交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
文章编辑:@十豆
欢迎来到涛哥UI设计,这个系列教程我会带着大家学习如何在 Figma 中实现组件化设计。
通过第 3 节课的学习,你将掌握组件与组件变体的创建。
详细操作请看文章开头的视频教程演示。
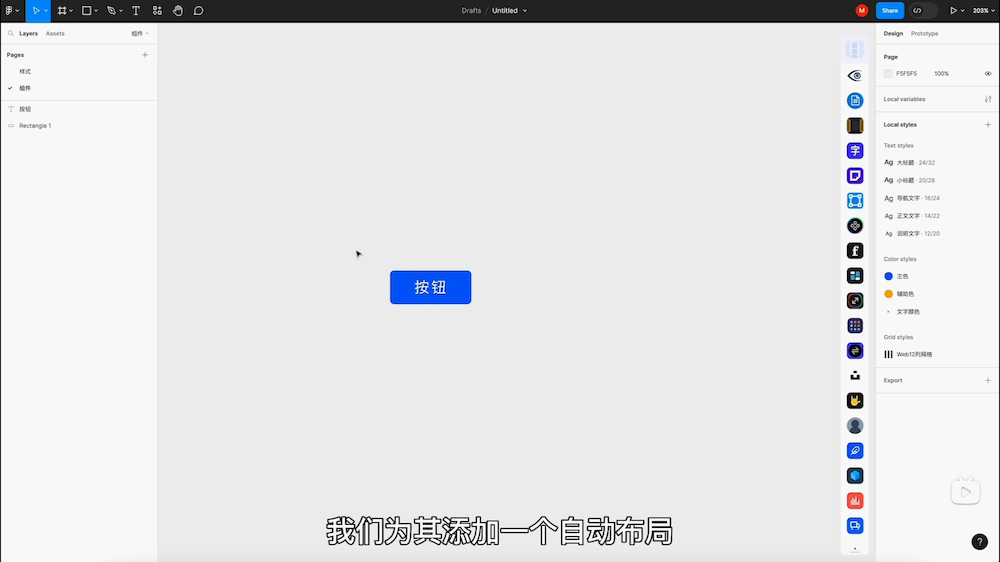
- 在样式页面新建组件页面,创建示例按钮组件。
- 右键点击元素选择“Create component”生成组件。
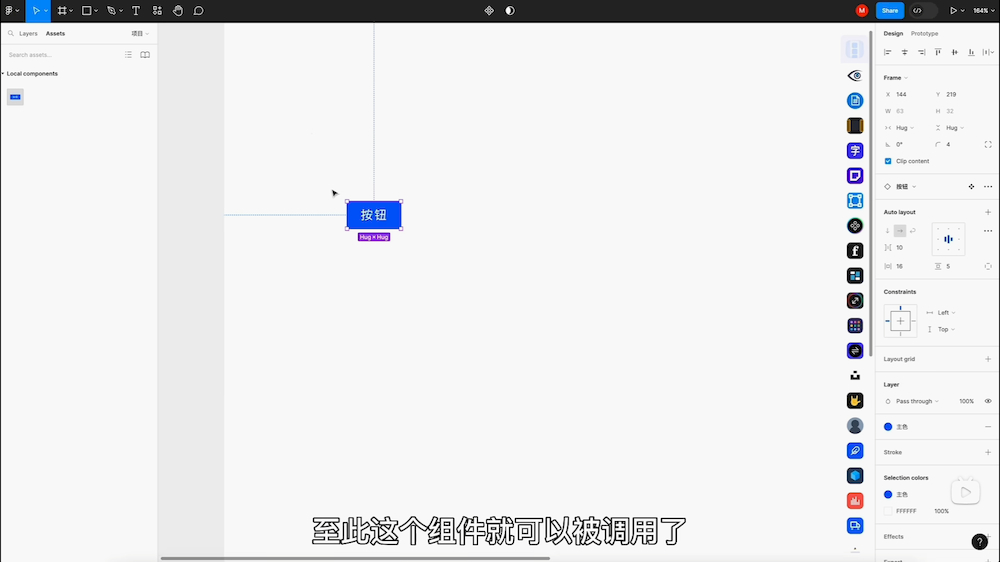
- 在项目页面使用生成的组件。


- 拖入画板的组件为子组件,可独立修改。
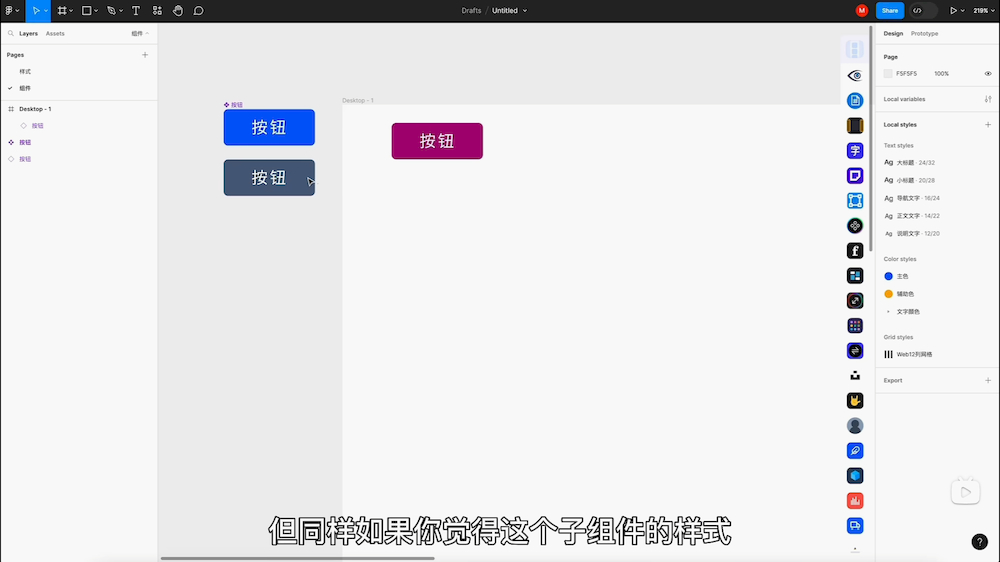
- 原组件为主组件,主组件改动会影响子组件。
- 子组件改动不影响主组件,可通过“Push to main component”传给主组件。

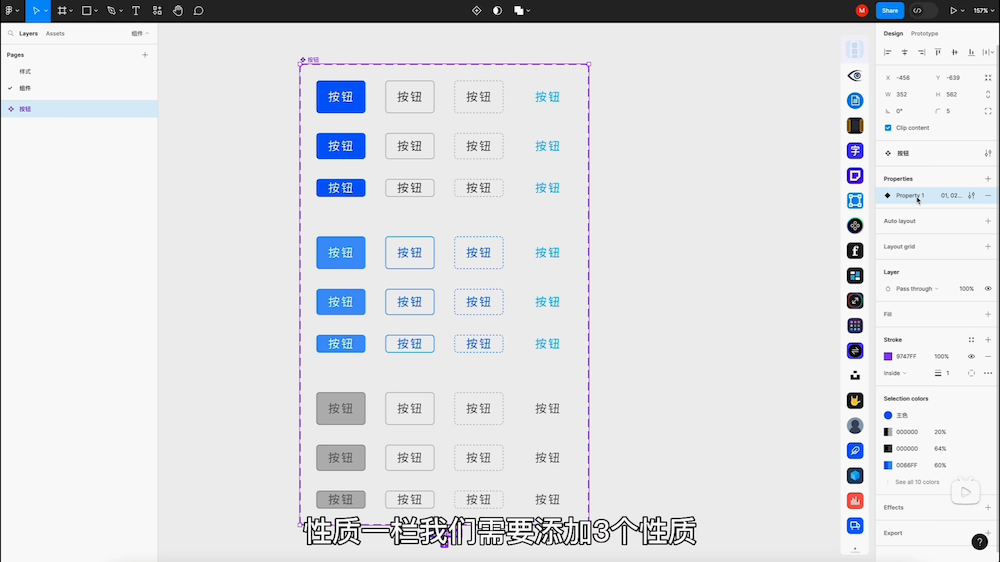
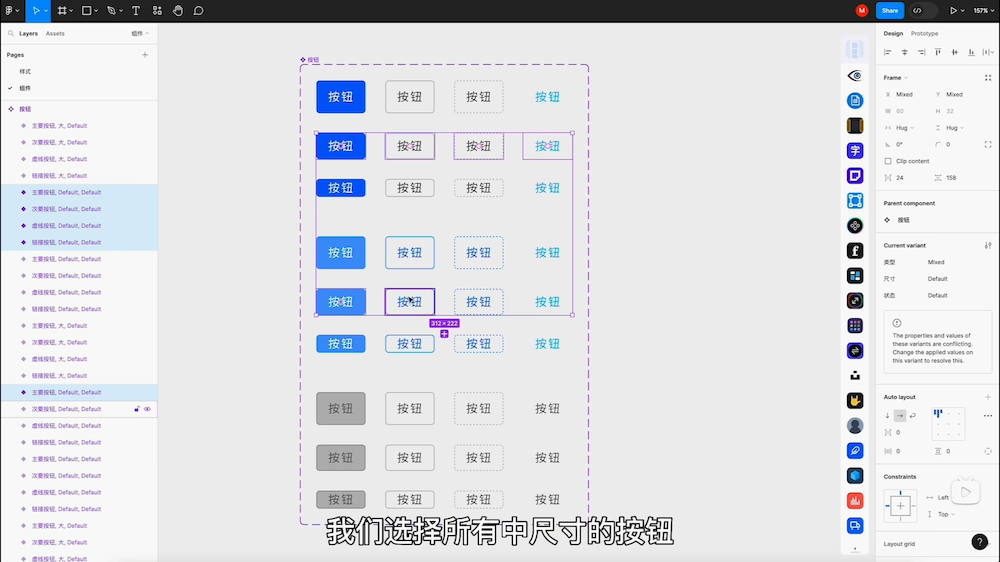
- 框选多个子组件,如按钮的类型、尺寸和状态变体。
- 点击“Create variants”生成组件变体。
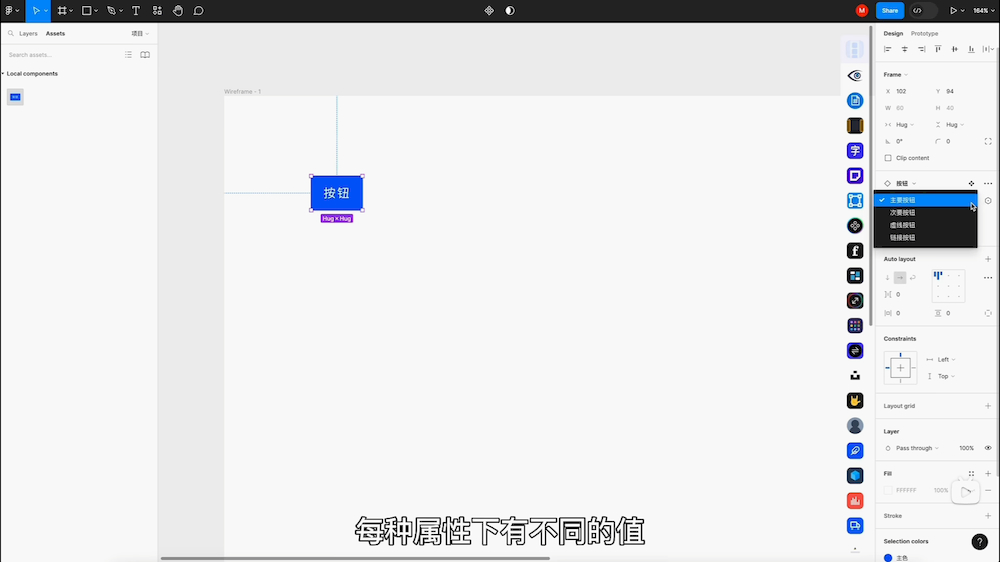
- 为变体添加维度属性,如按钮的类型、尺寸和状态。
- 在每个维度内分类命名元素,构成变体选项。
- 在项目中可通过变体属性进行切换。




学完这篇教程的人还在学…
1赞 收藏 4
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。
复制本文链接








发表评论 快来秀出你的观点