
交作业:#优设每日作业#
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为群友投稿,版权归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去了…OK时间到。我们先把这个图形顺时针旋转45°,方便观察规律。

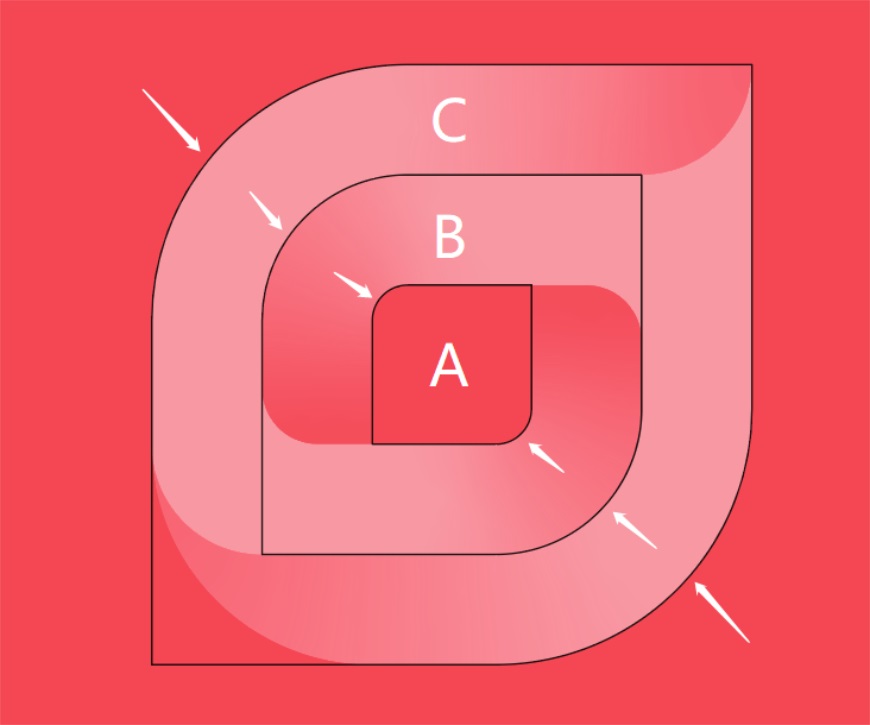
其实奥秘就藏在中间的负空间造型A中,如下:

大家发现没,ABC的造型特征是一致的(左上和右下都是圆角),且到相邻边界(黑色描边)的距离是相等的。
掌握了这两个规律后,图形的大框架就可以轻松做出来了。
①画一个描边正方形,然后将左上和右下的锚点转圆角,A就做出来了,如下:

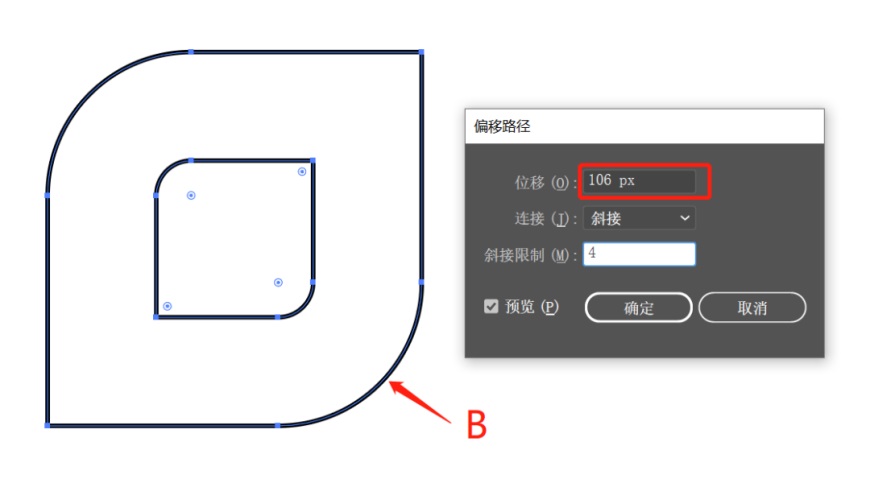
②对A执行 对象-路径-偏移路径 命令,数值我这里设置的是106px,就得到了B,如下:

③同理,对B执行偏移路径,数值保持一致,就得到了C,如下:

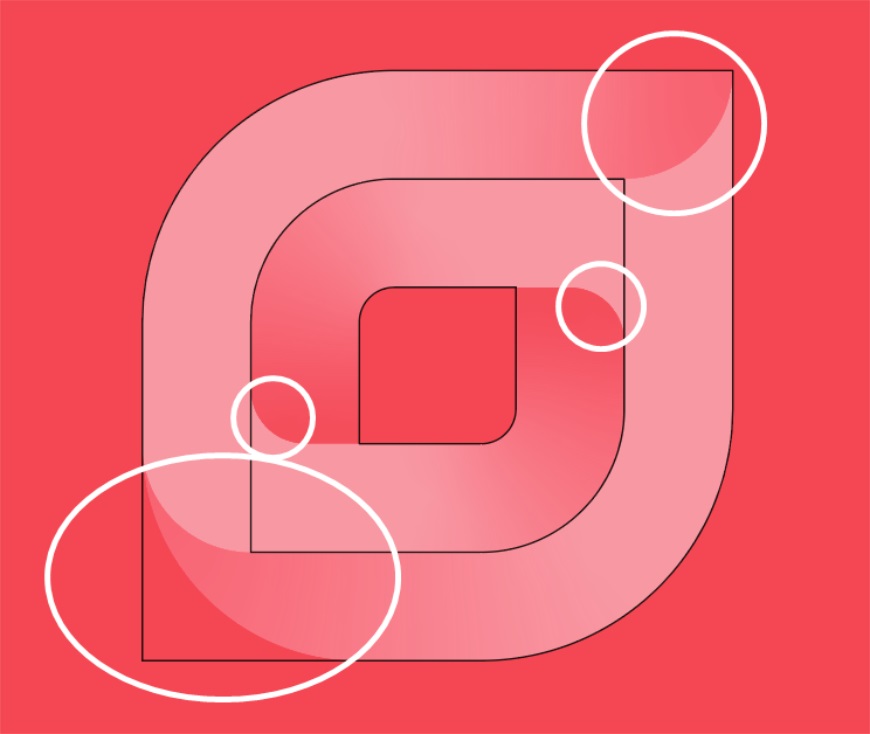
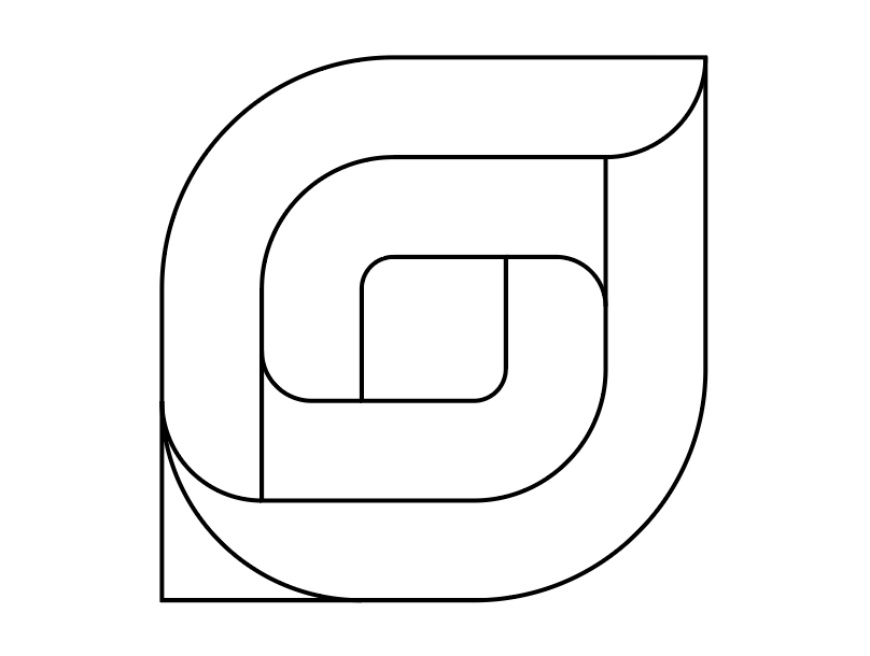
框架搭好后,原图中还有一些弧度细节没有讲到,如下:

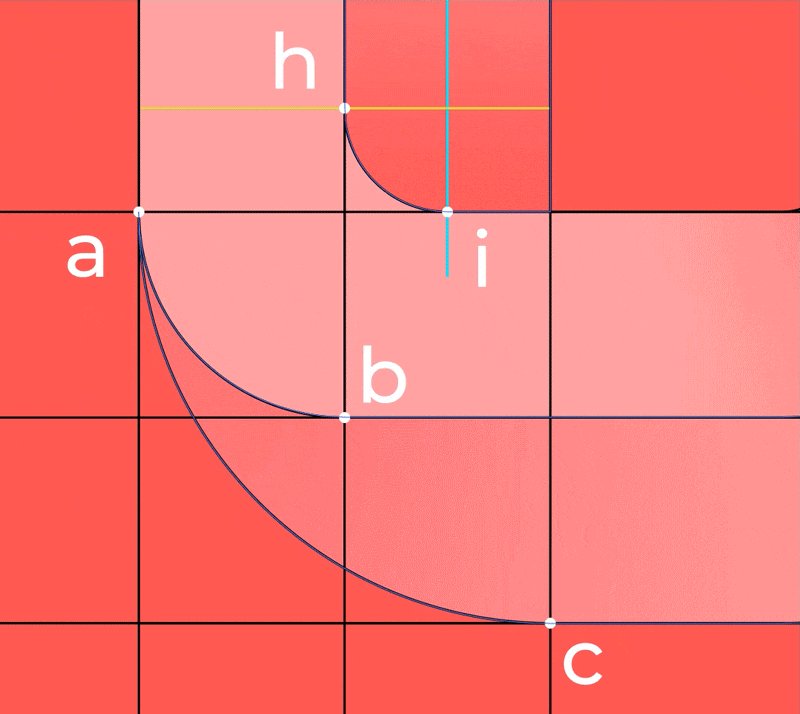
这里的弧度究竟设置多少,有没有参考依据呢?其实是有的,我们再多添加一些参考线就可以找到规律了,如下:

哈哈哈,有没有眼花?标注的信息有点儿多,待我简要说明一下。
- 图中共有3种颜色的参考线,按照黑>蓝>绿的顺序来画。
- 黑线很好理解,是以ABC的边界为依据画出来的;
- 2条蓝线(从左到右)分别位于黑线L1和L2、L3和L4的中心处;
- 左绿线到L5的距离是L1到L2距离的一半,右绿线到L6的距离也是一样。
- 小写字母a-i则是参考线的交点(白色圆点)。

哈哈哈大家千万不要懵圈啊,这些就是 做logo的规范和细节!
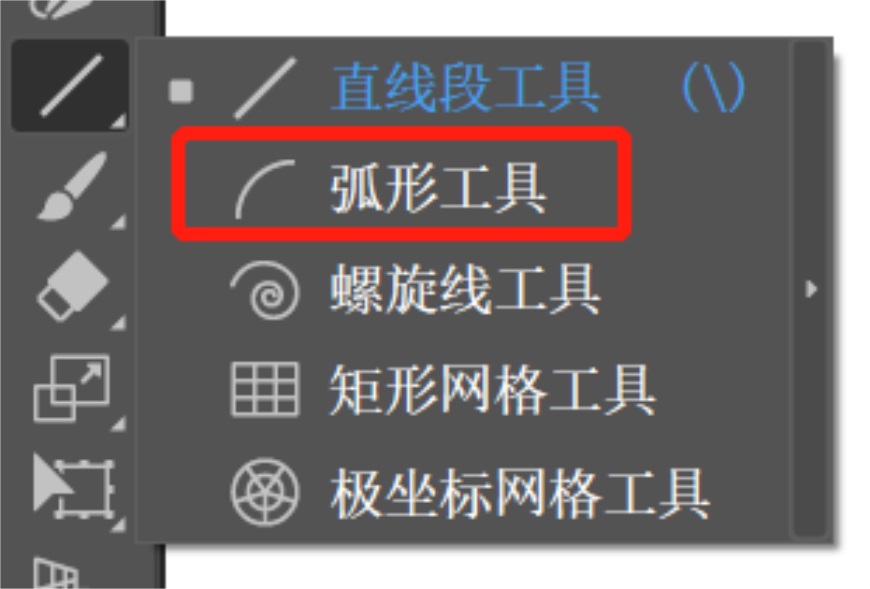
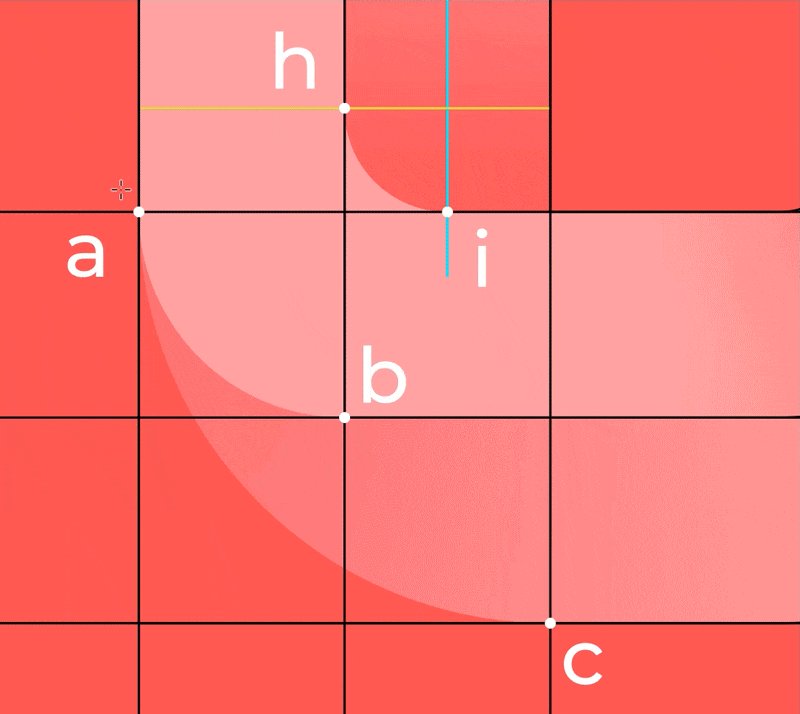
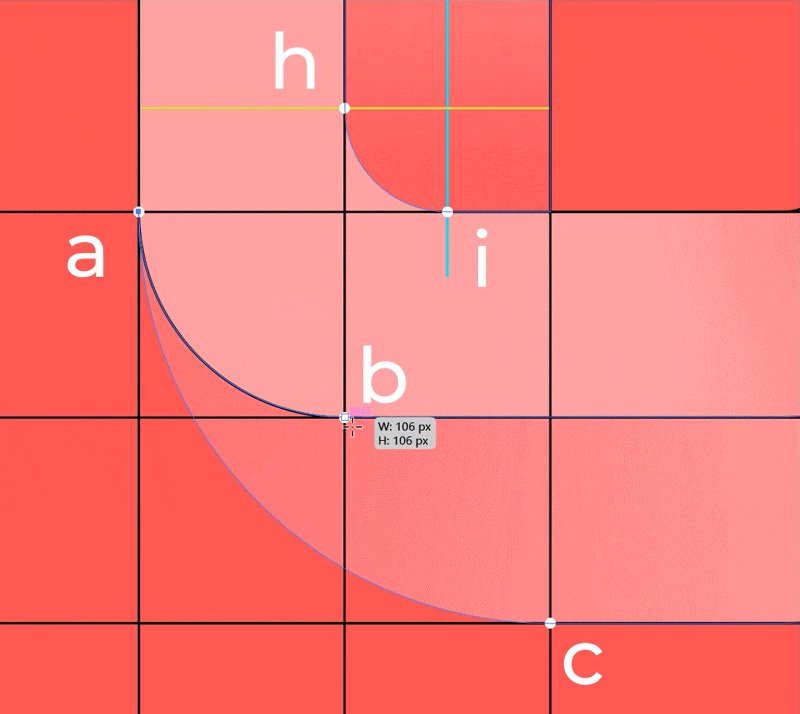
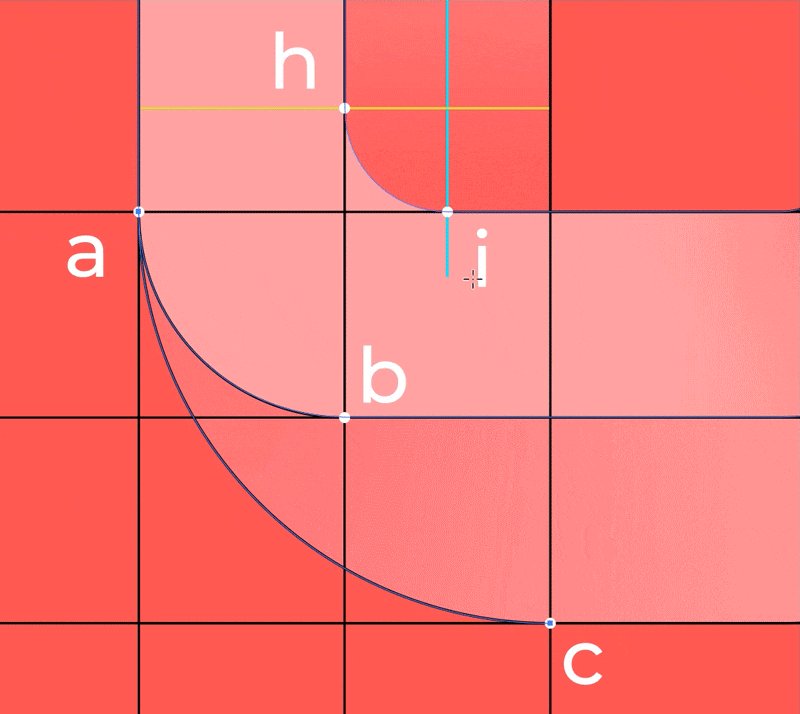
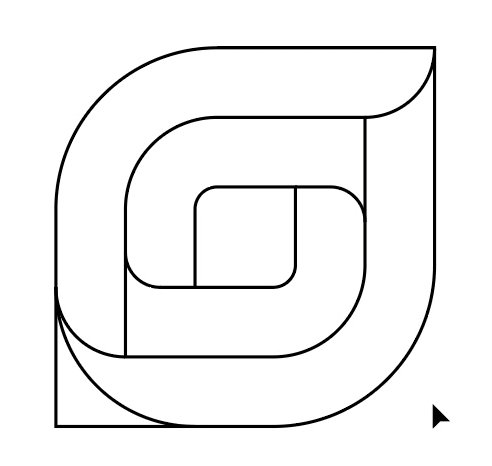
有了参考,这些弧线就很容易画出来了,这里我推荐大家使用 弧形工具,如下:

使用方法:按住shift键(确保两端弧度统一)的同时拖动左键,即可完成绘制,如果绘制过程中发现弧度的方向不对,可以 按F键翻转方向。
看下动图操作。

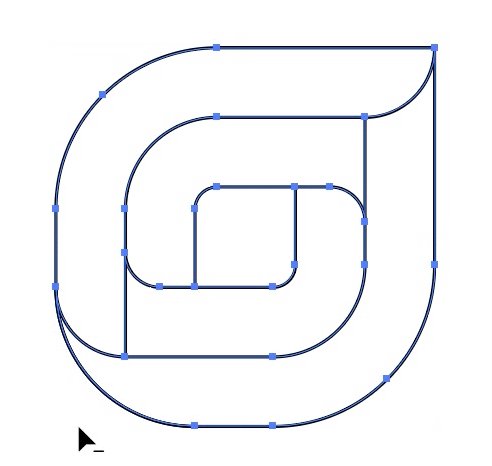
全部画好后如下:

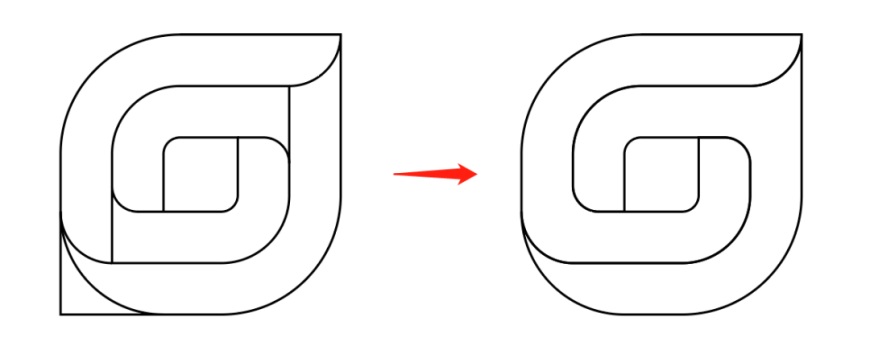
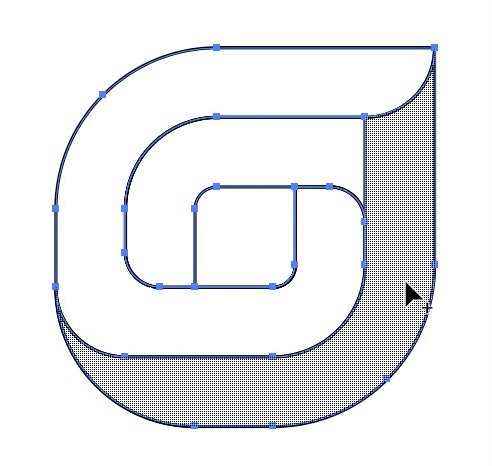
①将路径全选,利用形状生成器工具(shift+M),按住alt键将多余形状删除,拖动左键将形状相加,如下:

看下动图操作。

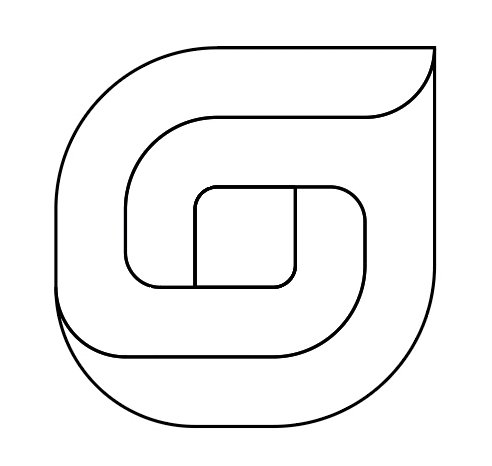
②按shift+X将描边转成填充,先简单填个色以示区分。

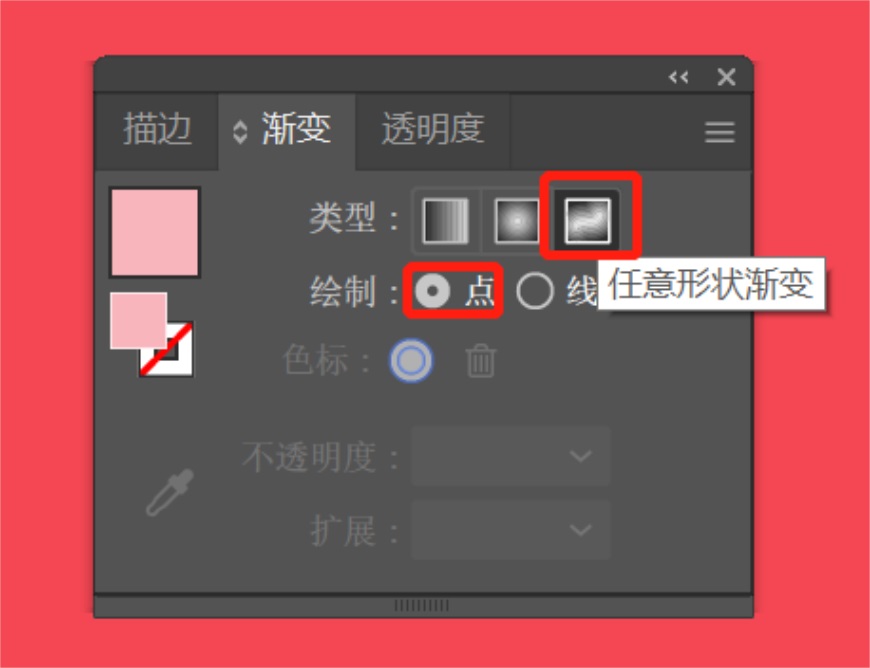
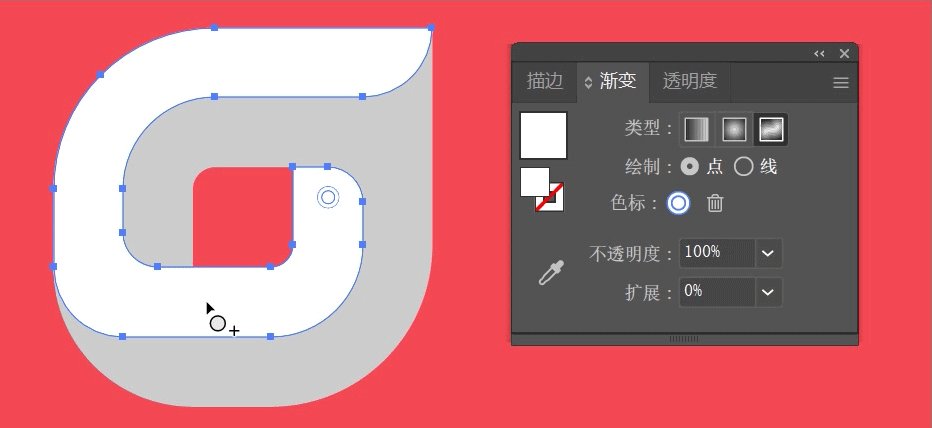
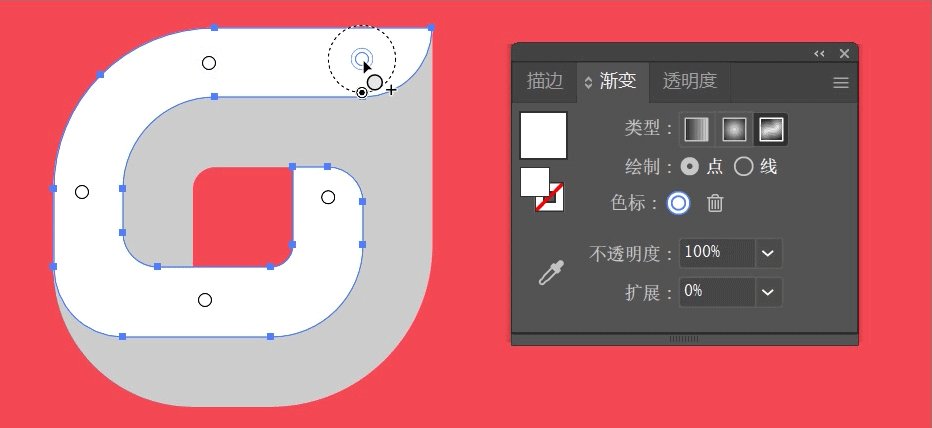
③按ctrl+F9打开渐变窗口,选中白色形状,点击 任意形状渐变 和 点模式,如下:

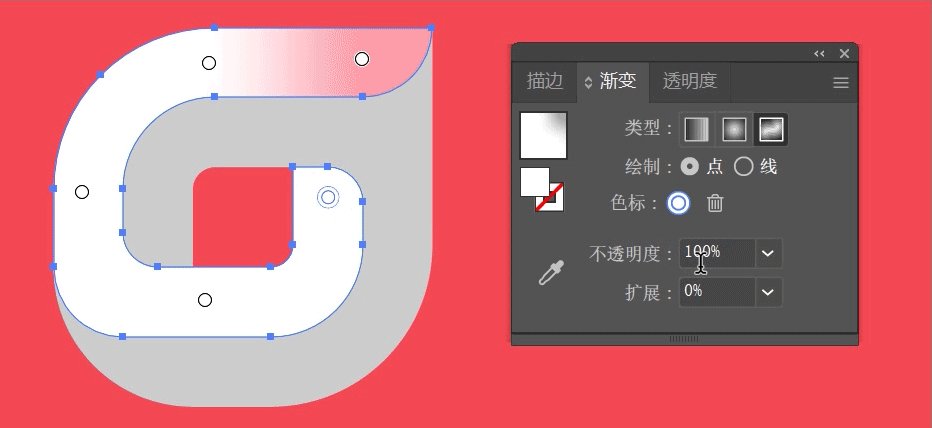
使用方法:点击左键即可添加点,将点拖到形状外可删除点,双击点可以改颜色。
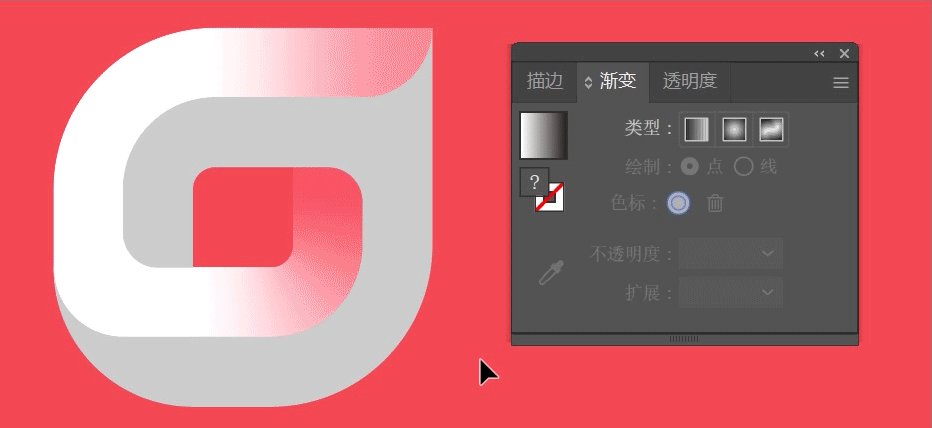
看下动图操作。

灰色形状也是同理,这里就不演示了,大家自己操作下就知道怎么玩了。
好啦,今天的小案例就讲到这里,我们下期再见鸭~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 3 条