
本集讲师:@桃子
免费使用即时设计,请点击右侧链接👉 即时设计
获取海量免费设计资源,请访问👉 资源广场
获取课程课件及演示案例源文件,请访问👉 教程文件
本集视频是 UI 设计基础入门自学手册系列教程「UI 设计12讲」的第十集,本集将为大家讲解车载温控界面的设计规范和设计方法实例演示。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
车载设计也叫车机设计。主要是根据不同的车内屏幕尺寸和分辨率来进行适配设计。
车内屏幕种类包括但不限于仪表盘、中控、HUD 、还有副驾驶和后排的娱乐屏幕。HUD 是指抬头显示器,又叫平视显示系统。一般处于方向盘与前挡风玻璃之间,显示车速、导航等内容,这样驾驶员不低头就能看清重要信息。

中控处的屏幕主要会分为竖屏和横屏,各有不同尺寸和分辨率。
美国苹果公司发布的车载系统CarPlay ,就支持了多种横屏分辨率,如800 * 480像素、960 * 540、1280 * 720、1920 * 720像素。




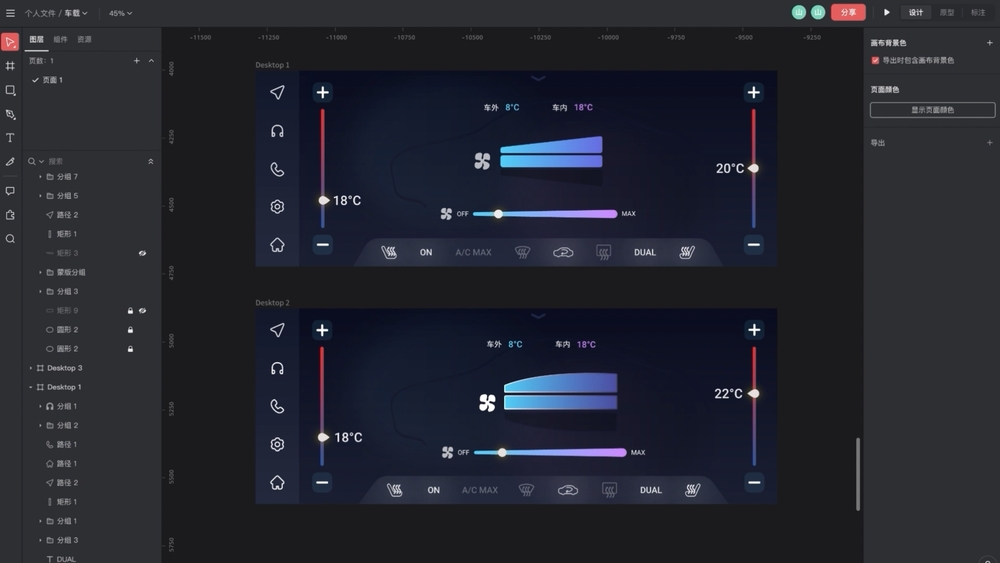
接下来结合车载系统设计规范来讲解车载温控界面的实际案例。





- 操作区域内不要有太多的功能,会显得很杂乱,不能让驾驶者在短时间内快速识别。
- 除了功能、元素之间的间距,还要注意留白,不要让整个界面很拥挤。
- 在交互时增加声响反馈,比如增减温度时的声响,能更好的帮助用户识别操作。

好了,以上就是这节课的全部内容。感兴趣的同学,可以尝试着手设计一下车载温控界面。希望能对你车载设计方面的学习有所帮助。欢迎大家收看下一集有关交互动效的讲解,请持续关注我们的课程~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点