
教程讲师:刘昱
个人永久免费使用 MasterGo,请点击右侧链接👉 MasterGo 官网
资源广场拥有海量设计资源,为你的创意工作注入活力👉 MasterGo 资源社区
MasterGo 是一款面向团队的专业 UI/UX 设计工具,它支持多人同时编辑、随时在线评审、设计一键交付,让你和团队的想法都能更快实现!专业、智能的界面设计,能够满足你所有创意需求。自动布局、素材填充等智能功能,让设计师有更多时间捕捉灵感。

与其他同类型软件相比,MasterGo 是一款 Web 端的设计工具,不需要下载和安装,更加轻量化,当然如果你不喜欢使用 Web 端,MasterGo 也为你提供了客户端的下载。它可以无障碍的让团队中的小伙伴打破次元,工作效率显著提升。那么接下来我们一起开启我们的MasterGo之旅吧!
本集视频是 MasterGo 系列教程的第 15 集,由老师刘昱带领大家使用 MasterGo 制作页面交互跳转设计,一起来学习一下吧~
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
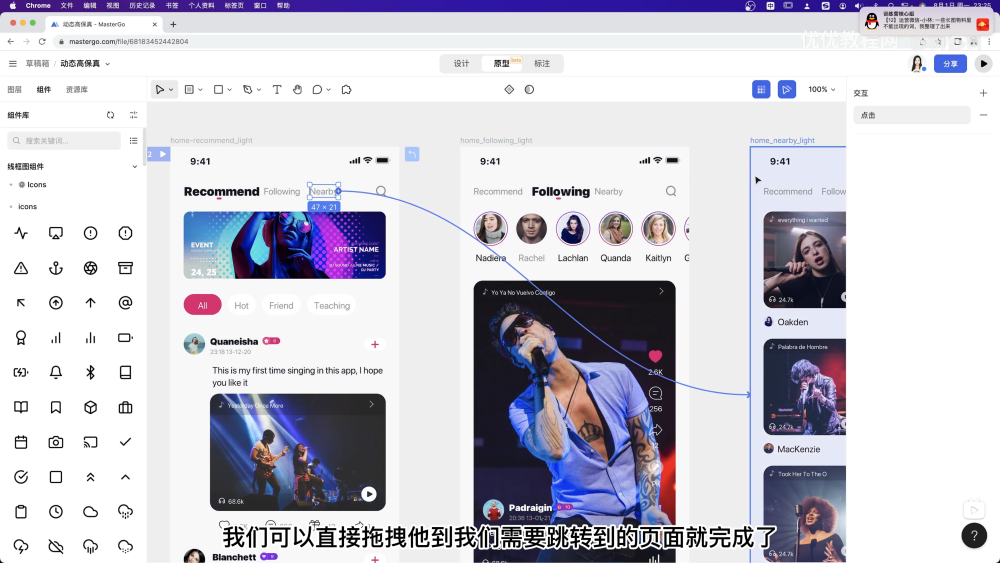
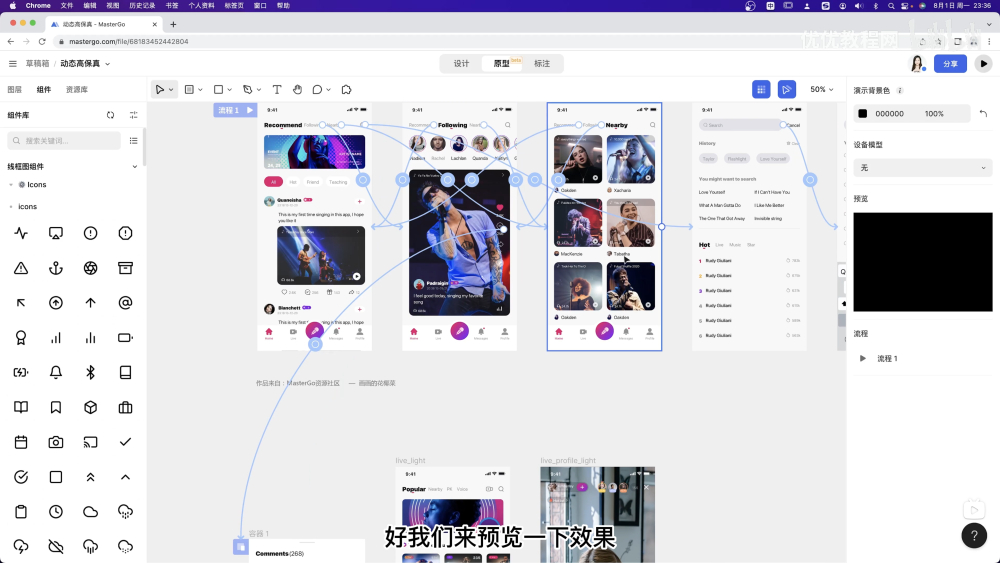
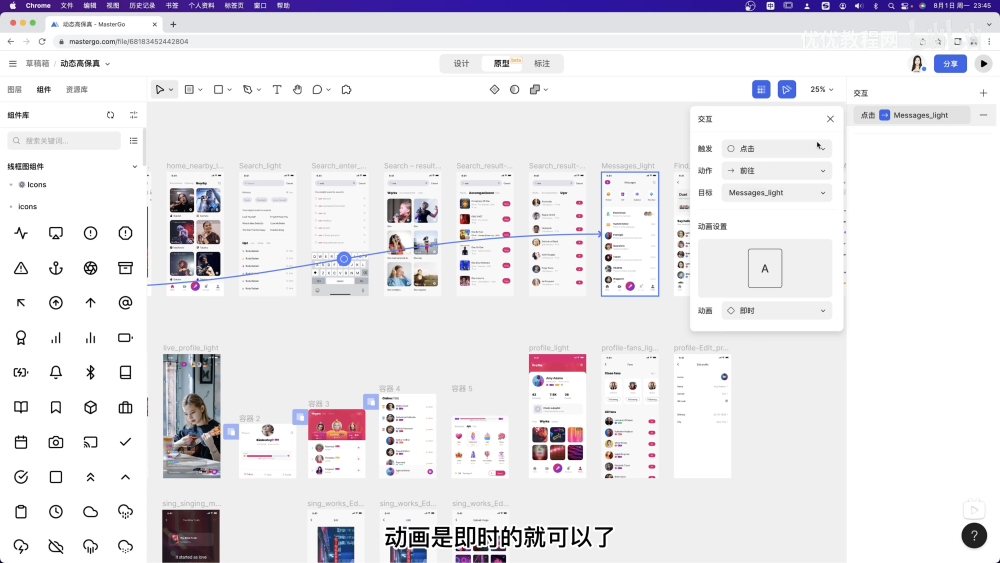
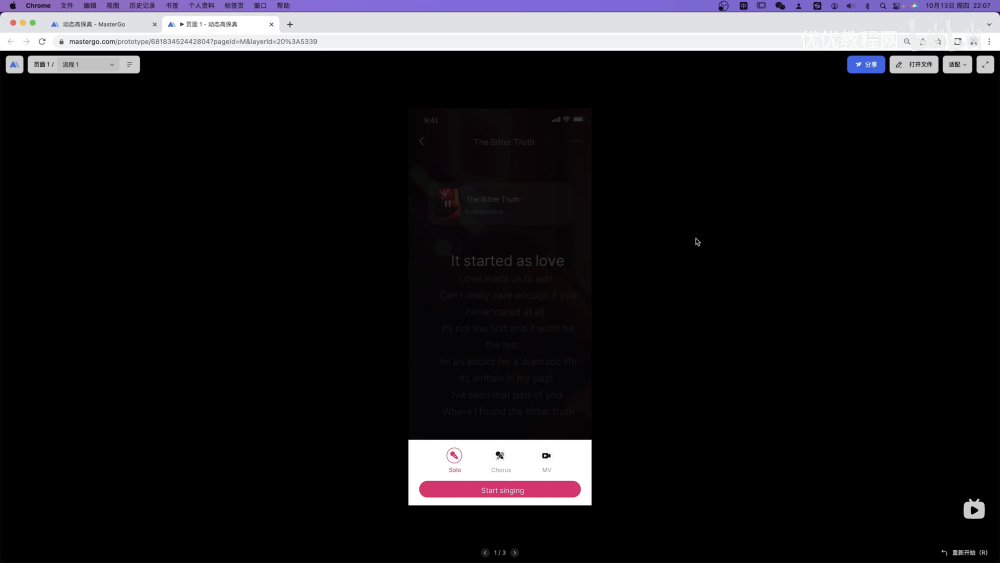
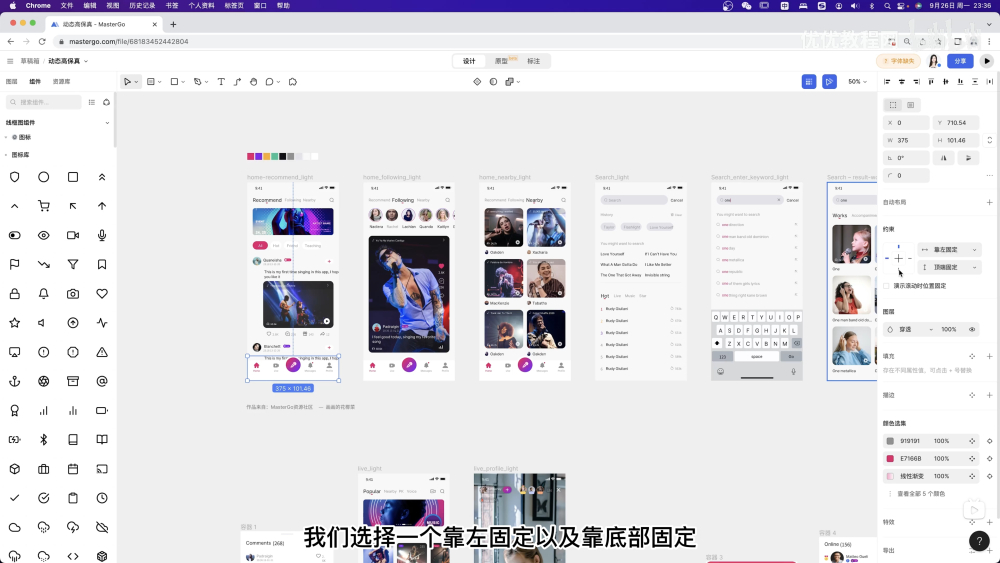
切换到原型模式,选中想要执行跳转的标签,在右边菜单栏中设置触发条件以及触发动作。也可以直接拖拽链接各个页面实现跳转。



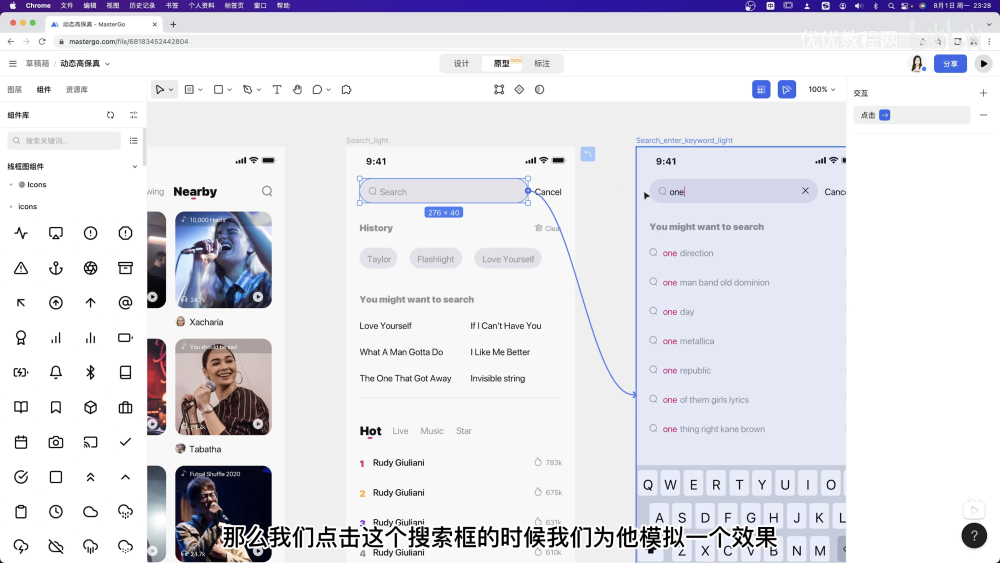
与首页类似,分别链接按钮和其对应的跳转页面。 可以为跳转过程设置遮罩和不同的动画效果。



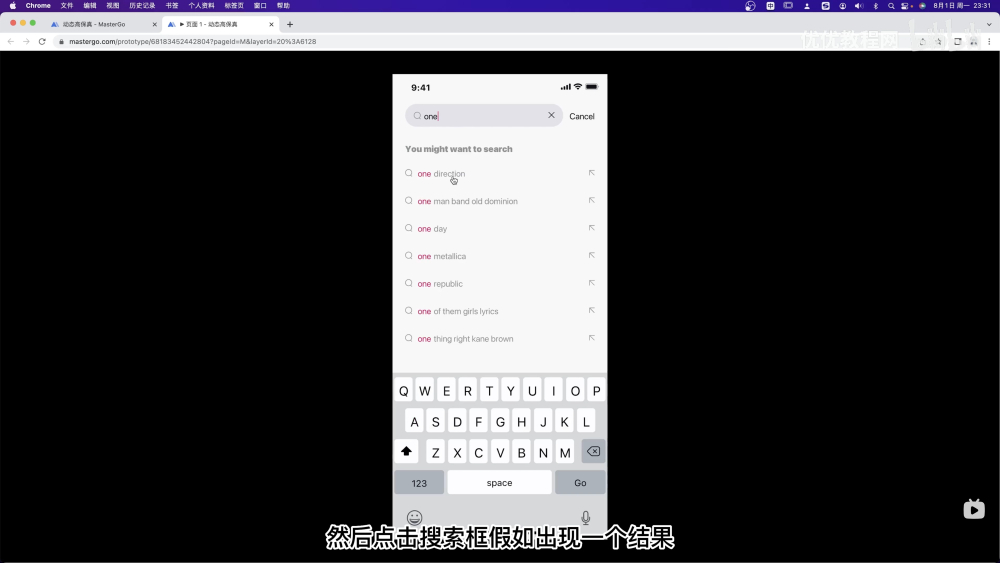
如果交互的目标是弹窗,就不需要制作整个完整页面,只用把弹窗的内容做出来。


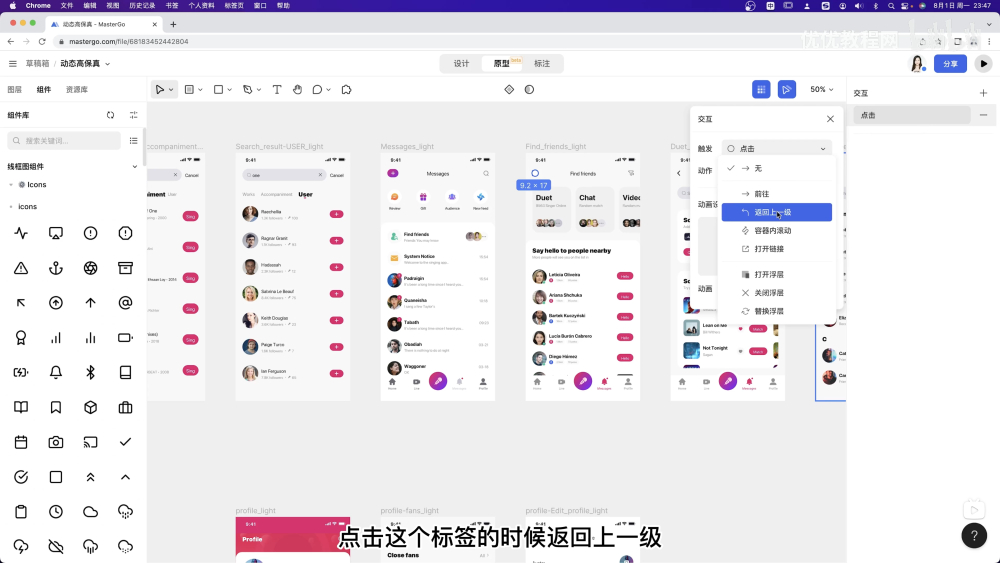
制作时需要把链接流程梳理清楚,有返回功能的页面一定要在做跳转时,增加返回上一级的动作。


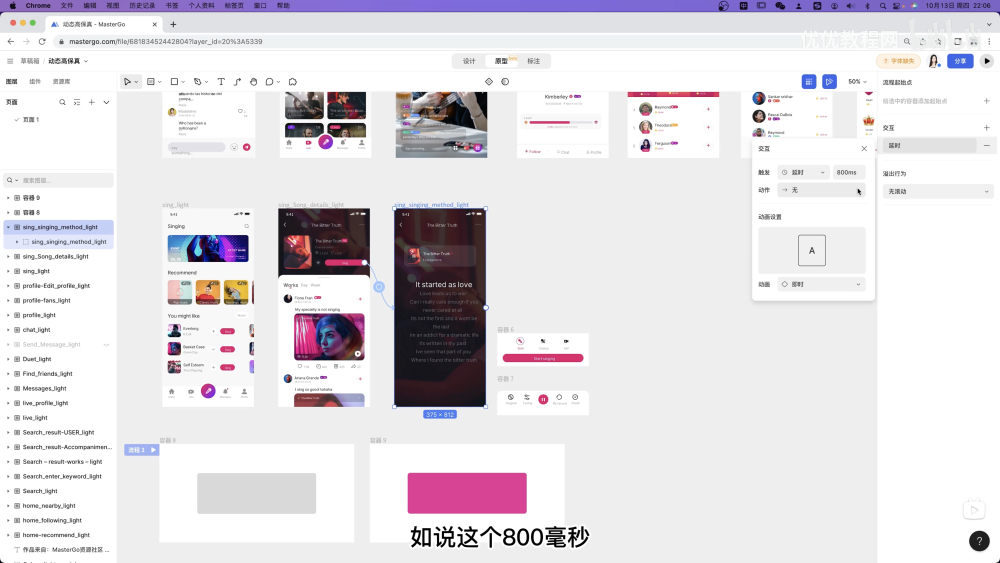
在交互设置的触发中添加延时,就可以实现页面自动播放遮罩的效果。



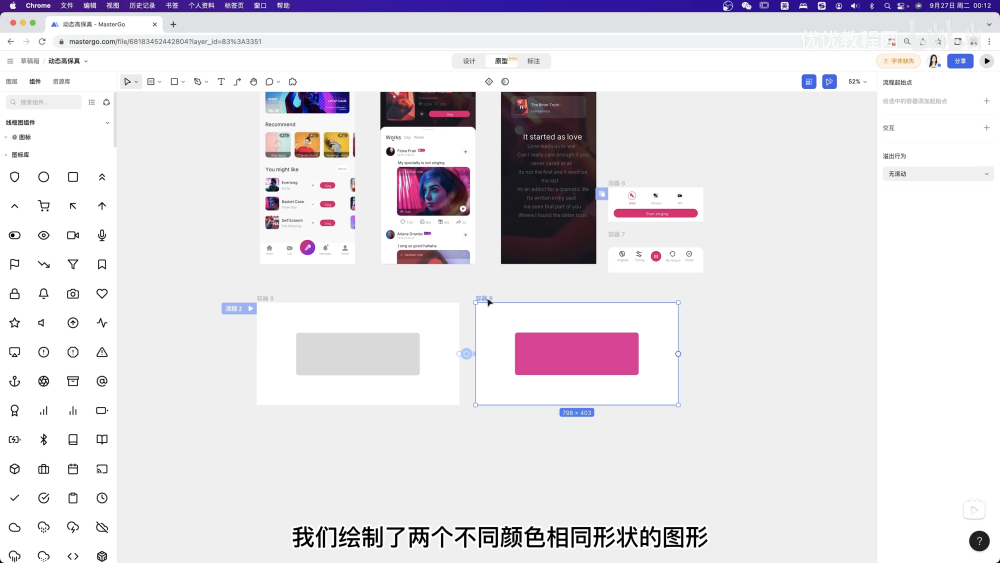
智能动画可以根据两个关键帧之间的位置、颜色、形状等因素变化,自动形成渐变过程。



以上就是本集视频中关于 页面交互跳转 的介绍,到此本系列教程就全部结束了,为学到这里的自己点一个大大的赞吧~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点