源文件与插件获取:3D旋转Tabbar动效
交作业:#优设每日作业#
文章编辑:似乎似
本期视频教你制作 Q弹可爱的 3D 旋转 Tabbar 动效,一起来看看吧~

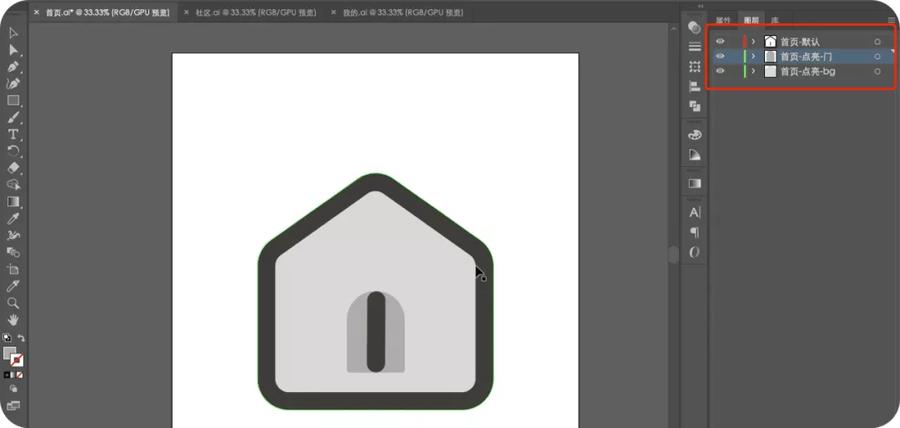
以首页 icon 为例,首先在 AI 里画好 icon ,每个需要做动画的图层,都单独分组 ,最后保存为 ai 的格式。

打开 AE → 双击左侧空白区域 → 导入首页 icon → 选择“所有可接受的文件” → 导入为“合成-保持图层大小”。

双击“首页” → 它的内容图层,会出现在左下角的区域里。

打开“合成设置”(Ctrl+K)→ 持续时间3秒 → 背景颜色白色。

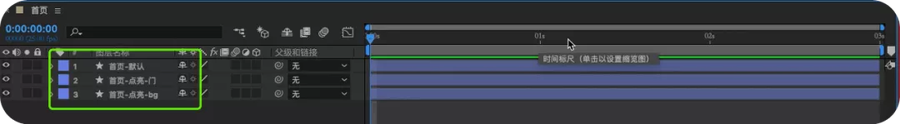
选中所有的图层 → 右击 → 创建 → 从矢量图层创建形状(这样就可以直接在 AE 里编辑颜色)

把原始 ai 文件删掉 → 整理一下命名(重命名快捷键:Enter)

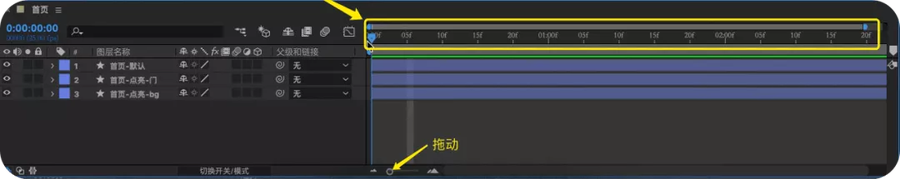
往右拖动下面的小圆点 → 使时间区域变成以帧/F为单位(方便看到具体的帧数)

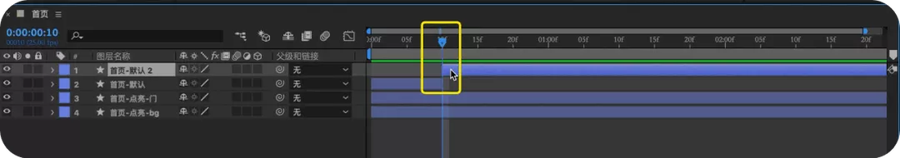
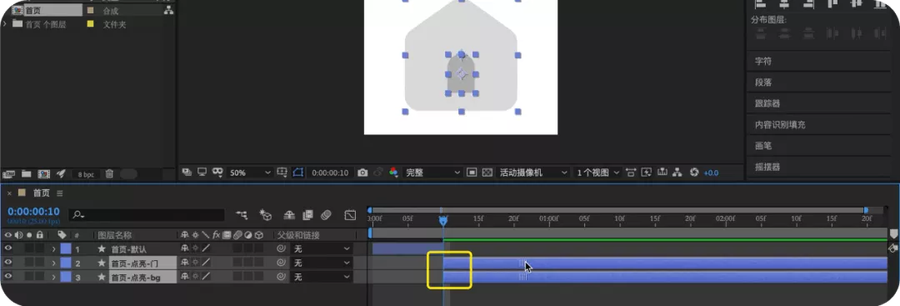
选中默认 icon 图层 → 把蓝色时间线放在第十帧处 → Ctrl+Shift+D,截断 → 把后半段删掉(让 icon 在第十帧之前是默认的黑色,十帧之后开始运动)

选中“首页 -- 点亮”两个图层 → 把时间条拖到第十帧处。

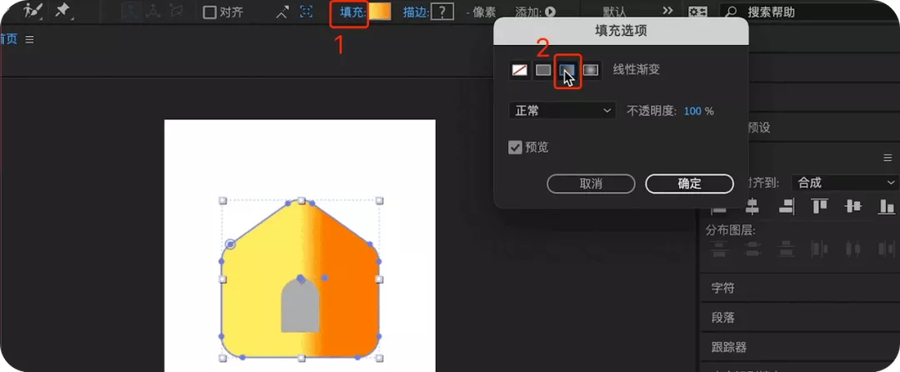
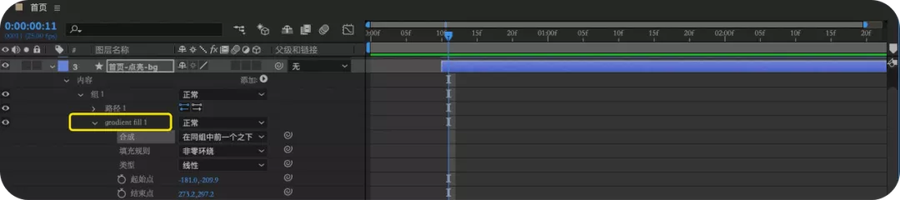
选中“首页 -- 点亮 -- bg” → 点击「填充」 → 选择“线性渐变”(给 icon 上颜色)

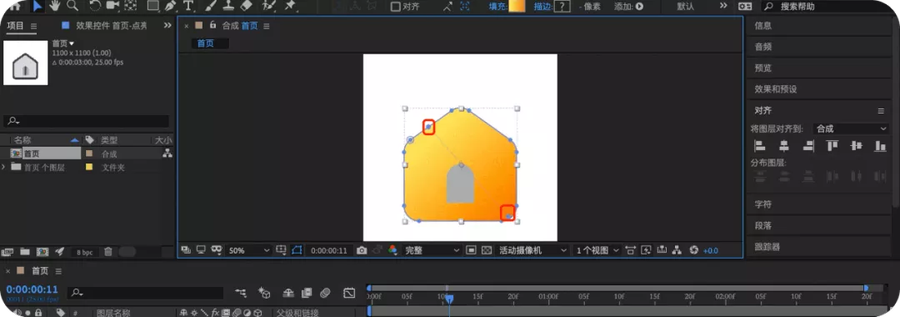
拖动 icon 上的两个小圆点 → 调整为合适的渐变角度。

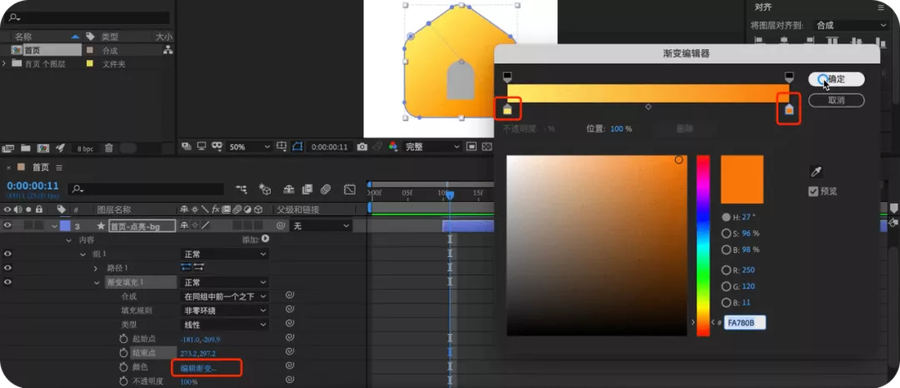
点击“编辑渐变”修改颜色(#fdeb68——#fa780b)

“渐变填充1”图层文字改为英文“gradient fill 1”(是中文的话,最后导不出渐变效果)

点击「填充」旁的色块 → 给“首页 -- 点亮 -- 门”上色(#ffde7e)

选中“首页 -- 点亮 -- bg” → 点选上“3d 图层”标志。

选中「锚点工具」 → 把 icon 锚点拖至底部(因为要以 icon 底部为原点做弹动效果)

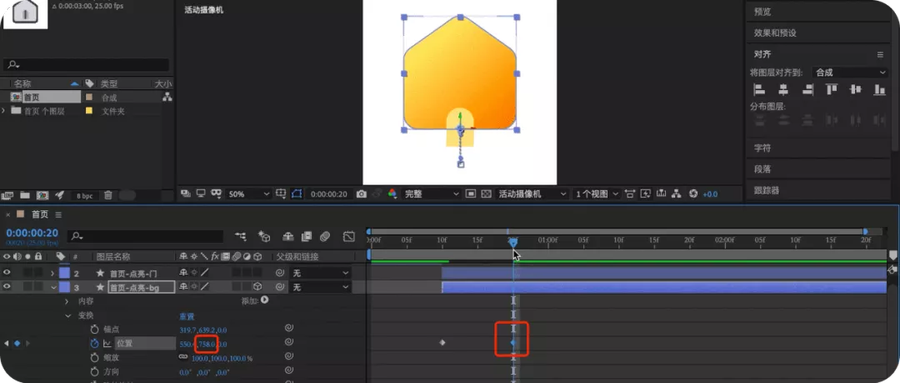
展开“变换” → 时间线放在第十帧处 → 点击一下“位置”前面的码表,打上第一个关键帧。

时间线放在20帧处 → “位置”中间的数值减去200(使 icon 向上移动200)

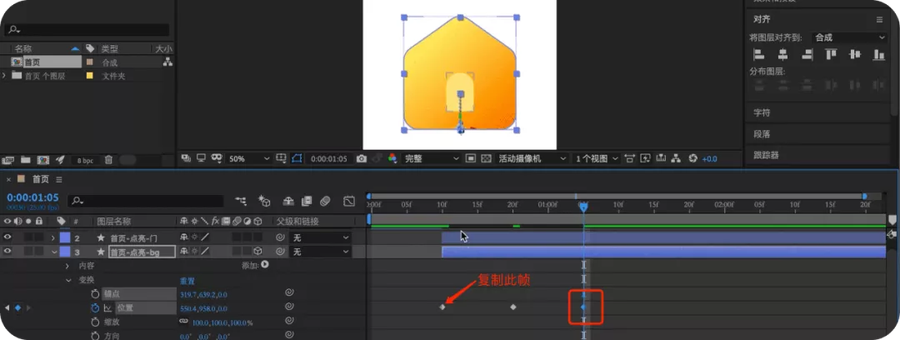
时间线再往后20帧 → 把第一个关键帧(初始位置)复制过来(Ctrl+C、Ctrl+V)

时间线放在第10帧处 → 点击“Y轴旋转”码表,打上第一帧。

时间线放在“位置”的第三帧对应处 → 把“Y轴旋转”的第一个数值改为1,打上第二帧(让 icon 旋转一圈)

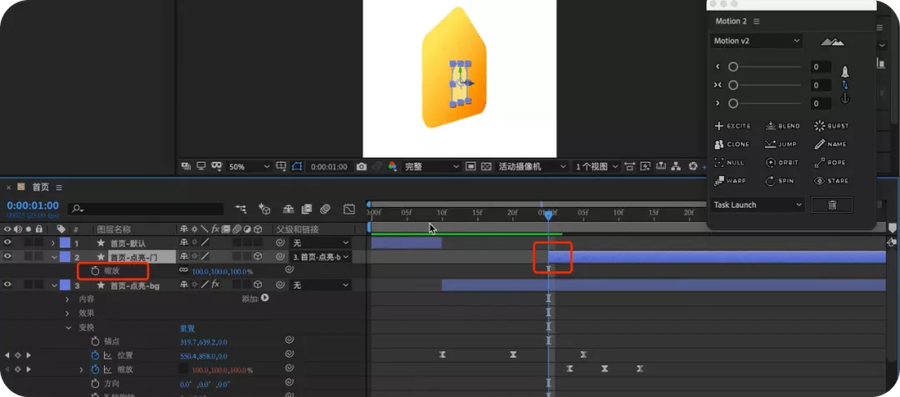
点击“缩放”码表打上缩放第一帧(给 icon 做弹动)

时间线往后五帧 → 把“缩放”的“约束比例”点掉 → 改数值为“110-80-100%”(使 icon 下落后进行弹动)

时间线再往后五帧 → 把“缩放”第一帧复制过来(Ctrl+C、Ctrl+V)

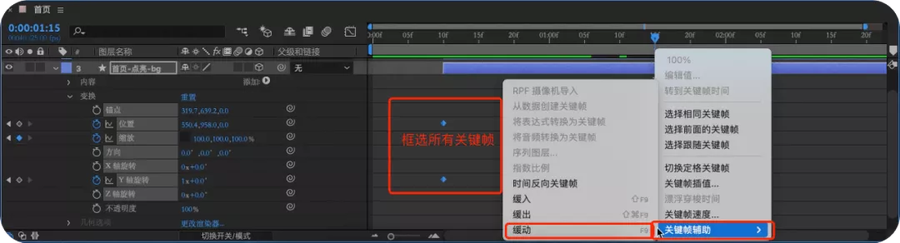
框选操作过的所有关键帧 → 右击 → 关键帧辅助 → 缓动(让运动更流畅)

选中“缩放”三个关键帧 → 往前面移动两帧(使“缩放”运动衔接的更顺畅)

此步需要一个小插件“Motion2”做弹动,在公众号回复关键词“Motion2”就可以获取到,此插件做弹动比较方便,安装也不麻烦的~但也不是必须。若不想安装,可在“缩放”手动k帧,若不太会操作请移步此视频 [AE教程] 超级简单的TabBar动效 从8分20秒开始看哦~
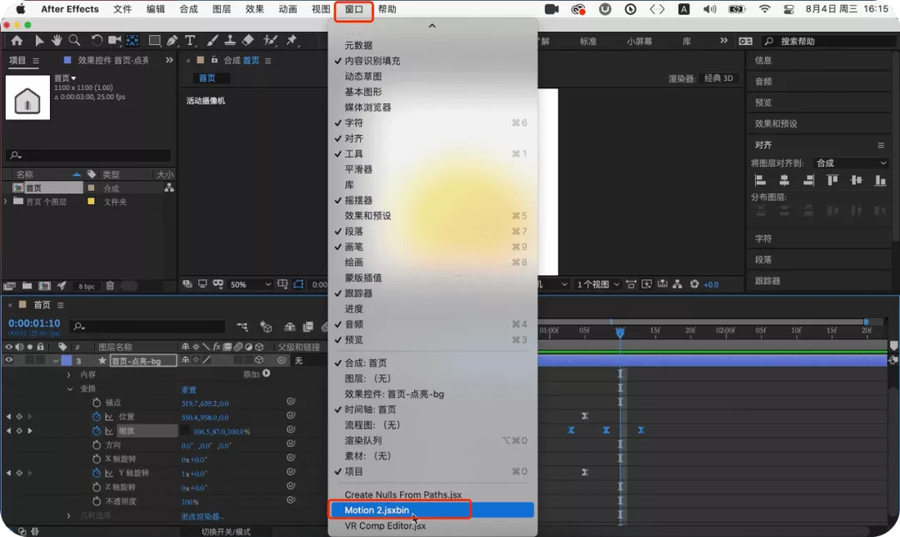
点开「窗口」 → 点“Motion2”

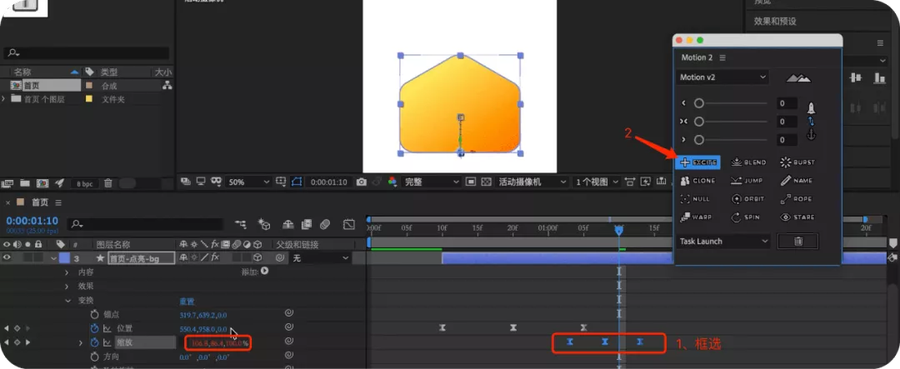
选中“缩放”的三个关键帧 → 点击“EXCITE/弹性”(“缩放”数值变成红色,就意味着加上了弹性效果)

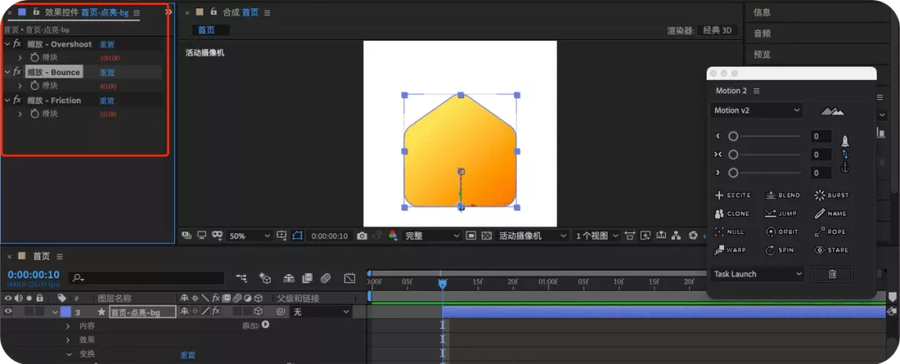
点开“效果控件”的三个数值(根据具体情况修改数值)→ Overshoot 代表幅度,数值越大,弹动效果越明显 → Bounce 代表频率,数值越高,弹动的频率越高 → Friction 是摩擦,数值越小,弹动效果越明显。

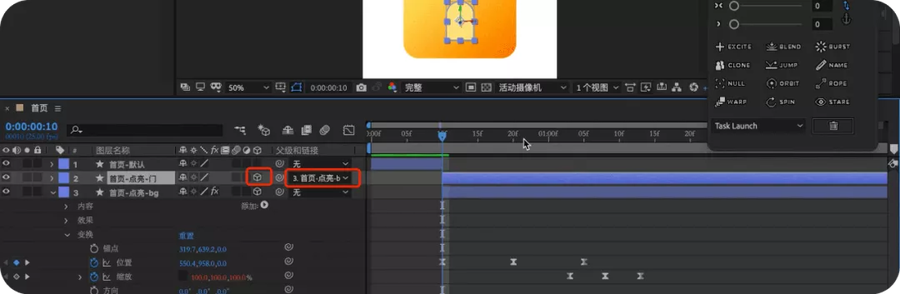
选中“首页 -- 点亮 -- 门” → “父级和链接”表单选择“首页 -- 点亮 -- bg”(使小门跟着“点亮 -- bg”的运动而运动)→ 勾选上3d图层(注意:选“父级和链接”时,蓝色时间线放在“点亮 -- bg”时间条初始位置,不要放在运动过程中,否则小门会错位)

时间线放在1秒处(“首页 -- 点亮 -- bg ”下落的过程中)→ 把“点亮--门”的时间条拖到此处 → 调出“缩放”属性(快捷键S)

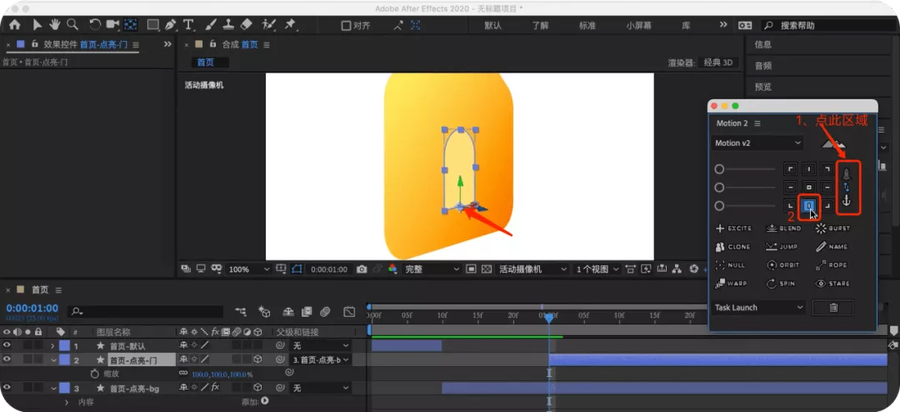
点击“Motion2”右侧小飞机区域,切换为锚点对齐工具 → 点下方中间按钮,使“小门”锚点位于下方(不装插件的同学,选择“锚点工具”,把锚点手动拖至“小门”下方)

点击“缩放”码表打上第一帧,数值为0。

时间线往后五帧 → 数值改为130(让门先放大,再缩小)

时间线往后五帧 → 数值改为100 → 框选三个关键帧,添加“缓动”。

到这里,就已经完成了,其它两个 icon 操作也是一模一样的,源文件里也都有。
注:做其它两icon时,“渐变填充”也要改为英文,且不能和首页 icon 的“gradient fill 1”名字一样。可以用编号“gradient fill 2”、“gradient fill 3”区分开,因为同样的名字导出来是同样的渐变颜色 icon 形状不一样,渐变角度多少会有差异,区分一下好一些。

想要来 优优自学团 和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 13 条