教程作者主页:动效空间(授权转载)
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
大家好我是小雪,今天来做这个底部导航的小动效,大概分为两步,第一步是蓝色的形状覆盖描边,第二步是辅助图形的运动。

01. 在AI里画icon并分好组 → 存为ai格式

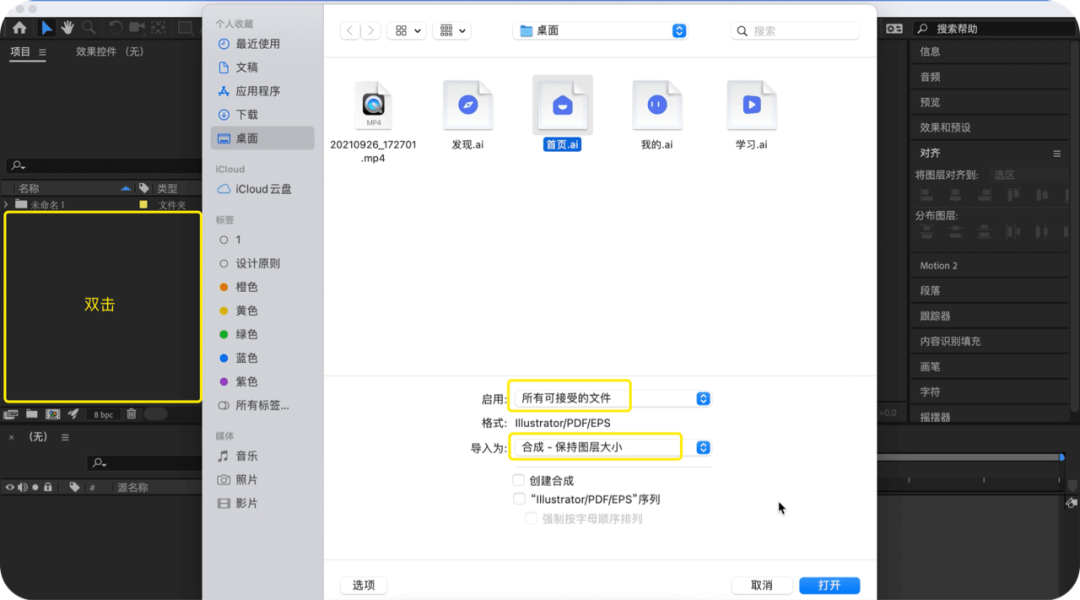
02. 打开ae → 双击左侧空白区域,导入首页icon → 导入为“合成-保持图层大小”

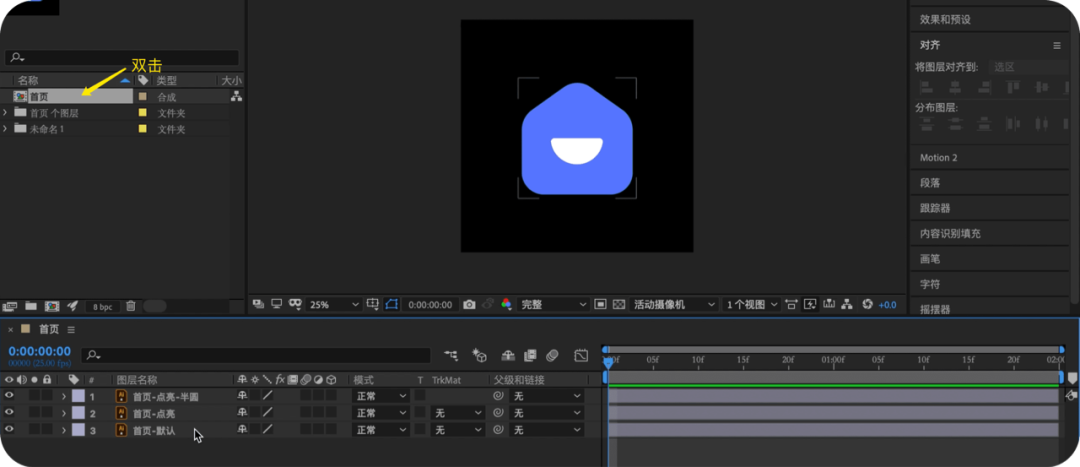
03. 双击“首页”预合成(展开它的内容图层)

04. 打开合成设置(Ctrl+K) → 修改背景颜色和各参数

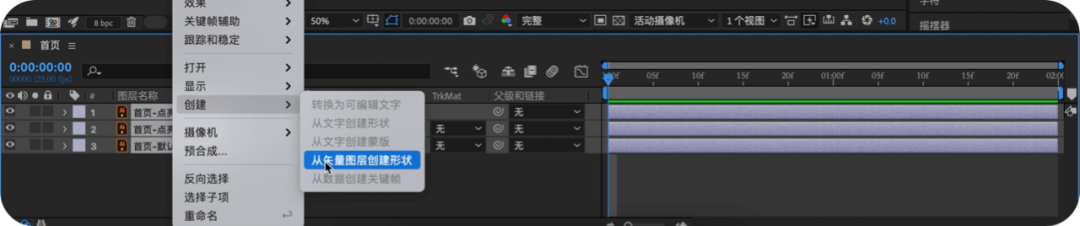
05. 选中三个图层 → 右击 → 创建 → 从矢量图层创建形状

06. 把原始ai文件删掉 → 重新命名(重命名快捷键:Enter)

01. 把[点亮-半圆]和[点亮]图层往后拖至第5帧处

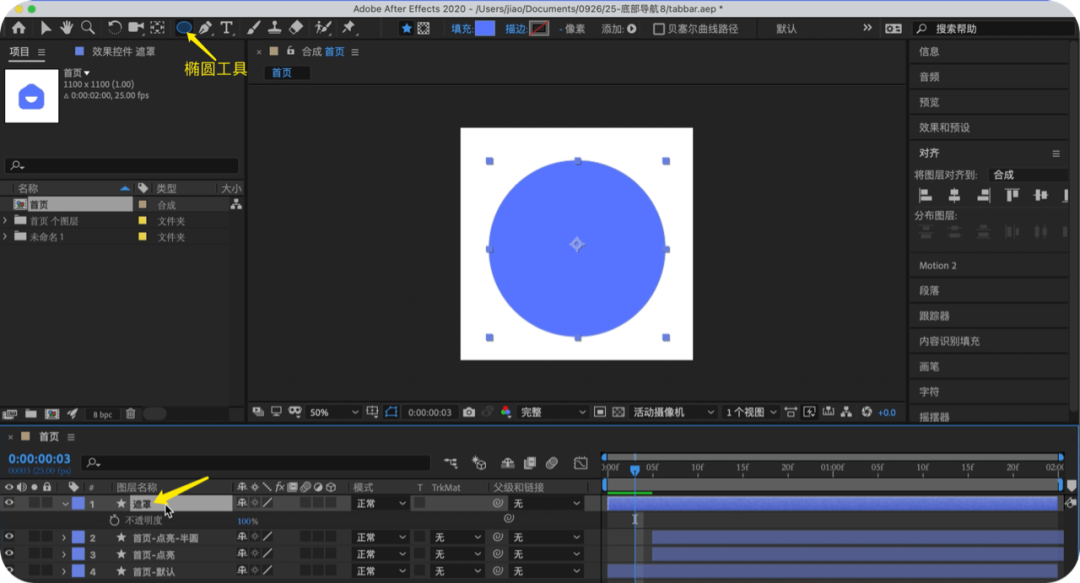
02. 点击空白区域,不选中任何图层 → 选中椭圆工具 → 按着Ctrl+Shift等比画一个能覆盖icon的圆 → 改名为“遮罩”

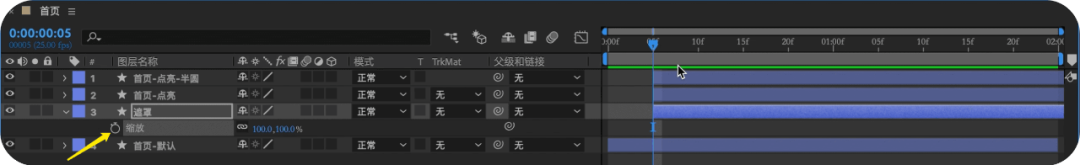
03. 放在[点亮]图层下面 → 时间条拖到第5帧

04. 选中“锚点工具”,勾选上“对齐” → 把锚点拖至左下角

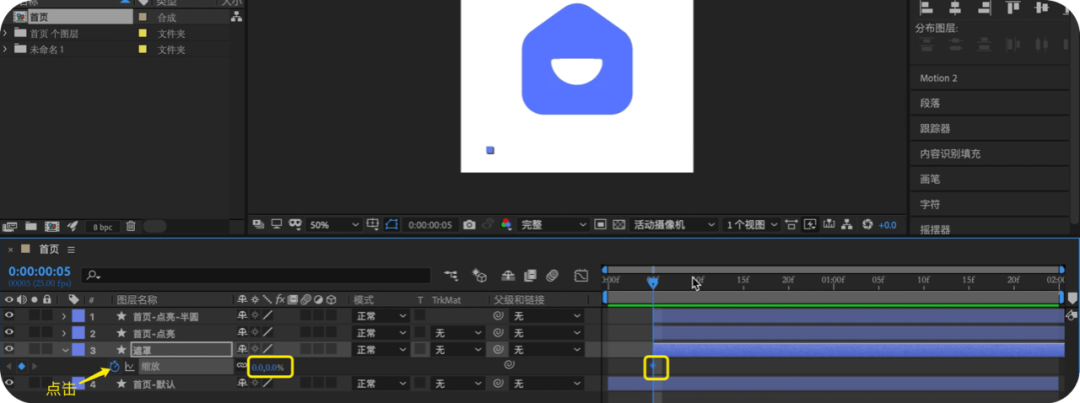
05. 按快捷键S,调出缩放属性

06. 时间线放在第5帧处 → 点击“缩放”前的码表,打一个关键帧 → 把数值改为0

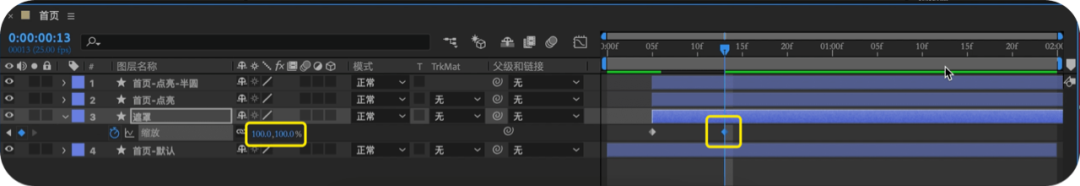
07. 时间线往后8帧 → 把“缩放”改为100,打上第二个关键帧

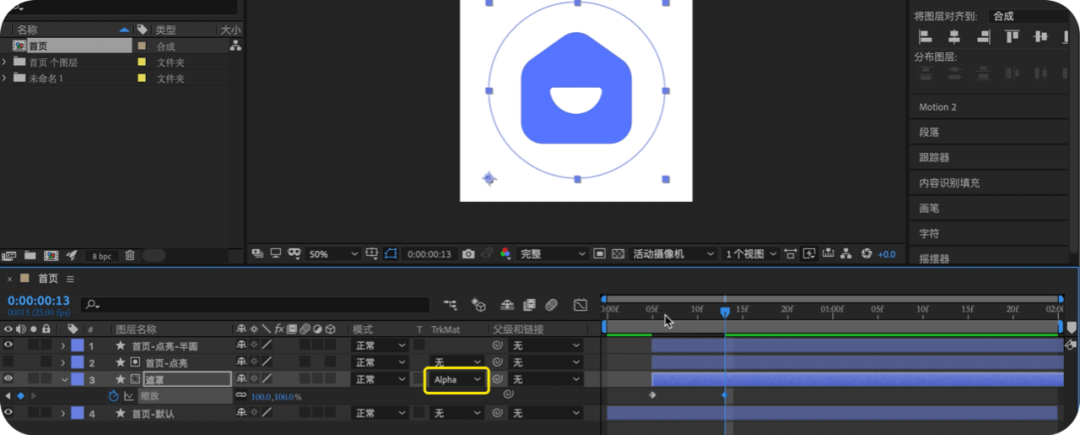
08. 选上“Alpha遮罩”首页-点亮””(把遮罩嵌到点亮图层里)

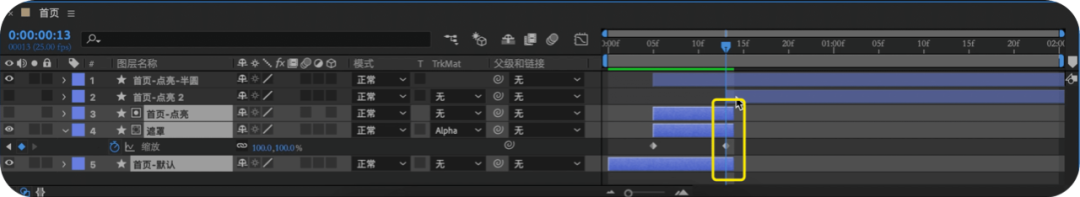
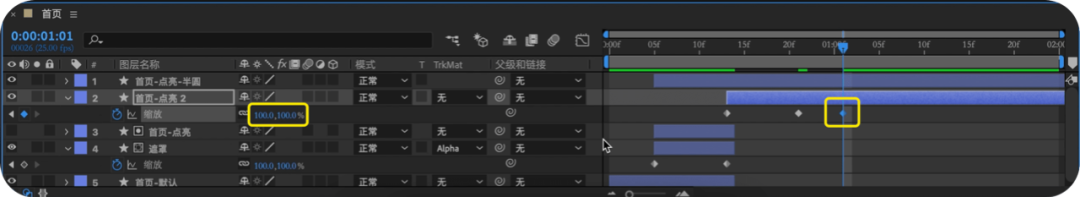
09. 复制[首页-点亮]图层(Ctrl+D)→ 时间条挪至和[遮罩]图层第二个关键帧对应处

10. 选中[点亮]、[遮罩]、[默认]图层 → 按alt+]键截断

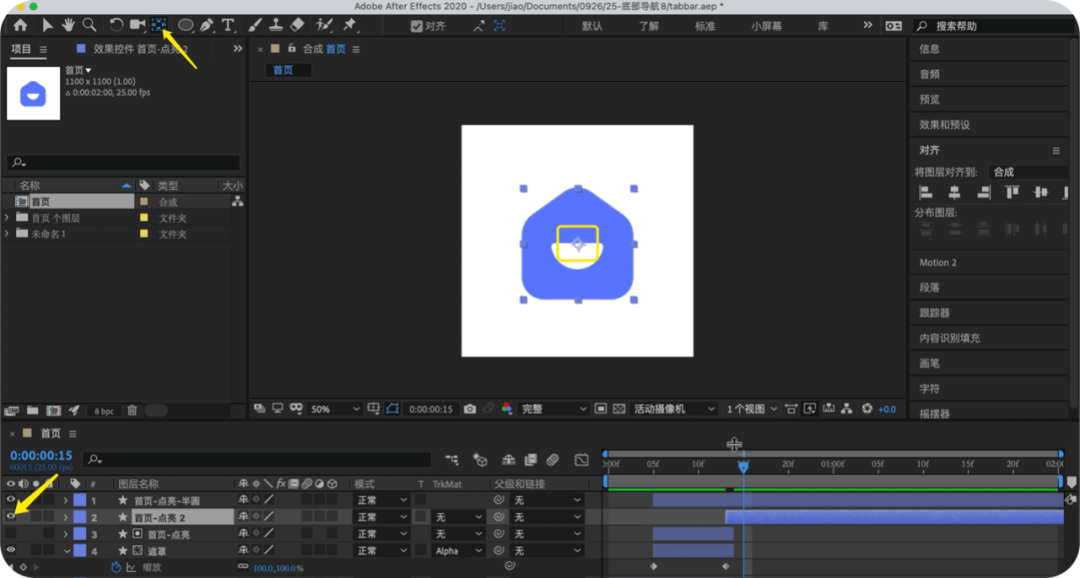
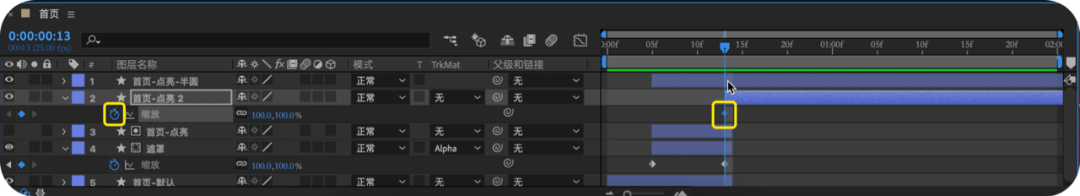
11. 选中[首页-点亮2] → 点开眼睛 → 按着Ctrl键,双击锚点工具(使锚点在icon正中间)

12. 按快捷键S,调出缩放属性 → 点击缩放码表,打一个关键帧

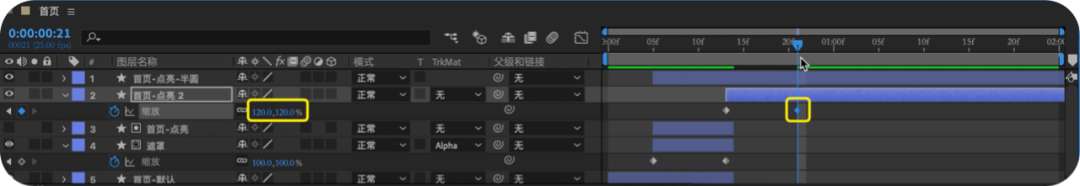
13. 时间线往后8帧 → “缩放”改为120(让icon放大弹动一下)

14. 时间线往后5帧 → “缩放”改为100

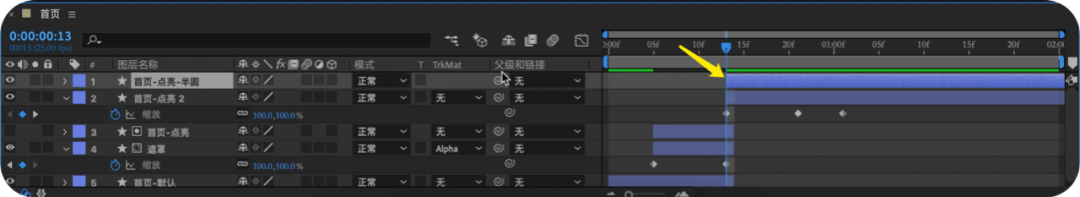
01. 选中[半圆]图层 → 时间条拖至与[点亮2]对齐

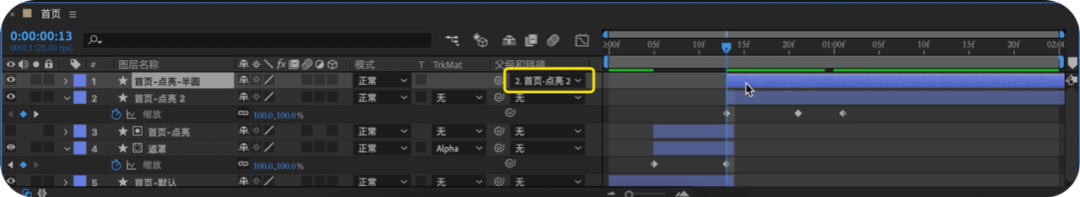
02. 时间线放在[半圆]的时间条初始处 → “父级和链接”选项,选中“首页-点亮2”(让[半圆]随着[点亮2]的运动而运动)

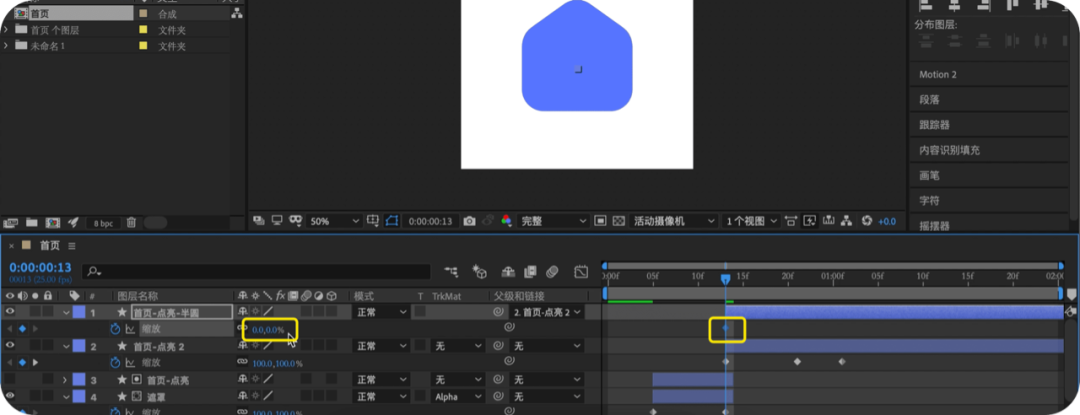
03. 快捷键S,调出缩放,打上一个关键帧,数值改为0

04. 时间线往后5帧 → “缩放”改为100

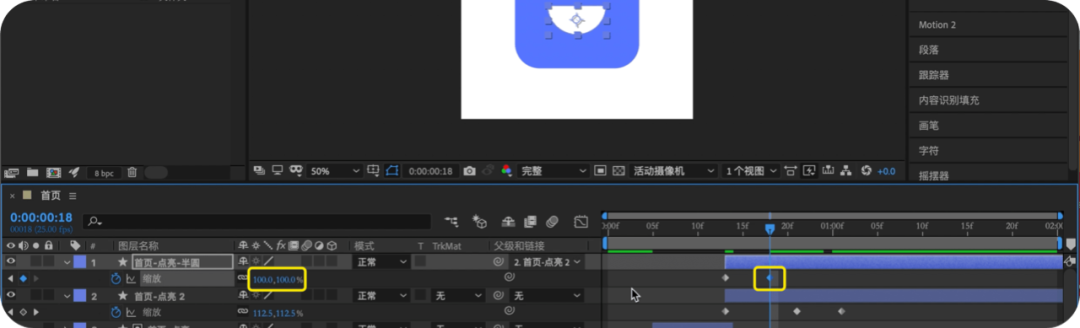
05. 时间线往前2帧 → 快捷键R,调出旋转,打一个关键帧

06. 按快捷键U,调出所有操作过的关键帧(方便看到)

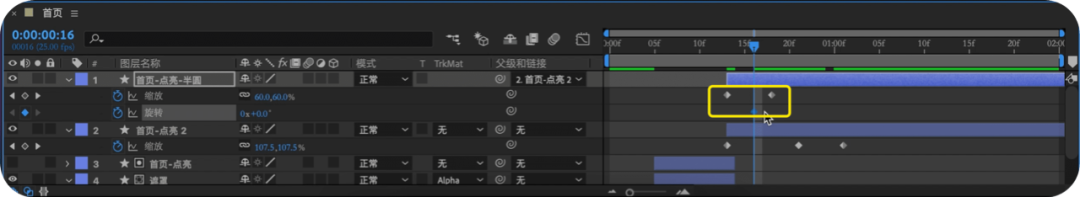
07. 时间线往后6帧 → “旋转”30度

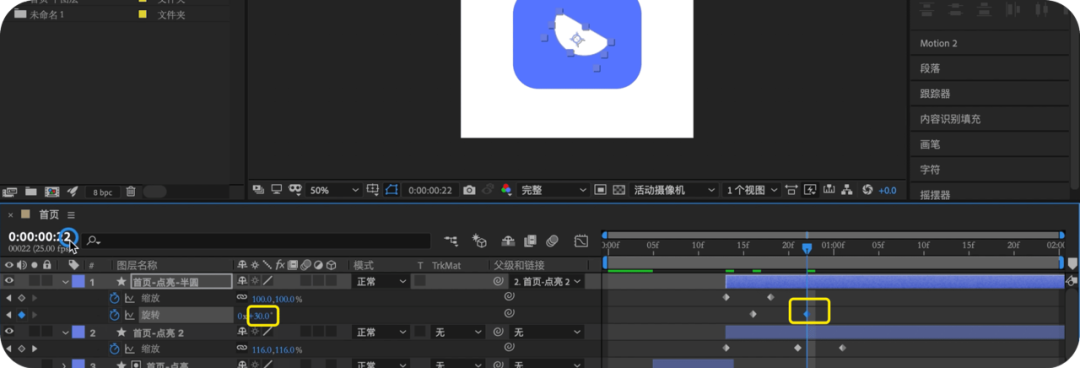
08. 时间线往后6帧 → “旋转”-30度(反方向旋转一下)

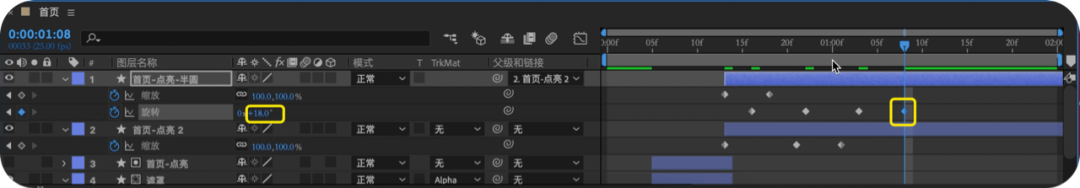
09. 时间线往后5帧 → “旋转”18度

10. 时间线往后5帧 → “旋转”为0

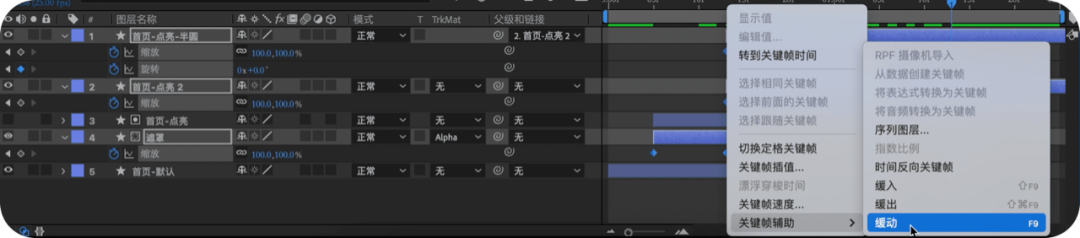
11. 框选中所有关键帧 → 右击 → 关键帧辅助 → 缓动(让运动更加流畅自然)

首页icon动画到这里就做完了,“发现”和“学习”icon,步骤跟首页一样,源文件里也都有~
下面来说一下“我的”icon两个眼睛的动画
这里直接从眼睛的动画开始~
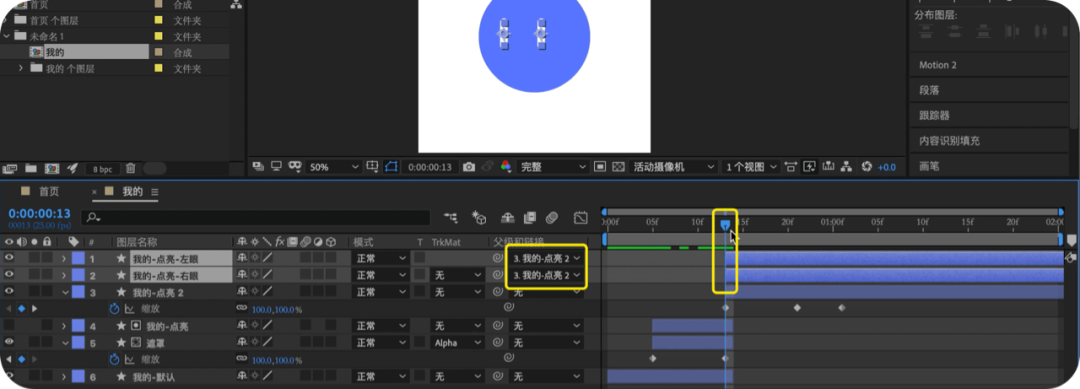
01. 时间线放在[眼睛]时间条初始处 → 选中两个眼睛图层 → 父级和链接下的选项,选中[我的-点亮2](随着点亮2图层的运动而运动)

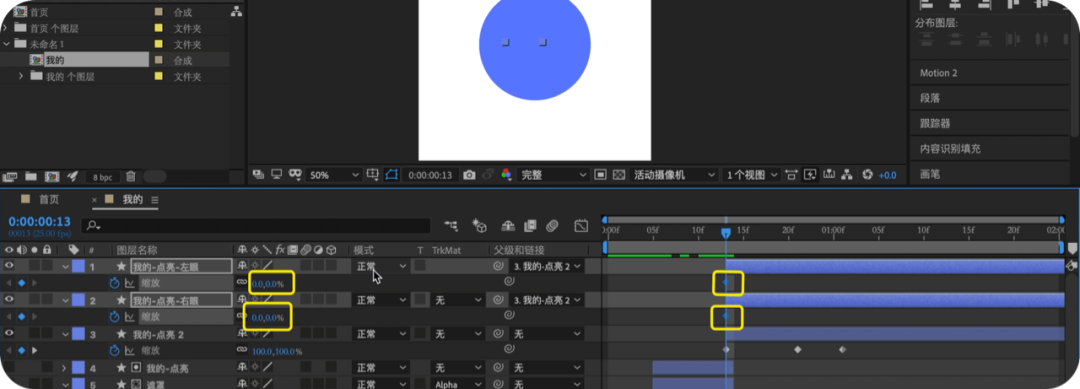
02. 快捷键S,调出缩放 → 点击码表,打一个关键帧 → 把缩放改为0

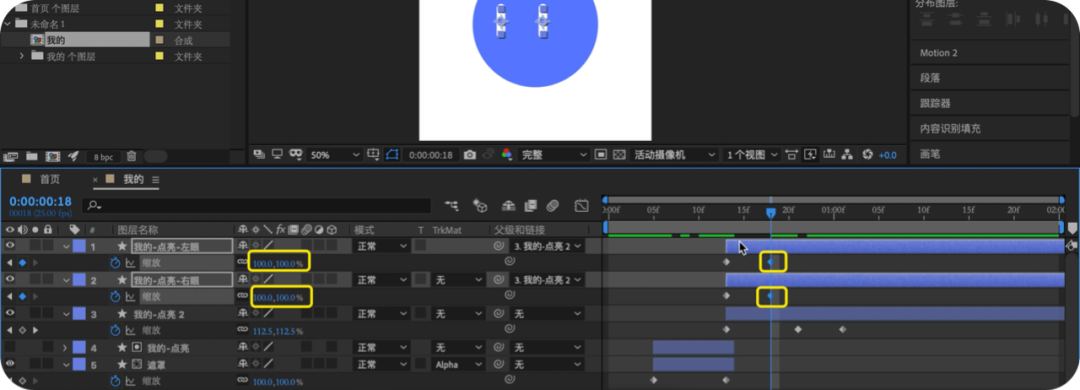
03. 时间线往后5帧 → “缩放”改为100

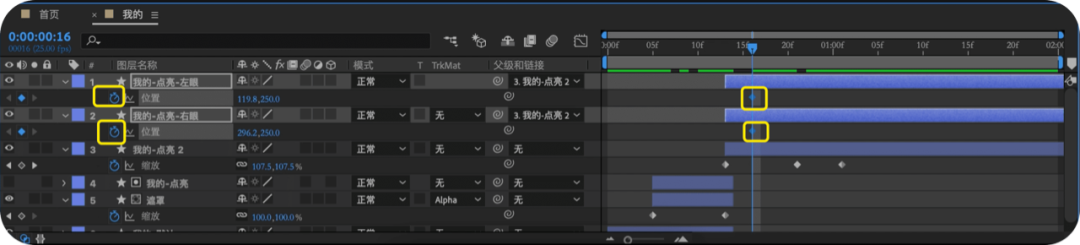
04. 时间线往前2帧 → 按快捷键P,调出位置属性 → 点击码表打一个关键帧

05. Ctrl+R,调出标尺 → 选中[点亮] → 拉一条参考线在中间

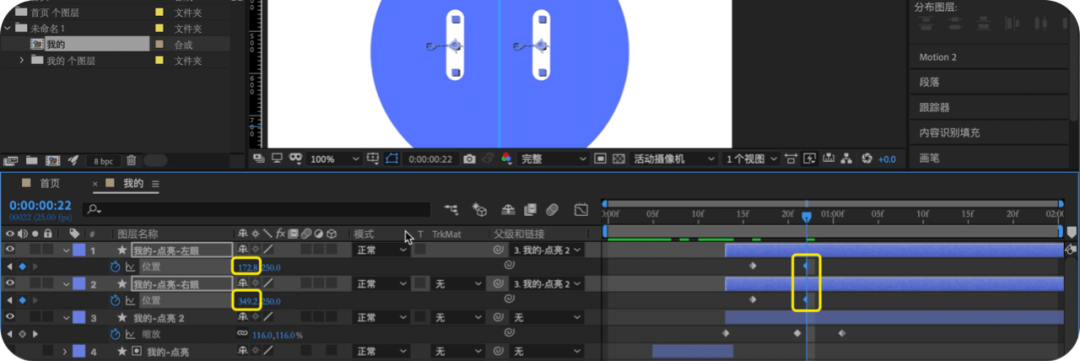
06. 时间线后移6帧 → 选中[左眼]和[右眼]的“位置” → 拖着X轴数值右移,让两个眼睛位于中间

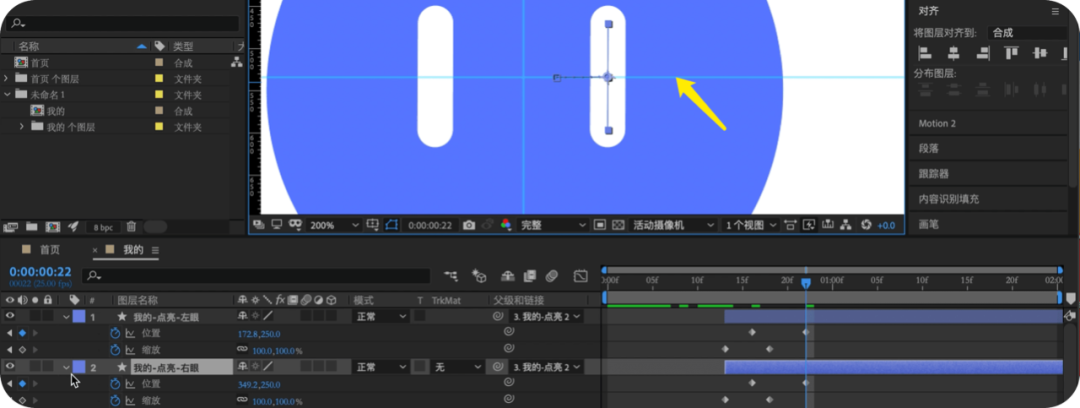
07. 选中[右眼] → 拉一条参考线在它中间

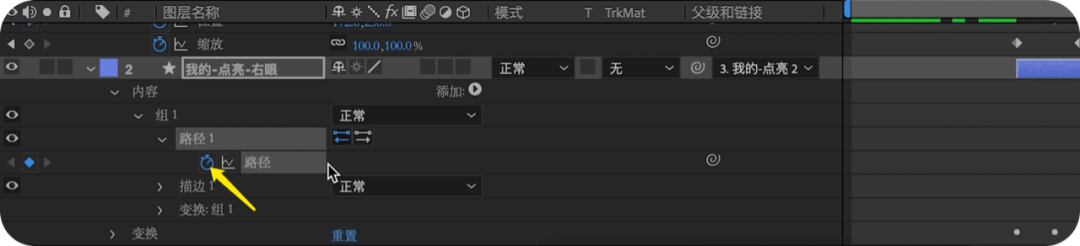
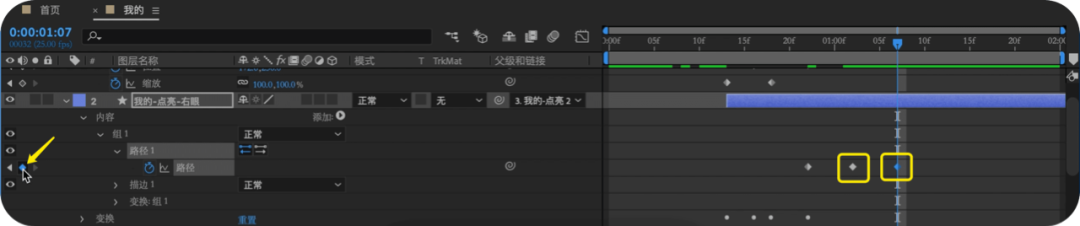
08. 选中“内容”下面的“路径1” → 选中“添加锚点”工具 → 在正中间加一锚点

09. 点击路径前的码表,打一关键帧

10. 时间线往后5帧 → 点击前面小菱形,打第二个关键帧 → 再往后5帧 → 点击菱形,打第三个关键帧

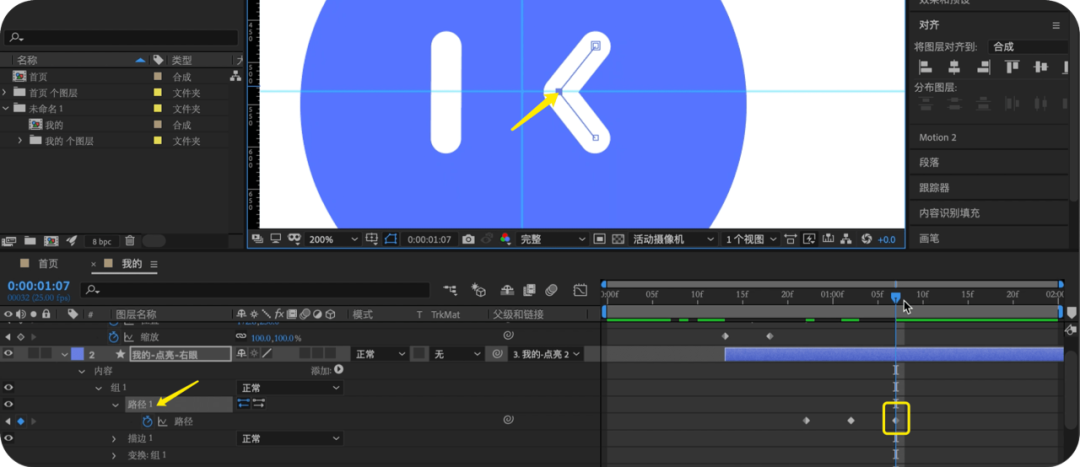
11. 在第三个关键帧处 → 选中“路径1” → 框选中间的锚点,往左边移动

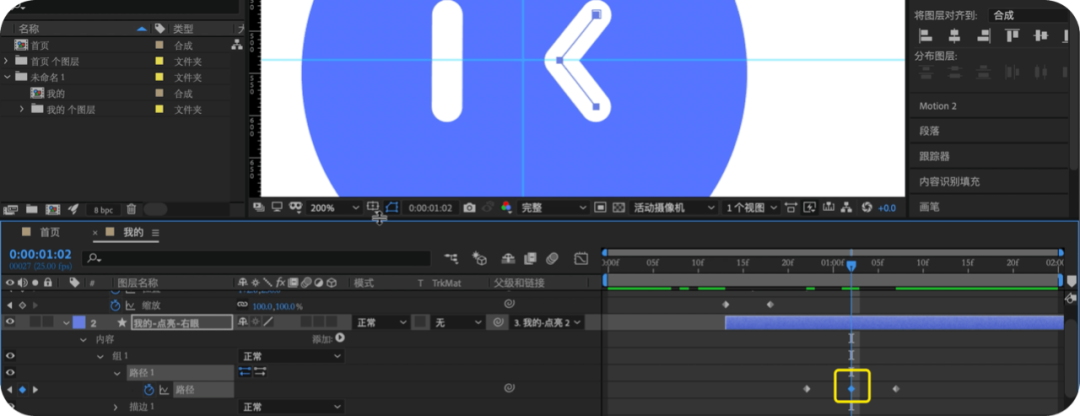
12. 时间线放在第二帧处 → 把第三个关键帧复制过来(Ctrl+C,Ctrl+V)

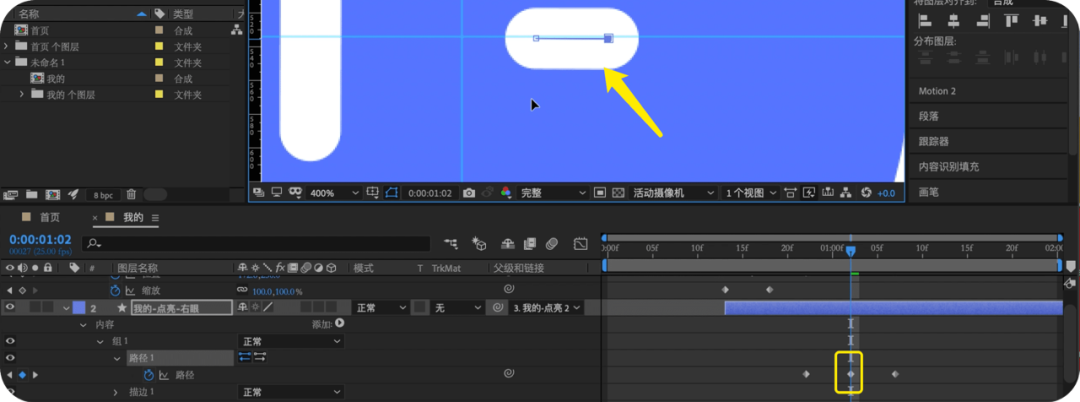
13. 选中上锚点下移 → 选中下锚点上移,使汇聚到中间成一条线

14. 快捷键U,展开所有关键帧 → 全部框选 → 右击,关键帧辅助,缓动
到这里就完成啦~

想要来 优优自学团 和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 4 条