交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
Hello~ 小伙伴们我又来啦,今天给大家拆解一下有道云笔记的开屏动画,这次的效果比较复杂,像这样稍微复杂一点的动画,我们在做之前,一定要在脑子里构建好整体的框架和具体的运动轨迹,最好是用笔画个草图。

有道这个开屏动画,大致流程如下图所示:

其实就是一个铅笔,翻转两次后贴在了蓝色背景上,再加一些bulingbuling的光,下面我们就依照这四步进行讲解。

这一步可以在AI里画好,导入到AE里
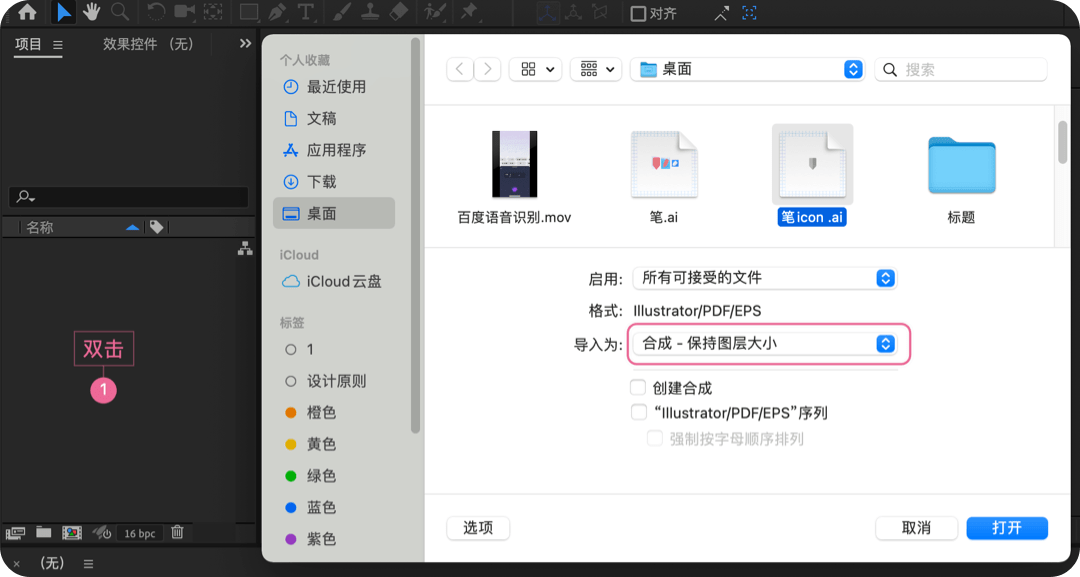
01 打开AE → 双击左侧空白区域,导入ai文件(icon要在ai里分好层,否则导入ae就只有一个图层)

02 双击打开导入的文件

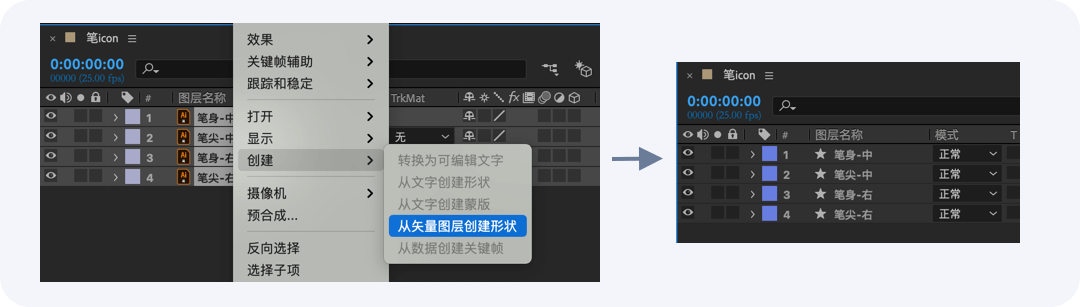
03 选中所有图层 → 选择“从矢量图层创建形状”(这样就可以在AE里直接编辑)→ 把原始的ai格式删掉,不用了 → 给图层重新命好名(重命名快捷键:Enter键)

接下来把画好的第二步、第三步的草图拖进ae里,并拖到下方图层面板,做参考

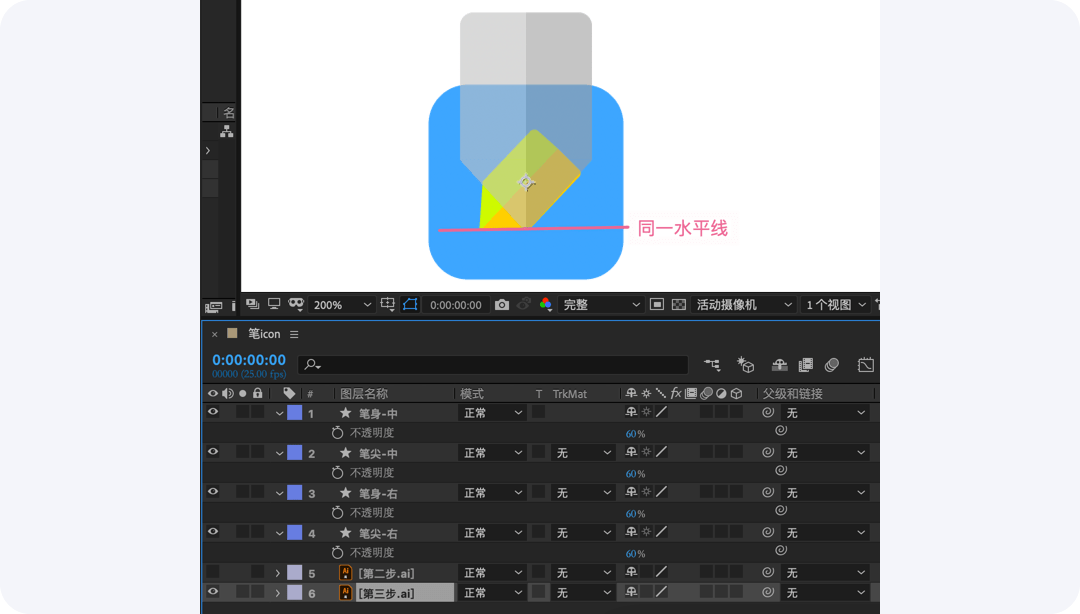
我们先用最终完成后的形状,也就是第三步的草图,做最终定位(为了便于观看,我用不同的颜色做了区分)
把第三步的铅笔笔尖,放在和第一步的铅笔笔尖同一条水平线上(铅笔的不透明度降低便于观看,不透明度快捷键:T)

然后把第二步的铅笔笔尖放在两者中间(为了便于理解后续铅笔面与面之间的翻转关系,我把第二步铅笔的透视关系用虚线画了一下)

下面我们先做从第一步过渡到第二步的动画

铅笔面与面之间的翻转其实是3维的翻转,现在我们是2维的图形,那就需要根据透视关系,让形状变形,做出一个伪3D的效果
下面贴一张从第一步到第二步,面与面之间的变形关系慢放图

这样一来就清晰很多,该是什么形状的时候就变成什么形状就好,接下来我们通过路径关键帧去改变它们的形状
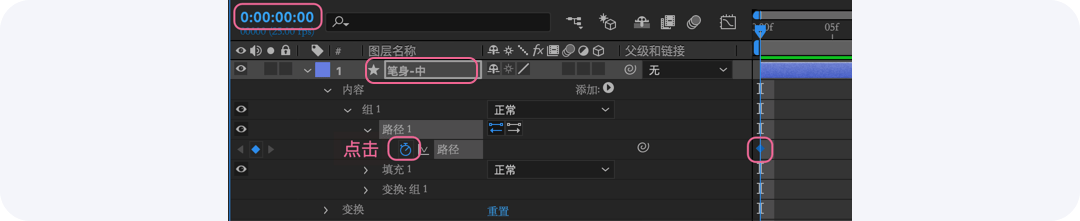
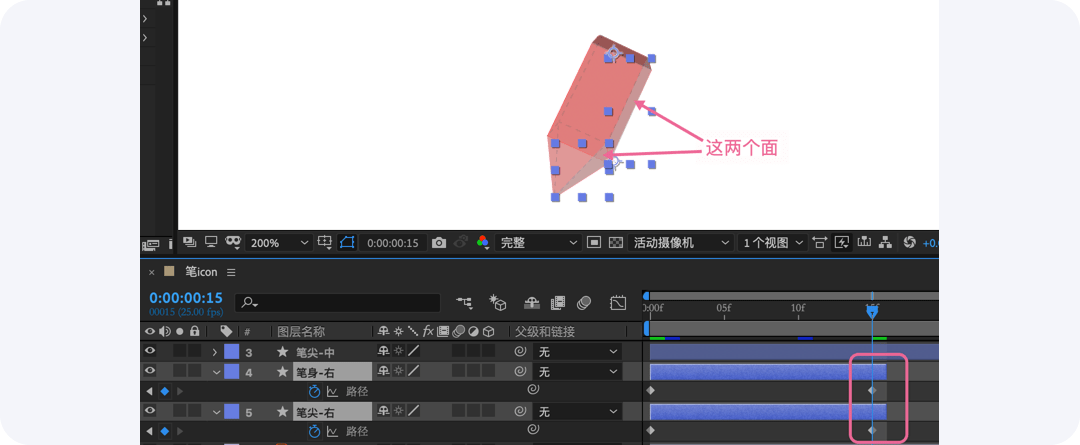
01 时间线放在0帧处 → 分别点击铅笔四个图层的“路径”前的码表,打上路径关键帧


02 时间线放在15帧处 → 先选中[笔尖-右]图层的“路径” → 根据翻转后的铅笔形状,把各个锚点拖到对应的地方即可
03 其它三个图层操作也是如此,最终呈现如下图

面的翻转做完了,还缺一个铅笔的顶部,接下来画上铅笔的顶部
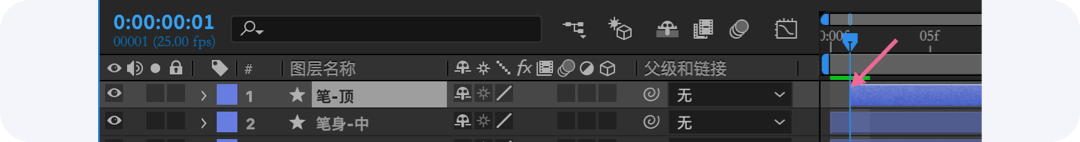
04 不选中任何图层的情况下,用“矩形工具”画一个矩形 → 也降低不透明度 → 命名为“笔-顶” → 右击“矩形路径” → “转换为贝塞尔曲线路径”(变为可移动的路径)

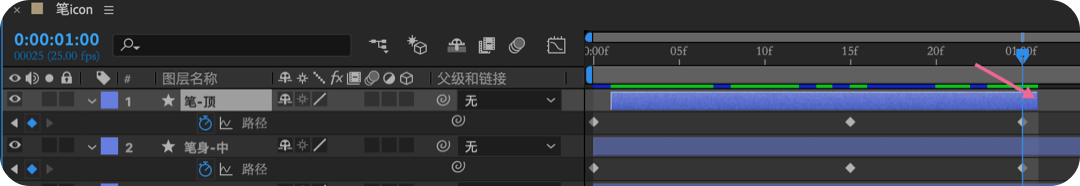
05 时间线放在0帧处 → 打上路径关键帧,并把路径移动为和此时的铅笔形状相对应的形状
06 时间线在15帧处 → 把对应的路径锚点,移动至翻转后的铅笔顶部位置
07 时间线放在1帧处 → 按“Alt+[”键,把第一帧截掉(让铅笔顶部在初始时,不露出来)

此时,第二步的翻转和位移已经完成了

01 在15帧处 → “Alt+]”键,把图层[笔身-右]、[笔尖-右]截断,后面用不到了

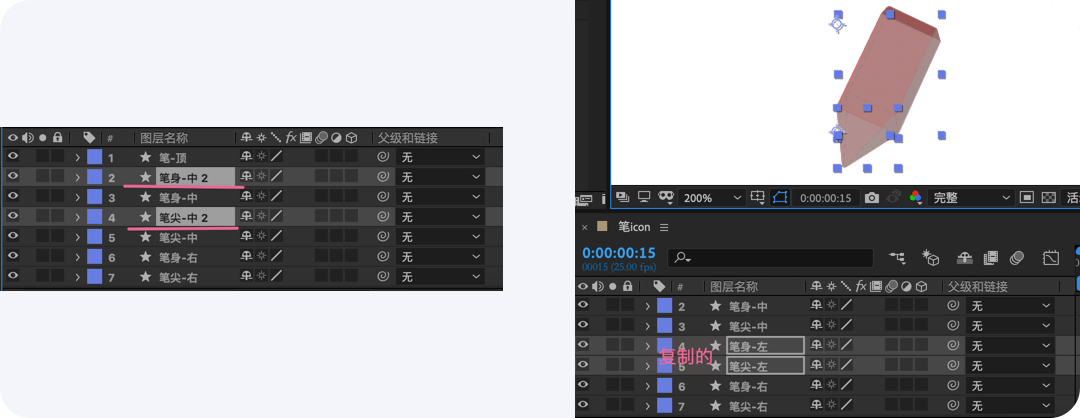
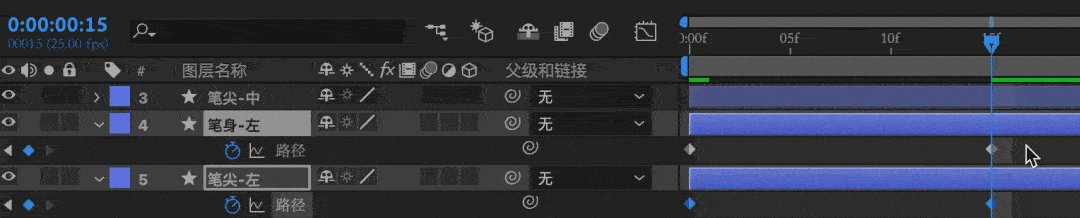
02 Ctrl+D,复制[笔身-中]、[笔尖-中]两图层 → 改名为[笔身-左]、[笔尖-左],并随意换一个颜色区分一下

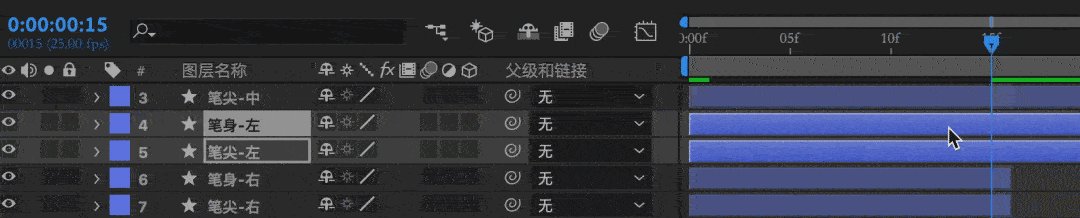
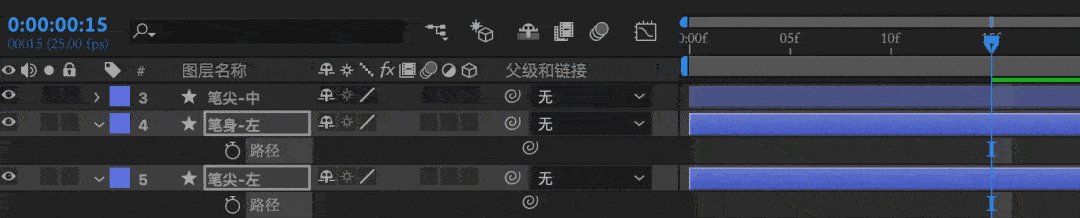
03 快捷键U,调出打过的关键帧 → 时间线放在15帧处,删掉所有关键帧,并把15帧前的时间轴截断(“Alt+[”键),让两图层从此处开始运动

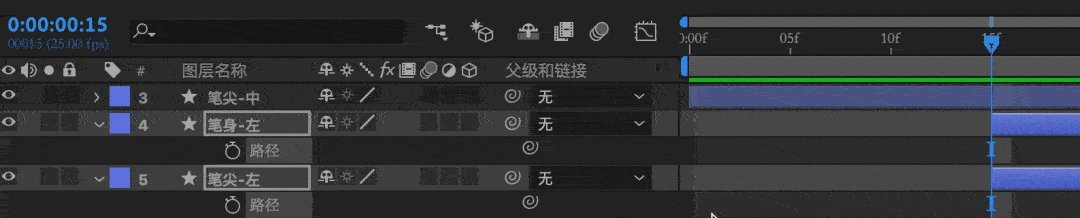
04 重新给两个图层打上路径关键帧 → 并把路径移动至铅笔的左侧面
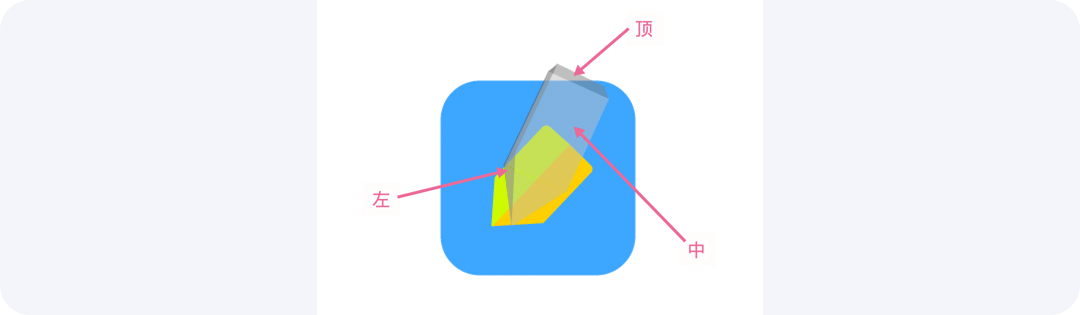
05 调出第三步的参考图,此时画面中有铅笔的左侧面、中间面,和顶部

06 时间线放在1秒处,按照我们刚才的,移动路径锚点的方法,把这几个图层路径锚点,移动至和第三步的铅笔重合的形状
方法一样,这里我就不赘述了,贴一张对应的变形关系慢动作

07 图层[笔-顶]时间轴1秒后截断,不需要了

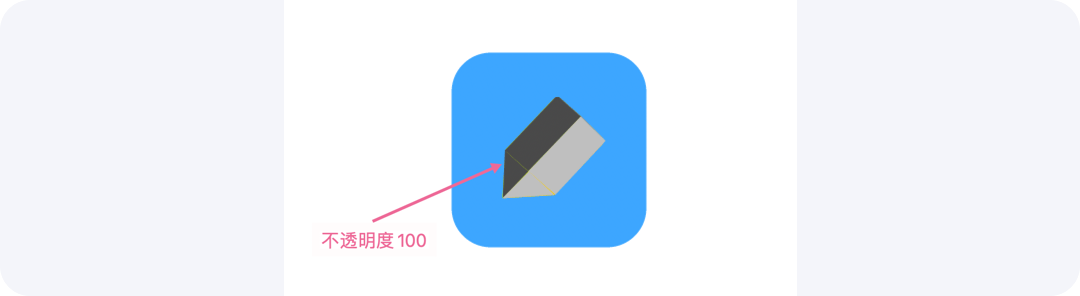
08 把所有图层的不透明度恢复到100。此时的形状看着有点参差不齐。。。
但是没关系,先不要在意这些细节,整体做完再调局部

09 不选中任何图层的情况下 → 用“矩形工具”,按着“Ctrl+Shift”等比画一个和参考图中一样的正方形 → 图层命名为[bg] → 给一个合适的圆角,随便填充一个颜色

此时,需要的图形已经都有了,接下来我们来添加运动过程中的效果样式
首先是添加正方形的效果,如图

01 选中“锚点工具”和“对齐”,把正方形的锚点挪到中心位置 → 激活3D图层

02 时间线在1秒处 → 找到“X、Y、Z轴旋转” → 打上关键帧,定好最终的角度

03 在10帧处,改变“X、Y、Z轴旋转”数值,打上关键帧,至如下图形状

04 在1秒处,给“缩放”打关键帧 → 在10帧处,把“缩放”数值改为180(使正方形从大变小)

05 Ctrl+Shift+C,给[bg]图层打预合成(因为要添加效果预设)

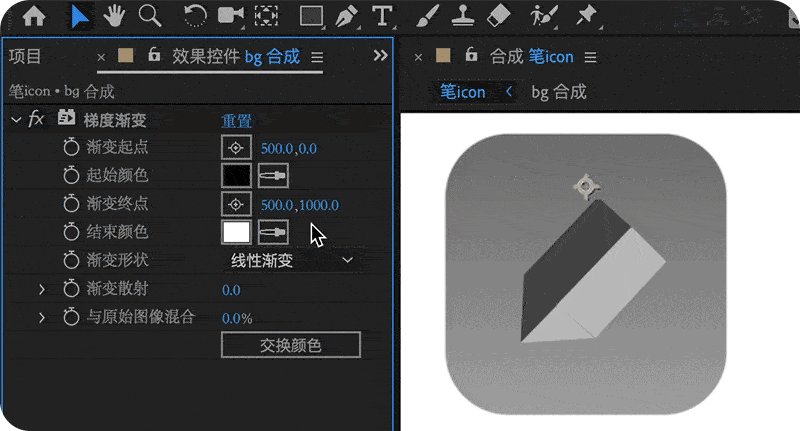
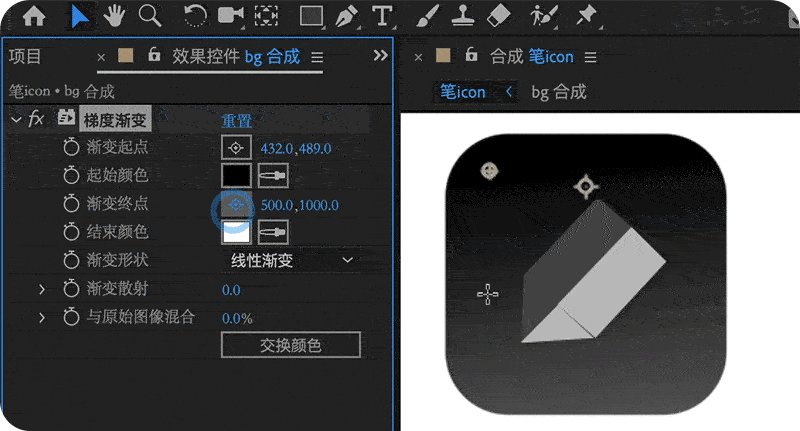
06 在“效果和预设”栏搜索“梯度渐变” → 双击“梯度渐变”添加至[bg合成]上

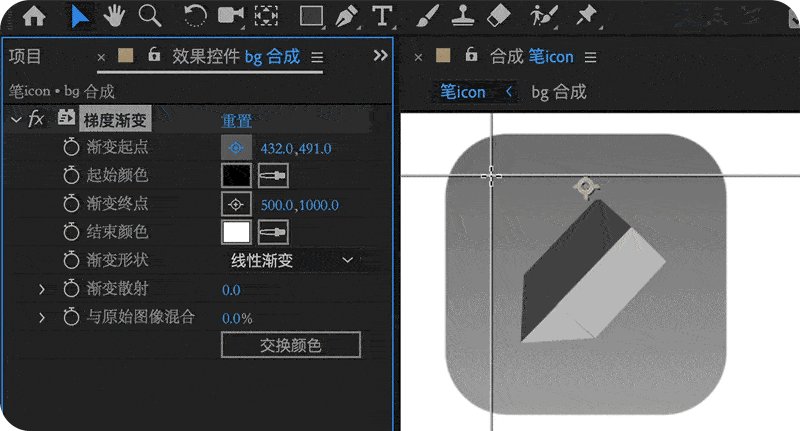
07 设置“渐变起点”和“渐变终点”

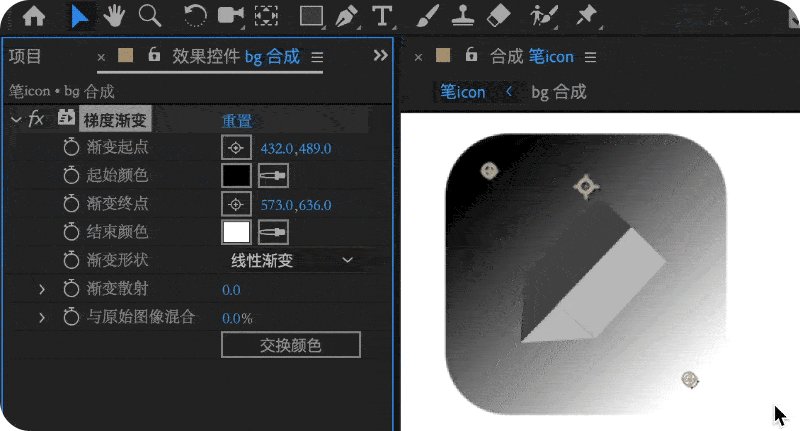
原图上蓝色背景自开始到结束的颜色是不一样的,所以也给颜色添加关键帧
08 在第5帧处,“起始颜色”和“结束颜色”打上关键帧,并填充两个浅蓝色 → 在1秒处,填充两个深一些的蓝做渐变

09 在“效果和预设”里搜索“快速方框模糊”,并添加 → 在0帧处,打上“模糊半径”关键帧,数值为120(不是固定的,也可根据自己需要的模糊值设置)→ 在15帧处,“模糊半径”为0

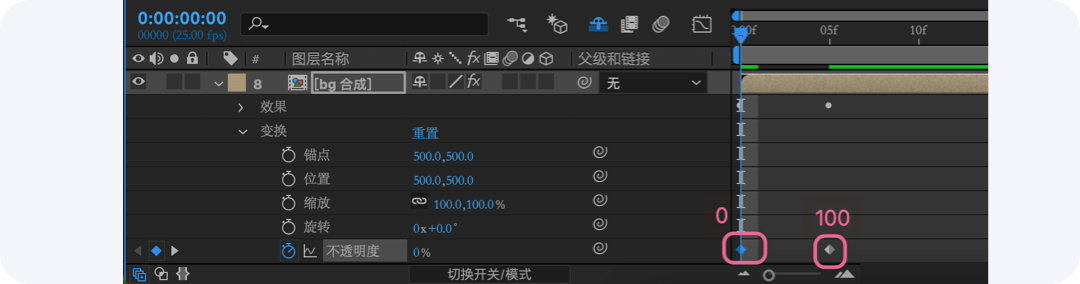
10 在0帧处,打上“不透明度”关键帧,数值改为0 → 5帧处,数值改为100(让其渐渐的出现)

到这里,背景的运动效果就做完了,接下来做铅笔位移时后面的蓝色长投影,如下图

11 选中所有铅笔的图层,Ctrl+Shift+C,打预合成

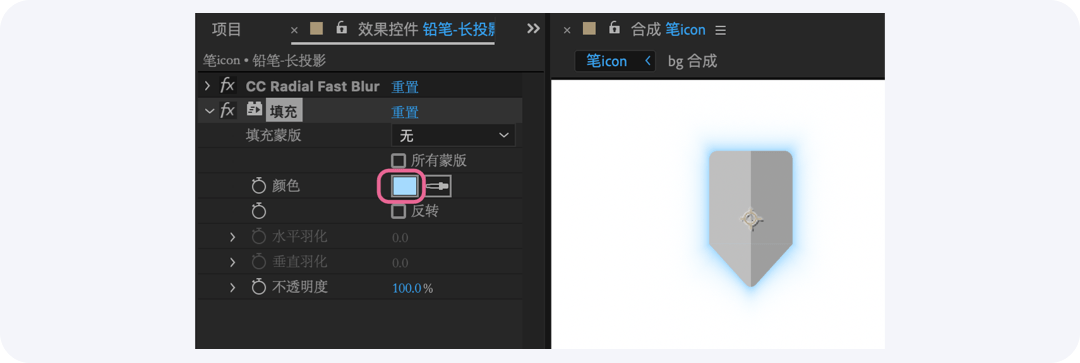
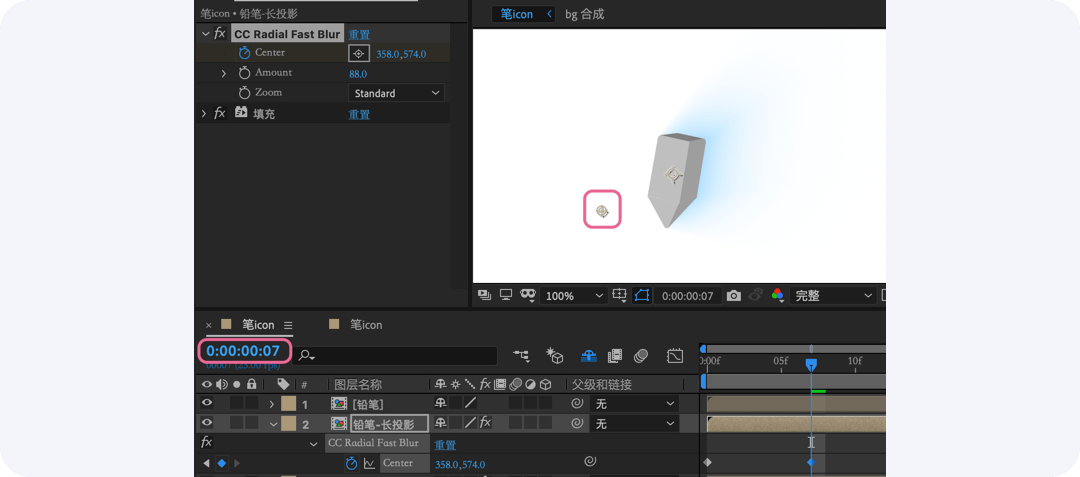
12 Ctrl+D,复制一个预合成 → 改名为[铅笔-长投影] → “效果和预设”里搜索“CC Radial Fast Blur(快速放射模糊)”并添加

13 “效果和预设”里搜索“填充”并添加 → 把颜色改为淡蓝色

14 在0帧处,放射模糊的“Amount(数量)”调大一些 → “Center(中心点)”打上关键帧,并把中心点定在铅笔右下方
15 在第7帧处,中心点挪到铅笔的左下方

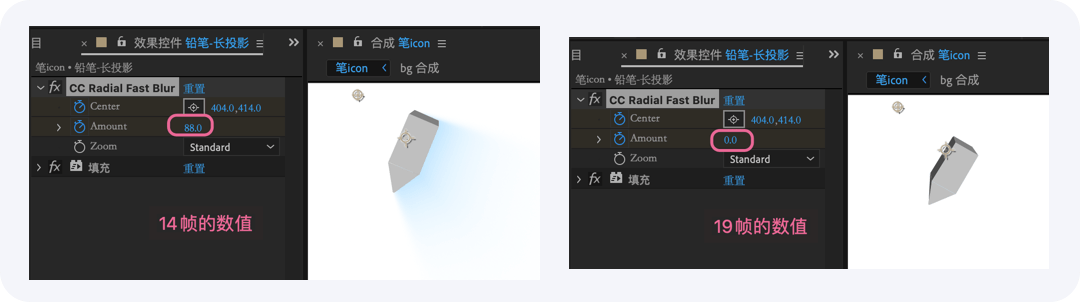
16 在第14帧处,中心点挪到铅笔的左上方

17 在第14帧处,“Amount”打上关键帧 → 在19帧处,“Amount”改为0(让长投影消失)

18 图层模式改为“变暗”(和背景更融合)

接下来,给铅笔填充颜色,使运动中的不同面突出明暗关系
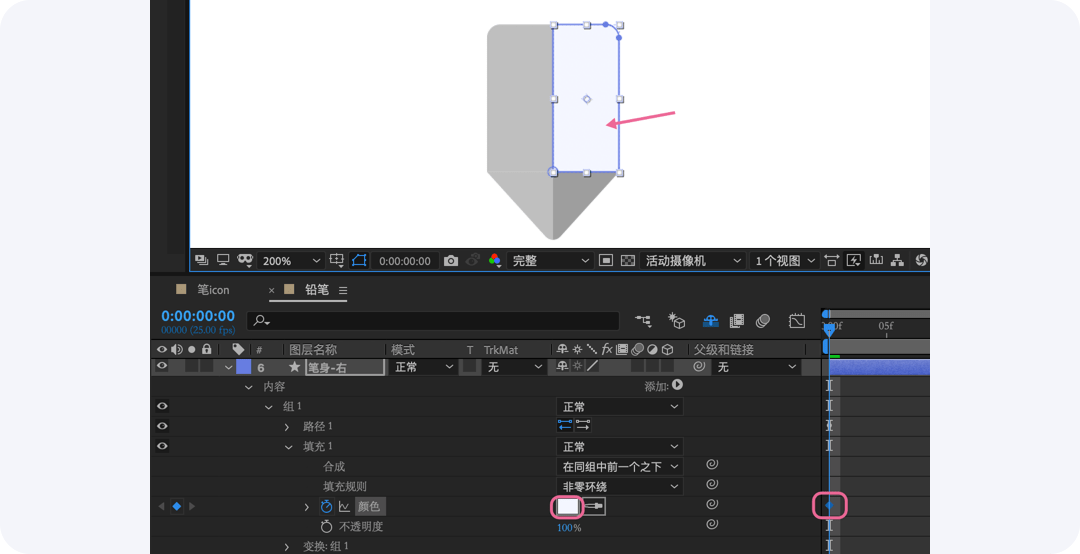
19 双击进入[铅笔]预合成 → 右侧笔身在0帧处,打上“颜色”关键帧,改颜色为浅浅的蓝色

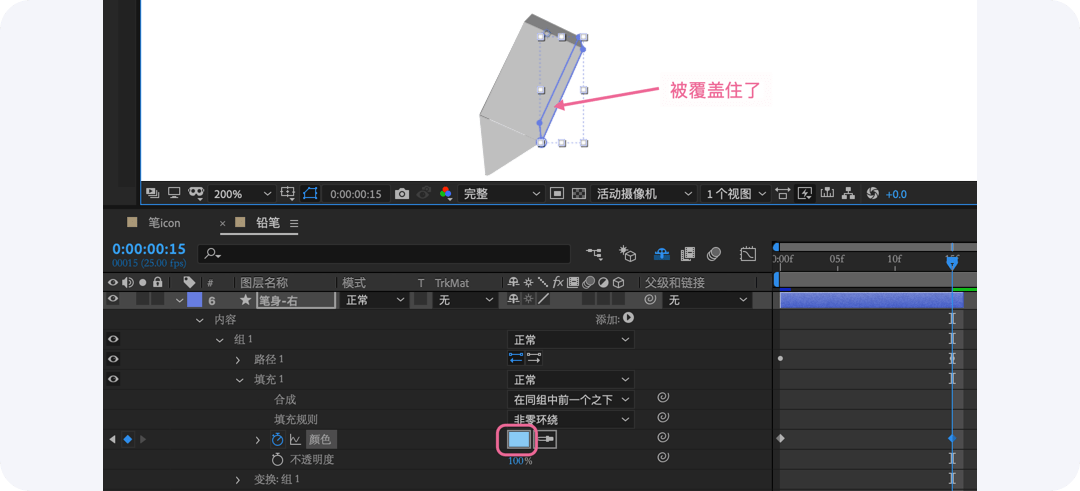
20 在15帧处,填充一个稍深一些的蓝

以此类推,其它的面也是这样换一下颜色
接下来,检查一下铅笔的面与面之间变换时有没有缝隙,把细节调整一下。
若是需要圆角的地方,就用“钢笔工具”添加锚点,再用“转换点工具”,转换为可拖拽圆角的手柄,操作和ps的是一样的,如下图所示

下面来做铅笔的小阴影,如下图

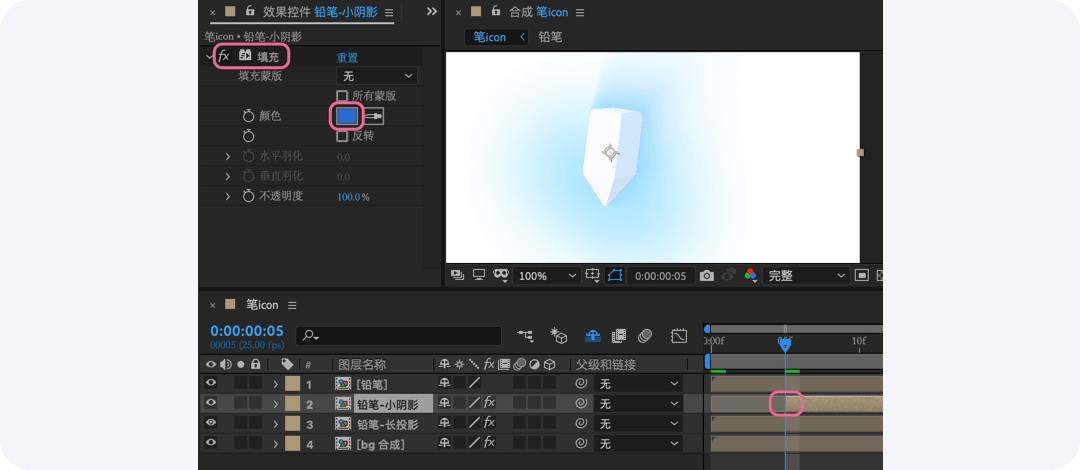
21 复制[铅笔]图层,并改名为[铅笔-小阴影] → 搜索并添加效果“填充”,填充一个深蓝色 → 时间轴第5帧之前的截断(因为不是从一开始就有阴影)

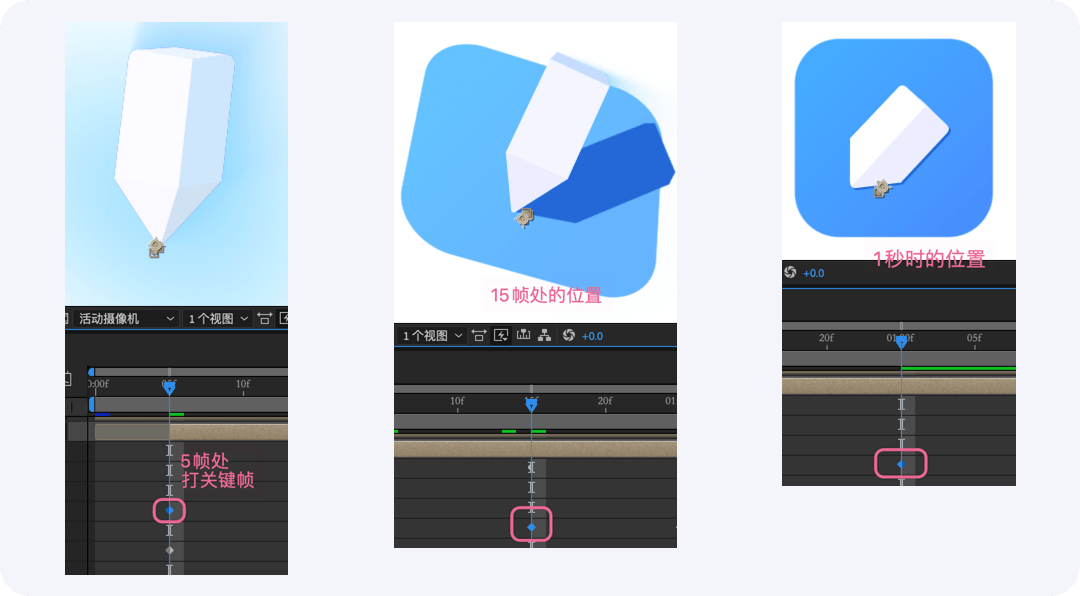
22 锚点放在笔尖处 → 打上“旋转”的关键帧

23 在15帧处,“旋转”数值为43(可根据自己的需求自定义数值) → 在1秒处,“旋转”为0

24 在5帧处,打上“位置”关键帧 → 15帧处,调整“位置”数值,使阴影的笔尖对齐于铅笔笔尖下 → 在1秒处,再调数值,使其变成阴影的样子

25 5帧处,打上“缩放”关键帧,并改数值为0 → 在1秒处,数值为96

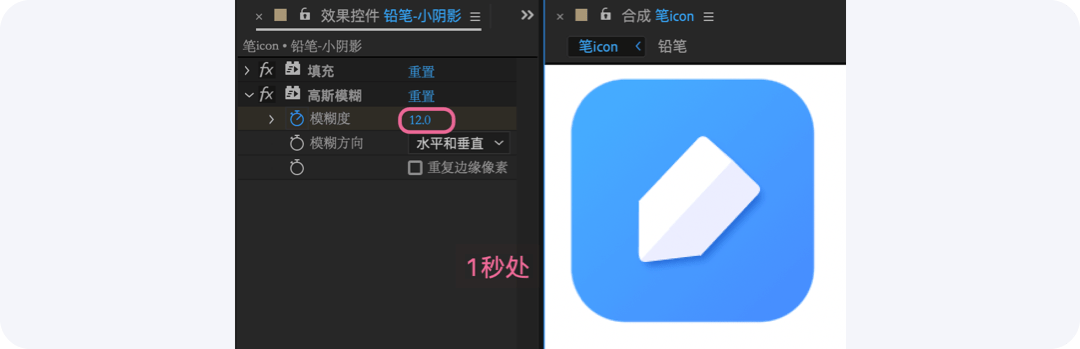
26 搜索并添加效果“高斯模糊” → 15帧处,打上“模糊度”关键帧,并改数值为49(数值不是固定的)→ 1秒处,“模糊度”为12


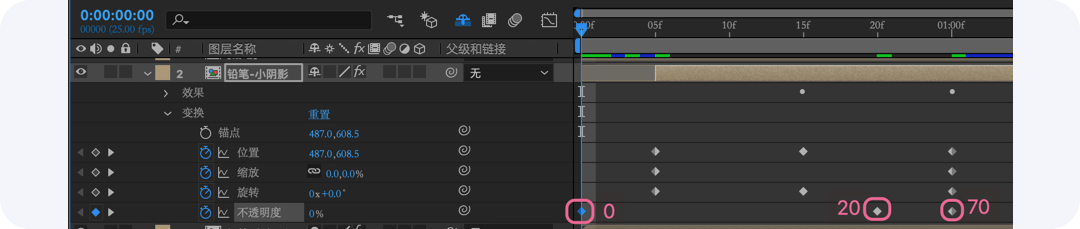
27 0帧处,打上“不透明度”关键帧,数值为0 → 20帧处,数值为20 → 1秒处,数值为70(阴影初期是很浅的,后面慢慢加深,数值不是绝对的,根据自己的实际颜色和需求去调)

到这里就完成啦~~

欢迎关注作者的微信公众号:「动效空间」

想要来 优优自学团 和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 1 条