交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
大家好我是小雪,今天要做的底栏动效,是一个由描边路径生长组成的“撒花动画”,一起来看看吧~

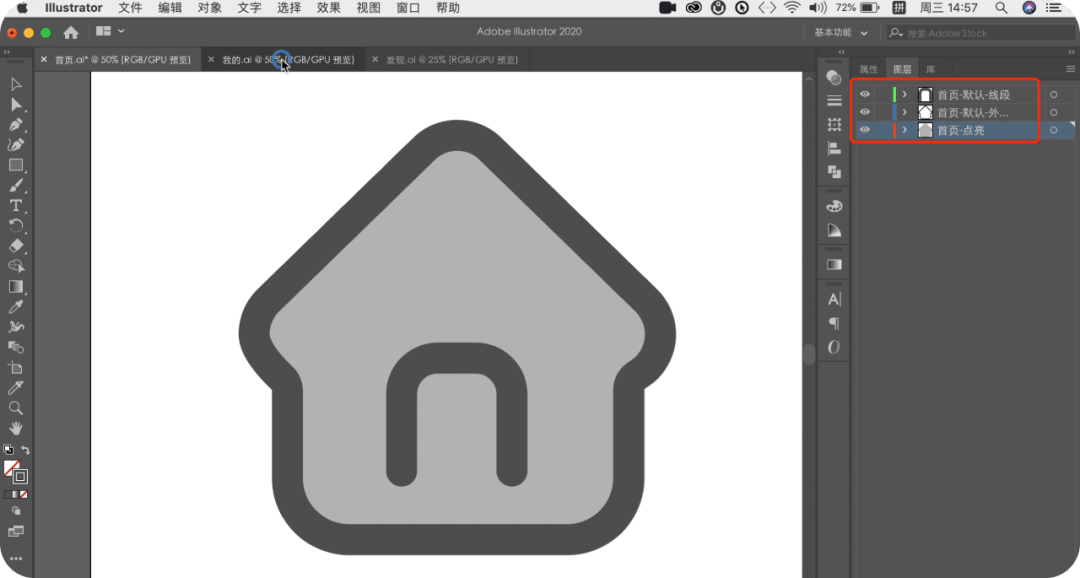
01. 在AI里画好icon → 每个要做动画的图层,都单独分组 → 保存为ai的格式

02. 打开AE → 双击左边的空白区域 → 选中“首页”icon

03. 双击“首页”预合成,内容图层会在左下方区域出现

04. 打开合成设置(Ctrl+K) → 设置各参数

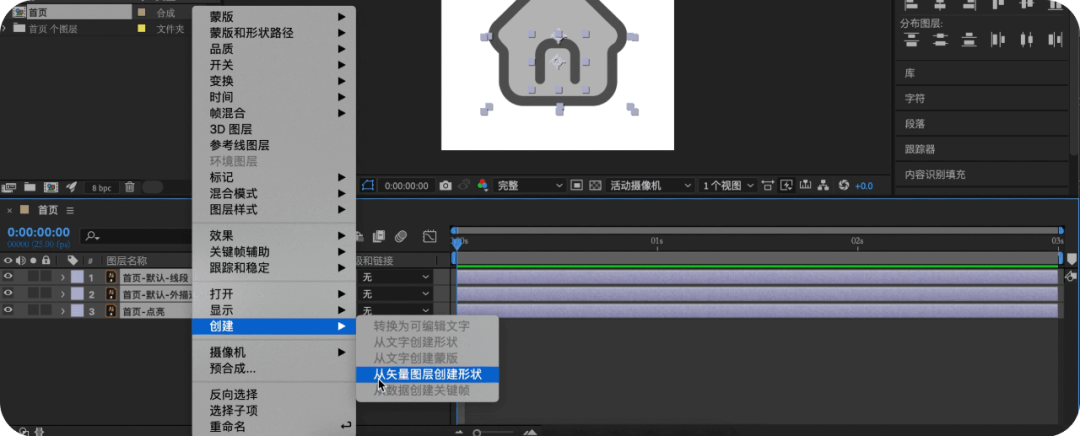
05. 选中所有图层 → 右击鼠标 → 创建 → 从矢量图层创建形状(它就可以在AE里面直接编辑颜色)

06. 整理一下命名 → 初始的AI文件就没用了,删掉

01. 隐藏“点亮”图层(点掉小眼睛) → 时间线放在第十帧(可在蓝色数字处,直接输入要去到第几帧) → 选中“默认-线段”和“默认-外描边”,Ctrl+Shift+D截断 → 并放至图层最上方 → 修改名字为“首页-运动-线段”和“首页-运动-外描边”

02. 展开“运动-外描边” → 点击“添加”旁的小三角 → 选「修剪路径」

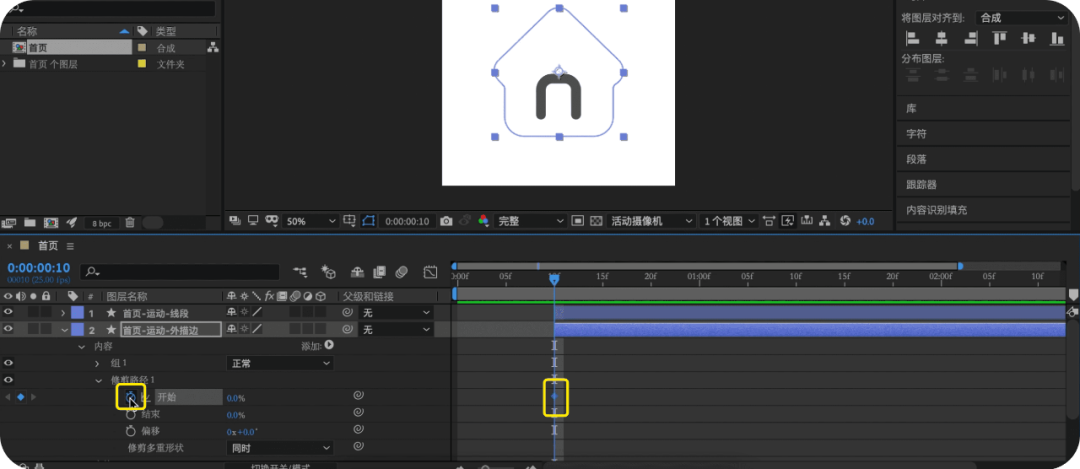
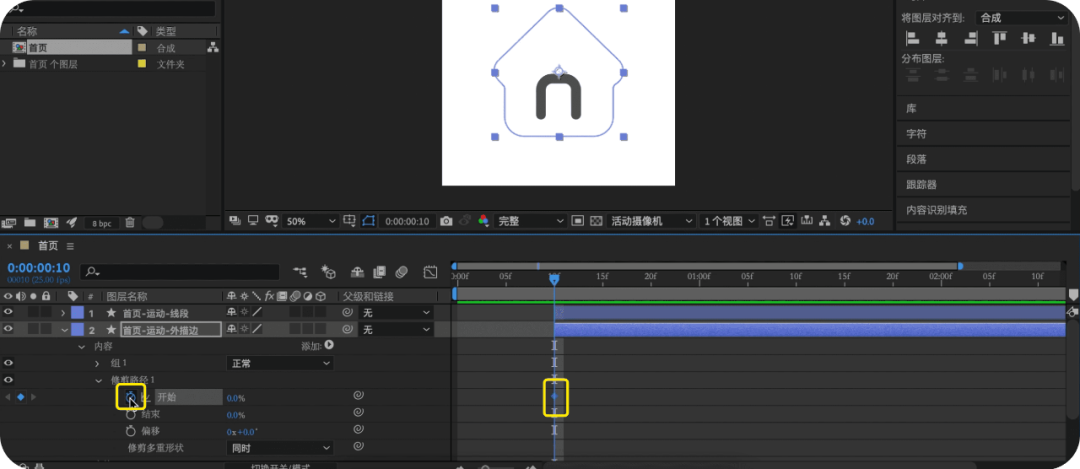
03. “结束”数值改为0(做路径生长的动画,“开始”和“结束”都为0时,无论用哪个操作,都可以完成) → 点击“开始”前的小码表,打上第一帧

04. 时间线放至第20帧处 → 数值改为100(实现路径从无到有生长)

05. 展开“组1” → 点开“反向路径”(让路径顺时针出现)

06. 展开“描边” → “平头端点”,改为“圆头端点”(让路径变圆角)

07. 时间线放在“开始”的第一个关键帧处 → 点击“偏移”码表,打上一帧(“偏移”让路径运动更加灵动)

08. 时间线放在20帧处 → 拖动“偏移”第二个数值,使路径在右边闭合(时间线在20帧处时,改变“偏移”数值看不出效果。可把时间线放至19帧处,改好数值,打上关键帧。再把关键帧挪至20帧处)

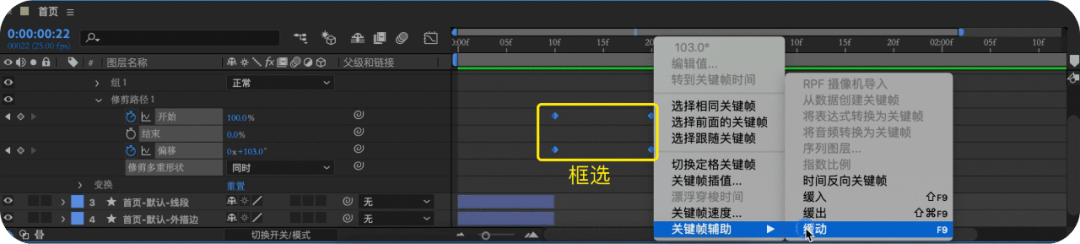
09. 框选所有的关键帧 → 右击鼠标 → 关键帧辅助 → 缓动(使运动更加流畅)

10. 此图层复制两个 → 时间条依次往后挪一帧(使三个路径依次出现) → 点击“描边”旁的色块,修改颜色为:黄“#ffa500”,蓝“#59a6ff ”,红“#ff55f1”

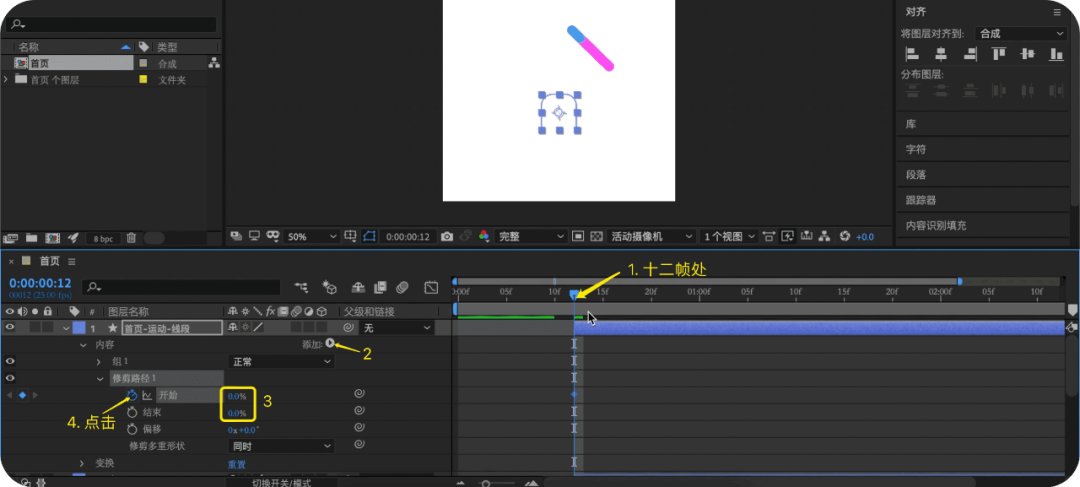
11. 时间线放在12帧处(与“运动-外描边-黄”对齐的地方) → 给“运动-线段”添加「修剪路径」 → 把“开始”和“结束”改为0 → 点击“开始”码表,打第一帧

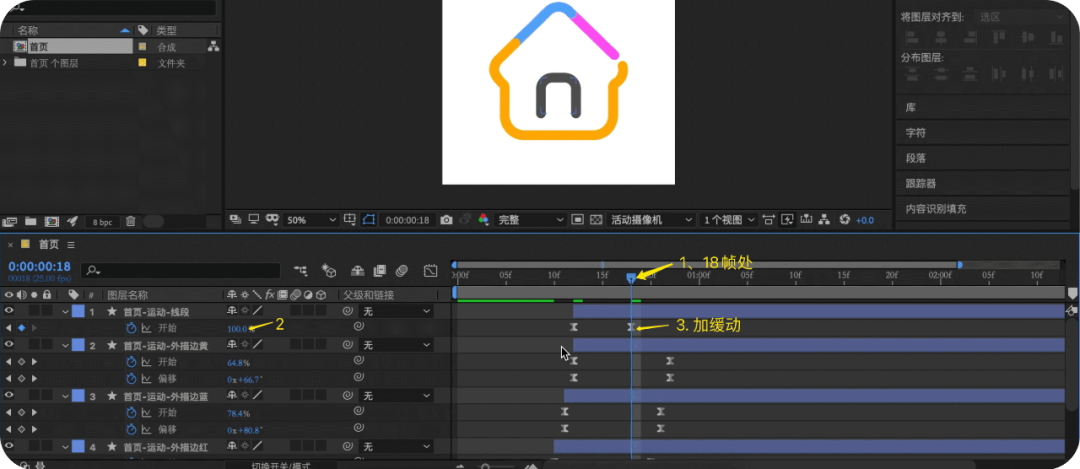
12. 时间线放在18帧处 → 把“开始”改为100 → 框选关键帧,加缓动 → 点击一下面板空白区域(确保不选中任何图层) → 按快捷键u,把所有图层的关键帧都展示出来,方便看到

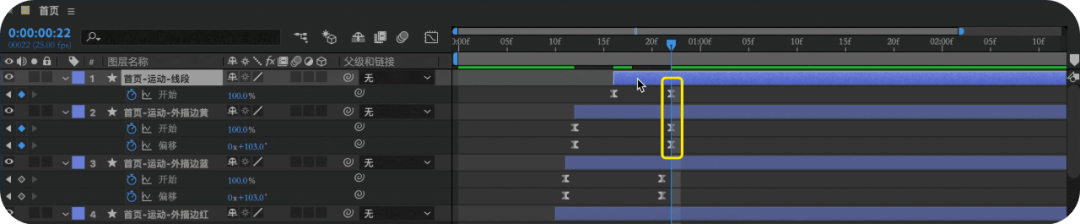
13. “运动-线段”的时间条,往后拖 → 直到第二个关键帧对齐“外描边-黄色”第二个关键帧(让“运动-线段”在“外描边-黄”出现一会儿后再出现)

14. 复制两个 → 依次往后挪一帧 → 修改颜色 → 改名

01. 点击空白区域(确保不选中任何图层) → 按快捷键u,展开所有关键帧 → 时间线放至“运动-线段-黄”第一帧处 → 把“首页-点亮”层拖至此处并点亮小眼睛

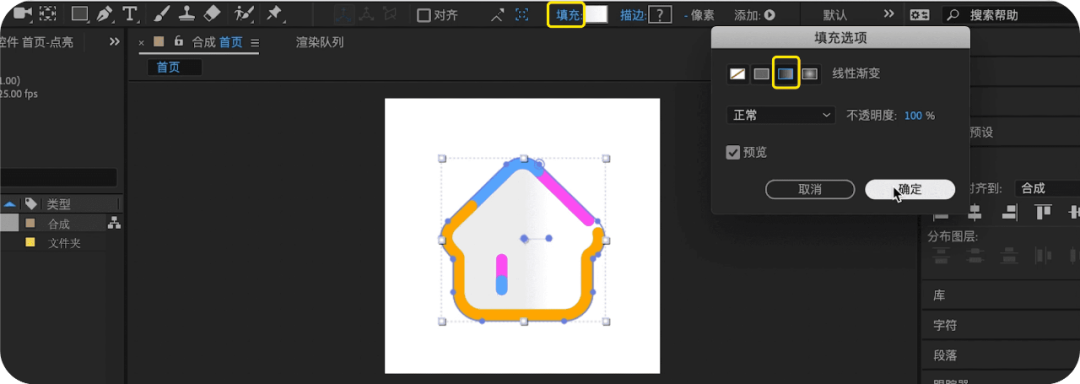
02. 选中“首页-点亮”→ 点击「填充」→ 选择“渐变填充”

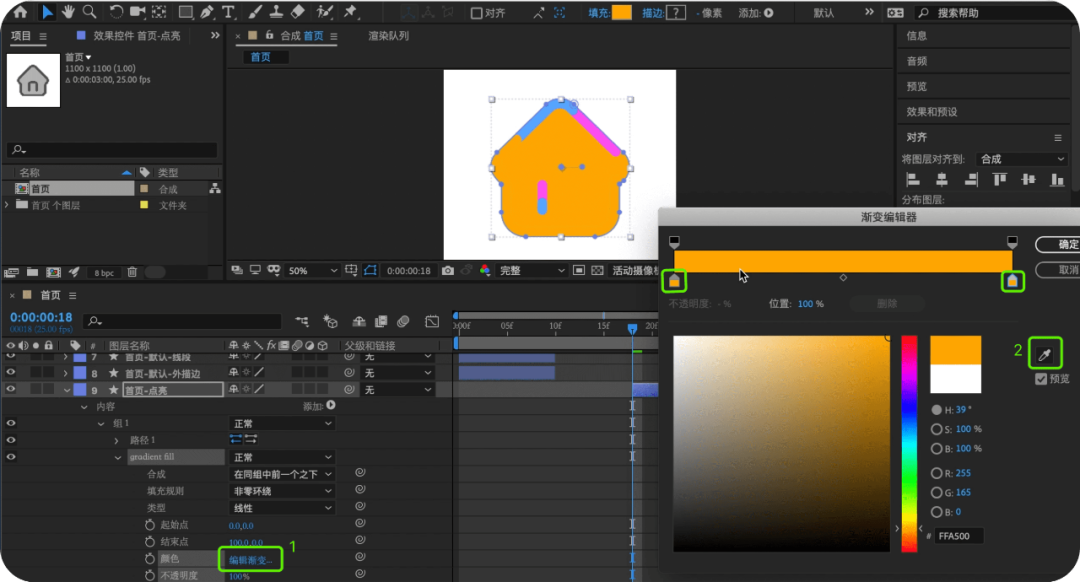
03. 确保不选中任何图层情况下→ 按快捷键u,折叠所有关键帧 (让图层清晰、整齐)→ 展开“点亮”图层→ 把“渐变填充1”的名字改为英文“gradient fill”(中文的,导不出渐变效果)

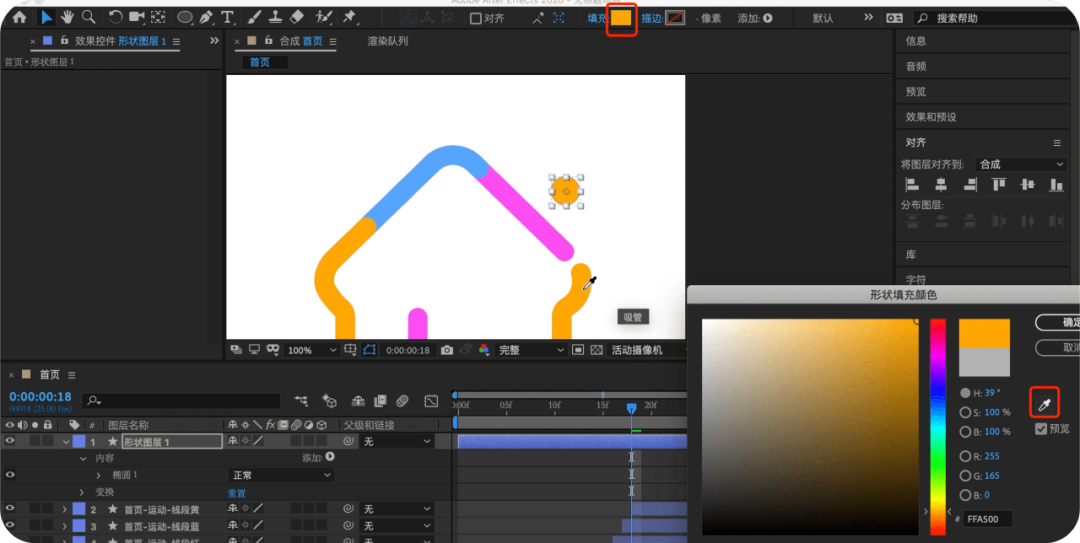
04. 点击「编辑渐变」→ 用「吸管工具」吸一下黄色

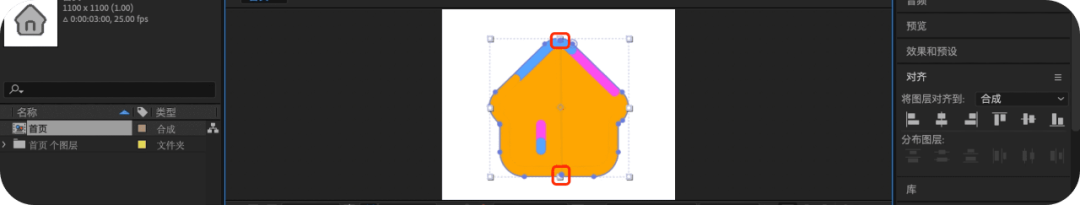
05. 调整代表渐变角度的小点点,让它垂直

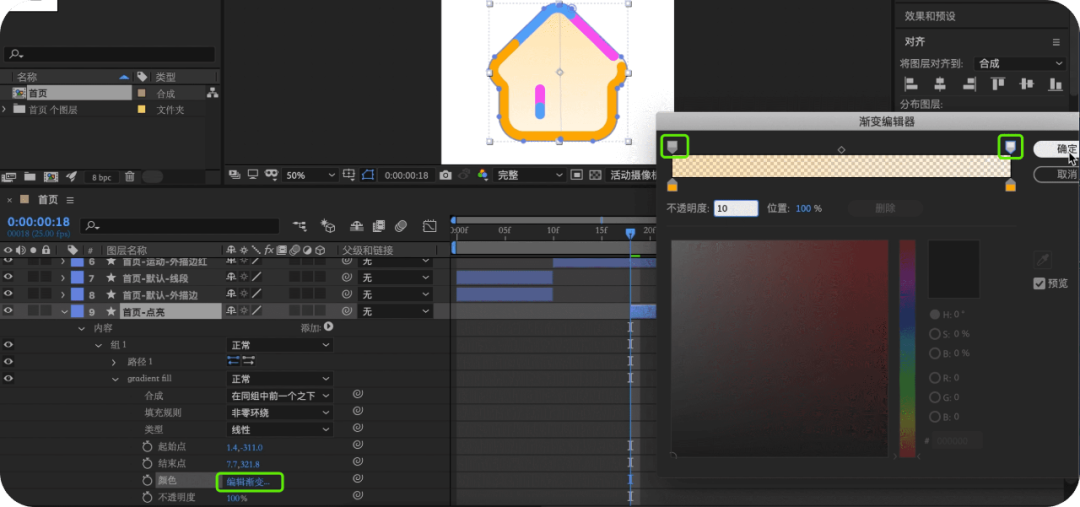
06. 再点「编辑渐变」修改渐变不透明度(上方32%,下方10%)

07. 调出缩放属性(快捷键S)→ 选择「锚点工具」→ 托着锚点放至icon右下角(让icon以右下角为起点缩放)

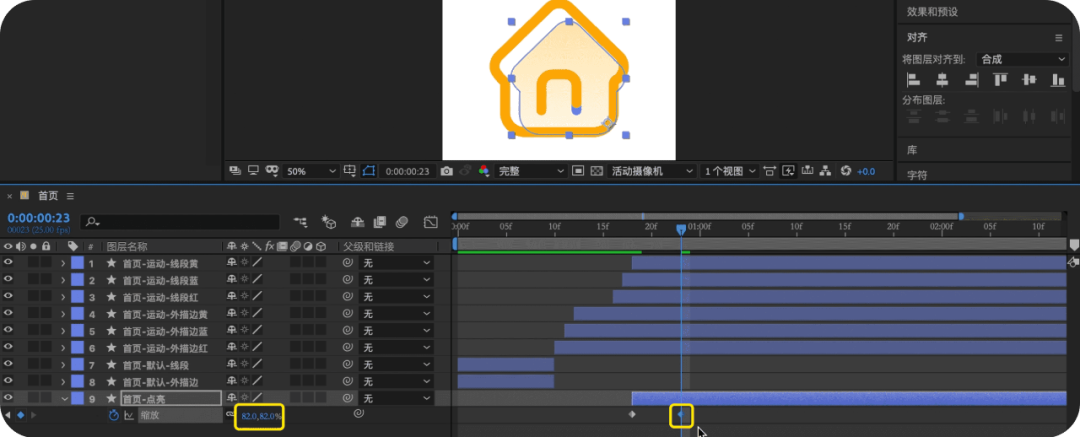
08. 时间线放在初始处,点击“缩放”码表,打上第一帧,数值改为0

09. 时间线往后移动五帧 → “缩放”数值改为82(给它一个半填充的效果)

10. 总共7个关键帧,中间分别相隔五帧,7个关键帧数值分别为:0,88,78,86,80,84,82(为了使icon缩放3次,最终定格在82%上) → 框选所有关键帧,加缓动

01. 不选中任何图层的情况下 → 用「矩形工具」下的「椭圆工具」,等比画一个小圆(等比快捷键Ctrl+Shift)

02. 按着Ctrl键,双击「锚点工具」,让小圆的锚点位于中间

03. 快捷键v,切换为「移动工具」 → 点击「描边」,选“无”

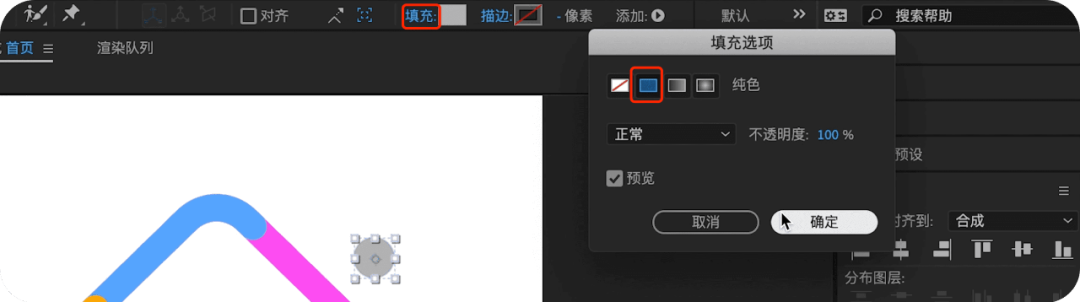
04. 点击「填充」,选“纯色”

05. 点击「填充」旁的色块,用吸管吸取黄色

06. 复制三个(Ctrl+D) → icon左右两边各放两个圆 → 修改名字 → 拖着四个小圆至和“运动-线段黄”对齐处 → 其中两个圆改为红色 → 并调整大小,使其有层次

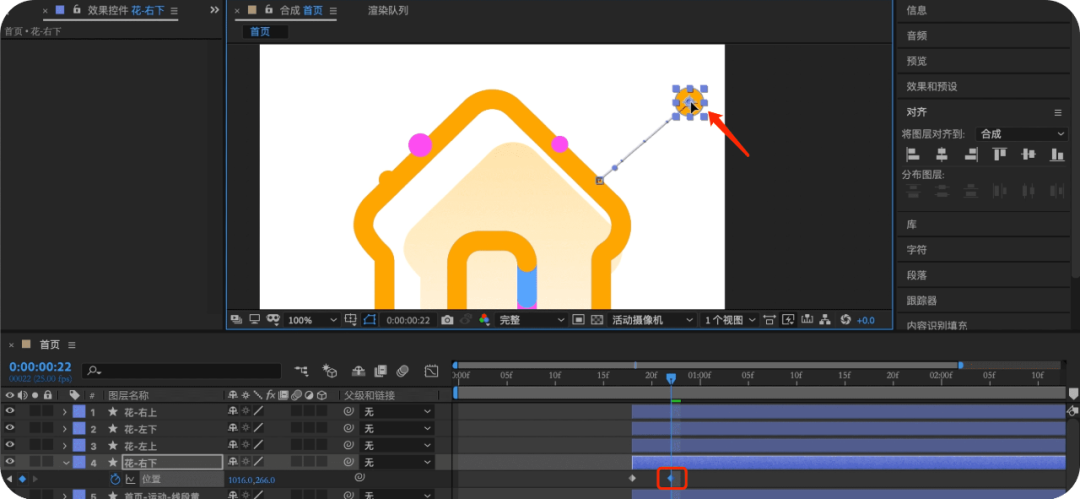
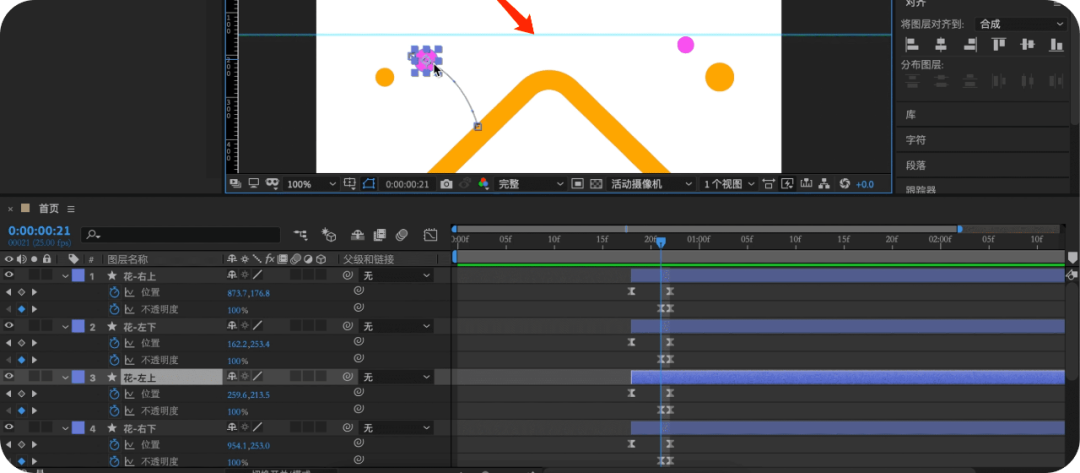
07. 把四小圆挪到icon边缘,作为其出发点 → 选中“花-右下” → 调出位置属性(快捷键P) → 点击码表,打一帧

08. 时间线后移四帧 → 拖着小圆至你想让它撒出去并消失的地方

09. 拖动手柄至弯曲形状,可以把直线运动变为曲线运动

10. 调出不透明度(快捷键T) → 点码表,打一帧,数值改为0(让icon在此处消失)

11. 时间线前移一帧 → 不透明度改为100 → 调出此图层所有关键帧(快捷键U) → 加缓动

12. 以此方法,分别给其他三个圆,也添加「位置」和「不透明度」 → 调出「标尺工具」(Ctrl+R),方便调节左右圆的高度

13. 选中四个圆 → 放在图层最下面(Ctrl+Shift+[) → 选中“花-右上”和“花-左下” → 时间条往后移一帧(使它们晚出现一帧,有个错落感)

首页icon已经做完了,其它两个icon操作步骤是一模一样的~

欢迎关注作者的微信公众号:「动效空间」

想要来 优优自学团 和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 6 条