免费使用即时设计,请点击右侧链接👉 即时设计
获取海量免费设计资源,请访问👉 资源广场
获取课件及演示案例源文件,请访问👉 教程文件
如果你已经掌握了UI设计的基础设计规范,也已经可以轻松绘制出好看好用的简单图标案例,能够坚实地走到这一步,并且热切地做好了继续进阶的准备,那么你就来对了。
很高兴见到这样耀眼的你,我们与各位拥有多年B端、C端UI和交互设计经验的讲师,继续为大家呈上这套UI实战系列教程。没有过多的大道理,省去了一部分机械的基础操作讲解,直击界面设计的关键节点。
发光质感、扁平插画、夜间模式、车机系统等等热门主题,10个案例,10种场景,一切围绕“实用”展开。

本套教程主要以即时设计这款软件为主,通过详细讲解实际设计案例,帮助大家更好地理解和提升UI设计技能。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
如果还需学习UI设计入门中的各种常见界面、规范以及实现方法,可以先从这里开始:

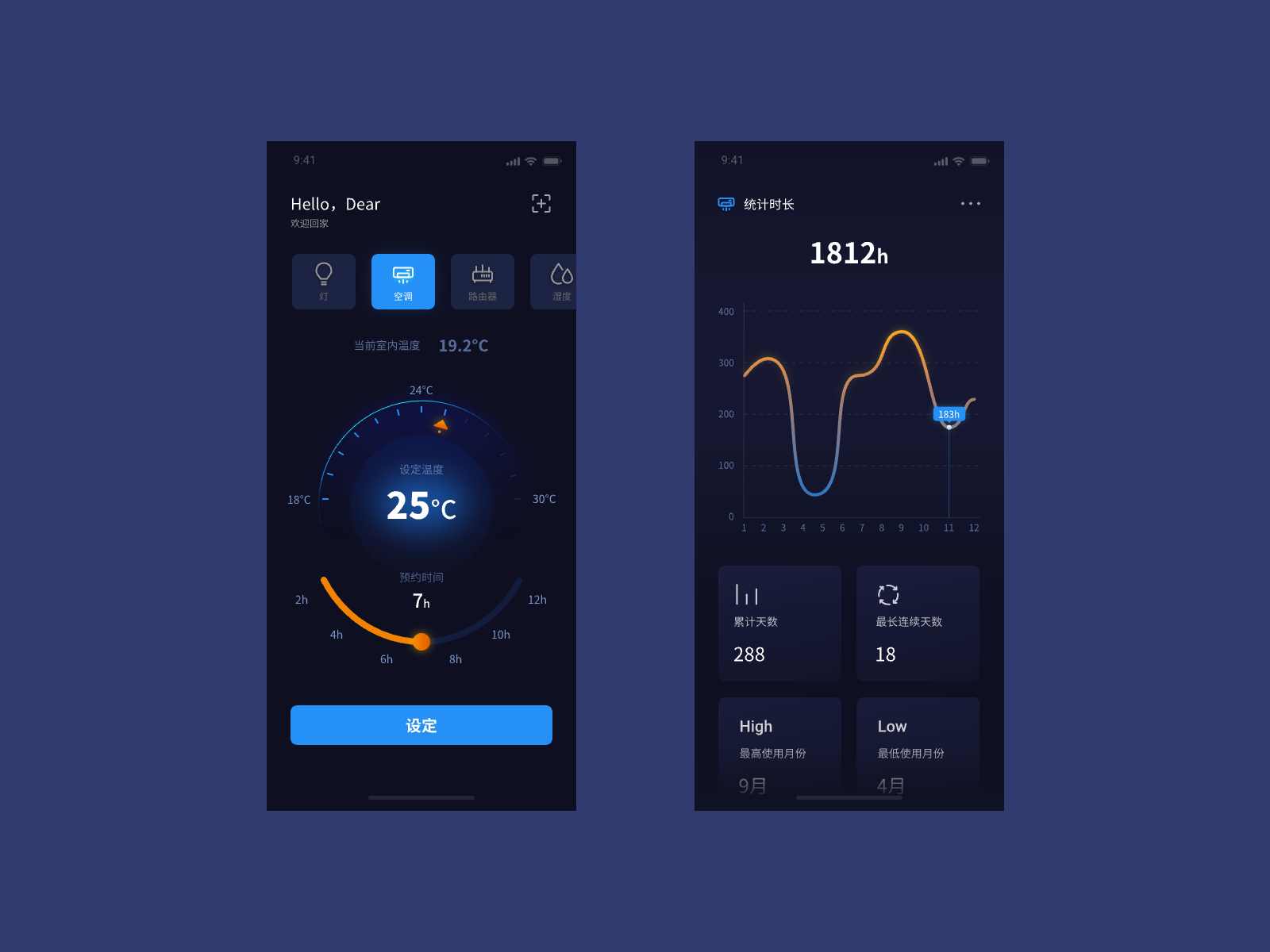
- 发光效果介绍:增加一些轻微的投影和发光效果,可以提升界面的设计氛围,在原有设计上加分。
- 发光效果的设计思路:发光效果想要更明显,就要在深色界面上使用;增加渐变可以获得更亮的发光效果;可使用高斯模糊单独制作高光和发光。
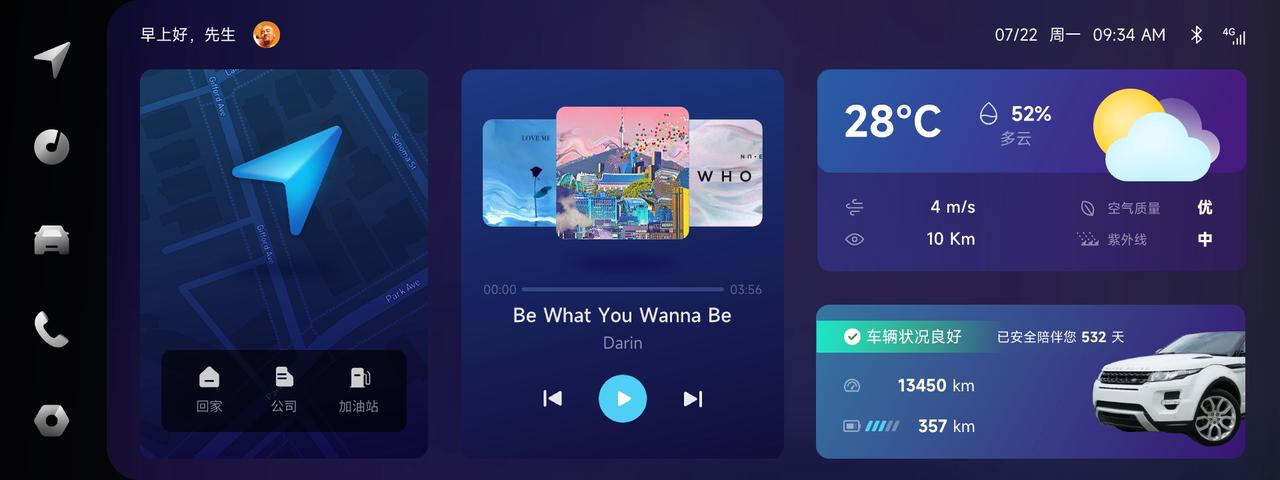
- 案例演示:本期案例将制作一个暗色的智能家居界面,界面中大致分为功能切换区,操作区、按钮。

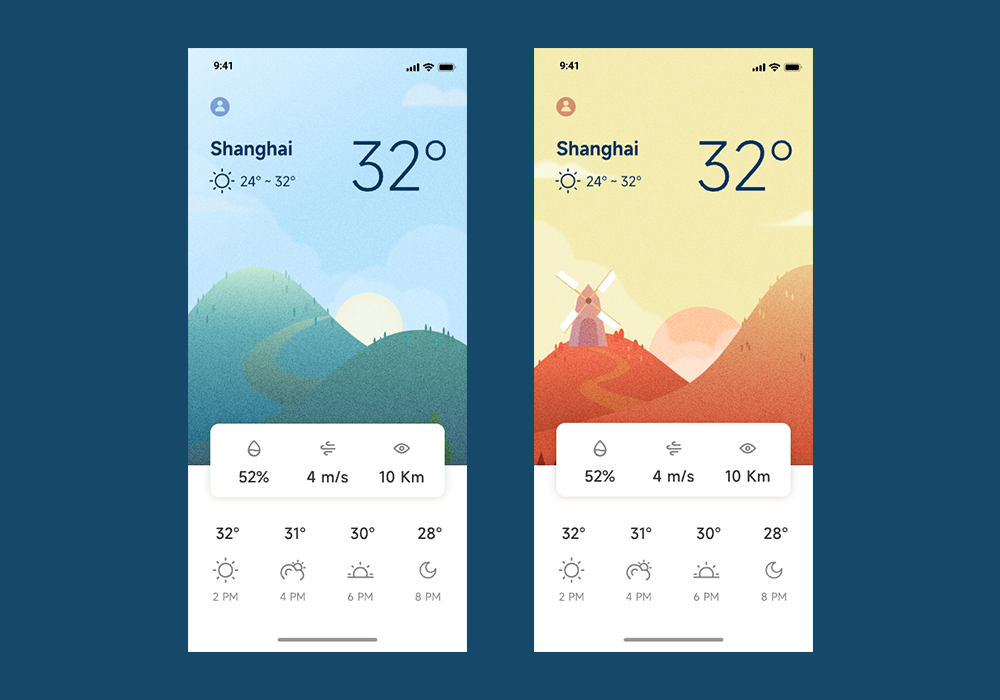
- 插画风格介绍与应用:目前比较主流的插画风格有扁平、手绘、2.5D、3D等,其中扁平风相对来说风格搭配更广泛,运用起来更灵活。
- 色彩搭配说明:闪屏、启动页、Banner位置会使用比较醒目的配色,个人中心等场景常用偏同色系配色,大场景插画会介于两者之间,以统一和谐的基础配色为主。
- 静态界面案例:案例中整个界面由背景插画和前面的天气预报界面组成,主要演示插画部分。
- 交互动画设置案例:根据创建好的界面设置左右跳转的过渡动画效果。

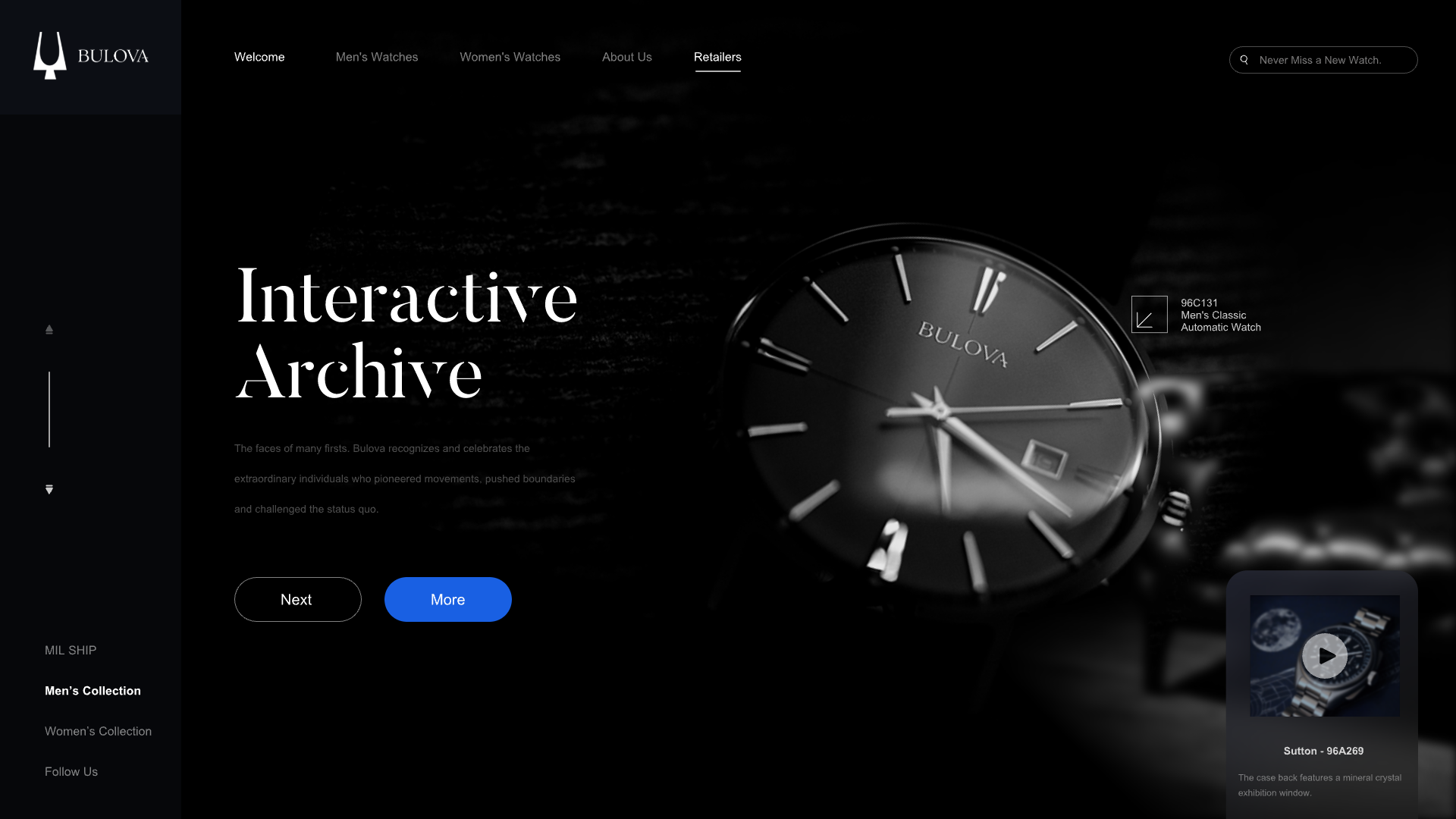
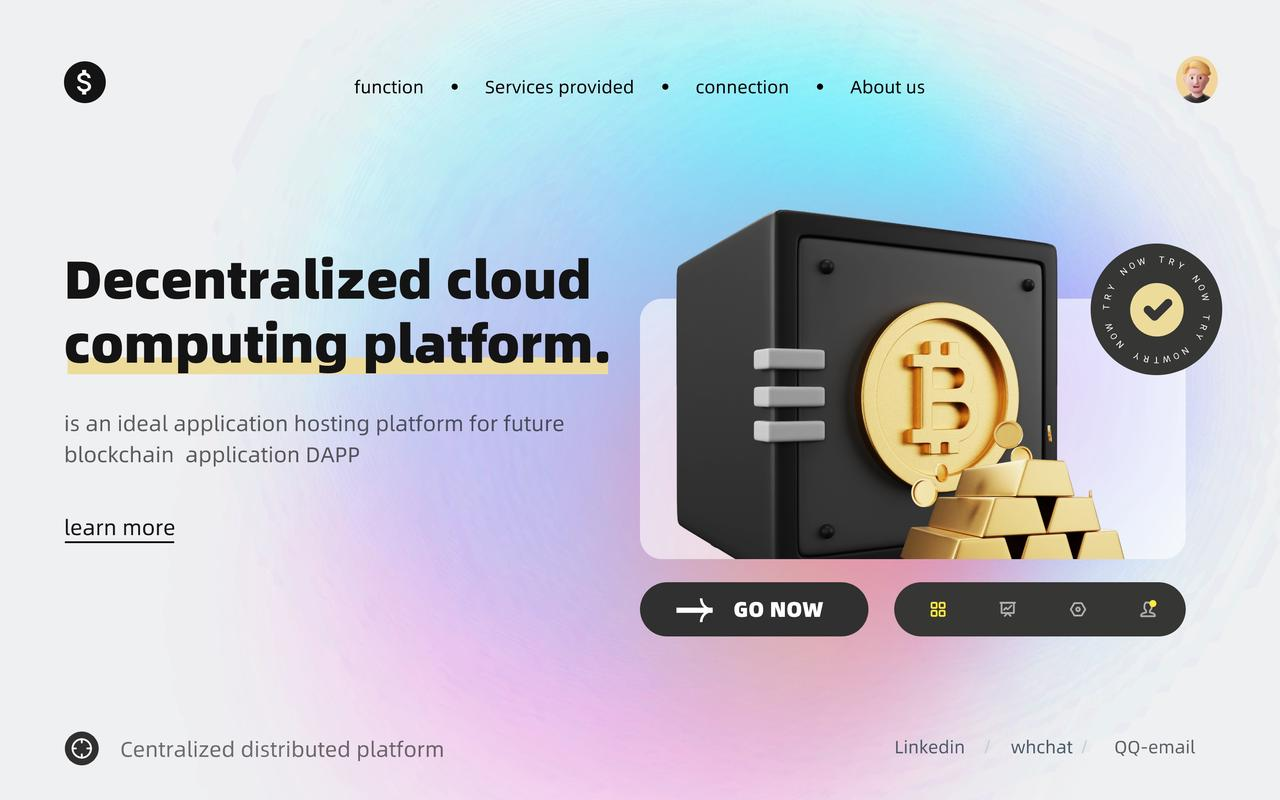
- 现代风格网页的特点:现代风格网页的特点主要是设计上版式简约元素少,有层次也有设计感,通常采用大图模式。
- 现代风格网页的设计技巧:借鉴一些版式设计的设计技巧,比如使用几何图形配饰、放大文字降低透明度、利用文字和小元素等等。
- 静态界面案例:先构思大致布局,然后处理图片并进行界面布局细化,设计各个文字部分、按钮和小元素。
- 交互设计演示案例:静态页面完成后设计hover的交互动画效果。

- 夜间模式的特点:弱光环境下更舒适的视觉体验、信息内容更聚焦、更省电、更酷炫。
- 色彩规范讲解:iOS和安卓两大平台有各自的夜间模式色彩规范,主要有背景色、文字色、品牌色、辅助色等。
- 白色界面设计案例:首先准备常规的白色背景界面,功能的安排需要做到有迹可循,从用户需求的角度出发进行设计。
- 夜间模式设计案例:在白色界面的基础上进行夜间模式的设计,先确立好各个层级的颜色,然后上色即可,后续也可以根据需求进行修改。

- 画布尺寸选择:桌面端设计的第一件事情就是确定画布大小,虽然目前1920✖1080分辨率的设备占多数。其次会用到栅格系统,有利于实现响应式设计。
- 案例演示:本次使用上一集的阅读主题,宽1440px,高1024px,先规划好哪些部分需要弹性布局,然后依次设计左边栏、右边栏、中间区域。
- 响应式调整:利用自动布局功能设置固定间距或是弹性间距,再配合响应式调整,就可以让界面实现简单的自适应功能。

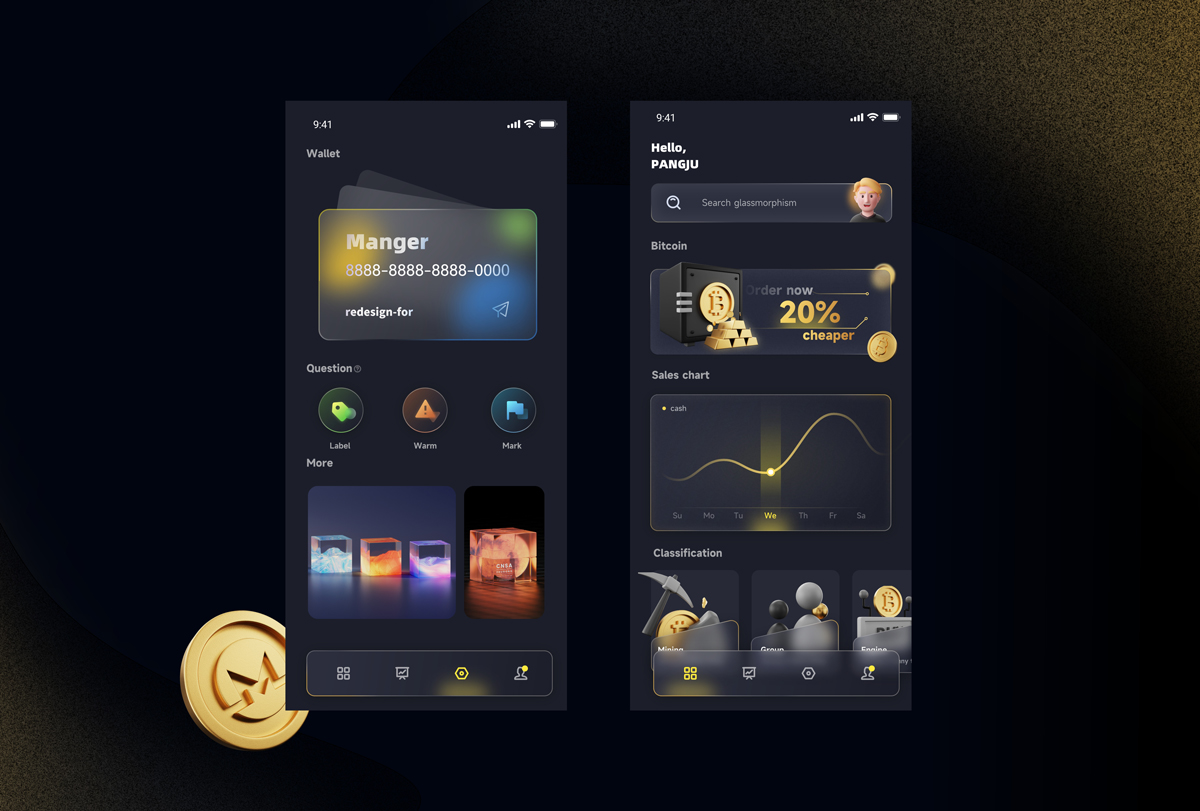
- 毛玻璃风格介绍:通透神秘又不失柔和,让人忍不住想要去探索,非常符合时下的UI设计趋势。
- 毛玻璃的特点与制作方法:典型组成特点有柔和透明、透明边框、磨砂质感、背景模糊。在即时设计中通过渐变、渐变外框、背景模糊、添加噪点就可以实现毛玻璃特效。
- 案例演示:按照从易到难的顺序依次搭建界面,制作时要注意环境光的影响,还可以添加一些阴影和发光效果。

- 新拟态风格特点:这种介于扁平和拟物之间的风格,既没有很累人的细节设计,却又贴近了物体的物理还原,柔和的边缘和光影让页面的质感得到了不同维度的提升。
- 拟态设计原理:设计新拟态风格也是依靠光影的塑造,保证光影一个左上一个右下,做出凸出和凹下去的质感,还可以添加渐变。
- 案例实操:本集案例是一个音乐播放器的UI界面,和上集的毛玻璃类似,从图标开始由易到难依次制作,最后添加页面按钮间的交互动画。

- 车载中控屏设计规范:车内屏幕主要分为仪表盘、中控、HUD、娱乐屏幕。常见车机系统界面在中控屏显示,根据不同品牌使用不同分辨率,分为易点击区和难点击区。
- 车载界面设计案例:本集案例以1920*720px为设计尺寸,先利用栅格规划好功能布局,之后再逐一设计。

- 弥散风介绍:不管在平面、网页还是手机端,都能看到这种简单又出效果的风格,朦胧的背景与渐变模糊结合,形成了一种非常梦幻高级的神秘感。
- 弥散风在UI中的应用:可以用在整个背景上丰富画面,也可以用在组件上,起到聚焦和强调的作用。还可以结合噪点做出磨砂质感。
- 弥散风特点:在UI中可以分为两大类。满屏弥散:柔和、流动、有氛围感、丰富版面;局部弥散:视觉聚焦、虚实结合、高级感、空间感。
- 案例实操:本集案例着重讲解如何在即时设计中实现弥散风的效果,主要有模糊、图层样式、插件、图片处理这4中方法。

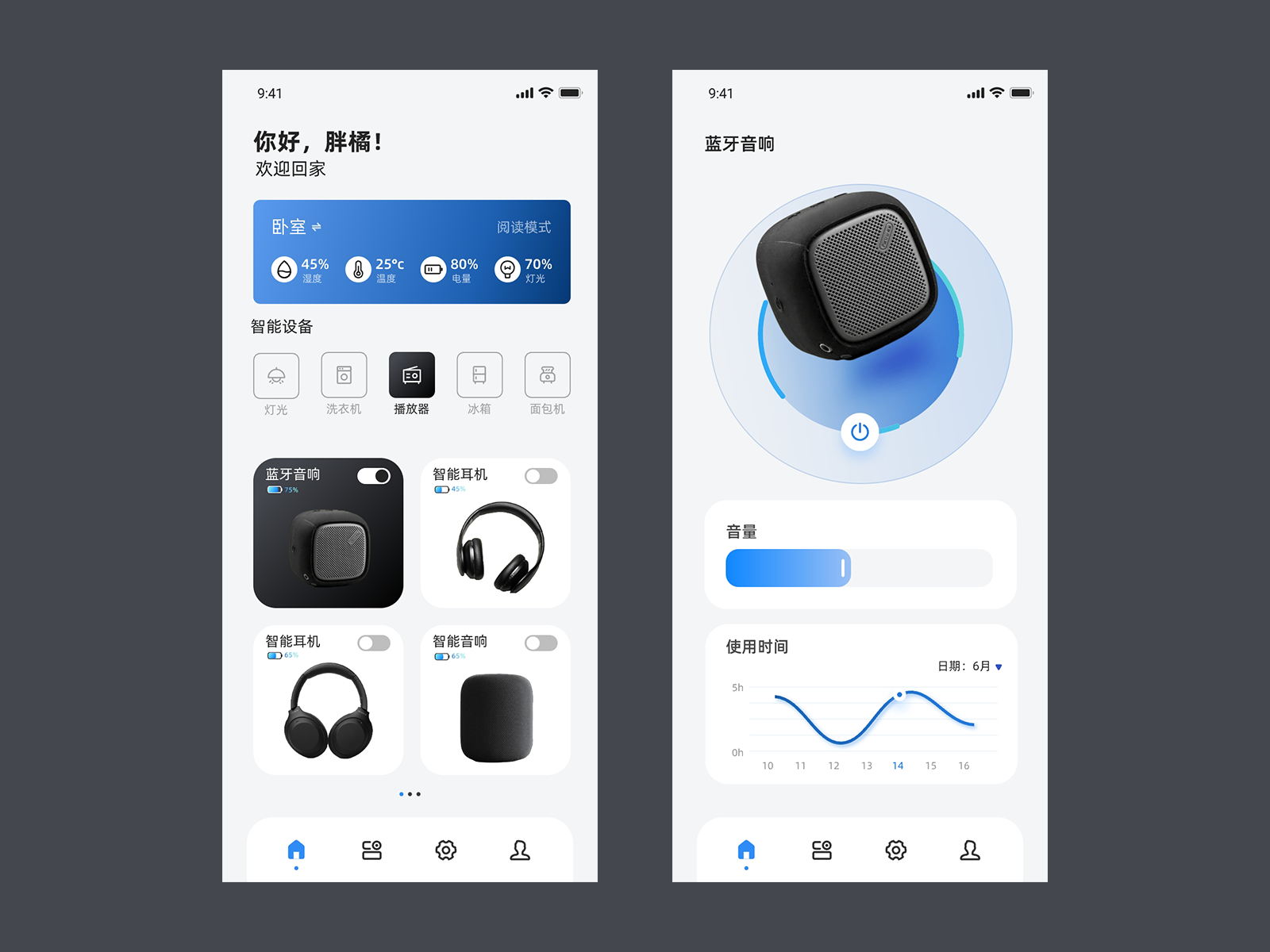
- 智能家具设备背景介绍:智能家居离不开物联网(IoT),伴随着5G的发展,万物互联的发展势头也更加迅猛,作为未来的趋势,设计师们可以提前关注了解。
- 智能家具设备的常见UI:市场上的几大厂商已经在智能家居生态中上线了很多优秀产品,我们可以先来看一看这些智能家具的控制界面。
- 案例实操:本集案例是一个可以自动分类、识别智能设备的控制页面,整体风格偏向极简扁平风。
随着设计工具的进化,我们可以把精力更多地投放到UI设计思路中去,现在的市场对UI设计师的需求早已不再局限于界面的视觉制作能力,更多关注对用户体验和交互的优化上。本套教程旨在帮助大家从实战案例中挖掘出更多针对用户需求的巧思。

教程既是向人传授,也是自我学习。用教程的形式结成一张互相帮助的网络,如果能够传递一些赛博温暖,让大家能从当前寒气四溢的环境中稍稍抽离出来,那么我们就很开心了。希望你也可以学得开心~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 3 条