
本集讲师:@桃子
获取海量免费设计资源,请访问👉 资源广场
获取课程课件及演示案例源文件,请访问👉 教程文件
本集视频是 UI 设计基础入门自学手册系列教程「UI 设计12讲」的第六集,主要讲解内容有响应式是什么;怎样能高效的完成b端页面响应式设计;以及b端页面涉及的基本设计知识。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
响应式是一种页面的布局方式。这种布局的好处是可以让一个网站兼容多个终端,而不用为每个终端都做一个版本。
其他的页面布局还有固定布局、流式布局、自适应布局。各种布局都各有利弊,具体使用哪种布局方式,要根据产品需求、使用场景、开发成本等来决定。

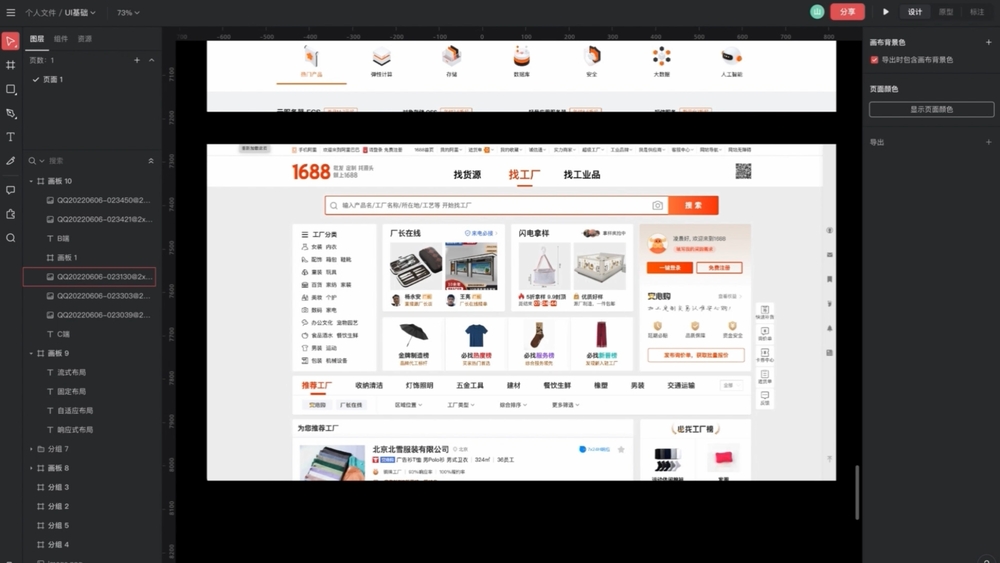
C端是直接面向个人用户,为其提供服务的产品。而B端则是指面向商家、企业、业务部门等提供服务的产品。
比如淘宝、优酷、今日头条就是主要面向C端。阿里云、1688 主要面向B端。

由于B端服务于商家、企业,就意味着相比c端承载更多的功能。那么根据响应式布局在进行设计变化时,高效的实现设计和优化就要利用好栅格以及辅助设计布局的功能。

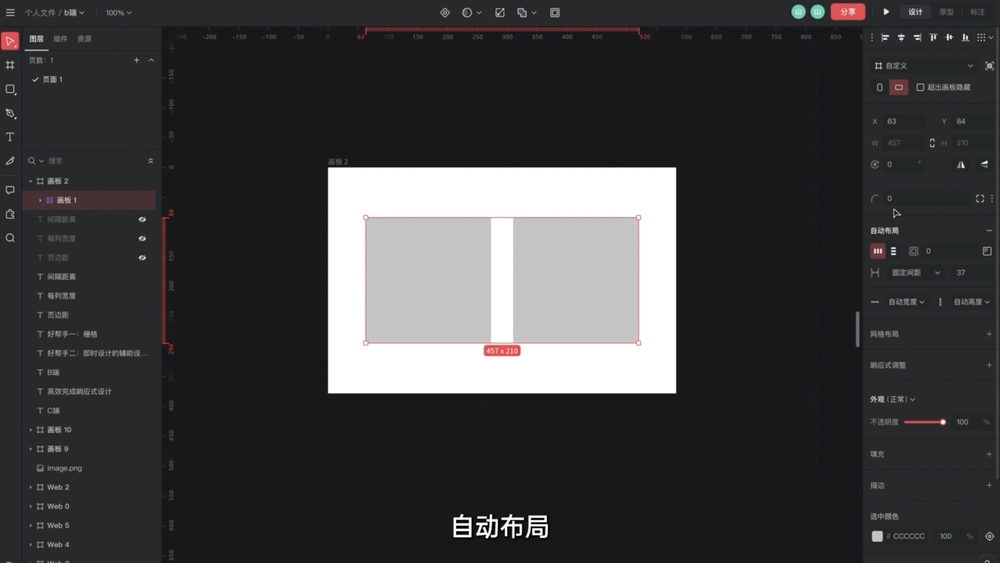
接下来就到了响应式调整和自动布局的功能演示了。比如在网页端三列布局的表单需要换成四列。可以先把作为栅格辅助的网格布局设置成4,帮助我们标示位置。



- 页面布局方式
- 栅格
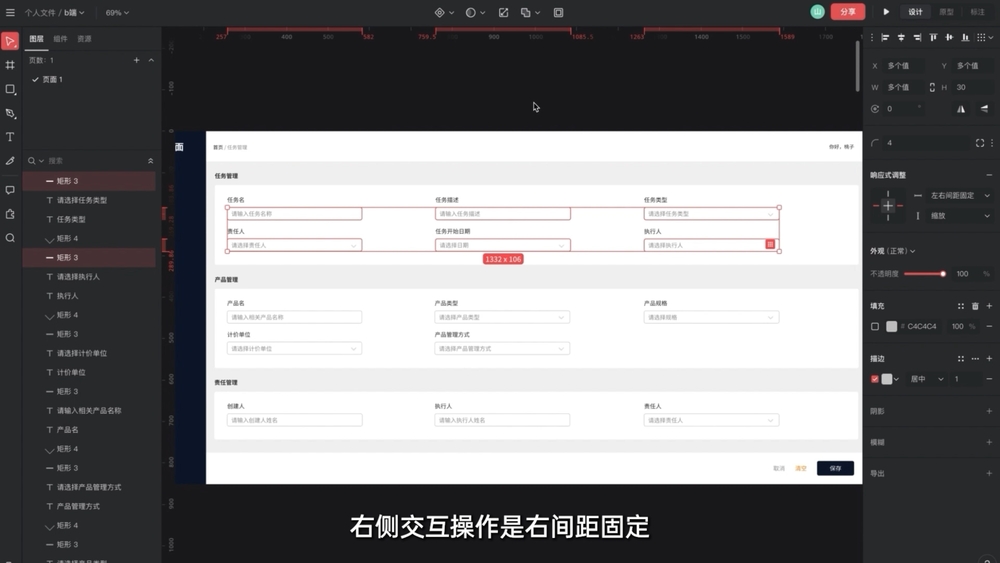
- 表单对齐方式
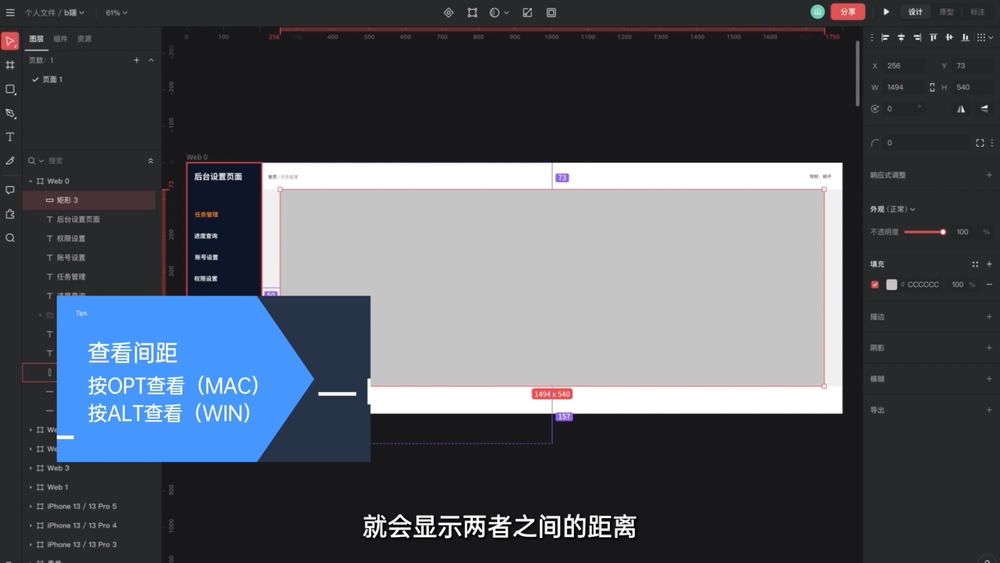
- 响应式功能和自动布局
本集主要是通过讲解页面布局、栅格、表单对齐、响应式功能和自动布局来理解一部分b端设计知识,以及学习怎样能高效完成b端页面的响应式设计。欢迎大家继续收看下一集关于数据图表的设计。请持续关注我们的课程~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点