
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去了…
OK时间到。这个图形很有立体感,像是一个内外都有条纹的瓷器造型,做法主要用到了3D中的绕转命令。今天这个图形没啥好分析的,咱们直接动手开干。
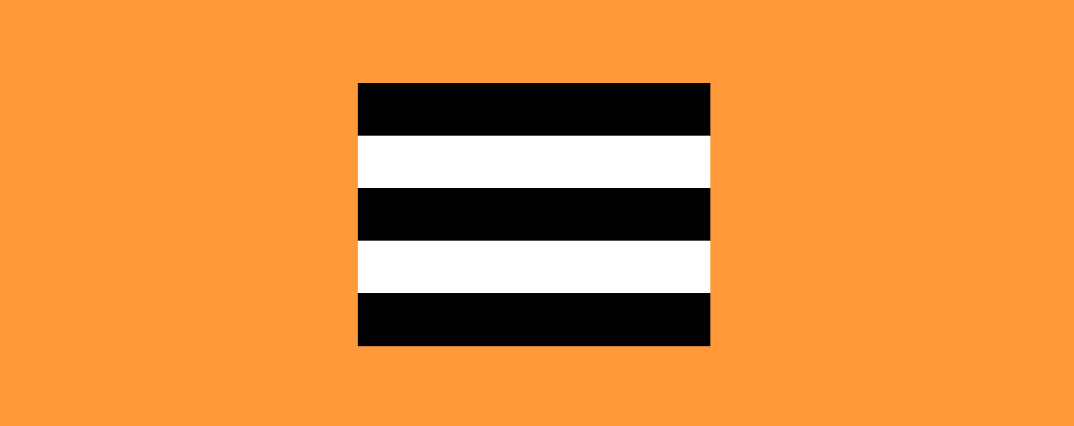
①画5条黑白相间且高度相等的矩形条(为了方便观察白色,我将底色换成了橙色),如下:

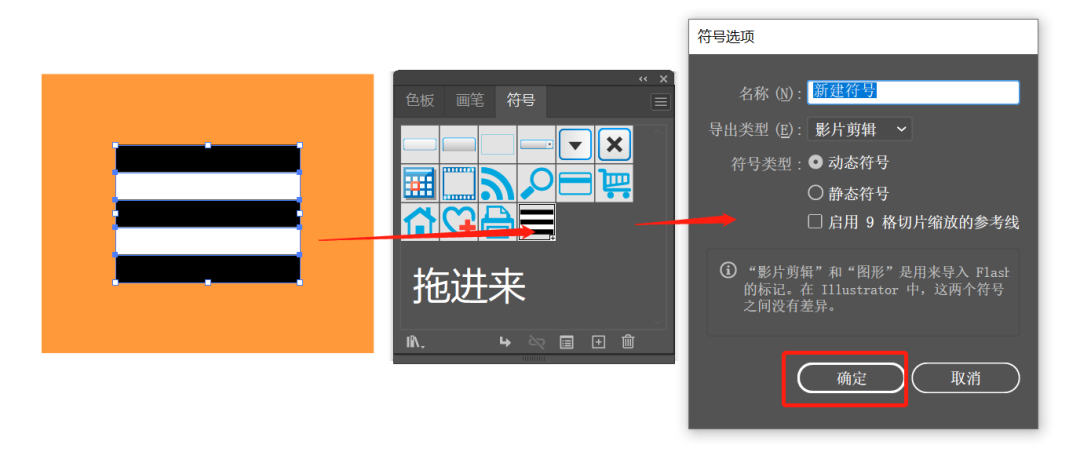
②打开符号面板(ctrl+shift+F11),将5个矩形条整体拖进去,完成符号的创建,如下:

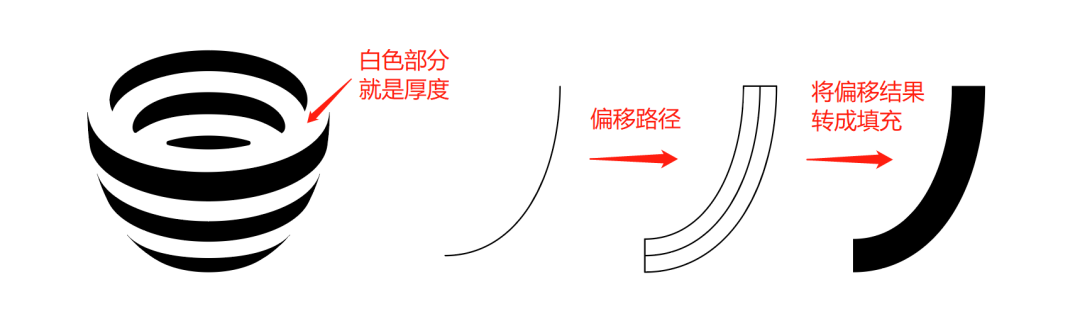
①观察原图的边缘,大致绘制出一条路径(不需要完美贴合,因为图形本身是有倾斜角度的,执行绕转后不可能一模一样,需要后期再调整),如下:

②因为这个瓷器是有厚度的,所以我们要对路径执行对象-路径-偏移路径(我这里设置位移数值是15pt,仅供参考),将厚度做出来,如下:

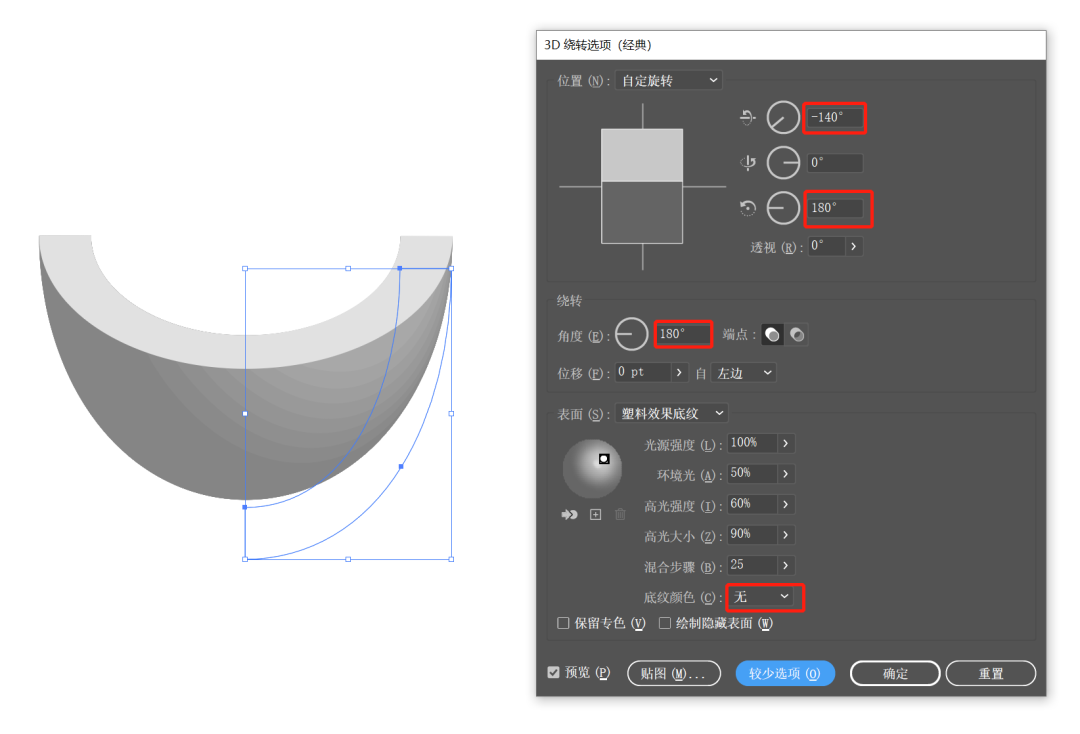
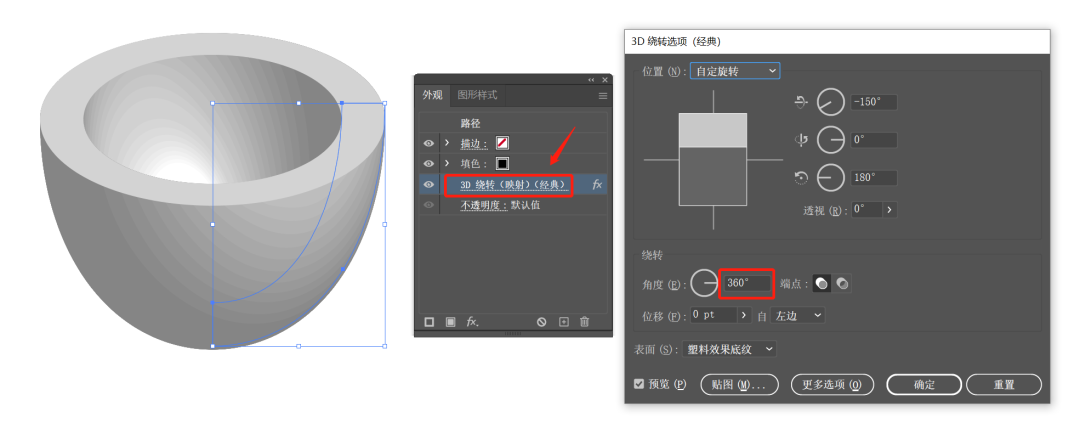
①对做好的填充图形执行效果-3D-绕转命令,设置如下:

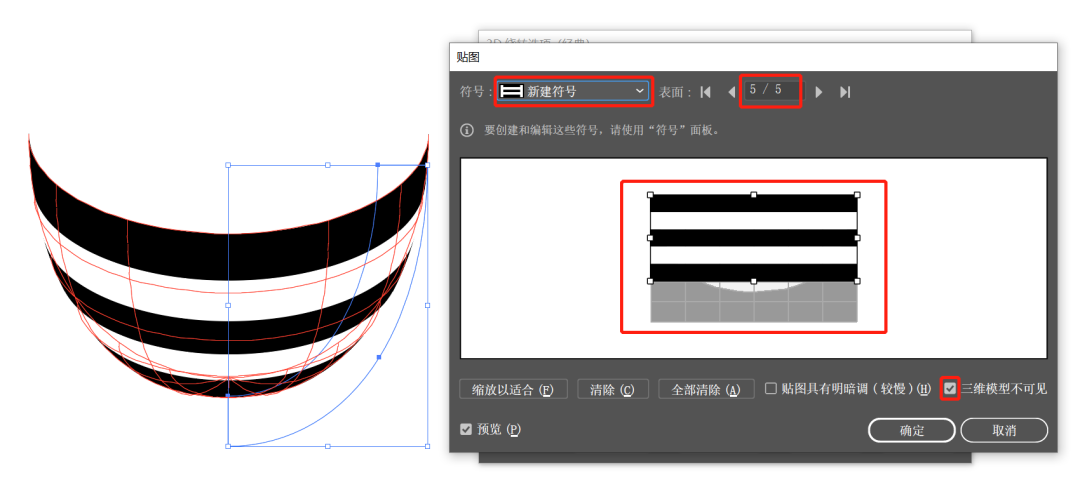
②点击贴图,将新建的符号载入到表面5,记得勾选“三维模型不可见”,如下:

载入符号时,如果显示尺寸过小,可以先点击“缩放以适合”按钮,再拖动定界框压缩高度(参见上图),如下:

①复制上一步得到的图形,打开外观窗口(shift+F6),点击绕转弹出选项,只需要将角度改为360°即可,其余参数不动,如下:

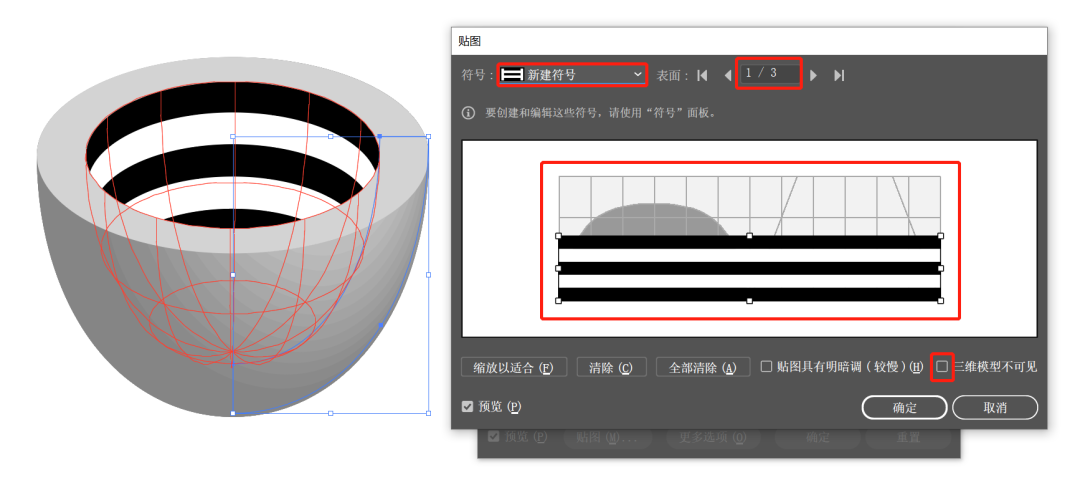
②点击贴图,将新建符号载入到表面1,记得勾掉“三维模型不可见”选项,如下:

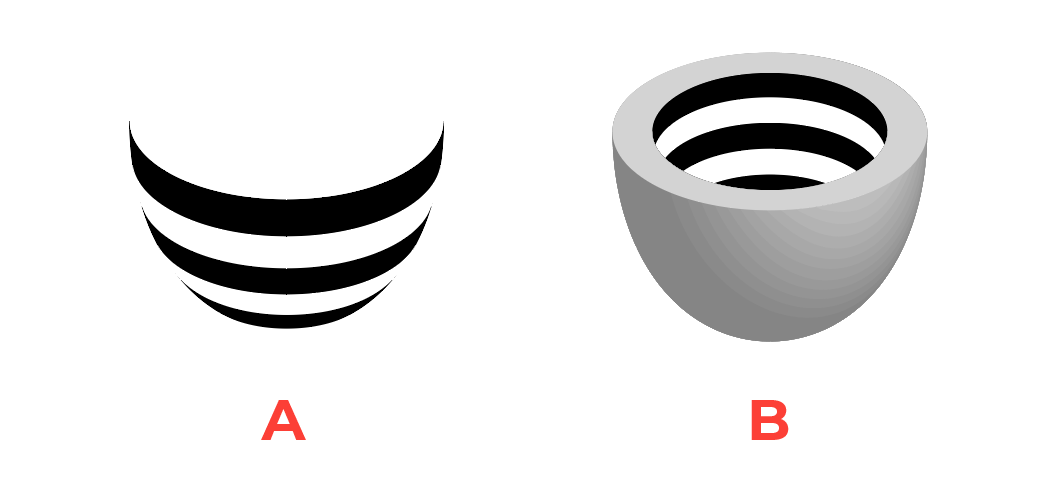
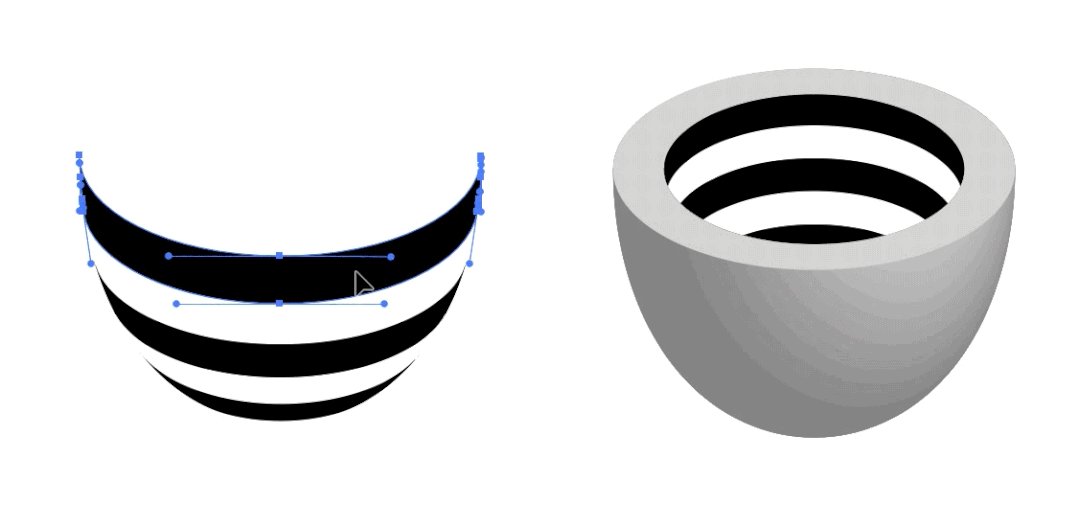
做到这里,我们就得到了A和B两个造型。

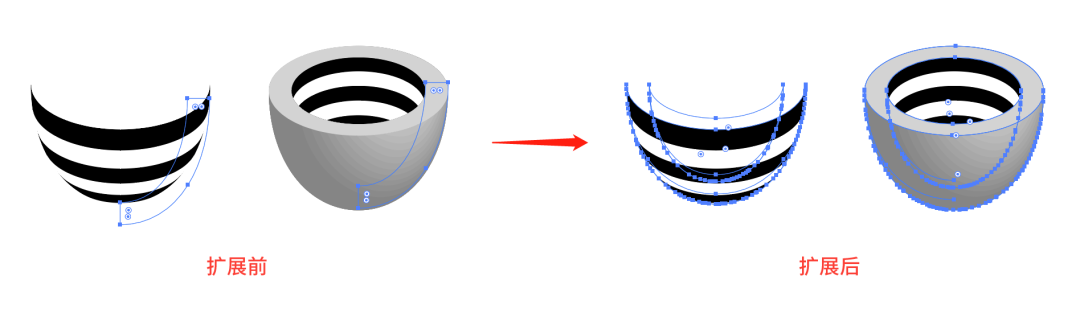
①对A和B执行对象-扩展外观,如下:

②接下来我们要把需要的形状单独选出来,如下:

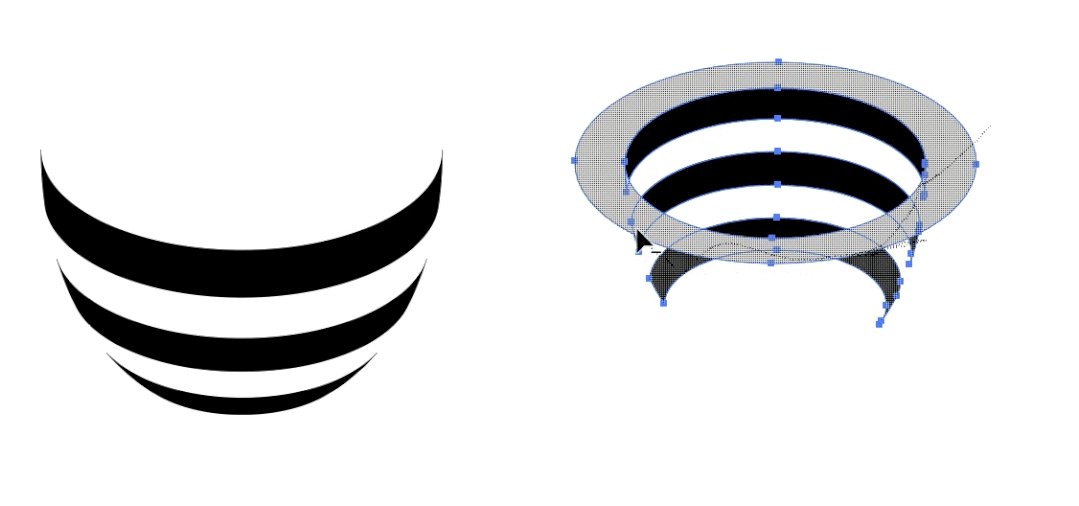
用小白工具(A)点选,并按shift键加选,选好后按ctrl+X剪切,然后ctrl+V粘贴,利用形状生成器工具(shift+M)按住alt键将多余的部分删掉,最后再将二者拼到一起。
小碎步有点儿多,一起看下动图演示。

③优化造型,包括外侧条纹整体的宽度、条纹间距、高度,内侧条纹的形状和倒圆角,细节如下:

以上细节优化仅作参考,大家在做的时候不必过度依赖软件演算的结果,如果你觉得造型哪里看着不舒服,那就有针对性的去做调整,毕竟美观是第一位的。

好啦,本期的小案例就讲到这里,我们下期再见鸭~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点