交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
文章编辑:十豆
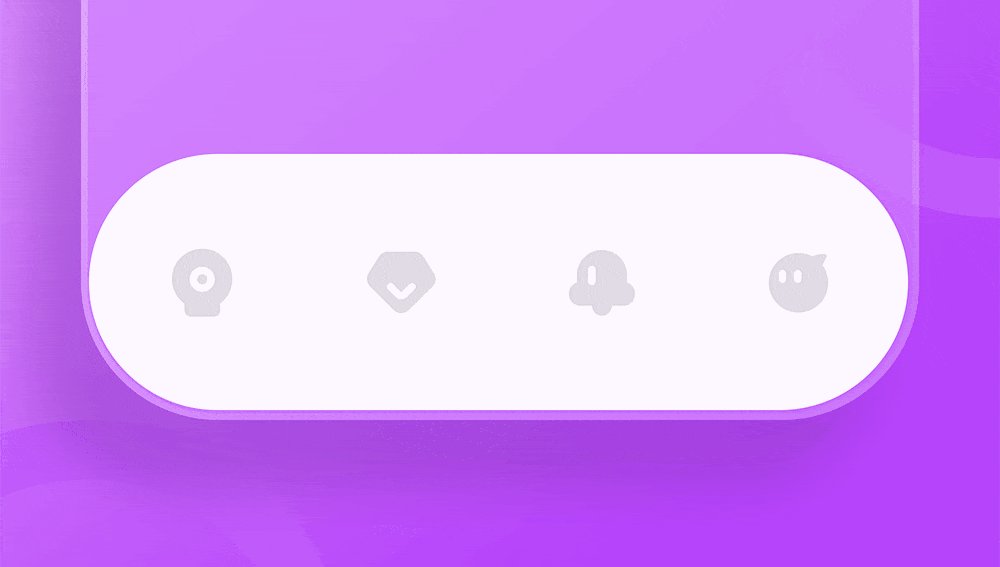
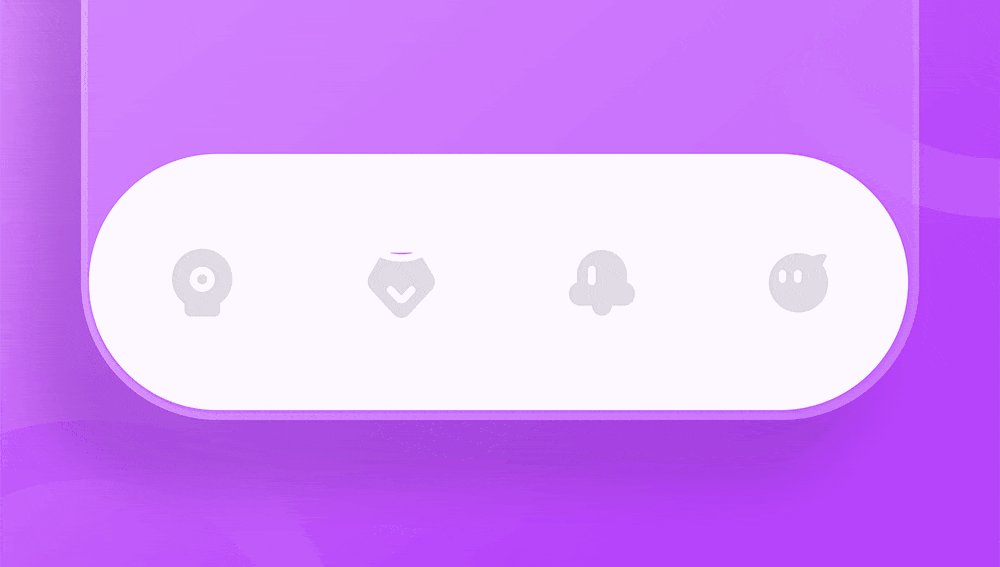
本期课程教大家制作底部导航的微动效,在水滴从上面落下的同时,icon 向下坠再弹起,十分Q弹~

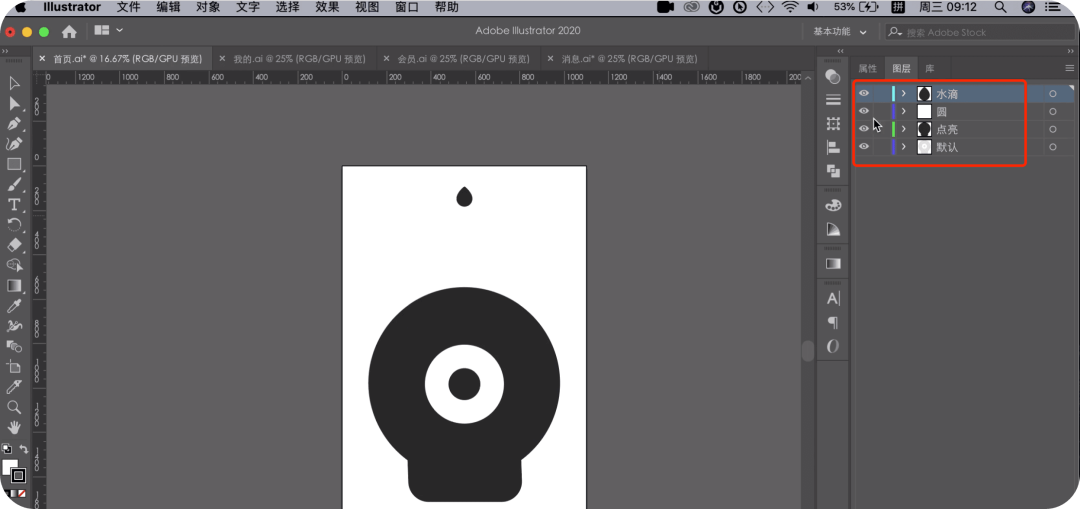
打开AI → 把制作的icon在这里分好层 → 保存在桌面

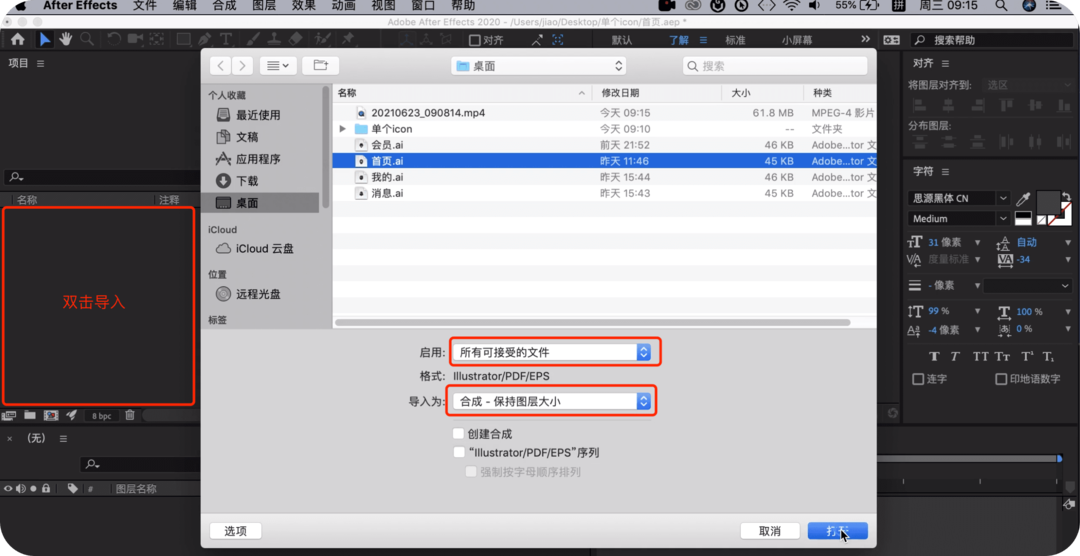
打开AE → 双击左侧空白区域,导入AI文件

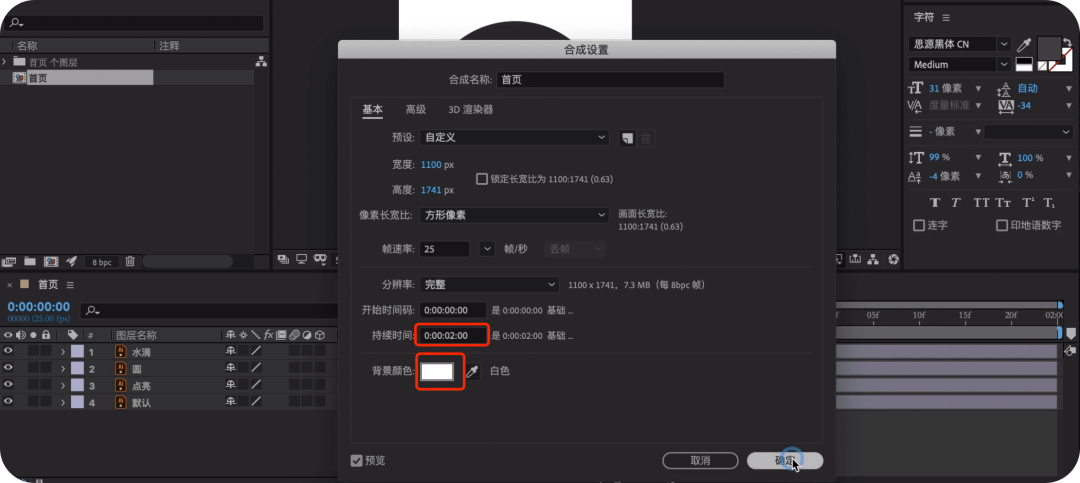
双击“首页”合成,内容图层就出现在面板左下方 →按 Ctrl+k 打开合成设置 → 背景颜色改成白色 → 持续时间两秒 → 确定

选中所有图层 → 右击 → 创建 → 从矢量图层创建形状 → 把原始的ai图片删掉

按 enter 键给各个图层改名字

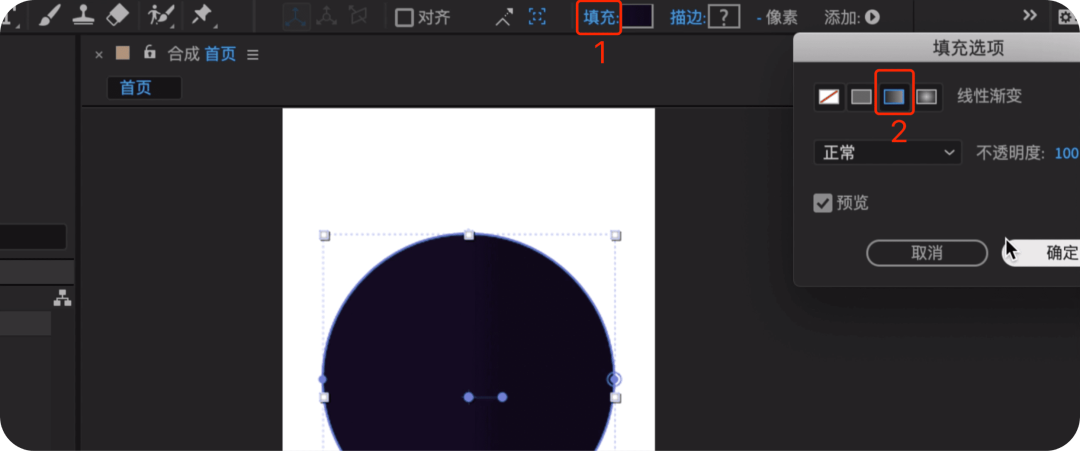
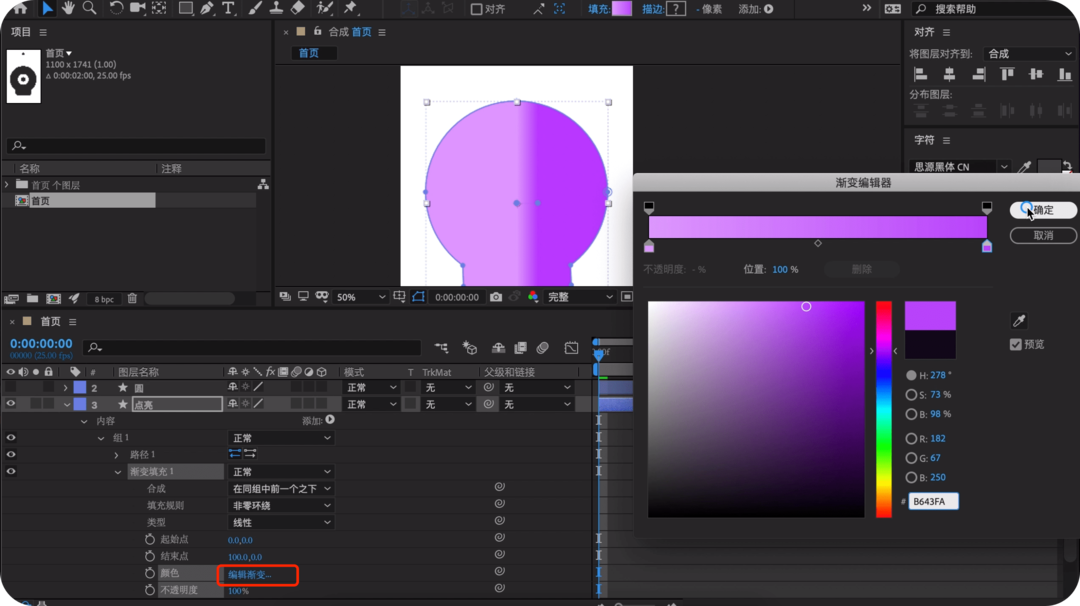
选中 “点亮” 图层 → 点击【填充】 → 点击“线性渐变” → 确定

点击图层下的 “渐变填充” 下的 “编辑渐变” → 填充渐变色#DC97FB-#B643FA

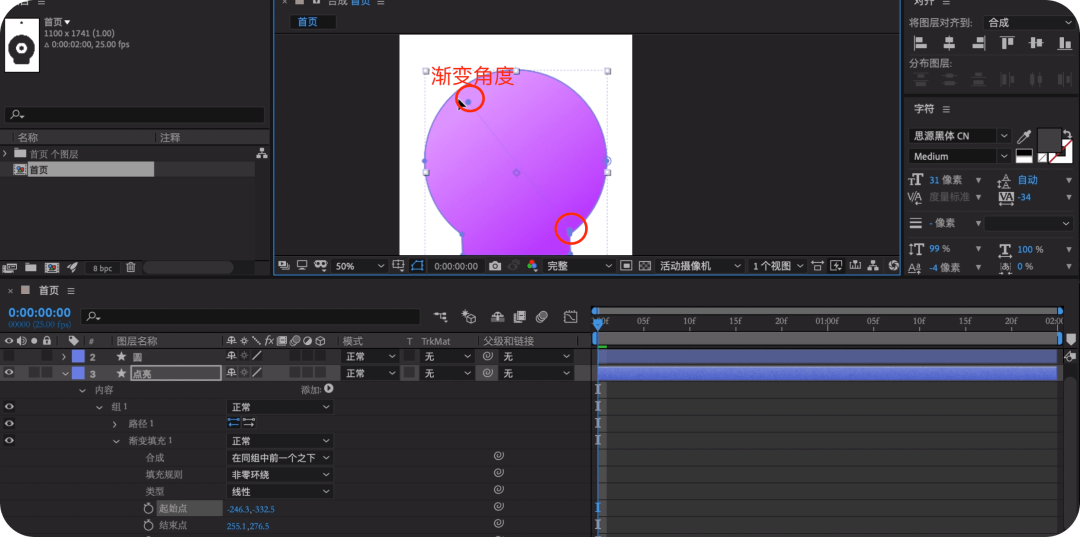
拖动 icon 上的两个小点点,使渐变的角度至合适位置

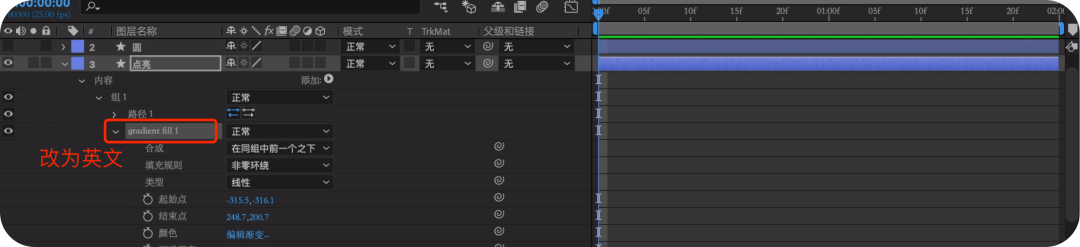
选中“渐变填充” → 按 enter 键改成英文 “gradient fill 1”(如果是中文的话,导不出渐变颜色)

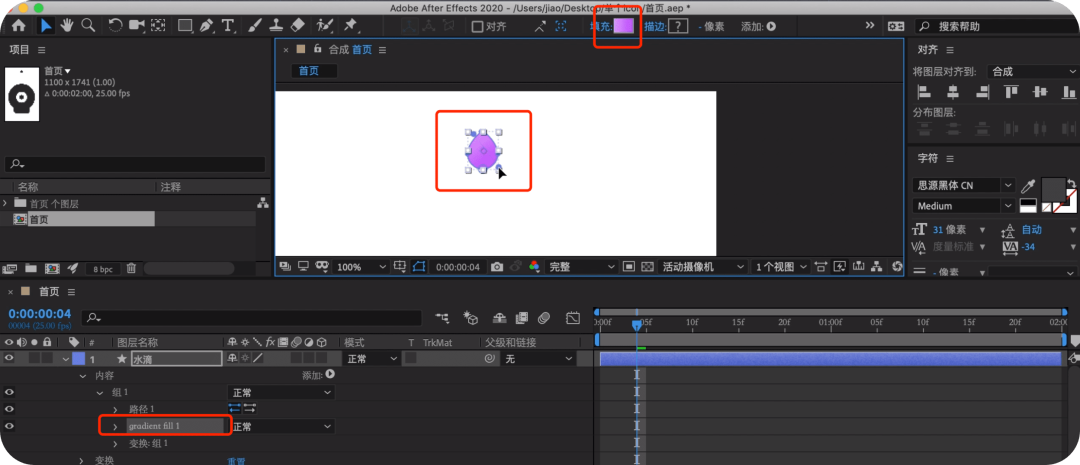
选中“水滴”图层 → 以同样的方法上色(若想让水滴和 icon 的渐变颜色不一样的话,“渐变填充”的英文名字要是不一样的,否则导出的颜色是一样)

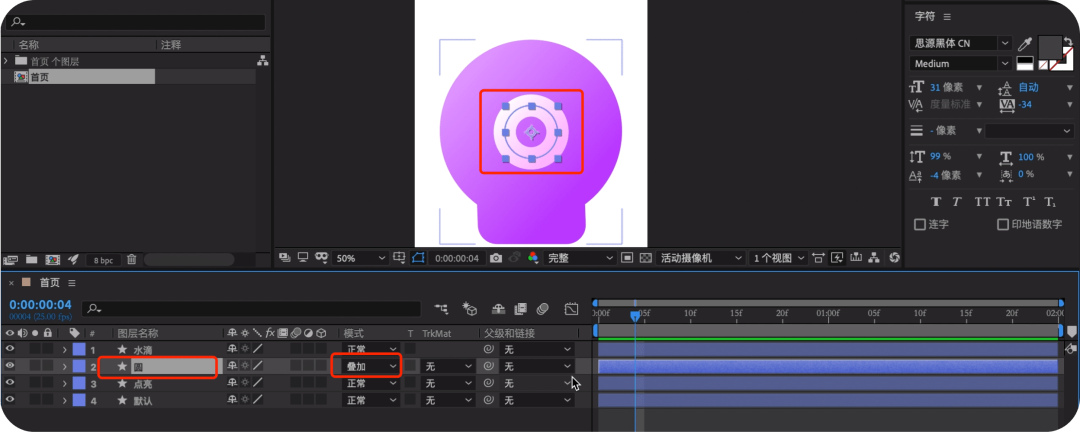
把“圆”的图层样式改为“叠加”

把“点亮”图层和“圆”图层的时间轴一起拖到第9帧(使 icon 初始是默认颜色,从第9帧开始有紫色)

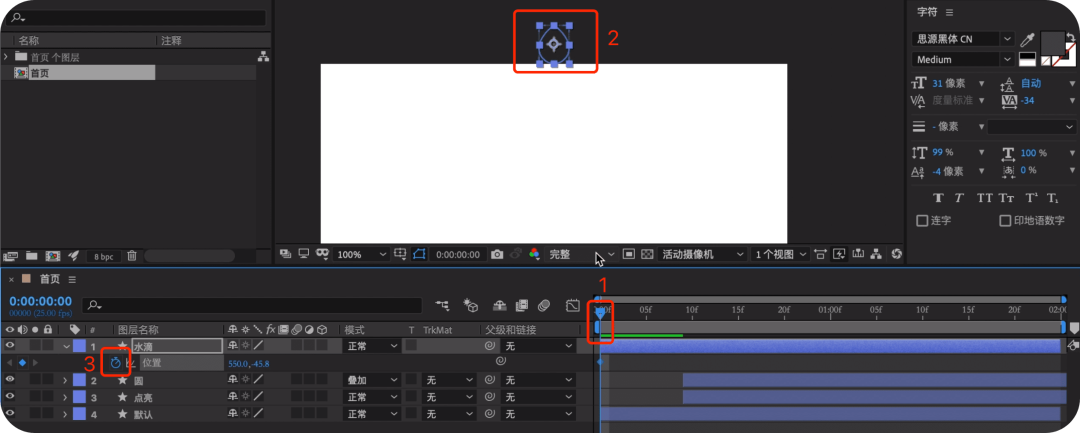
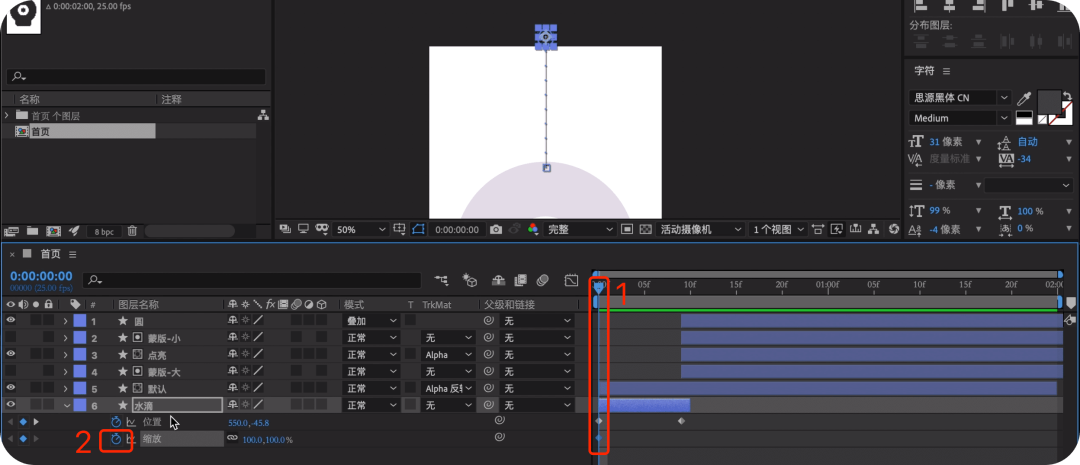
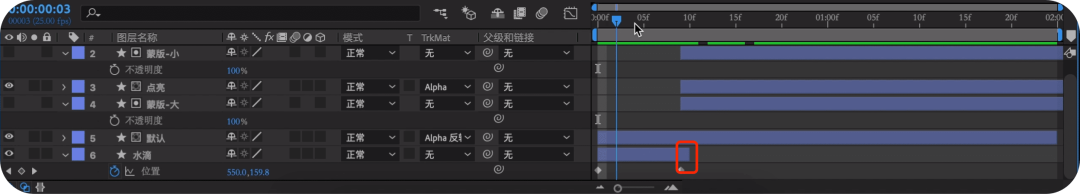
时间线放在初始位置 → 把“水滴”拖到上方屏幕外 → 按快捷键 P,调出“位置”属性 → 点击“位置”前面的小码表,打上第1帧

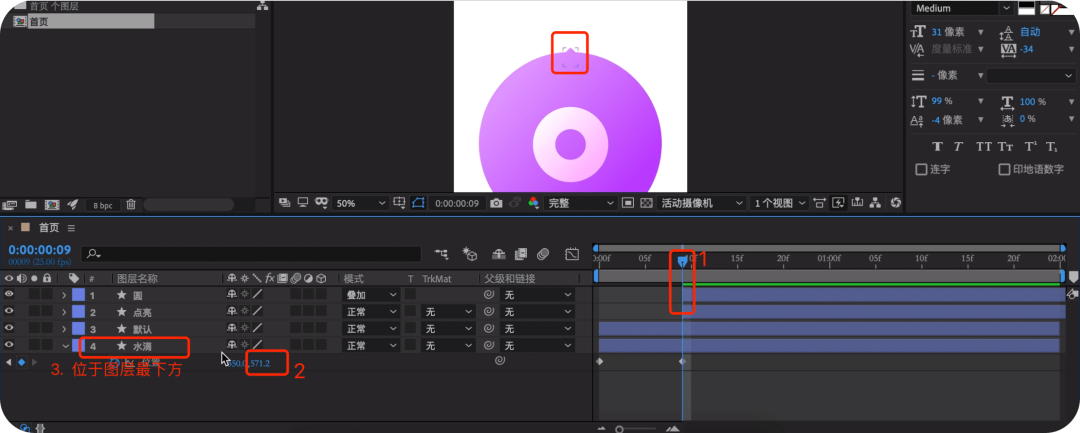
时间线放在第9帧 → 拖着“位置” y 轴数值,向右拖,使“水滴”下移至即将被 icon 淹没的地方 → 并把“水滴”图层放至最下面

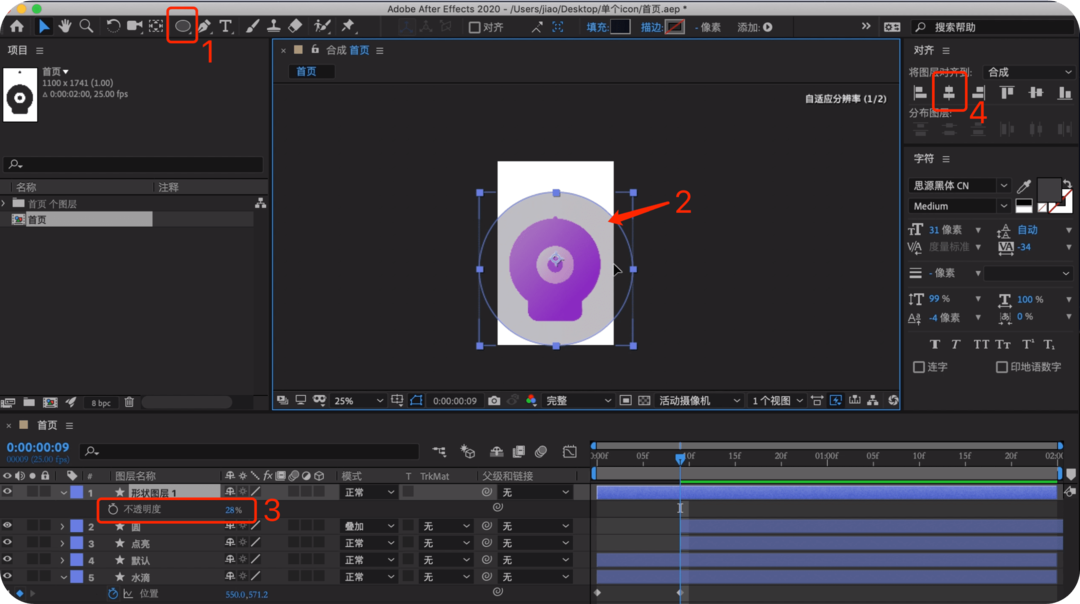
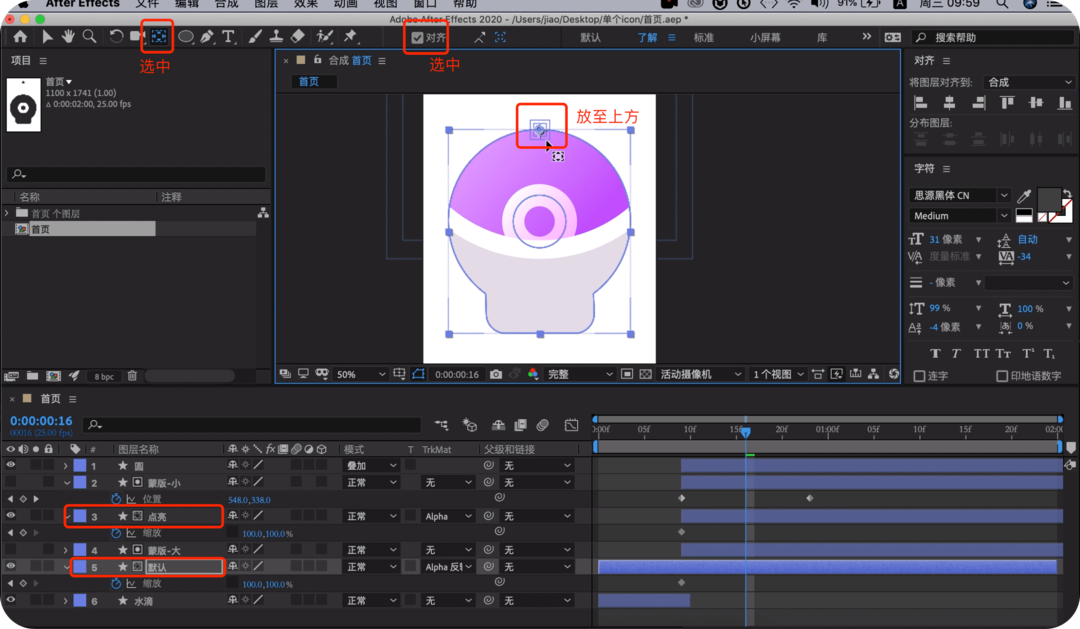
选中【椭圆工具】 → (在不选中任何图层情况下)按着 Ctrl+Shift,等比画一个能覆盖住 icon 的圆 → 按快捷键 T,降低透明度(以便能看到下方 icon ) → 点击“水平对齐”(使圆居中)→ 图层命名为“蒙版-大”

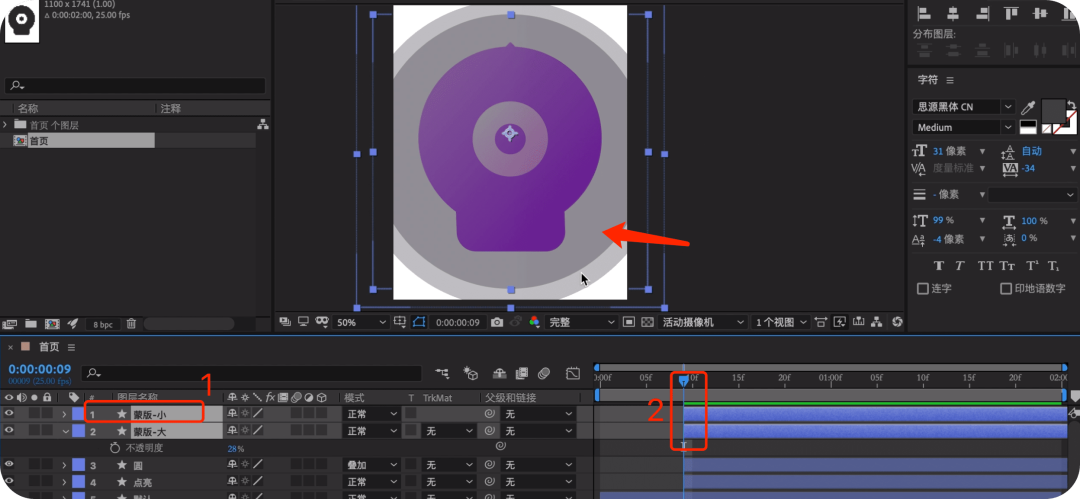
Ctrl+D 复制一个圆 → 按Ctrl+Shift 等比缩放至比大圆小一些(确保这两个圆,能完全覆盖整个 icon ) → 图层命名为“蒙版-小” → 这两个圆的时间轴,也往后挪至第9帧

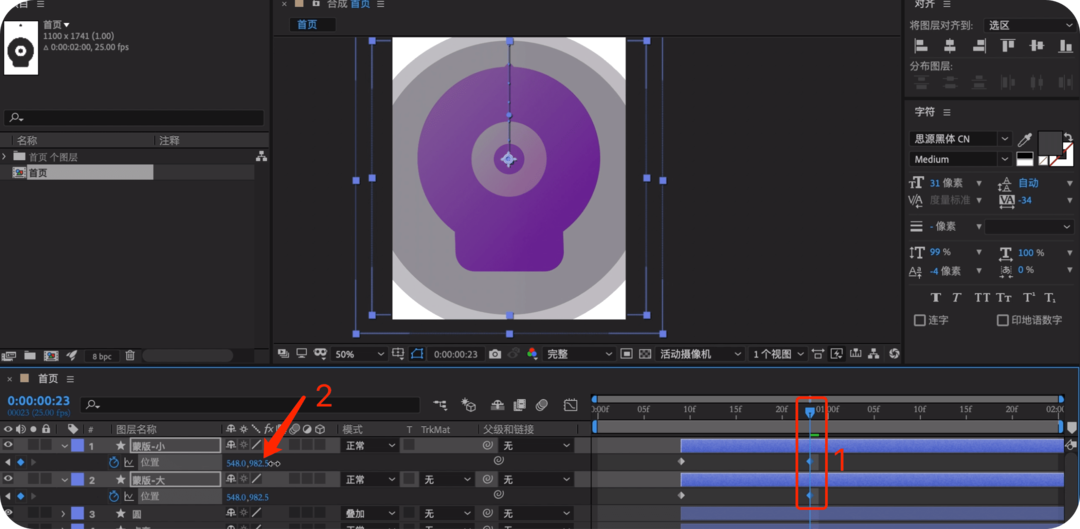
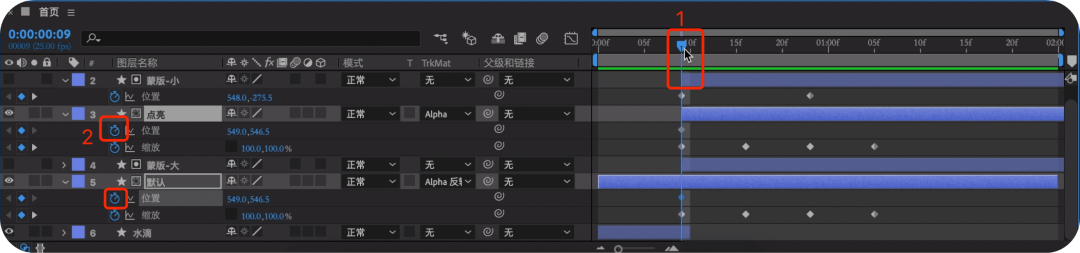
把两个圆一起挪到 icon 最上方 → 按快捷键 P,调出“位置”属性 → 时间线放在第9帧 → 点击码表打上第1帧

时间线放在23帧 → 拖动“位置”的 y 轴数值,让俩圆下移至覆盖住 icon

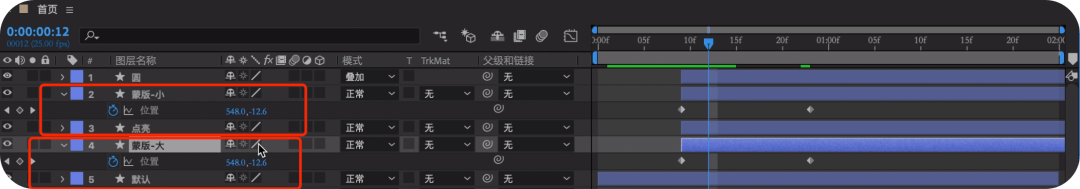
大圆图层放在“默认”图层上面 → 小圆图层放在“点亮”图层上面

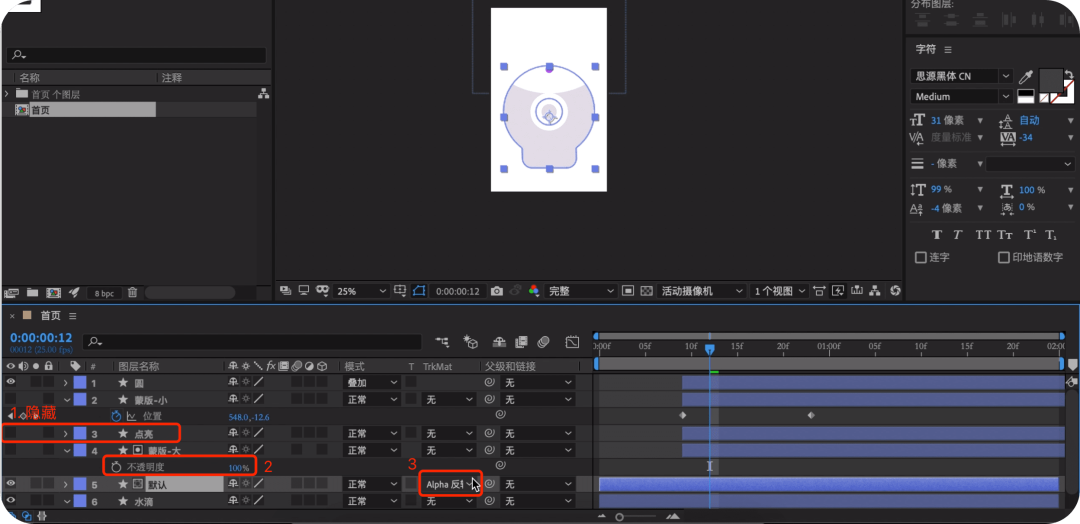
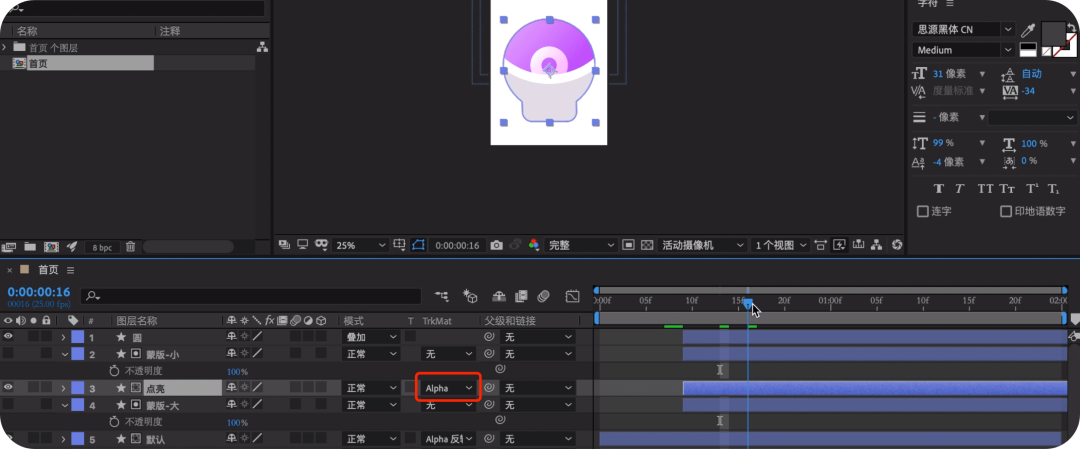
隐藏“点亮”图层和小圆(先操作“默认”图层和大圆) → 把大圆透明度拉至100(快捷键T) → 找到默认图层后面的选项“无”(若没有此选项,就点击页面左下角第二个小 icon) → 选择“ Alpha 反转遮罩蒙版-大”(此时默认图层会随着大圆的落下而消失)

点开“点亮”图层和小圆 → 找到点亮图层的选项“无”→ 选择“Alpha遮罩蒙版-小”(此时点亮图层随着小圆的落下而出现)

选中“水滴” → 时间线放在第10帧 → 按 Ctrl+Shift+D,把它截断 → 删除后半段(使“水滴”存在于 icon 运动前)
时间线放至初始处 → 按快捷键 S,调出“缩放”属性 → 点击码表打上第1帧(按快捷键 u,可以把位置属性也调出来,方便看关键帧的位置)

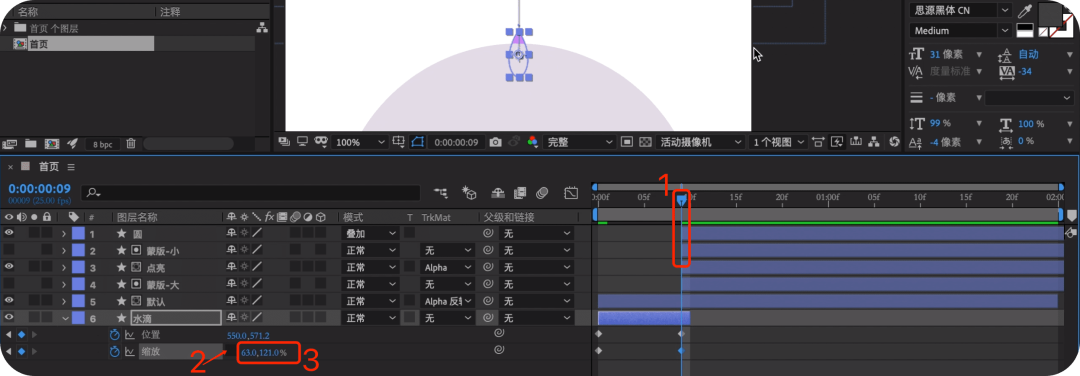
时间线放至第9帧处 → 把“约束比例”消掉 → x轴数值往左拖,使“水滴”变扁 → 把y轴数值往右拖,使“水滴”变长(由于重力的原因,水滴落下会产生形变)

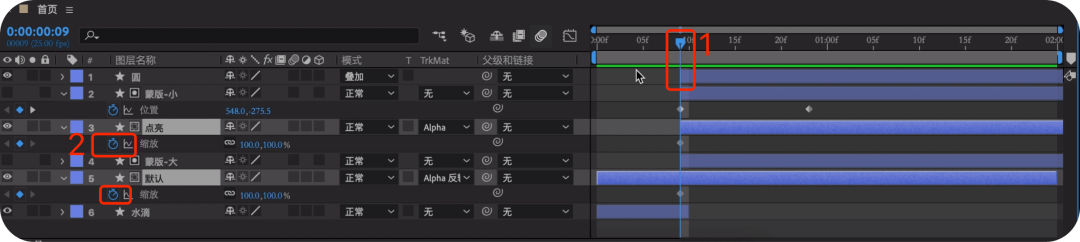
时间线放至9帧处 → 同时选中“点亮”和“默认” → 快捷键 S,调出“缩放”属性 → 两图层一起打上第1帧

分别选中“点亮”和“默认”层 → 选中【锚点工具】 → 勾选上【对齐】 → 把两图层的锚点都拖至最上面

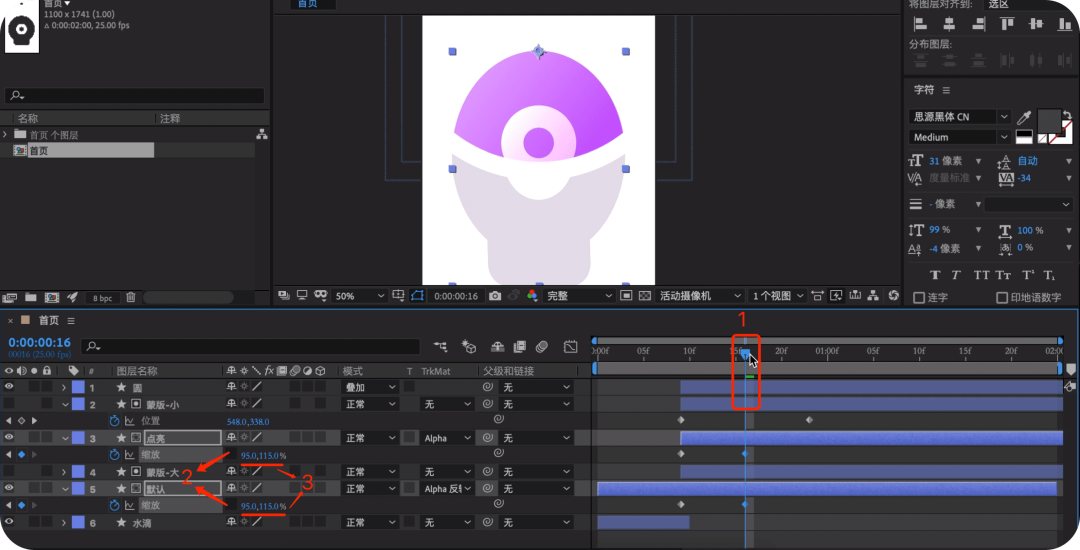
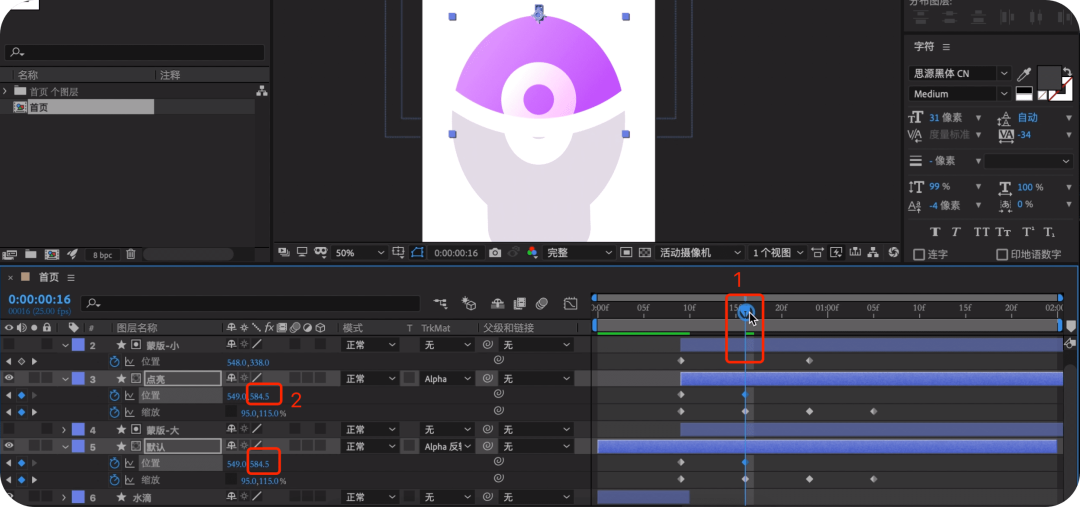
同时选中“点亮”和“默认”层 → 时间线放至16帧 → “缩放”属性的“约束比例”隐藏掉 → x轴缩为95,y轴数值增大为115(做向下的弹动)

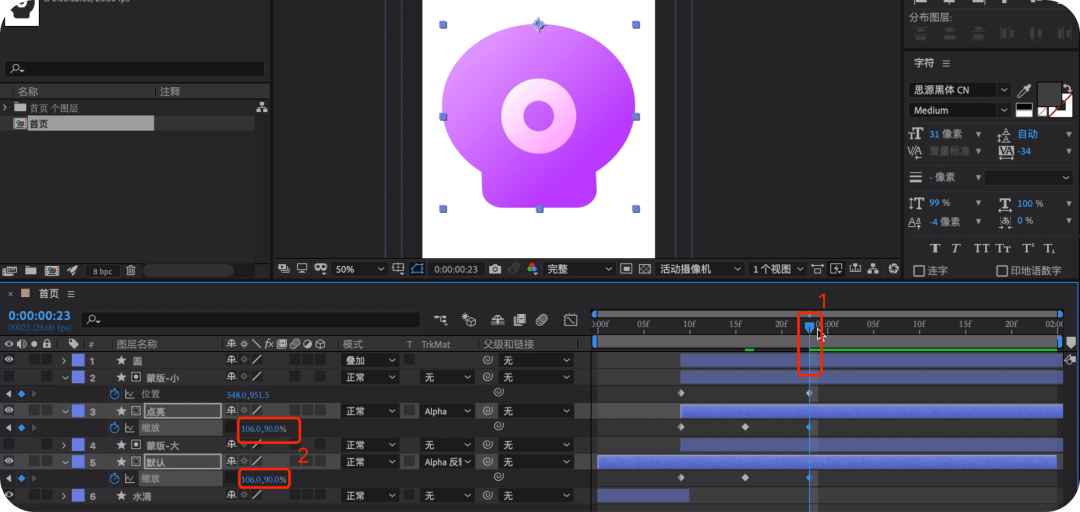
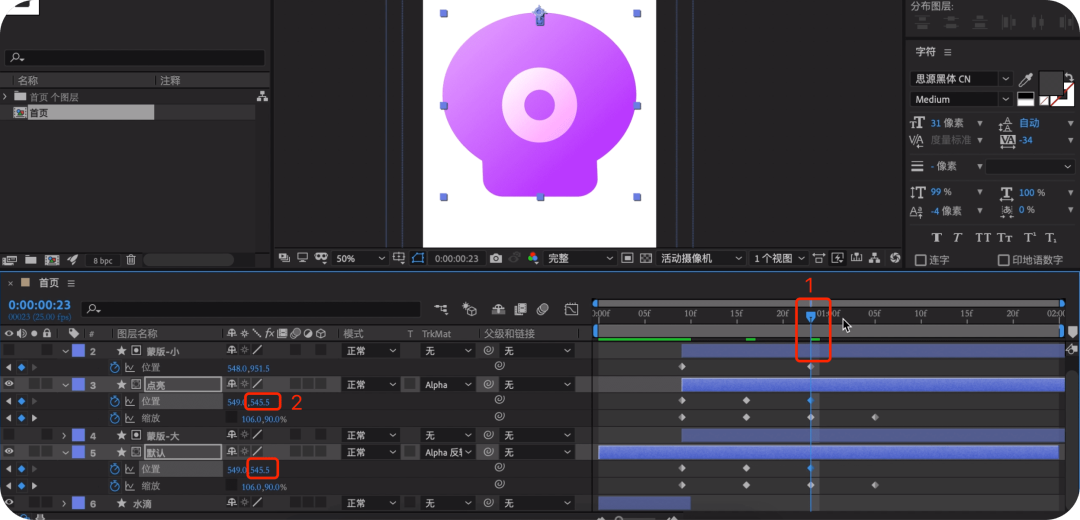
时间线放至23帧 → x轴增为106,y轴数值缩为90(做向上的弹动)

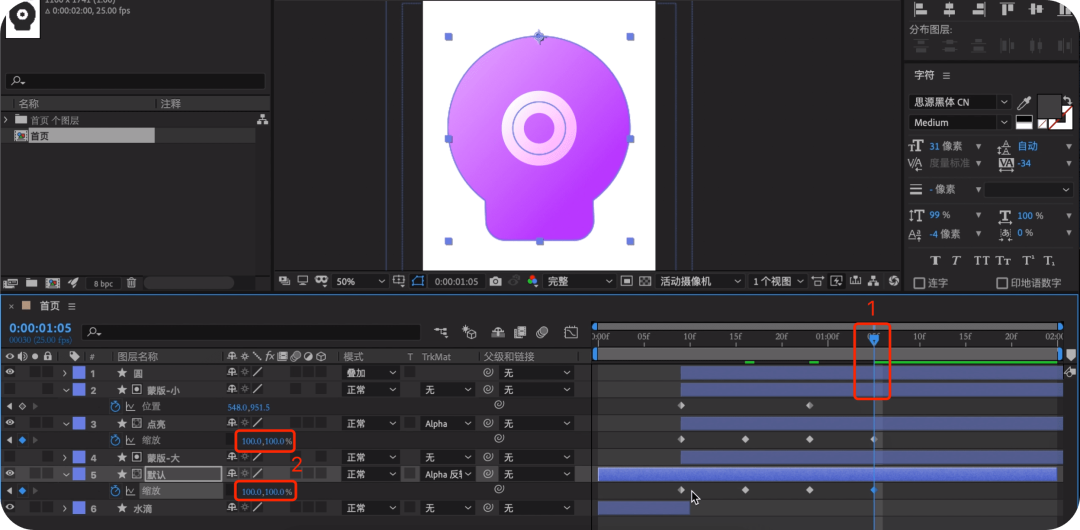
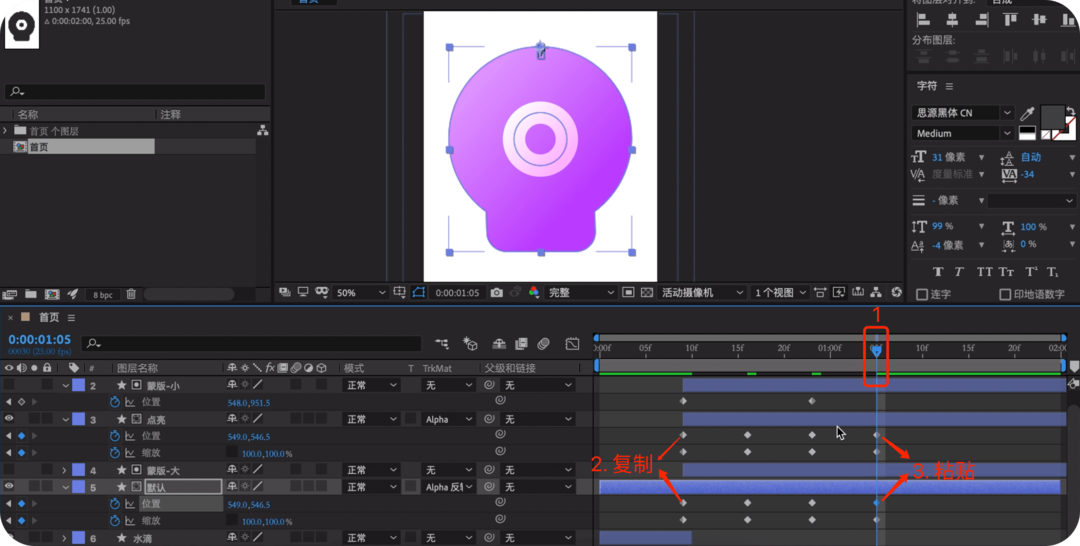
时间线再往后挪7帧 → x,y轴恢复正常值100

时间线放至9帧处 → 同时选中“点亮”和“默认” → 快捷键 P,调出“位置”属性 → 两图层一起打上第1帧(使 icon 向上弹动的同时产生位移)

时间线放至16帧 → 往右拖动“位置”属性y轴的数值,使 icon 下移

时间线放至23帧 → 往左拖动“位置”属性y轴的数值,使 icon 上移

时间线再往后挪7帧 → Ctrl+C 复制“位置”属性的第1个关键帧 → Ctrl+V 粘贴过来(使 icon 恢复正常)

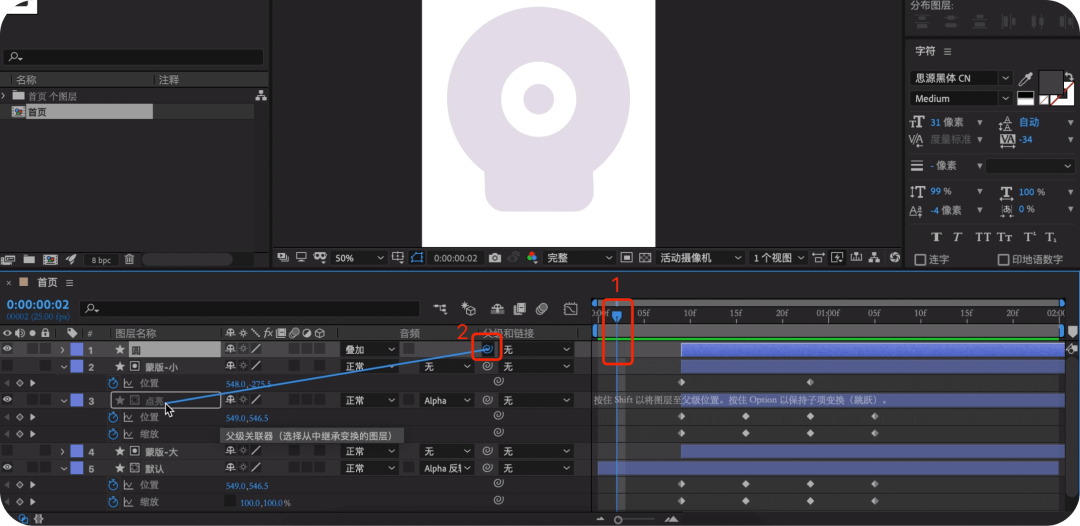
时间线放在 icon 没运动的时候 → 选中图层最上方的“圆”图层 → 拖着“父级和链接”文字下面,螺旋状的线 → 拉到“点亮”图层上后松手(使“点亮”图层作为“圆”图层的父级,让“圆”随着“点亮”的运动而运动)

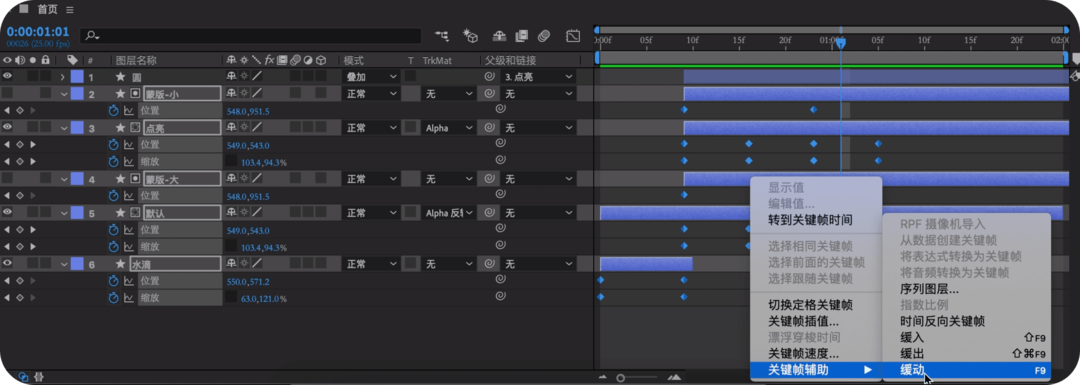
按快捷键 U → 调出所有图层关键帧,并全选中 → 右击关键帧 → 关键帧辅助 → 缓动(让运动更加流畅)

教程到这里就结束了,其它三个 icon 效果做法一模一样,源文件里都有哦~

想要来 优优自学团 和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
附件下载
| 文件名 | 文件大小 | 提取码 | 下载来源 |
|---|---|---|---|
| 底部导航4源文件 | 851K | po6i 点此复制 | 登录下载 |
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 14 条