
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去了…
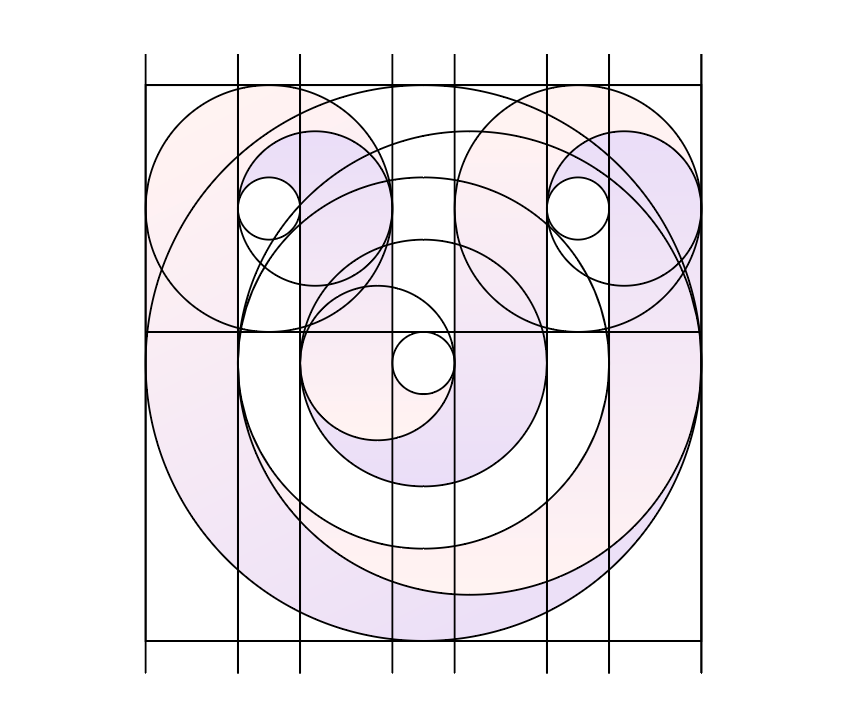
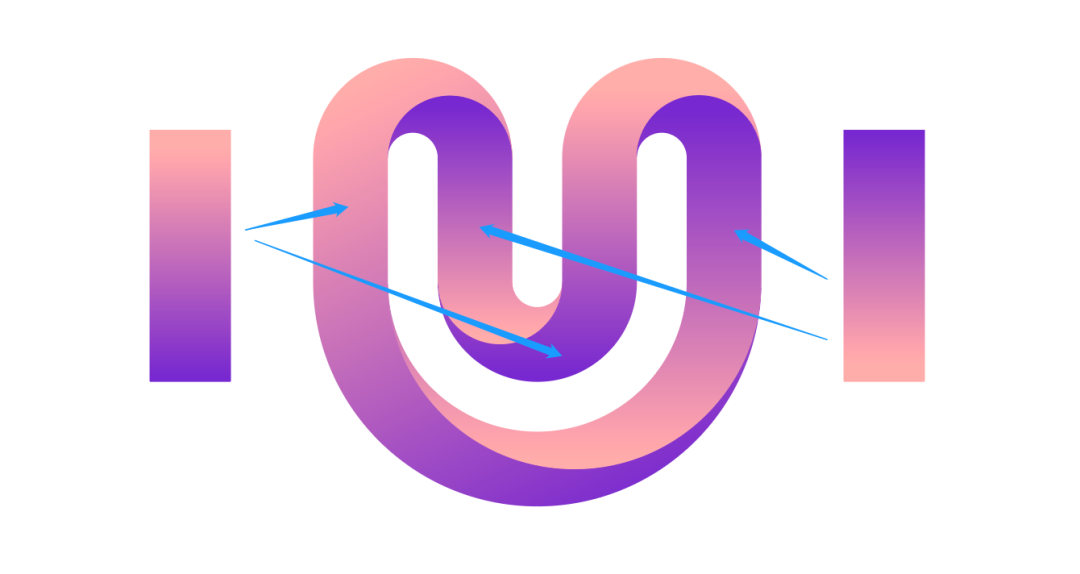
OK时间到。又是一个通过渐变来体现立体感的图形,这次我们废话少说,直接上最终的标准制图。

这些线看似复杂,但绘制是有依据和顺序的,下面让我们将步骤拆分,一步一步还原最终的图形。
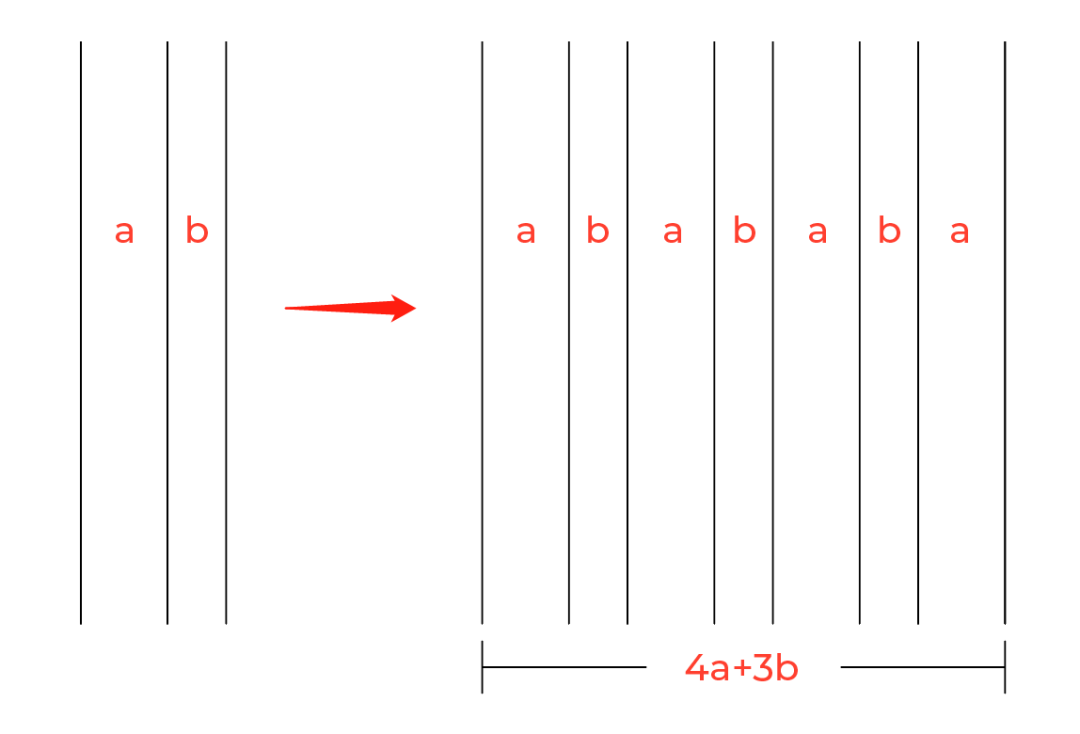
画三条竖线,设定它们的间隔分别为a和b(a>b即可,可以不存在倍数关系),然后水平向右复制,最终得到4a+3b的宽度,如下:

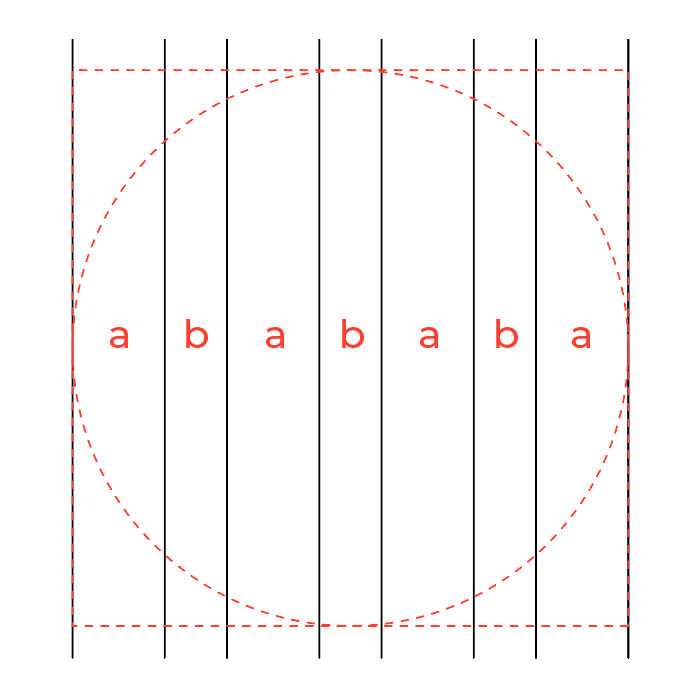
以4a+3b为边长和直径,分别画一个正方形和圆形(红色虚线表示),并确保它俩水平居中对齐,如下:

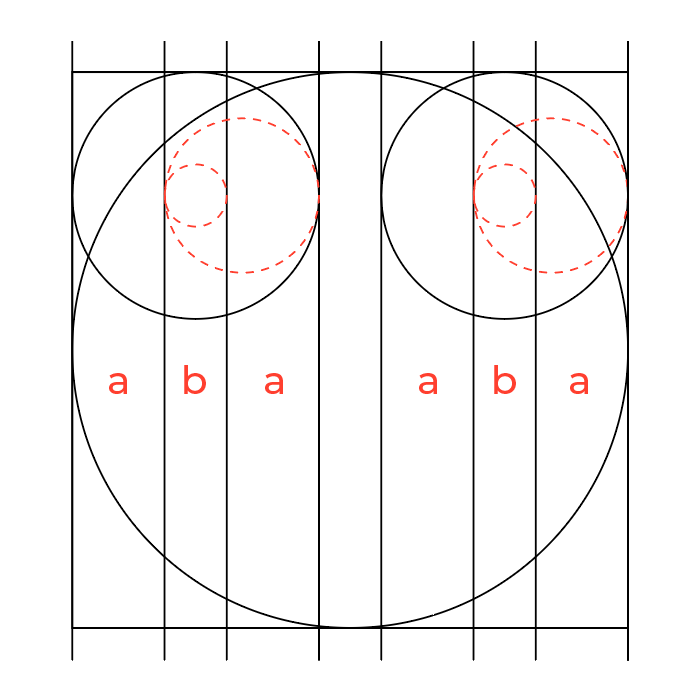
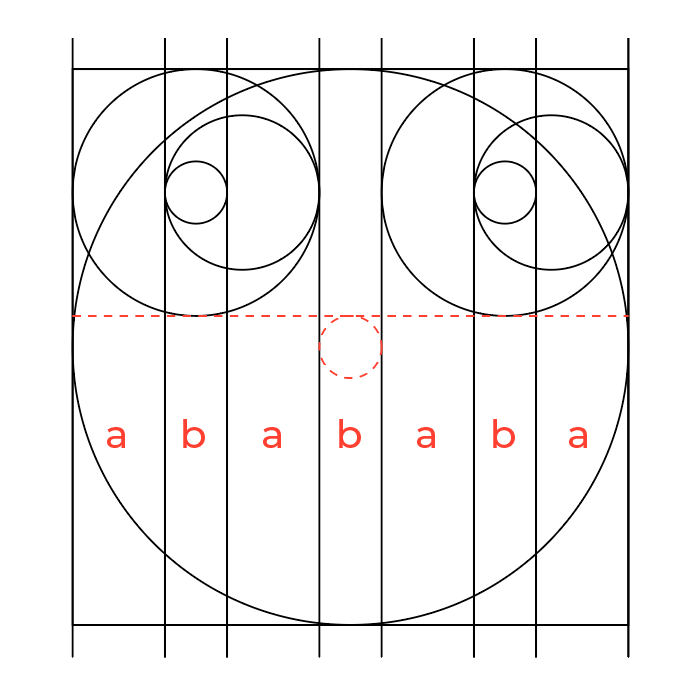
以正方形的顶边和侧边为界,画2个直径为2a+b的圆(一左一右),如下:

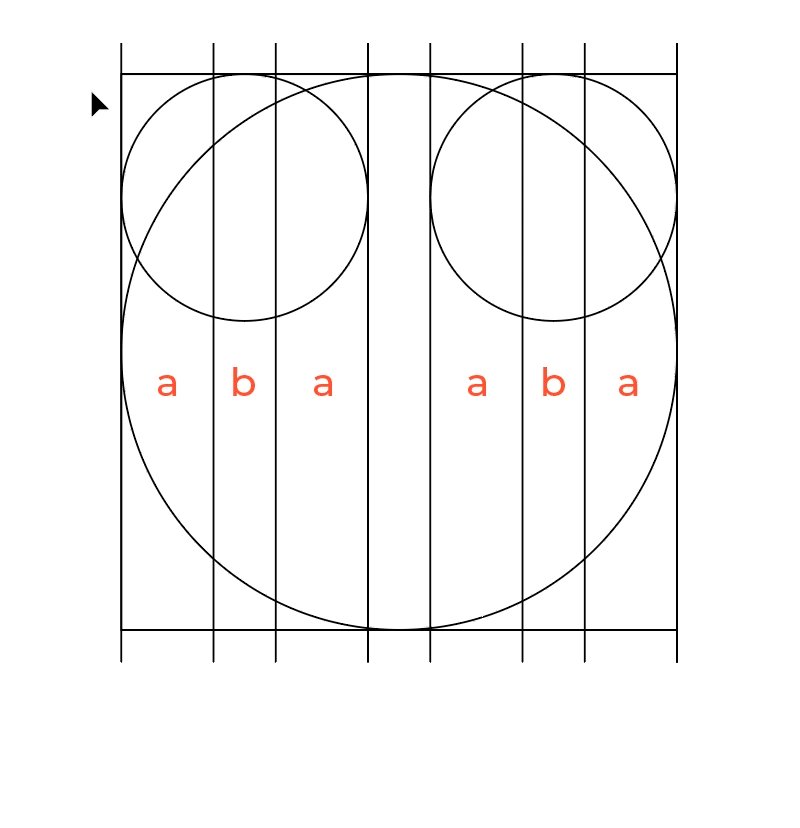
以这两个圆为依据,先后画出直径为a+b和b的小圆,如下:

看下动图操作。

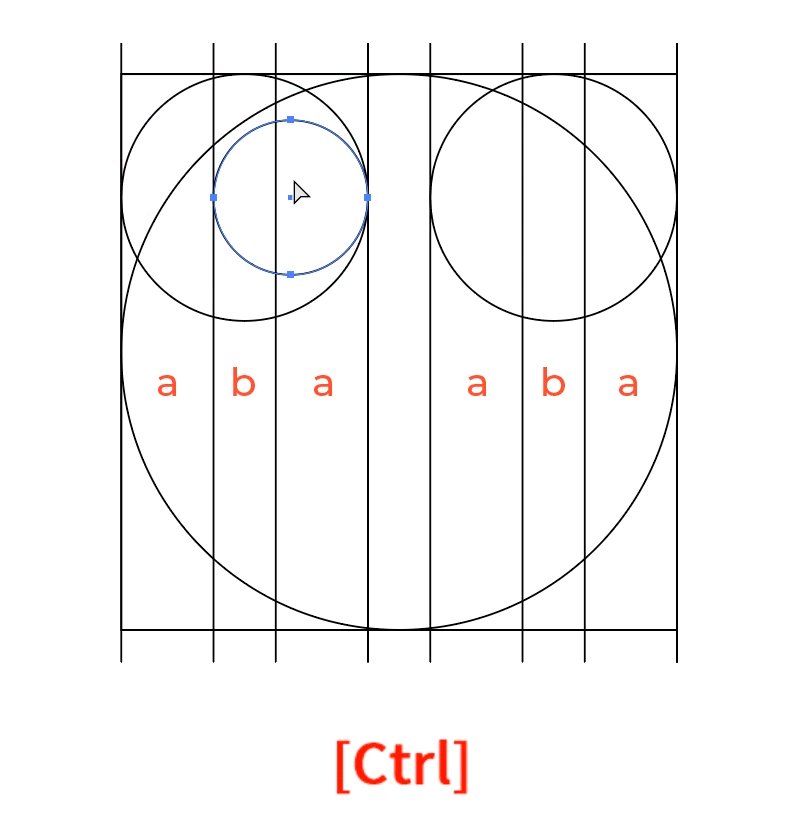
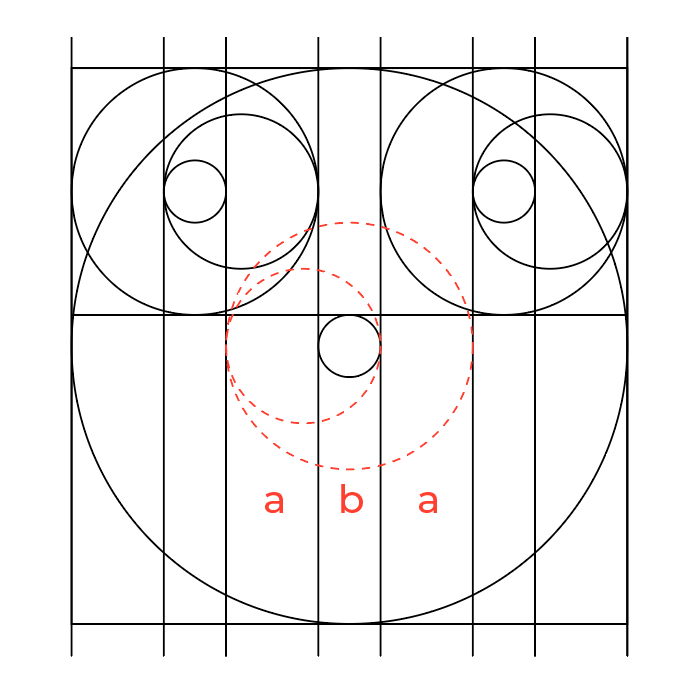
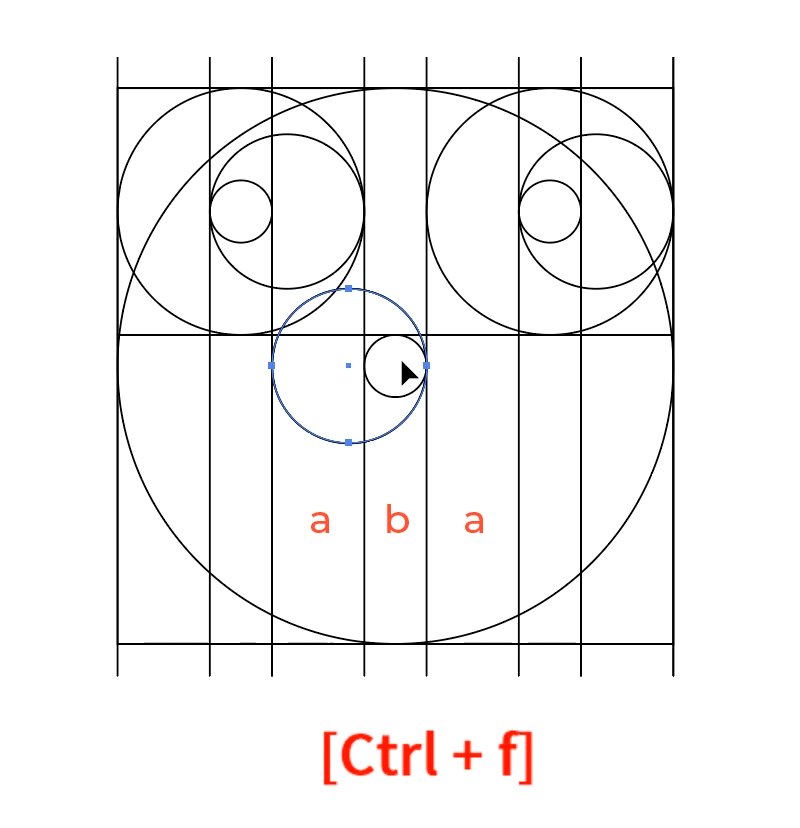
以2a+b圆的底部为界,画一条水平线;再以该线为顶边,最中间的两条竖线为侧边,画一个直径为b的圆形,如下:

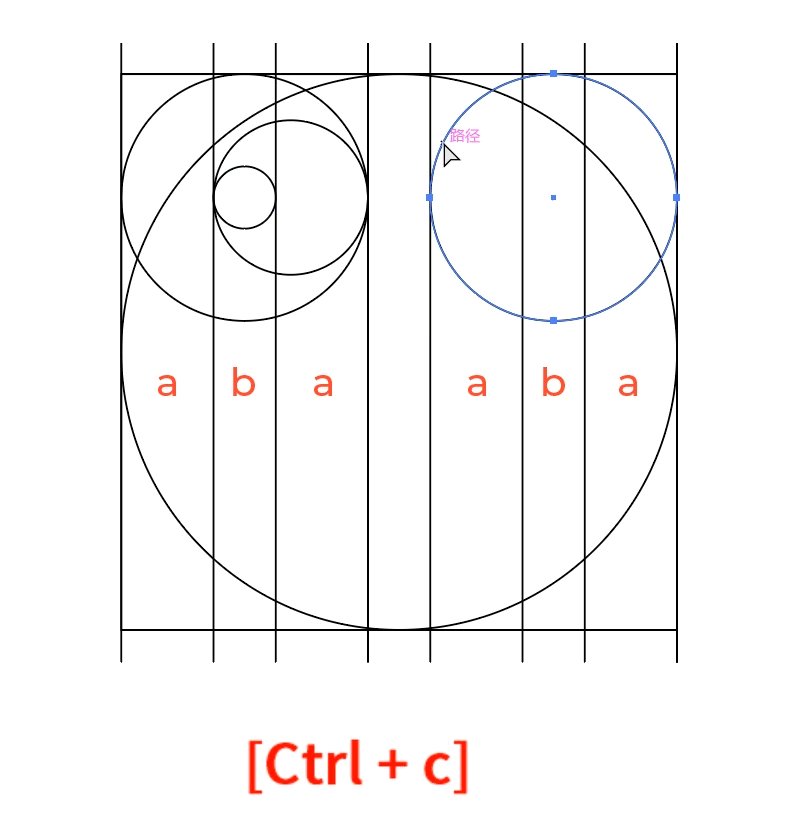
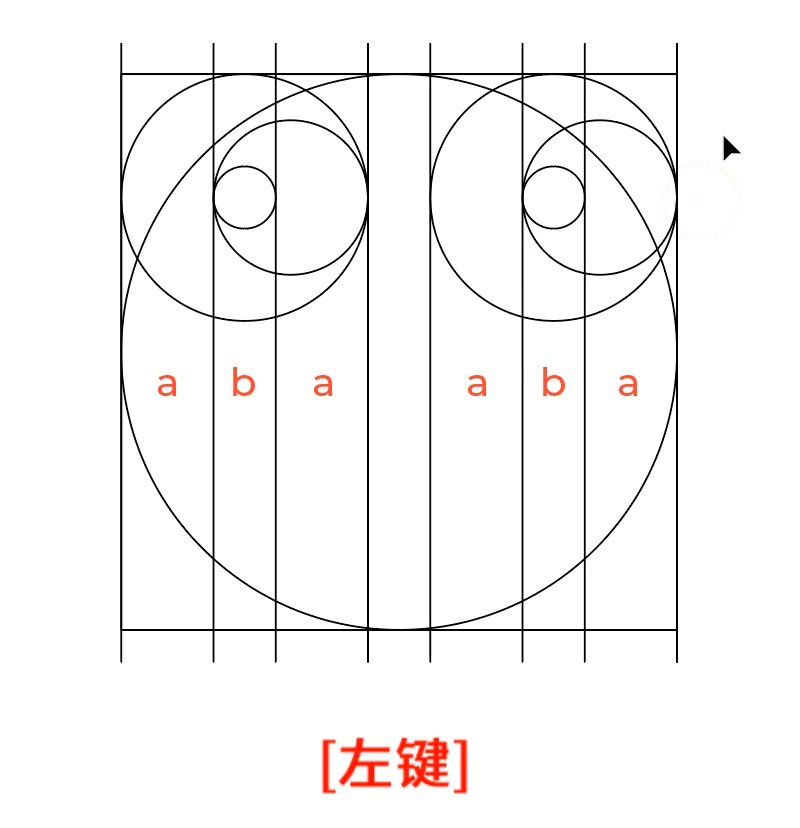
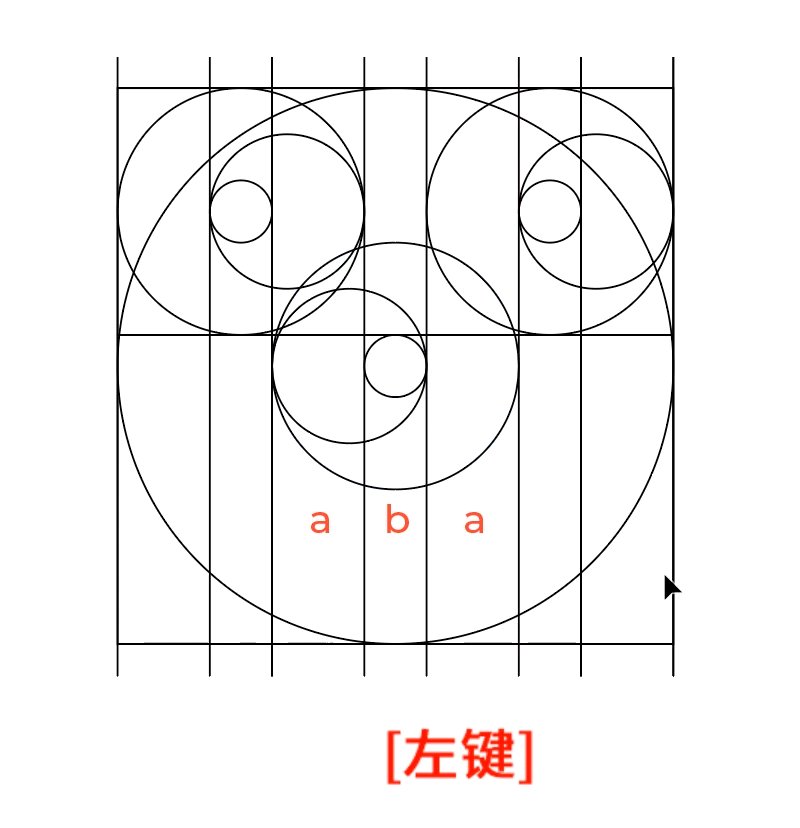
以这个小圆为依据,先后画出直径为a+b和2a+b的圆,如下:

看下动图操作(和上一步同理)。

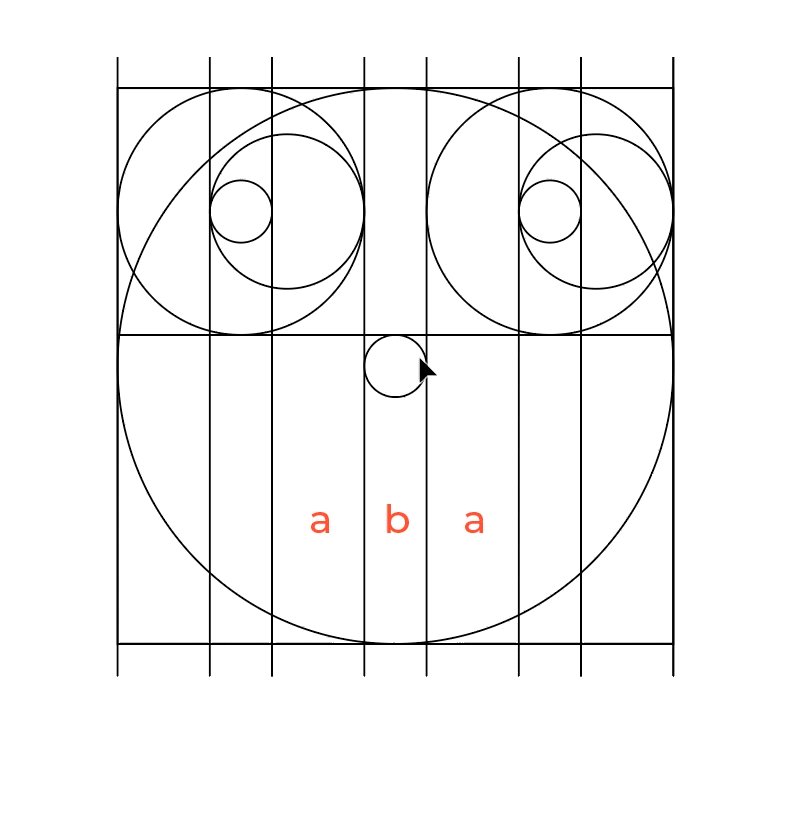
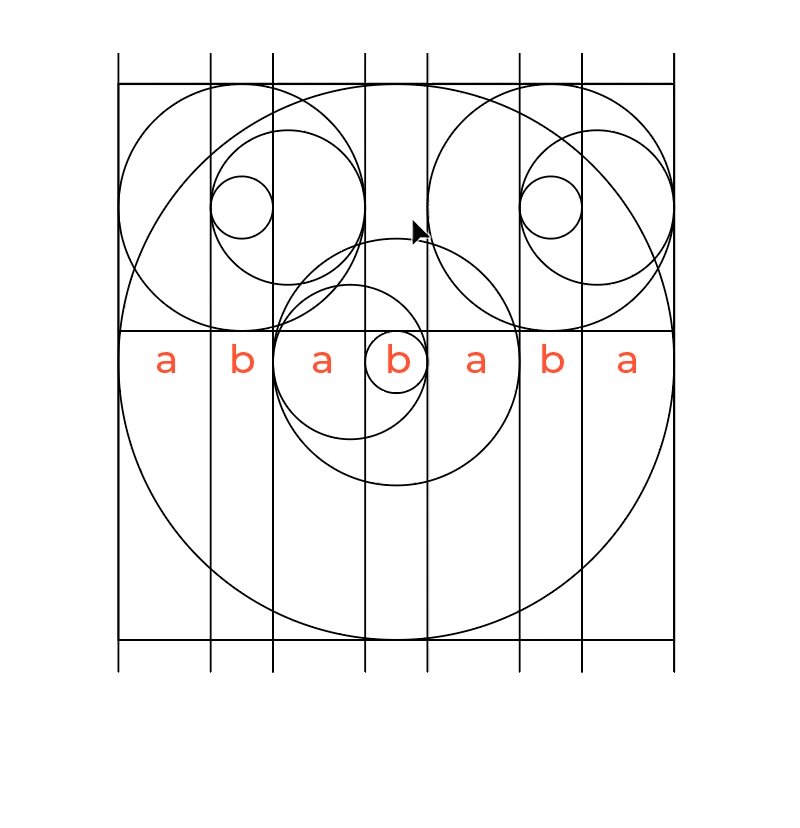
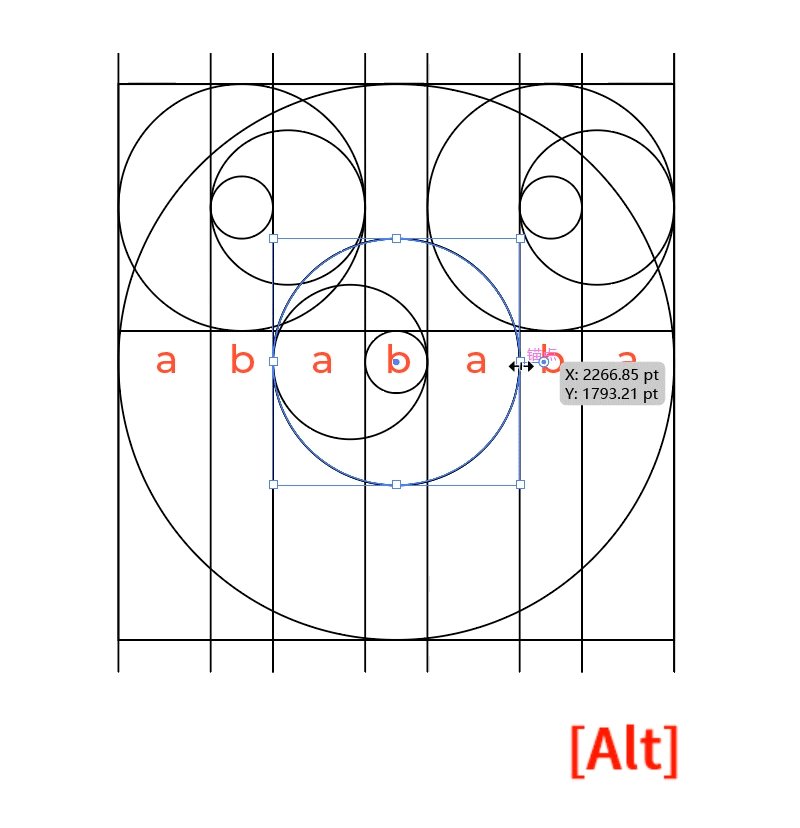
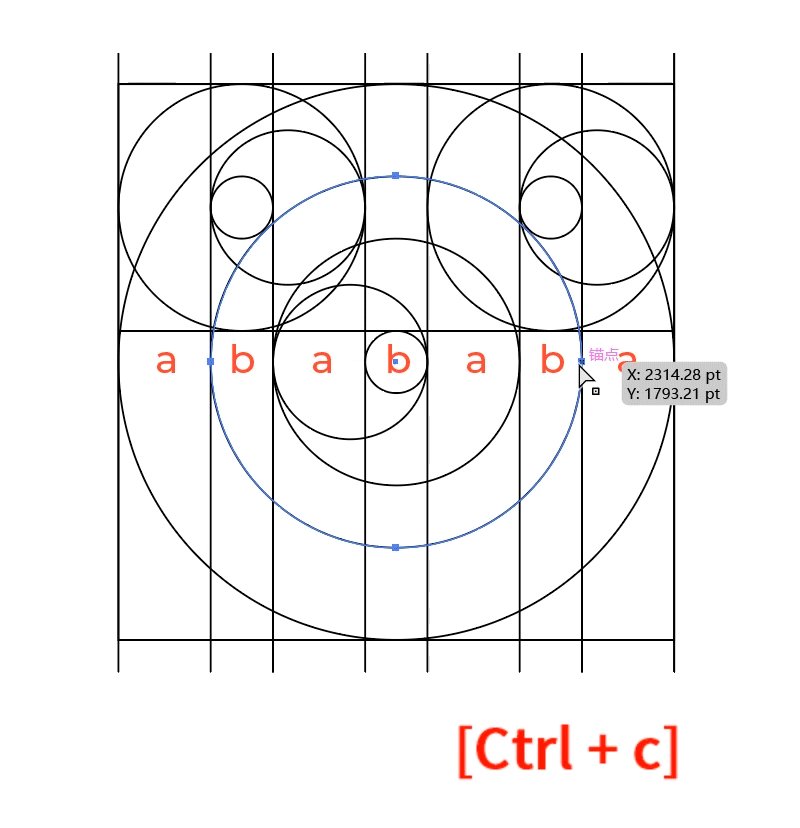
以2a+b圆(蓝线标示)为依据,先后画出直径为2a+3b和3a+3b的圆,如下:

动图操作如下:

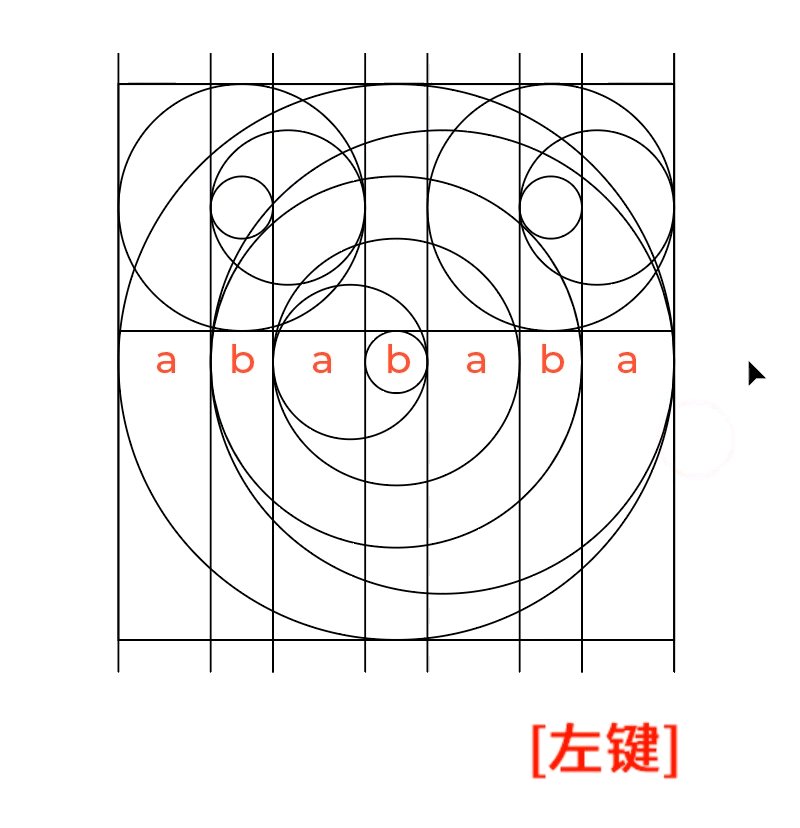
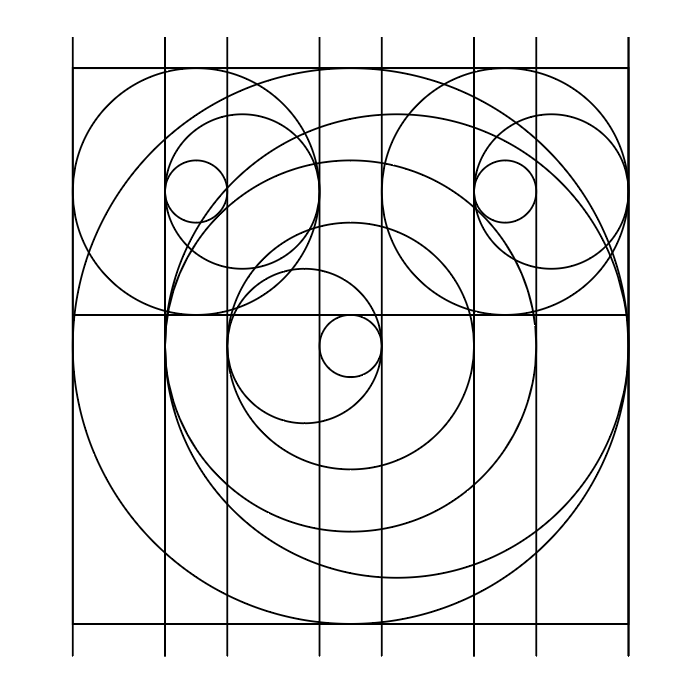
至此,我们的标准制图就完全做好了。

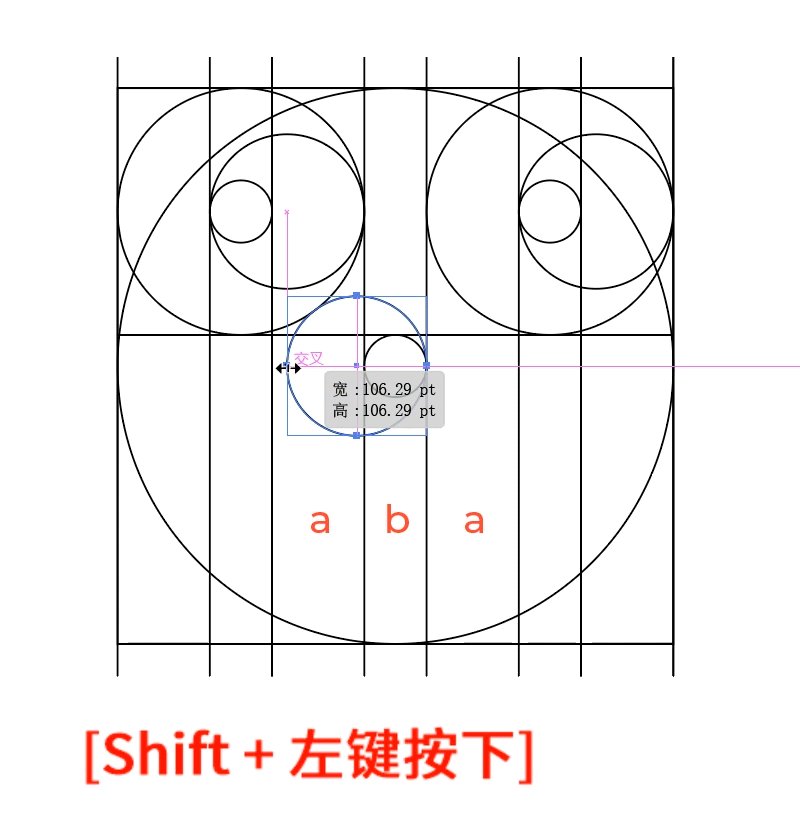
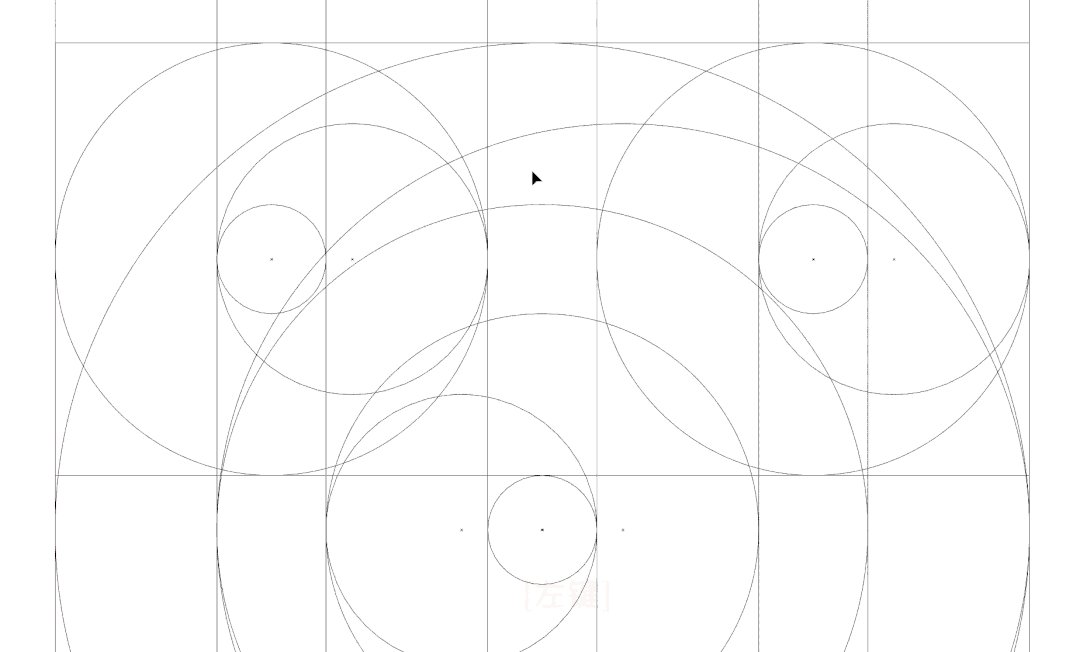
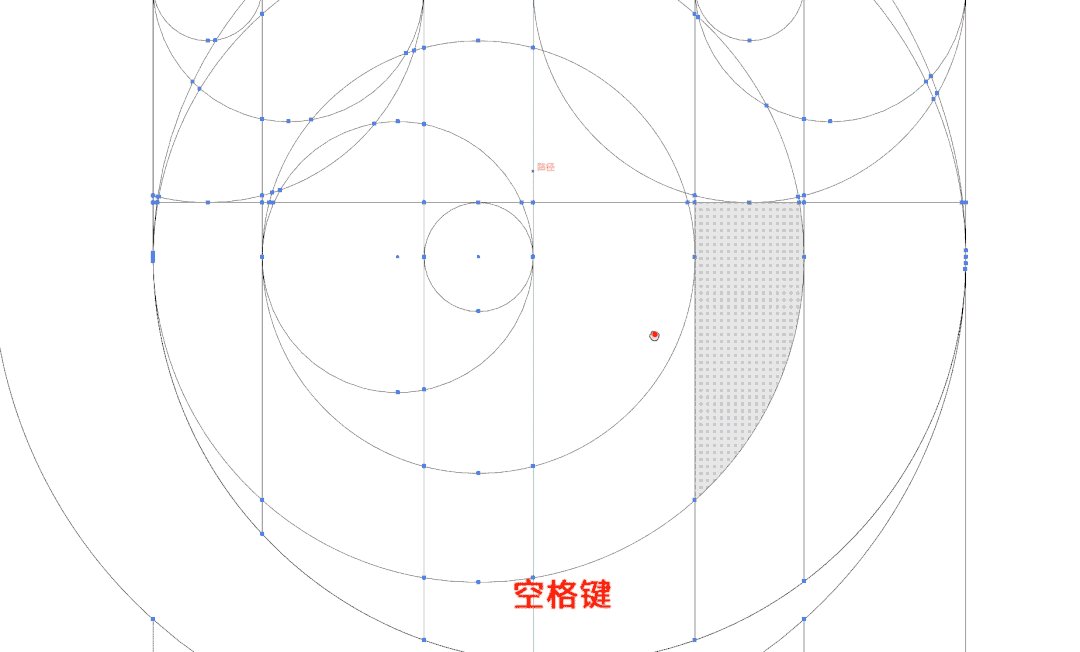
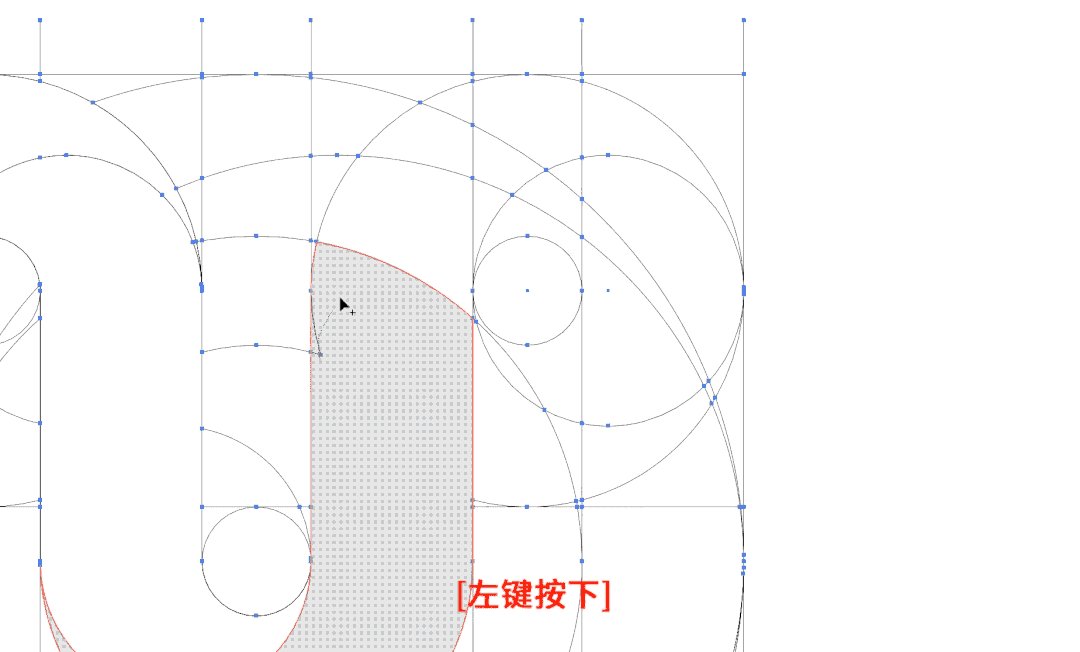
按Ctrl+Y切换到轮廓模式(让线更清晰),再利用形状生成器工具(shift+M)拖动左键,生成相应的形状路径即可。
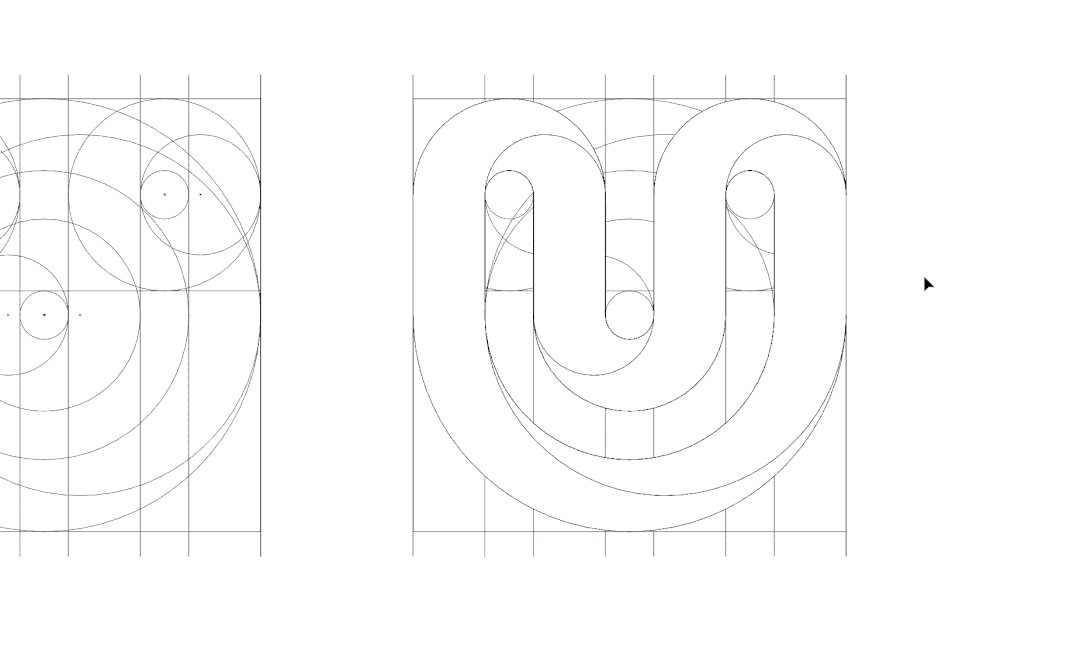
看下动图操作。PS:一些线条交叉的小缝隙不要漏掉哦。

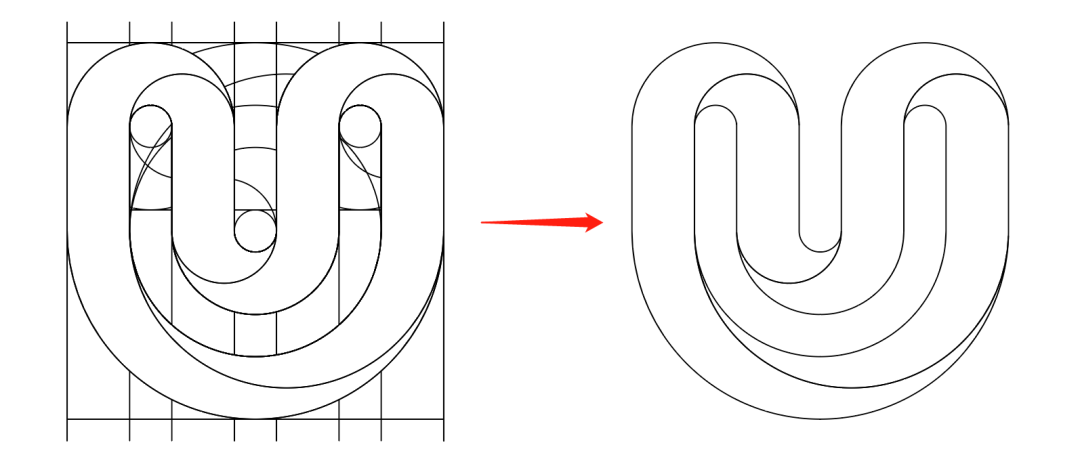
将多余的路径删掉,保留我们想要的部分,如下:

将描边路径转成填充(shift+X),加入喜欢的渐变色(渐变方向一正一反)即可,如下:

好啦,本期的小案例就讲到这里,我们下期再见鸭~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 3 条