
本集讲师:胖橘
获取海量免费设计资源,请访问👉 资源广场
获取本集课程课件及演示案例源文件,请访问👉 教程文件

本集视频是10个超实用UI设计案例「UI实战系列教程」的第七集,主要讲解的内容有新拟态风格特点、拟态设计原理演示、案例实操以及拟态交互等。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
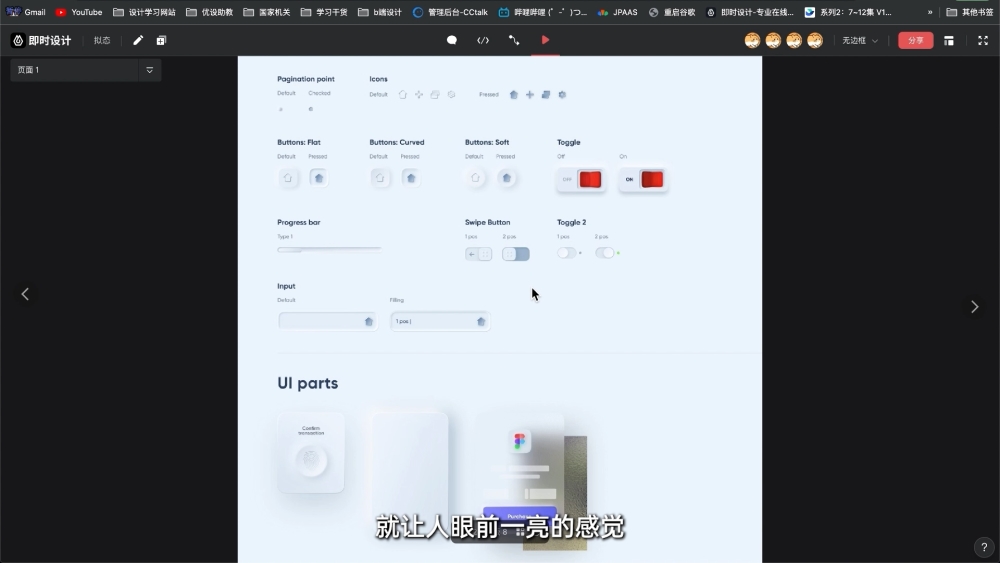
这种介于扁平和拟物之间的风格,既没有很累人的细节设计,却又贴近了物体的物理还原,柔和的边缘和光影让页面的质感得到了不同维度的提升。





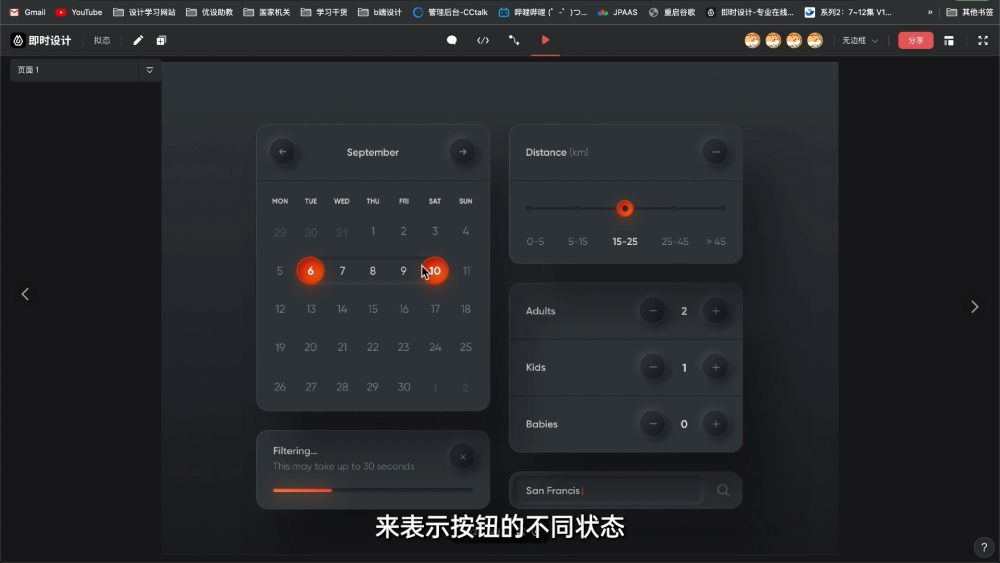
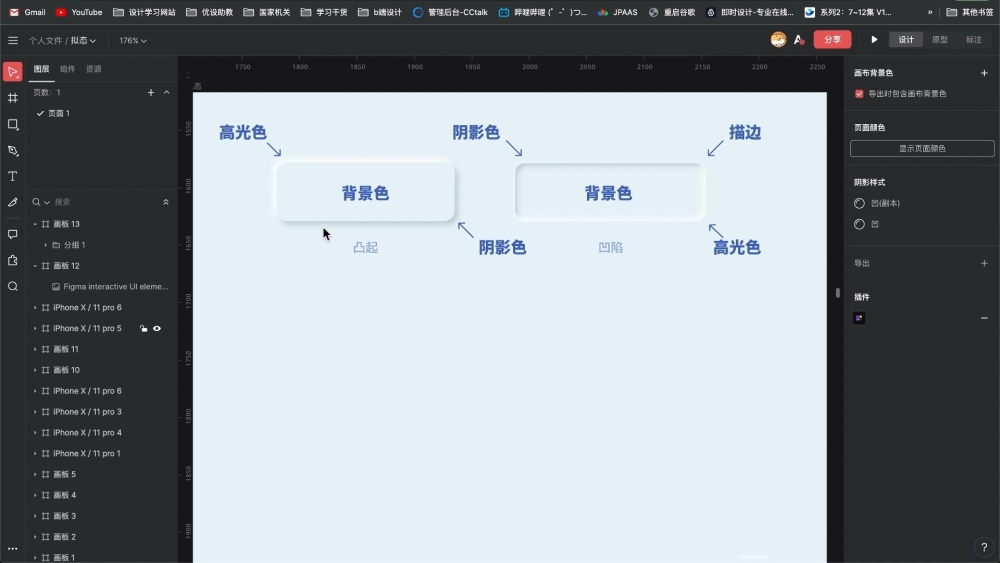
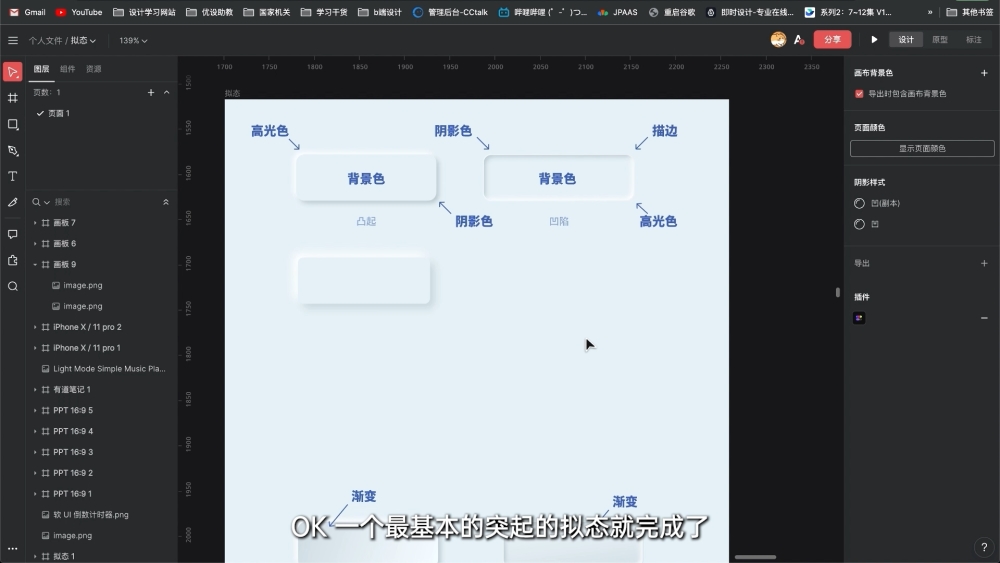
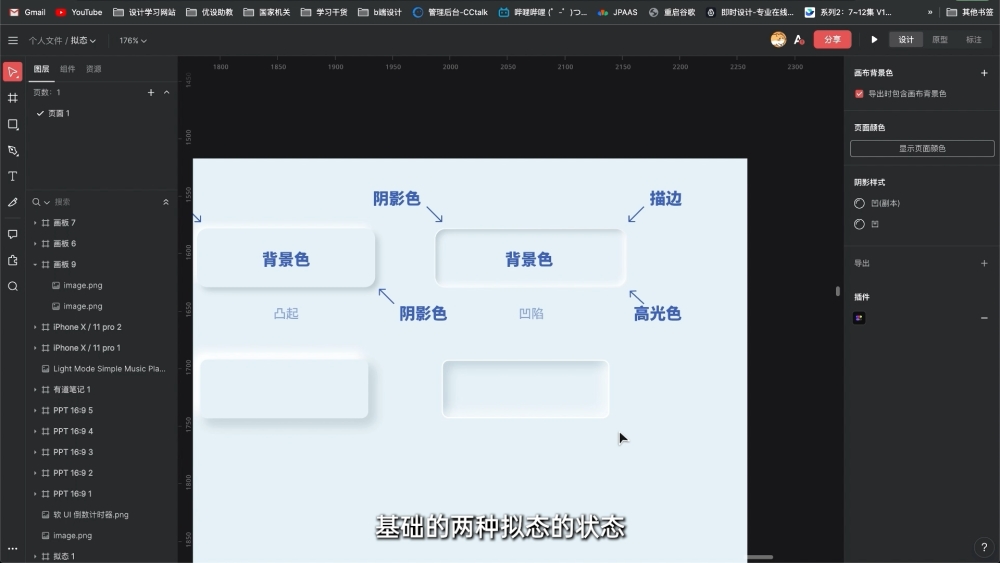
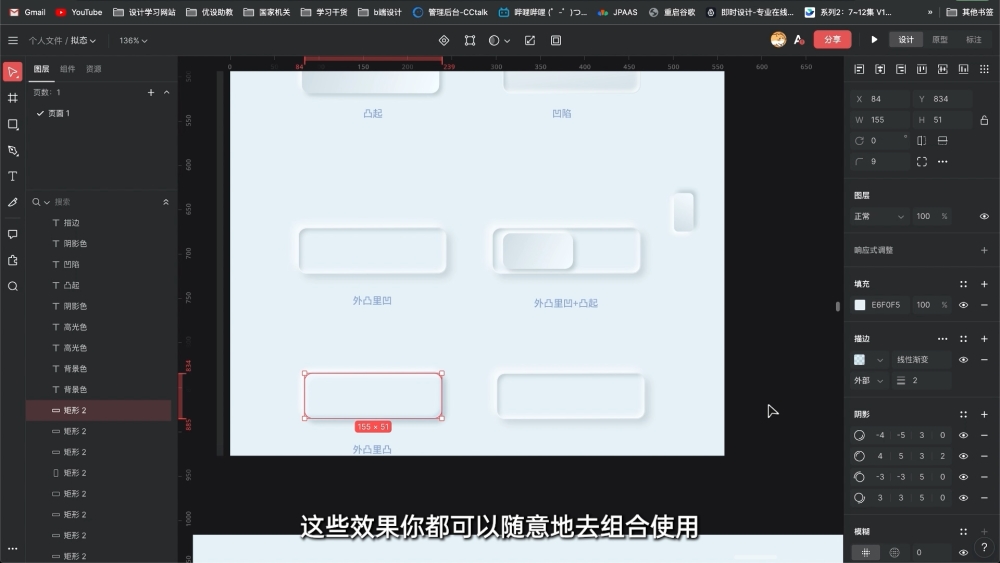
设计新拟态风格也是依靠光影的塑造,保证光影一个左上一个右下,做出凸出和凹下去的质感,还可以添加渐变。





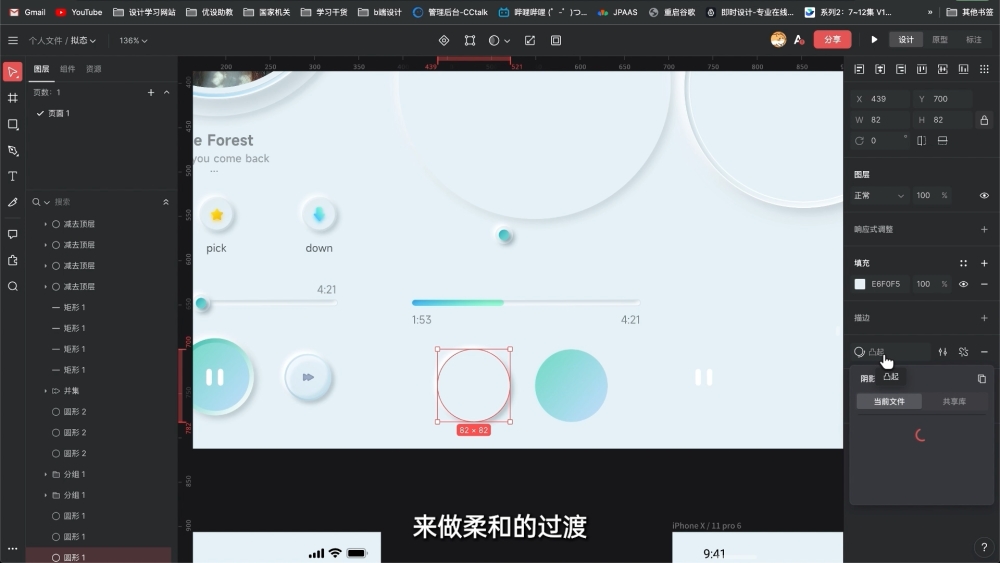
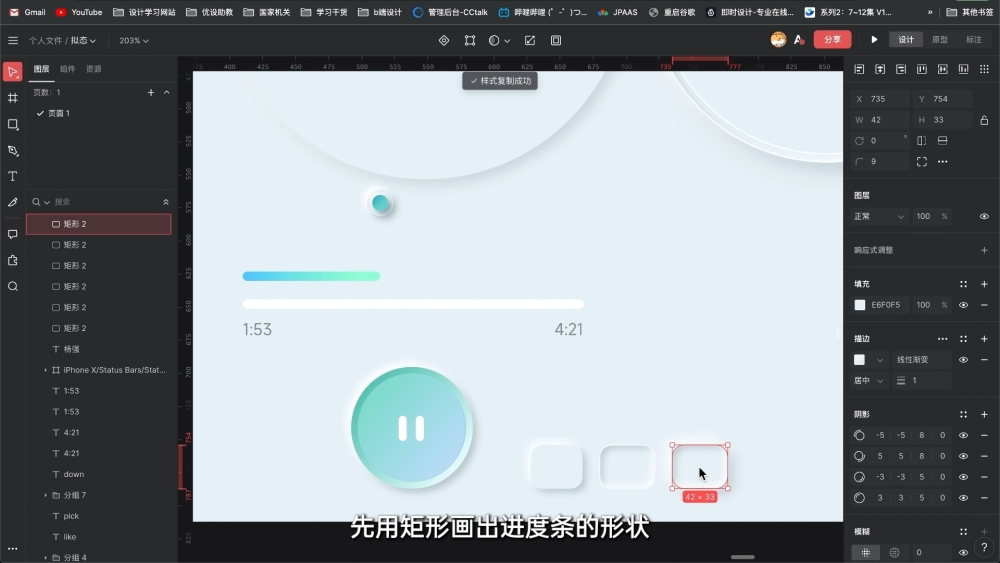
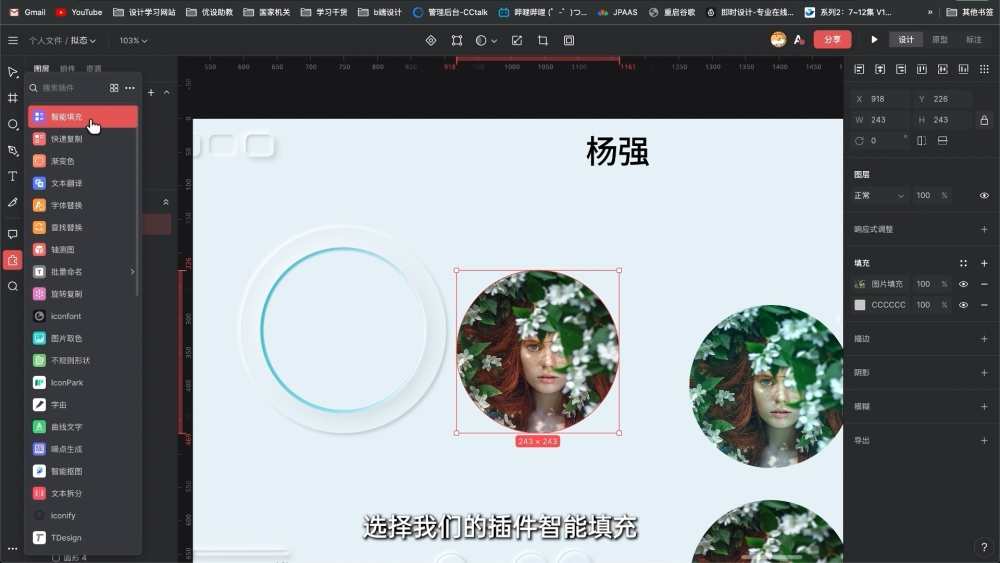
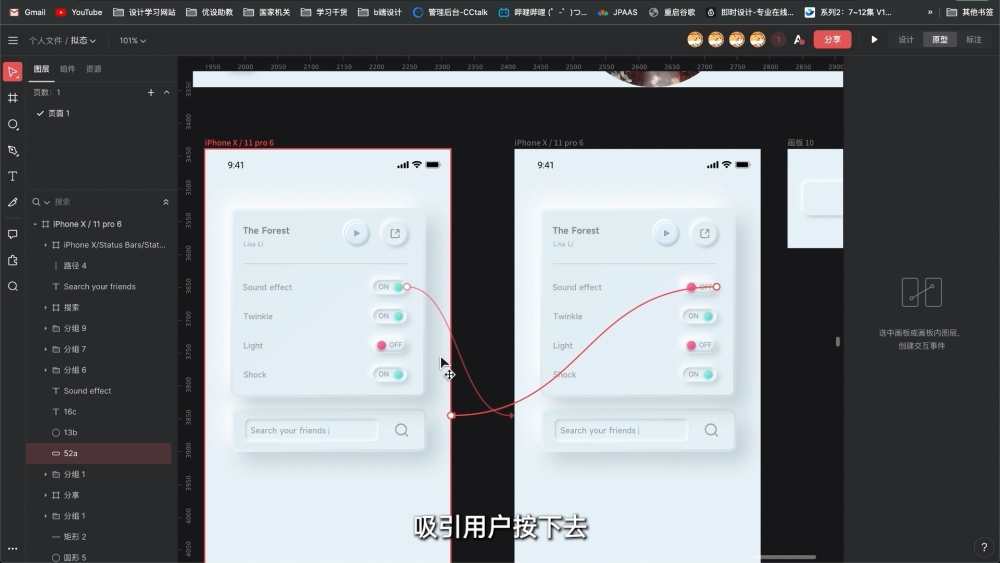
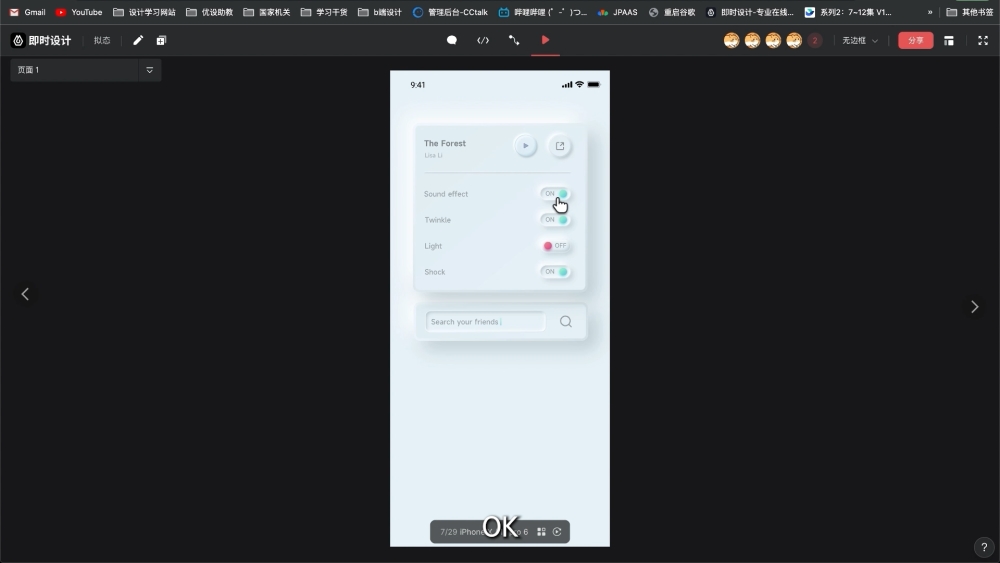
这次要做的案例是一个音乐播放器的UI界面,和上期的毛玻璃类似,从图标开始由易到难依次制作,最后添加页面按钮间的交互动画。







下一集将会带大家一起制作车机系统界面,请持续关注我们的教程,我们下一期再见~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点