
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
文章编辑:@十豆
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

老规矩,观大思法。

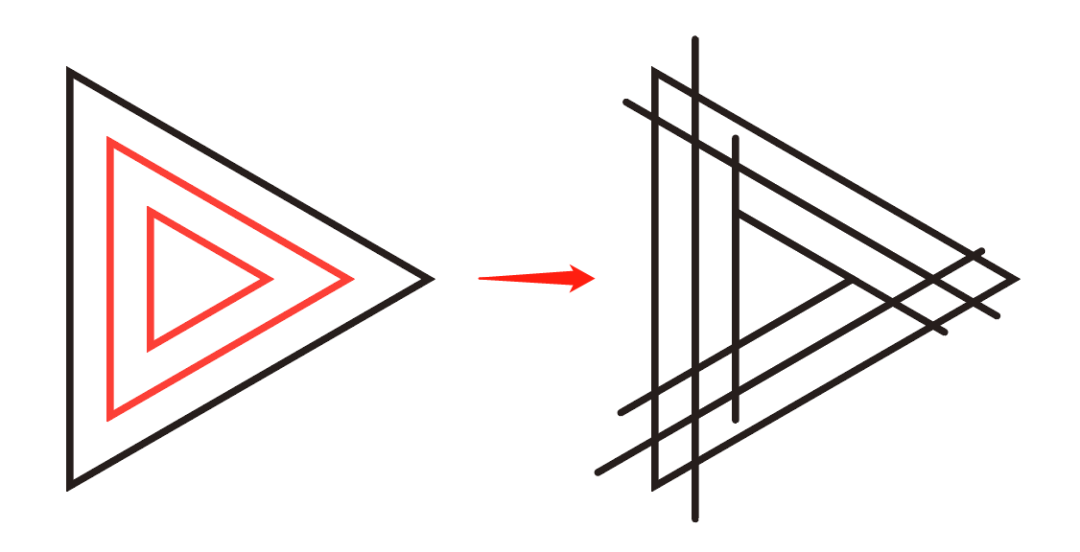
30秒时间过去了… OK 时间到。相信大部分同学看过图形后,第一感觉跟我是一样的,这不就是旋转大法做出来的嘛,分析如下:

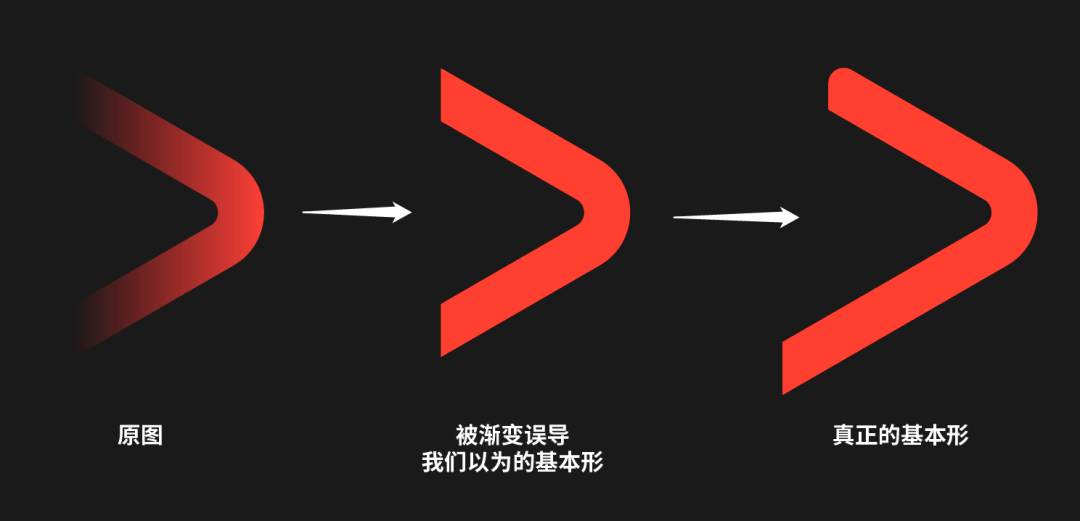
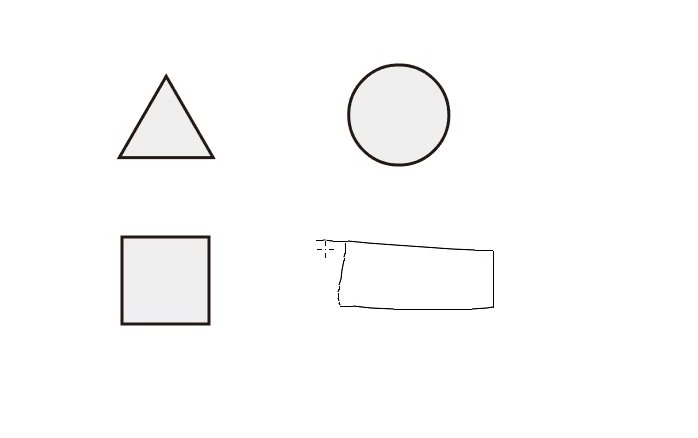
但我们这种以结果去倒推过程的方式是不妥的。如果我把另外两个基本形和参考线隐藏掉,你就会觉得用旋转大法做出来简直是不可思议的,如下:

没有人会无缘无故把旋转轴心点设在这么一个奇怪的位置,且复制旋转后刚好对齐。实际上,这个渐变欺骗了我们的眼睛,如下:

接下来我们来讲解这个图形真正的做法。
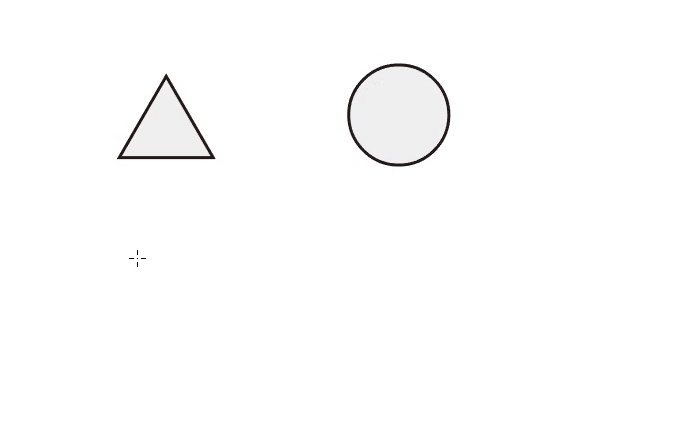
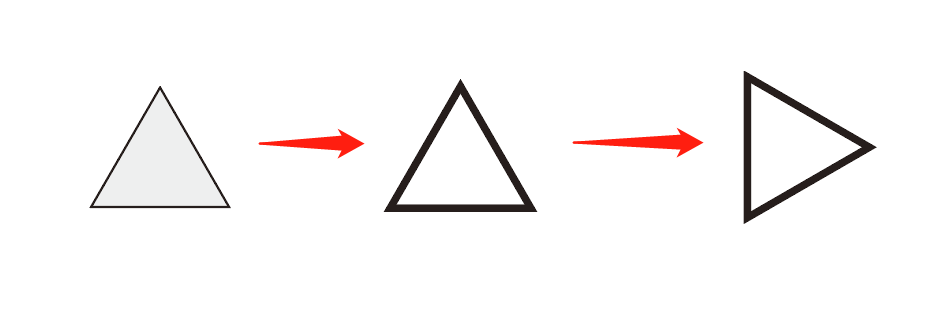
画正三角形。正三角形的画法很多,多边形工具、星形工具都可以实现,而我最习惯用的还是shape工具(shift+N)。

用法非常简单,只需要按住鼠标左键大致画出你想要的几何图形,软件将自动识别并生成形状,看下动图操作。

画好后,将填充去掉,只保留描边(默认1pt,可适当加粗,我设置的是4pt),并顺时针旋转 90°,如下:

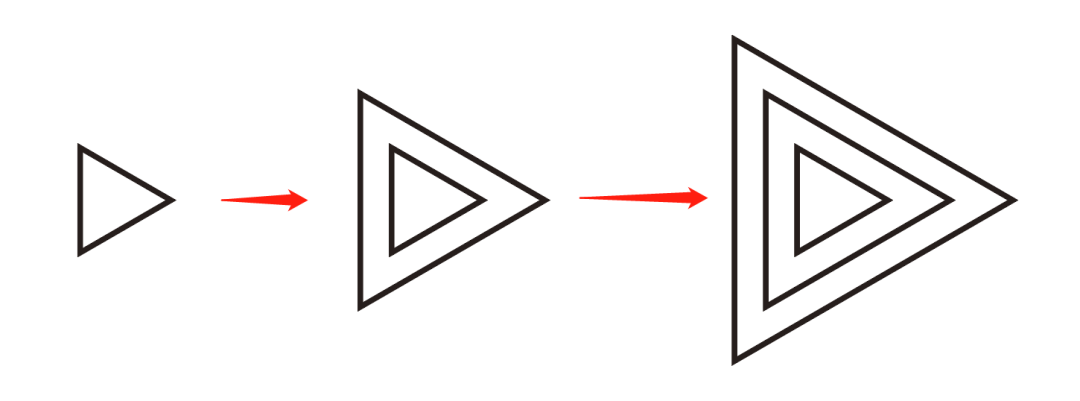
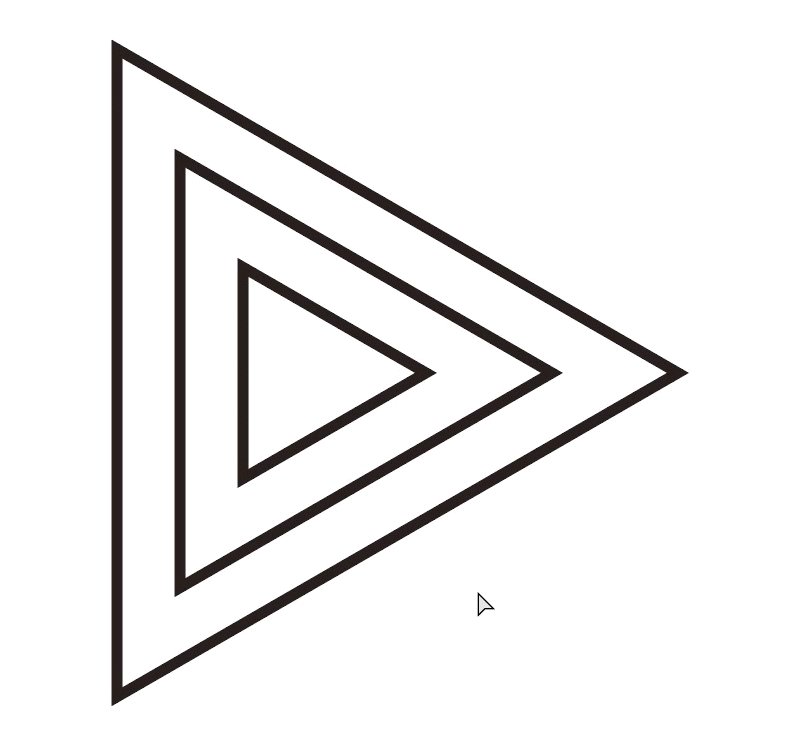
①对三角形执行 对象-路径-偏移路径 命令,我这里偏移的数值是24px,共偏移2次,如下:

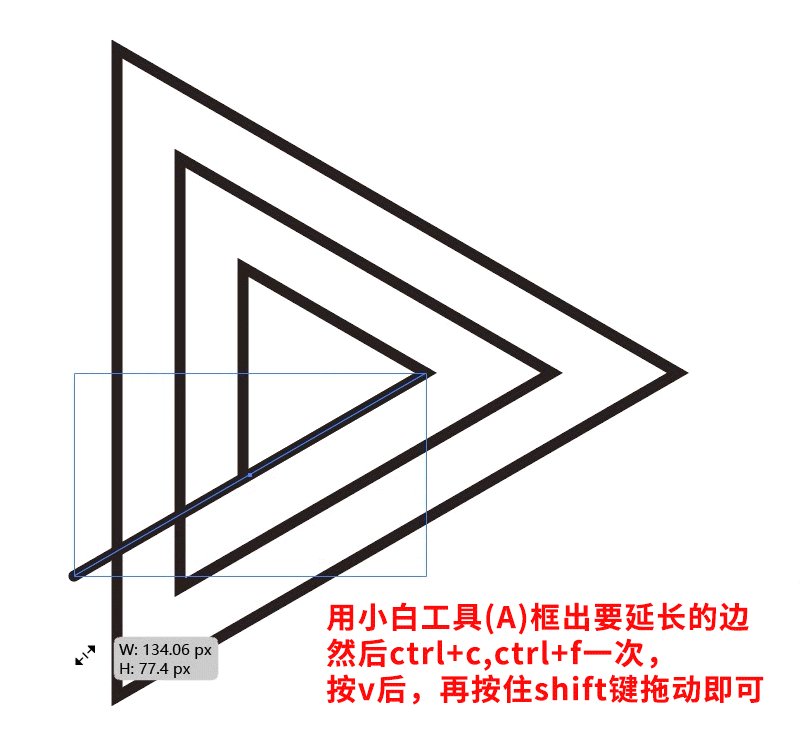
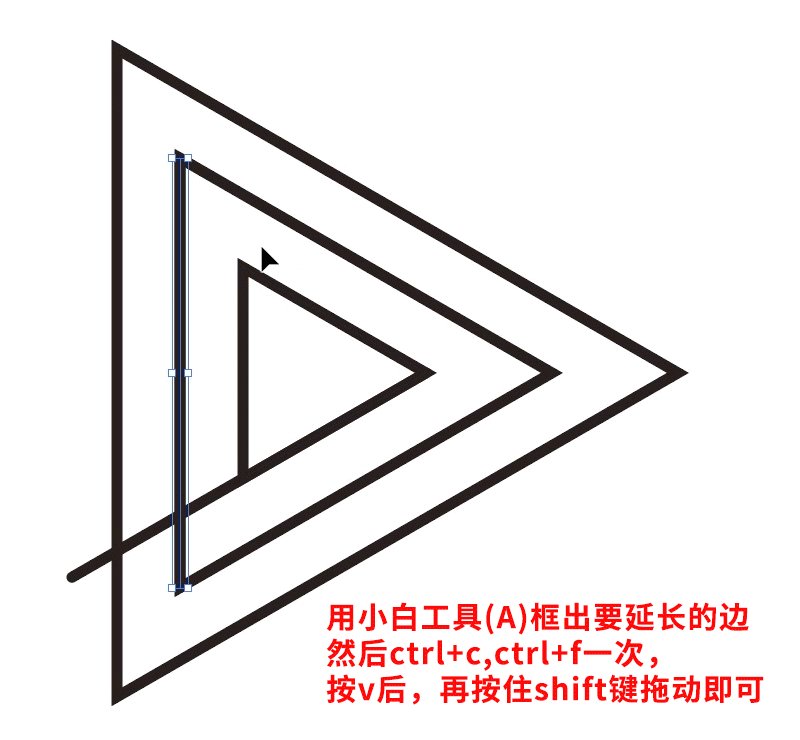
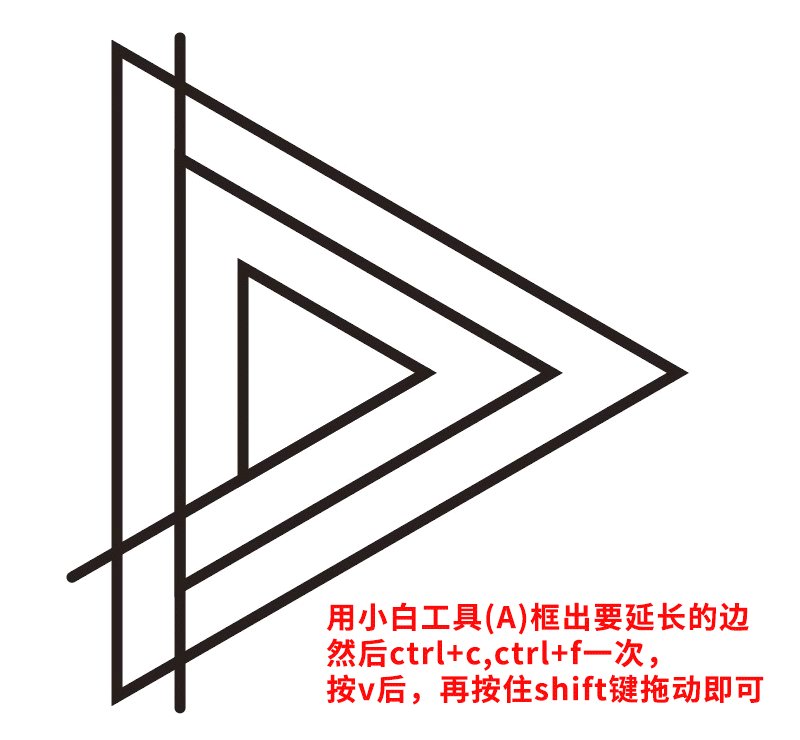
②将内部2个三角形的每条边做延长,如下:

延长方法之前也讲过多次,这里再演示一下。

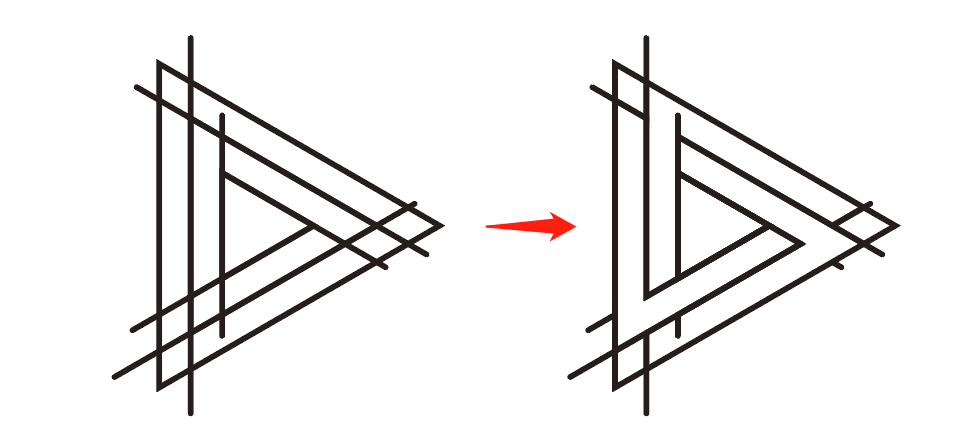
①用形状生成器工具(shift+M)将形状合并,如下:

看下动图操作:

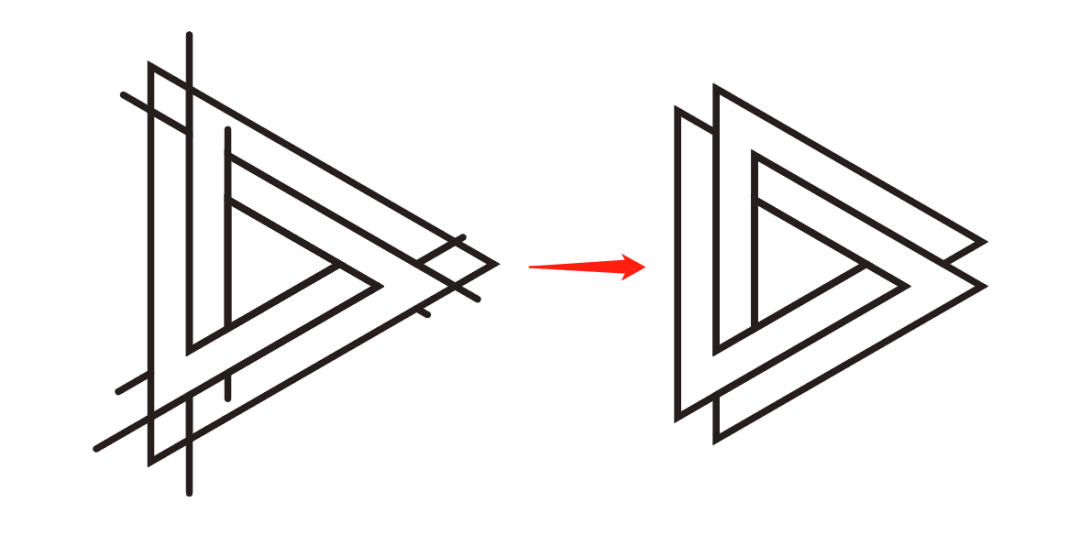
②删掉多余的路径(中间生成的小三角也删掉,一共有2个),如下:

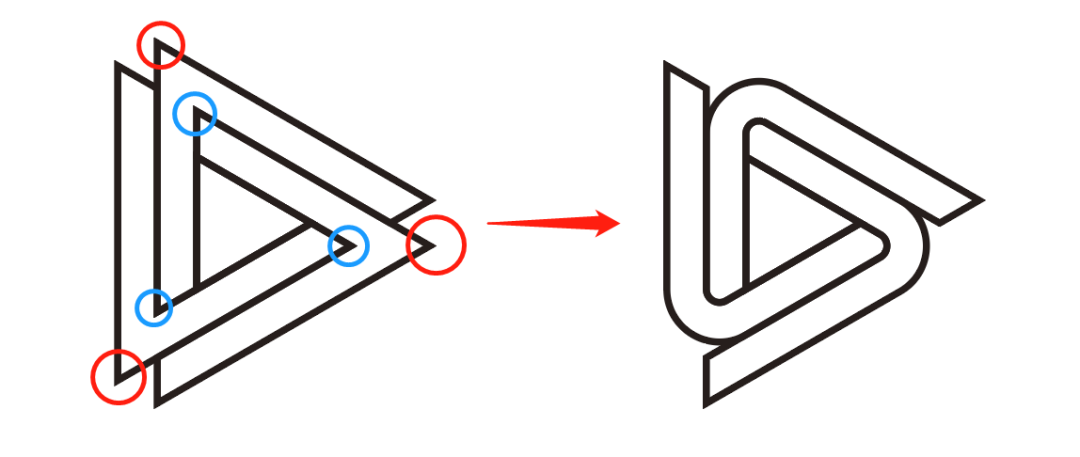
③倒圆角。蓝色和红色锚点位置的倒角数值分别为8px和32px,如下:

将描边转换成填充(shift+X),然后打开渐变窗口(ctrl+F9),渐变类型选第一个线性即可,如下:

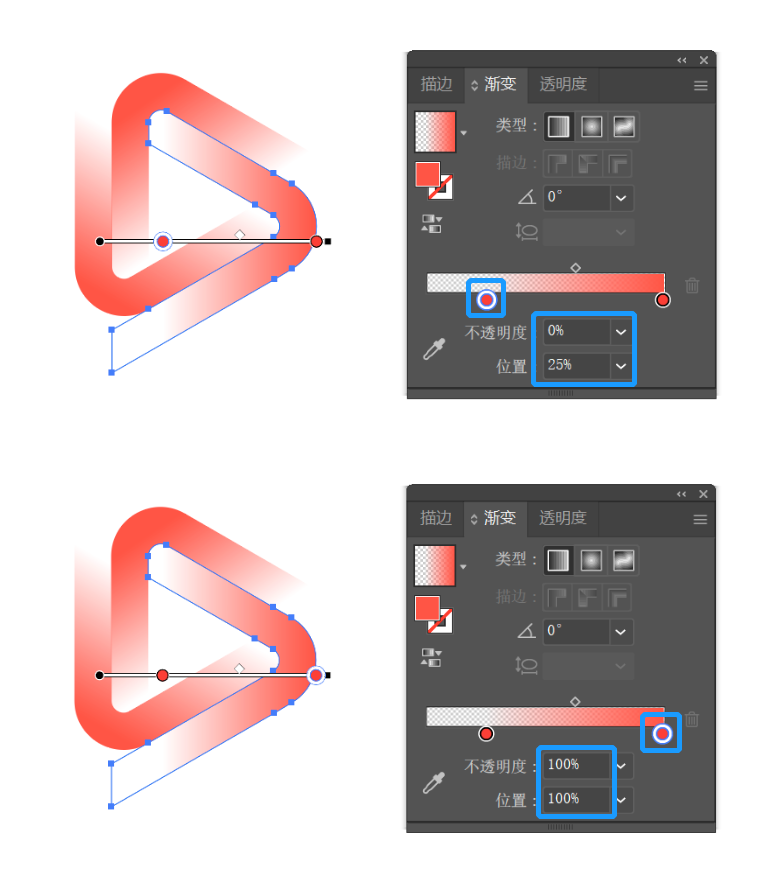
看下渐变控制杆的位置和参数设置。两个颜色滑块都是同样的颜色,只是位置和不透明度不同。

换个底色就得到了我们最终的图形,如下:

好啦,今天的小案例就讲到这里,我们下期再见鸭~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 11 条