
本集讲师:胖橘
免费使用即时设计,请点击右侧链接👉 即时设计
获取海量免费设计资源,请访问👉 资源广场
获取课程课件及演示案例源文件,请访问👉 教程文件
本集视频是 UI 设计基础入门自学手册系列教程「UI 设计12讲」的第七集,主要使用即时设计边操作边讲解关于UI中数据图的表现和应用。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
数据图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构。这是一种很好将对象属性数据直观、形象地"可视化"的手段,让我们可以将一些生涩难懂的数据变得更易理解。

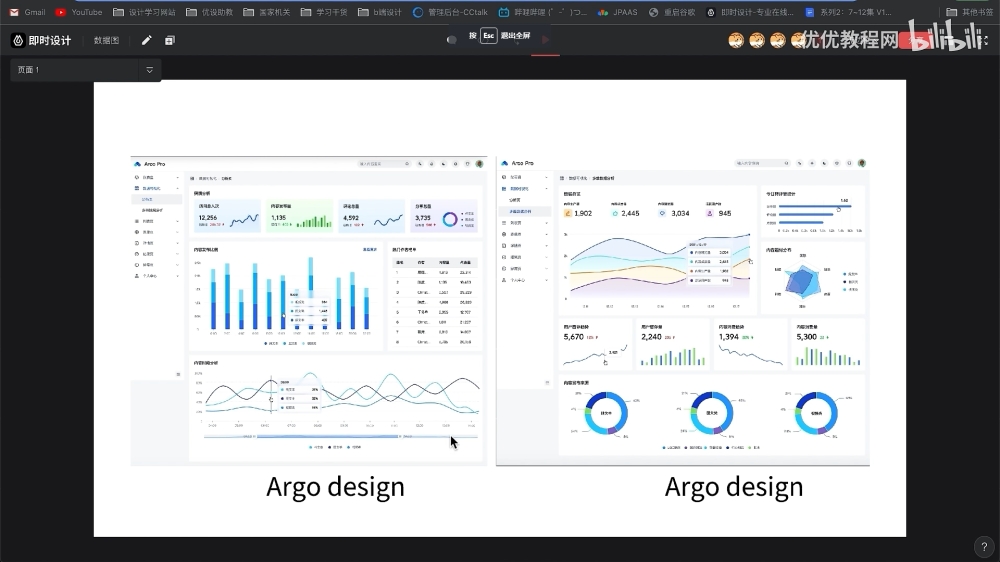
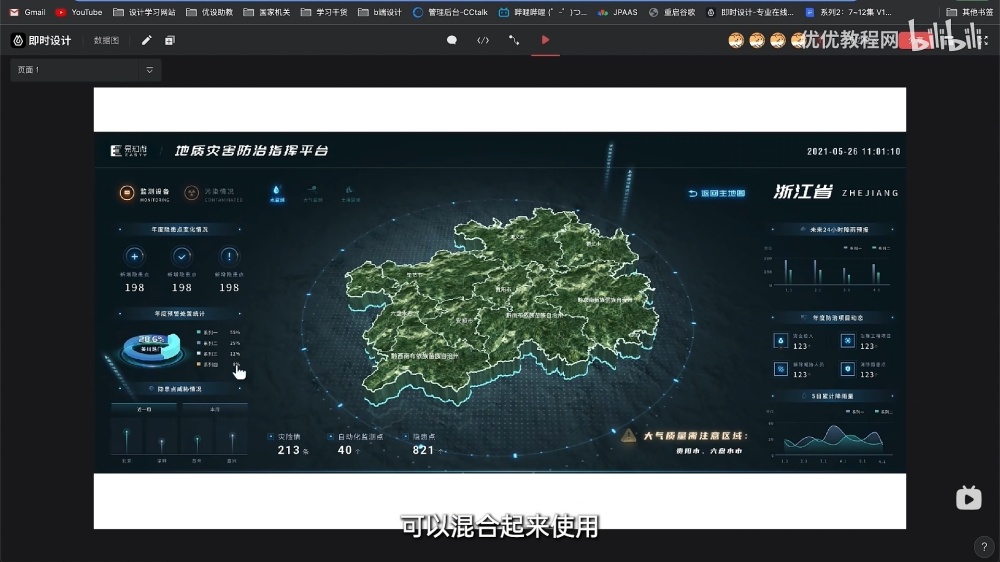
一般在b端的后台页面,会出现巨量的数据,一些类似于可视化大屏幕的展示,会有各种类型的图表(直方图,折线图,饼状图,散点图,雷达图)混合使用,追求的是数据的准确表达。
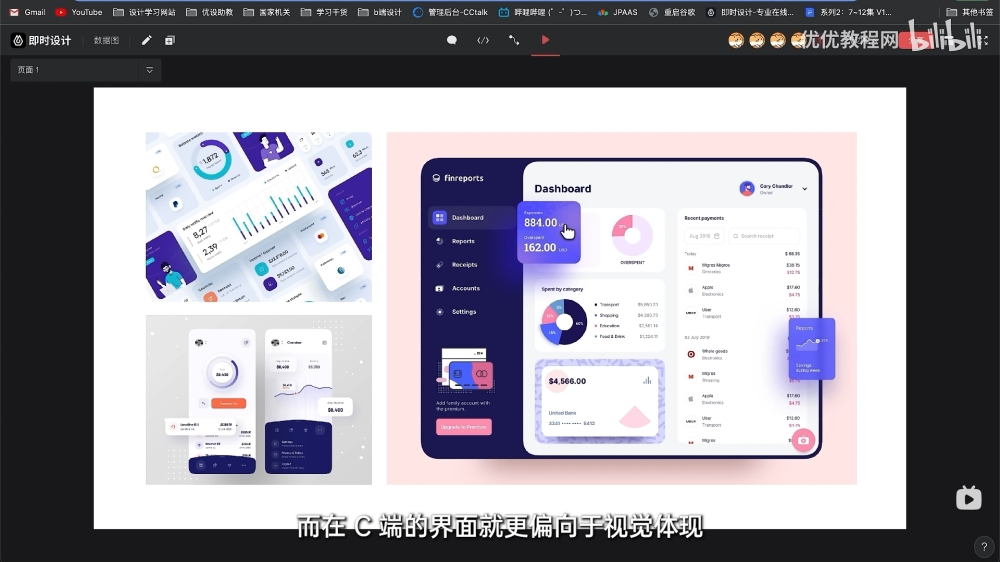
而在c端的界面,就更偏向于视觉,所以这类页面用代表趋势的折线图突出表现,更加吸引用户。




- 条形图:水平图可以表示排名,柱状图可表示是显示时间顺序数据(例如特定时期内的增长)以及比较各个类别的数据的标准。
- 折线图:折线图的目的是显示趋势,显示一段时间内的变化情况,(可以结合起其他条线图)显示数据的两例元素/面积图:显示连续性。
- 饼状图:不知道具体数值但是想知道部分和整体之间的关系。通常有百分比。
- 雷达图/蜘蛛图/玫瑰图:对于显示三个方面及以上的数据很有用处。比如游戏方面装备。
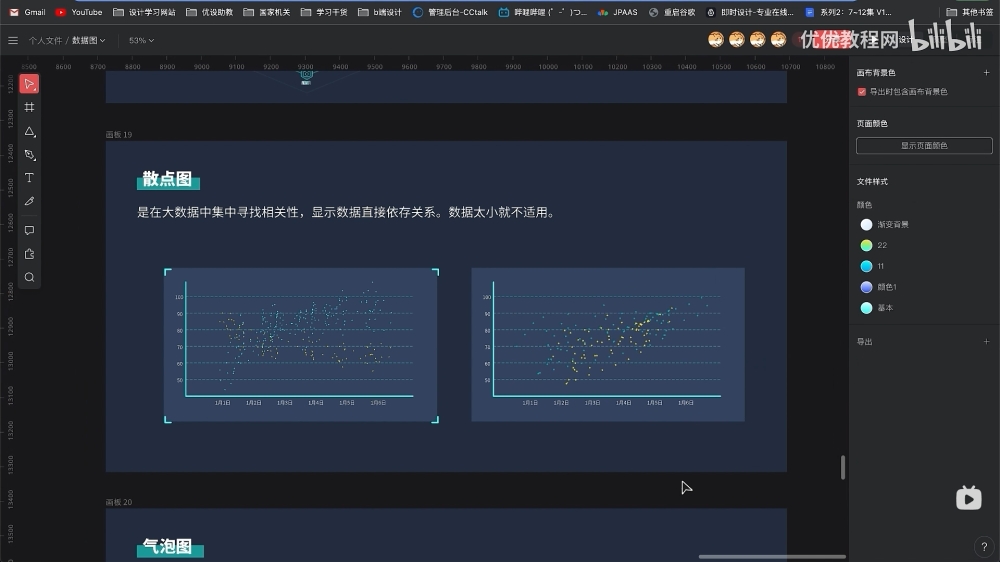
- 散点图:大数据中集中寻找相关性,显示依存关系。
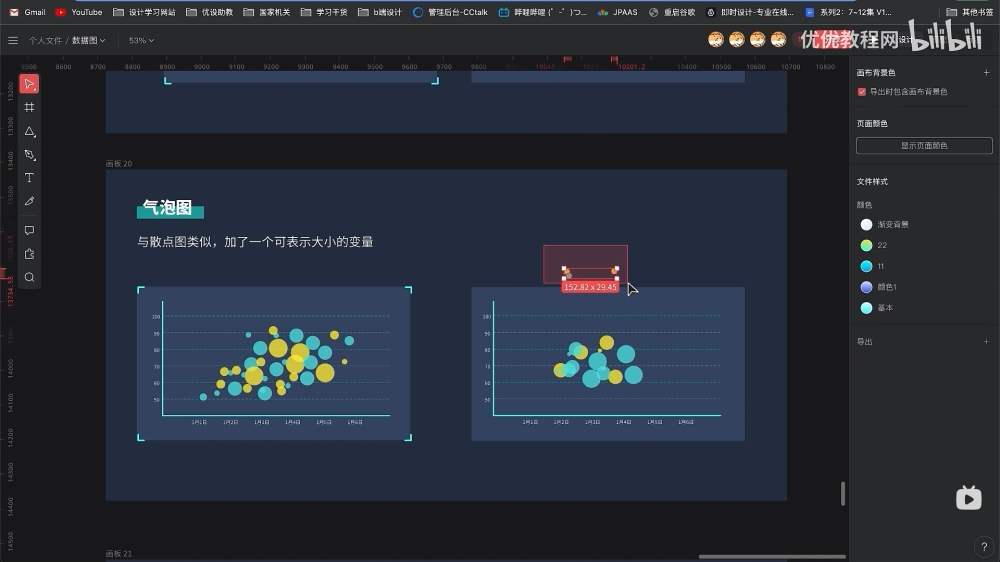
- 气泡图:与散点图类似,加了一个可表示大小的变量。
- 形状表达:柱形图用形状方式表达,整体更形象。
- 数字图表:提供特定值的概况。











下一集将会给大家带来小程序的设计技巧,请持续关注我们的课程~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点