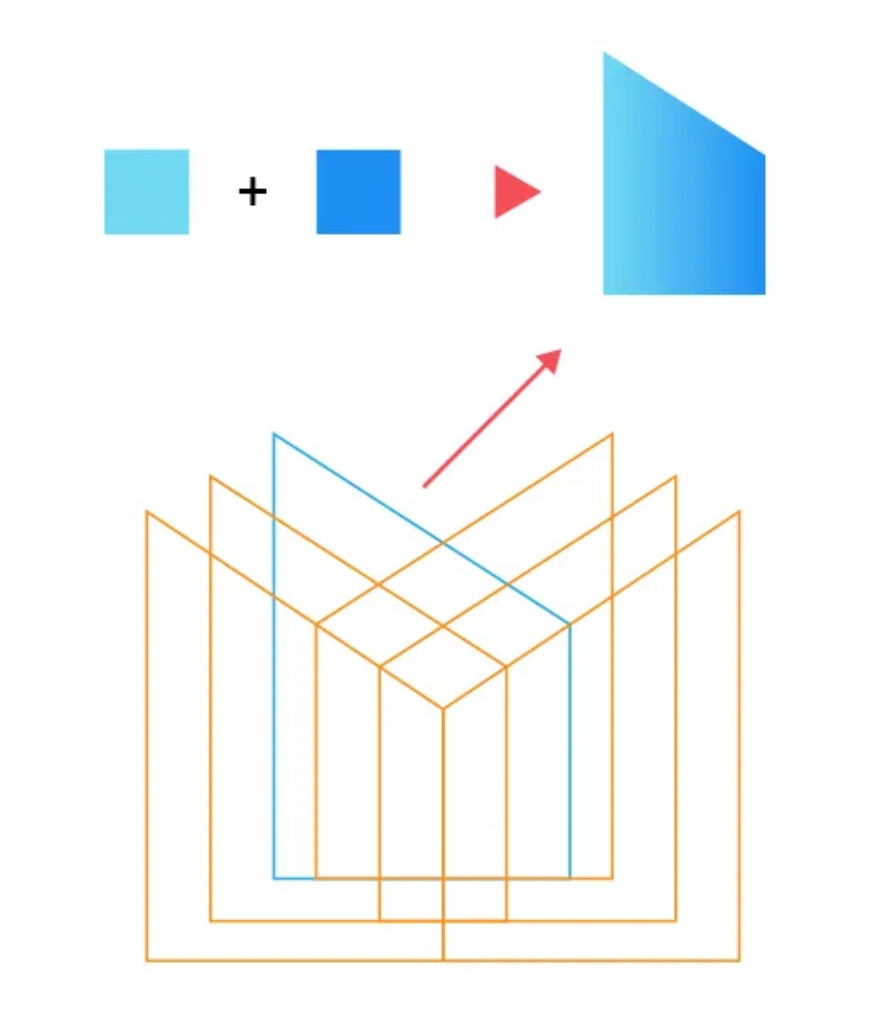
给我们的基本图形添加渐变(线性)后的效果如下:

之后将其移到底层(ctrl+shift+[),然后给剩下的5个图形都赋予这个渐变色(注意下渐变方向,左侧序号123的图形渐变方向是由浅到深,右侧序号456的图形渐变方向相反),并将透明度(ctrl+shift+F10)的选项改为正片叠底,效果如下:

序号也代表着它们的图层顺序,1在最下面,6在最上面,这个顺序要注意!
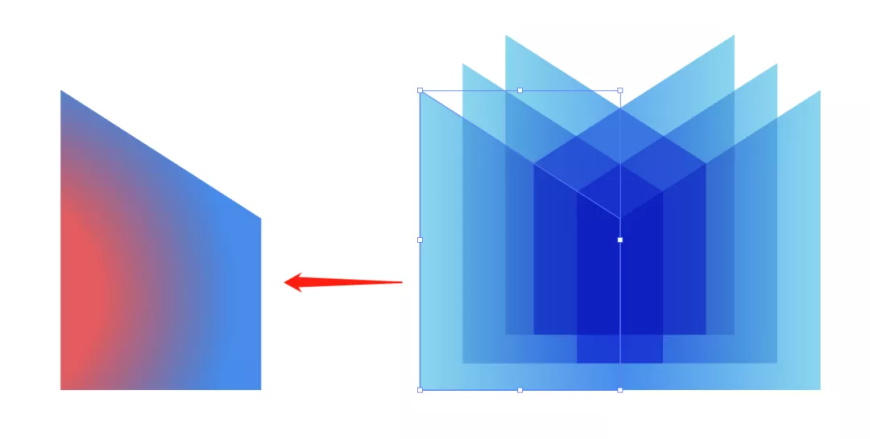
,我们做最左侧的红光效果,将序号3的图形原位复制一个(ctrl+C),并置于其前方(ctrl+F),填充径向渐变,透明度的混合模式改为“变亮”(关于混合模式的效果和原理,很多文章都有写过,大家可以网上搜一下,这里就不过多解释了),如下:


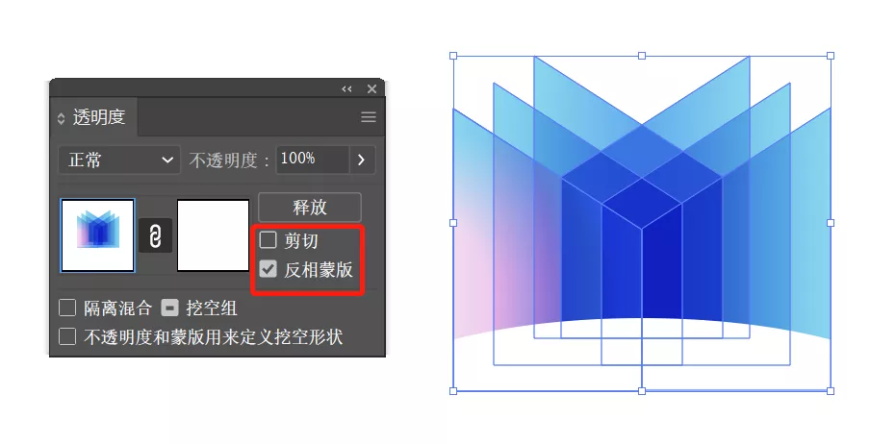
,我们将所有图形选中-编组(ctrl+G),然后在下面画一个椭圆,执行剪切蒙版

然后勾掉“剪切”,勾选“反相蒙版”,就得到了我们想要的效果啦。

好啦,今天的小案例就讲到这里,我们明天见鸭~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 2 条