
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为私信投稿,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去了…
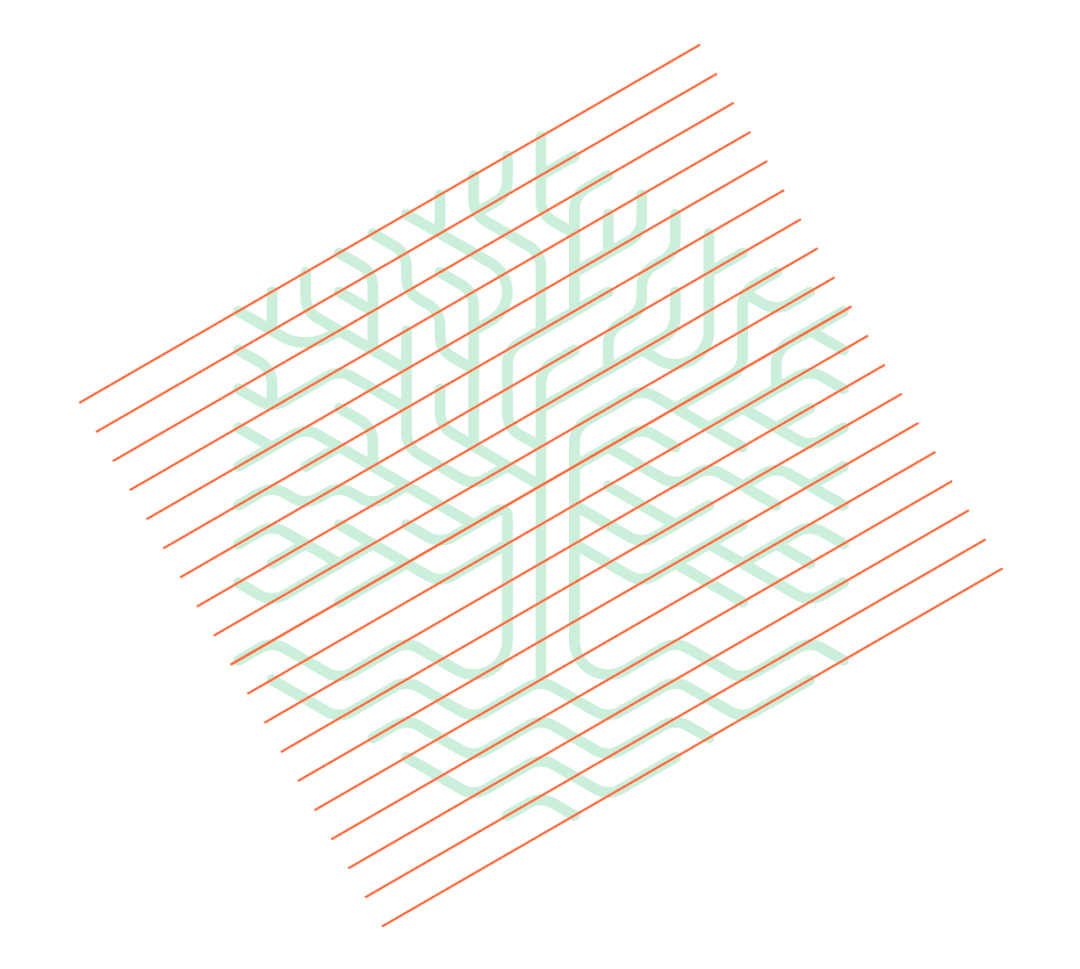
OK时间到。这是一个线构的抽象大树图形,虽然树枝形态各异,长短不一,但整体却十分和谐美观。相信不少狗子被它的复杂外表迷惑住了,其实仔细分析,我们不难发现一些规律。
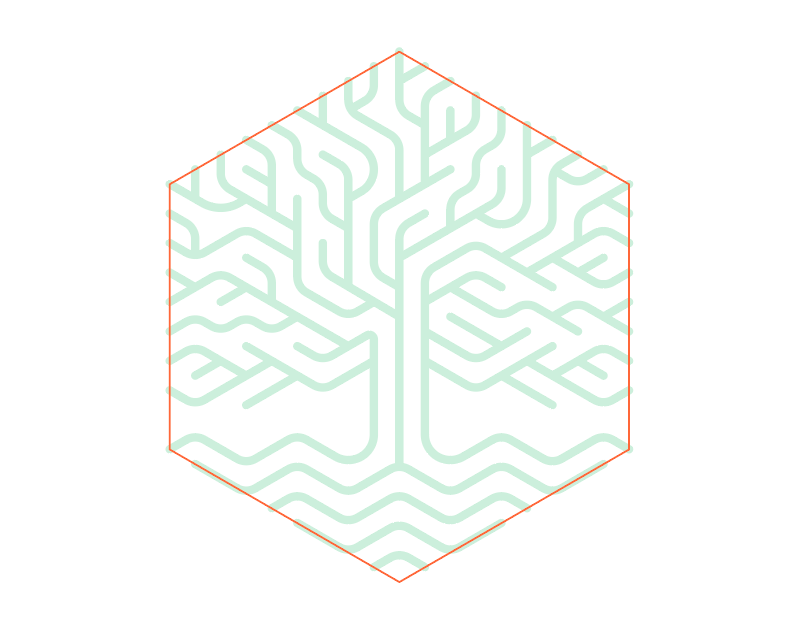
首先,图形的整体呈现的是正六边形。

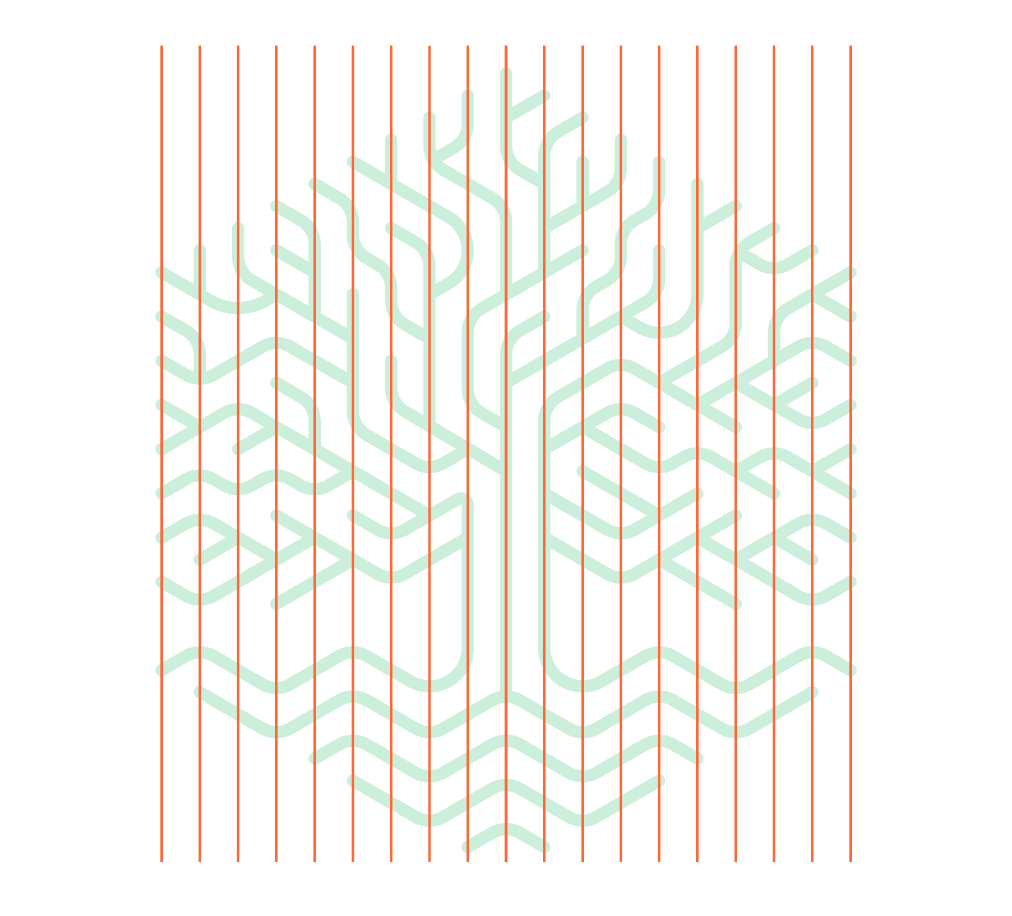
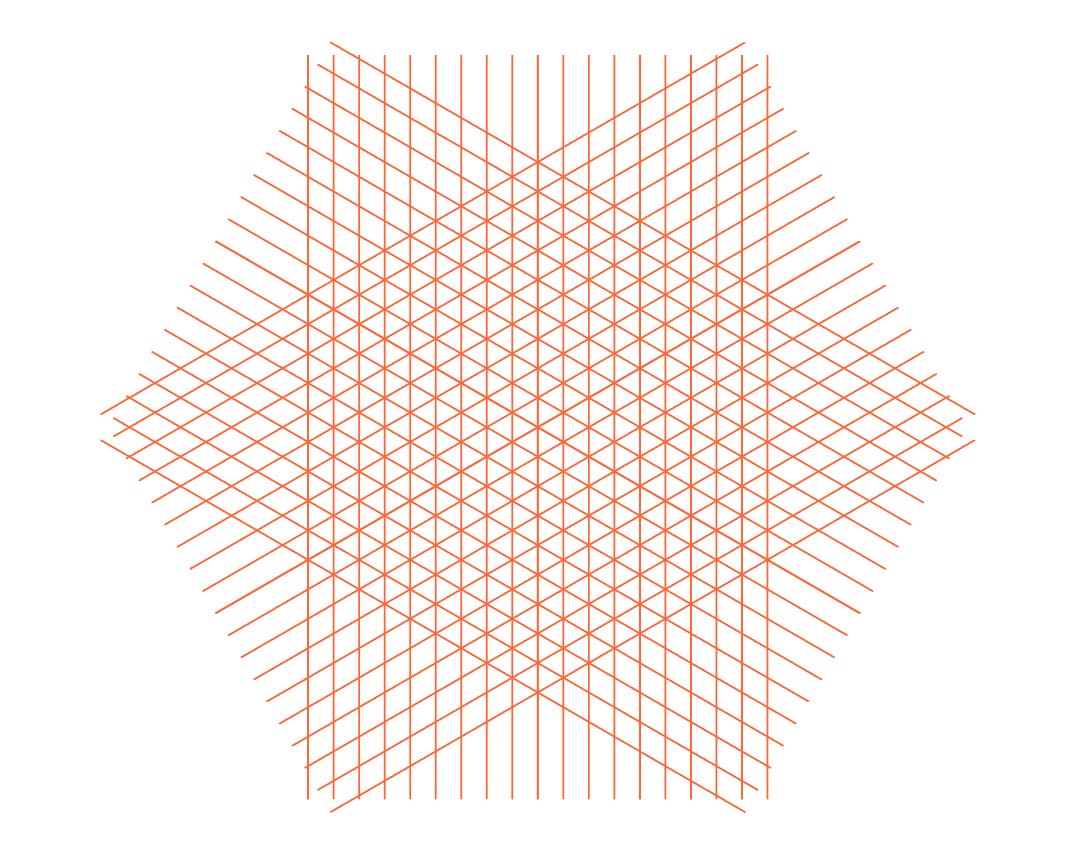
其次,不论线条是垂直的还是倾斜的,它们的间隔距离都是相等的,倾斜角度都是统一的,如下:



Emmm~看完分析图有没有想到什么??是不是很熟悉的赶脚?

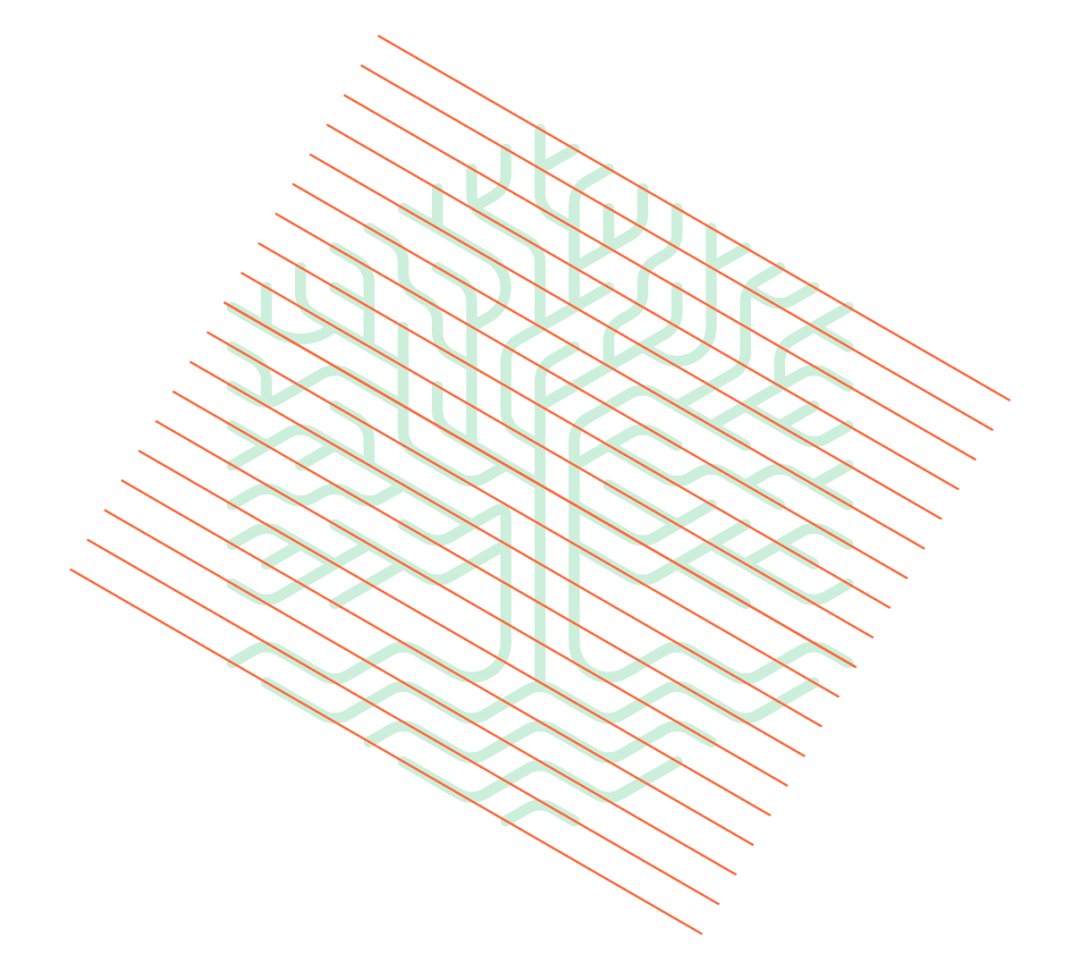
没错!这不还是我之前讲过的六边形网格嘛。看似杂乱无章,实际上每一根线条(树枝)的绘制都是基于六边形网格完成的。
接下来就跟我一起动手做起来吧!
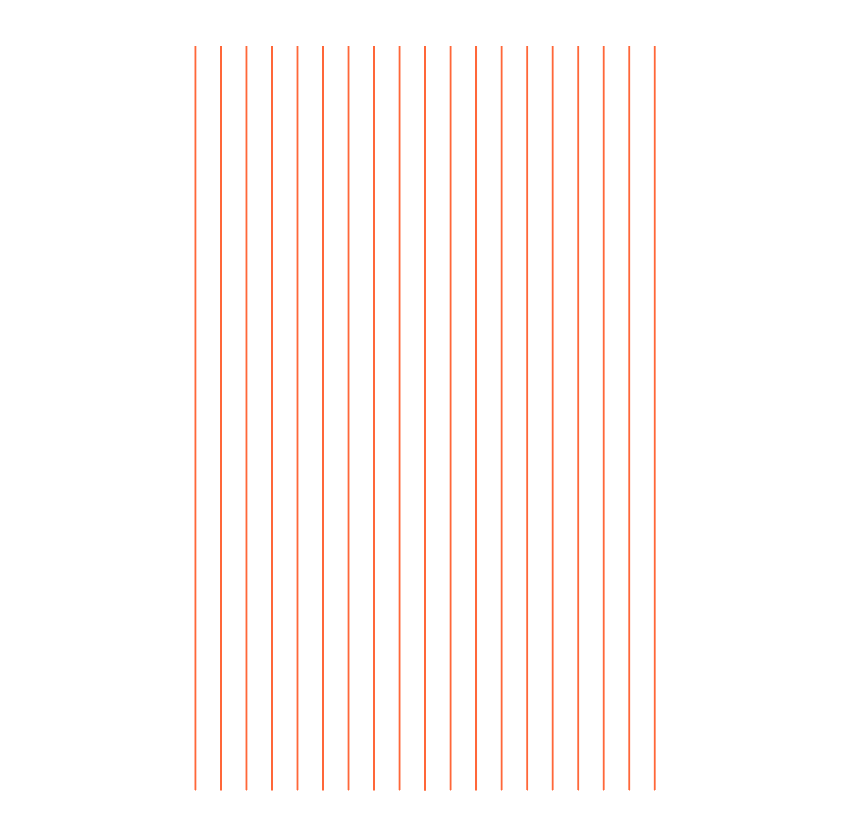
①画19根间距相等的竖线,也就是描边路径,如下:

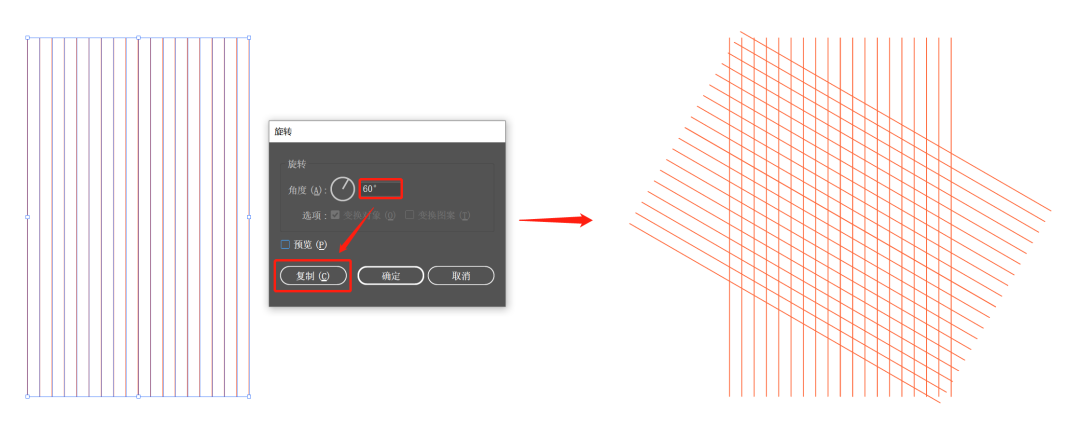
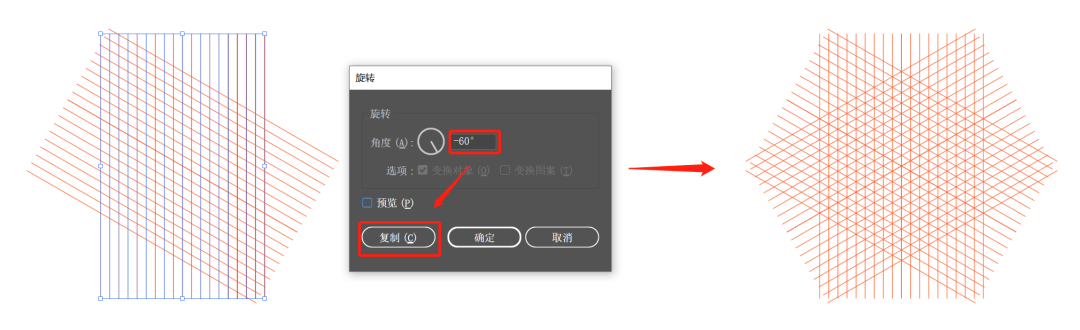
②全选并ctrl+G打组,执行右键-变换-旋转,弹出旋转窗口,输入60°,然后点复制,如下:

③再选一次竖线组,重复上一步操作,数值改为-60°,如下:

至此,六边形网格就绘制完毕了。

有了网格的加持,我们只需用钢笔工具(P)沿着网格绘制描边路径即可。绘制过程中可以将网格降低不透明度并锁定(ctrl+2),然后打开智能参考线(ctrl+U),方便对齐。
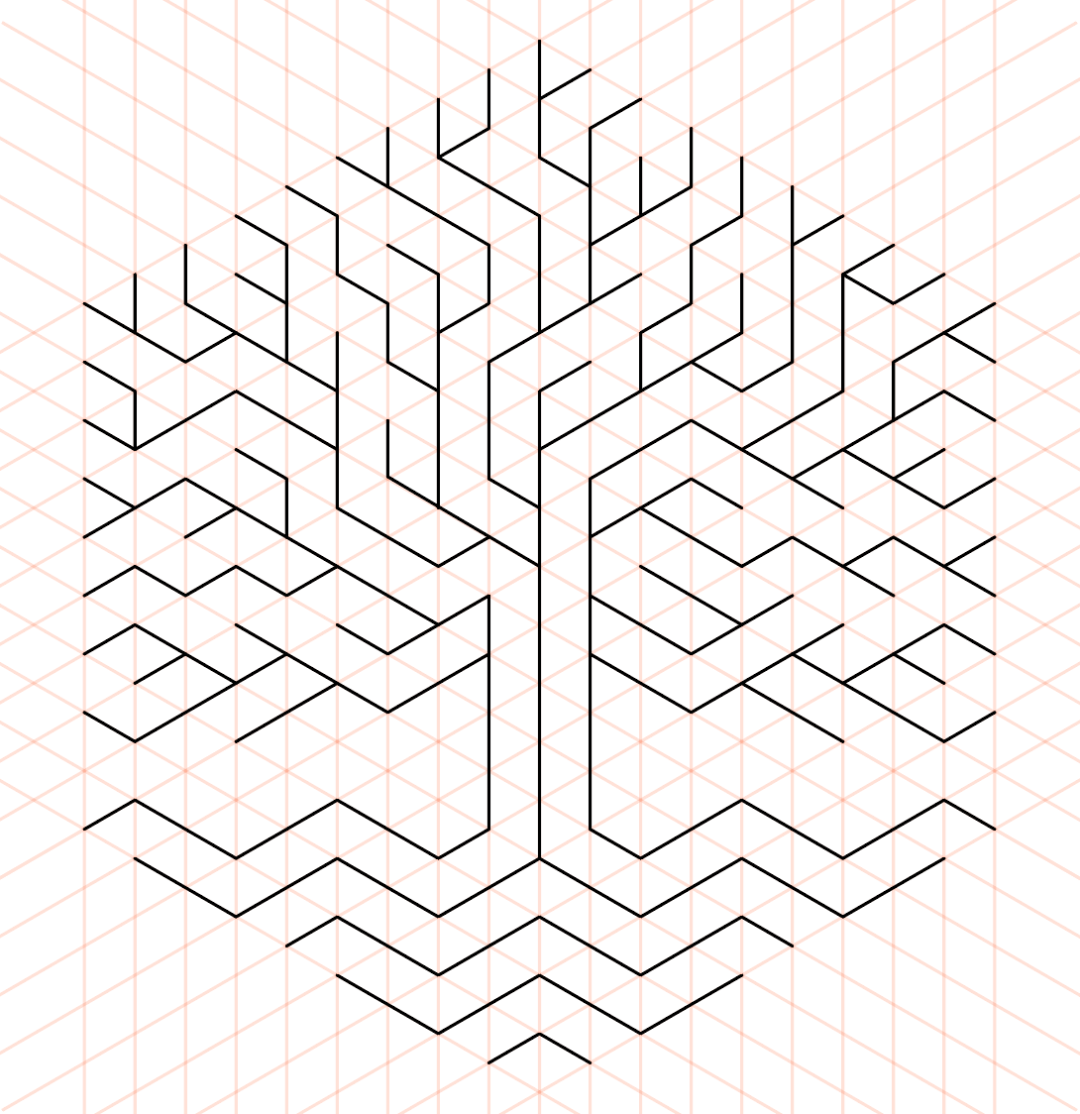
绘制过程很枯燥,一定要有耐心,完整路径如下:

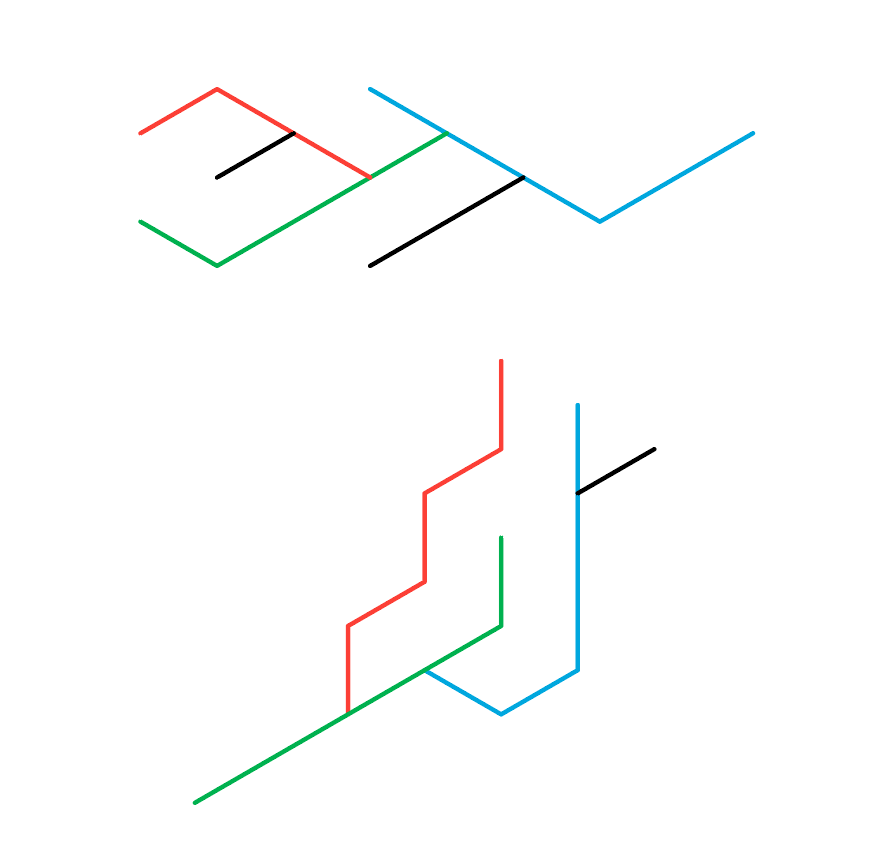
绘制时需要注意一点,就是带转折的路径要用一笔完成,这样方便我们后期倒圆角。如下图,同色的都是一笔勾出来的。

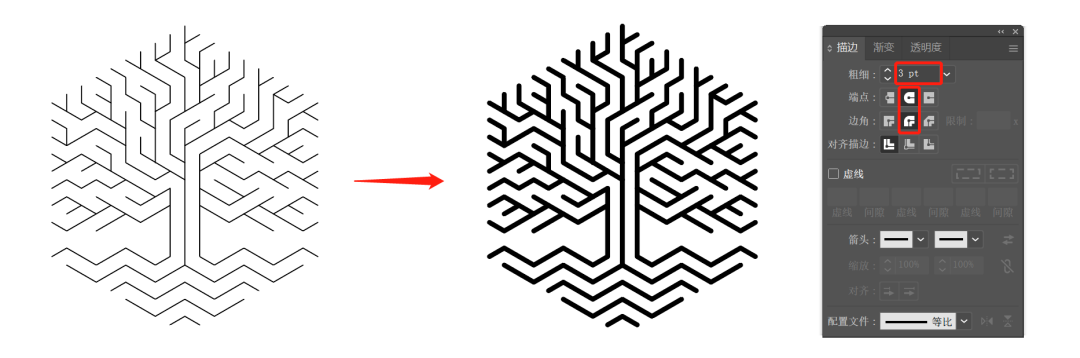
①打开描边选项窗口(ctrl+F10),将描边适当加粗,端点改圆头,连接改圆角并如下:

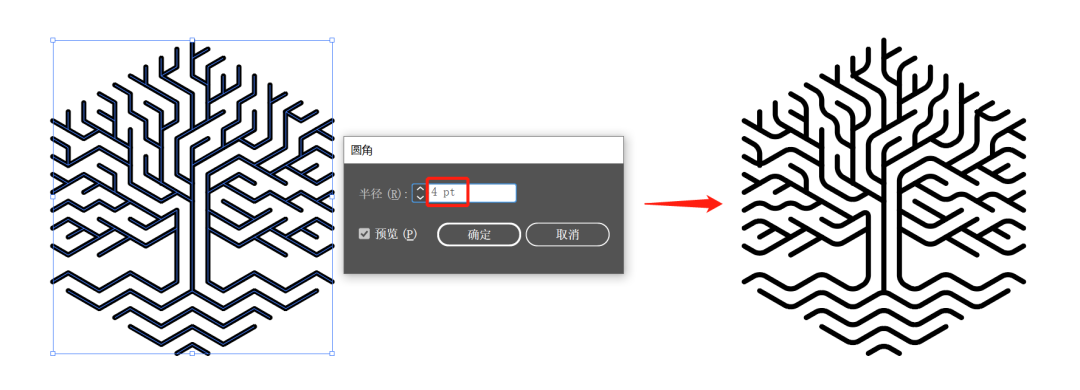
②倒圆角。
这里我教大家一个快速倒圆角的方法:将路径全部选中,执行效果-风格化-圆角,如下(数值仅供参考):

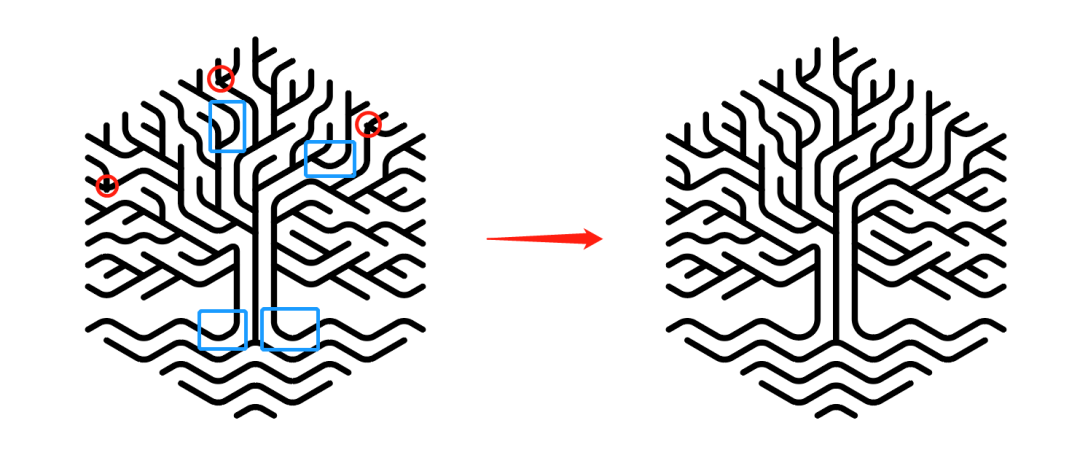
③优化局部。

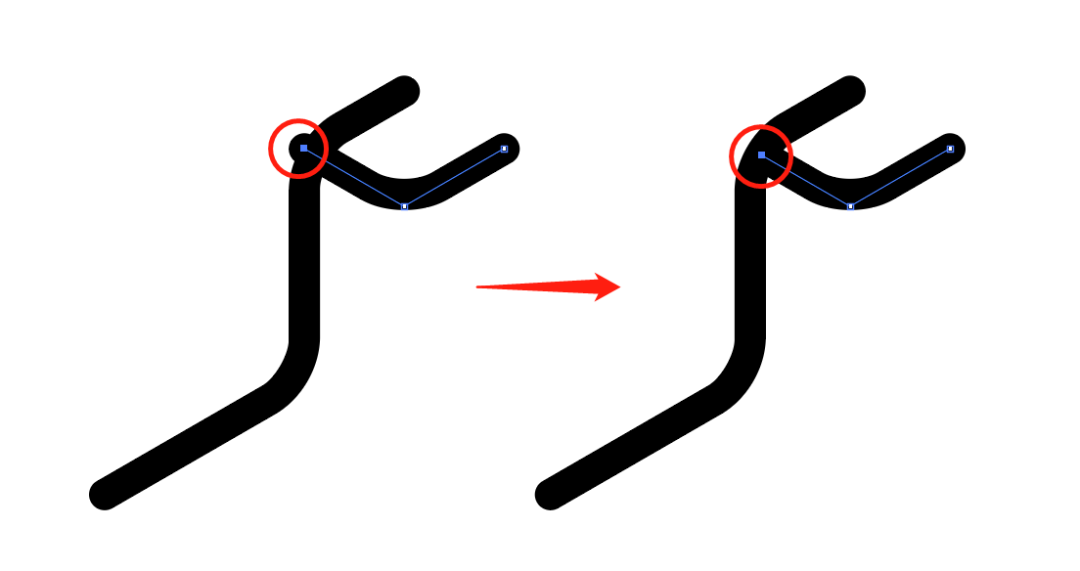
红色标记是倒圆角后产生的正常路径位移,我们只需将凸出来的锚点隐藏到路径内即可,如下:

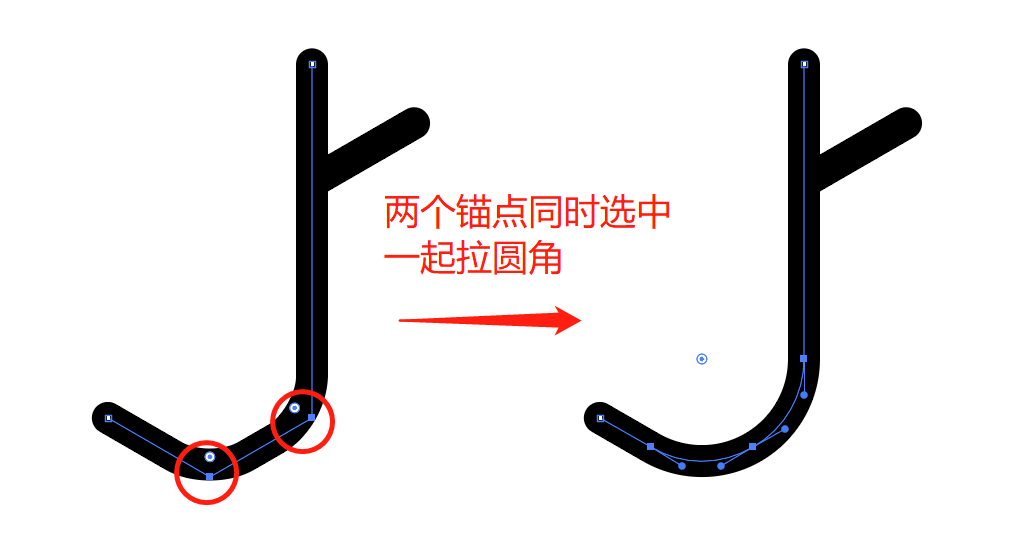
而蓝色标记是需要进一步加大圆角数值的,让圆弧更大更圆更美观。操作也非常简单,如下:

好啦,本期的小案例就讲到这里,我们下期再见鸭~
PS:临摹不是目的,网格也只是工具。希望大家临摹过后可以用网格自己尝试画一个类似的树型logo,再与原图对比,以察不足。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 3 条