
本集讲师:@桃子
免费使用即时设计,请点击右侧链接👉 即时设计
获取海量免费设计资源,请访问👉 资源广场
获取课程课件及演示案例源文件,请访问👉 教程文件
本集视频是 UI 设计基础入门自学手册系列教程「UI 设计12讲」的第二集,本集的内容分为两大部分,第一部分讲解金刚区图标的相关知识,第二部分为即时设计软件操作部分,带领大家设计金刚区图标。讲解中涉及到的操作会集中在创建组件和右侧这边的图层样式上。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
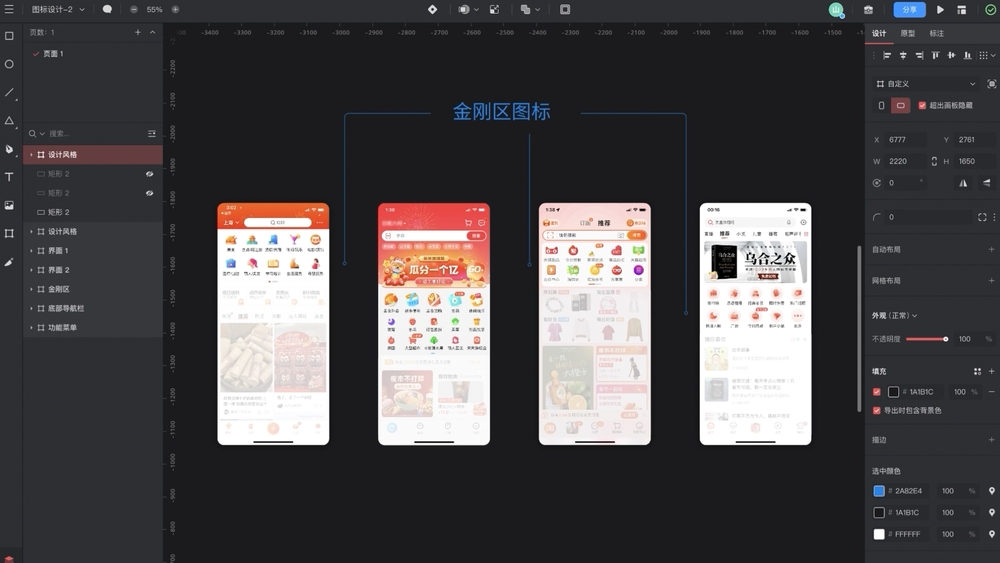
金刚区之所以这么称呼,是因为这个区域内的功能和其图标设计、排列等会根据不同需求而变化,有时是业务目标、有时是营销活动、有时是烘托节假日氛围等,就像“变形金刚”,故被称作“金刚区”。因此相对来说,金刚区也更多应用于 to c 的移动端上。

通常来说如果有banner,金刚区就位于banner之下。没有banner 就直接在最前面头部的位置。

金刚区是一个页面的承载核心,是聚合各个子板块的功能入口,为各个子版块引流。既然是很重要的区域,那么就需要强调设计,让其显眼突出了。

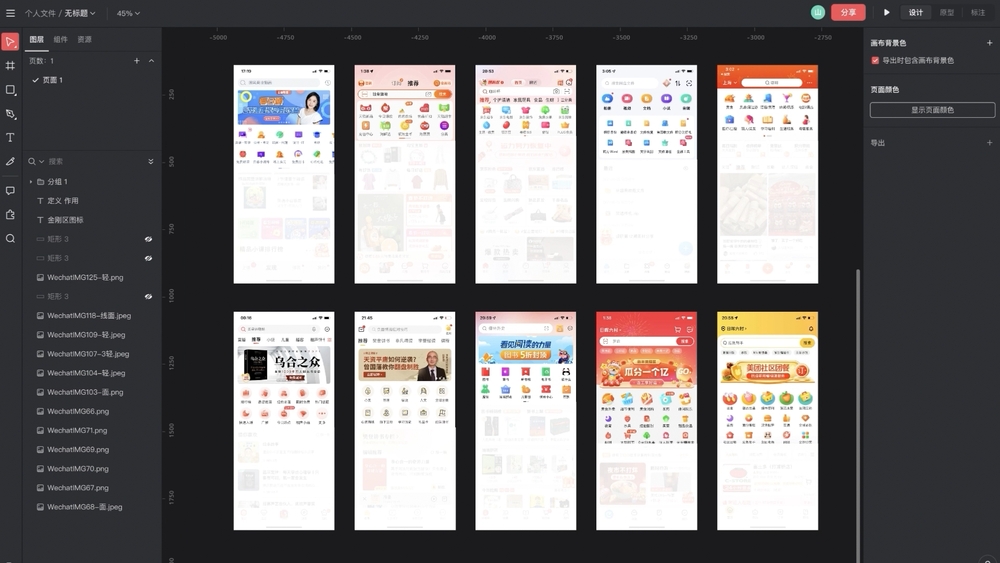
金刚区图标在布局上是多行排列的。一般单行 4~5 个。多于 5 个需要左右滑动交互。行数控制在 3 行以内。如果占用版面太大,那用户选择过多也不利于引流。

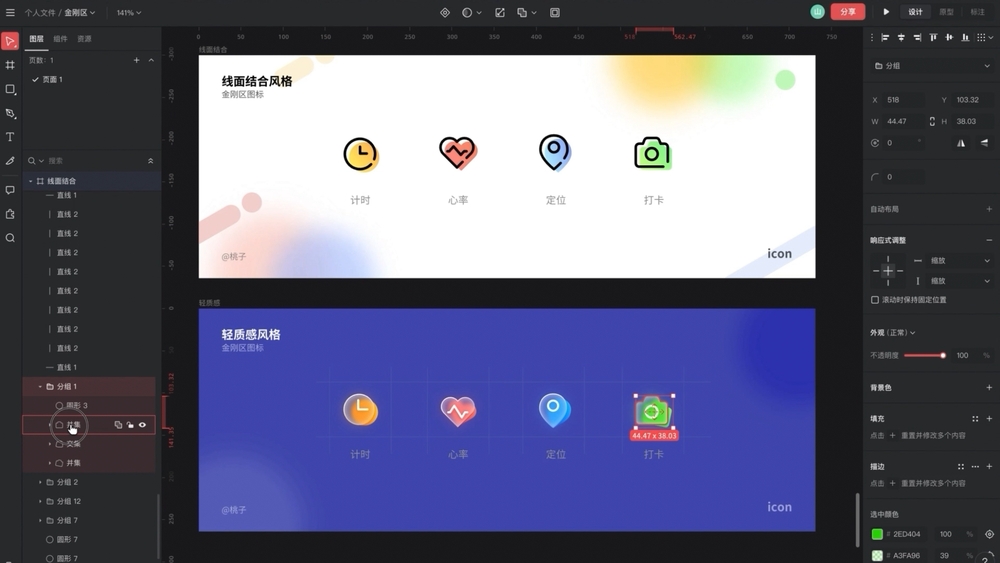
金刚区图标形式上以图标加说明文字为主。设计风格与前一节图标设计中讲到的图标风格无二。比较常见的是面标、线面结合、轻质感风格,还有超市类app中的实物照片图标等。金刚区图标经常会会搭配节日或营销活动做趣味性设计。

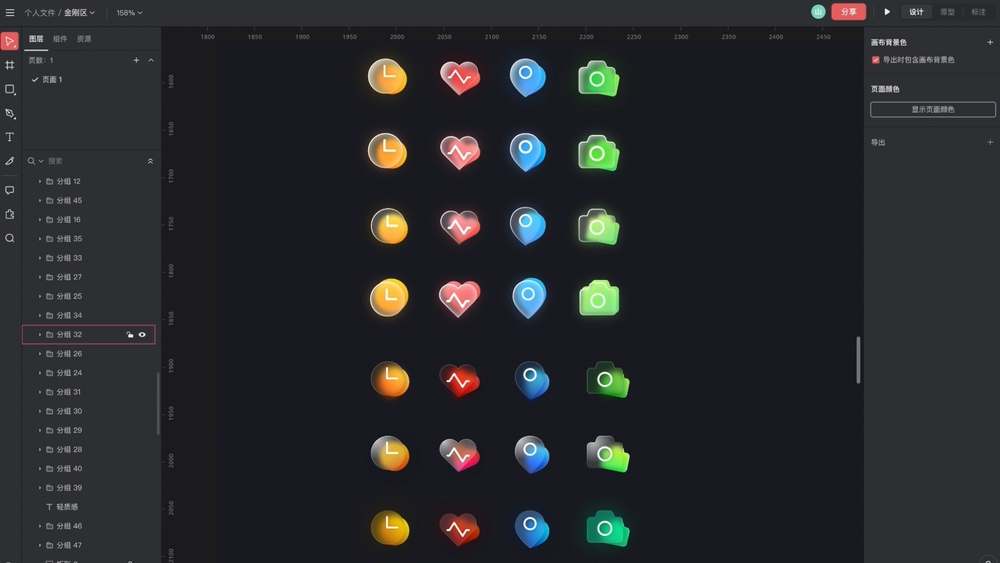
讲完基础知识点,现在我们进入到实战操作部分,设计几个金刚区图标。这里为增加效率,沿用了之前的图标进行设计,以此来了解一下大致的设计过程。

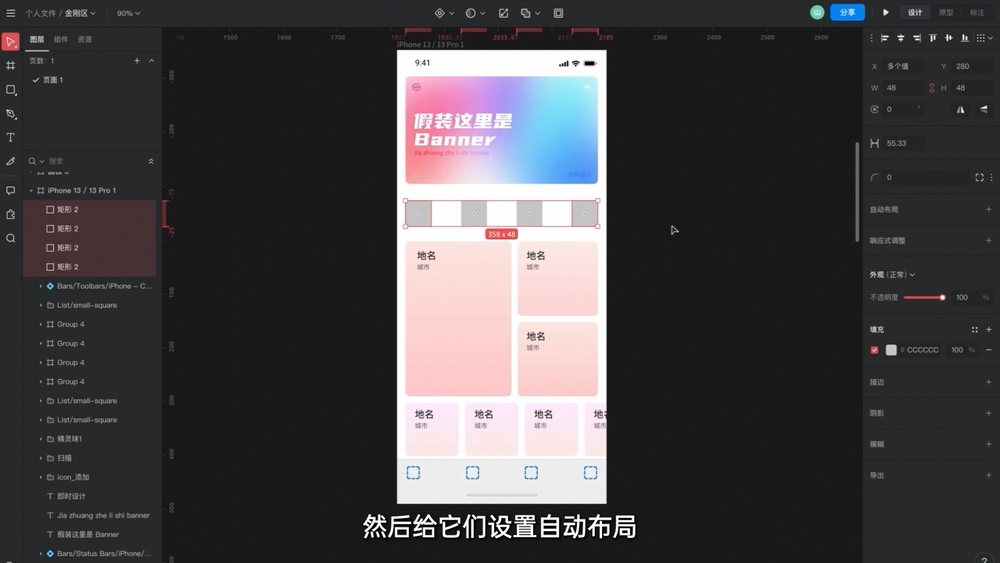
金刚区的图标设计尺寸上没有硬性规定。主要是在整体页面的实际预览效果中不要过大或者过小。以 iPhone13 一倍尺寸为基准,390像素x844像素新建画布。
假设需要4个图标,那我们先画四个矩形作为占位符,调整好最两边的位置,全选后使用水平等间距分布。然后给他们设置自动布局
设为自适应。

图标尺寸先设置60x60像素,把图标拖进来,调整大小,使用等比缩放,这样整体比例不会变形,描边粗细也会等比放大。金刚区图标风格上优先根据自己项目的app,设计搭配的风格。配色以品牌色和app的配色为主,进行整体搭配调和。把底层的颜色调整一下后,复制一层来做毛玻璃效果。然后调整填充,增加背景模糊。再来调整最下面一层的位置。这样一个图标就设计好了。依次制作三个图标,从设计库中把他们放到金刚区位置,写上功能入口名称。这样单行的金刚区就设计好了。


金刚区图标在实际 ui 界面上使用时,很容易出现需要设计多行多列金刚区的情况,要注意有所区分,比如饿了么就将金刚区的图标又分了主次。太多差不多的图标对用户来说都是重点,都是重点反而就没有重点了。降低了用户的点击率,引流效果就不好了。

下一集将会为大家带来App常用设计规范的内容讲解,欢迎继续学习~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点