
本集讲师:胖橘
获取海量免费设计资源,请访问👉 资源广场
获取本集课程课件及演示案例源文件,请访问👉 教程文件

本集视频是10个超实用UI设计案例「UI实战系列教程」的第六集,主要讲解的内容有毛玻璃风格介绍、毛玻璃的特点与使用方法、毛玻璃界面与图标的案例演示以及案例总结。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
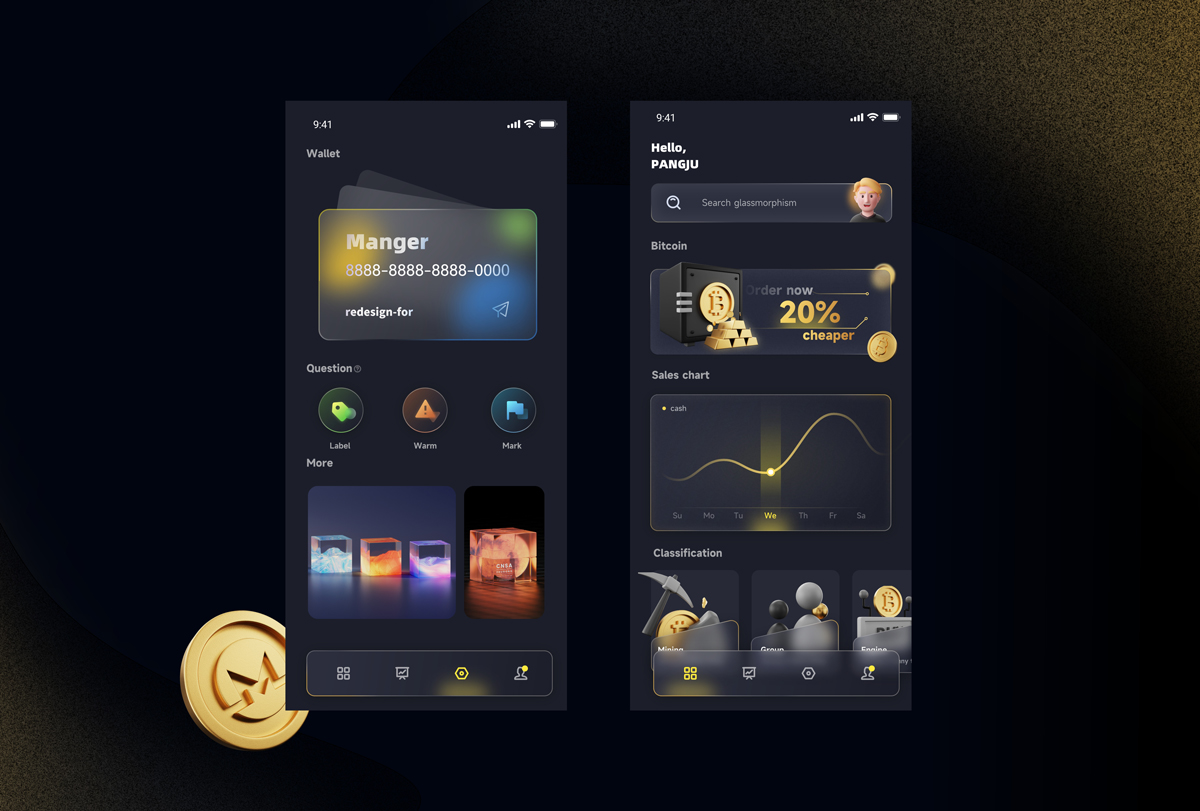
毛玻璃风格通透神秘又不失柔和,让人忍不住想要去探索,非常符合时下的UI设计趋势。





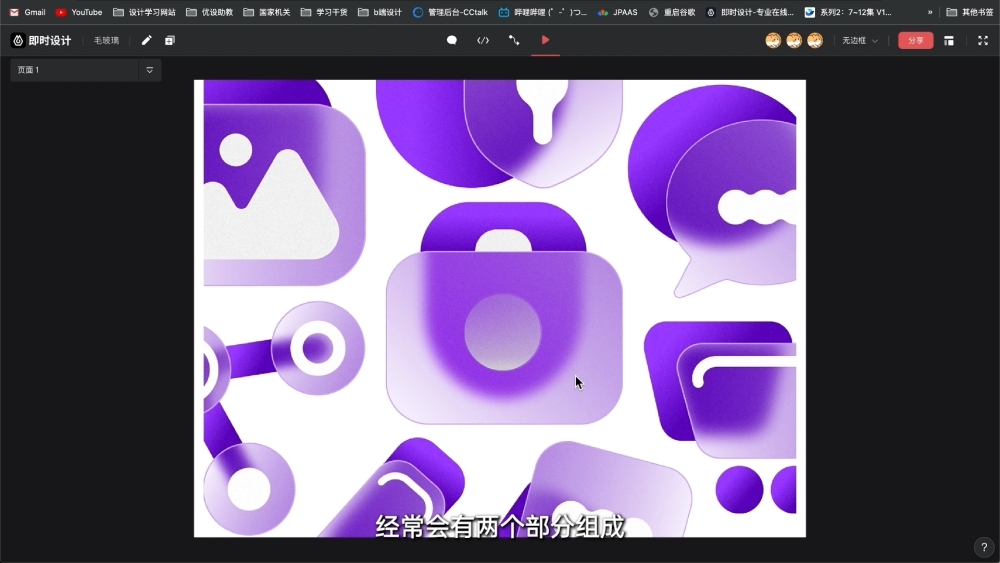
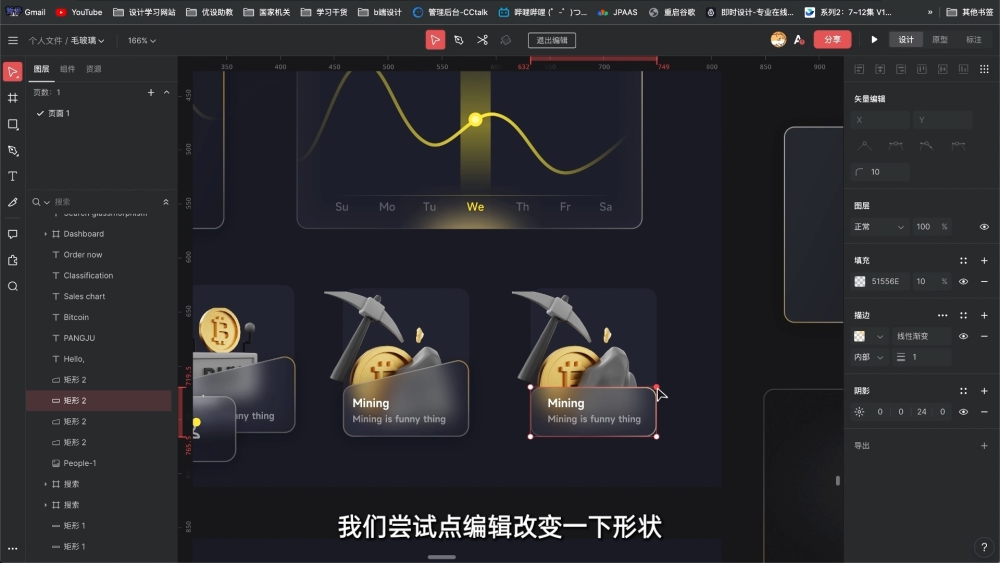
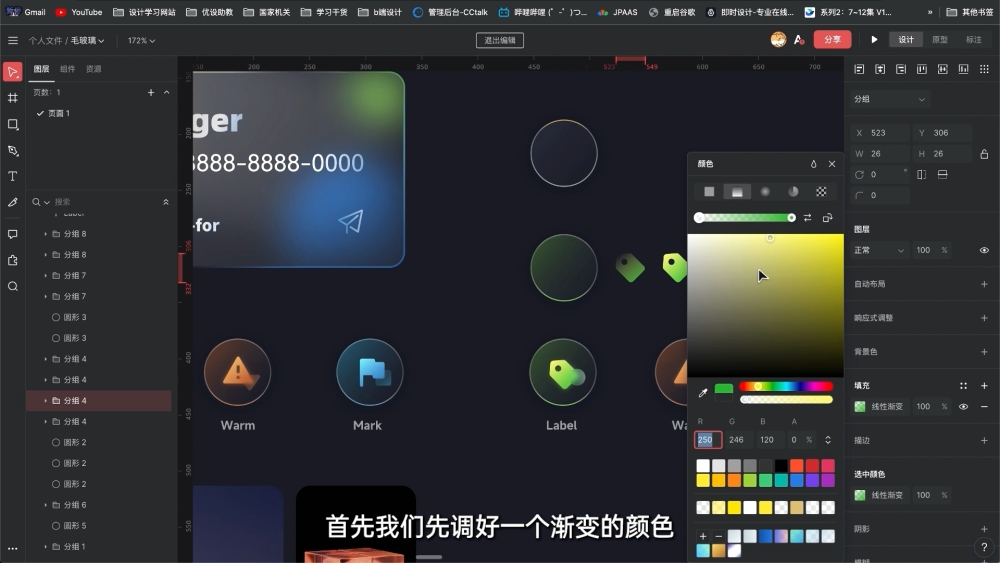
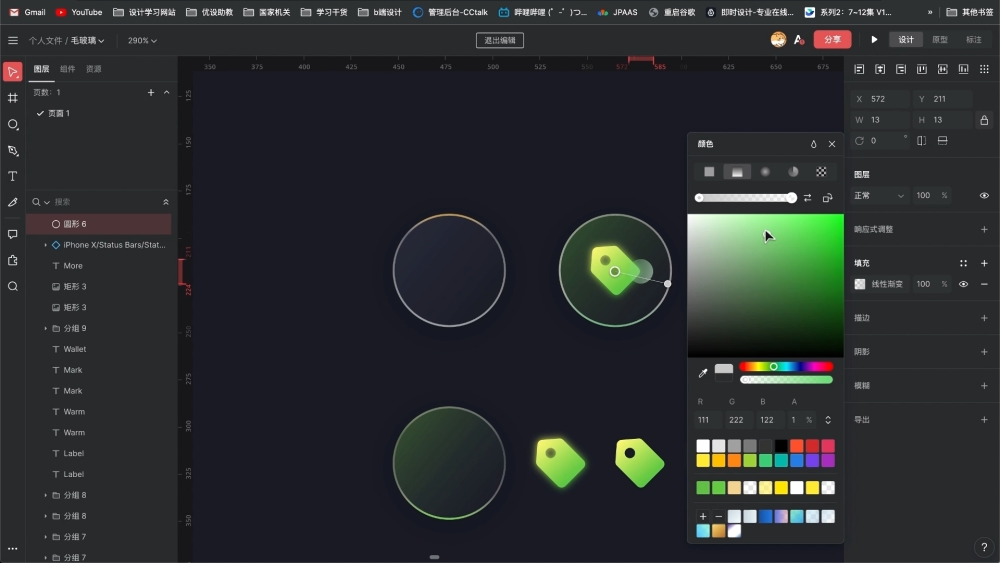
毛玻璃特效的典型组成特点有柔和透明、透明边框、磨砂质感、背景模糊。在即时设计中通过渐变、渐变外框、背景模糊、添加噪点就可以实现毛玻璃特效。




运用上述方法,按照从易到难的顺序依次搭建界面,制作时要注意环境光的影响,还可以添加一些阴影和发光效果。






下一集将会带大家一起制作新拟态效果界面,请持续关注我们的教程,我们下一期再见~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点