
本集讲师:@格尔
获取海量免费设计资源,请访问👉 资源广场
获取本集课程课件及演示案例源文件,请访问👉 教程文件

本集视频是10个超实用UI设计案例「UI实战系列教程」的第五集,主要讲解的内容有PC界面设计画布尺寸的选择、PC端案例演示、响应式调整等。
即时设计是一款在线可协作的UI设计工具,目前支持Sketch、figma、XD的本地导入和链接导入。支持创建交互原型、获取设计标注、快速切图、团队协作等。
如果想要了解即时设计的基本功能和操作用法,可以观看即时设计入门系列教程:
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
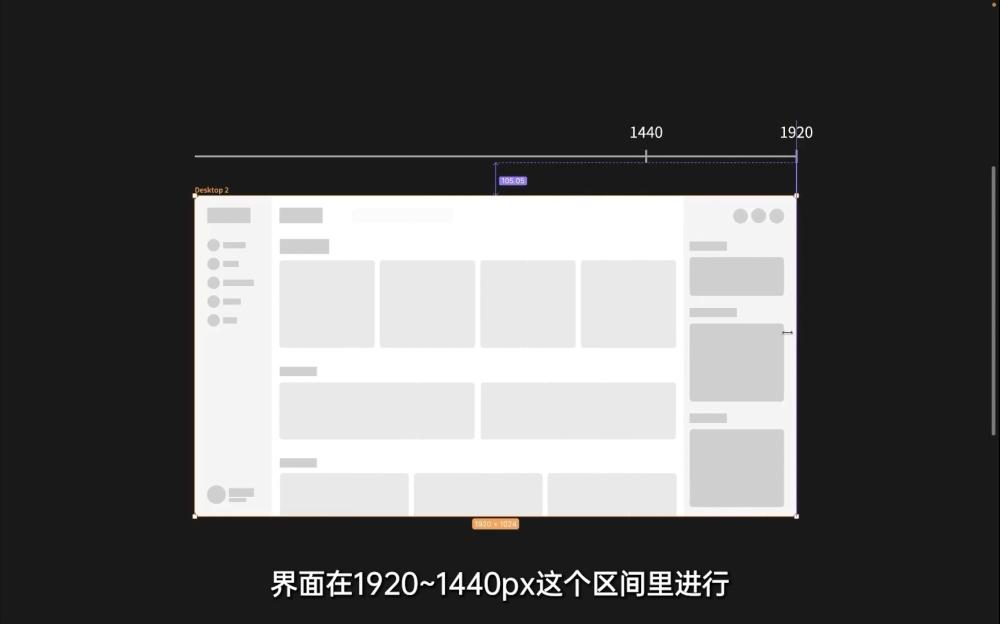
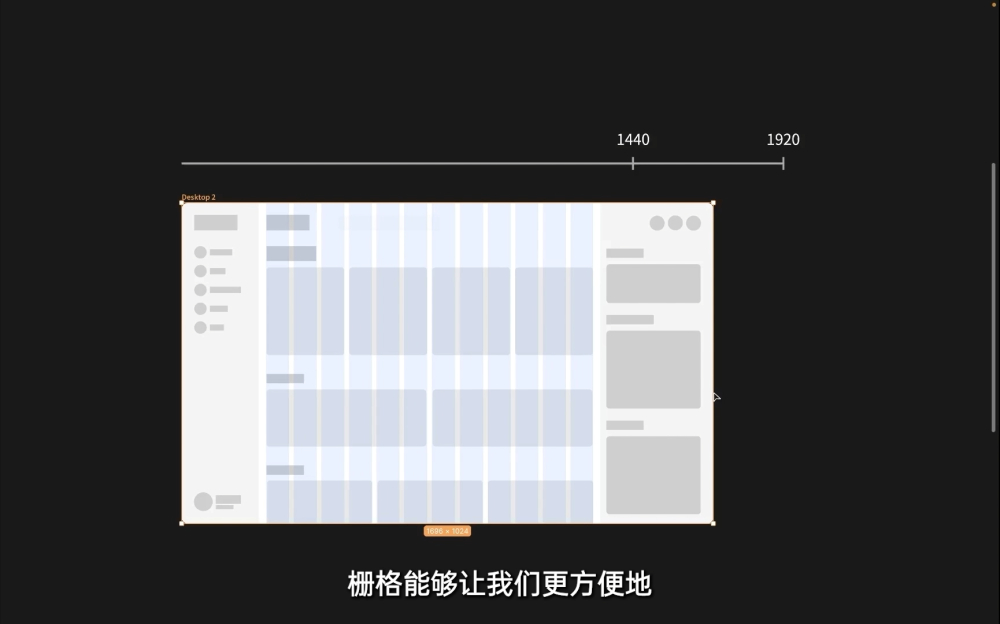
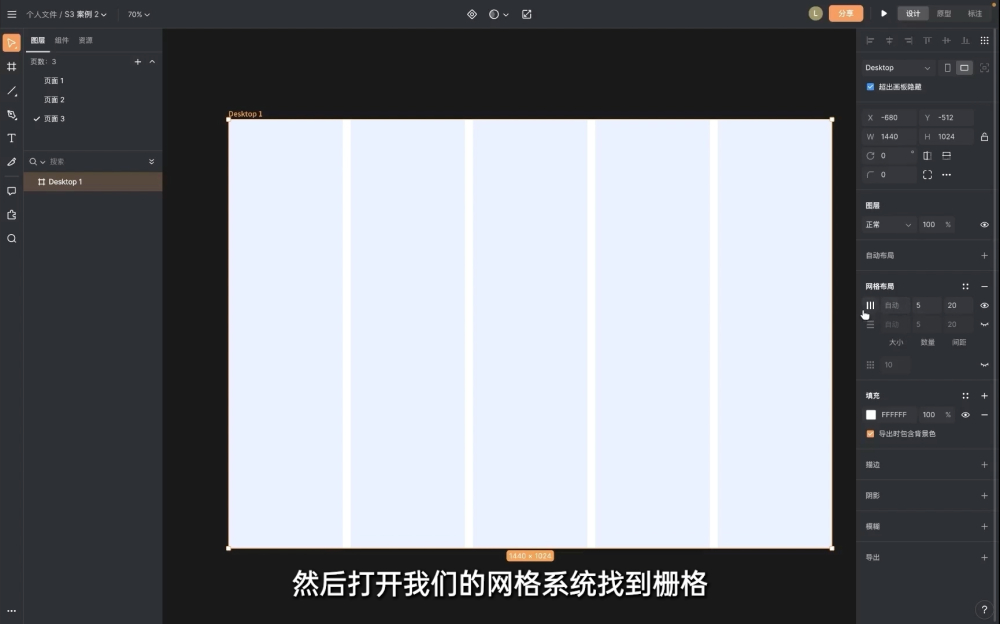
桌面端设计的第一件事情就是确定画布大小,虽然目前1920✖1080分辨率的设备占多数,但是使用1440宽度作为基准制作可以更方便兼容更多设备。其次会用到栅格系统,有利于实现响应式设计。




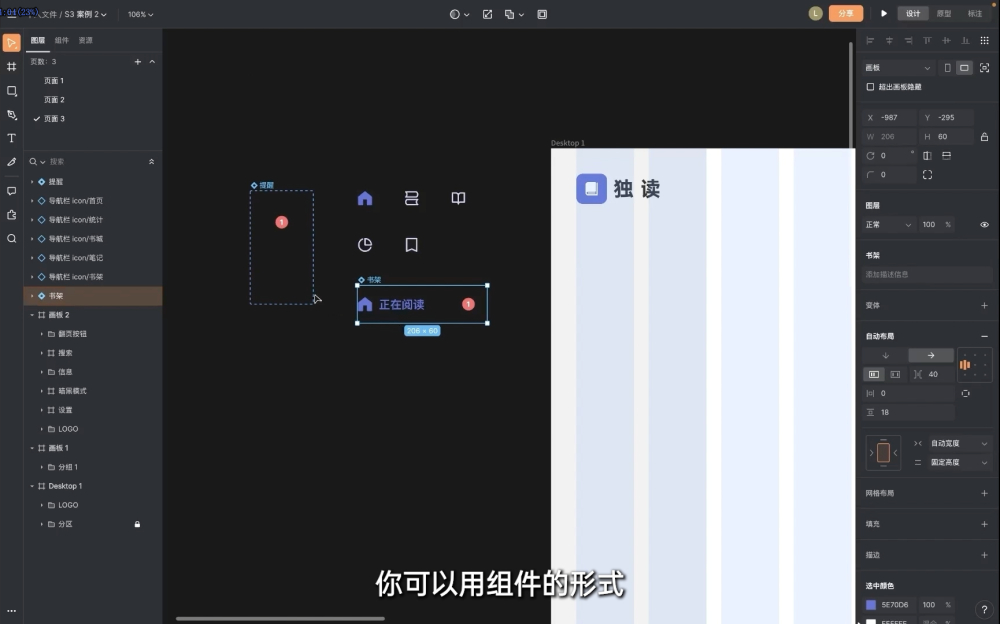
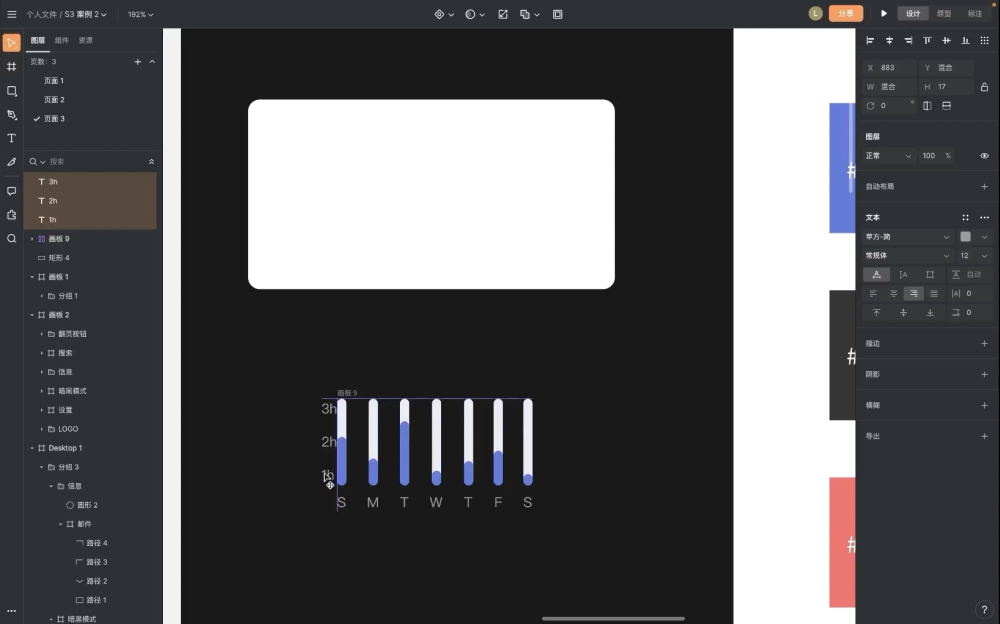
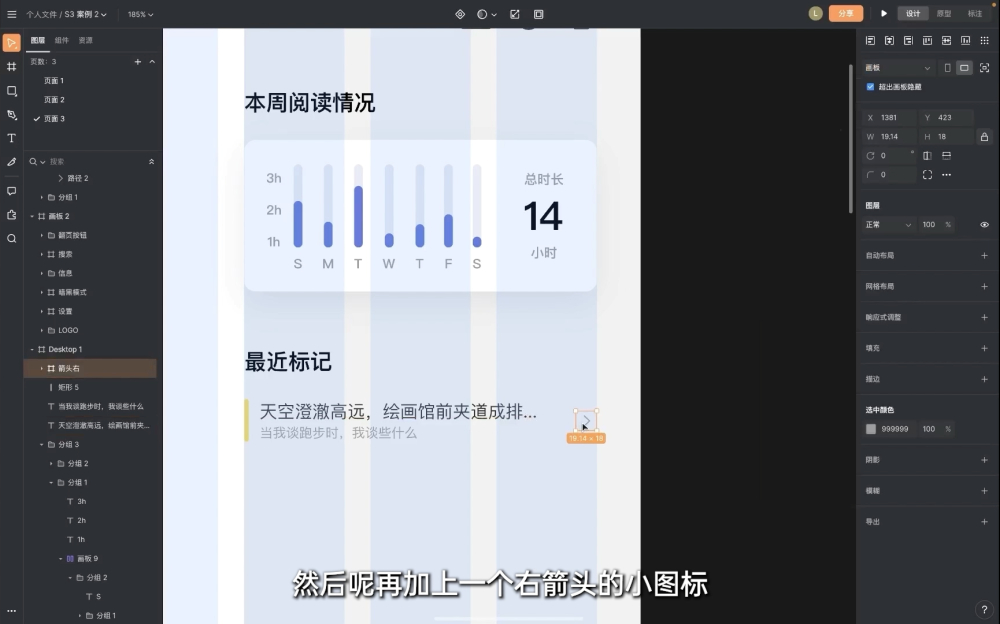
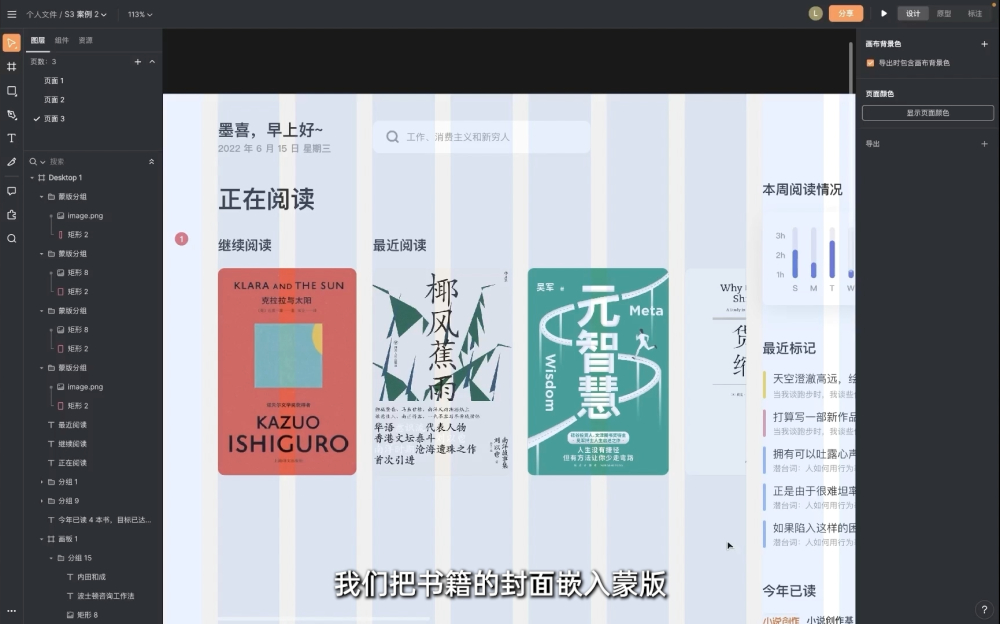
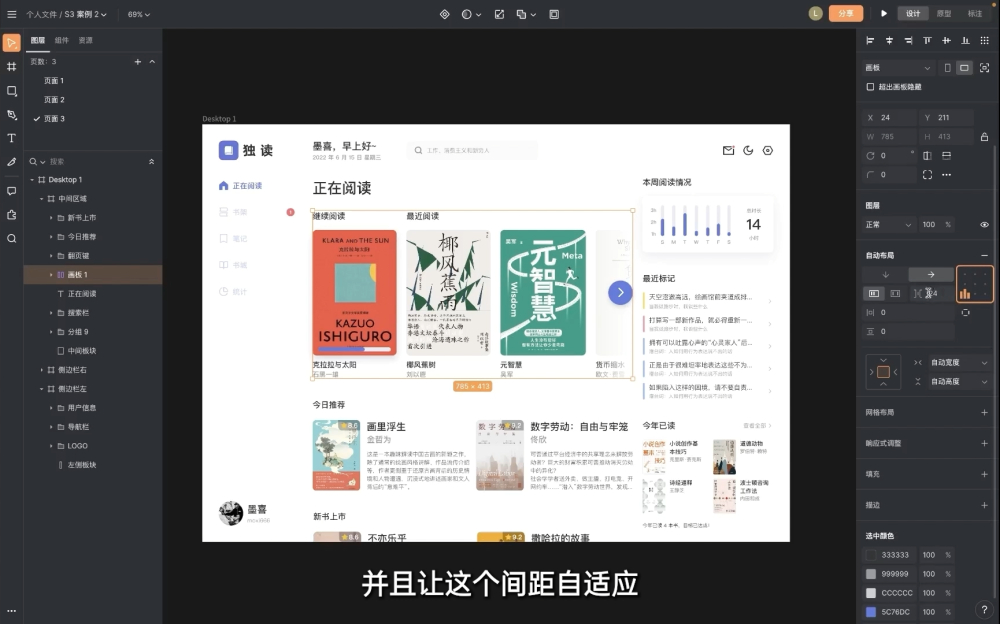
本次案例使用上一集的阅读主题,宽1440px,高1024px,先规划好哪些部分需要弹性布局,然后依次设计左边栏、右边栏、中间区域。








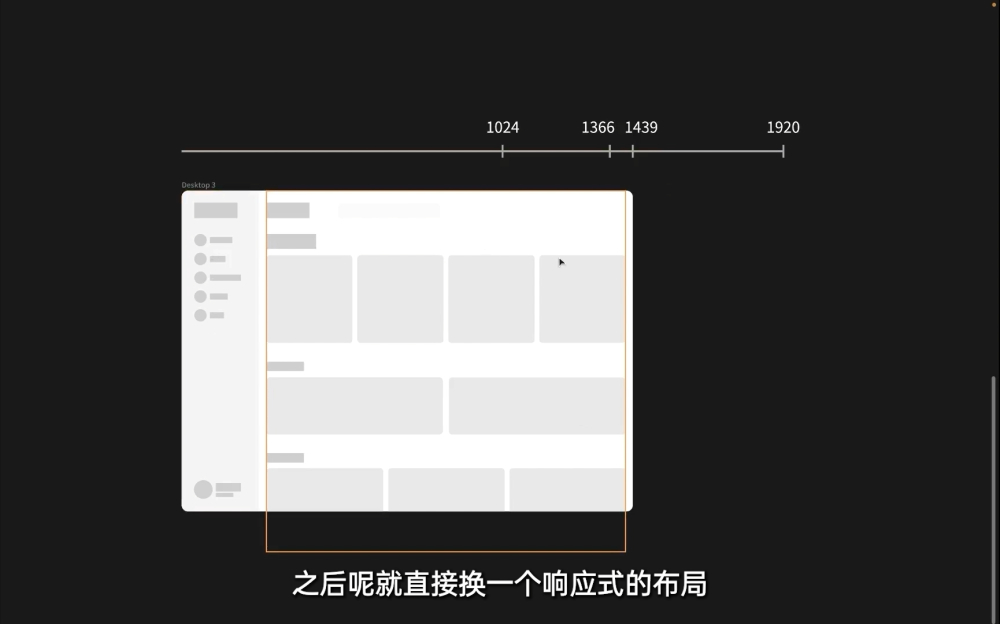
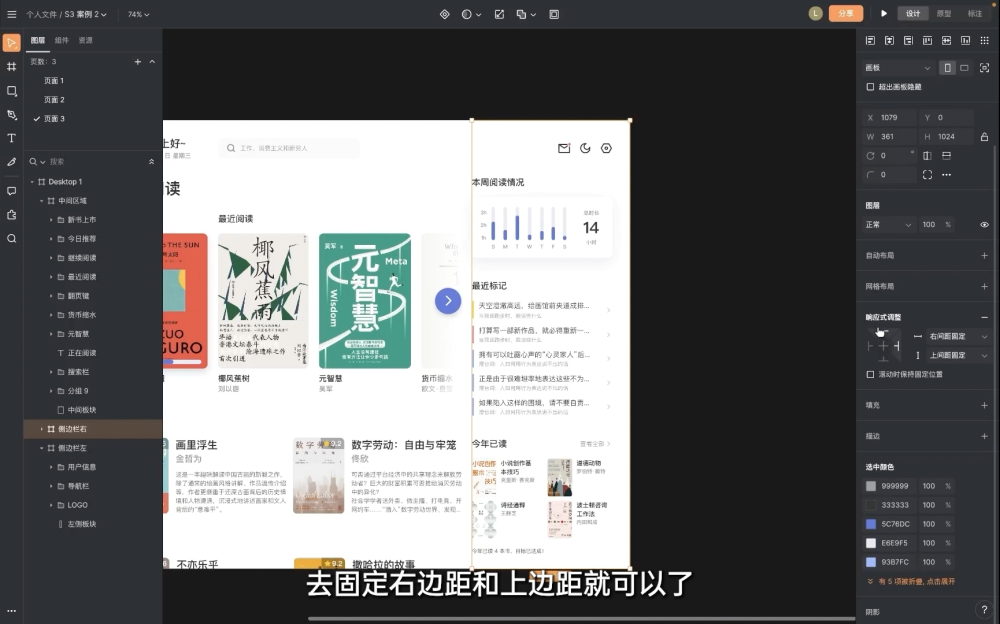
利用自动布局功能设置固定间距或是弹性间距,再配合响应式调整,就可以让界面实现简单的自适应功能了。




下一集将会带大家一起制作毛玻璃效果界面,请持续关注我们的教程,我们下一期再见~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点