
教程作者:设计师就业衔接班15期-20-悦悦
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
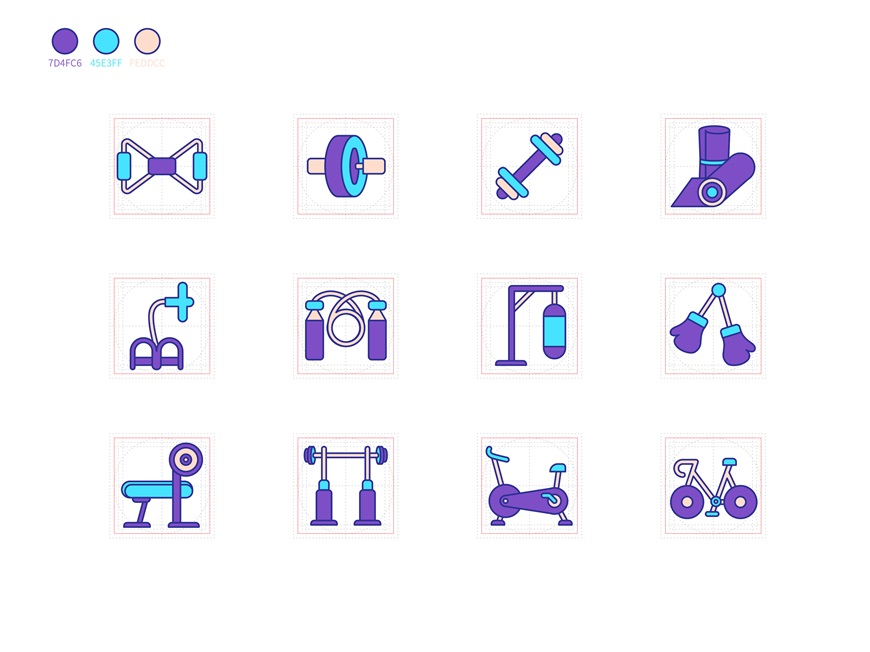
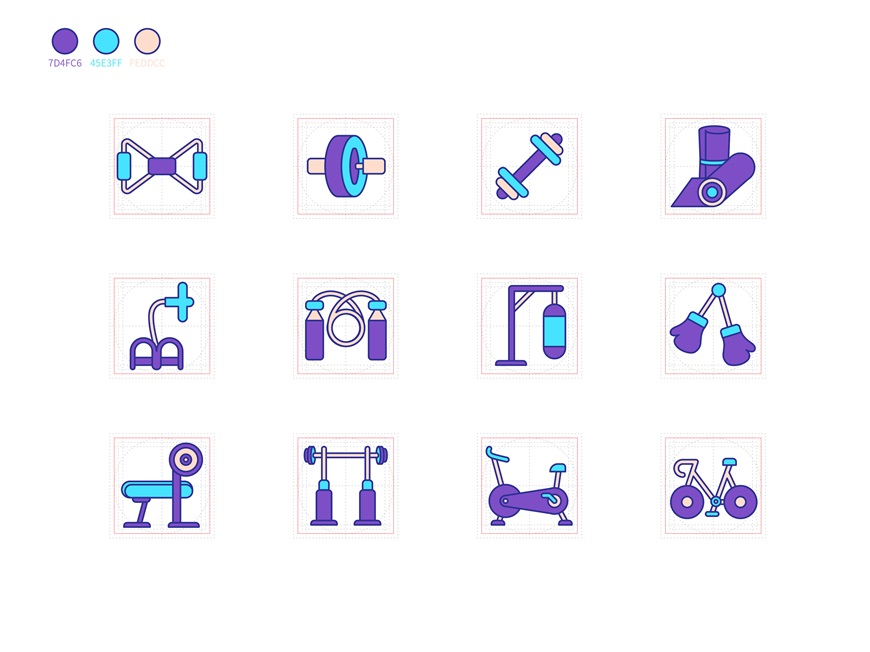
新一期的矢量描边图标教程来啦~ 本期教程带你一起设计一组蓝色系的运动健身主题图标,每一张都可以当做单独的小插画来练习哦~
- 填充颜色:7D4FC6 45E3FF FEDDCC 2E3192
- 描边颜色:2E3192
- 描边粗细:1.5pt
想要让讲师如如手把手教你绘制图标?来这里立刻开始学习→优设设计师就业衔接班
步骤1 打开Adobe Illustrator,点击文件—新建(Ctrl+N)创建新文件,参数设置如下:


步骤2 双击图层名称处,将名称改为“参考图形”:

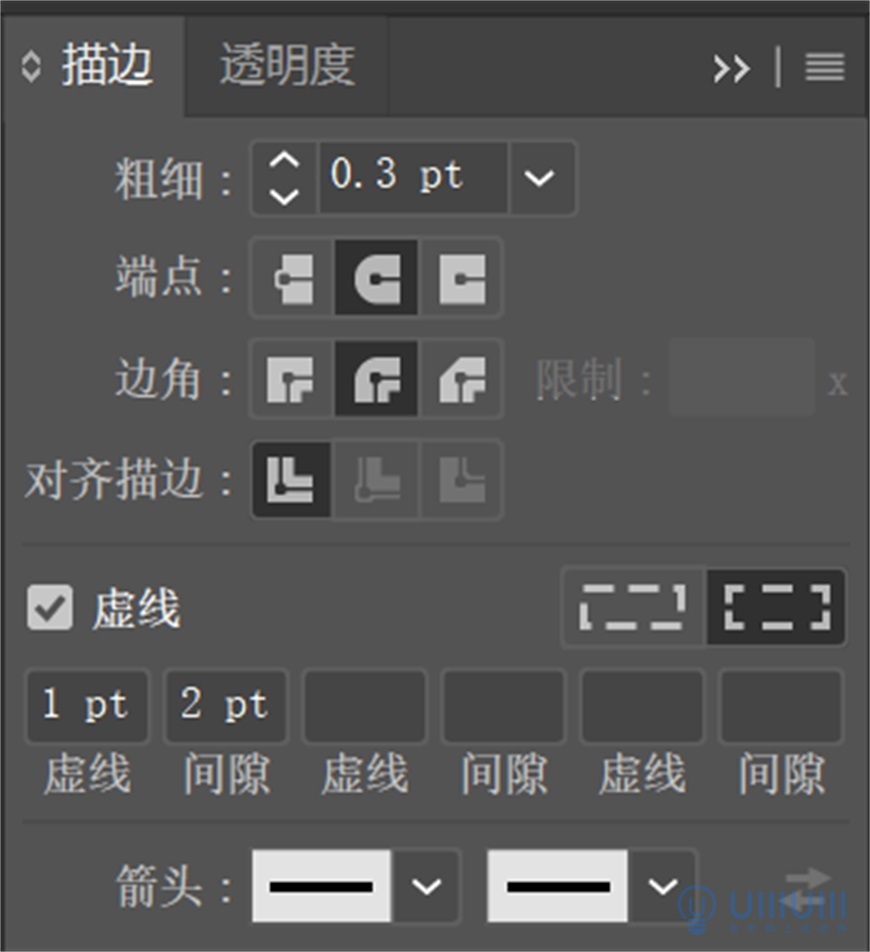
步骤3 画出参考背景,选择矩形工具,鼠标左键点击空白处,设置矩形尺寸96px*96px,描边0.3pt,描边颜色为#B0B0B0,设置为虚线


步骤4 复制粘贴(Ctrl+C、Ctrl+V)步骤3,将矩形尺寸改为80px*80px;
步骤5 选择矩形工具,鼠标左键点击空白处,矩形尺寸88px*72px,描边颜色为#B0B0B0,描边粗细0.3pt,设置为虚线;选择步骤3.2矩形,右键选择变换——旋转,旋转角度设置为90°,然后复制新的图形:


步骤6 选择椭圆工具,鼠标左键点击空白处,设置椭圆尺寸88px*88px,描边粗细0.3pt,描边颜色为#B0B0B0,设置为虚线:
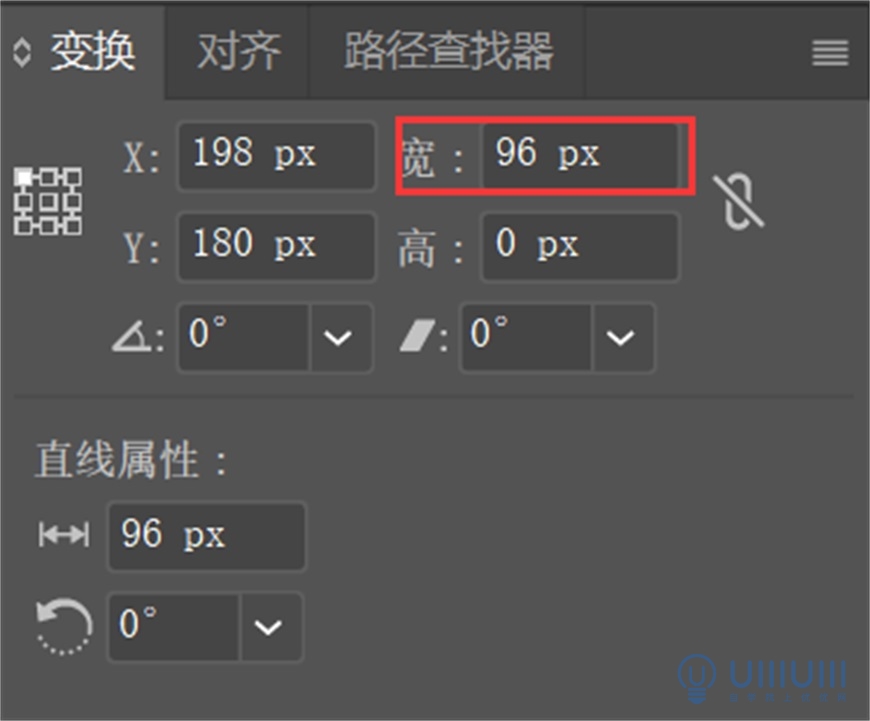
步骤7 选择直线工具,按Shift画一条直线,尺寸为96px,描边粗细0.3pt,描边颜色为#B0B0B0,设置为虚线;选择步骤3.4右键变换——旋转90°,然后复制:


步骤8 选择矩形工具,鼠标左键点击空白处,矩形尺寸88px*88px,描边粗细0.3pt,描边颜色为#FF434D(无虚线);
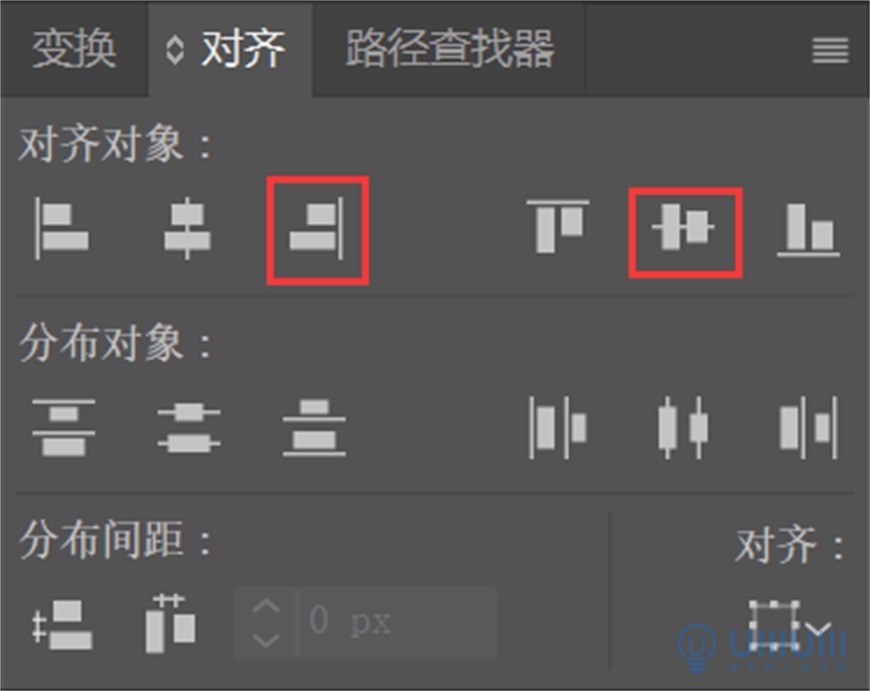
步骤9 选择步骤3——步骤8所有形状,选择菜单栏-窗口-对齐(Shift+F7),选择水平居中对齐和垂直居中对齐,群组(Ctrl+G),参考图形完成。


步骤10 复制11次,并锁定参考图形图层。

步骤1 创建新图层,并命名为图标;

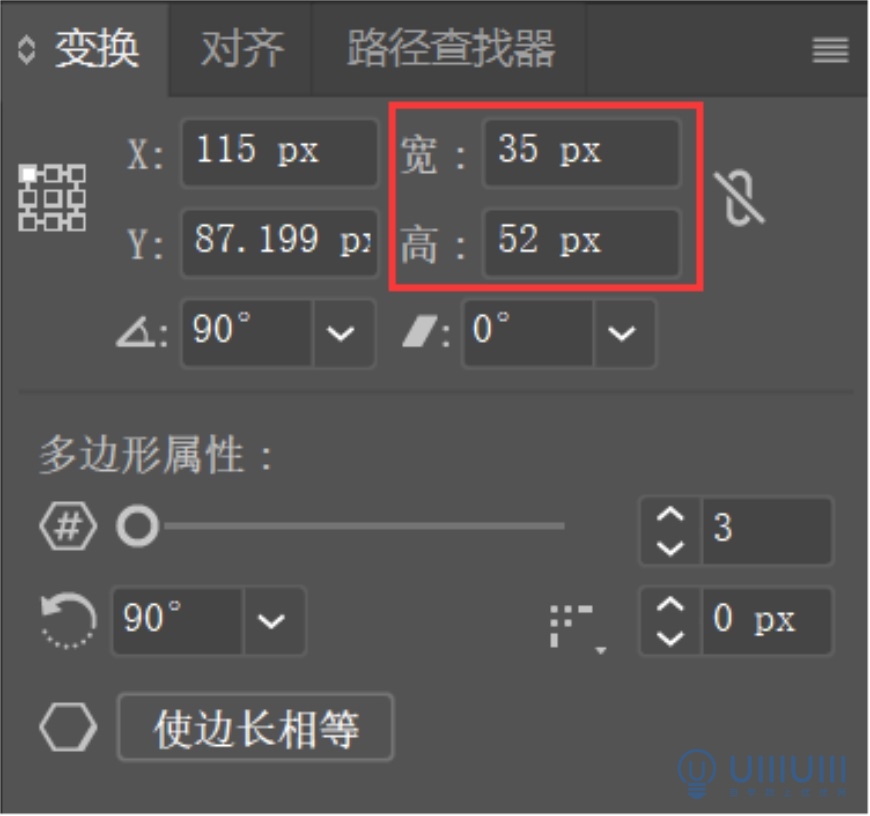
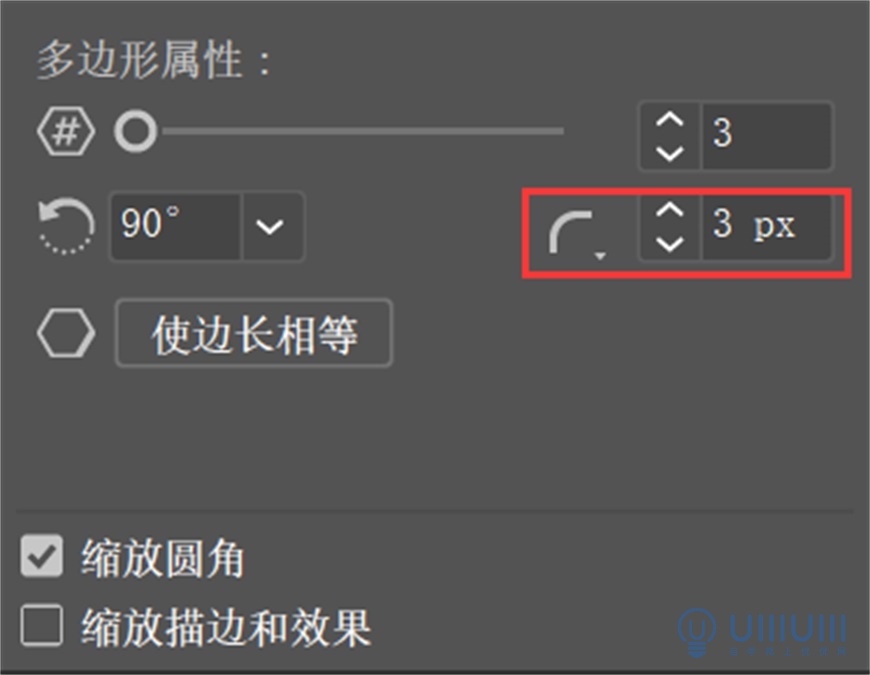
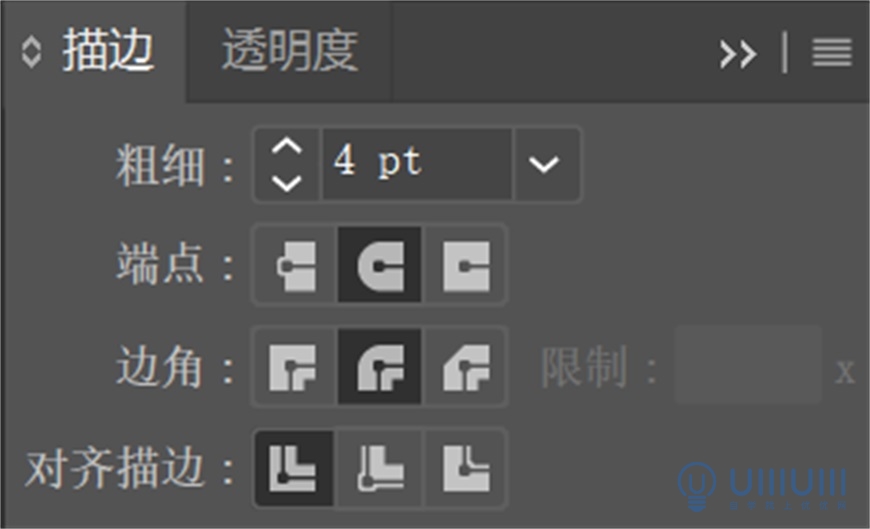
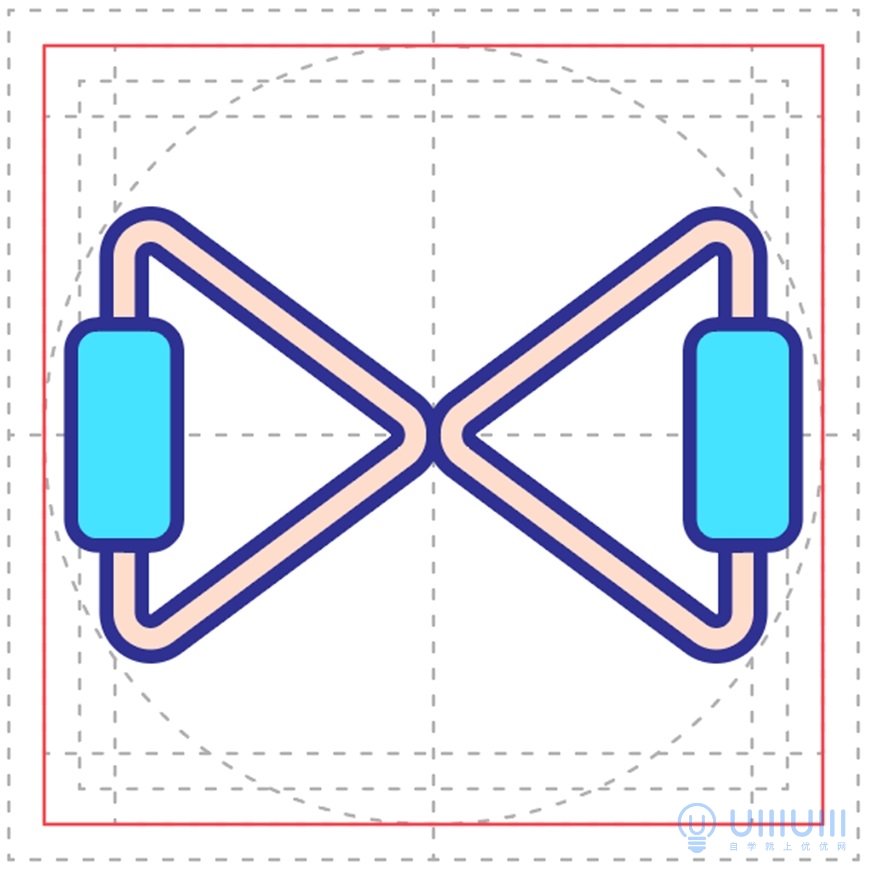
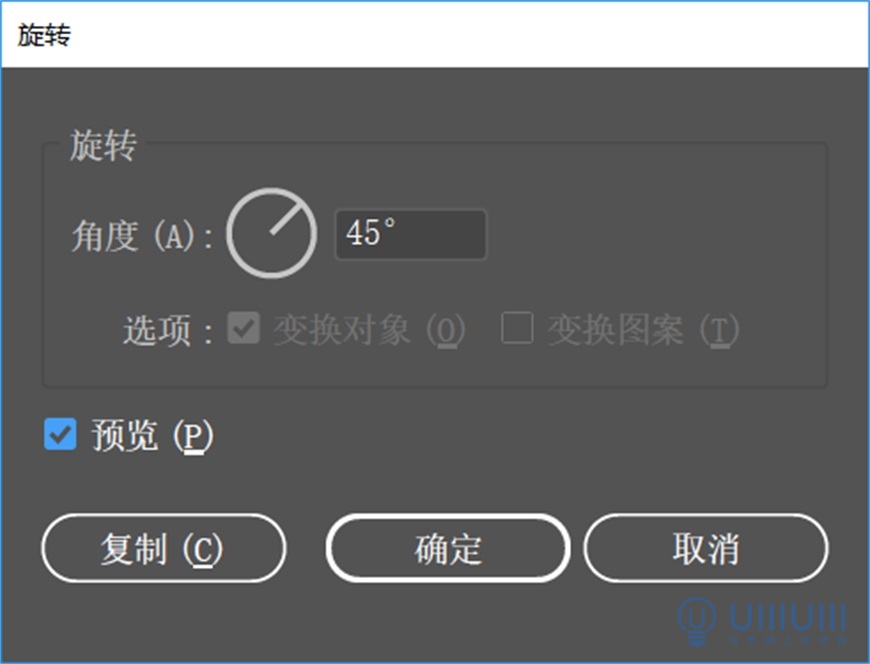
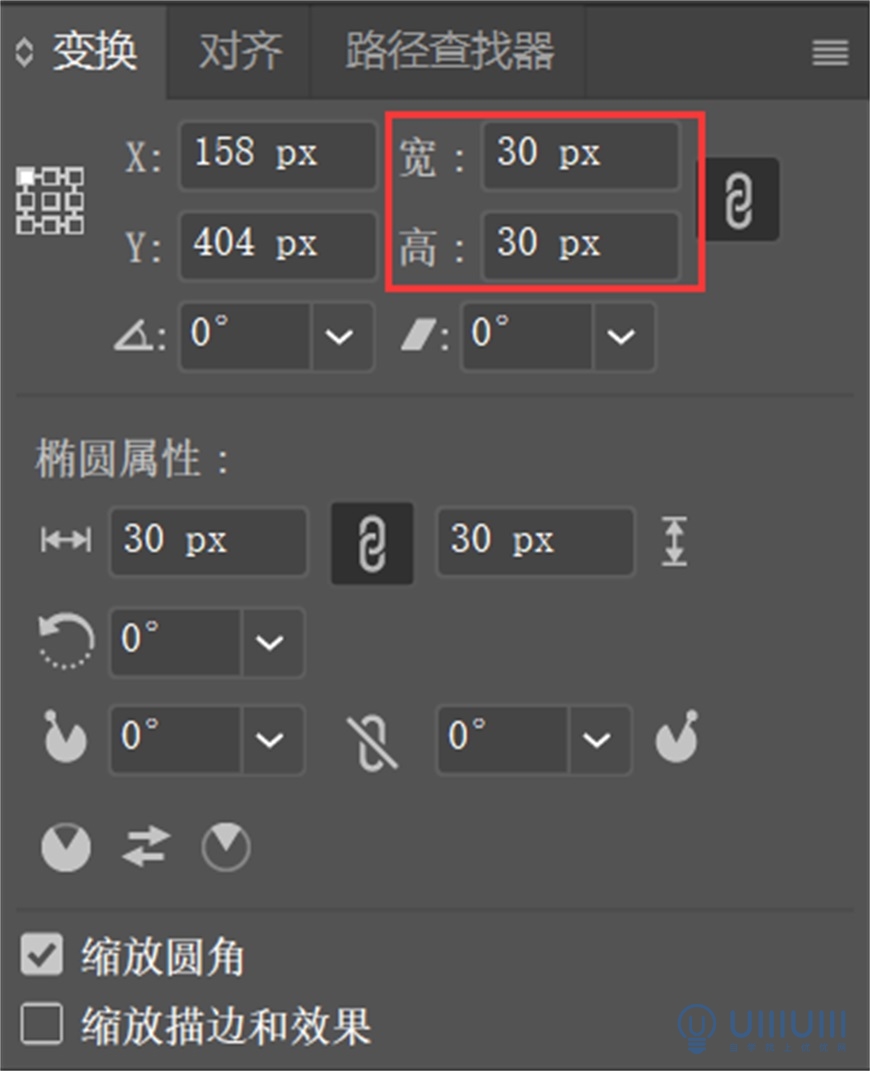
步骤2 选择多边形工具,左键空白处,设置边数3;用选择工具选择图形,右键-变换-旋转90°;图形尺寸为35px*52px,设置三角形边角类型圆角半径3(设置为边角半径,三角形尺寸会相应更改),三角形描边粗细4pt。




步骤3 选择三角形,选择菜单栏-对象-路径-轮廓化描边,设置三角形颜色为#FEDDCC,描边粗细1.5pt,颜色为#2E3192。
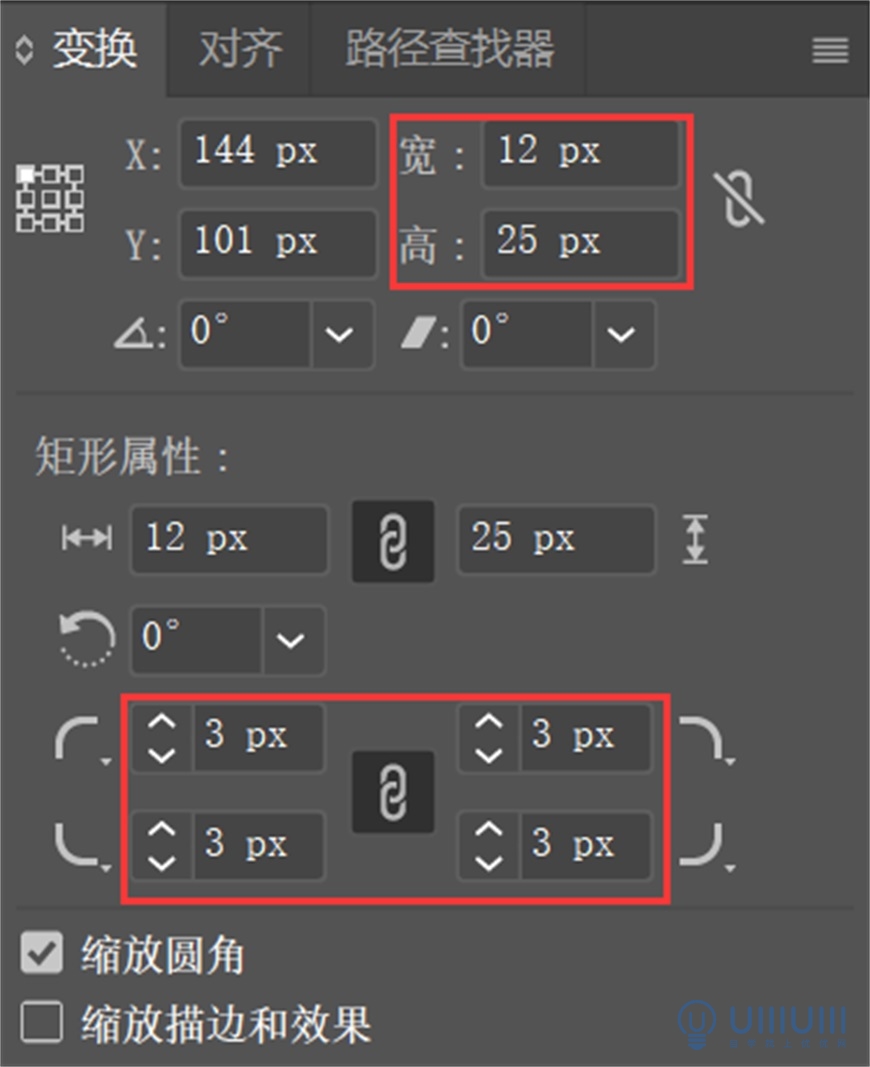
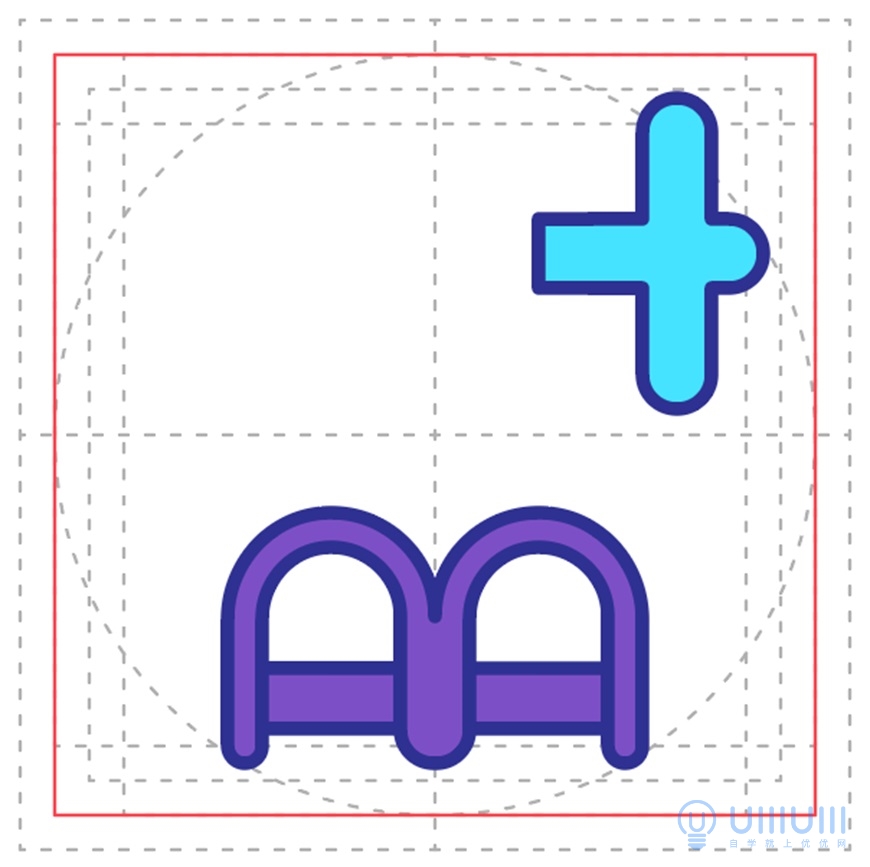
步骤4 选择矩形工具,绘制矩形尺寸12px*25px,圆角半径3,设置矩形颜色为#45E3FF,描边粗细1.5pt,颜色为#2E3192。

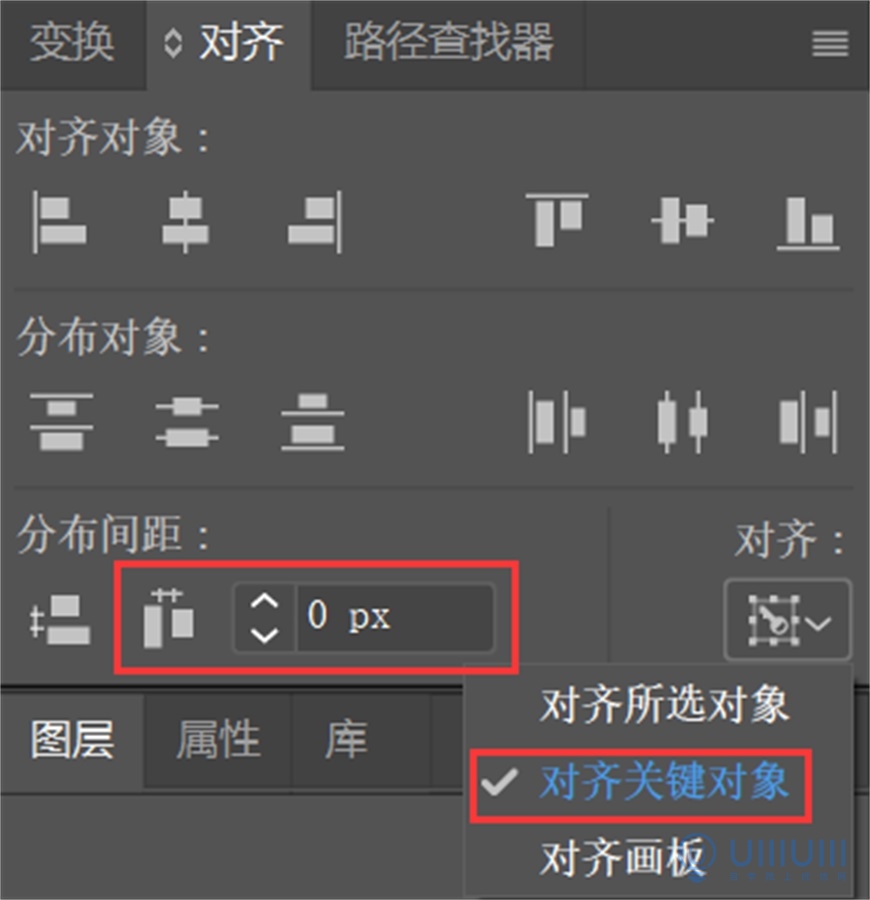
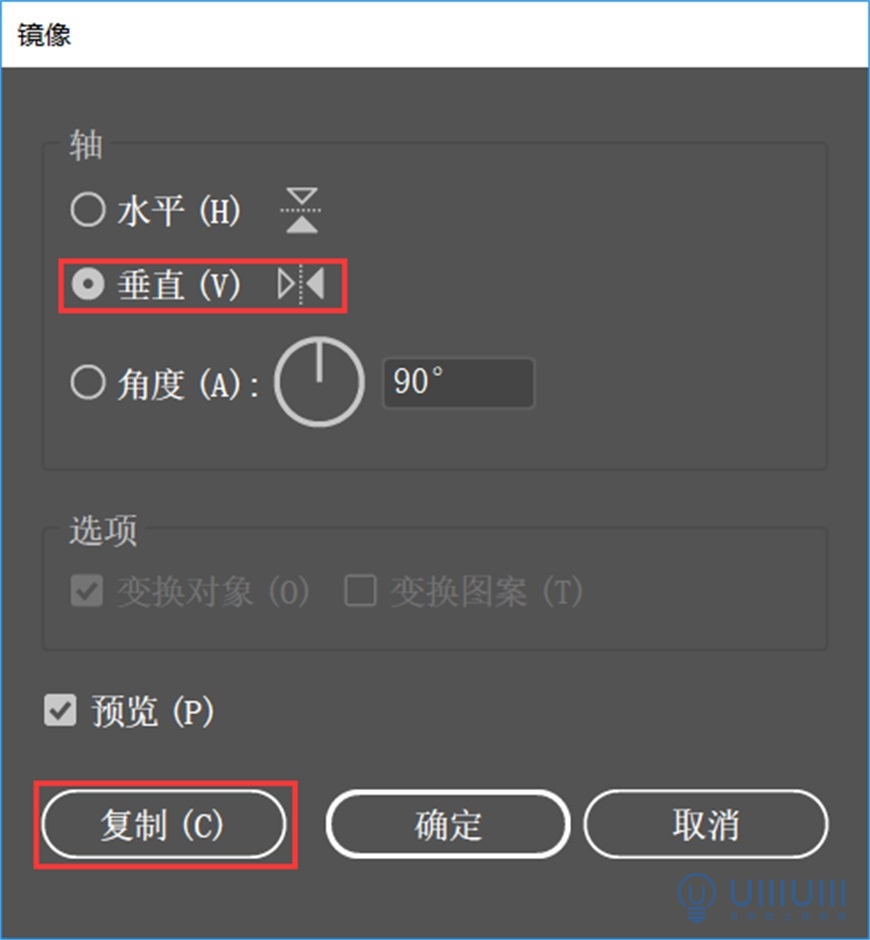
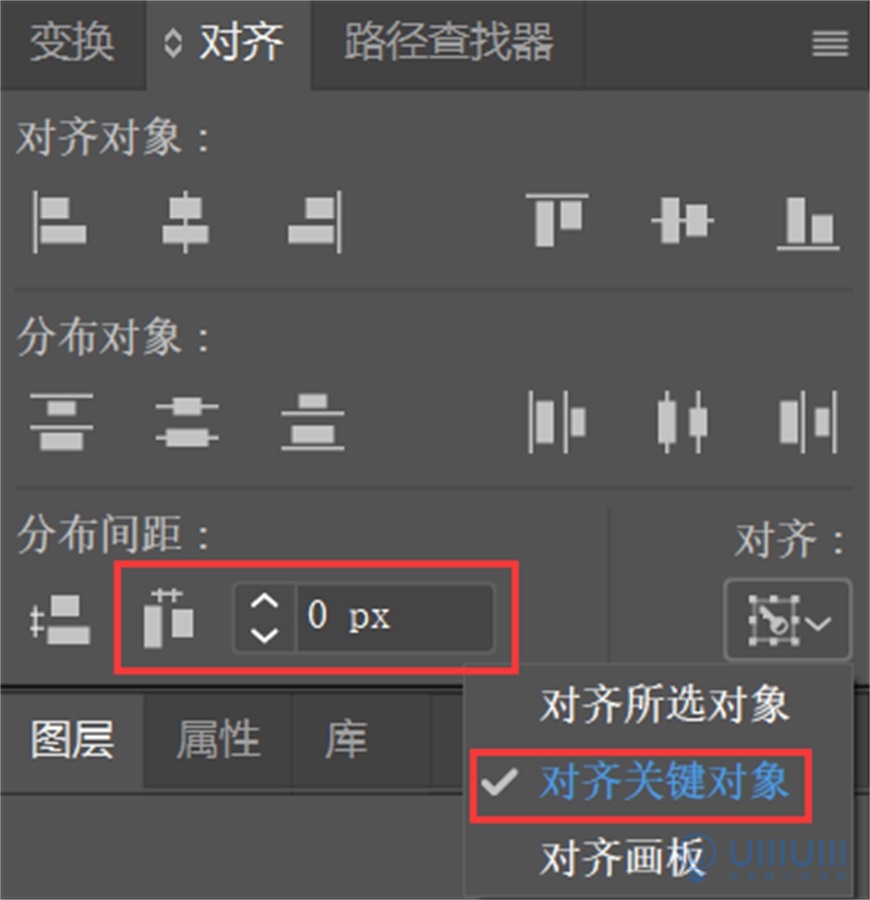
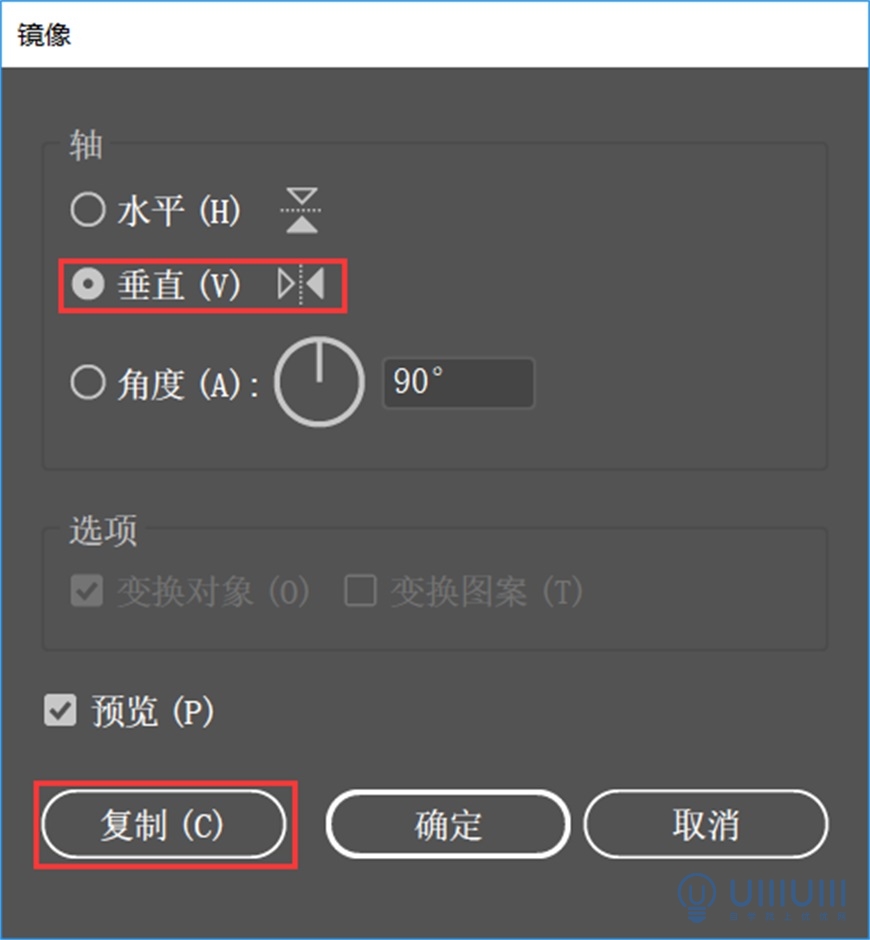
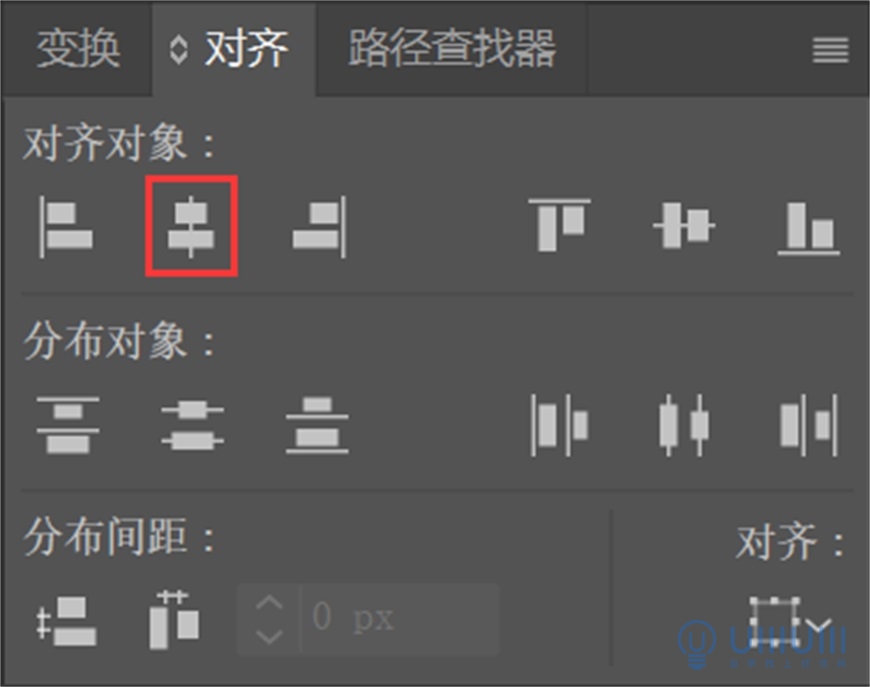
步骤5 选择绘制的三角形和矩形,并选择垂直居中对齐,群组(Ctrl+G),然后右键-变换-对称,选择对齐工具(Shift+F7),用对齐关键对象,设置分布间距为0,并将两个图形群组。

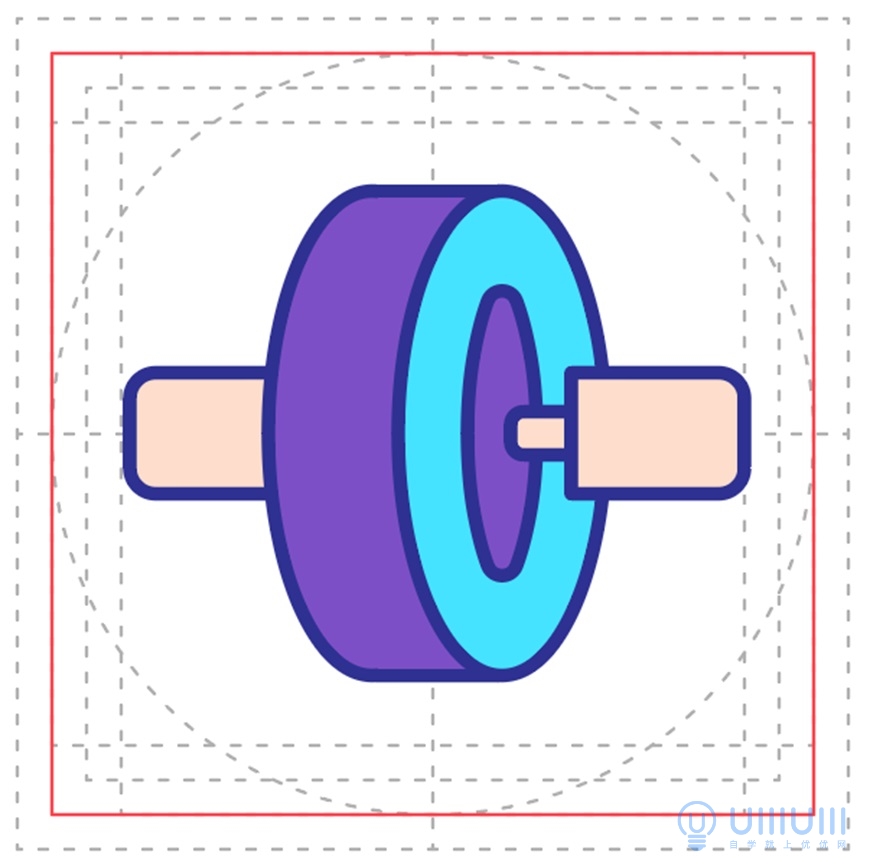
步骤6 选择矩形工具绘制矩形,尺寸25px*15px,圆角半径3,设置矩形颜色为#7D4FC6,描边粗细1.5pt,颜色为#2E3192;并选择群组三角形和矩形,按Alt选群组三角形,然后设置水平居中对齐和垂直居中对齐,完成第一个图形。

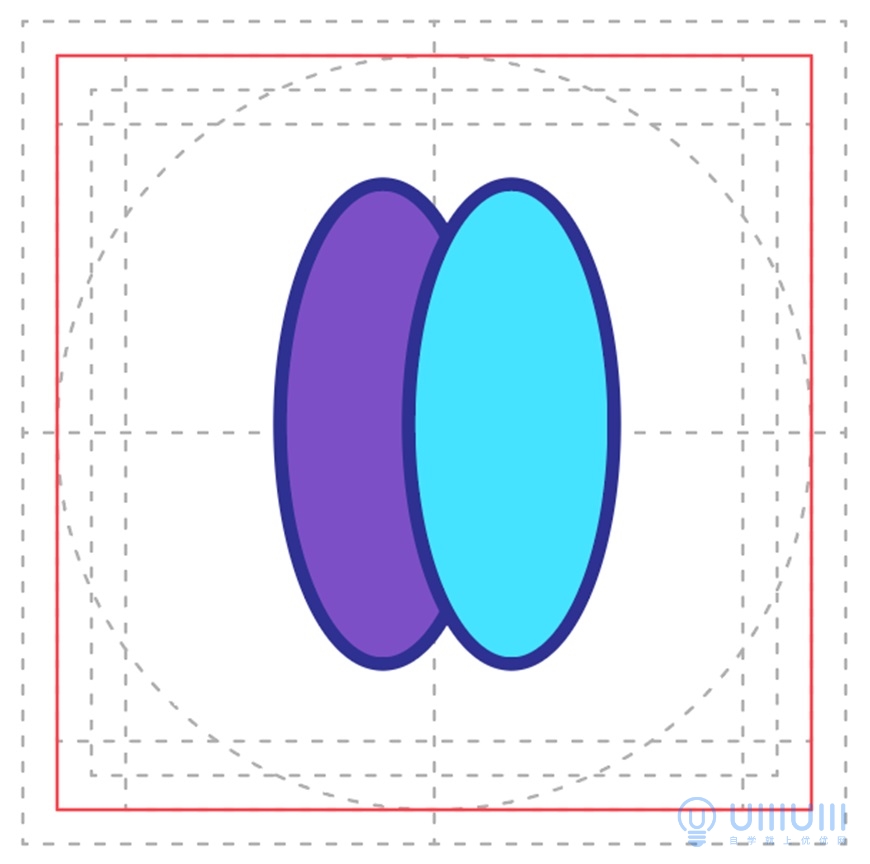
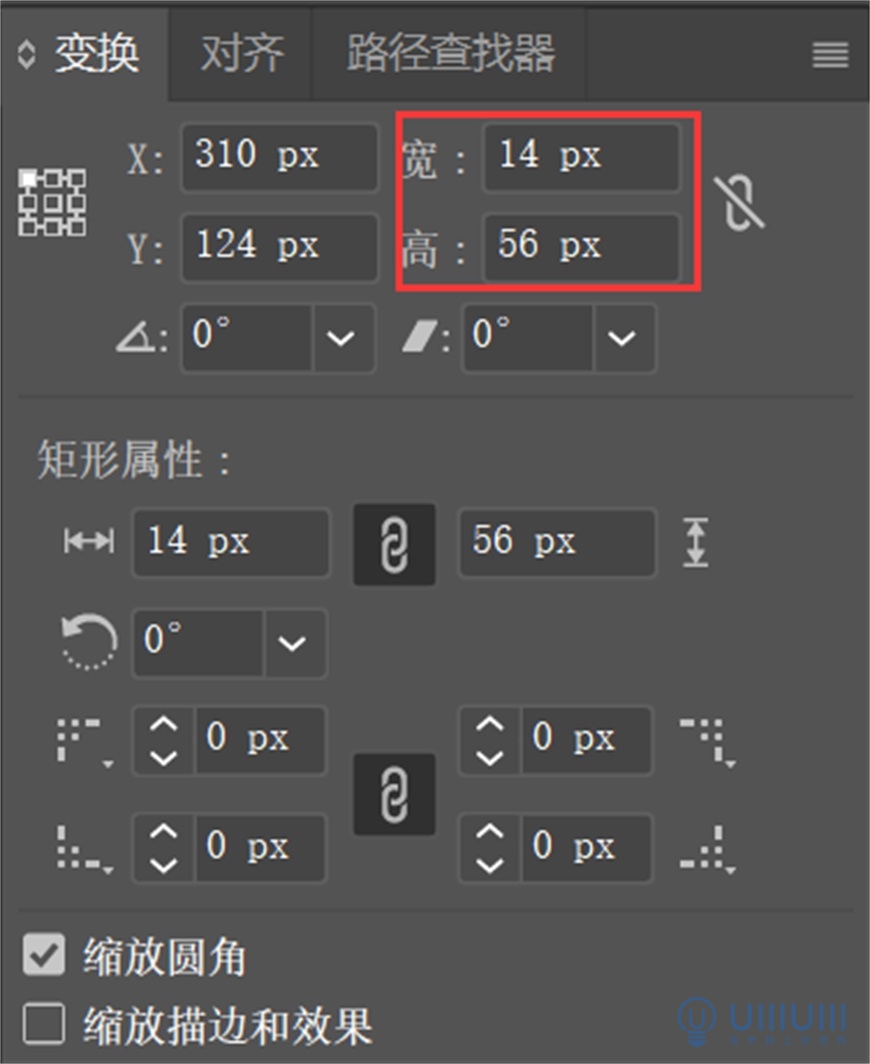
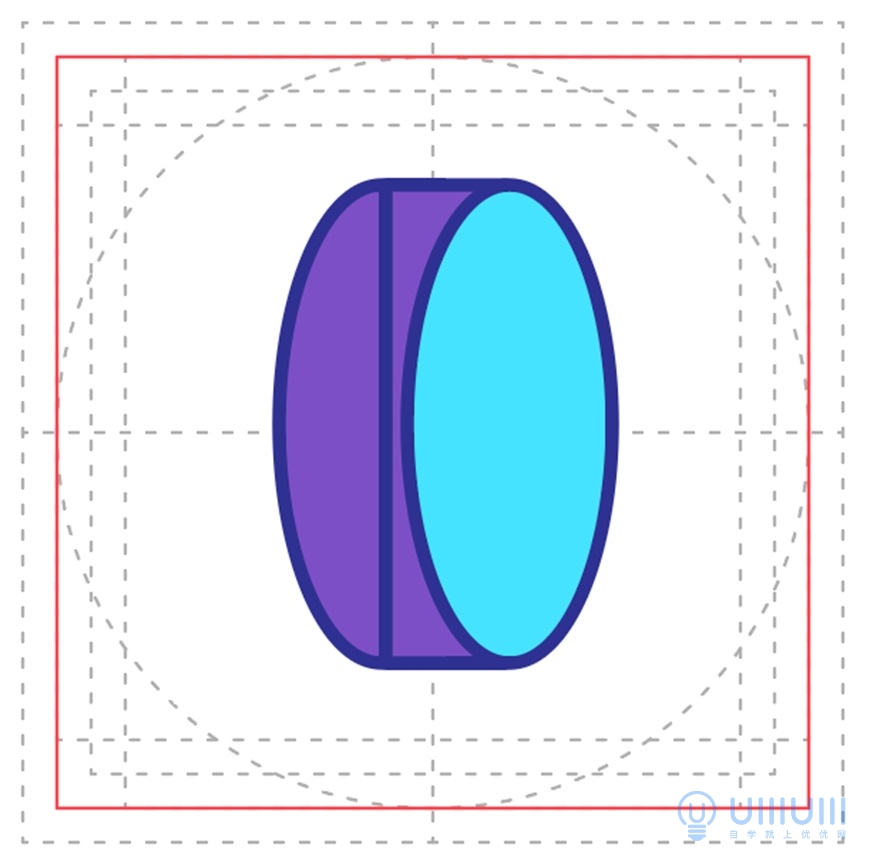
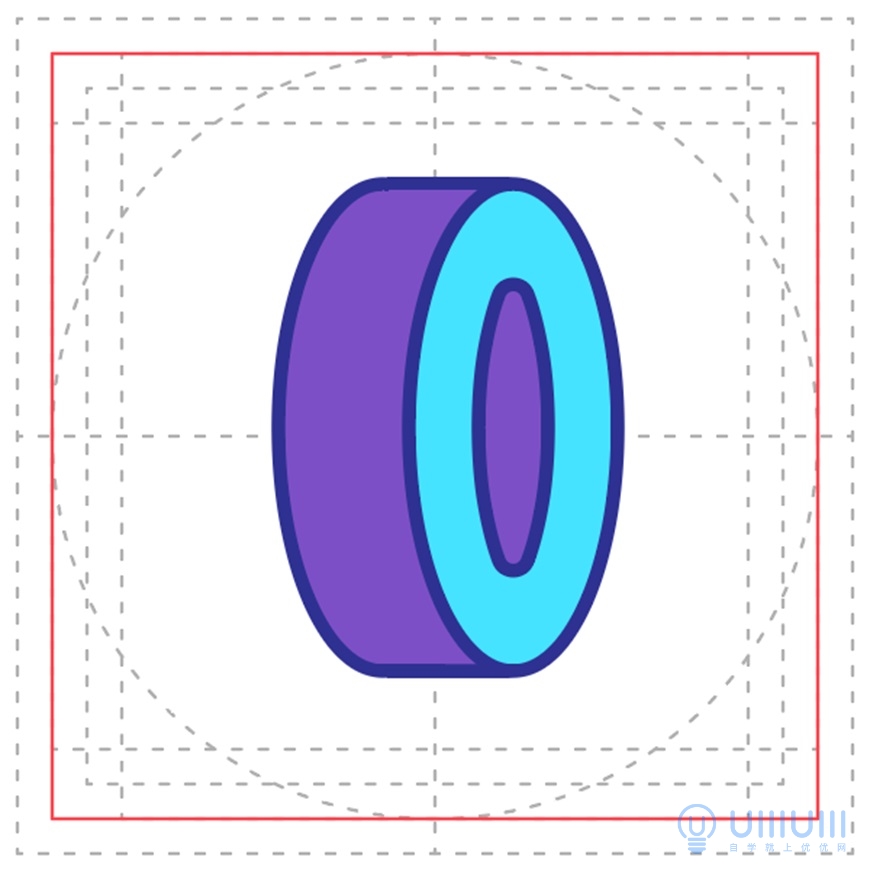
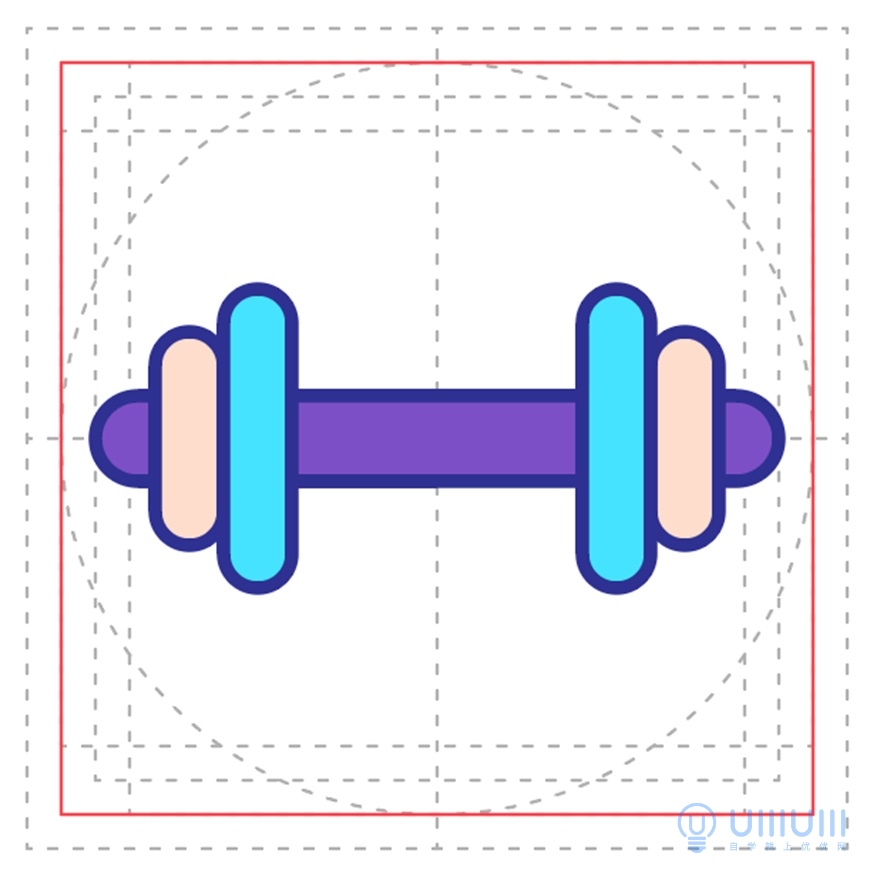
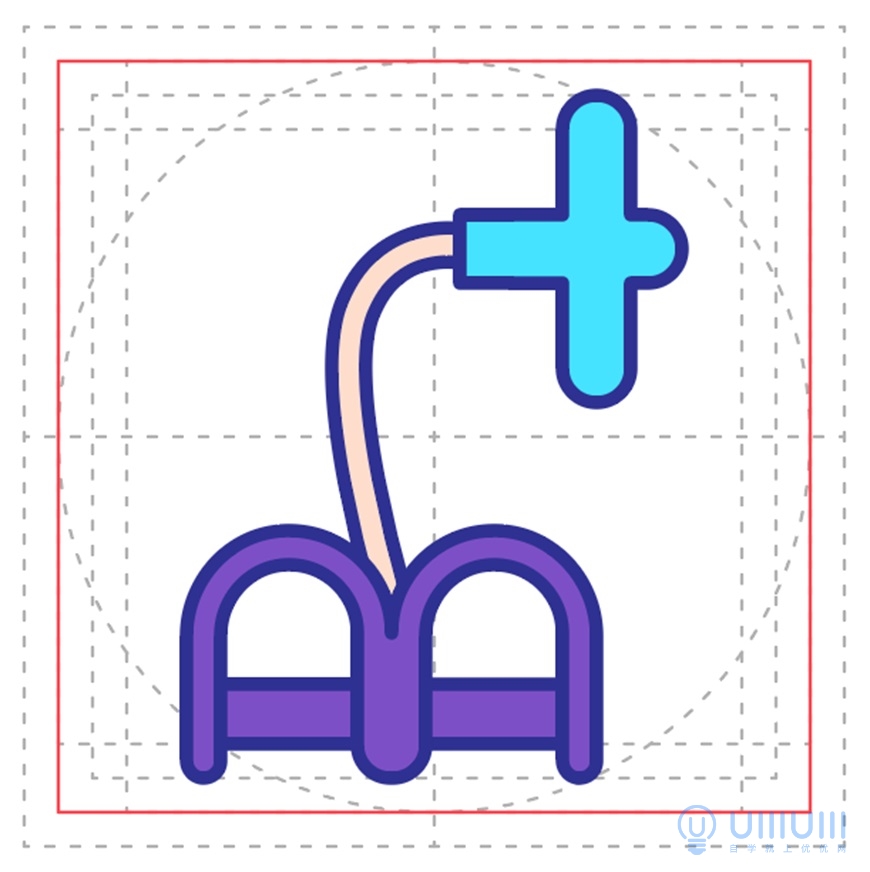
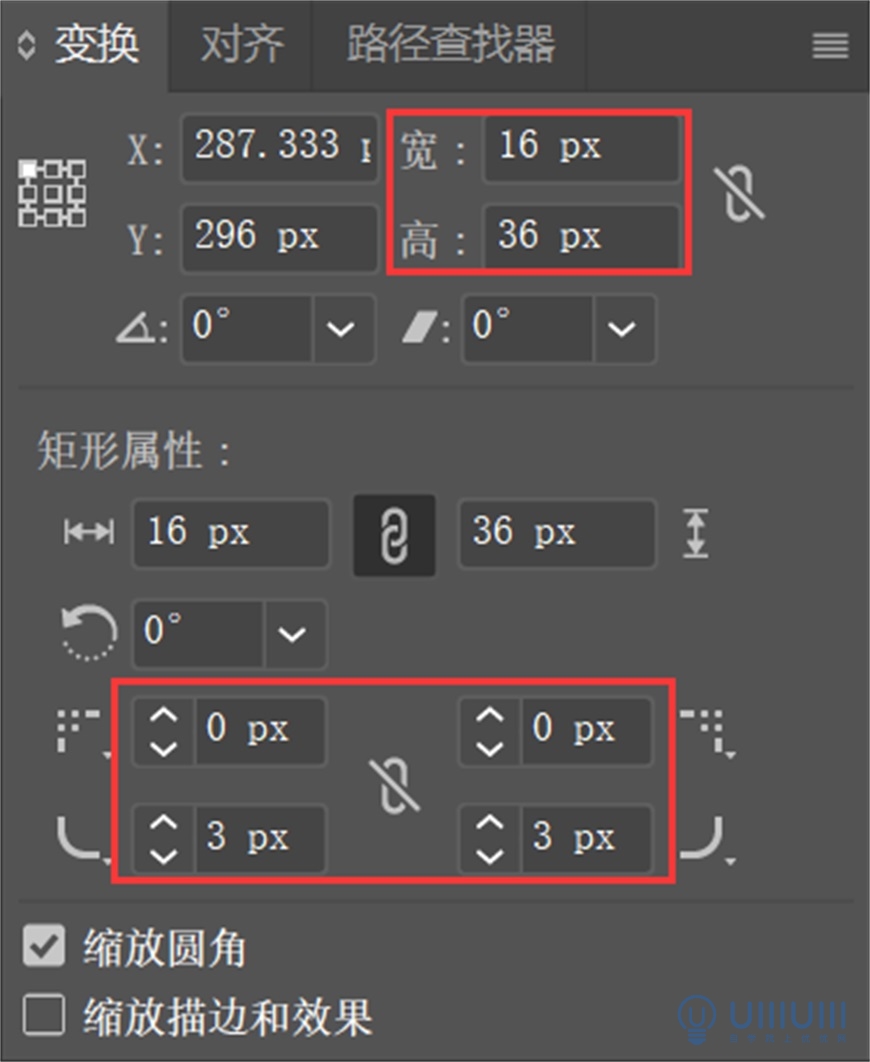
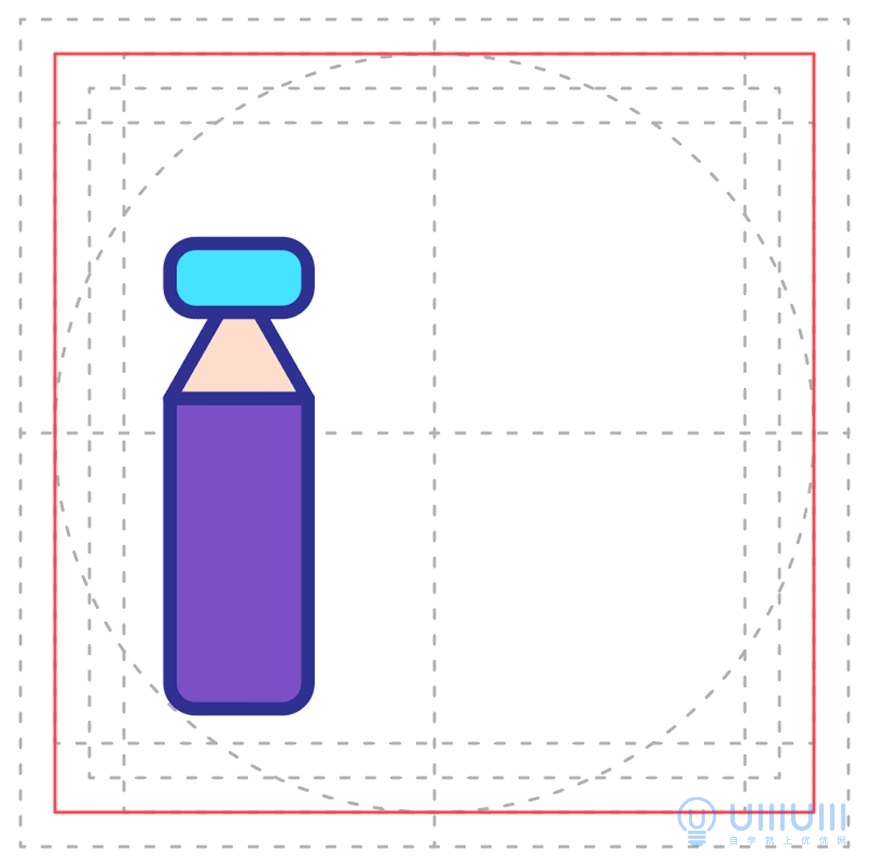
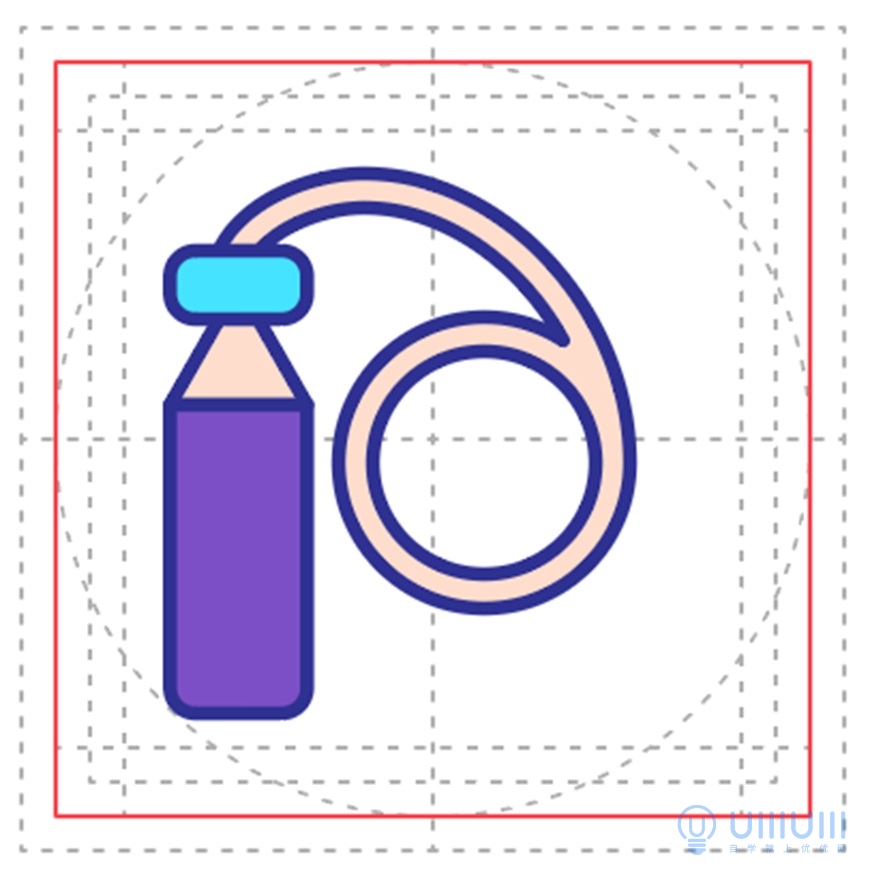
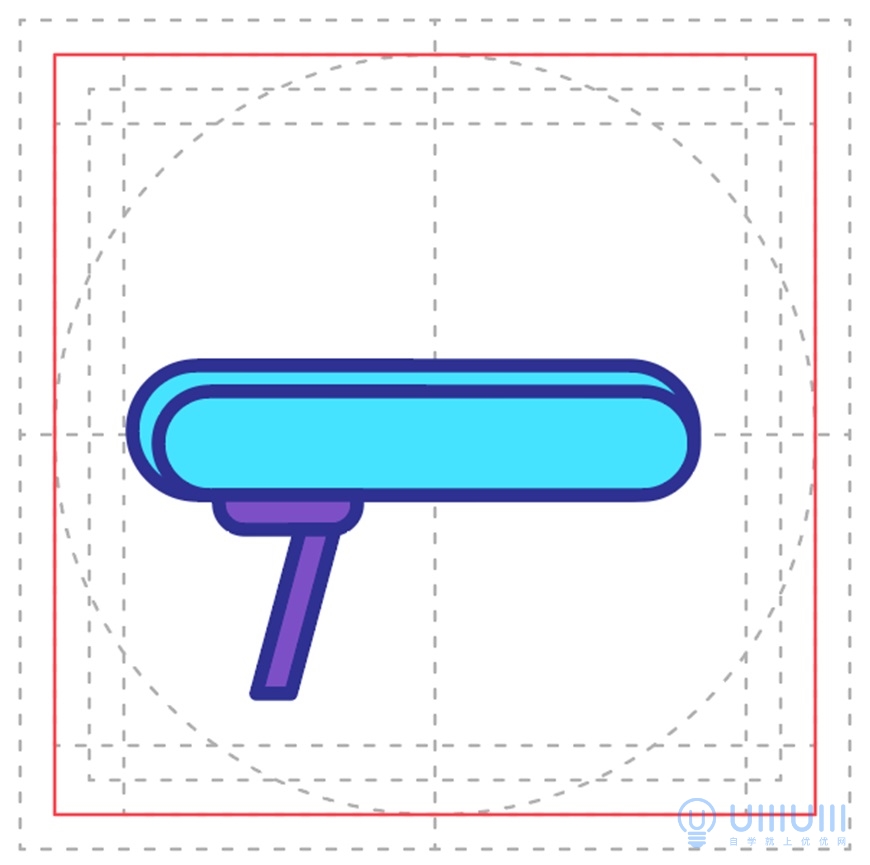
步骤1 用椭圆工具绘制椭圆1,尺寸为24px*56px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt
步骤2 选择椭圆1,复制粘贴(Ctrl+C、Ctrl+V),左移3次,右键-排列-后移一层(Ctrl+[),颜色填充为#7D4FC6,描边颜色为#2E3192,粗细1.5pt,为椭圆2

步骤3 绘制矩形,尺寸14px*56px,颜色填充为#7D4FC6,描边颜色为#2E3192,粗细1.5pt,放在两个椭圆中间,选择对齐关键对象,水平分布间距为0,并使用垂直居中对齐



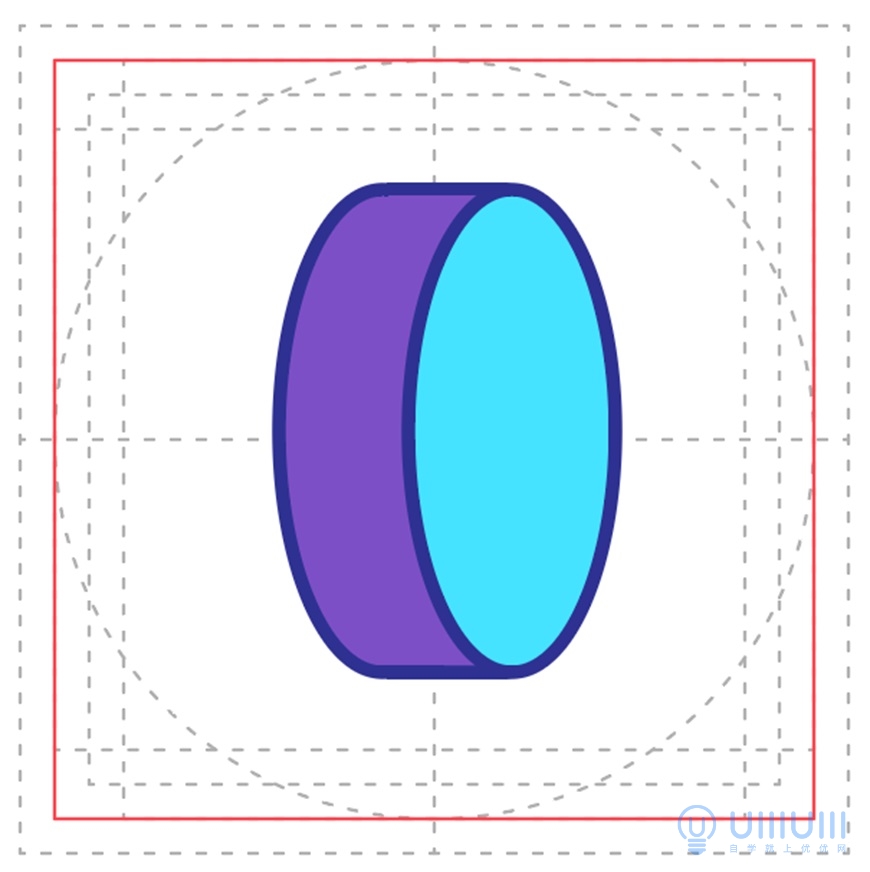
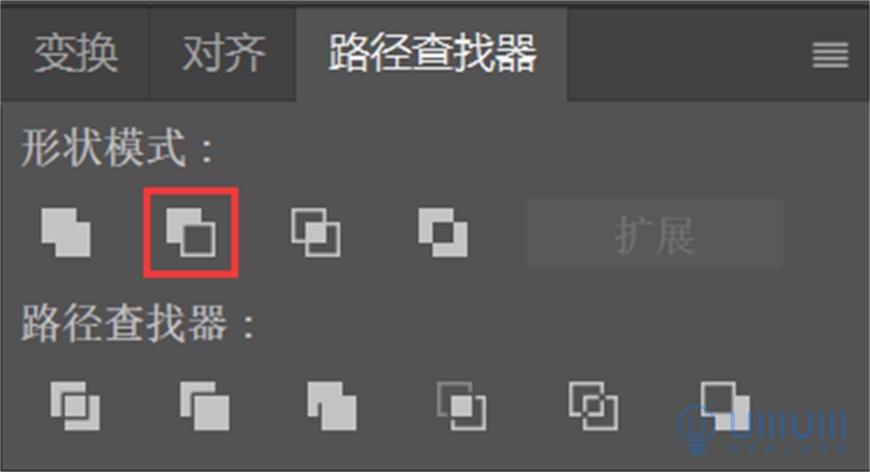
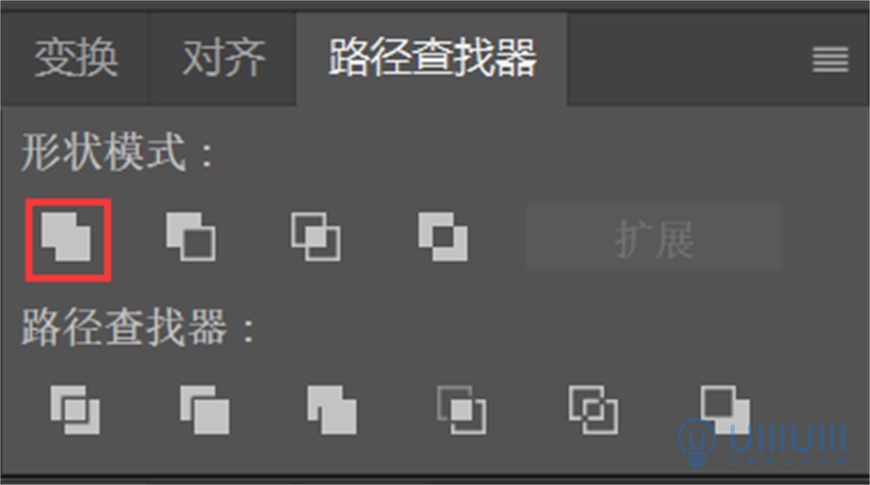
步骤4 选择椭圆2和矩形,选择菜单栏-窗口-路径查找器(Shift+Ctrl+F9),点击联集


步骤5 选择椭圆1,然后选择菜单栏-路径-偏移路径,位移-8px,颜色填充为#7D4FC6,描边颜色为#2E3192,粗细1.5pt,并用直接选择工具,将上下两个角转为圆角为1.5px,为椭圆3


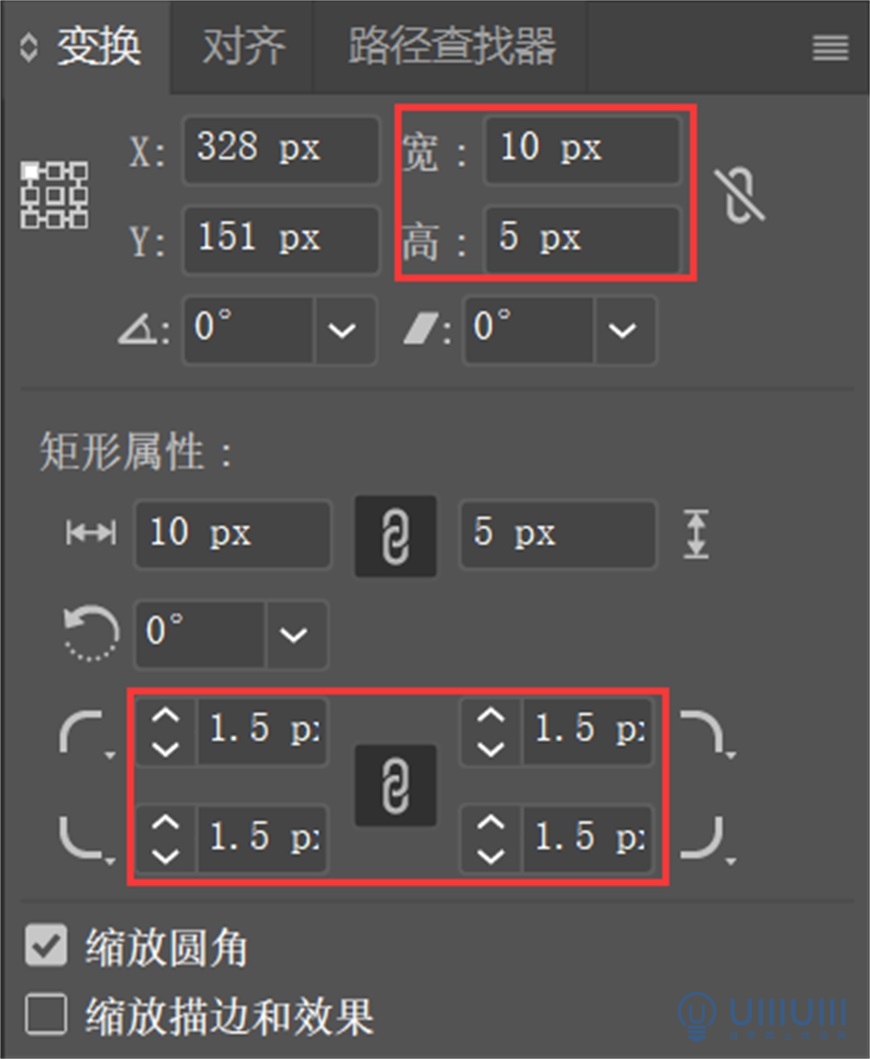
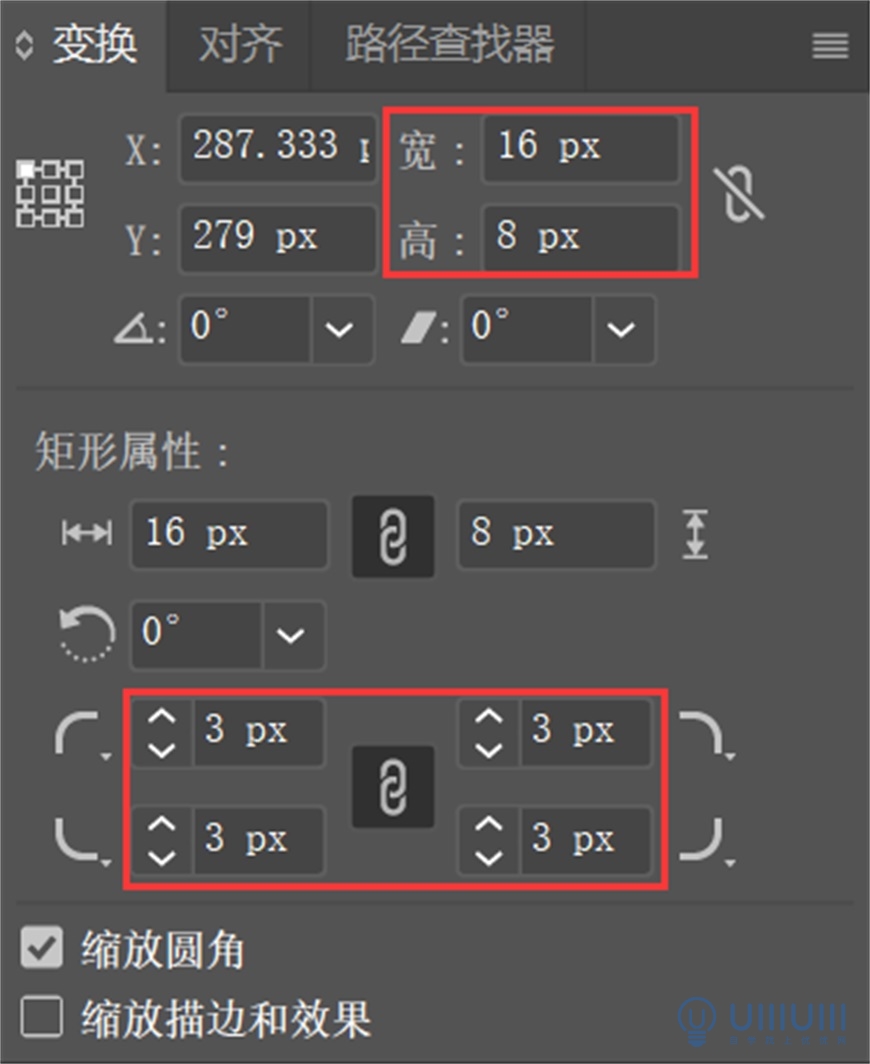
步骤6 绘制矩形1,尺寸10px*5px,边角设置1.5,颜色为#FEDDCC,描边颜色为#2E3192,粗细1.5pt


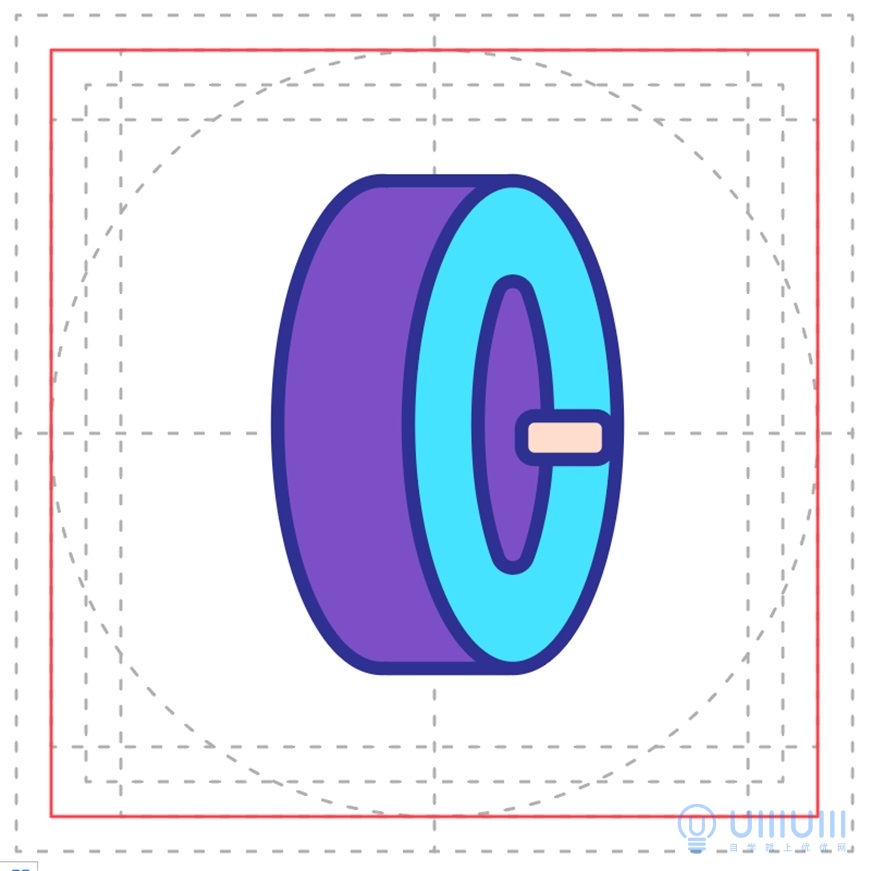
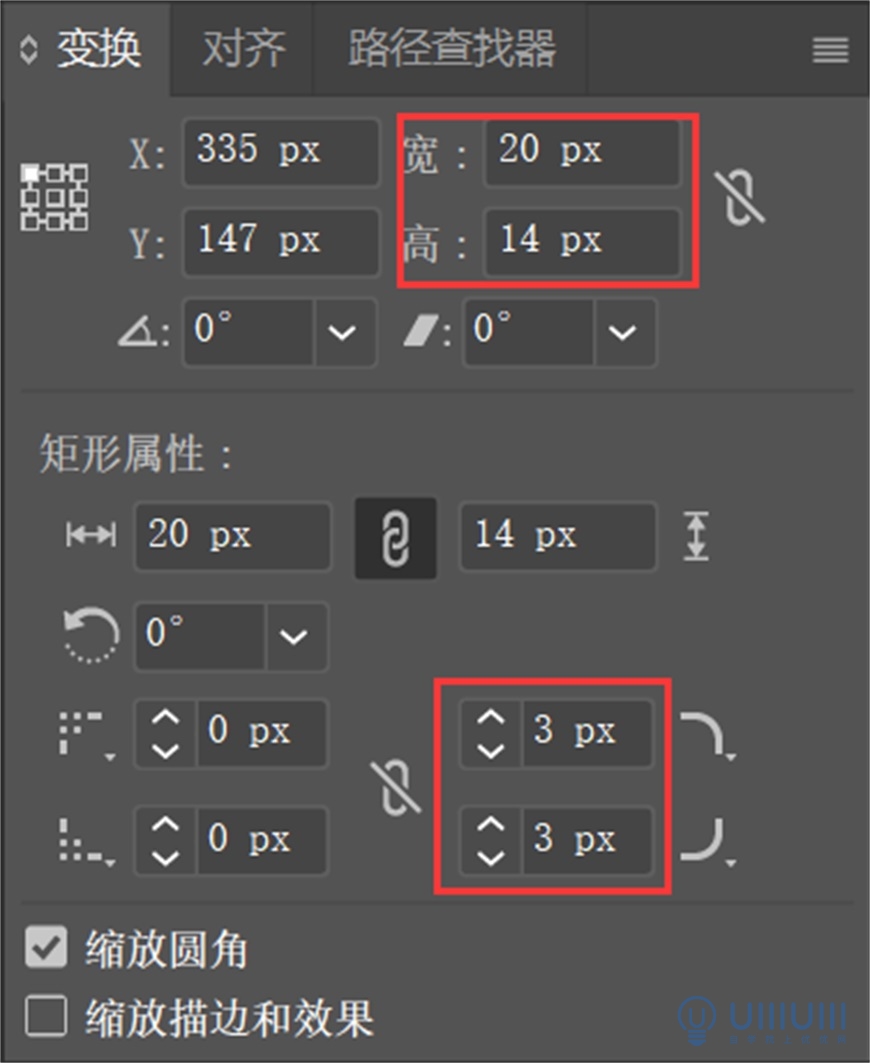
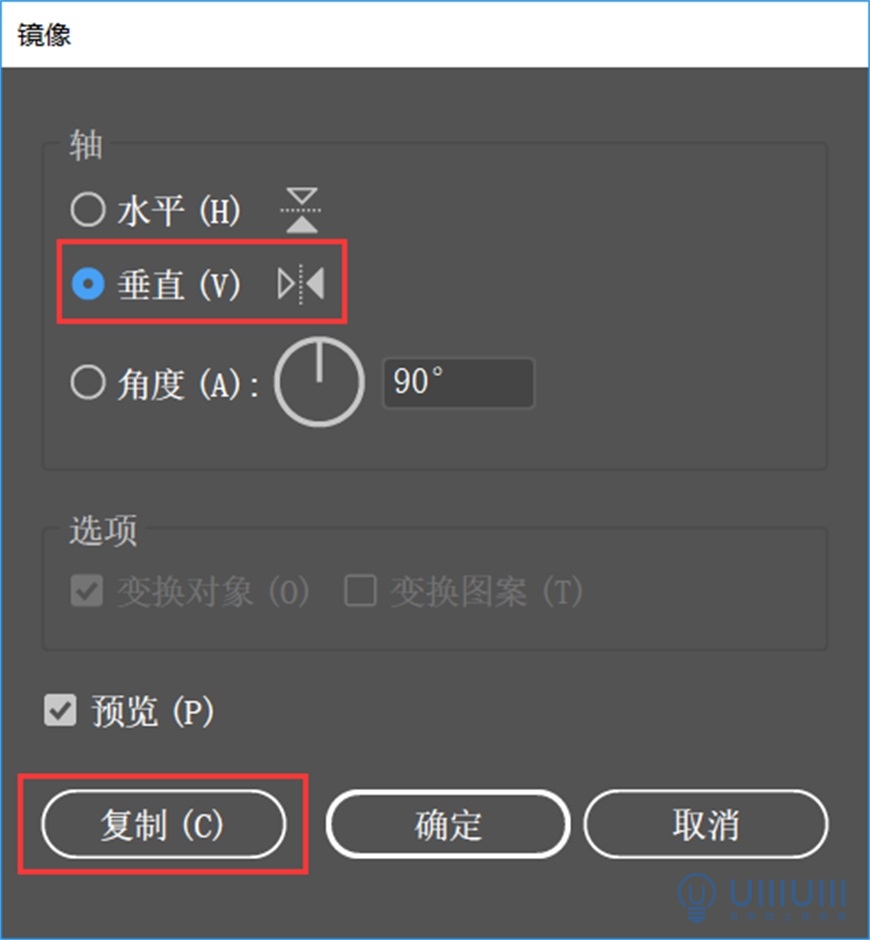
步骤7 绘制矩形2,尺寸20px*14px,右边圆角半径3,颜色为#FEDDCC,描边颜色为#2E3192,粗细1.5pt,右键-变换-对称,选择垂直镜像,复制并放置于最后一层(Shift+Ctrl+[),选择全部图形点击垂直居中水平为矩形3




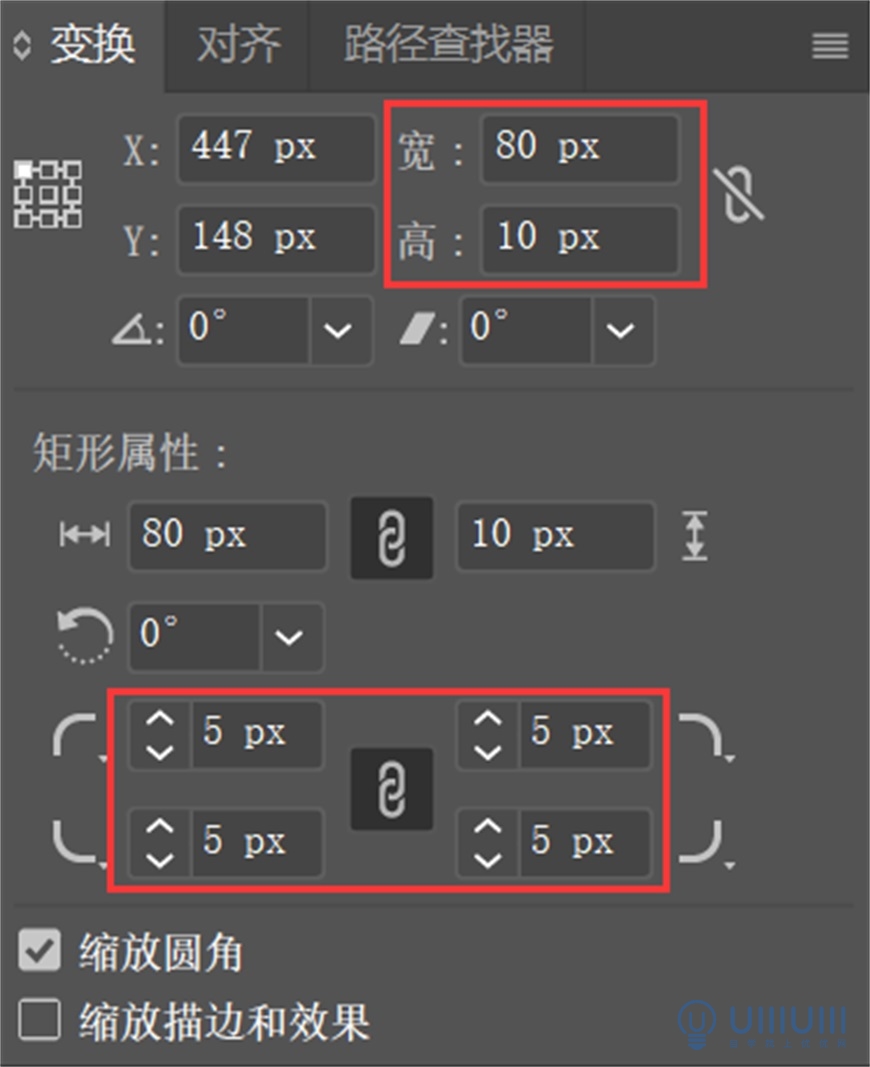
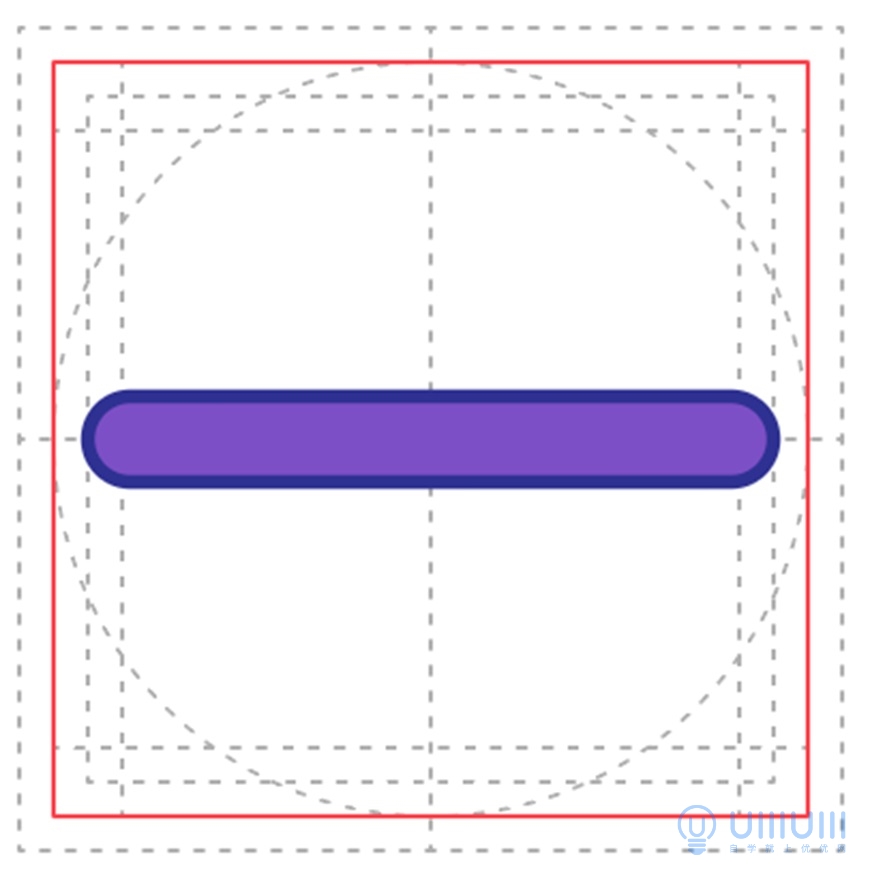
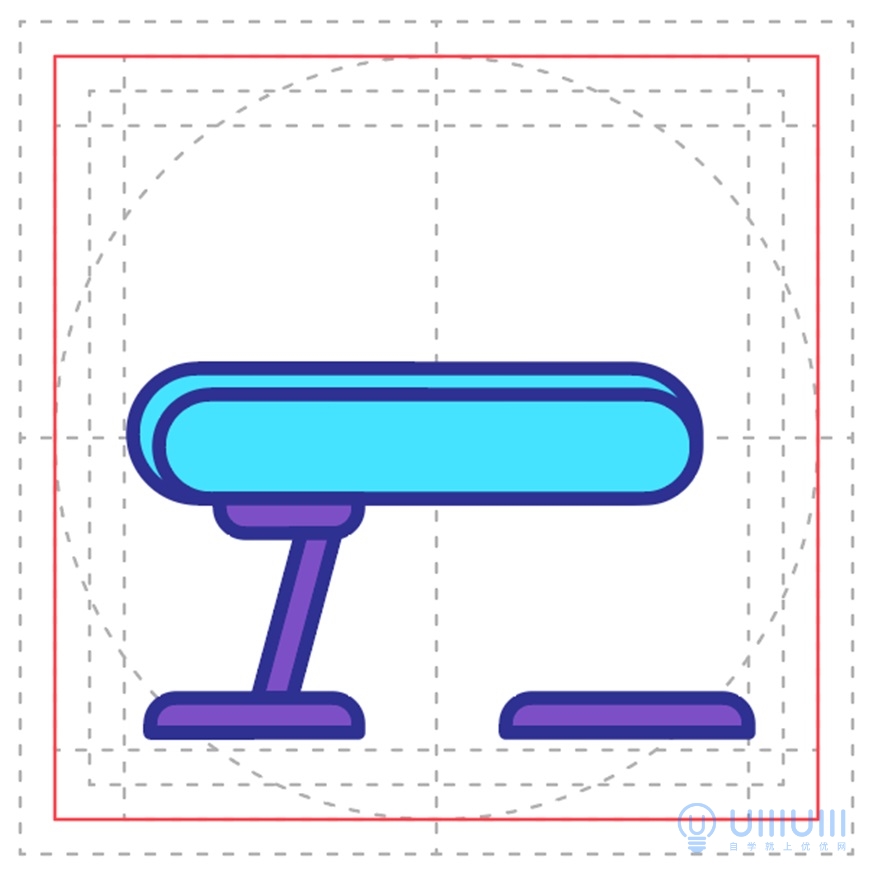
步骤1 绘制矩形1,尺寸为80px*10px,颜色为#7D4FC6,描边颜色为#2E3192,粗细1.5pt,圆角半径为5px


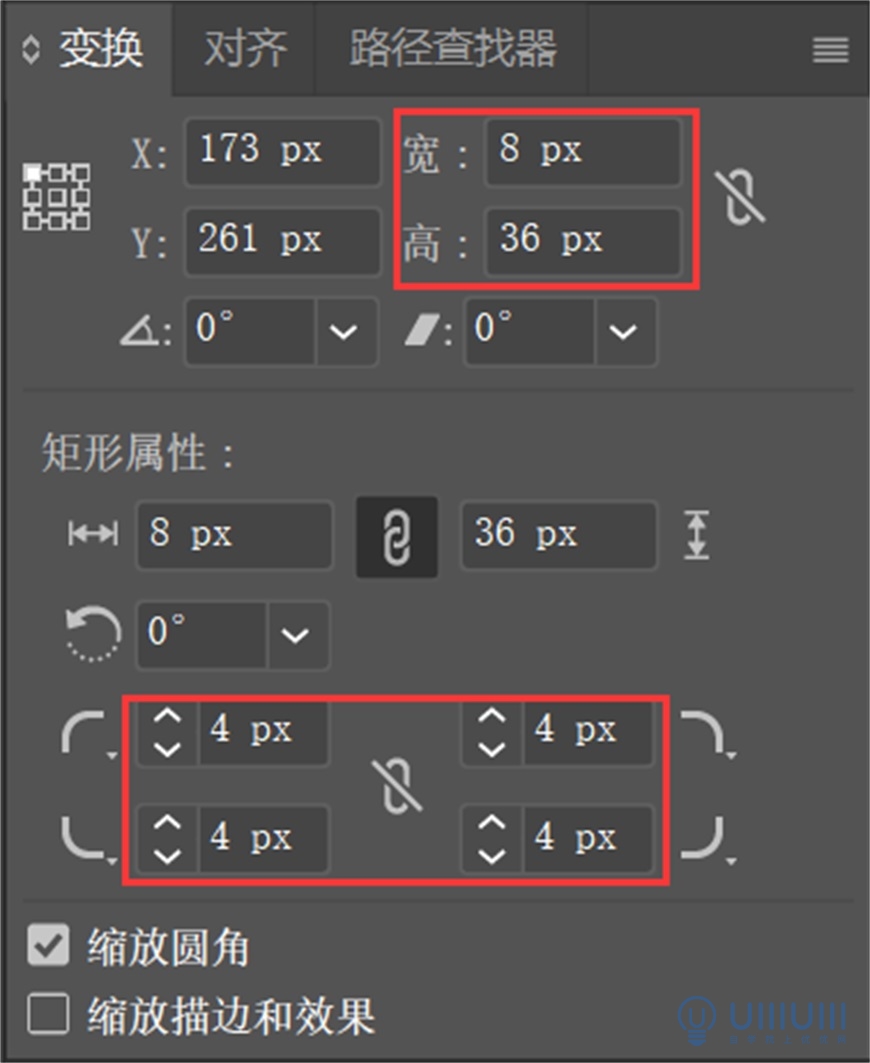
步骤2 绘制矩形2,尺寸8px*25px,圆角半径4px,颜色填充为#FEDDCC,描边颜色为#2E3192,粗细1.5pt


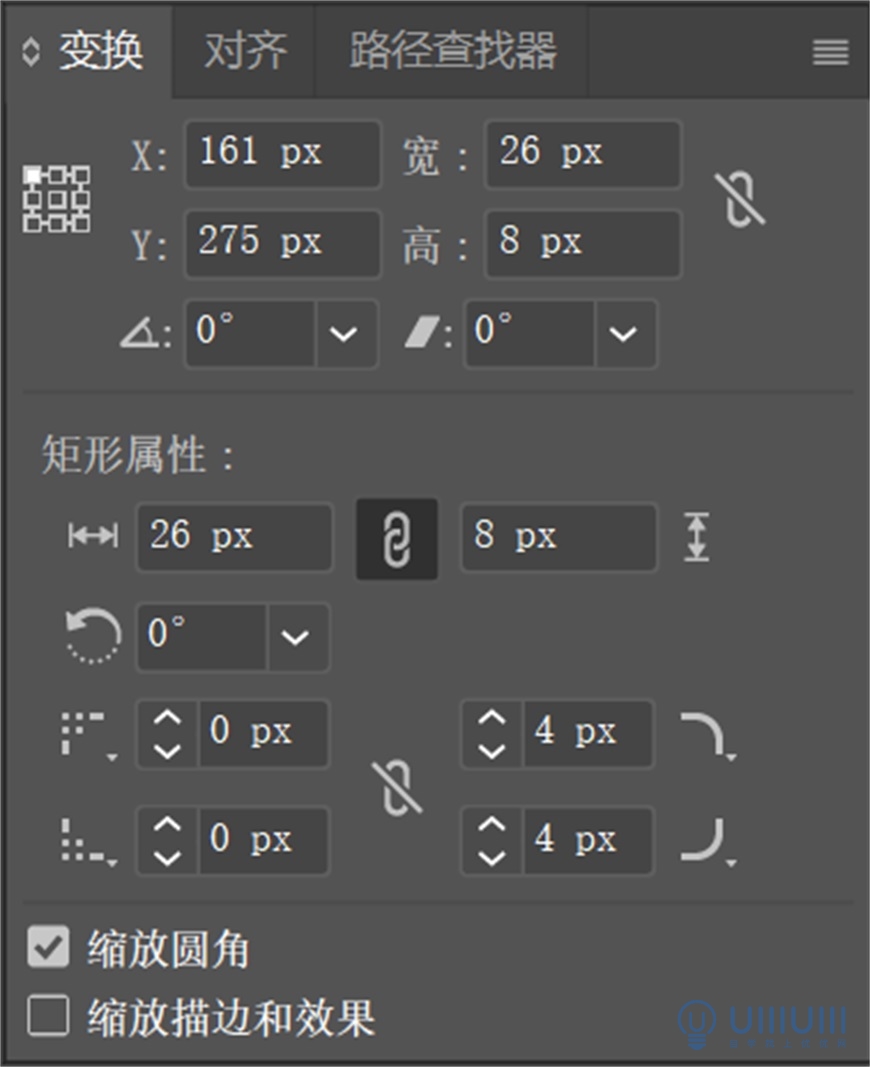
步骤3 绘制矩形3,尺寸8px*35px,圆角半径4px,颜色填充为#45E3FF,描边颜色为#2E3192,粗细1.5pt,选择两个矩形,对齐关键对象,分布间距为0



步骤4 选择矩形1、2、3,设置垂直居中对齐,并右键-变换-对称,选择垂直镜像并复制,将多余矩形删除;


步骤5 选择全部图形,右键-变换-旋转45°


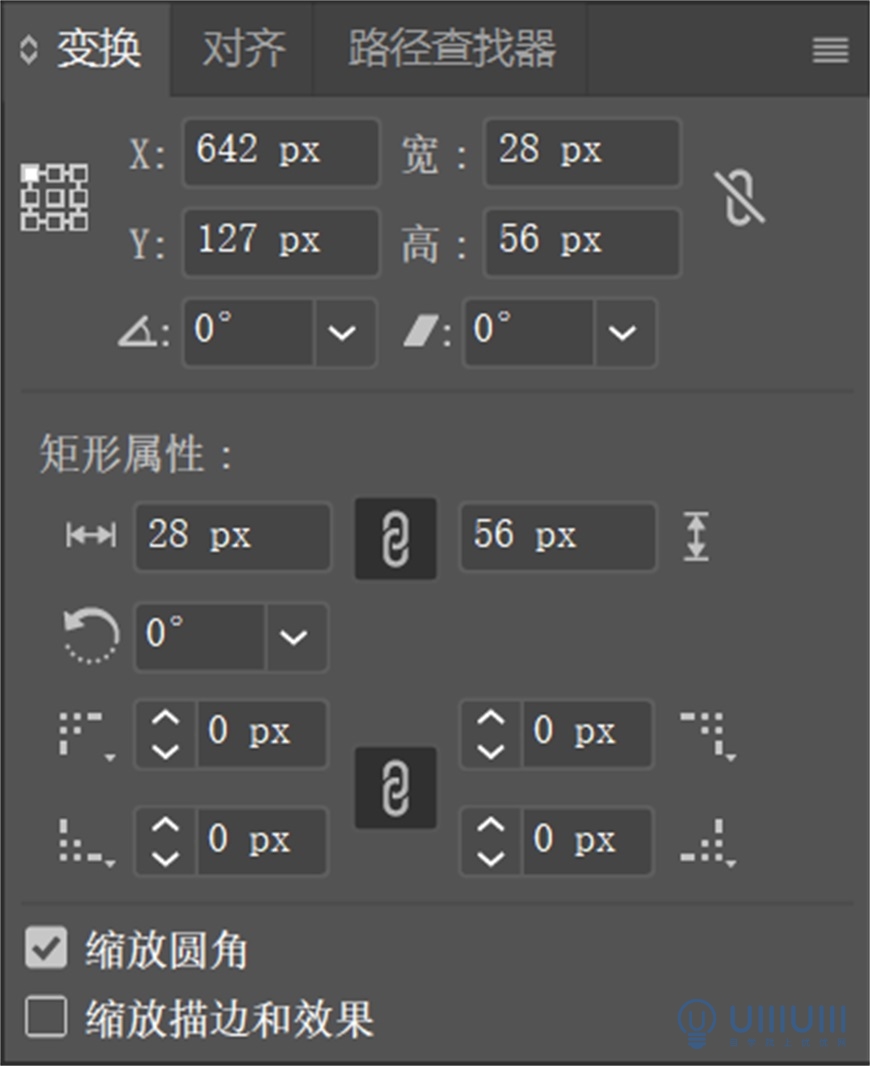
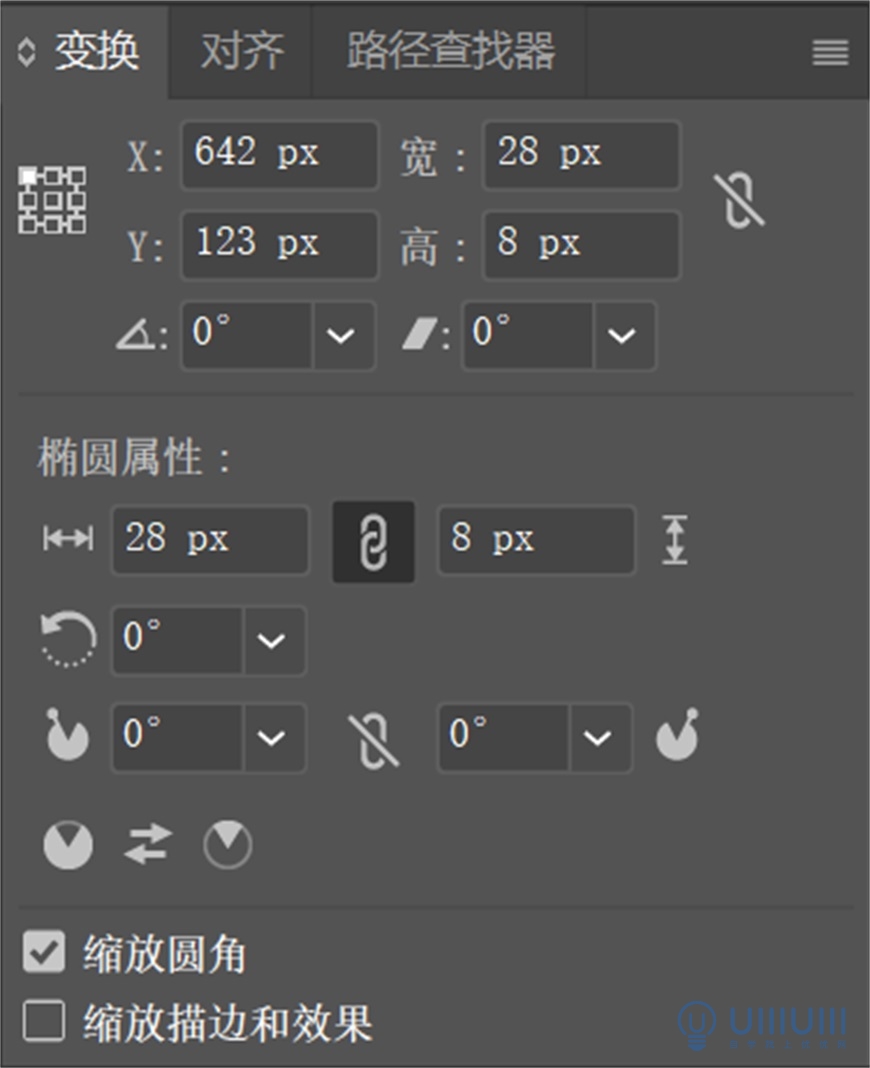
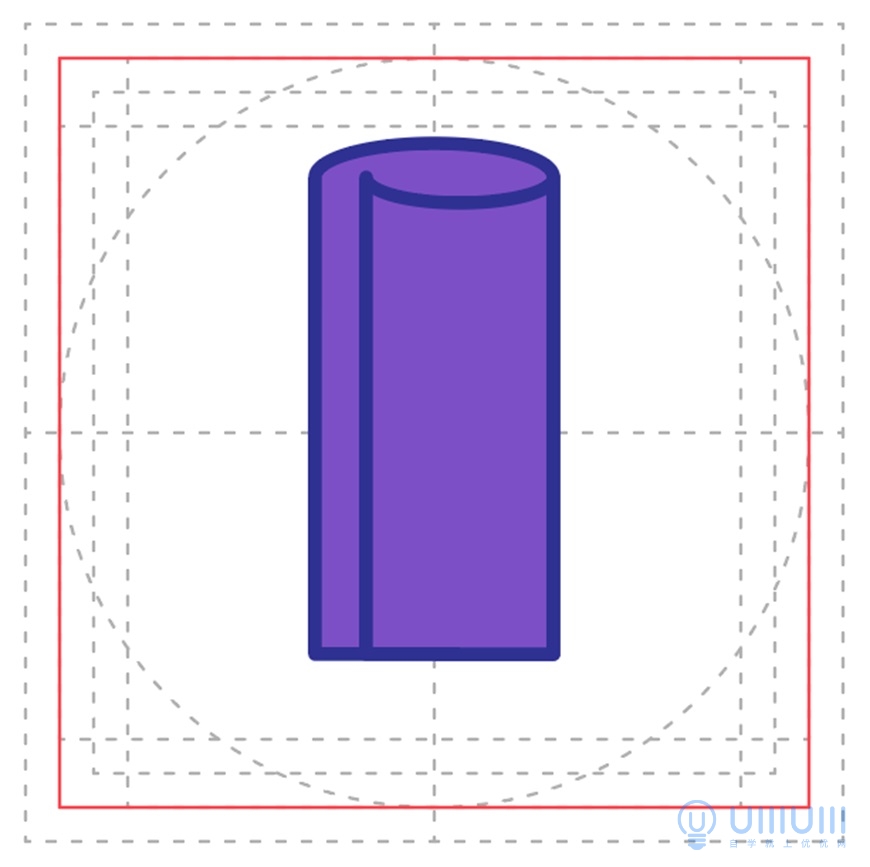
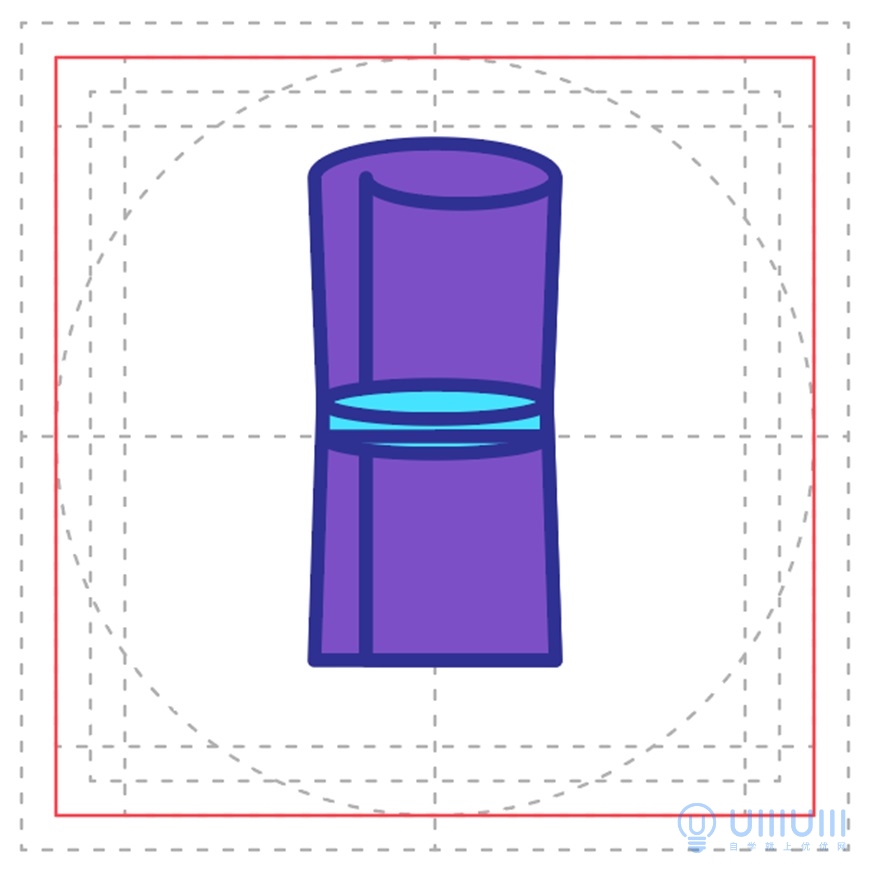
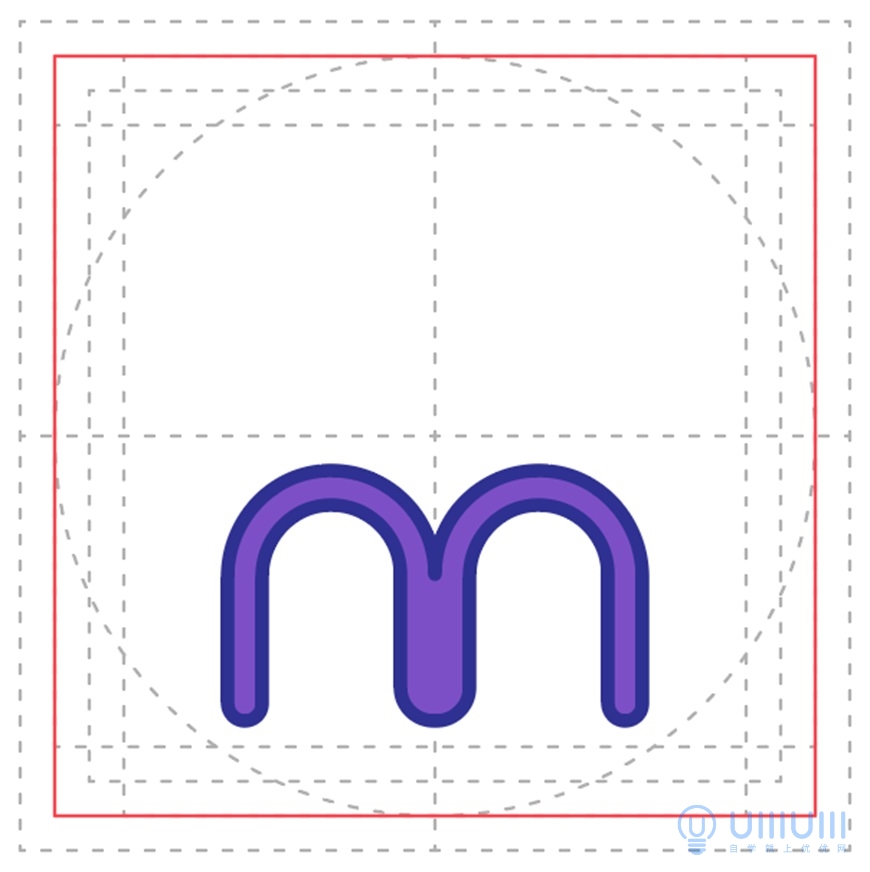
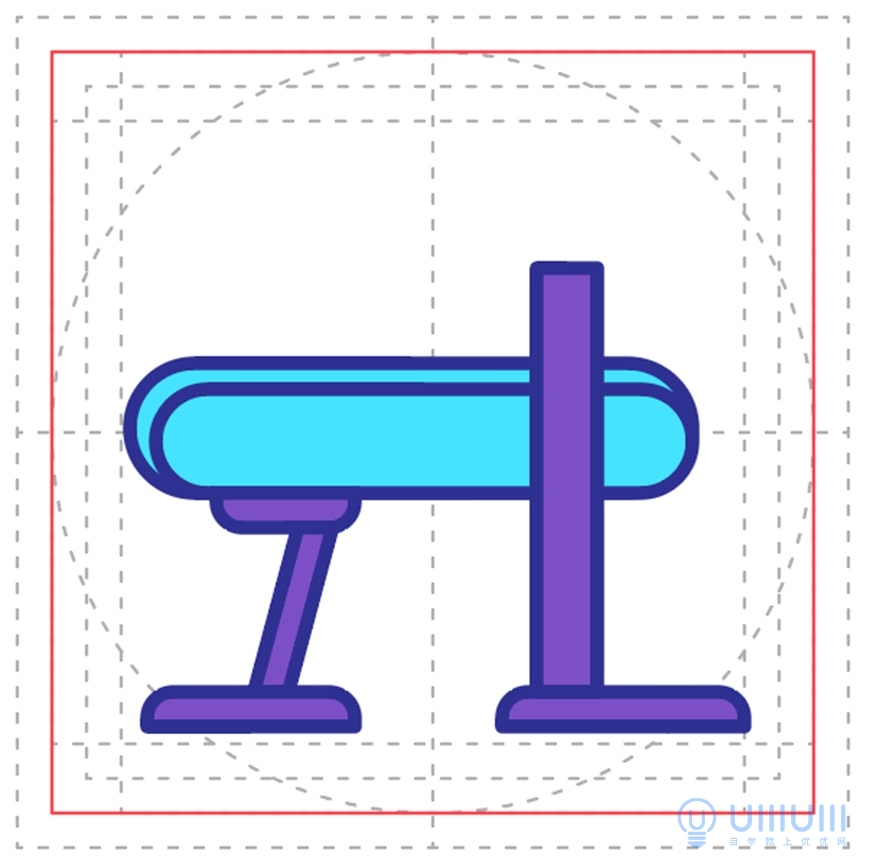
步骤1 绘制矩形1,尺寸为28px*56px,颜色为#7D4FC6,描边颜色为#2E3192,粗细1.5pt;绘制椭圆1尺寸为28px*8px,颜色为#7D4FC6,描边颜色为#2E3192,粗细1.5pt。



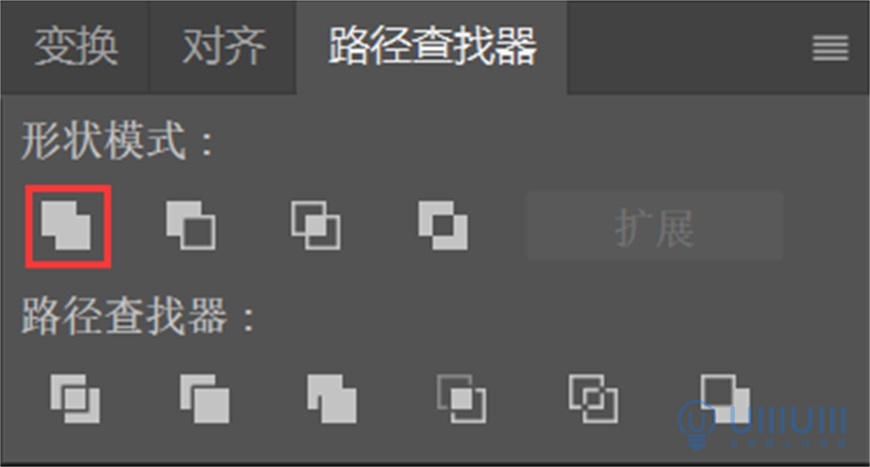
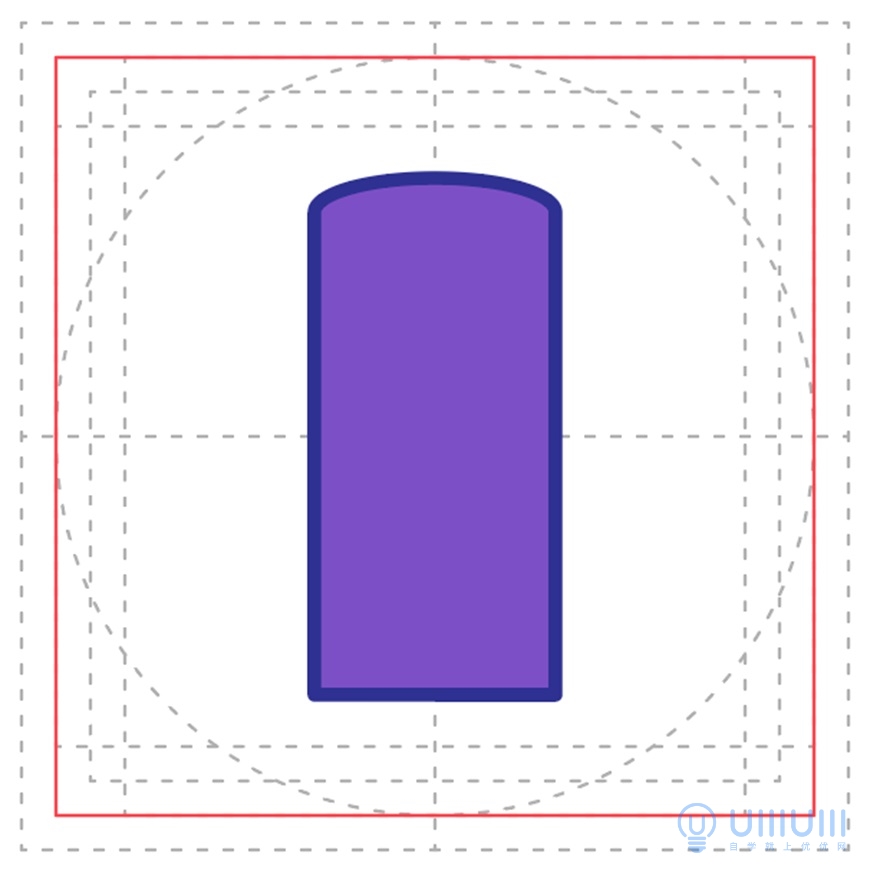
步骤2 选择两个图形,采用路径查找器中的联集,合并为图形1。


步骤3 绘制矩形2,尺寸为22px*56px,颜色为#7D4FC6,描边颜色为#2E3192,粗细1.5pt;绘制椭圆2尺寸为22px*6px,颜色为#7D4FC6,描边颜色为#2E3192,粗细1.5pt。选择两个图形,采用路径查找器中的减去顶层,为图形2


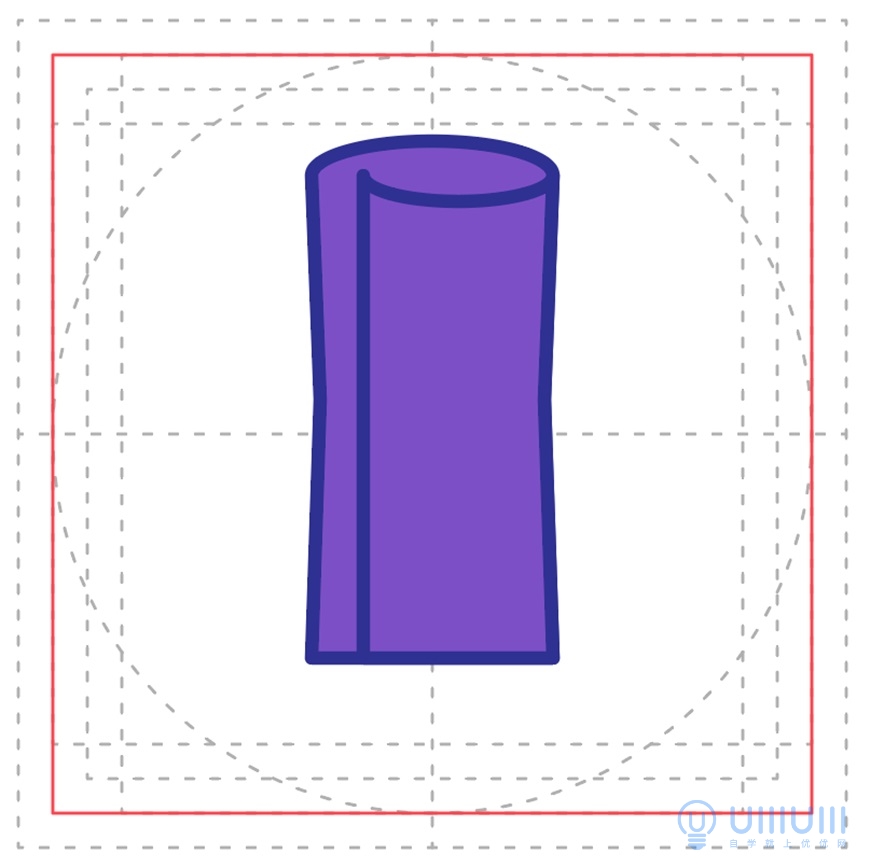
步骤4 选择钢笔工具,在图形1、2左右两边各加一个锚点,左边锚点向右移动1px,右边锚点向左移动-1px

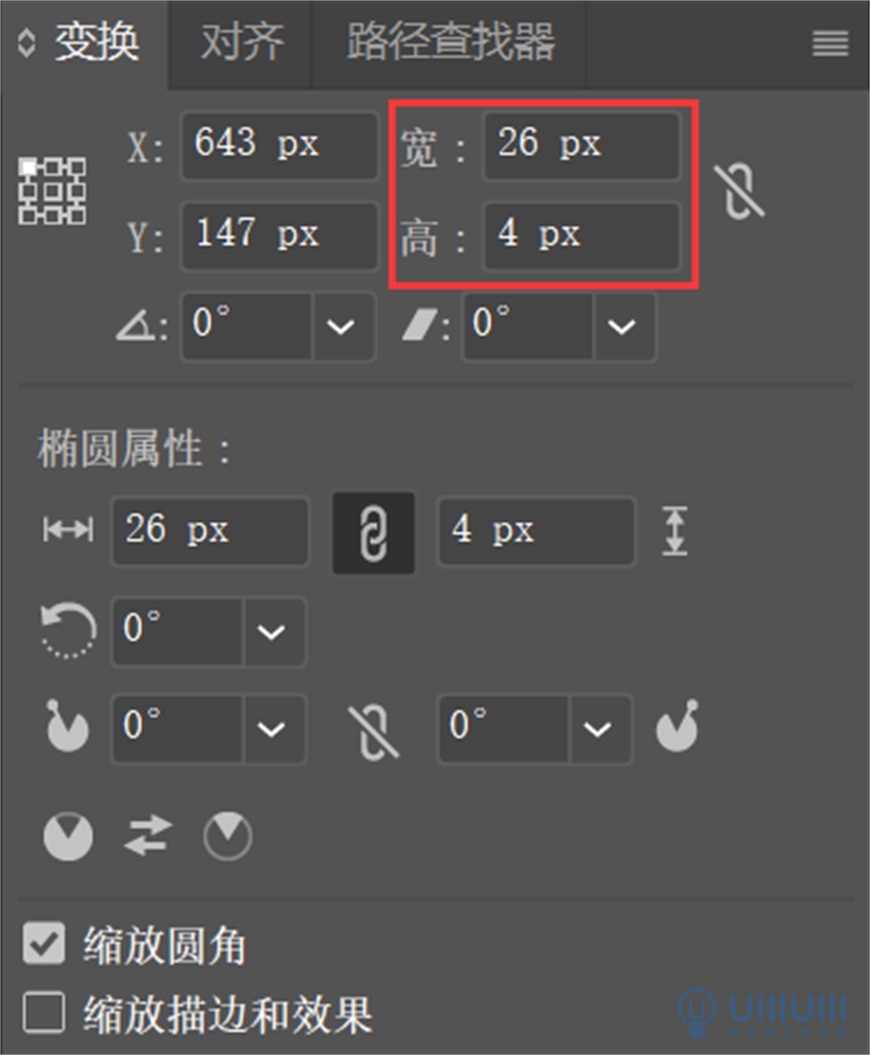
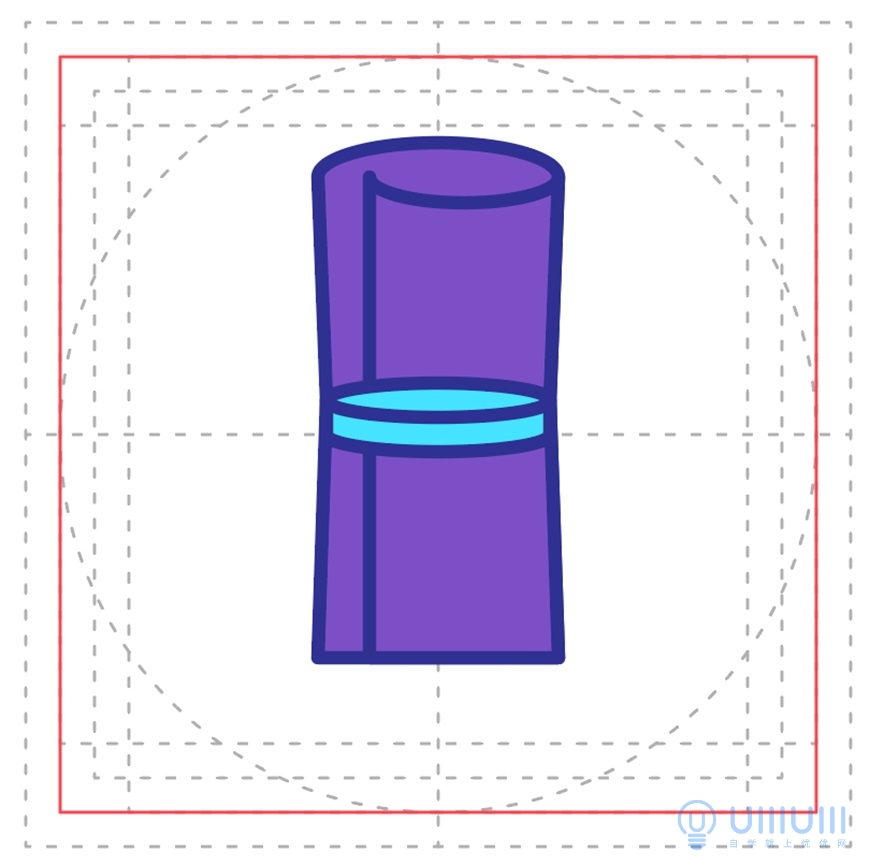
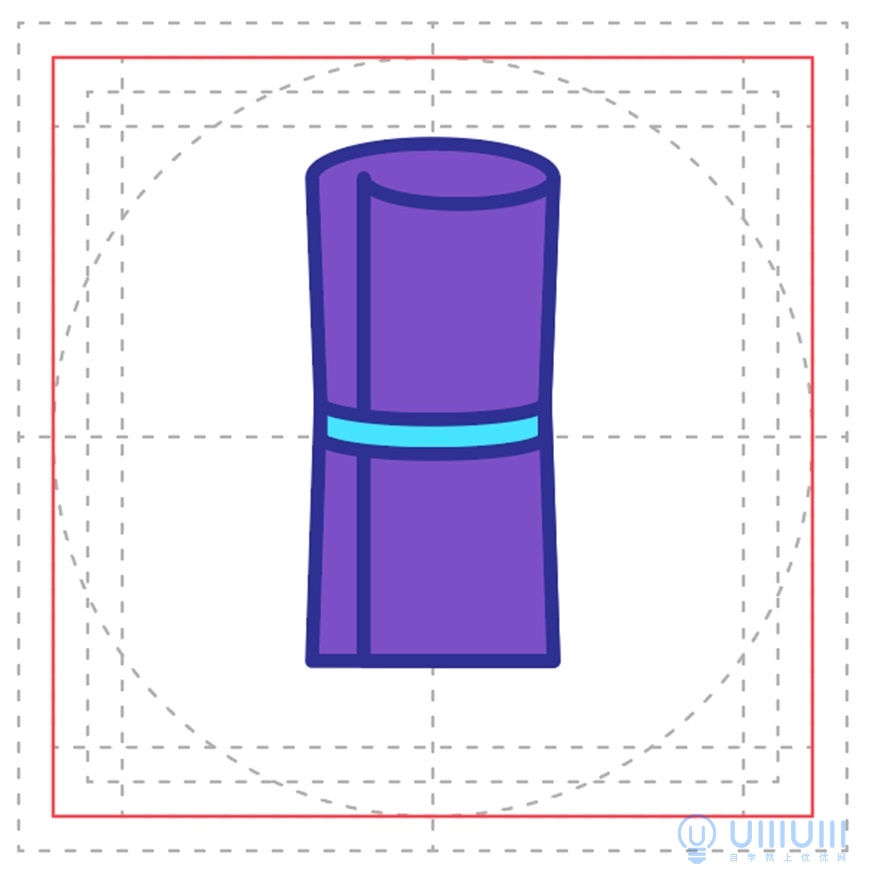
步骤5 绘制椭圆尺寸26px*4px,复制椭圆,向下移动4px,绘制矩形26px*4px,放在两个椭圆中间,颜色都为#45E3FF,描边颜色为#45E3FF,粗细为1.5pt



步骤6 选择下面的椭圆和矩形,然后采用路径查找器中的联集,再选中椭圆,采用路径查找器中的联集,选择所有图形并群组(Ctrl+G)



步骤7 选择椭圆工具,按Shift键画圆形1,尺寸26px*26px,颜色为#FEDDCC,描边颜色为2E3192,粗细为1.5pt,复制圆形2,颜色改为#7D4FC6,用图形将圆形连接,颜色填充为#7D4FC6,描边颜色为2E3192,粗细为1.5pt

步骤8 选择后面的两个图形,并采用路径查找器的联集,将后面两个图形合并

步骤9 选择圆形1,然后选择菜单栏-对象-路径-路径偏移(偏移-4px),将颜色改为#7D4FC6,继续上一步操作,将颜色改为#45E3FF,并群组(Ctrl+G)


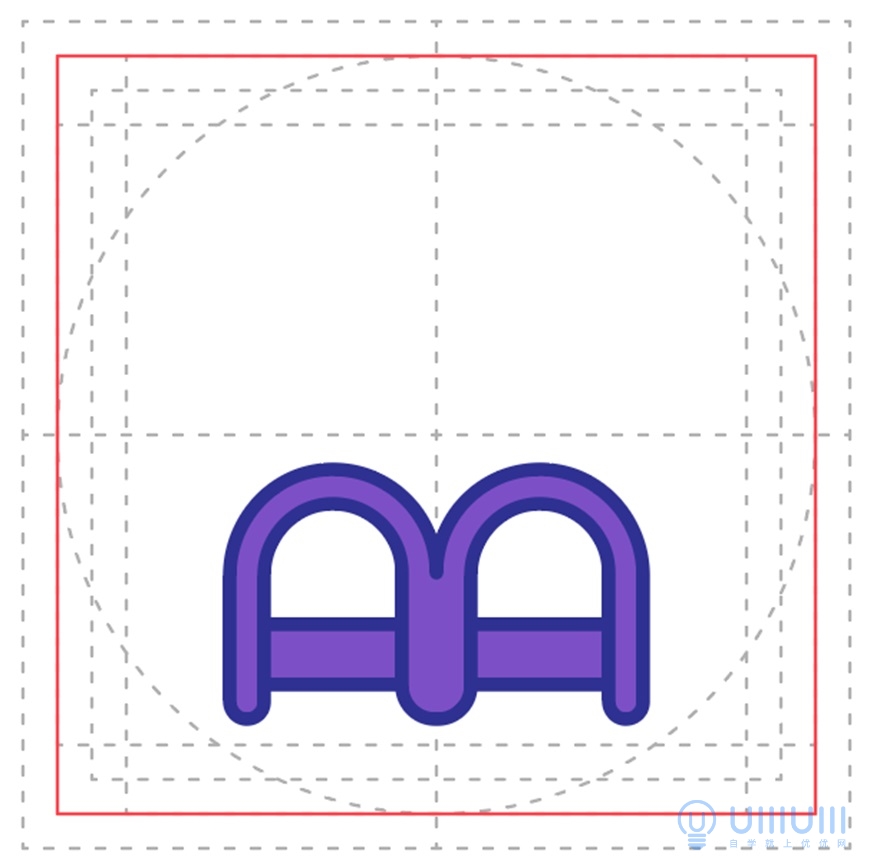
步骤10 绘制矩形,尺寸为36px*26px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt;右键-变换-倾斜,倾斜角度36°,调整图层顺序



步骤1 绘制矩形1,尺寸为20px*25px,描边粗细为4pt,上面两个圆角半径为10px,用直接选择工具选择下面的锚点,并选择所选锚点处剪切路径工具,把最下面剪切出的直线删除,用菜单栏-对象-路径-轮廓化描边,填充颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt


步骤2 复制图形1,并使用路径查找器中的联集,合并两个图形,将中间的角调为圆角


步骤3 绘制矩形2,尺寸为43px*7px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,后置一层(Ctrl+[)

步骤4 绘制矩形3尺寸为8px*36px,圆角半径为4px;绘制矩形4尺寸为26px*8px,右边两角半径为4px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,选择矩形3、4垂直居中对齐,并用路径查找器中的联集合并图形



步骤5 用钢笔工具绘制图形,描边粗细为4pt,用菜单栏-对象-路径-轮廓化描边,填充颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt,调整图形顺序

步骤1 绘制矩形1尺寸为16px*8px,圆角半径为3px,绘制矩形2尺寸为16px*36px,下面两个角半径为3px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt;绘制三角形尺寸为16px*14px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt;



步骤2 选择三个图形,并用水平居中对齐


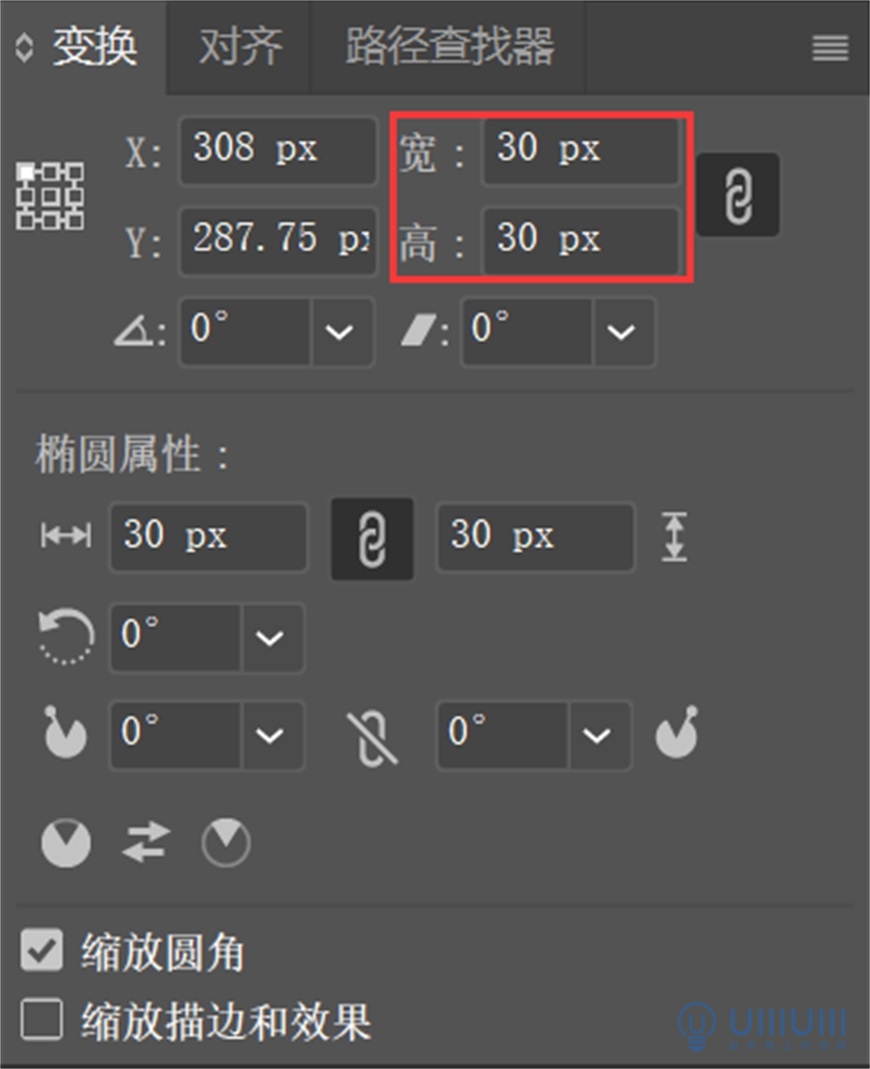
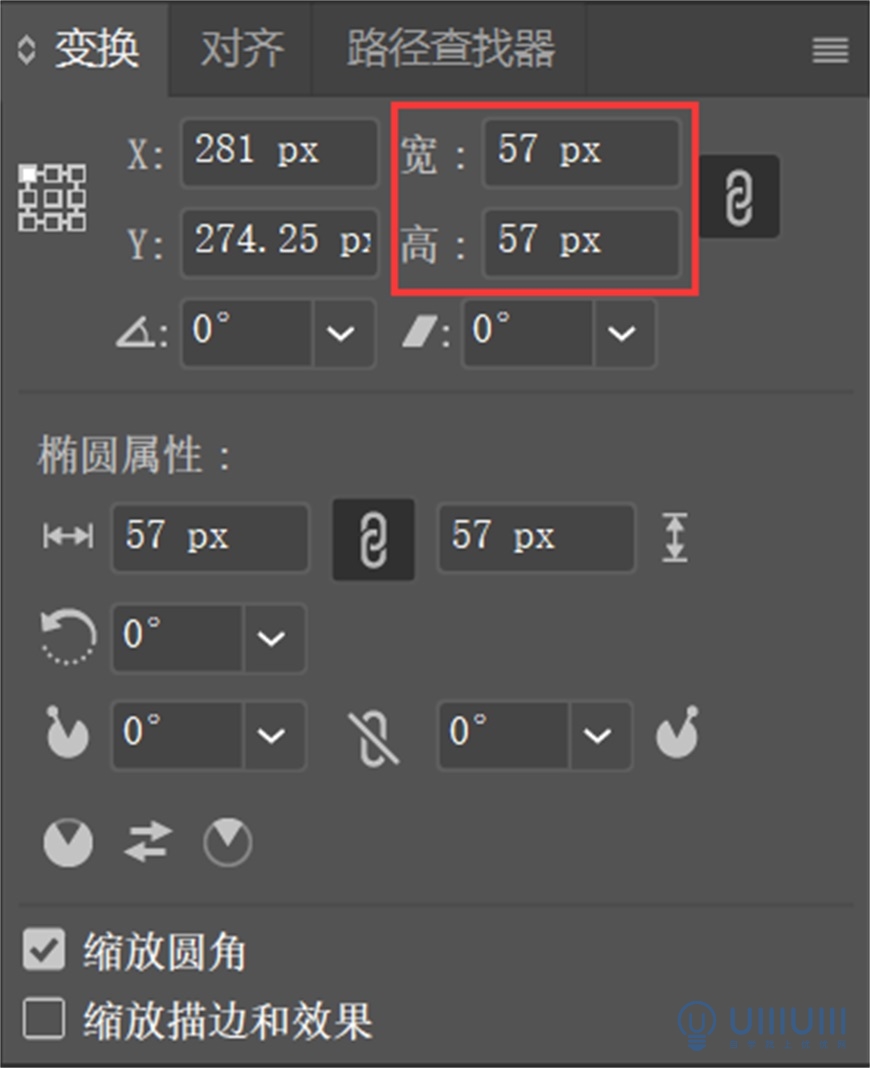
步骤3 用椭圆工具绘制圆形1,尺寸为30px*30px,描边粗细为4pt;复制圆形,尺寸调整为57px*57px,选择两个圆,并使用右对齐和垂直居中对齐



步骤4 删除大圆多余的锚点并微调,选中两个圆形并采用菜单栏-对象-路径-轮廓化描边,再使用路径查找器中的联集合并图形,颜色填充为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt;


步骤5 选择全部图形,右键-变换-对称,选择垂直镜像并复制,调整图形位置及顺序


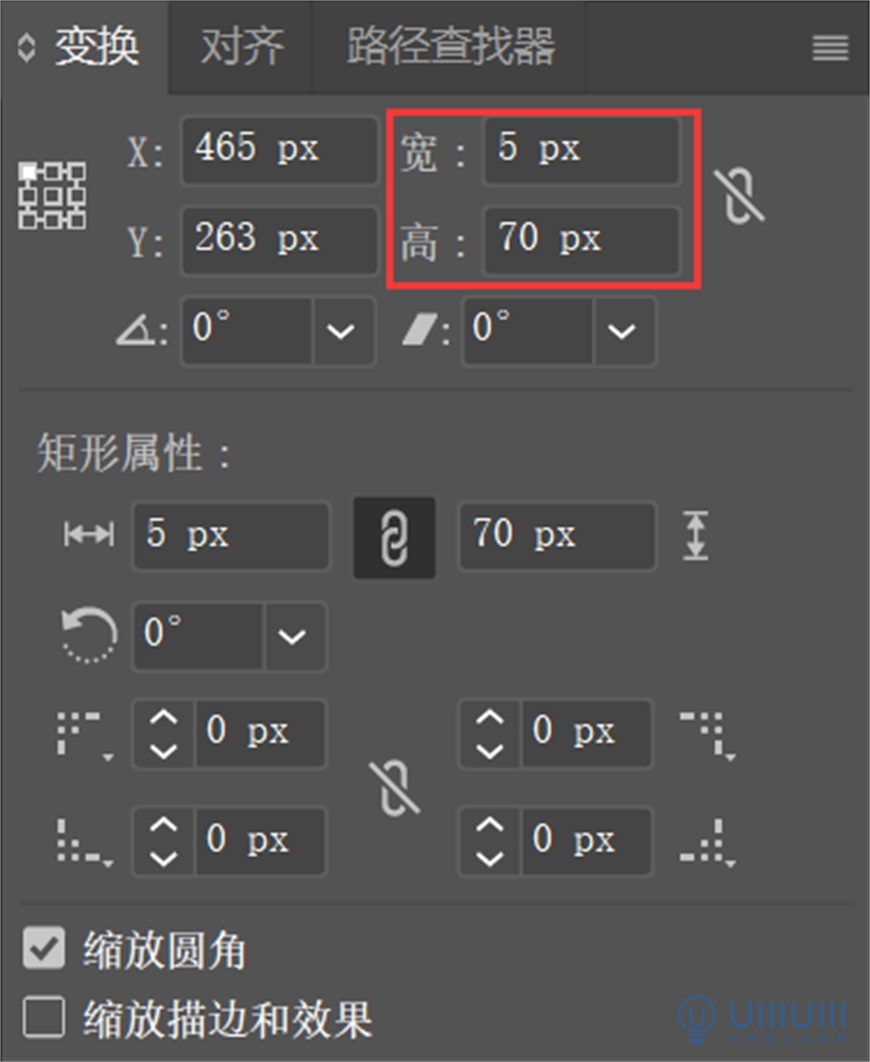
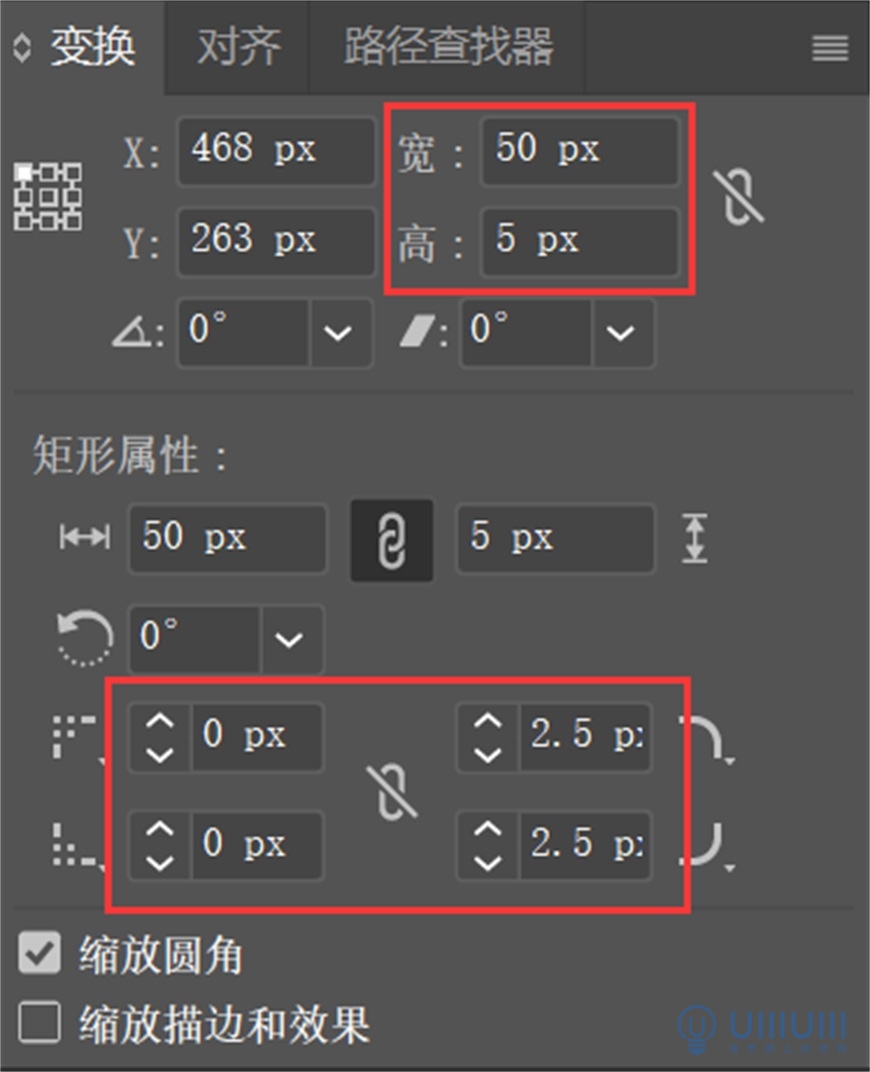
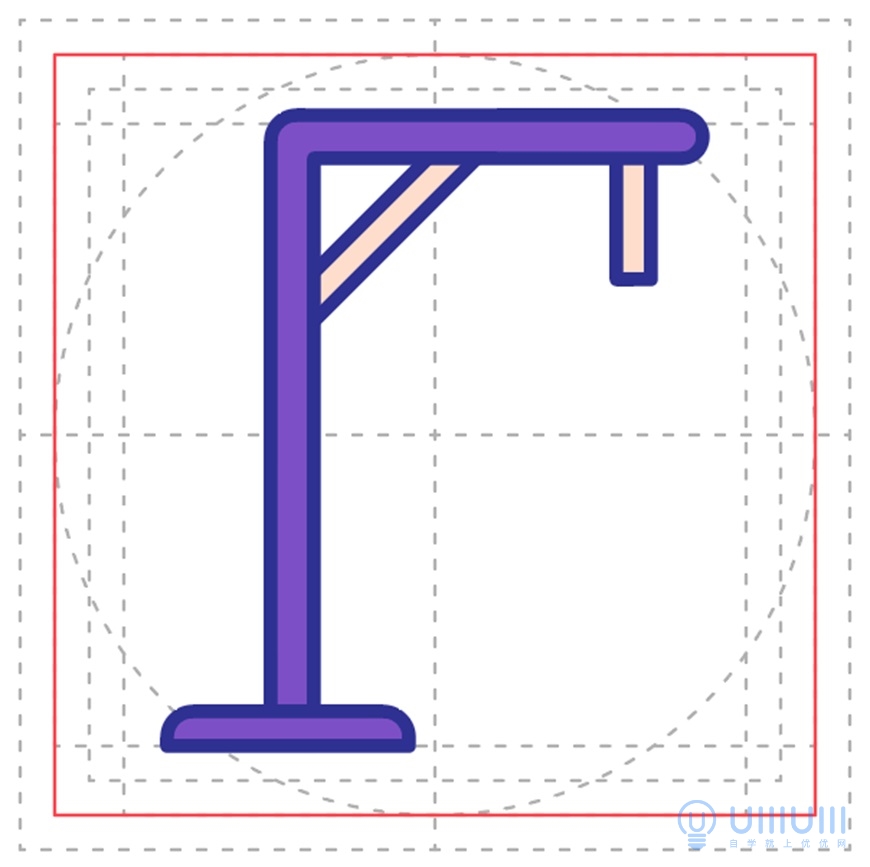
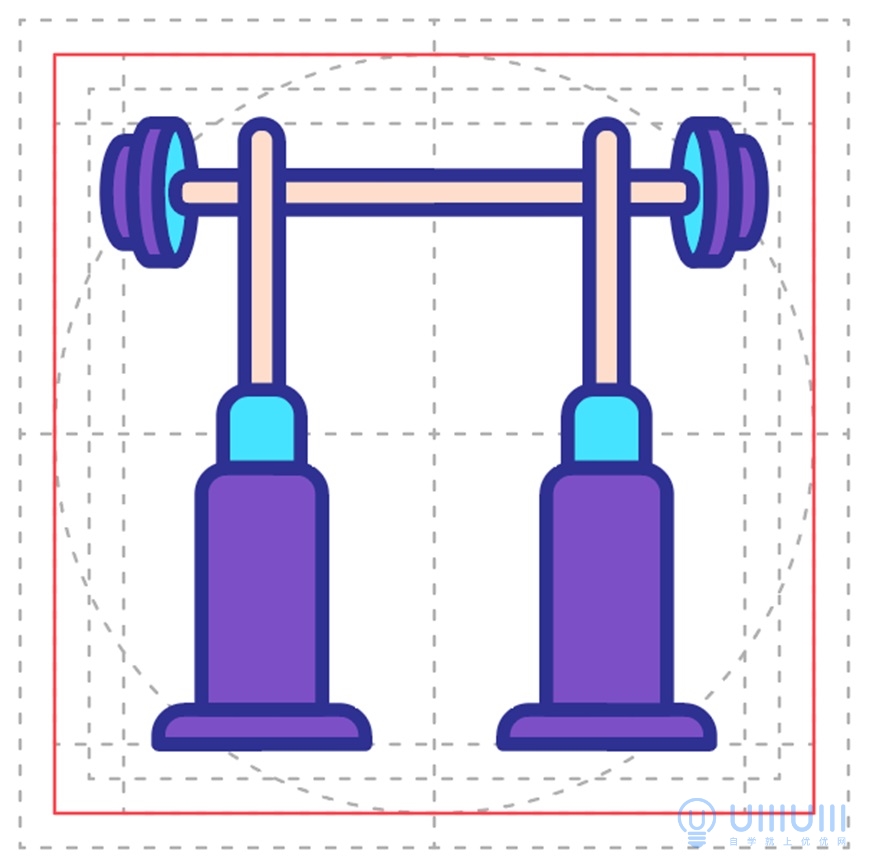
步骤1 绘制矩形1尺寸为5px*70px,矩形2尺寸50px*5px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,矩形2右边两个端点都改为圆角半径为2.5px;选中两个矩形并左对齐和顶对齐



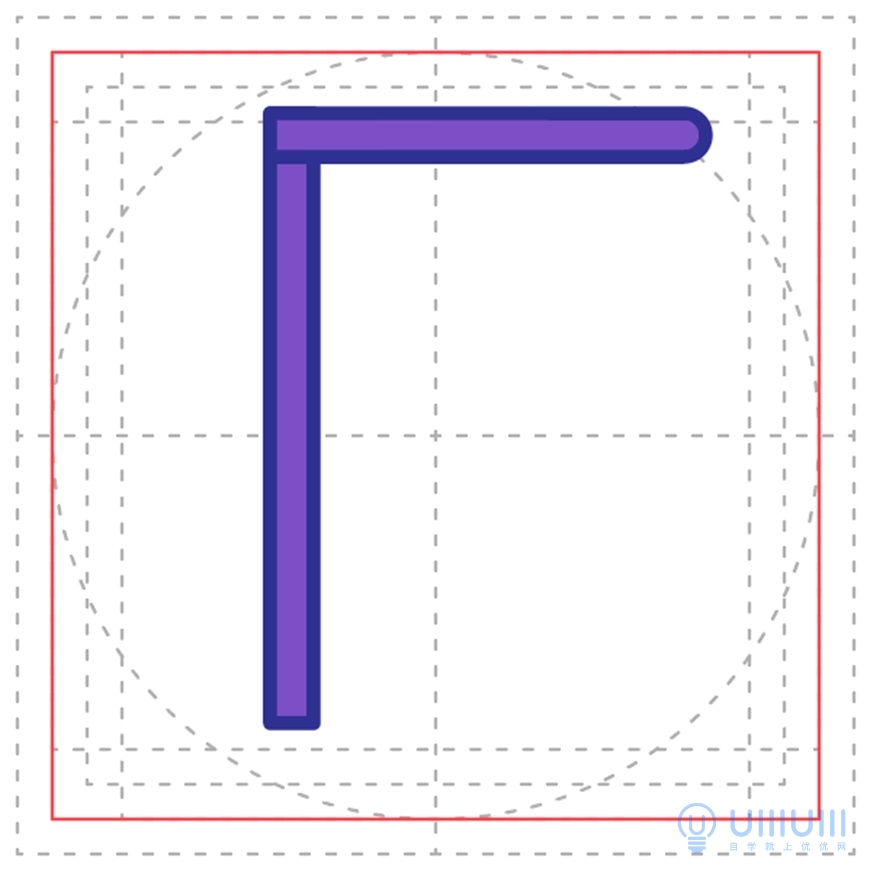
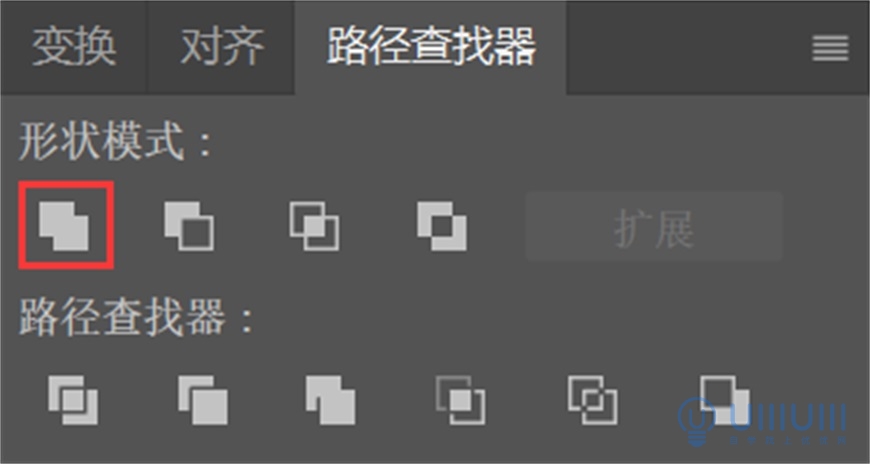
步骤2 选择两个矩形,并采用路径查找器中的联集,将两个图形合并,用直接选择工具选中左上角的锚点,并将锚点圆角半径改为3


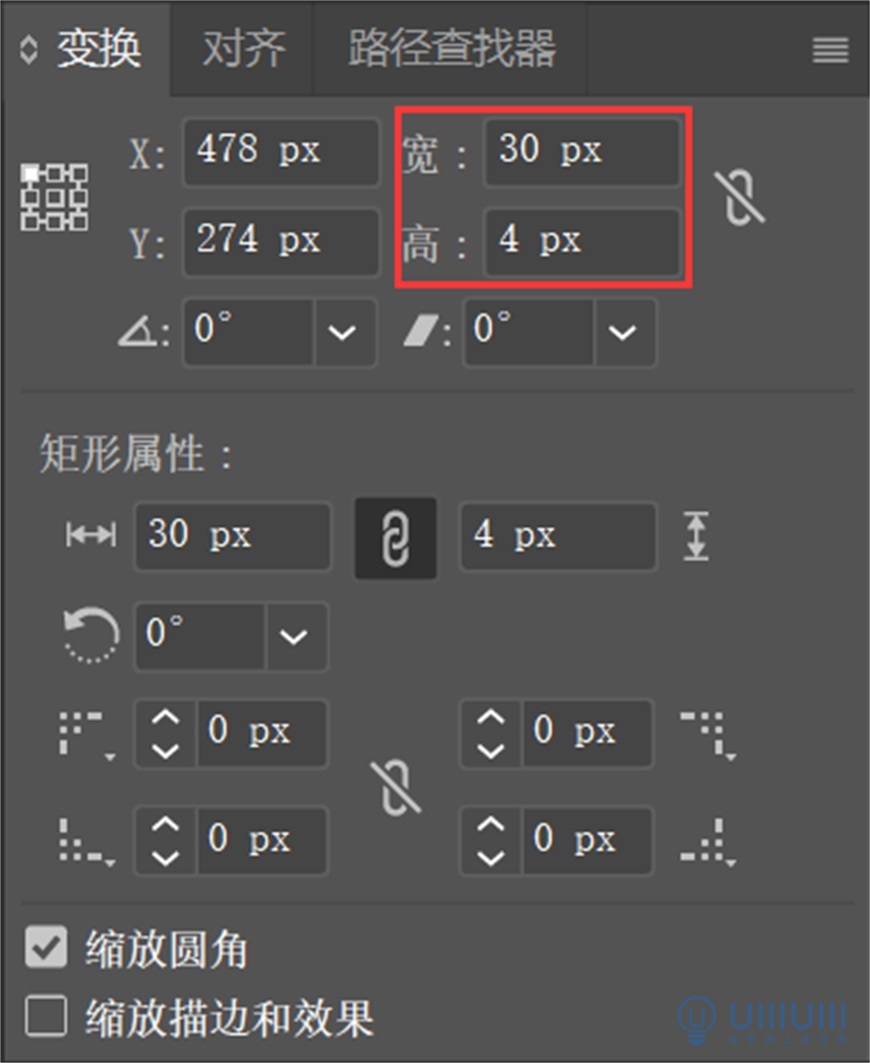
步骤3 绘制矩形3尺寸为28px*4px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,上面两个锚点圆角半径为3px


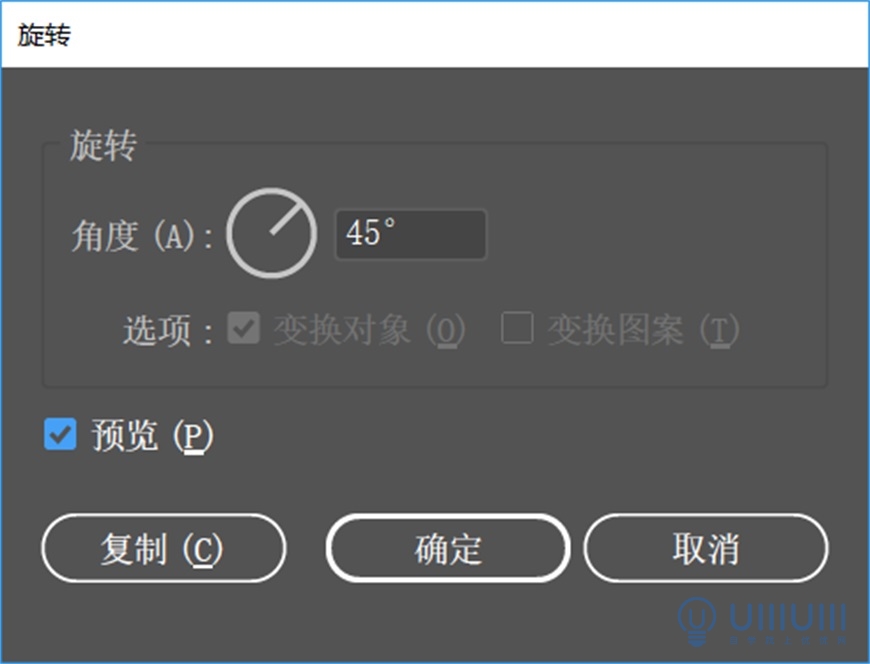
步骤4 绘制矩形4尺寸为30px*4px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt,右键-变换-旋转,旋转45°


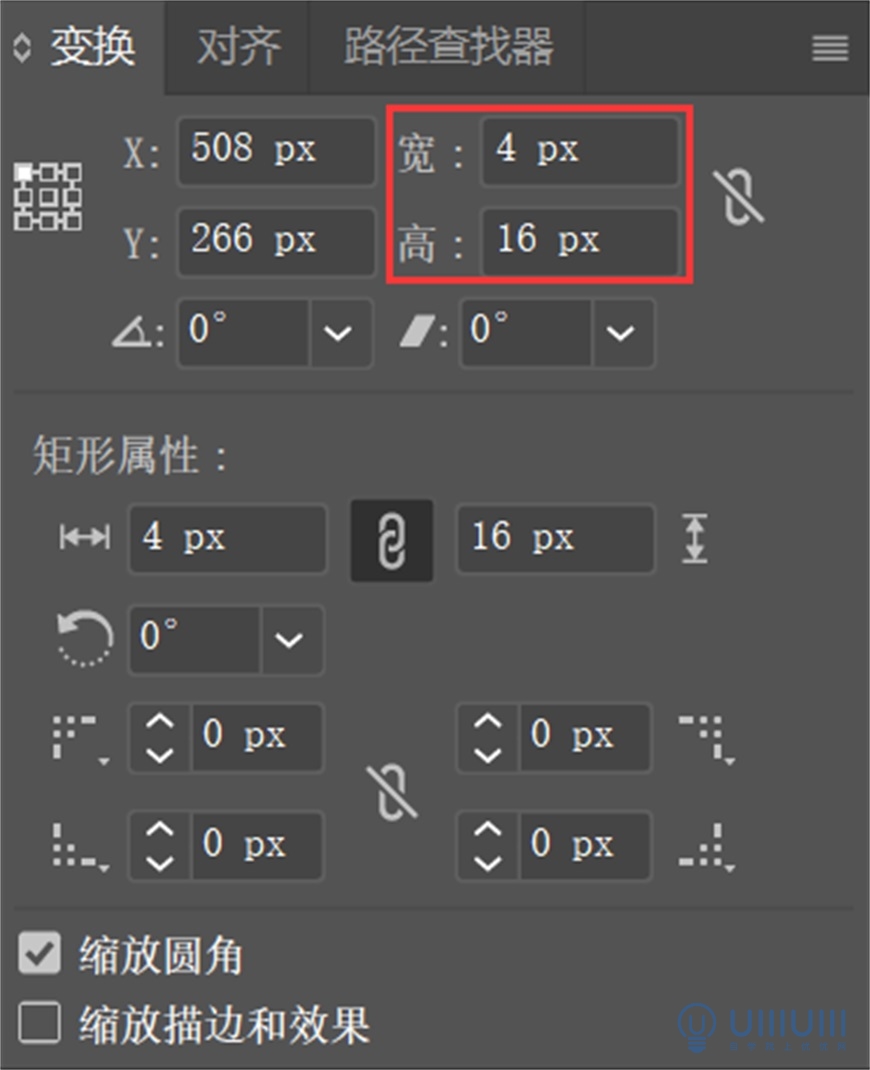
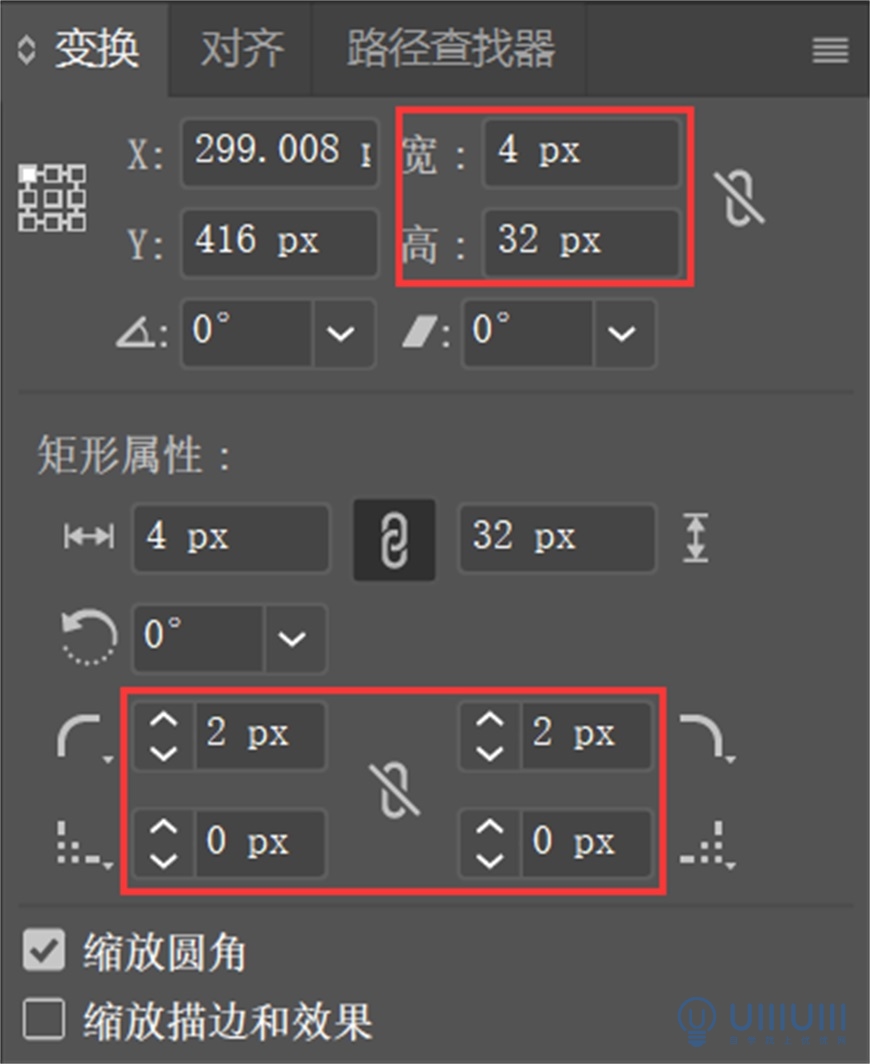
步骤5 绘制矩形5尺寸为4px*16px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt


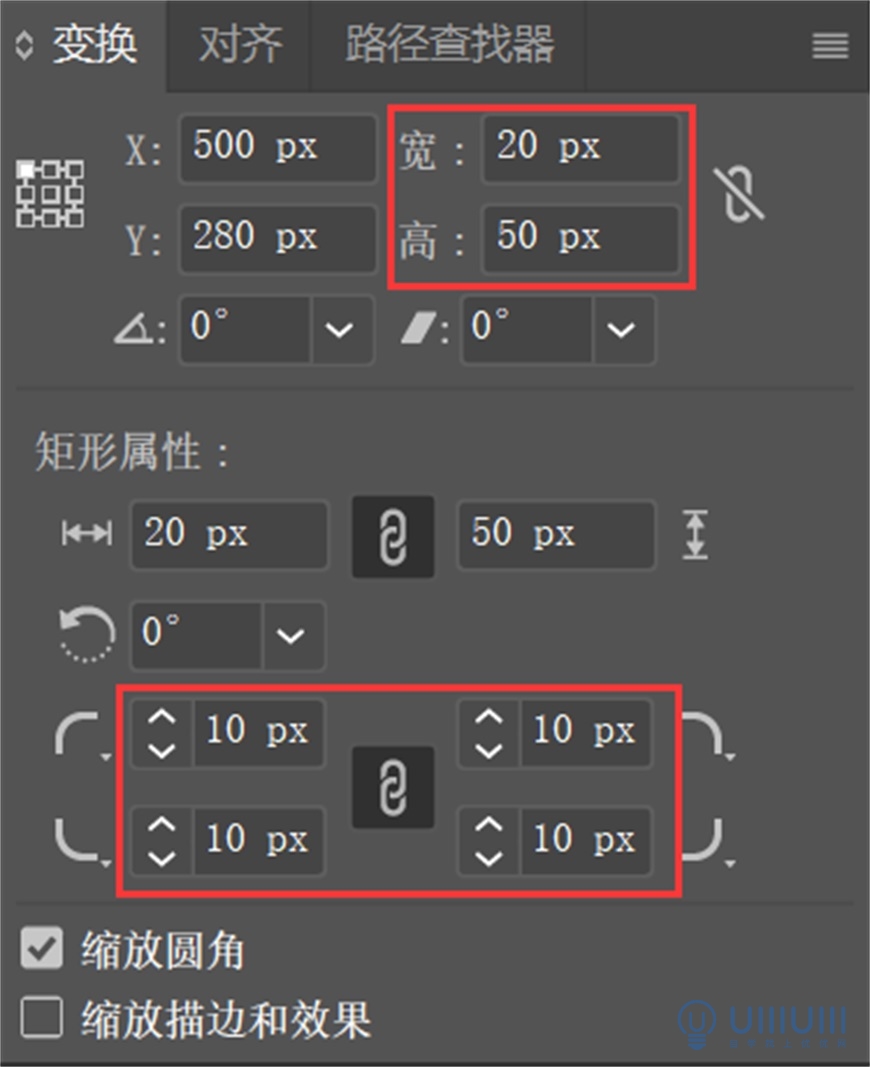
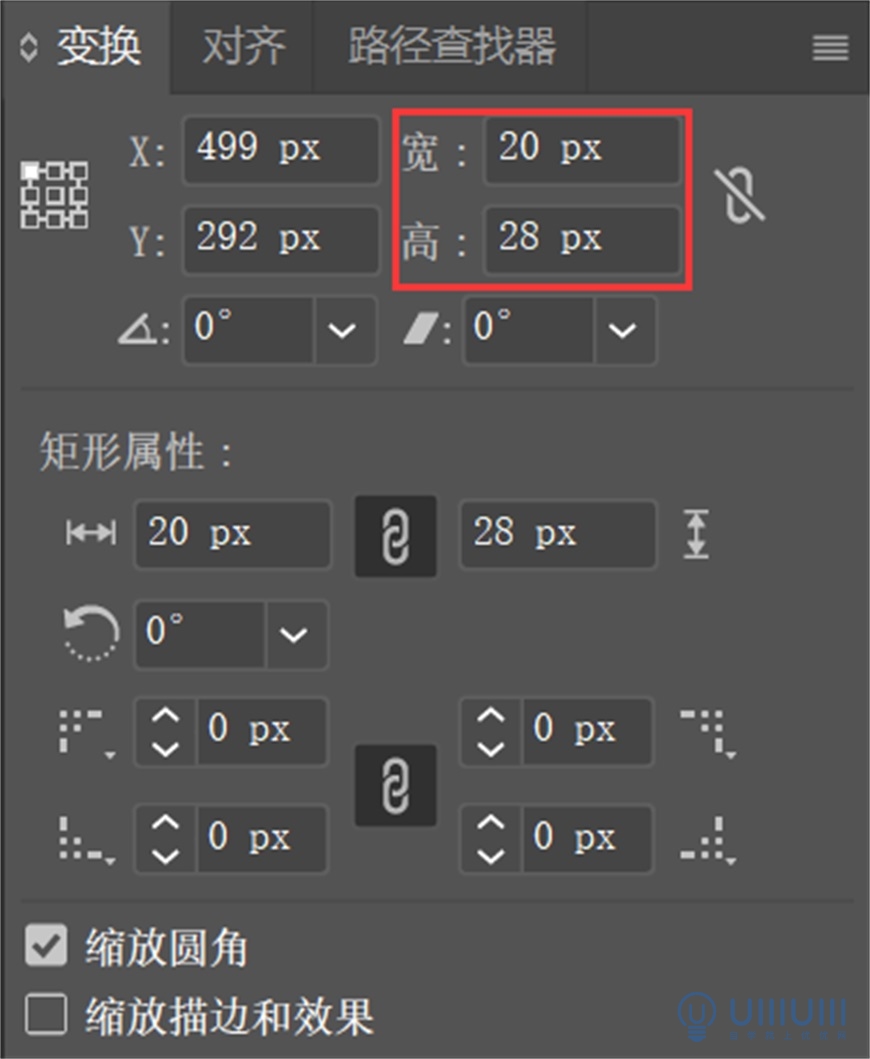
步骤6 绘制矩形6尺寸为20px*50px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,四个角的圆角半径都为10px;绘制矩形7尺寸为20px*28px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,旋转矩形6、7并采用水平居中对齐和垂直居中对齐,调整全部图形的位置及顺序。



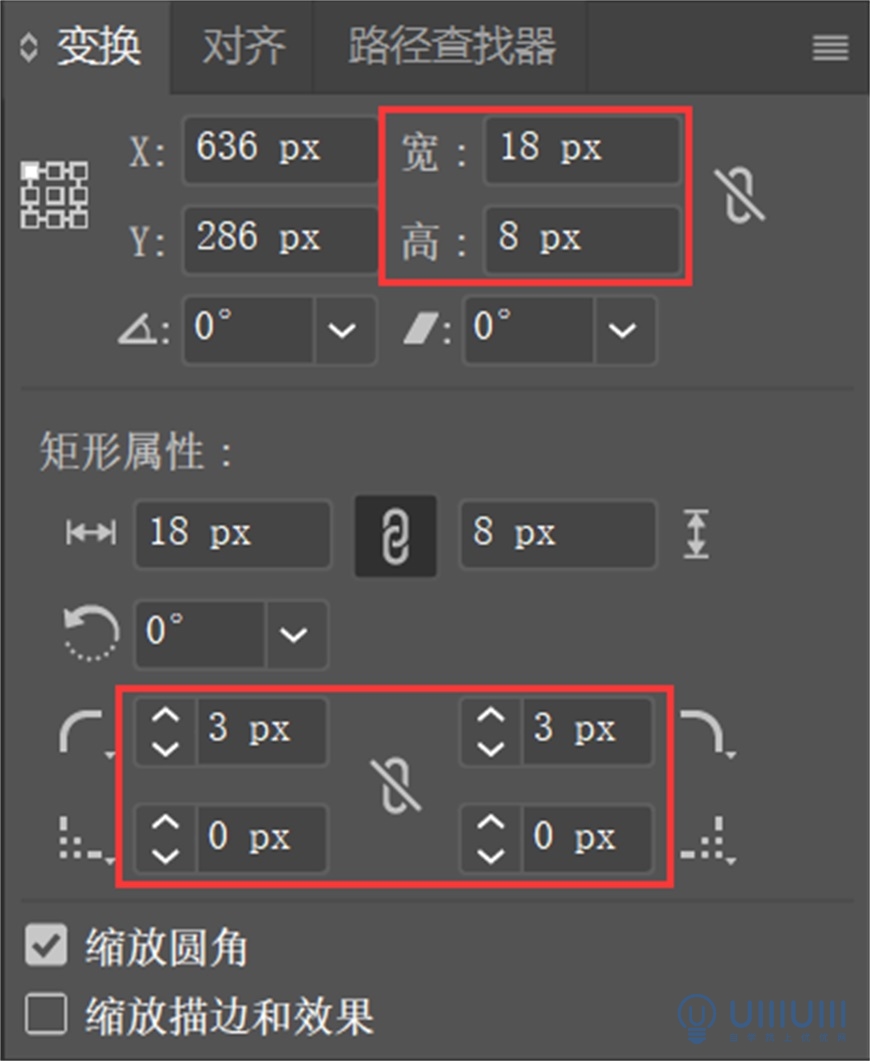
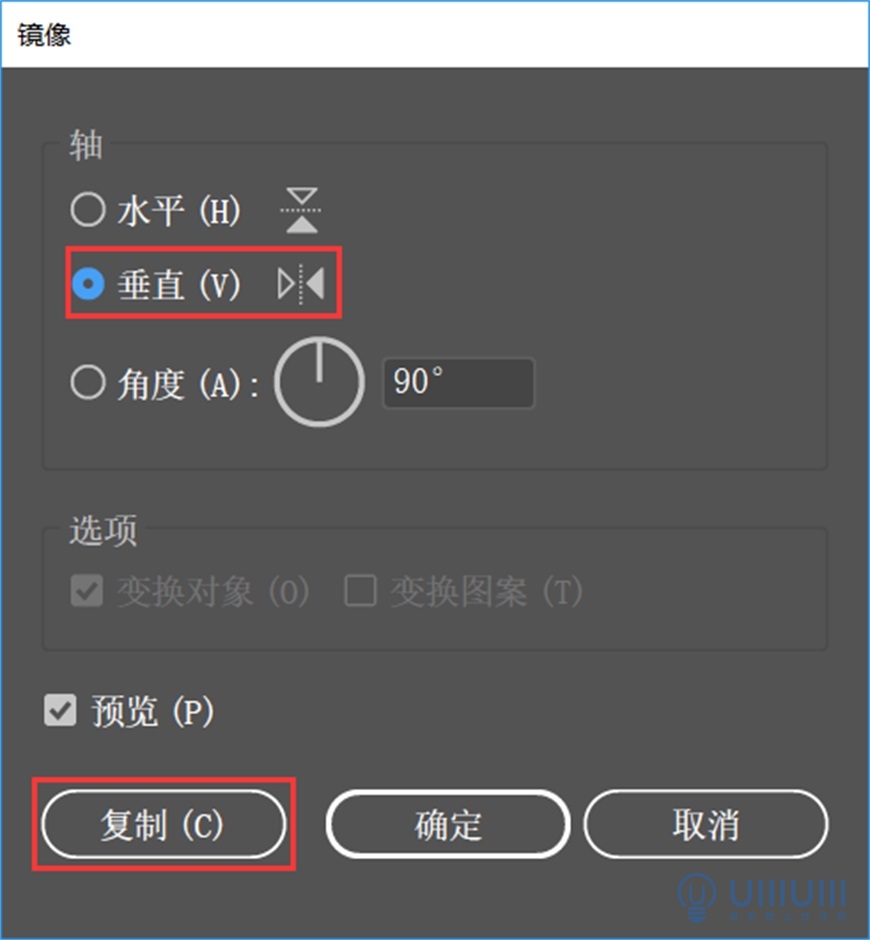
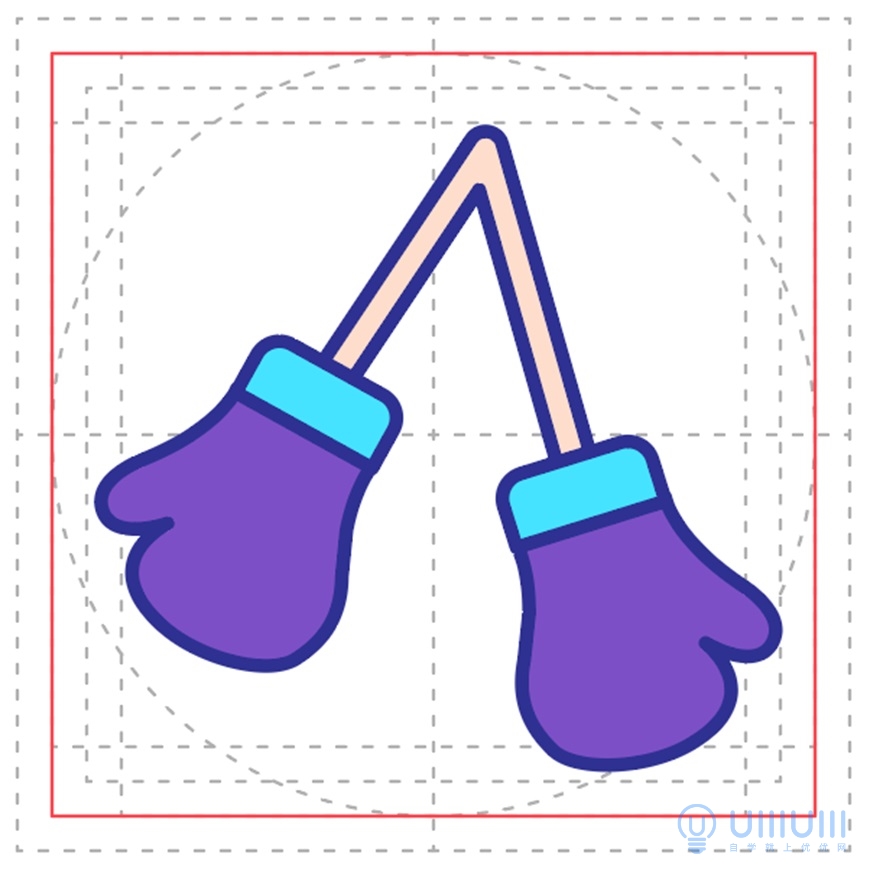
步骤1 用钢笔工具绘制手套,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,绘制矩形尺寸为18px*8px,上面两个圆角半径为3,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,并旋转边缘跟手套边缘对齐。选择两个图形右键-变换-对称,垂直镜像并复制



步骤2 用直线工具绘制两条直线,粗细为4pt,选中直线,在菜单栏-路径-轮廓化描边,颜色填充为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt

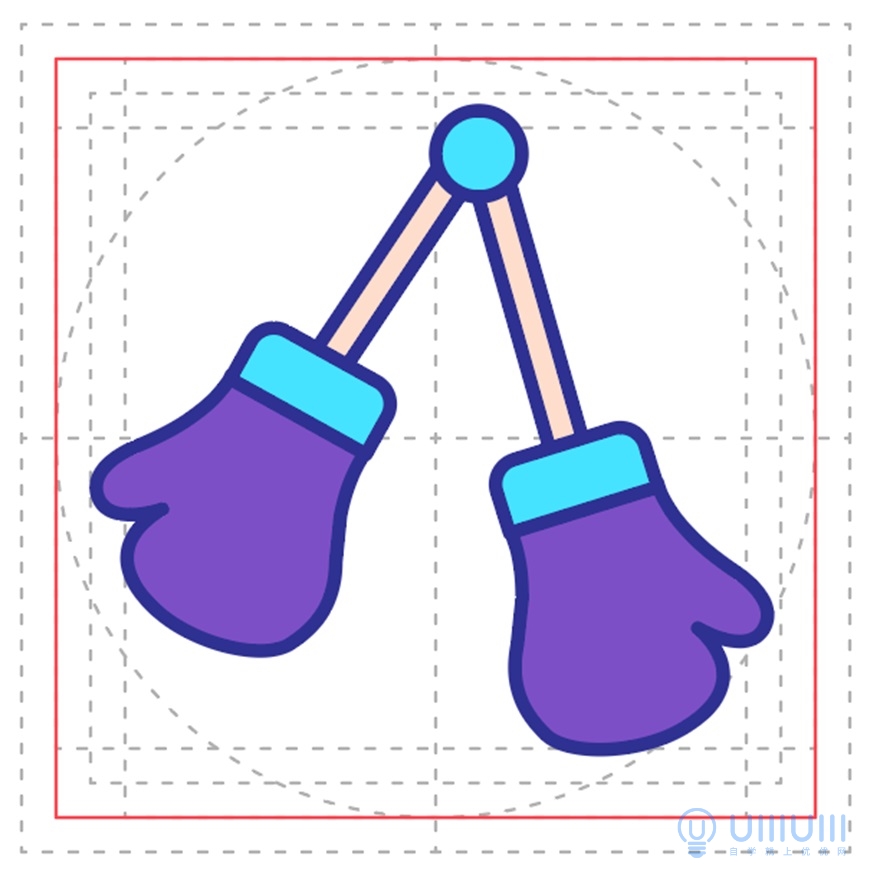
步骤3 用椭圆工具,按Shift键绘制圆形,尺寸为12px*12px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,调整图形的位置及顺序


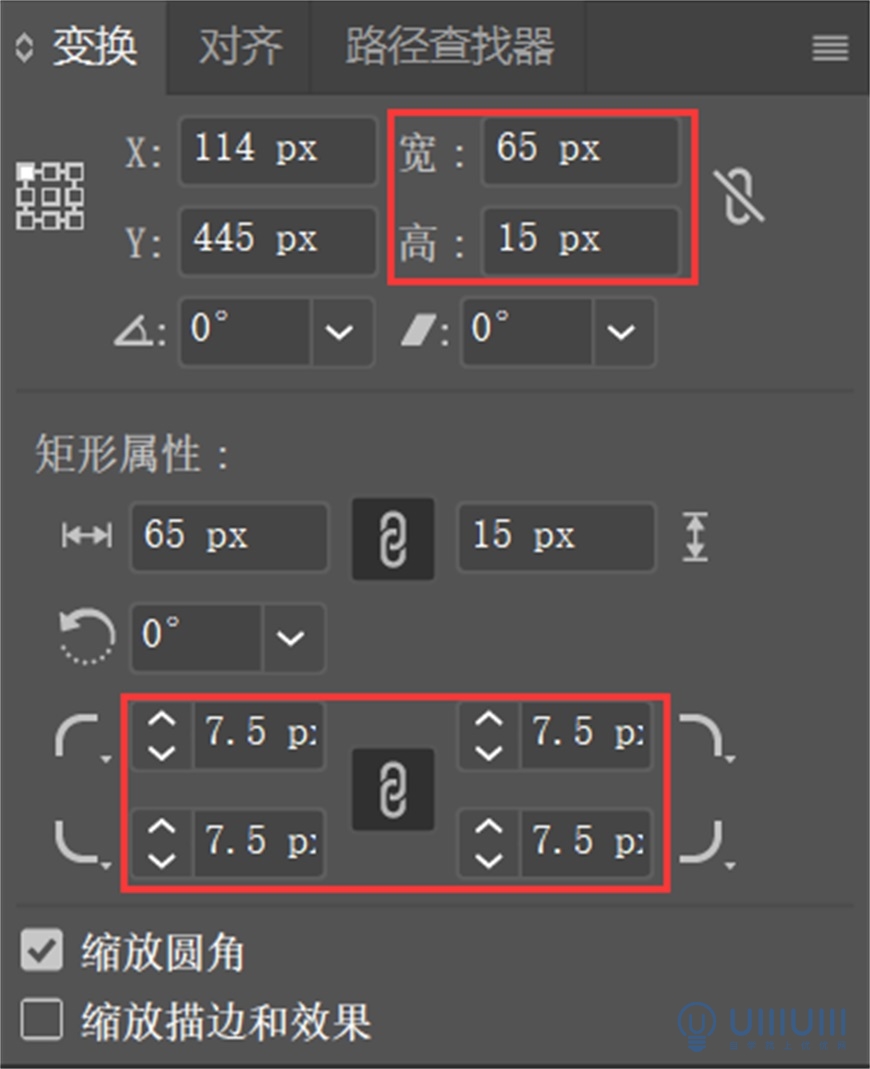
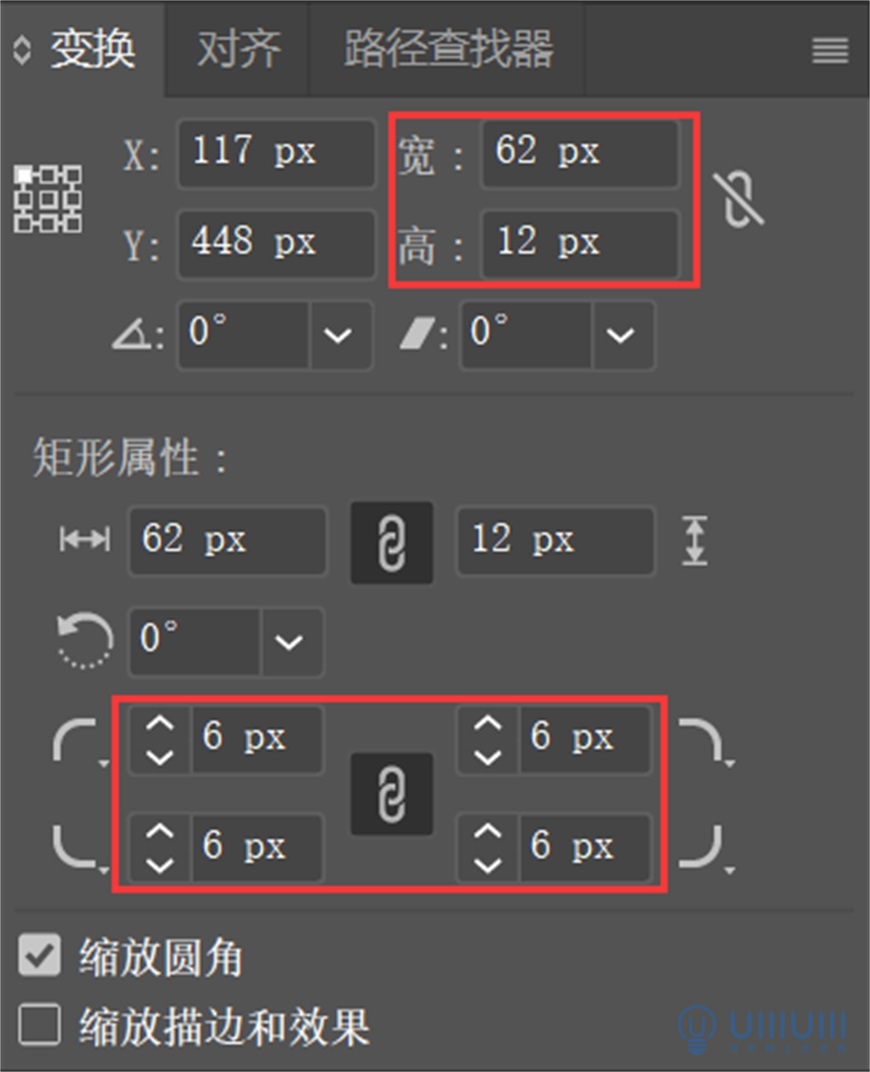
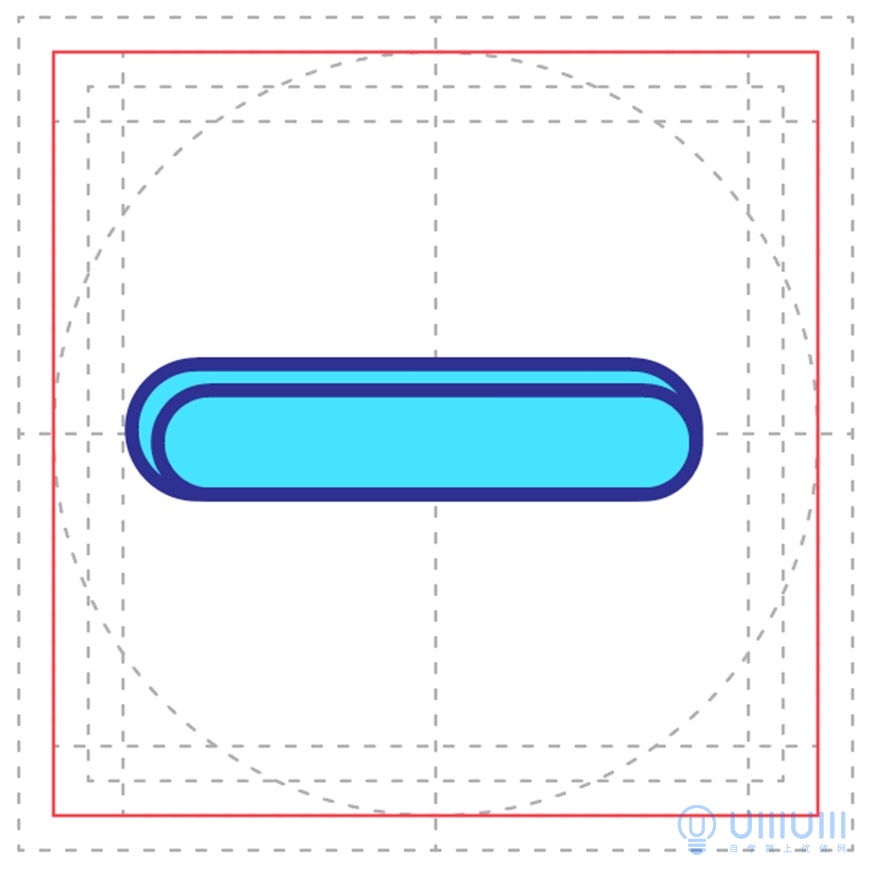
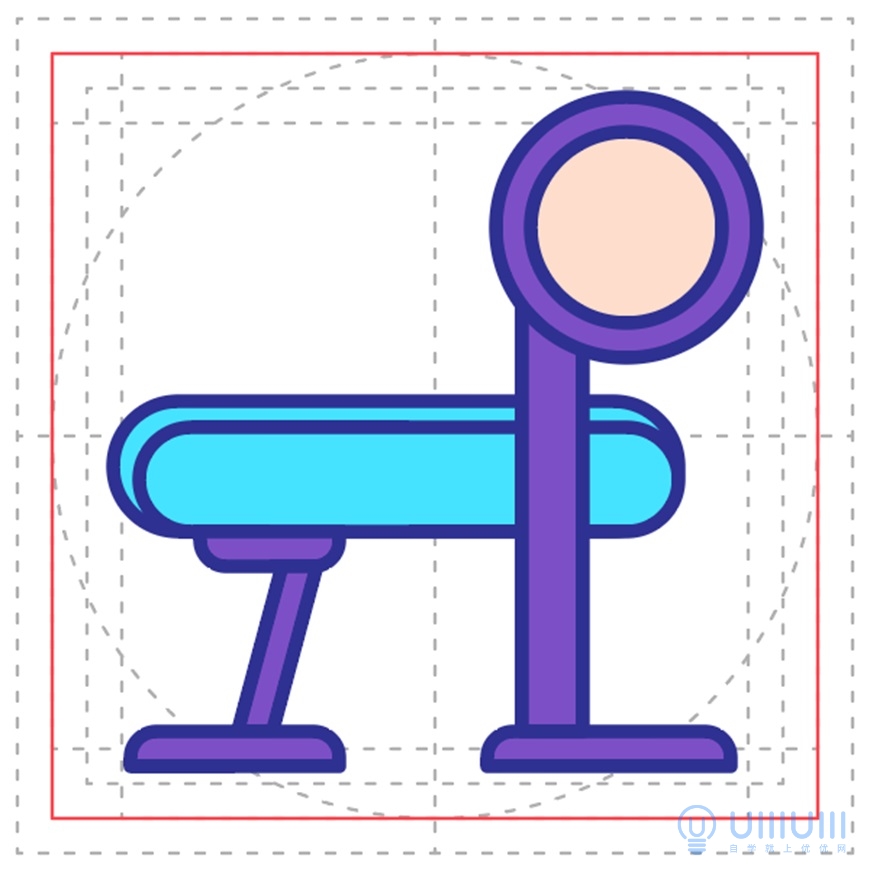
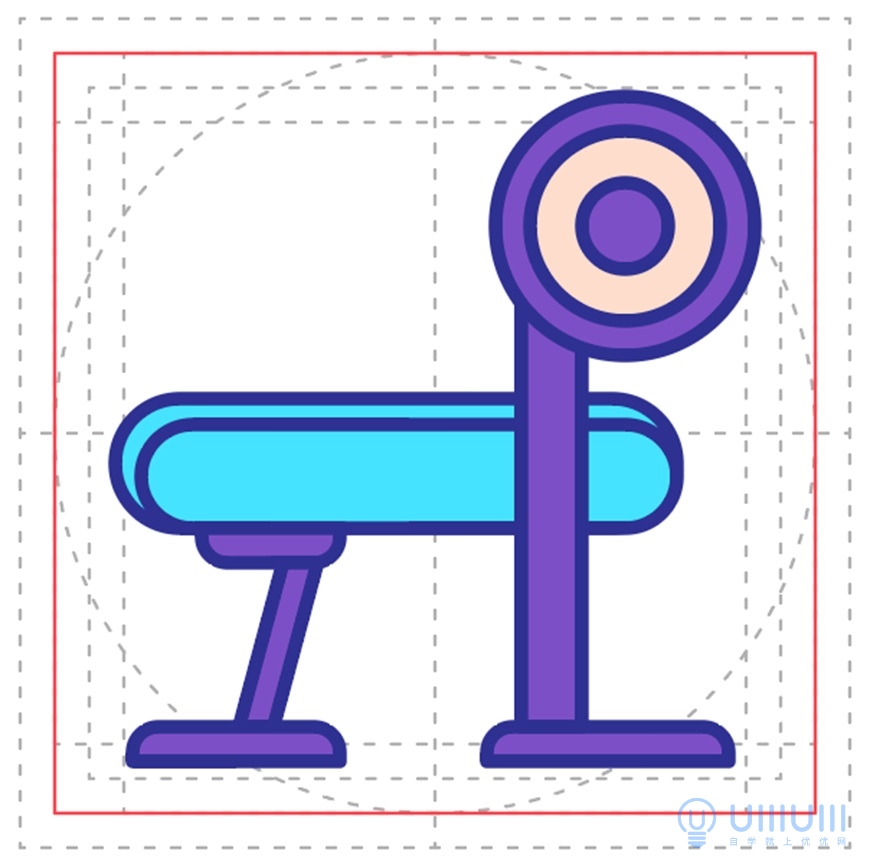
步骤1 绘制矩形1尺寸为65px*15px,四角为圆角半径7.5px,绘制矩形2尺寸为62px*12px,四角为圆角半径6px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,选择矩形1、2,然后底对齐和右对齐



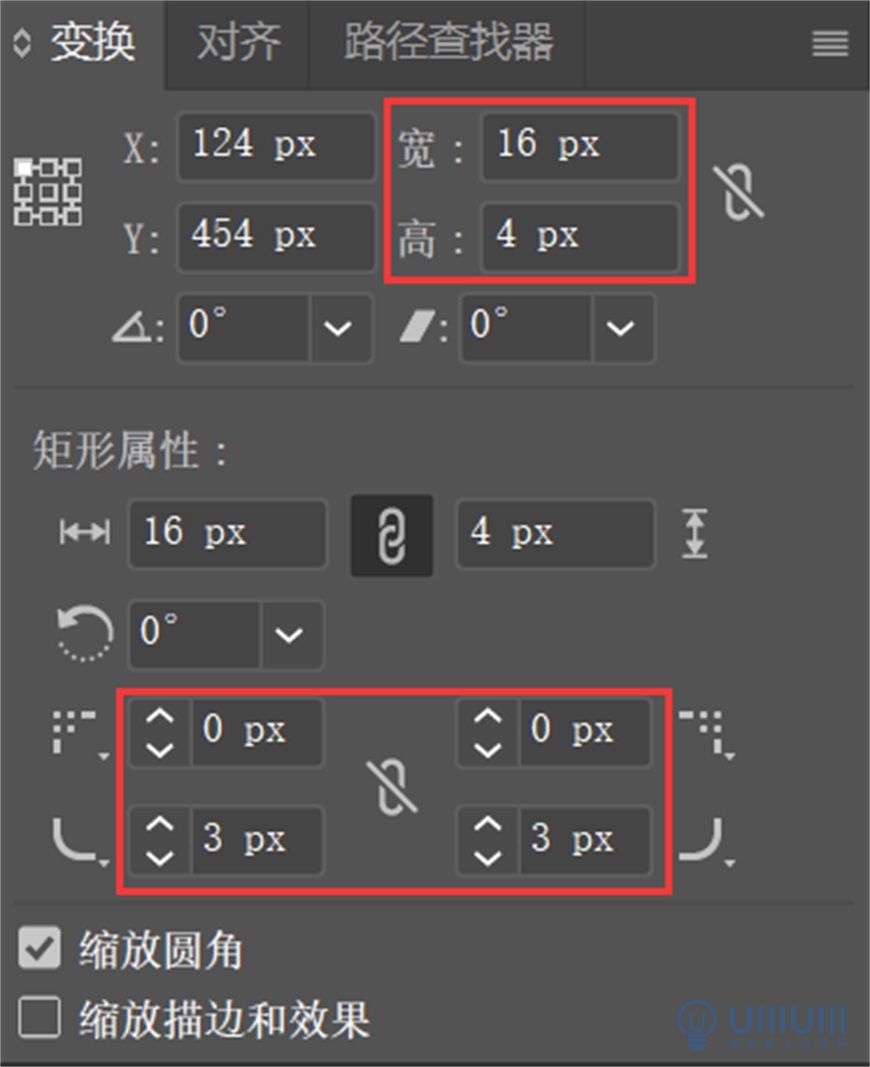
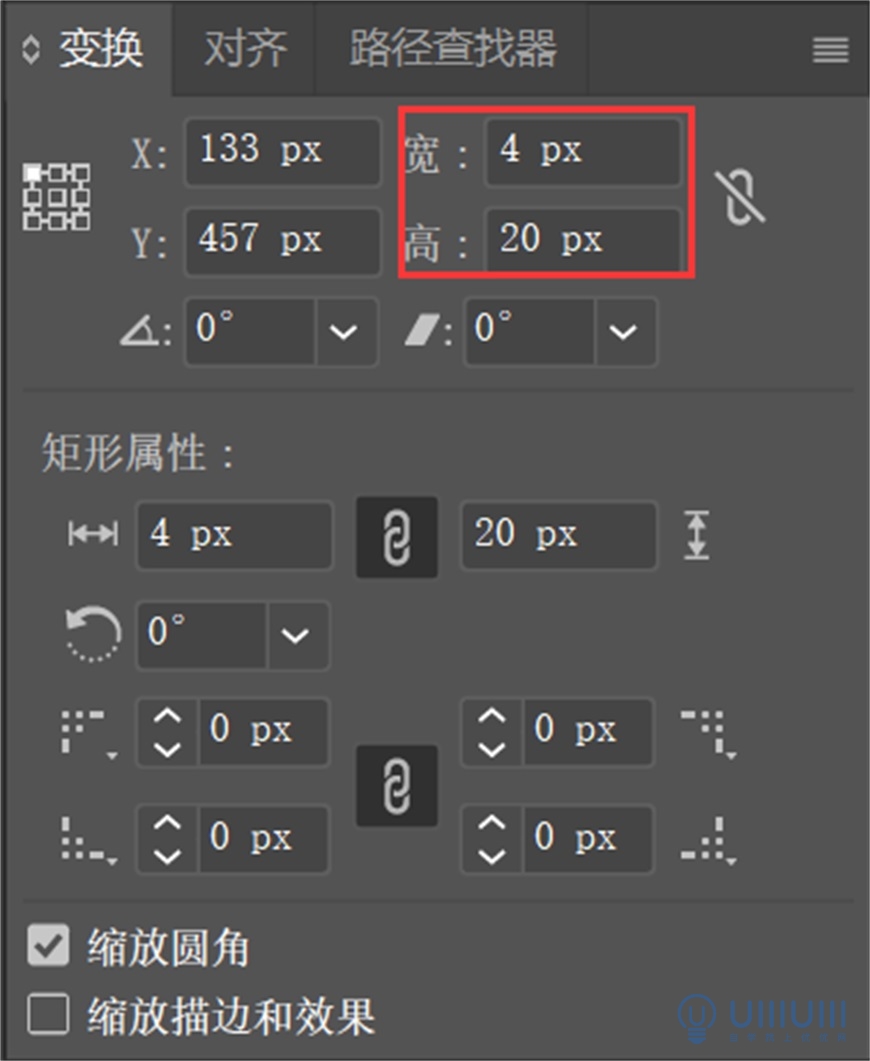
步骤2 绘制矩形3尺寸为16px*4px,下面两个角圆角半径为3px,绘制矩形4尺寸为4px*20px,并倾斜15°,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt



步骤3 绘制矩形5尺寸为24px*4px,绘制矩形6尺寸为28px*4px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,上面两个角圆角半径为3px



步骤4 绘制矩形7尺寸为7px*49px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt


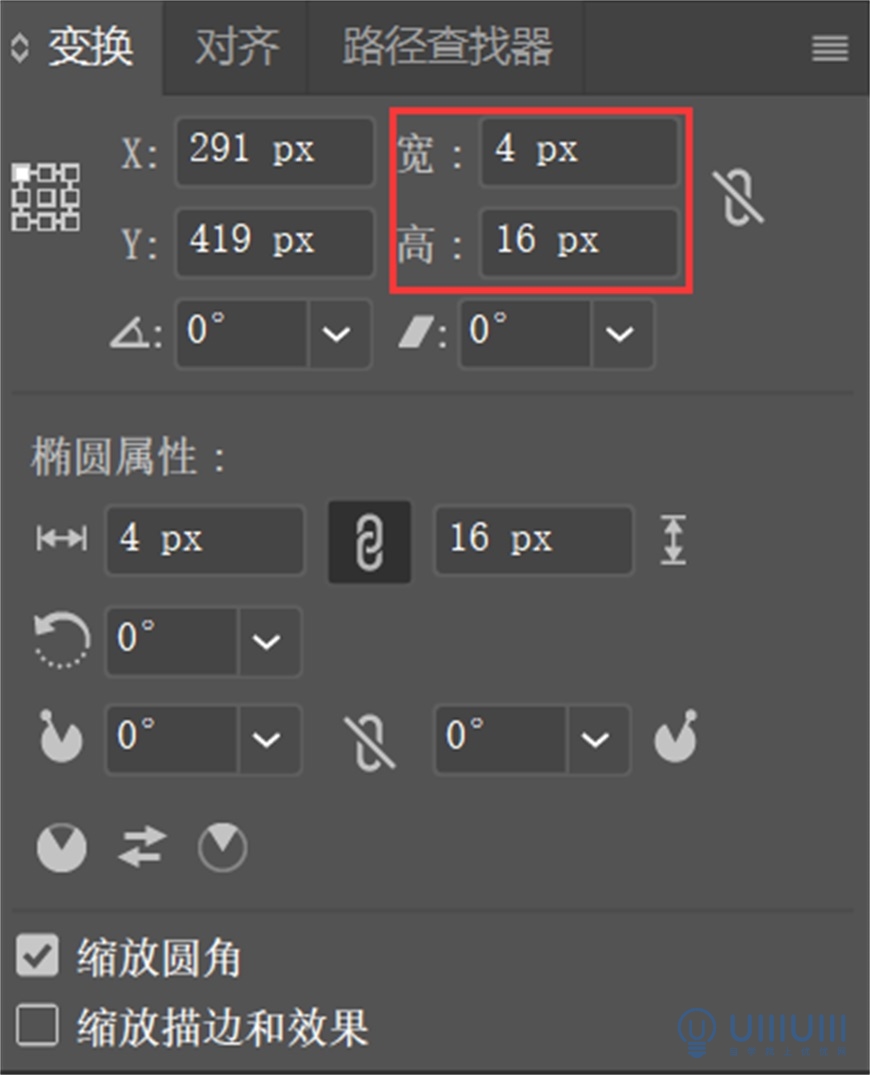
步骤5 用椭圆工具绘制圆形1尺寸为30px*30px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt


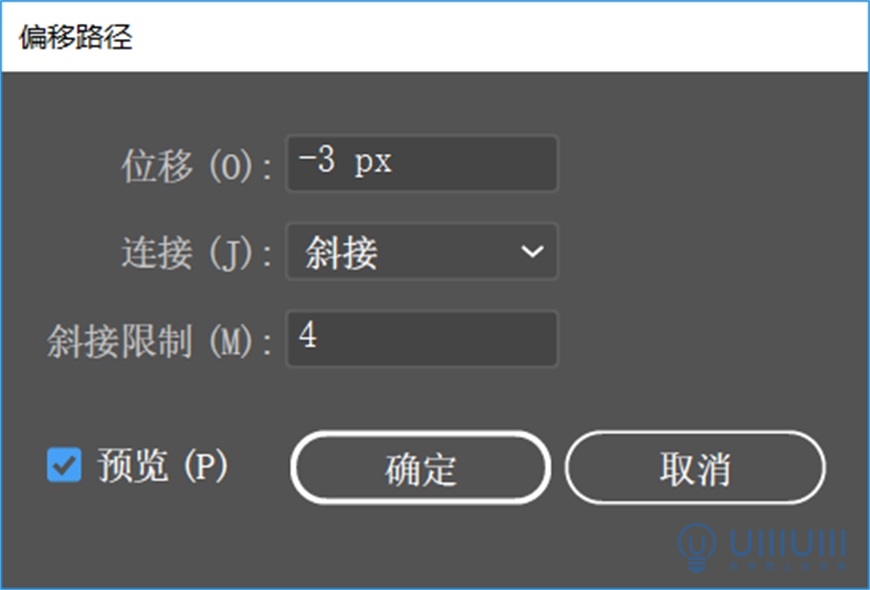
步骤6 选中圆形1在菜单栏-对象-路径-偏移路径,位移-4px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt,为圆形2


步骤6 选中圆形2在菜单栏-对象-路径-偏移路径,位移-6px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,为圆形3


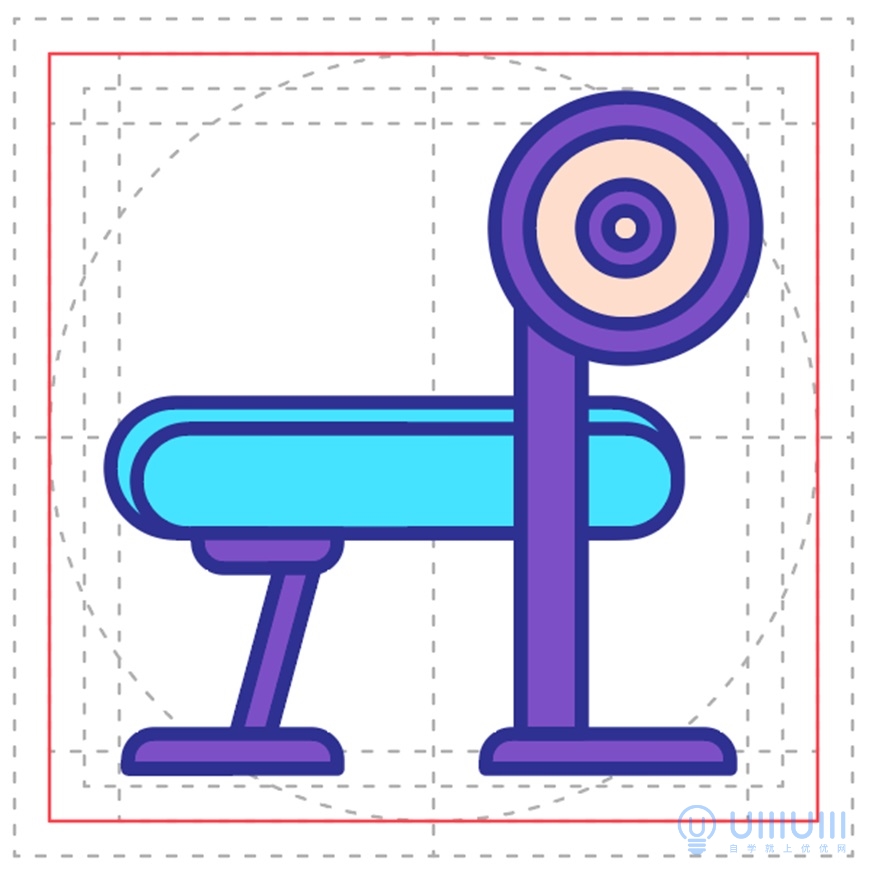
步骤7 选中圆形3在菜单栏-对象-路径-偏移路径,位移-3px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt,为圆形3


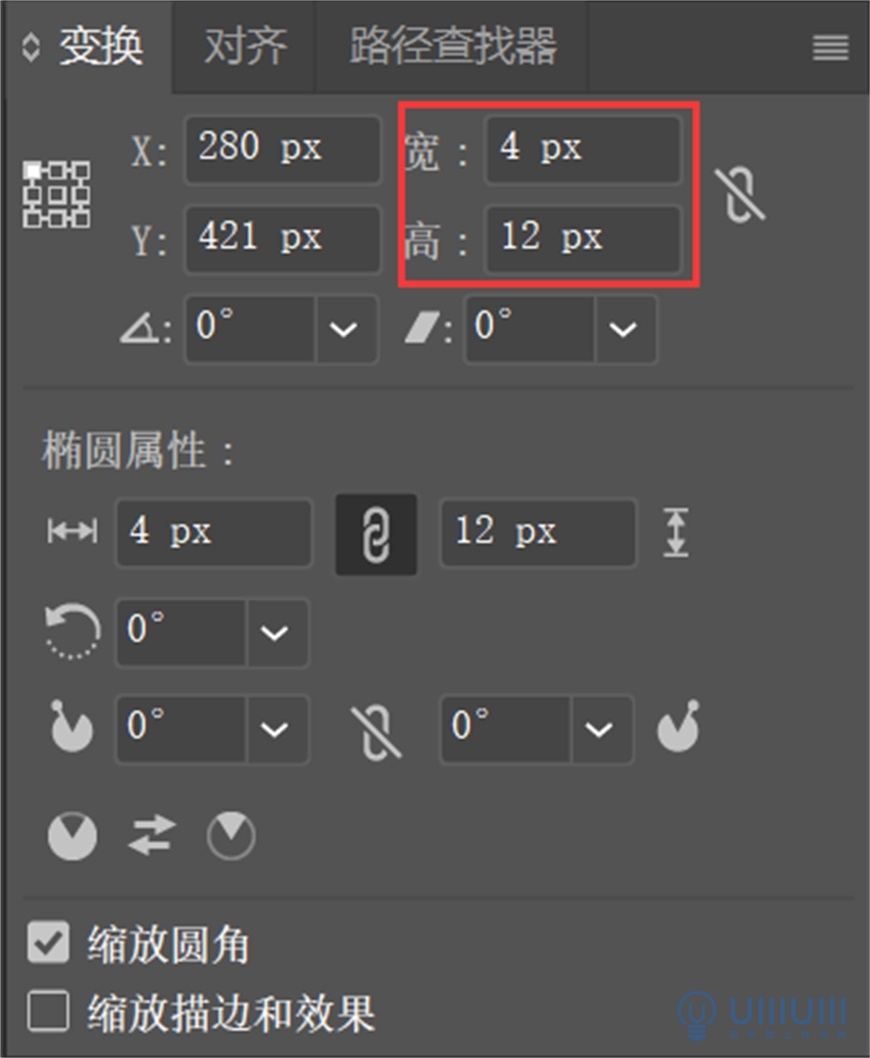
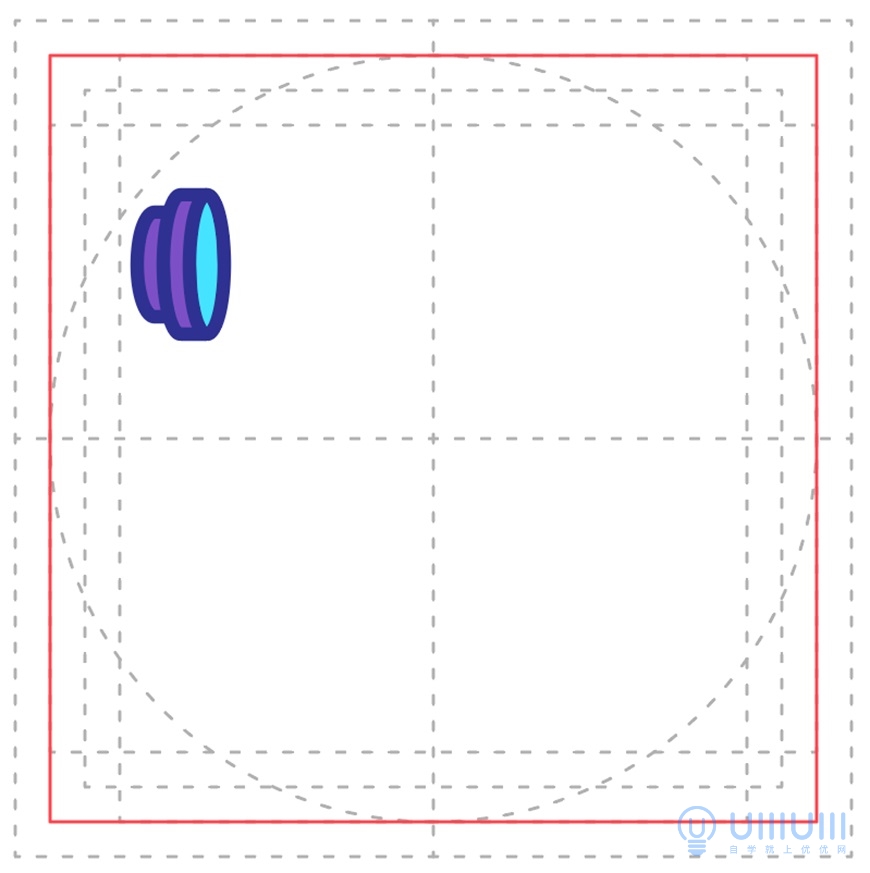
步骤1 绘制椭圆1尺寸为4px*16px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,并复制出椭圆2,移动4px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt

步骤2 绘制矩形1尺寸为3px*16px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,选择椭圆22和矩形1,采用路径查找器中的联集,合并两个图形,调整图形顺序


步骤3 绘制椭圆3尺寸为4px*12px,绘制矩形2尺寸为3px*12px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt,选中椭圆3和矩形2,采用路径查找器中的联集,合并两个图形,调整图形顺序并群组


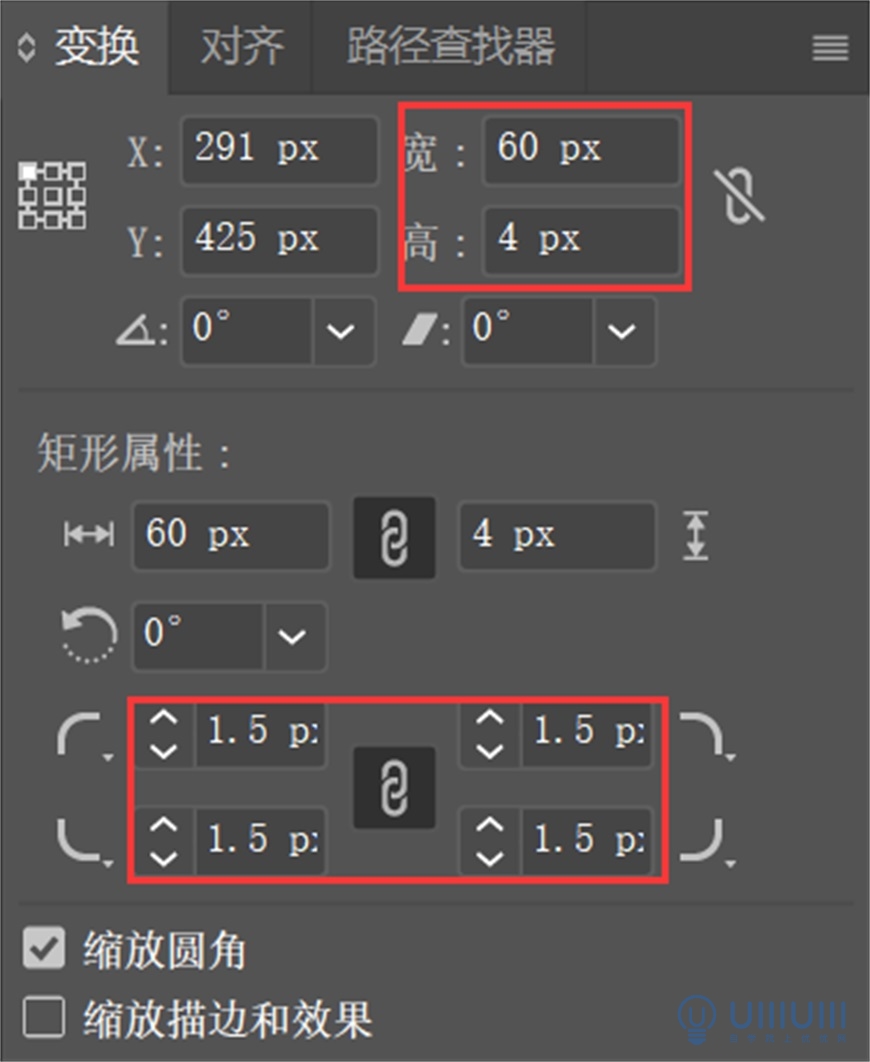
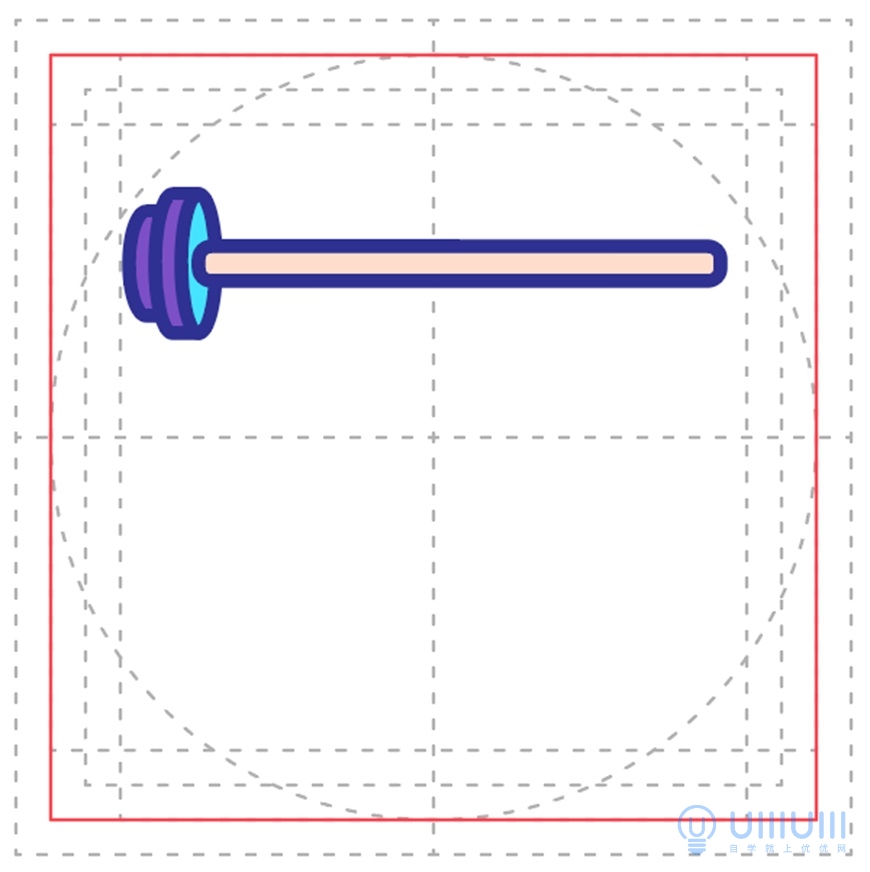
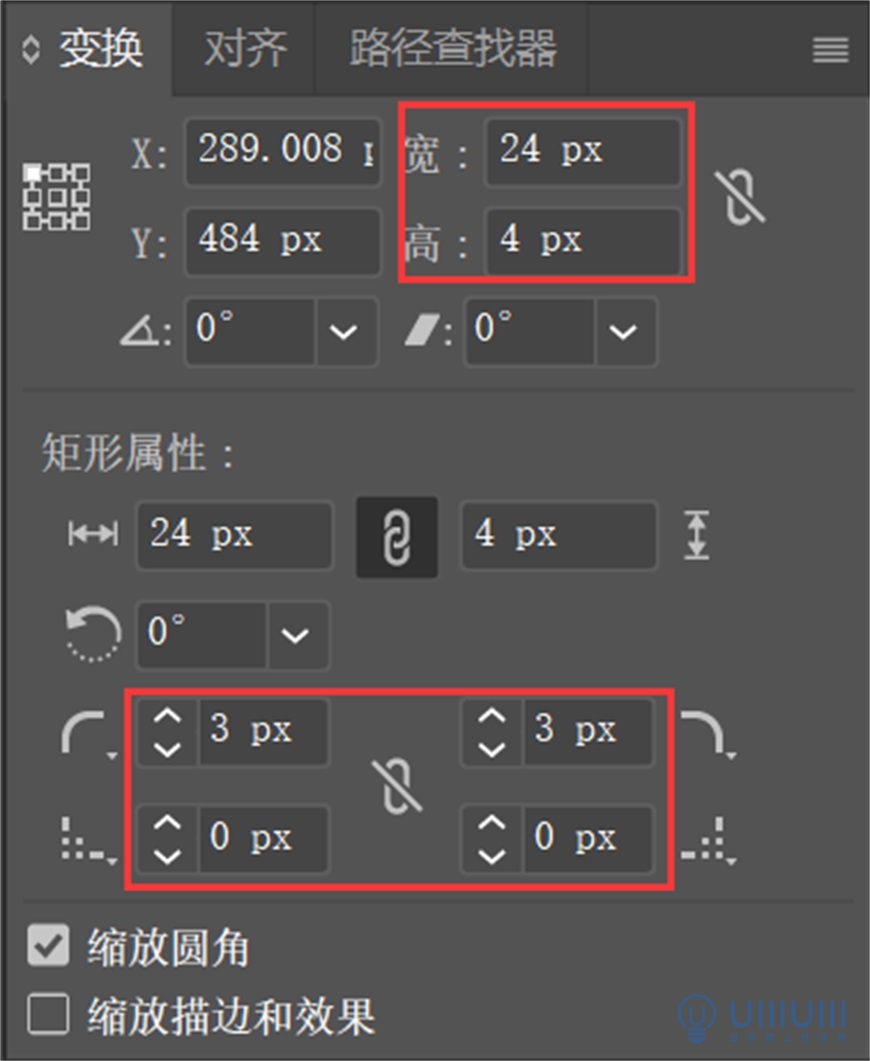
步骤4 绘制矩形2尺寸为30px*4px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt


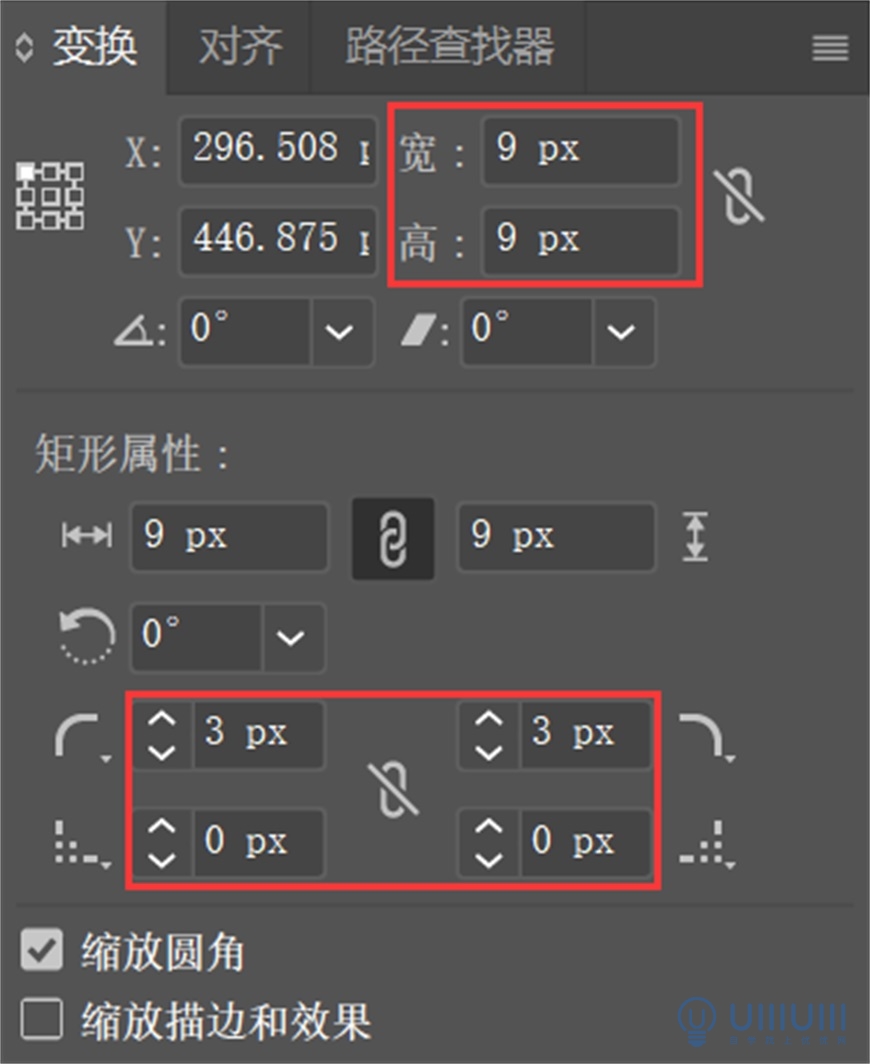
步骤5 绘制矩形3尺寸为4px*32px,上面两个锚点半径为2px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt;绘制矩形4尺寸为9px*9px,上面两个锚点半径为2px,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt;绘制矩形5尺寸为14px*28px,上面两个锚点半径为3px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt;绘制矩形6尺寸为24px*4px,上面两个锚点半径为3px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt;四个图形水平居中对齐





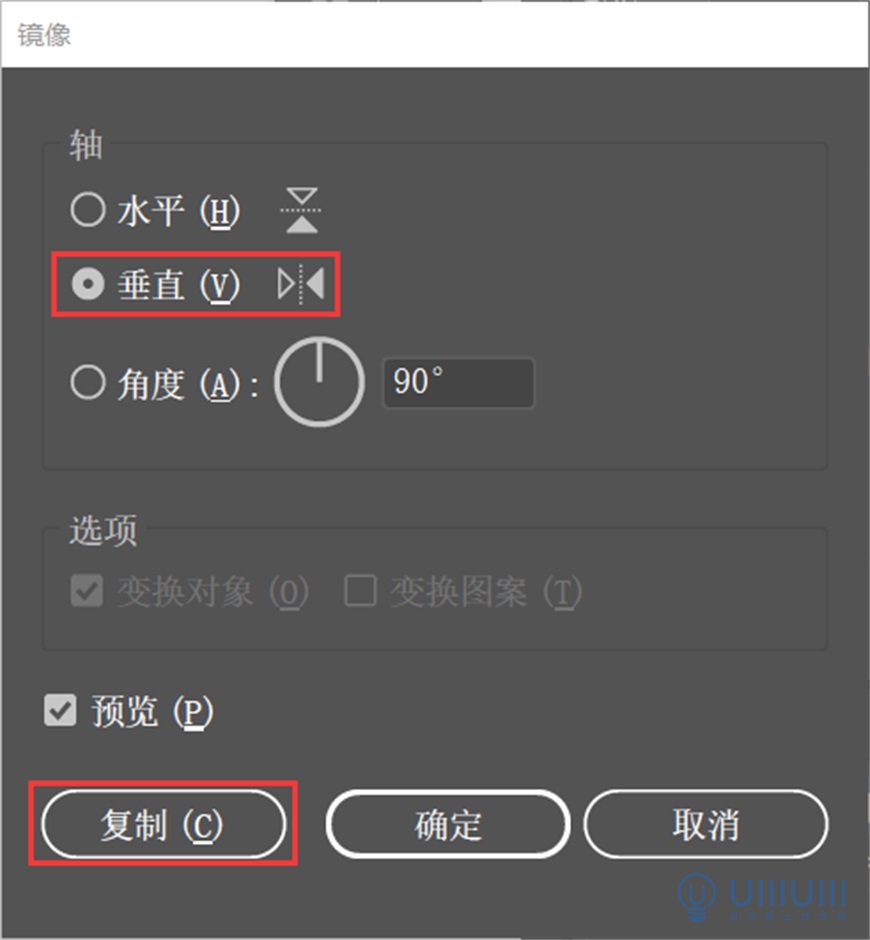
步骤6 选中所有的图形,右键-变换-对称,选择垂直镜像,并复制,把多余的矩形删掉,调整位置及顺序


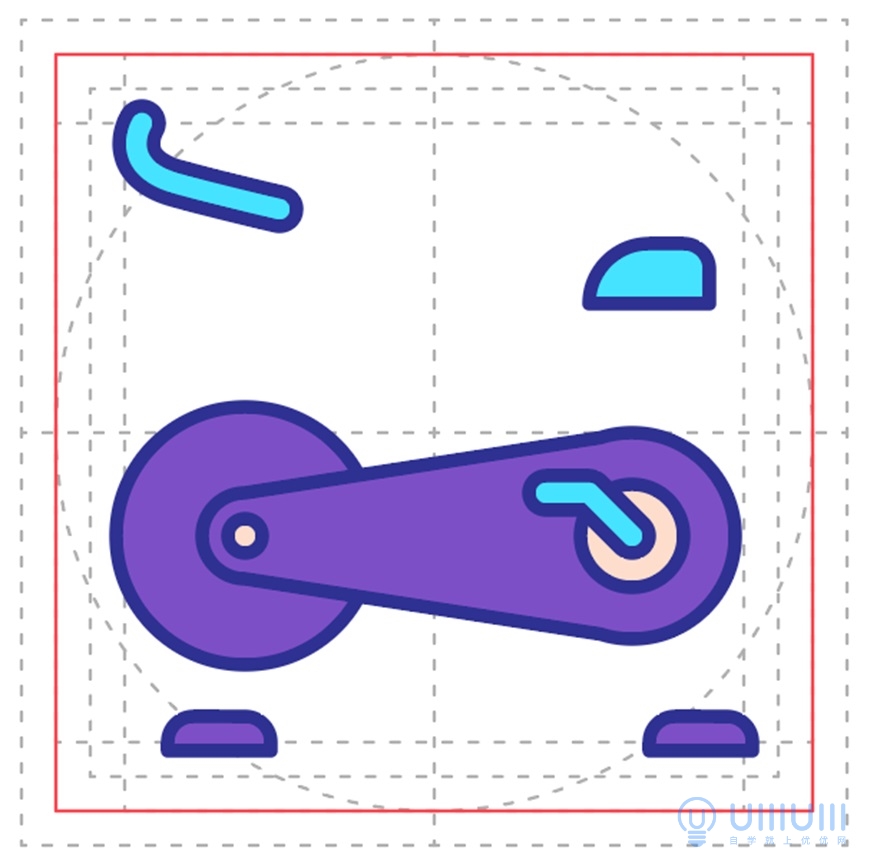
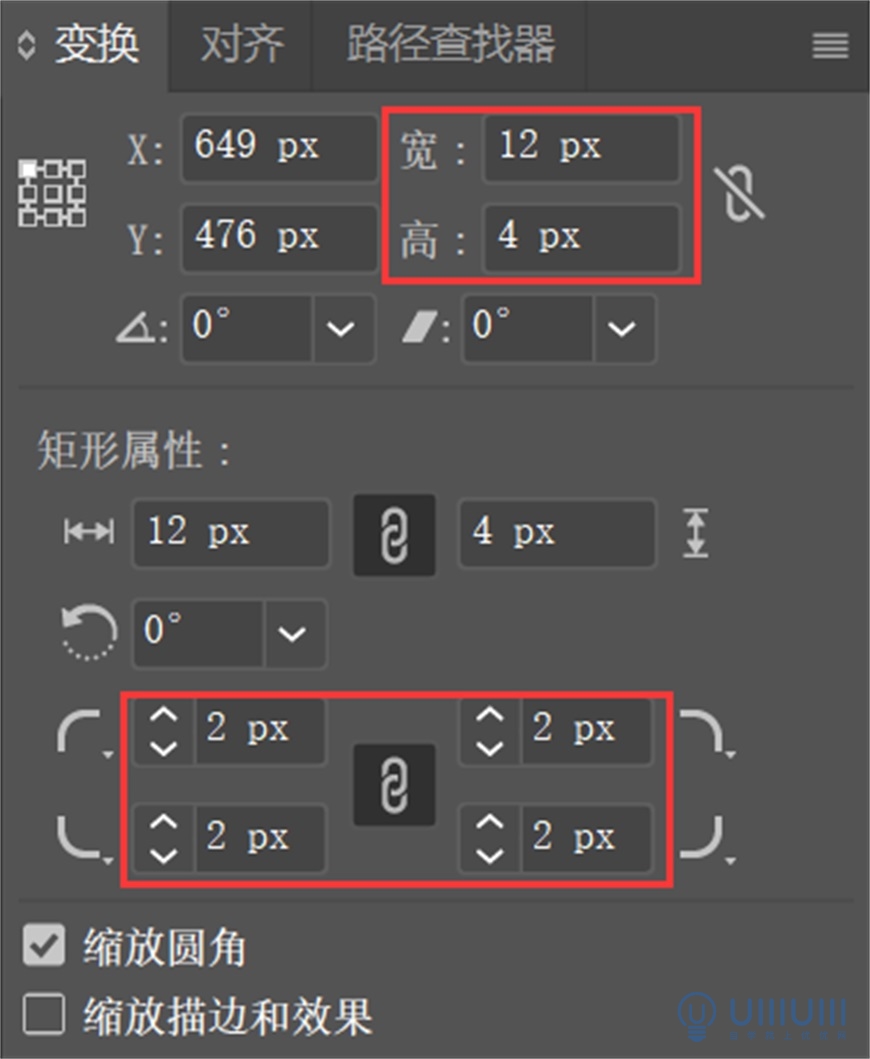
步骤1 绘制矩形1尺寸为12px*4px,上面两个角半径为3px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,复制矩形2


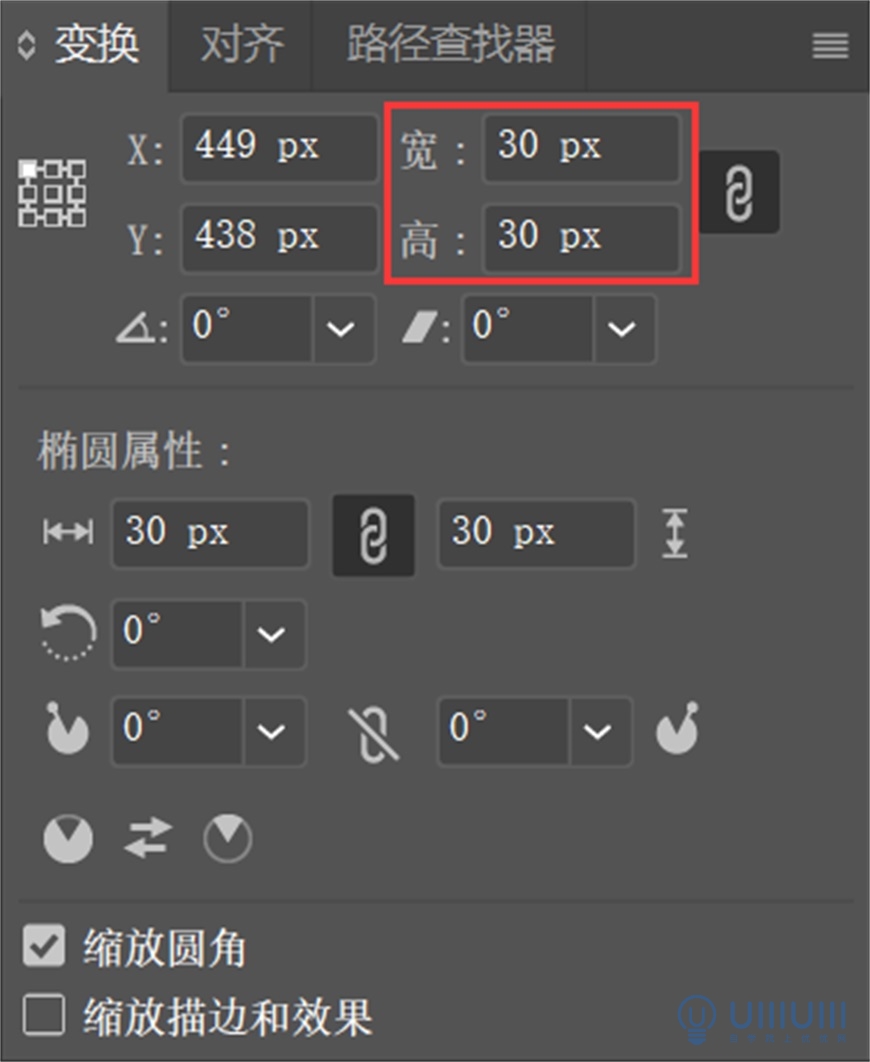
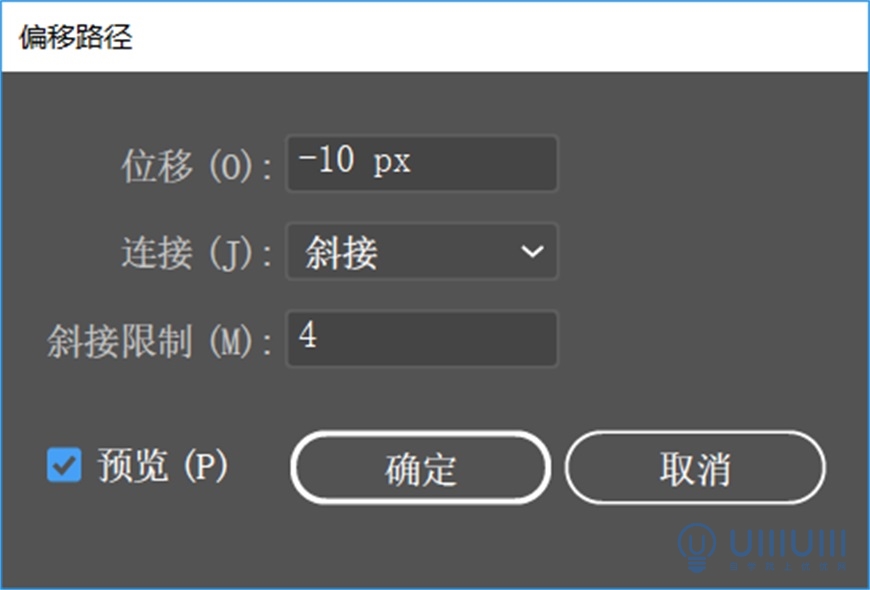
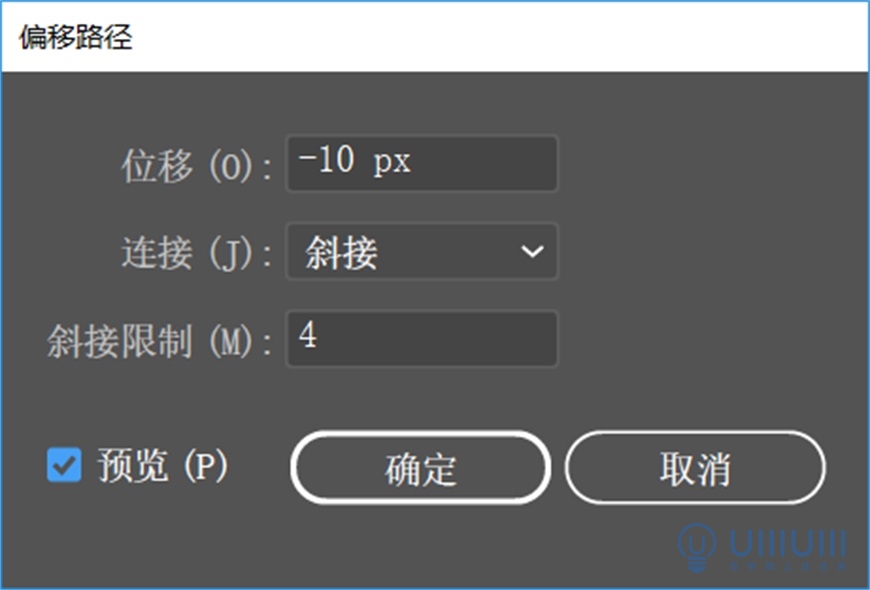
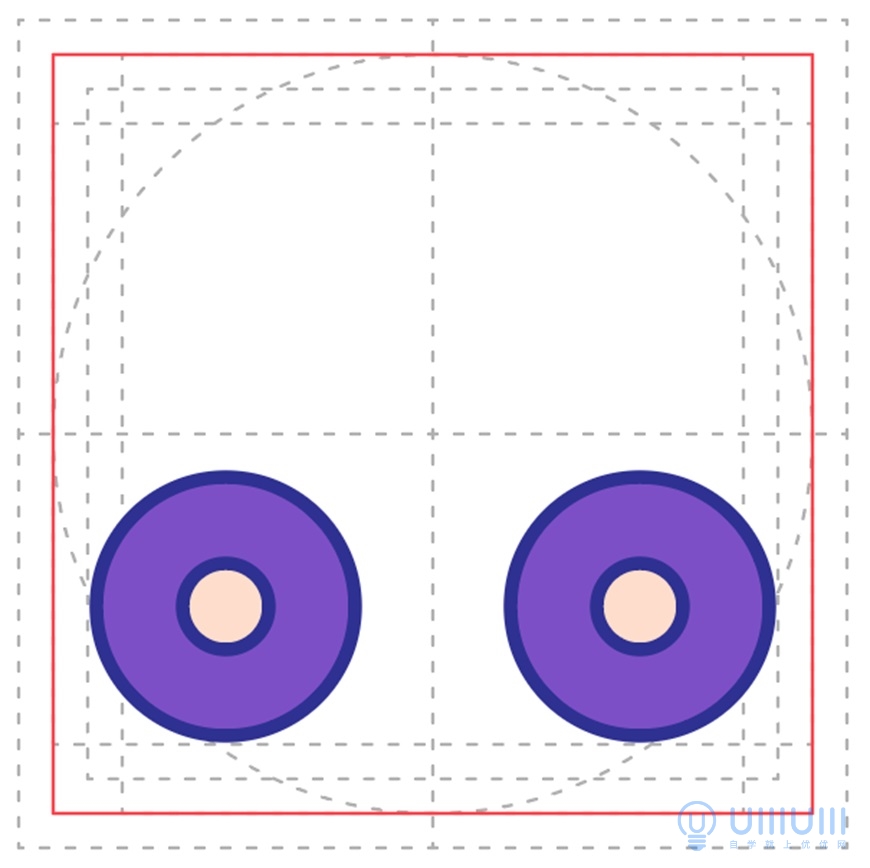
步骤2 绘制圆形1尺寸为30px*30px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,在菜单栏-对象-路径-偏移路径,位移-10px,为圆形2


步骤3 绘制圆形3尺寸为24px*24px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt

步骤4 选择圆形2,在菜单栏-对象-路径-偏移路径,位移-3px,为圆形4;选择圆形3,在菜单栏-对象-路径-偏移路径,位移-6px,为圆形5,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt



步骤5 用钢笔工具在圆形2和圆形3中间绘制图形,选中三个图形,采用路径查找器中的联集把三个图形合并,选中圆形4、5右键-排列-置于顶层


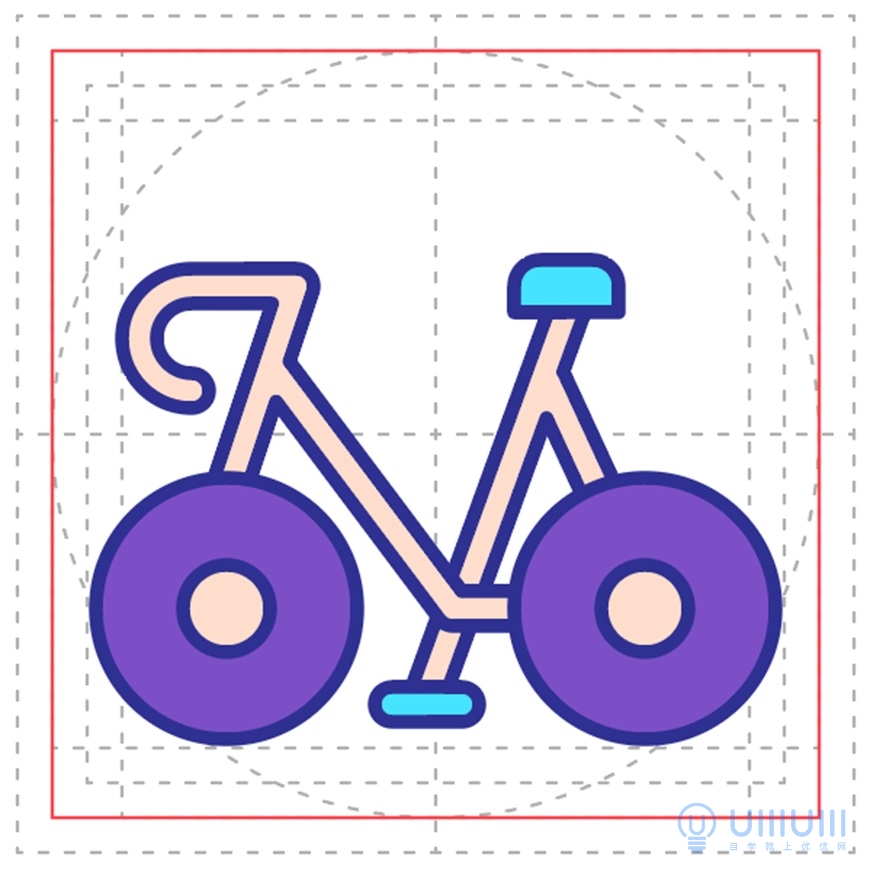
步骤6 用钢笔工具绘制单车把手,描边粗细为4pt,菜单栏-对象-路径-轮廓化描边,绘制矩形3尺寸为14px*7px,左上角半径为7px,右上角半径为3px,颜色均为#45E3FF,描边颜色为#2E3192,粗细为1.5pt;


步骤7 用钢笔工具绘制单车脚蹬,描边粗细为4pt,菜单栏-对象-路径-轮廓化描边,颜色为#45E3FF,描边颜色为#2E3192,粗细为1.5pt;

步骤8 用钢笔工具绘制两个单车车架,描边粗细为4pt,菜单栏-对象-路径-轮廓化描边,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt;调整图形位置及顺序

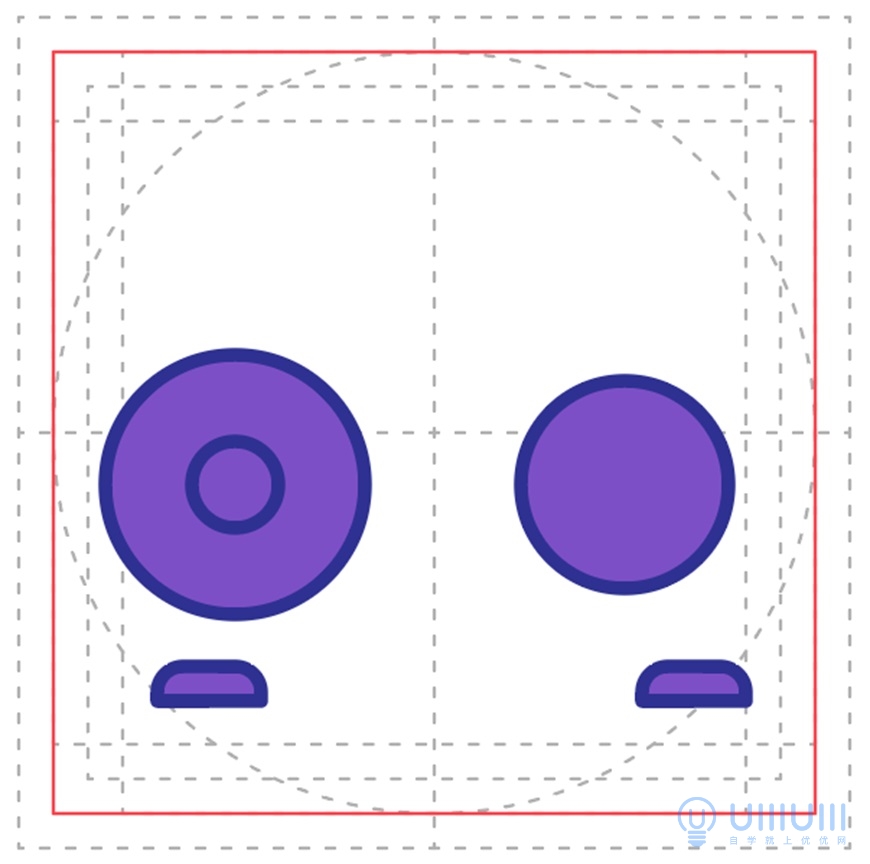
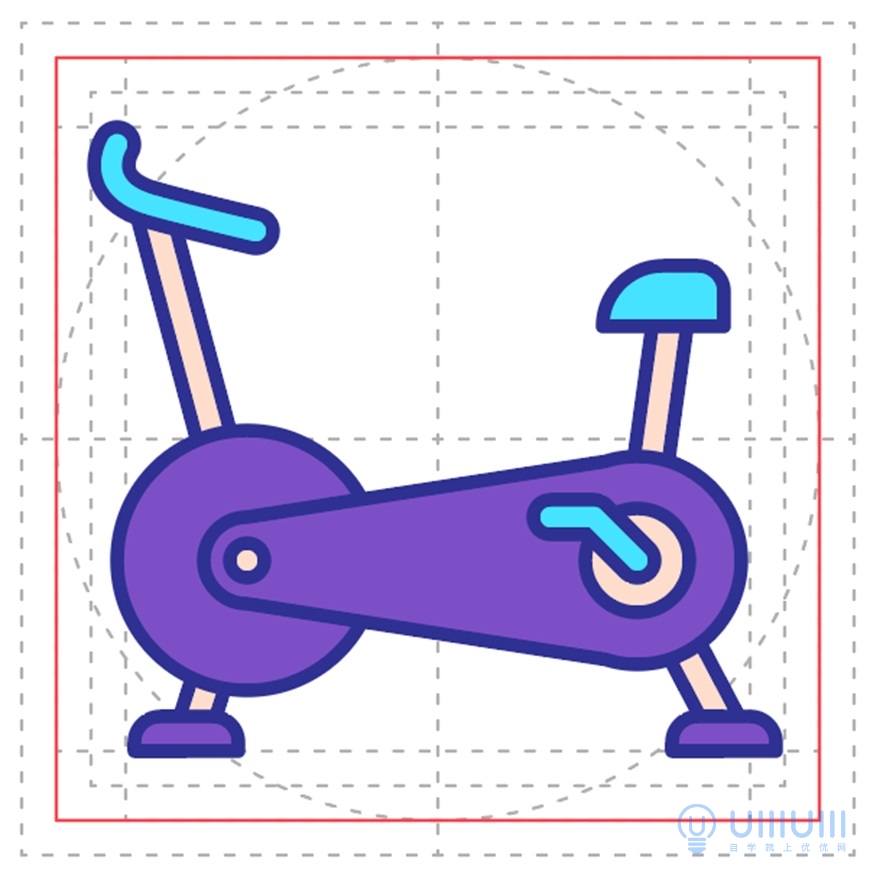
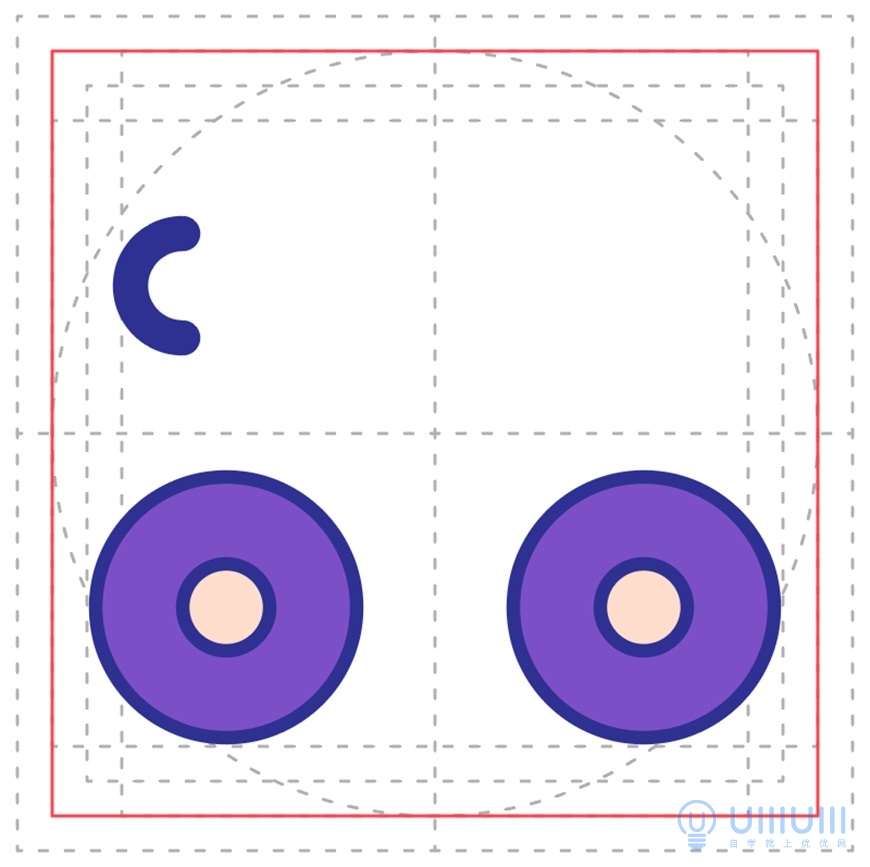
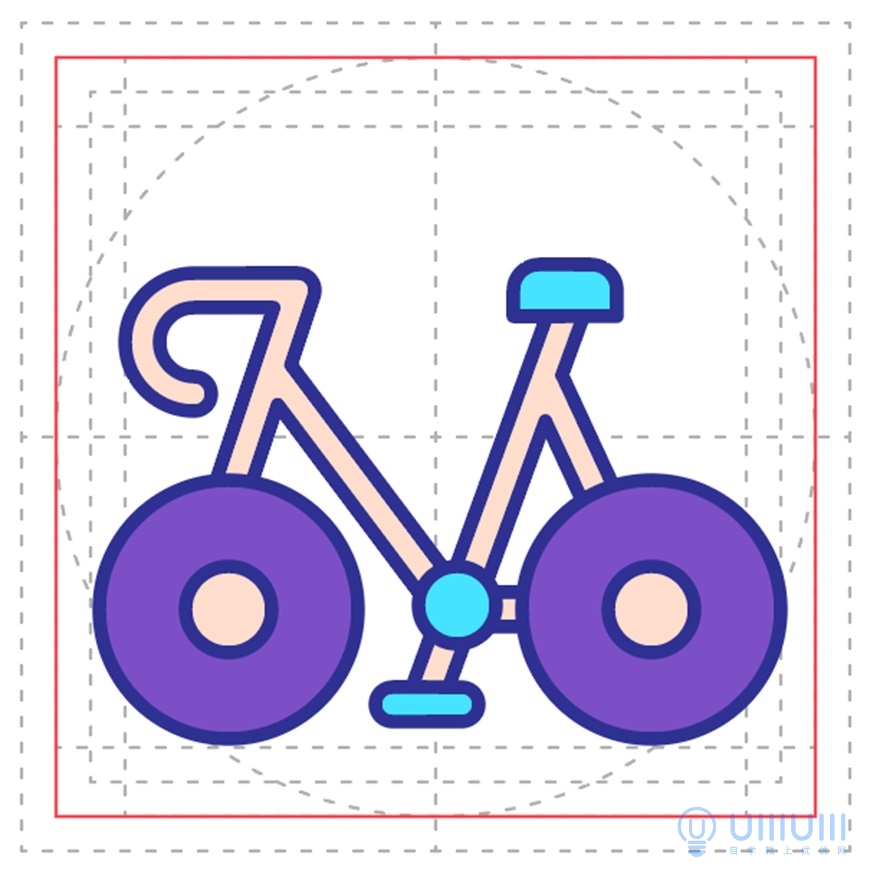
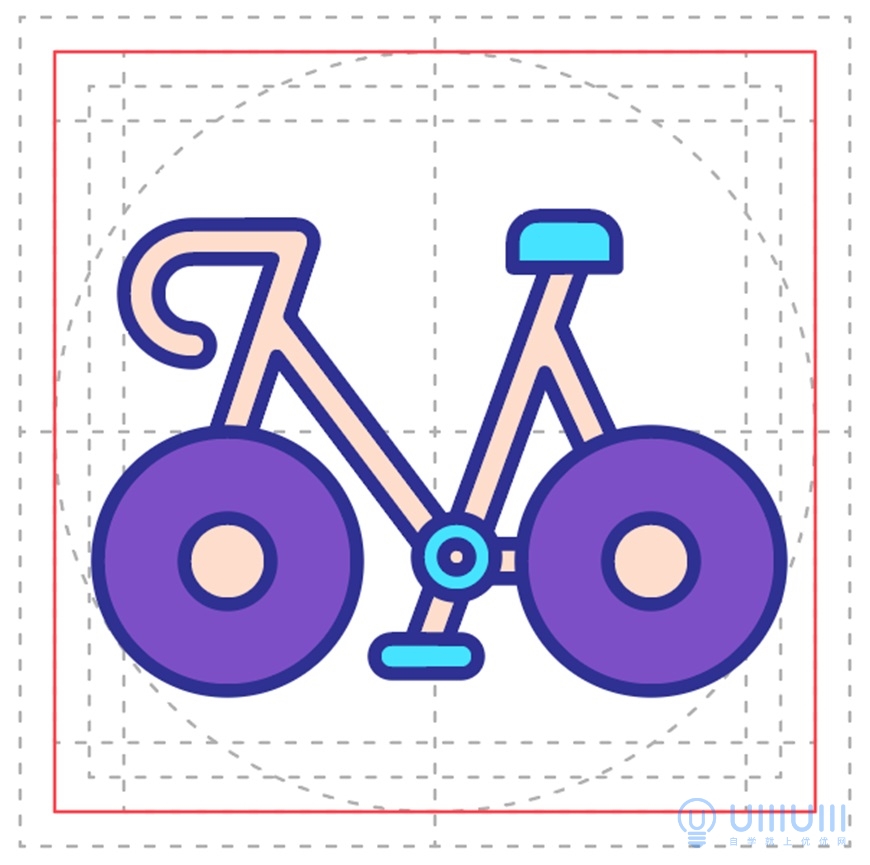
步骤1 绘制圆形1尺寸为30px*30px,颜色为#7D4FC6,描边颜色为#2E3192,粗细为1.5pt,选择圆形1,查找菜单栏-对象-路径-偏移路径,偏移-10px,颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt,为圆形2,选中圆形1、2,并复制


步骤2 绘制圆形3尺寸为12px*12px,描边粗细为4pt,删除右边的锚点

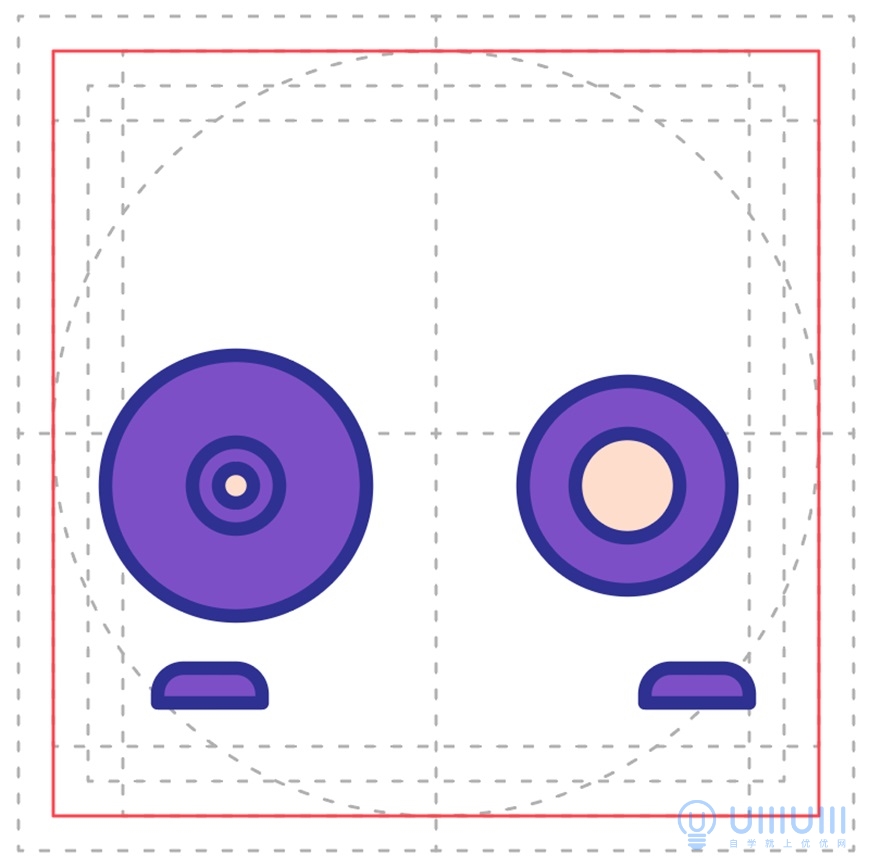
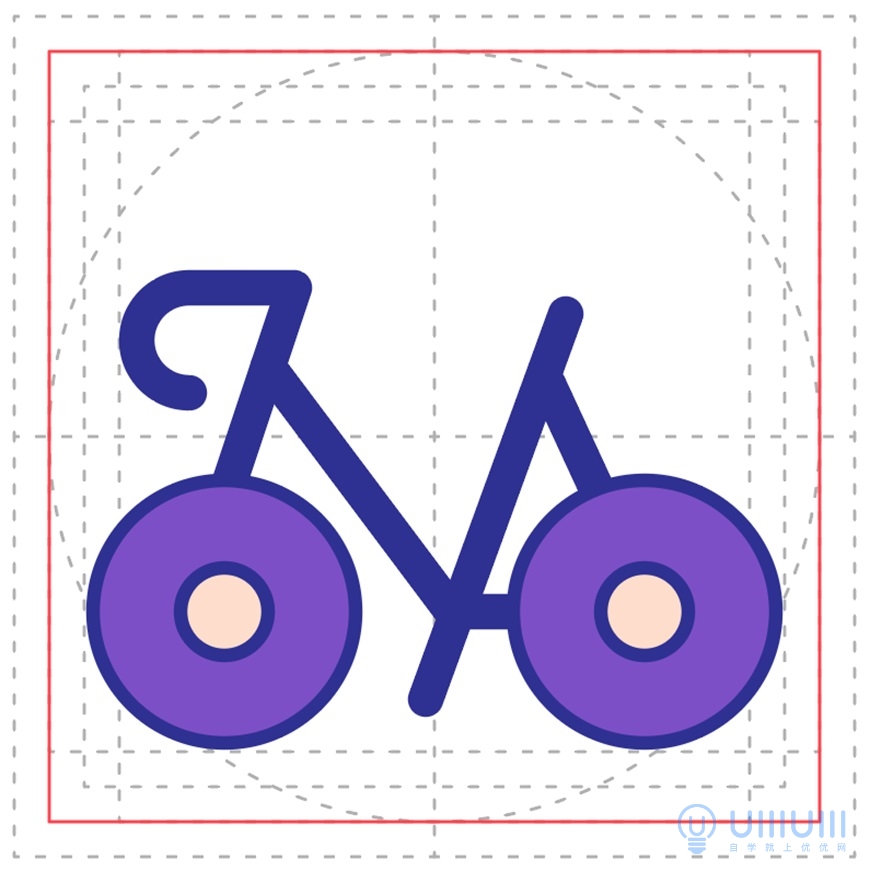
步骤3 用钢笔工具,绘制单车车架,描边粗细为4pt,在菜单栏-对象-路径-轮廓化描边,填充颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt,前轮车架采用联集,后轮后加联集合并


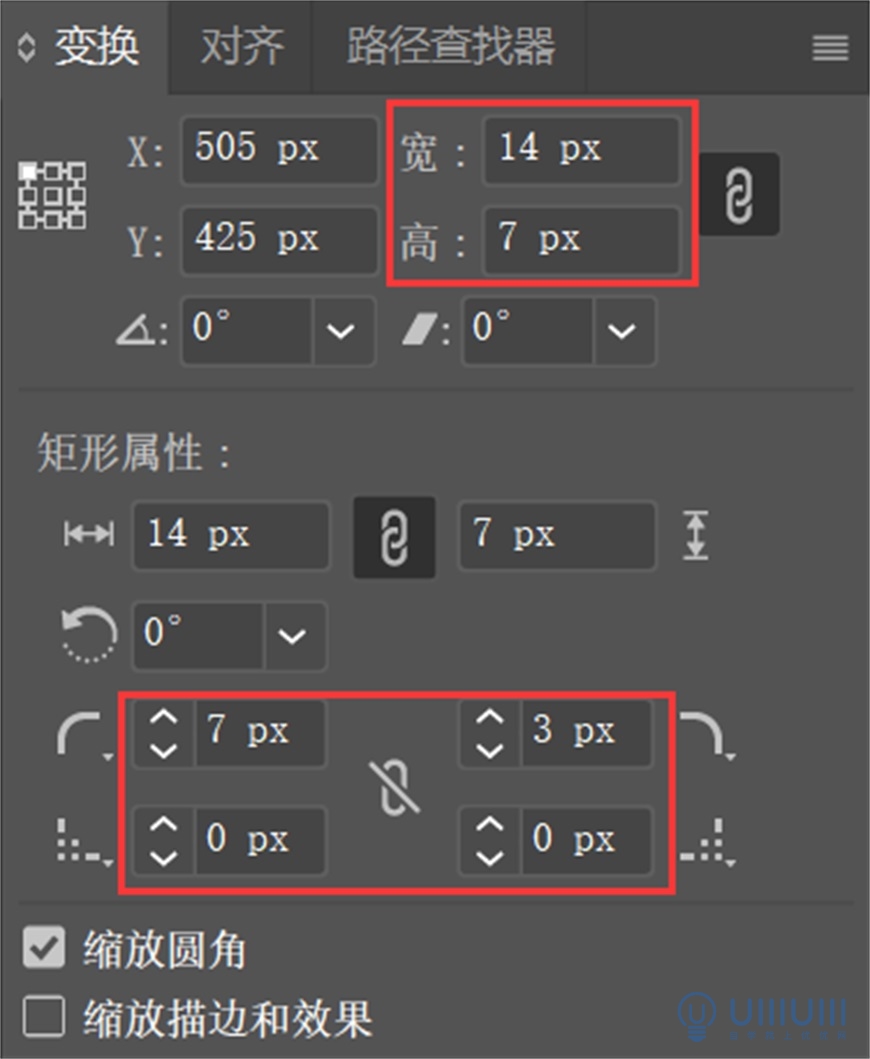
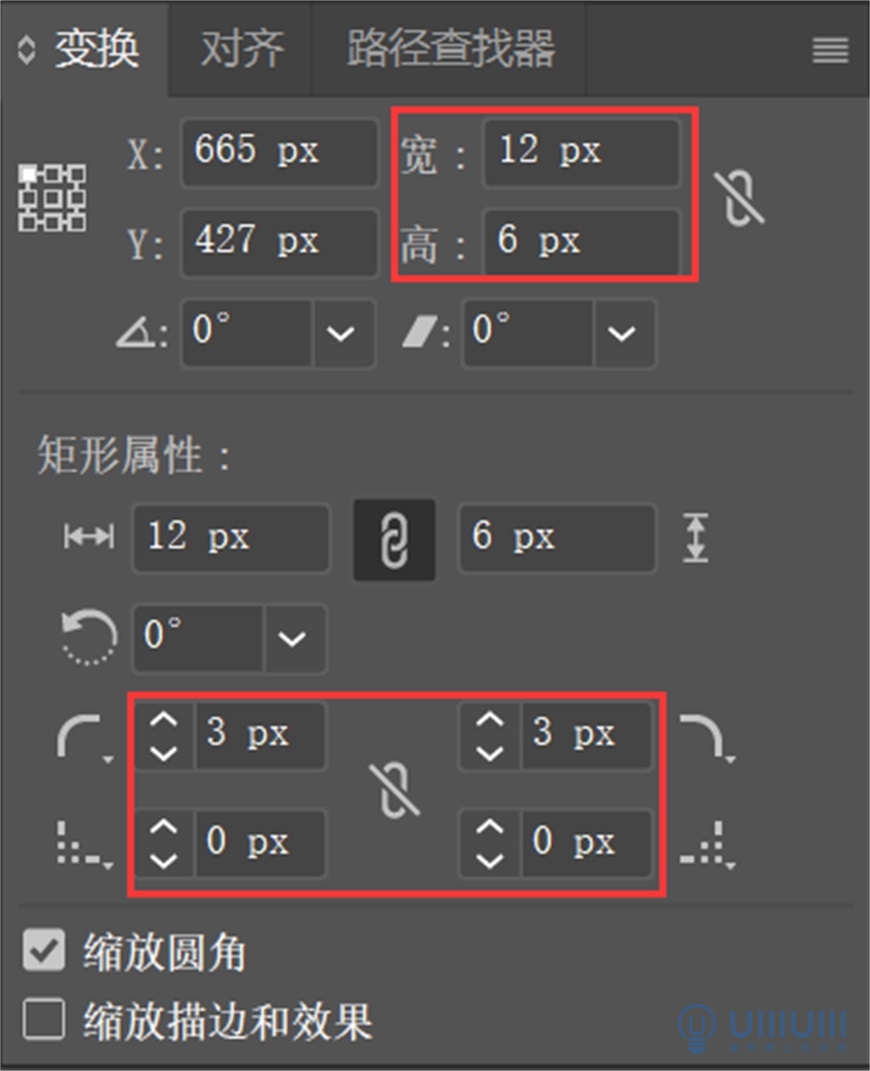
步骤4 绘制矩形1尺寸为12px*6px,上面两个角半径为3px,颜色为45E3FF,描边颜色为#2E3192,粗细为1.5pt


步骤5 绘制矩形2尺寸为12px*4px,半径为2px,颜色为45E3FF,描边颜色为#2E3192,粗细为1.5pt


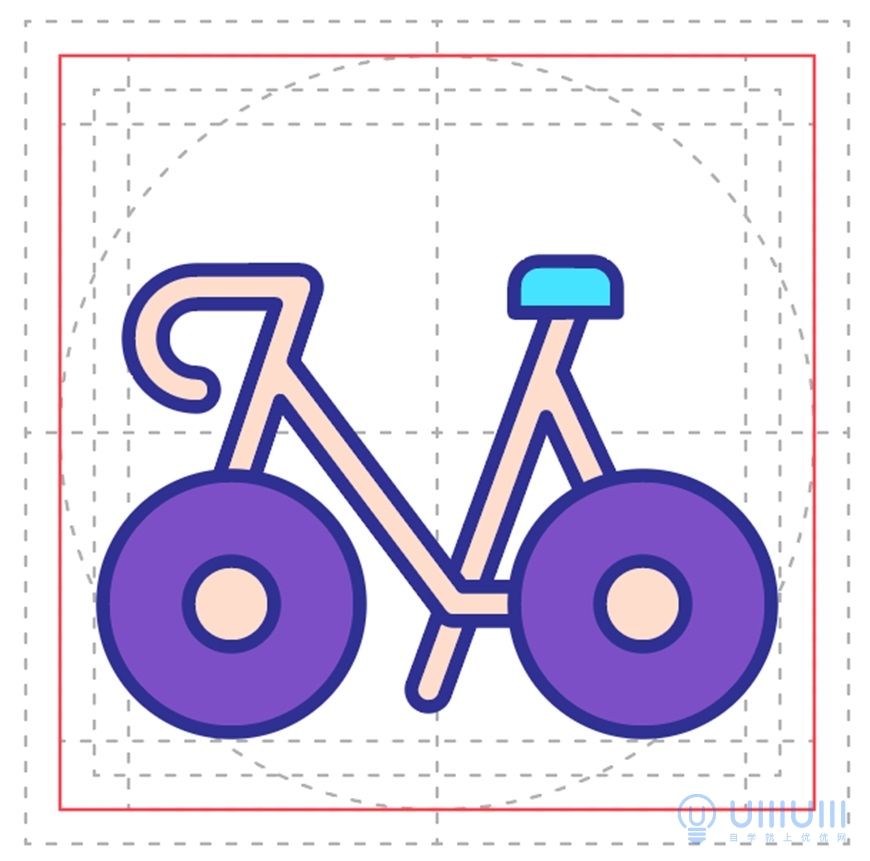
步骤6 绘制圆形4尺寸为9px*9px,颜色为45E3FF,描边颜色为#2E3192,粗细为1.5pt


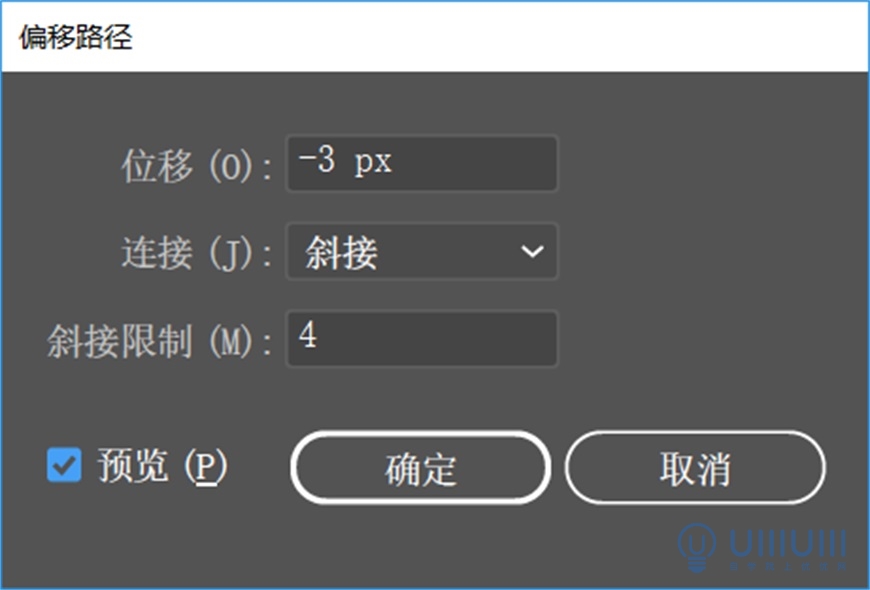
步骤7 选择图形4,选择菜单栏-对象-路径-偏移路径,位移-3px,填充颜色为#FEDDCC,描边颜色为#2E3192,粗细为1.5pt,调整好图层位置及顺序


至此,所有图标就都已经绘制完成啦。可以用钢笔工具选择图形添加锚点,然后选择锚点处剪切路径切断锚点,把对于的锚点删除,描边端点为圆头~
![]()


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 1 条