教程作者:@涛哥UI设计(授权转载)
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
文章编辑:@十豆
欢迎来到涛哥UI设计,这个系列教程我会带着大家学习如何在 Figma 中实现组件化设计。
我要先问大家一个问题,你是否遇到过这样的场景:接到一个新的项目,其中一部分元素和你之前做过的一个项目是极为相似的。此时你是要重新费时费力的再画一遍,还是想把之前那些元素一个个的粘贴过来?
其实我们是可以通过调用组件来解决这一问题的。
详细操作请看文章开头的视频教程演示。
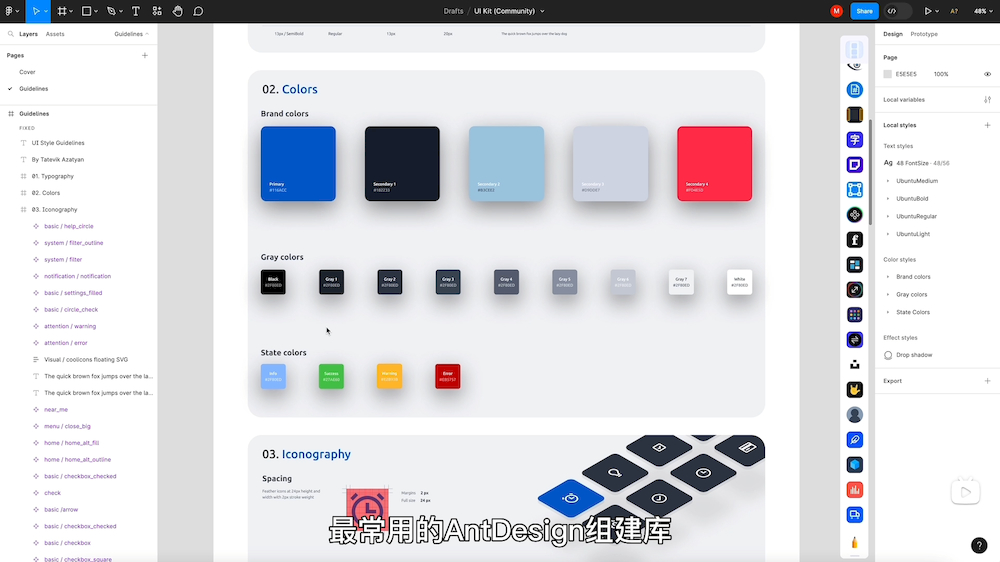
所谓组件就是把你设计中要反复使用的元素,如按钮、状态栏、弹窗、导航调整元素,建立一个统一的样式并存储起来。它的作用就是当你需要复用这些元素时,你可以快速的进行调用,并能够统一的进行二次调整。

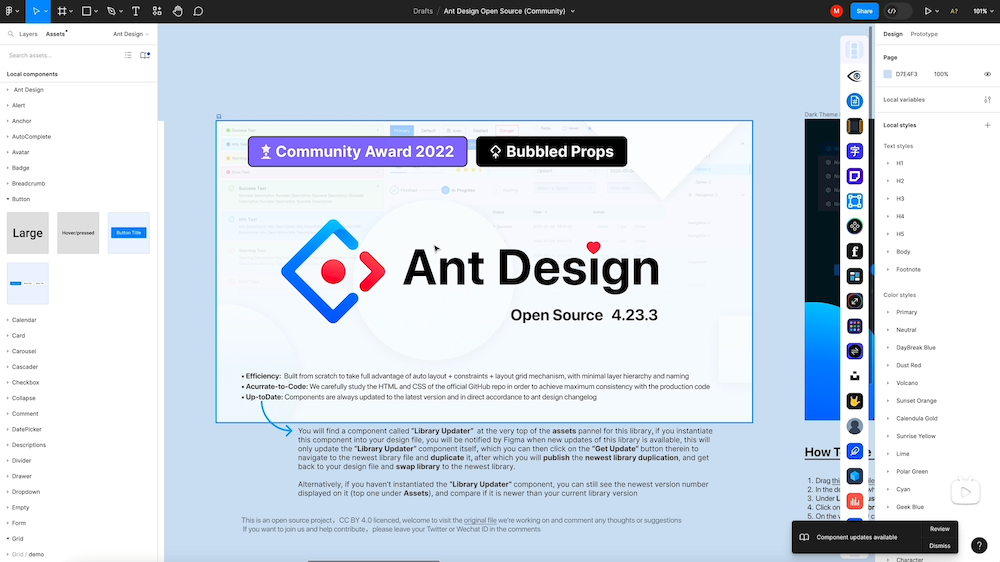
我们来看B端中最常用的 Antdesign 组件库。在这个组件库中,已经封装好了所有要需要的元素,例如导航条、按钮、卡片。以最常用的按钮为例,直接拖拽进来,右侧按钮可以根据类型、形态、尺寸以及状态进行不同程度的调整。


在学习的本套课程后,你也可以创建你自己的样式组件以及组件变体,并且掌握如何在项目中运用以及管理这些元素。从下节课开始,就正式进入到 Figma 组件化设计学习当中,谢谢大家的观看,我们下节课再见。

学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。








发表评论 快来秀出你的观点