
本集讲师:@桃子
免费使用即时设计,请点击右侧链接👉 即时设计
获取海量免费设计资源,请访问👉 资源广场
获取课程课件及演示案例源文件,请访问👉 教程文件
本集视频是 UI 设计基础入门自学手册系列教程「UI 设计12讲」的第一集,讲师桃子教大家通过即时设计来设计几个图标,并讲解图标的分类和其设计规范。
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
今天讲解的图标设计主要会涉及到图形的使用、钢笔工具、布尔运算、图层样式等。

图标主要分成标志性图标和功能性图标。标志性图标主要是手机应用图标,也就是手机桌面上的启动图标:

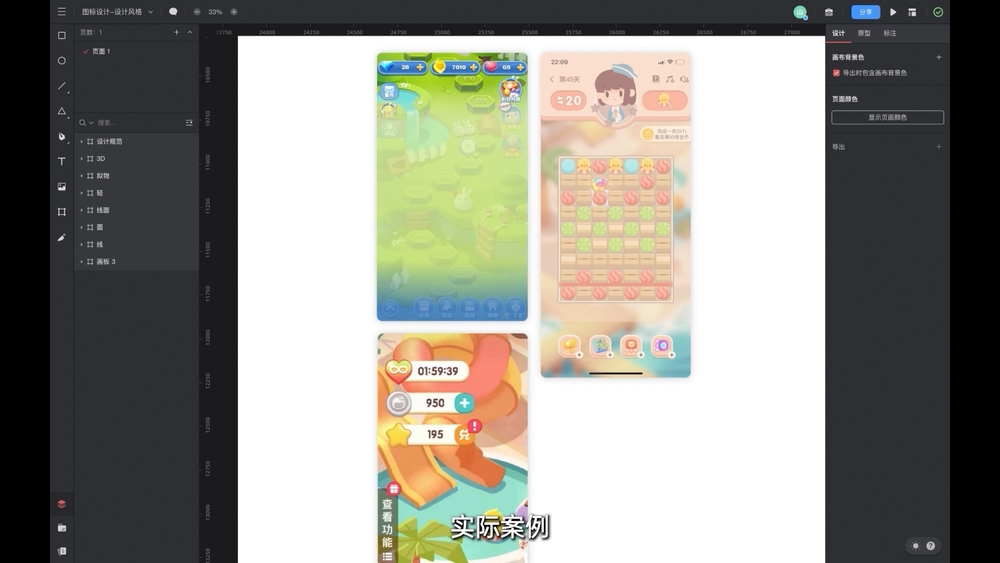
功能性图标经常出现在界面内,用于对用户的指示和引导。功能性图标主要分为纯图标和图文结合图标,有的可交互,有的不可交互。交互与否主要与产品需求有关。


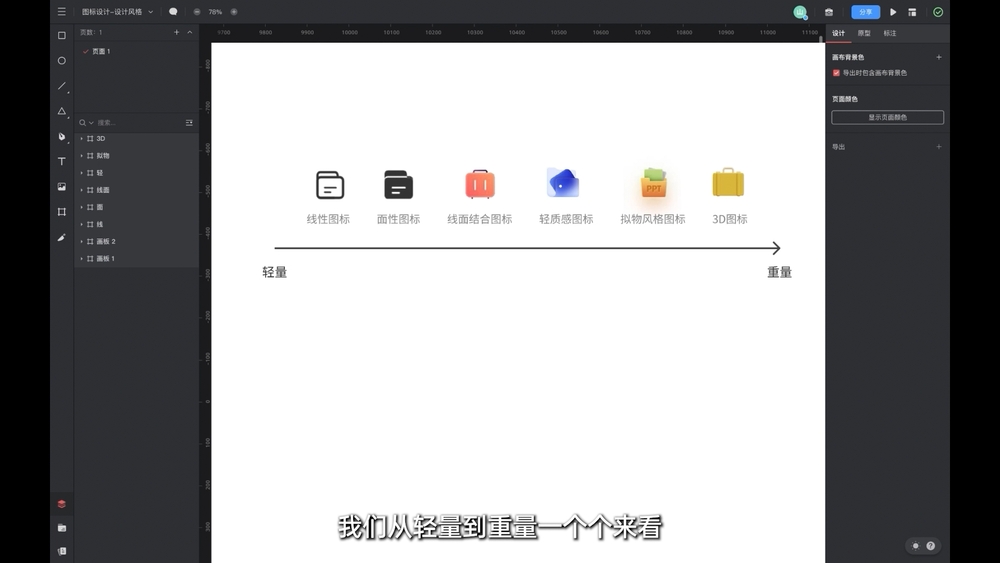
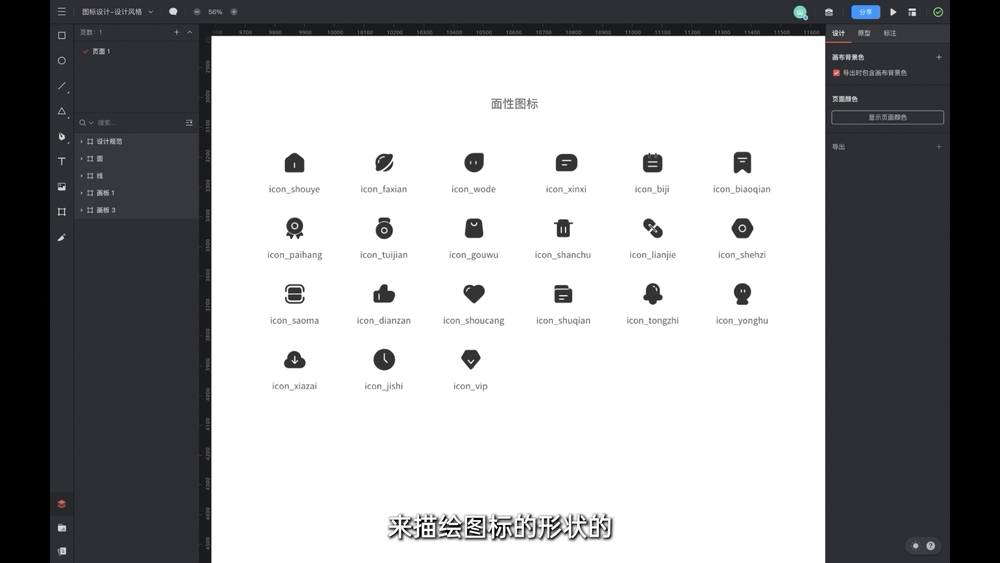
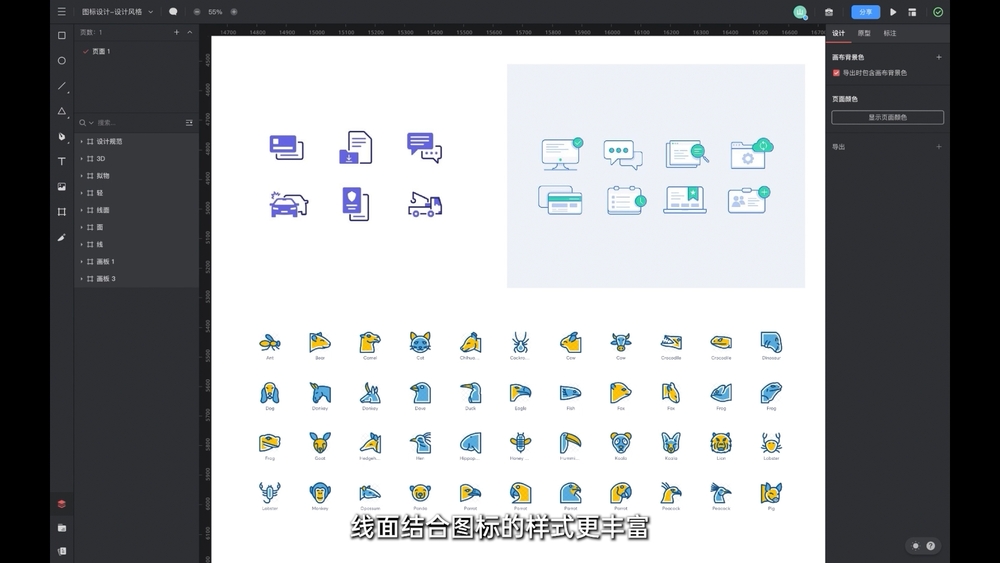
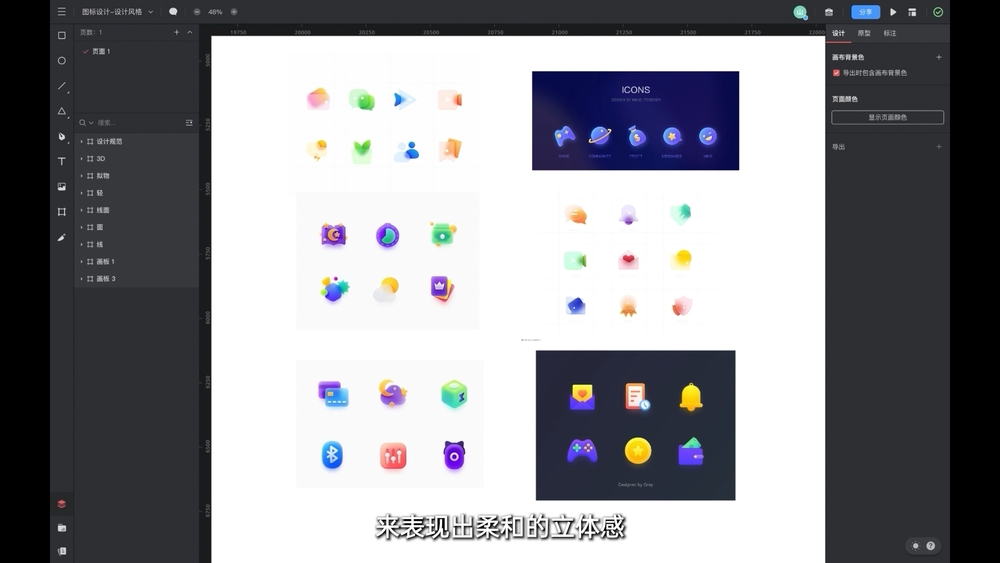
图标的风格上主要分为线性、面性和线面结合图标:





其他风格还有一些轻质感、写实风格图标和3d图标。




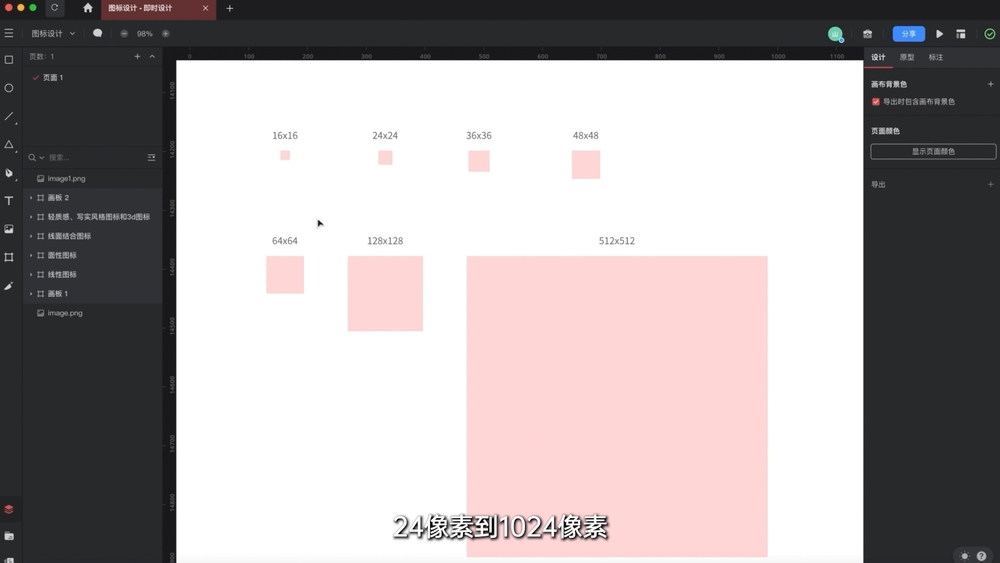
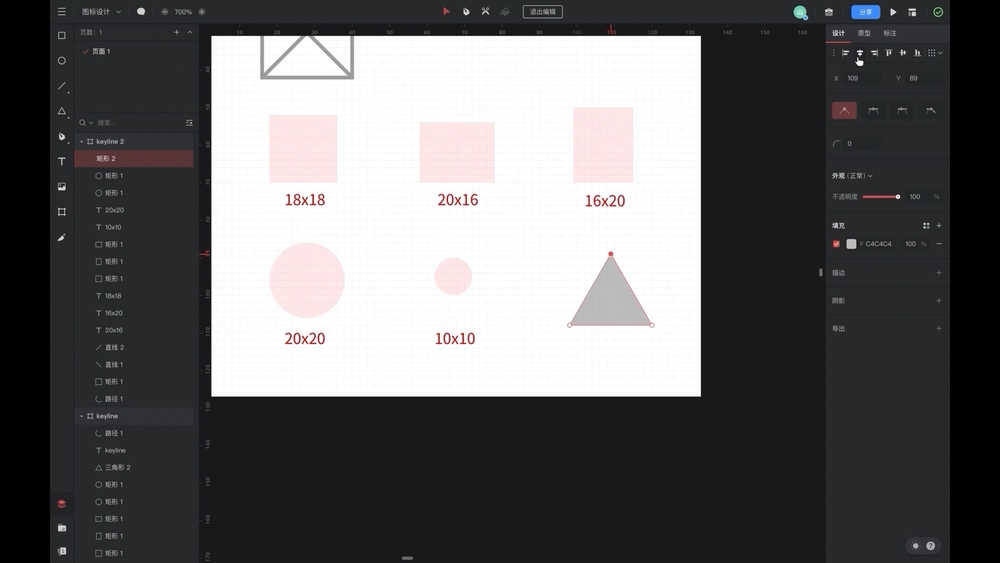
设计规范上常用尺寸会有从16px、24px到1024px大小等等,不过尺寸并不是固定的,在实际设计中也会存在特殊的尺寸。


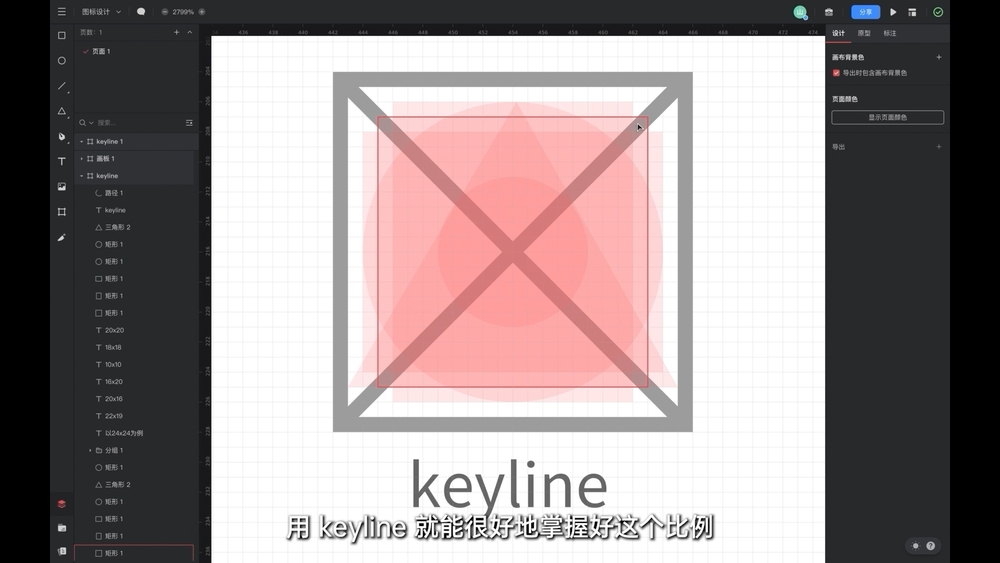
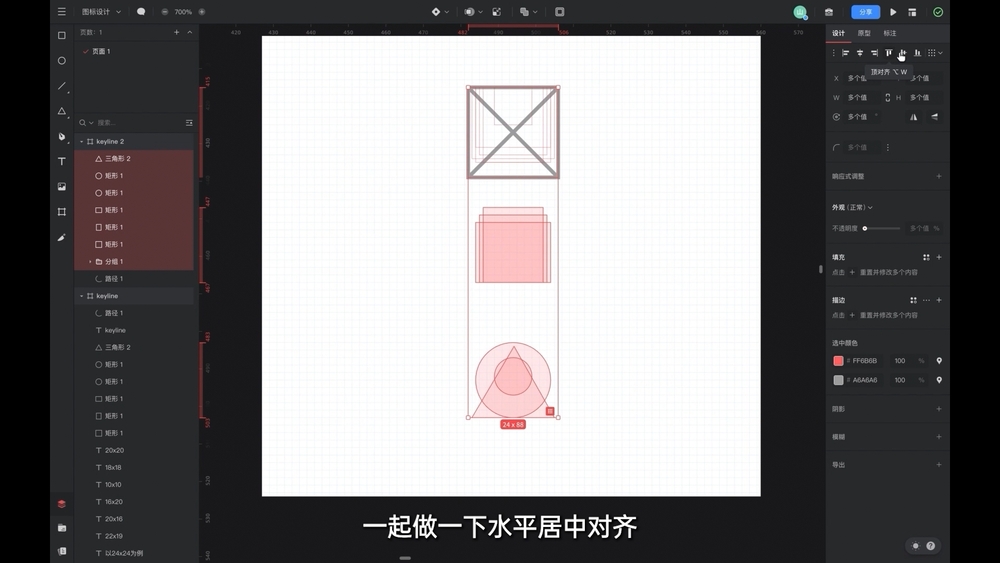
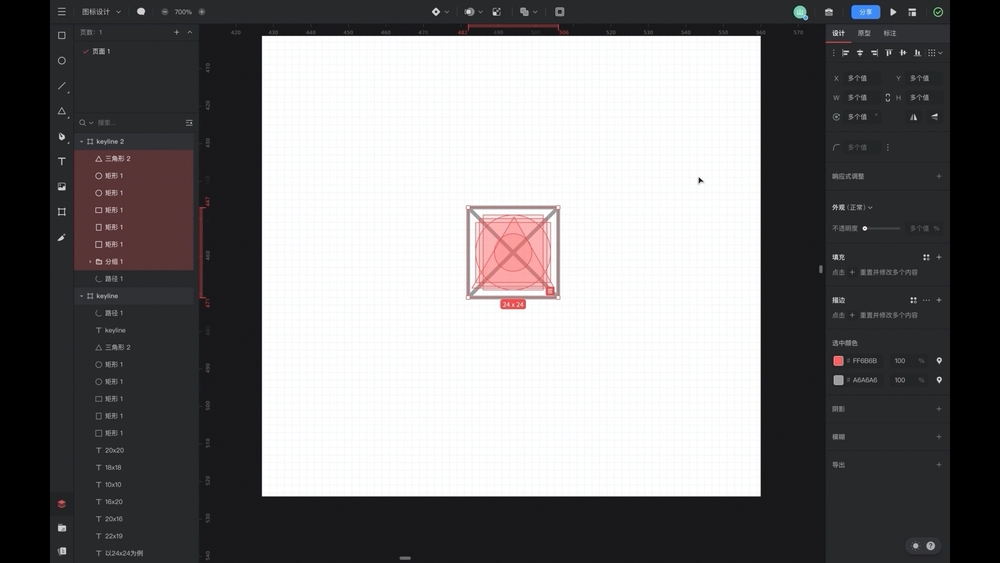
keyline 可以帮助我们在设计同系列图标时,让各个图标的面积占比相近,也就不会出现太高太瘦或者太矮太胖的图标。它是由几个不同比例的区域来辅助设计范围的。



我们以24x24像素为例,在即时设计软件中设计几款图标。分别是计时、心率、定位、打卡。
画一个24x24的矩形,设计的时候最外圈留出一部分不要占满。新手可以用keyline来辅助设计,这里我们大致框出20x20像素的区域,可以理解为出血线。这个区域就是设计图标可以画到地方,不要超出去。

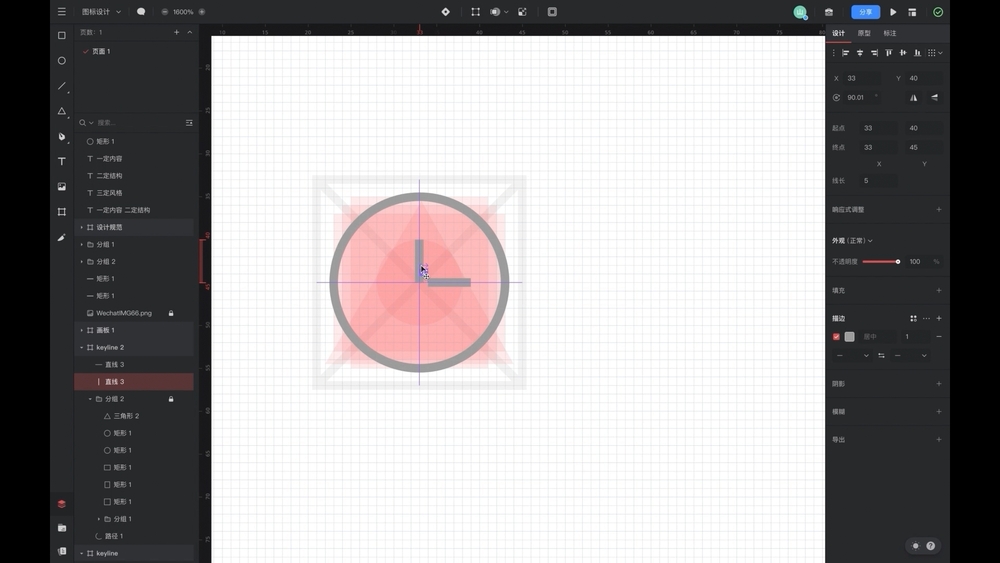
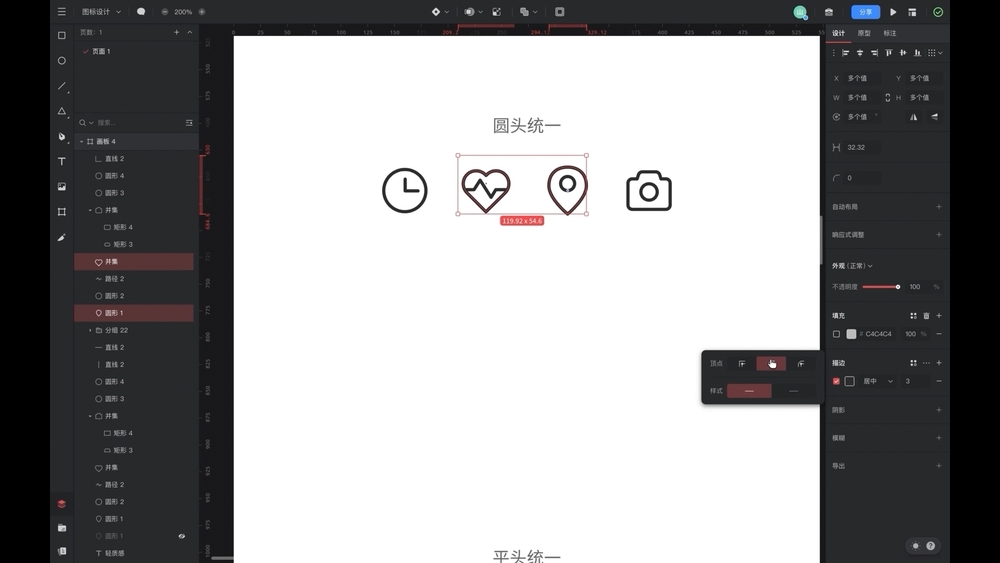
接下来做时钟的图标,圆形之后做一根短线,再复制它旋转一下。要注意的是线段的端点要整体统一,在右侧描边里可以设置。

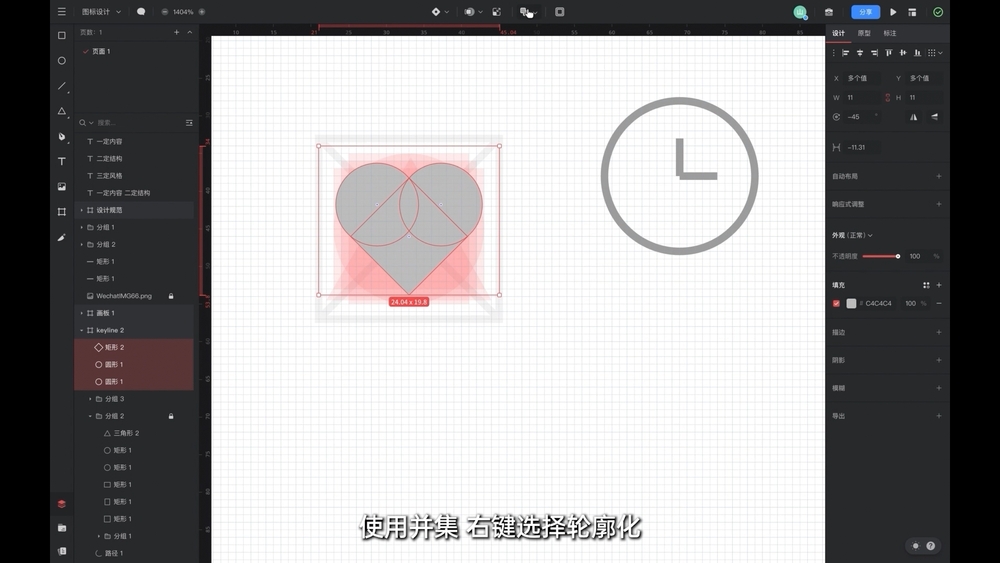
然后做心率图标。画一个矩形和两个圆形,一起选中后使用并集,选择轮廓化。细节处使用钢笔工具,剪掉一个节点以后再连起来。去掉填充,使用描边。 再用钢笔工具画上心跳。


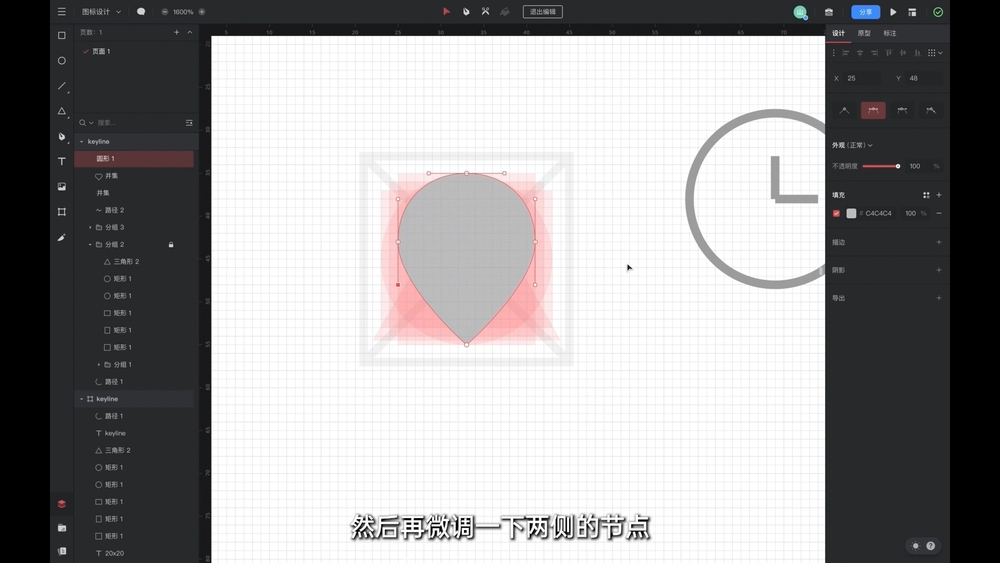
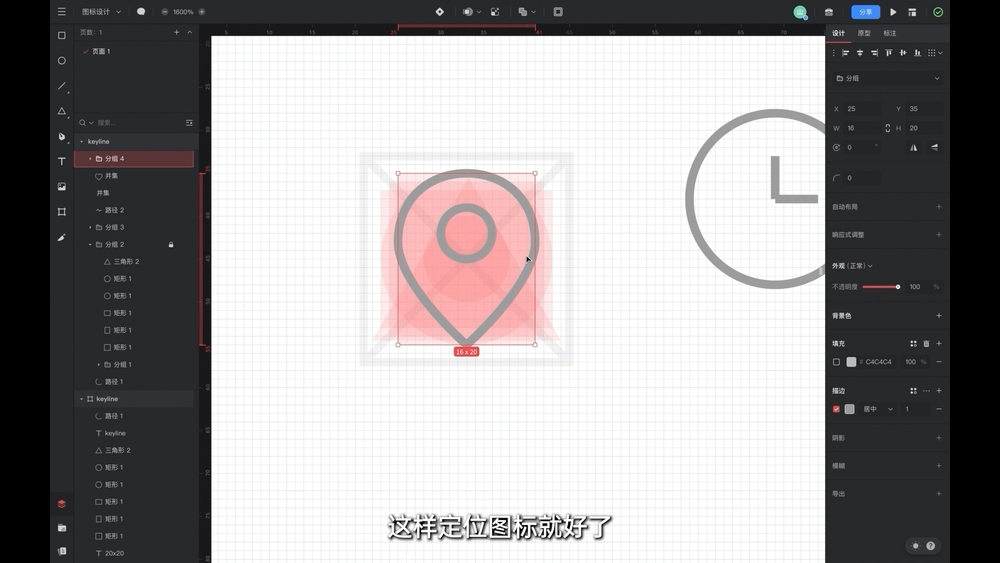
拉一个圆形,使用回车或者双击,选择最下面的节点,把它变成直角,拖到keyline这个底边。再在中间画一个小圆。这样定位图标就好了。


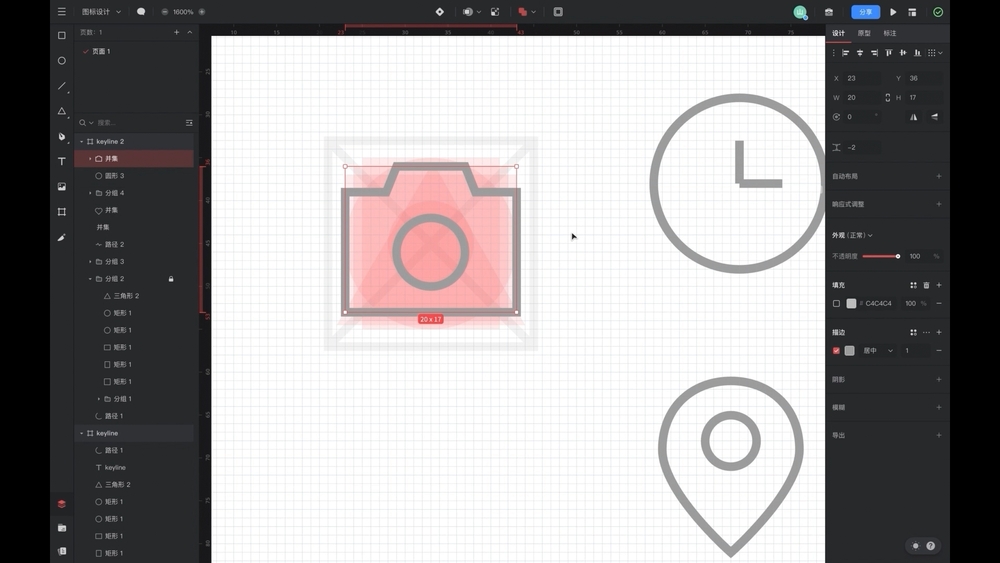
再来相机图标:使用两个矩形、一个圆形。矩形改成梯形,再做一下并集。


接下来把这几个线性图标改成面性图标。

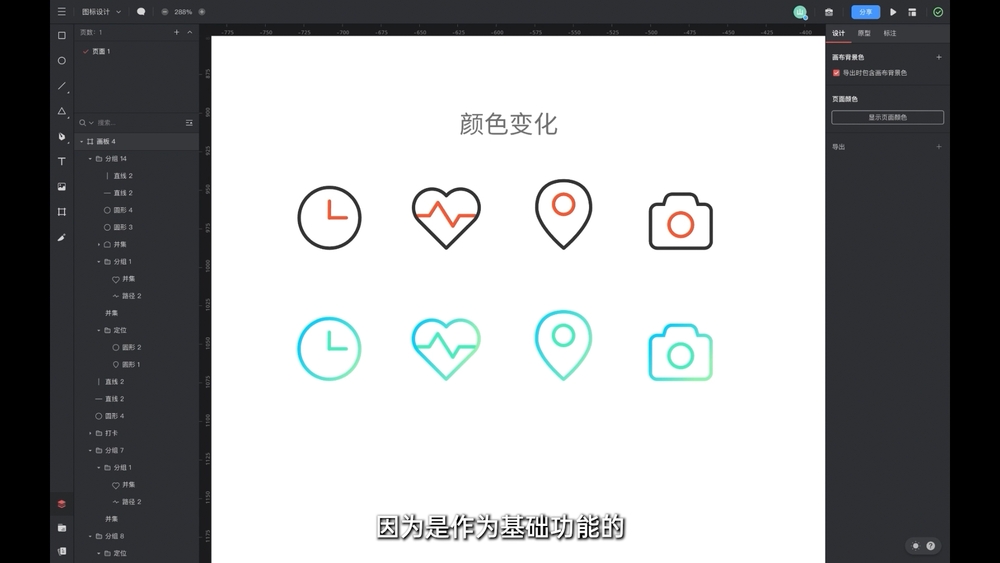
选中图形后勾选填充,把描边去掉。填充颜色里面选择线性渐变。分别选择想要的颜色,我这里选择了一些马卡龙色系。调整渐变角度和长度。这里的渐变可以拉长一点点,可以让渐变显得更柔和。


最后感兴趣的同学可以尝试设计一款自己喜好风格的图标作为练习。通过持续的练习,相信大家都会设计出更多更出色的图标。

下一集将会给大家带来有关金刚区图标设计方面的信息,请持续关注我们的教程,我们下一期再见~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 2 条