教程作者:设计师就业衔接班15期-75-昭昭
交作业:#优设每日作业#
文章编辑:@雪寄草
大家好,我是来自设计师就业衔接班15期的昭昭,本期来手把手教你制作孟菲斯风格插画海报,新人小白也可以轻松上手哦~
通过本次教程,你将学习 AI中的形状工具、钢笔工具、形状生成器工具、布尔运算,难度不大,每个步骤都有十分详细的拆分和讲解,非常适合新手学习,赶紧来上手试试吧~
想要让讲师如如手把手教你绘制插画?来这里立刻开始学习→优设设计师就业衔接班

做之前,我们先把海报的制作整体拆分为4个部分,海报标题、插画元素、背景分格、装饰元素,以便能条理清晰地制作出来。

打开Adobe Illustrator,点击文件->新建文档(Ctrl+N),尺寸1200*1600px,颜色模式RGB,分辨率72ppi,如下:

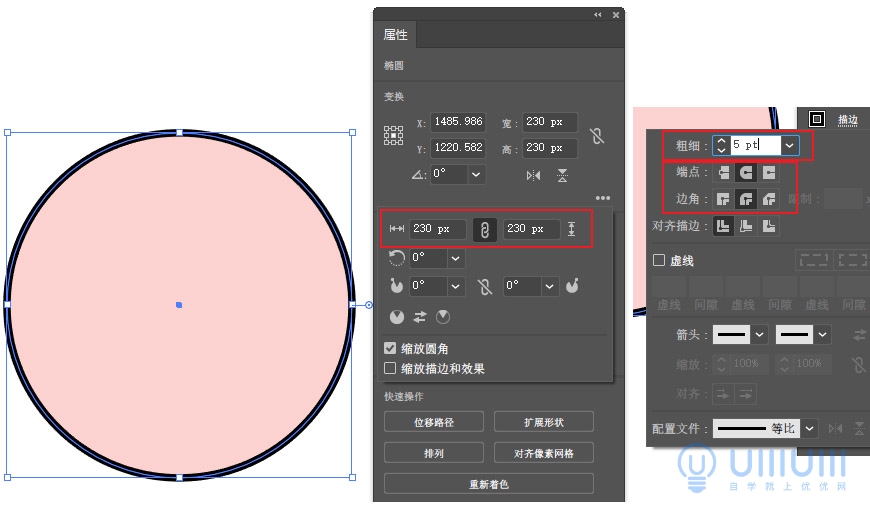
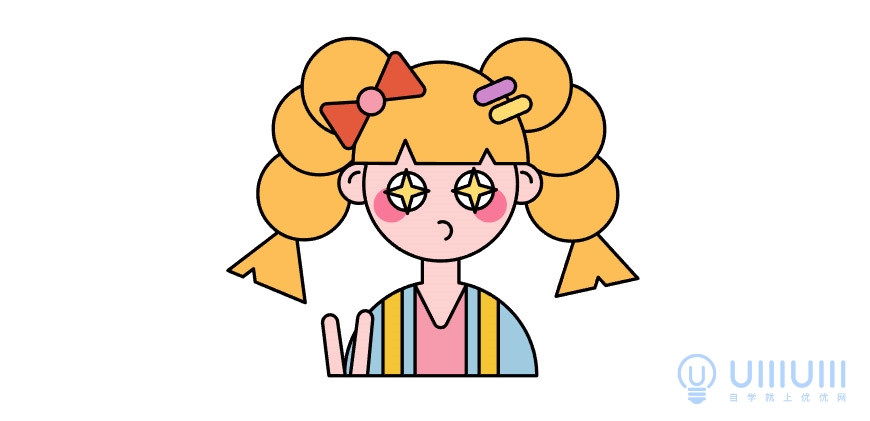
2.1 首先用椭圆工具(快捷键L)画一个宽和高为230px、颜色为#FCD2D0的圆形作为小女孩的脸,并把描边设为5pt,颜色为#000000,并修改描边的端点和边角。(本教程所有绘制的图形描边均为此设定)

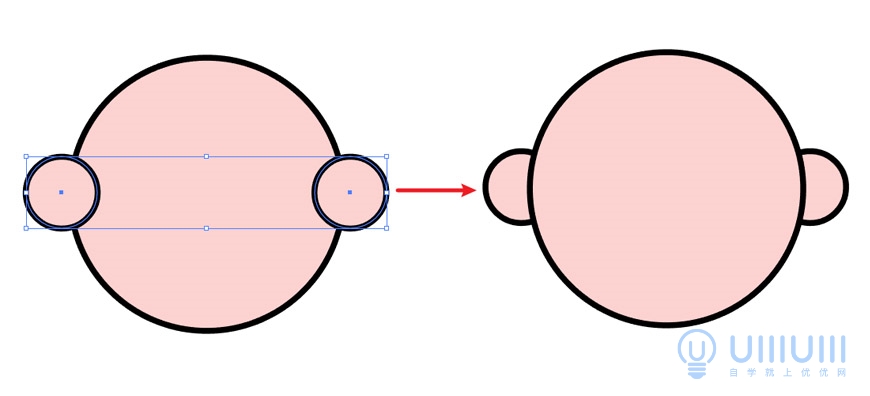
2.2 画两个60px、颜色为#FCD2D0的正圆形作为耳朵,并用Shift选中两个圆形,剪切(Ctrl+X)然后点击脸,粘贴在后面(Ctrl+B)。

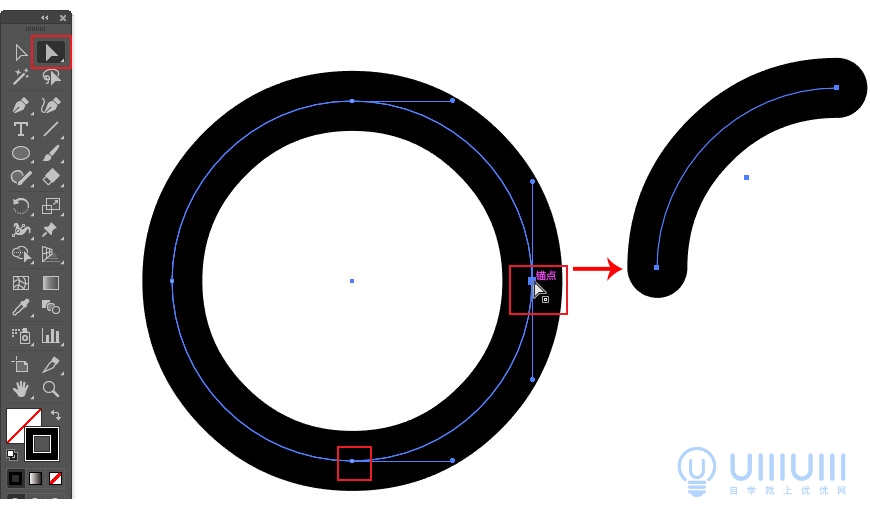
2.3 画一个30px的正圆形,把填充关掉,用直接选择工具,分别选中框中的两个锚点,并删除(Delete)。

2.4 选中这段弧线,对称复制一段,放在耳朵上。


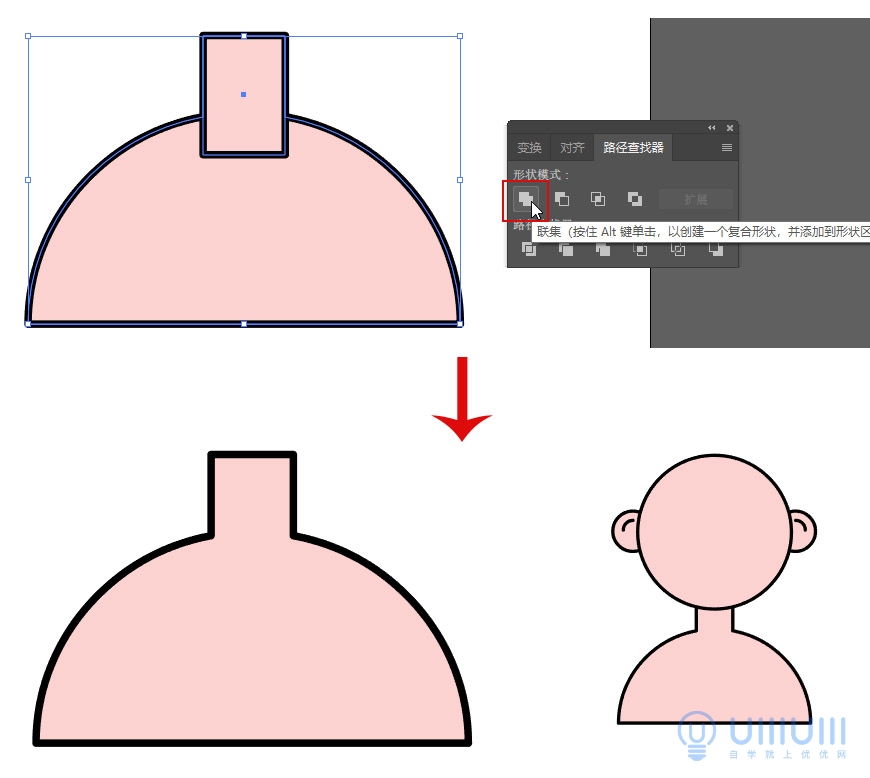
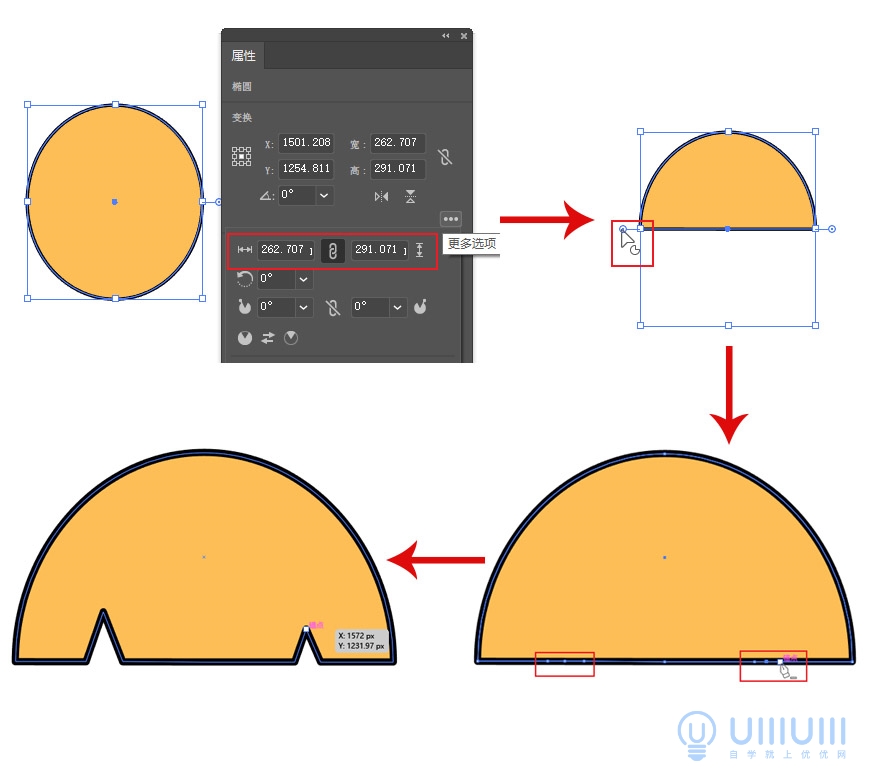
2.5 椭圆工具(快捷键L)画一个291px、颜色为#FCD2D0的正圆形,并用选择工具选中圆形,拖拽图中框中的小圆形到接近180°,得到一个半圆形。再绘制一个宽为55px,高度为80px的矩形,并同时(Shift)选中两个图形,使用路径查找器的联集。


2.6 画一个颜色为#FDBE56的椭圆,用同样的方法拖拽成一半,用直接选择工具点击调出锚点,用钢笔工具在直线上增加六个锚点,再用直接选择工具拖拽锚点画出刘海。

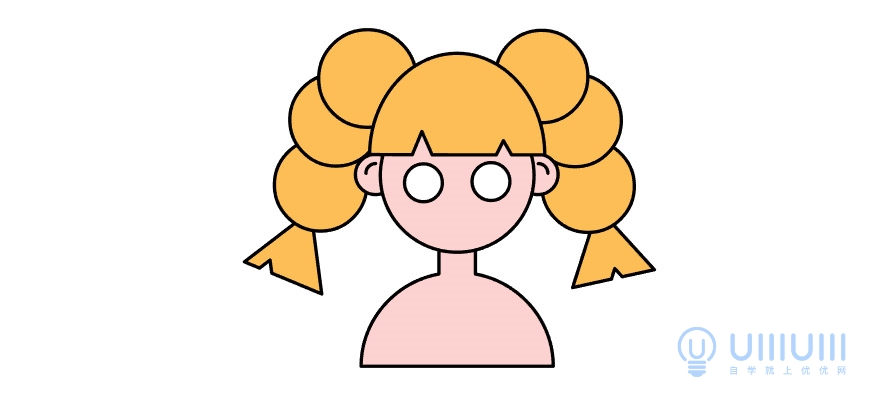
2.7 画一个颜色为#FDBE56的正圆形,复制五个,并排列好顺序放在头后面作为上面的辫子,辫子下面用多边形工具画出两个三角形,并使用路径查找器的减去顶层。旋转角度,放在最下面。

2.8 画两个56px,颜色为#FFFFFF的正圆形作为眼睛。

用星形工具绘制一个四角星,填充颜色为#FDDD6F,并调整好大小放在眼睛上。

画一个28px的正圆形,关掉填充,用直接选择工具选中这一锚点,并删除,得到一个半圆的弧线,并旋转角度,作为嘴巴。

画两个53px的正圆形,颜色为#F87898,并关掉描边,放在眼睛后面,作为腮红。

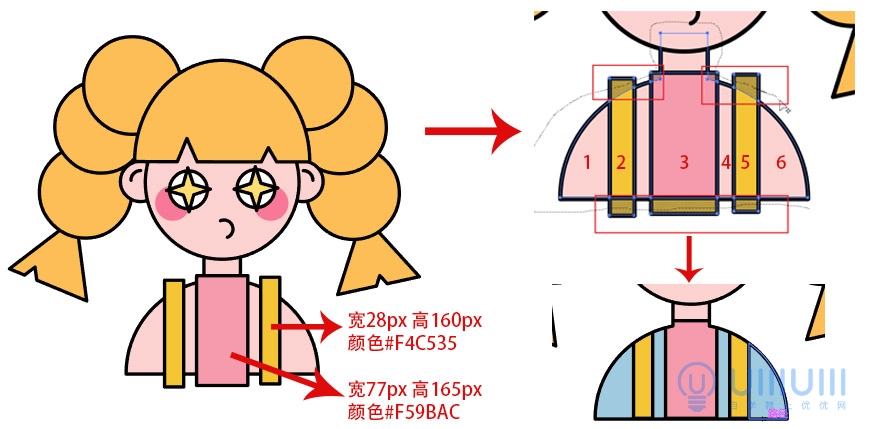
2.9 接下来画小女孩的衣服,分别画三个矩形,在身体上方。同时选中三个矩形和身体,使用形状生成器工具(Shift+M),按住Alt键当鼠标边上出现-号时,在图中框选的部分划动将不需要的部分删除,并分别点击1、2、3、4、5、6,让图形分别成为独立的形状,最后,把其他部分颜色改为#9FCBE0。

2.10 用多边形工具在衣服上面画一个三角形,同时选中两个形状,点击路径查找器的减去顶层。

用直接选择工具点击锚点,拖拽锚点边上的小圆点拉出端点的圆角。

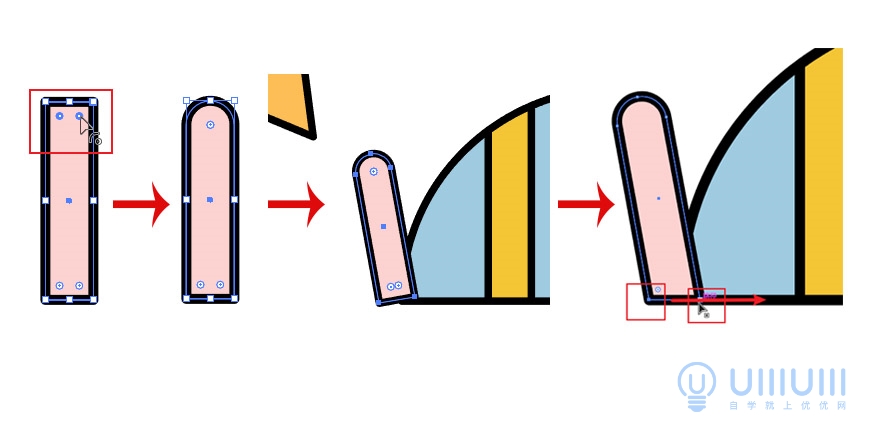
2.11 画一个宽24px,高99px的矩形,颜色为#FCD2D0,用直接选择工具调出锚点,同时选中上面两个小圆点,拉出圆角,调整角度并用直接选择工具把手指下方的锚点调成水平和衣服对齐,另一跟手指同理。


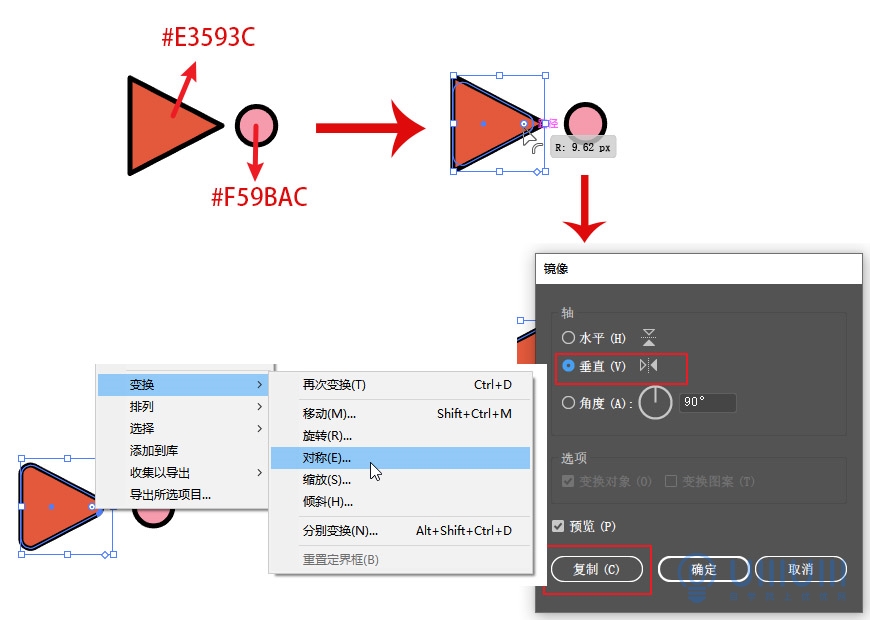
2.12 最后来绘制小女孩头上的装饰,先画一个圆形和三角形,用选择工具点击小圆点拖出圆角,选中三角形右键变换,对称复制出另一边。

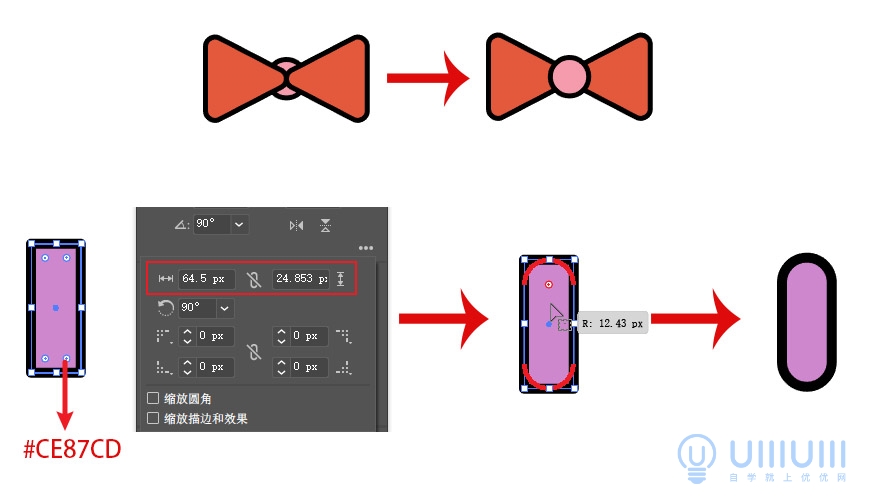
排列好形状,选中两个三角形剪切(Ctrl+X)并粘贴到圆形后面(Ctrl+B)。画一个矩形,颜色为#CE87CD,用选择工具拉拽圆角到底,得到一个小夹子,另一个小夹子同理,颜色为#FEDB71。

将蝴蝶结和小夹子适当旋转,放在头发上就完成啦。

3.1 首先画一个宽为214px,高为158px的矩形,颜色填充为#CE87CD,用选择工具拖动锚点边上的小圆点拖出大概20px的圆角。

用直线段工具,按住Shift在矩形中心画一条水平的直线。用选择工具同时选中直线和矩形,使用形状生成器工具,按住Alt删掉多余的线段,松开Alt,再用鼠标分别点击1、2区域分割为独立的形状,最后把下面的形状颜色改为#FDBE56。

3.2 将两个图形选中,用选择工具同时旋转24°左右。在最上面画一个115px的正圆形,颜色为#FDA55C。

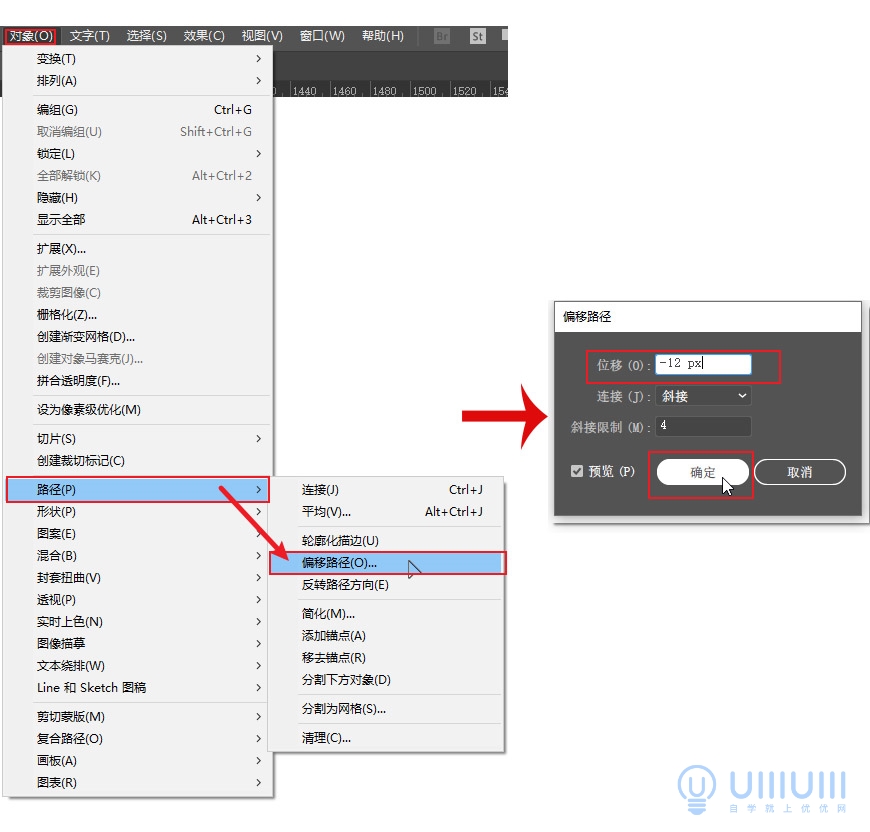
用选择工具选中正圆形,点击对象-路径-偏移路径,修改位移为-12px,得到一个同心圆,修改颜色为#FFFFE4。

再次使用对象-路径-偏移路径,位移为-12px,再做一个同心圆。使用直接选择工具调出锚点,把框中的锚点全部删除,得到一个弧线。

3.3 用椭圆工具画一个58px的正圆形,颜色为#FFFFFF,向右复制一个。用选择工具选中两个圆形点击对齐-垂直居中对齐,让两个圆对齐。再画两个29px,颜色为#000000的圆,关掉描边,同样对齐-垂直居中对齐,摆在眼睛的左下角。

3.4 画三个矩形,调整合适的大小、角度和颜色,同时选中剪切(Ctrl+X),粘贴到后面(Ctrl+B),按钮就画好啦。再画一个宽为48px,高为94px的椭圆,用直接选择工具选中最上面的锚点往上拖,放在最后面。

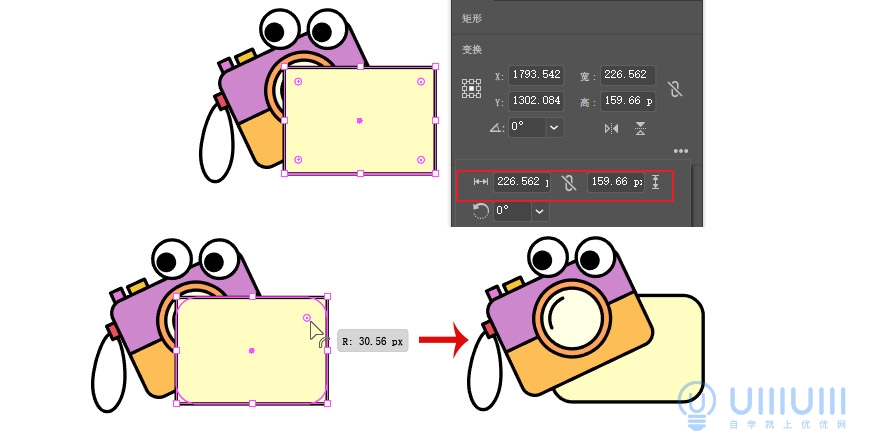
3.5 画一个矩形,颜色为#FFFDC2,用选择工具拖拽小圆点拖出30px左右的圆角,剪切(Ctrl+X),粘贴到后面(Ctrl+B)。

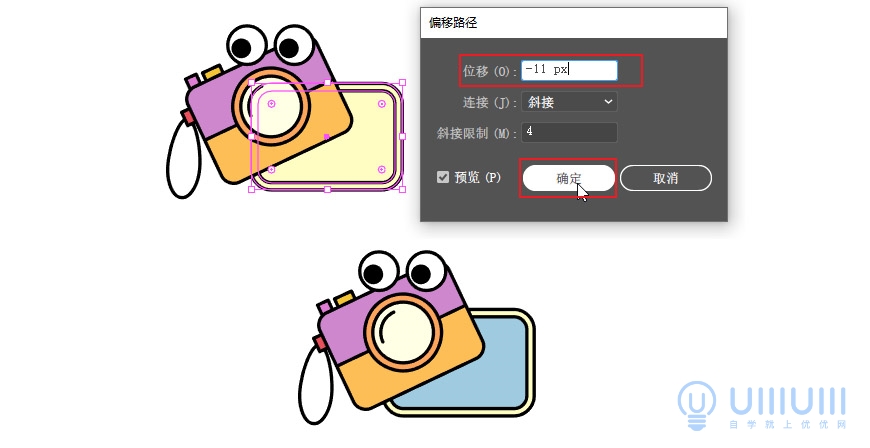
选择矩形,对象-路径-偏移路径,位移设为-11px,颜色改为#9FCBE0。

3.6 用多边形工具画一个五边形,颜色为#EA727D。选中图形,点击效果-扭曲和变换-收缩和膨胀,调成膨胀程度。

选择膨胀好的小花,点击对象-扩展外观。再画一个小圆形,颜色为#F59BAC。调整好角度和大小,放在相册上。

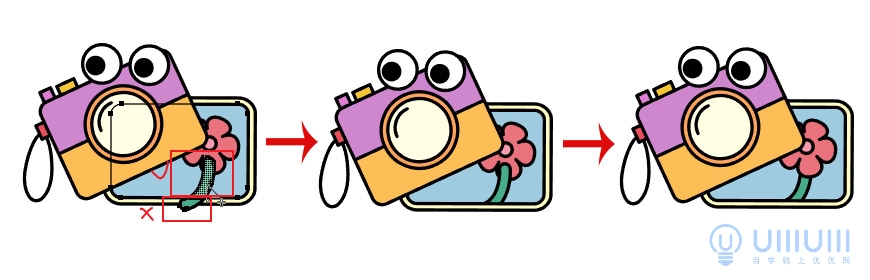
用钢笔工具勾出一段曲线,关掉填充,加粗描边到16px。选中路径,点击对象-扩展,把填充、描边都勾上,点击确定。修改填充颜色为#46AC89。

同时选中该图形和下面的相框,用形状生成器工具删掉多余的那截,最后排列一下顺序。

画一个椭圆,用直接选择工具选中最上面的锚点,往上拉长一点。再选中最上面的锚点用锚点工具(快捷键Shift+C)点击一下,就可以让圆角转化成尖角啦,再修改填充的颜色#1E8C67,然后摆在小花下面。

复制一个花放在边上,颜色填充为#F7894B,相机就画好啦。

4.1 先绘制一个矩形,用钢笔工具在路径上添加5个锚点,用直接选择工具调整锚点的位置,最后调整三个点的圆角。

画两个矩形,同时选中点击垂直顶对齐。再同时选中全部图形,联集。

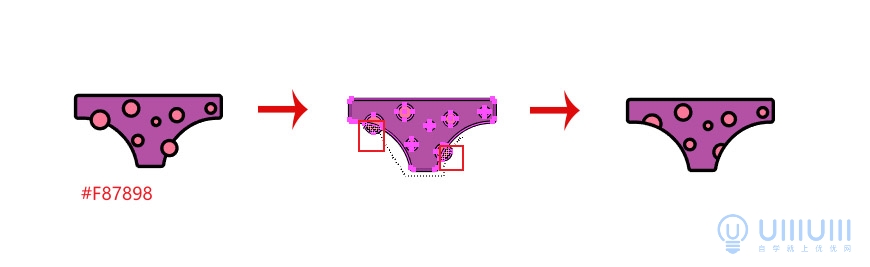
用直线段工具画两段交叉的线条,再用椭圆工具画几个大小不一的圆形,放在衣服上,同时选中用形状生成器工具,按住Alt删除掉多出的部分。

4.2 画一个矩形以及两个圆形,同时选中两个圆形,点击垂直居中对齐。

先选中其中一个圆形和矩形,点击减去顶层。这时候减掉的形状会到最上面一层,选中它剪切(Ctrl+X),粘贴到后面(Ctrl+B),再选中它和圆形,再进行一次减去顶层,最后用选择工具拉一下圆角。

同样画几个大小不一的圆形,多出的部分用形状生成器工具删除。

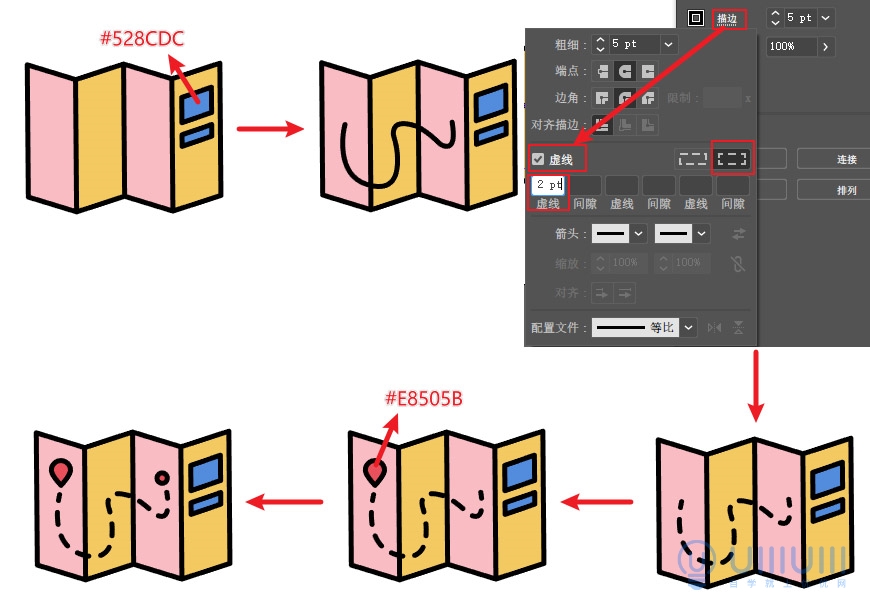
4.3 来画蝴蝶结。先画一个椭圆,关掉填充,描边颜色为#528CDC。用直接选择工具把最上面的锚点往上拉一点,复制一个调整角度和位置。用钢笔工具勾两段路径,调成弧度。最后复制三个放在衣服上就好啦。

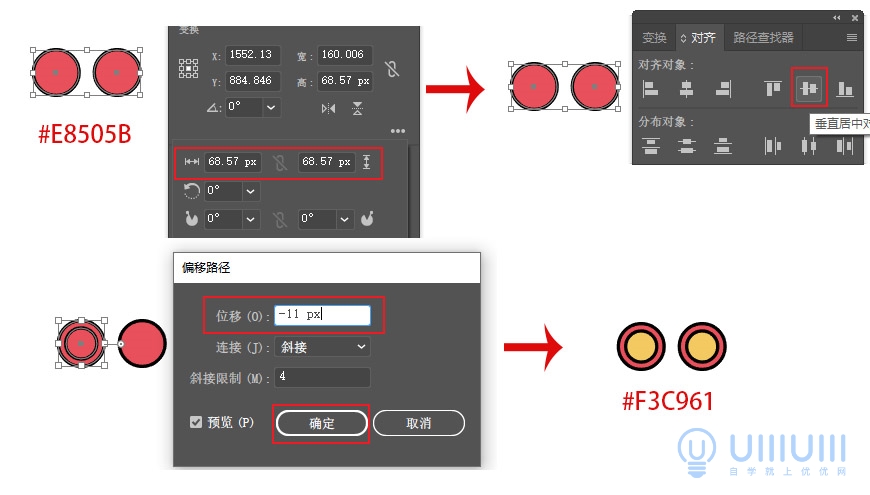
5.1 先画两个圆形,颜色为#E8505B,同时选中垂直居中对齐。使用偏移路径(对象-路径-偏移路径),位移-11px,并修改里面的小圆为#F3C961。另一个圆同理。

画一个小矩形,颜色为#46AC89,调整角度和位置,用直接选择工具调整锚点位置。

选择形状,右键-变换-对称,选择垂直对称并复制。摆好位置,同时选中点击垂直点对齐,然后在中间再画一个小矩形,选中三个形状剪切(Ctrl+X),粘贴到后面(Ctrl+B)。

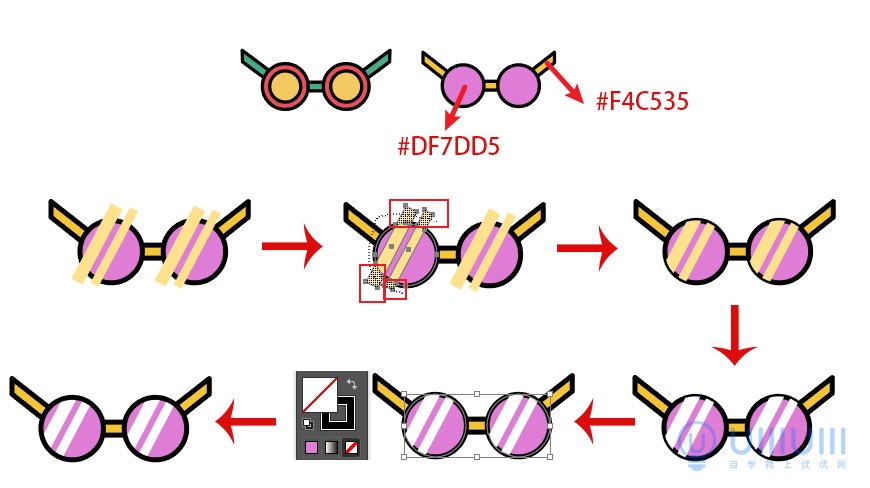
5.2 复制一份眼镜,修改镜框和镜片的颜色,然后画两条一胖一瘦的矩形,稍微旋转角度,放在眼镜上,并使用形状生成器工具删掉不要的部分,另一边同理,修改颜色为白色(#FFFFFF)。选中下面紫色的镜片复制(Ctrl+C)并粘贴在上面(Ctrl+F),把上面那层的填充去掉,只剩下描边,最后把它剪切(Ctrl+X)粘贴在最上面(Ctrl+F)。(最上面一层是单独的描边,就不会被别的形状挡住啦。)

这样眼镜就画好啦。

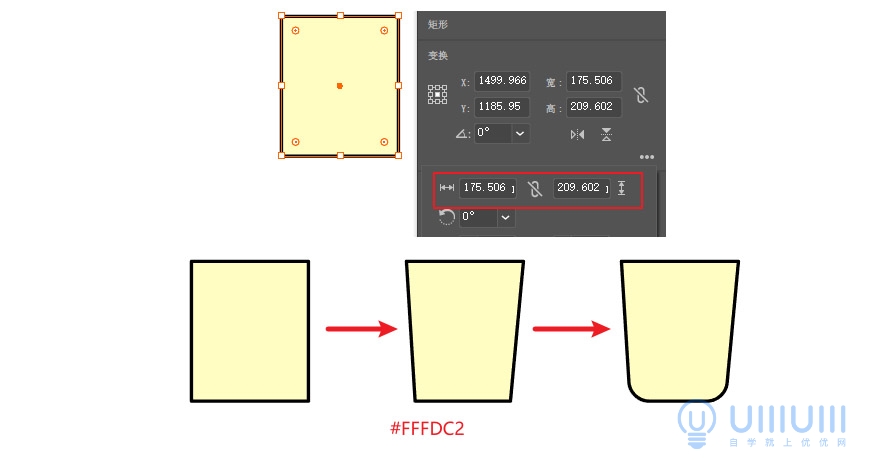
6.1 先画一个矩形,颜色为#FFFDC2,用直接选择工具调整下面两个点的锚点往里收,然后用直接选择工具选中下面两个点的小圆点修改圆角大概30px。

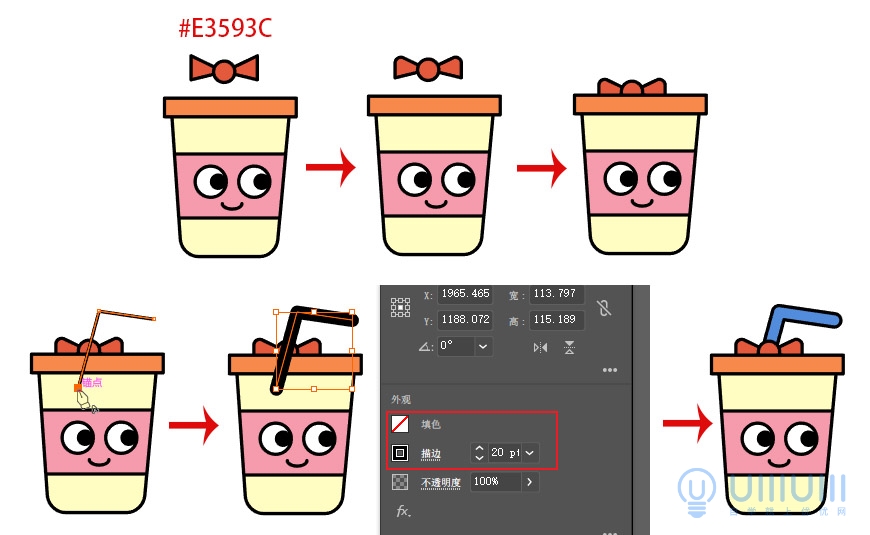
6.2 画一个矩形,填充颜色改为#F59BAC,同时选中两个形状使用形状生成器工具,按住Alt删掉多余部分,最后画一个矩形作为盖子,填充颜色为#F7894B。

画两个白色圆形进行垂直居中对齐,再画两个黑色圆形同样垂直居中对齐,眼睛就画好啦,再画一个小椭圆,关掉填充,用直接选择工具选中最上面的锚点并删除,嘴巴也好啦。

6.3 画一个圆形+两个三角形,颜色填充为#E3593C,并修改两个角的圆角(上面小女孩讲过怎么画蝴蝶结)。用钢笔工具勾勒吸管的形状,关掉填色,把描边改成20px,并选中这段路径点击对象-扩展,将填充颜色改为#528CDC,吸管就好啦。

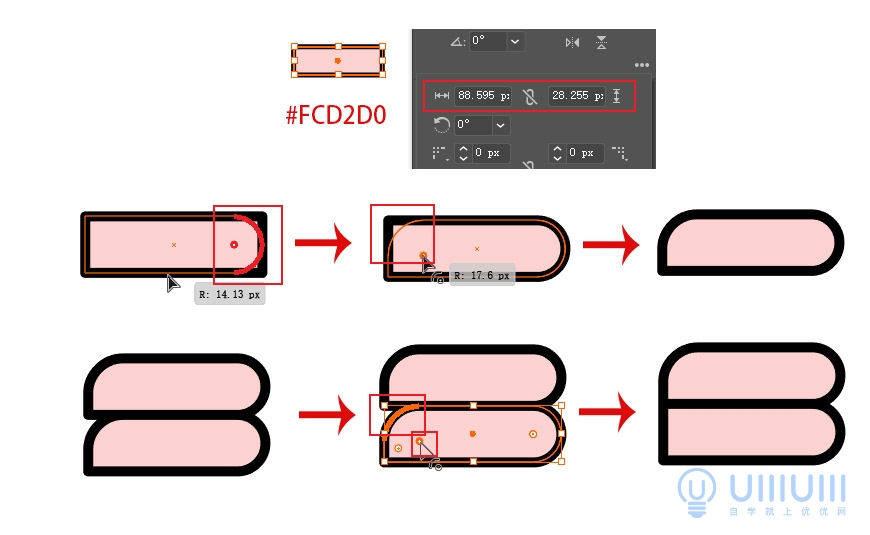
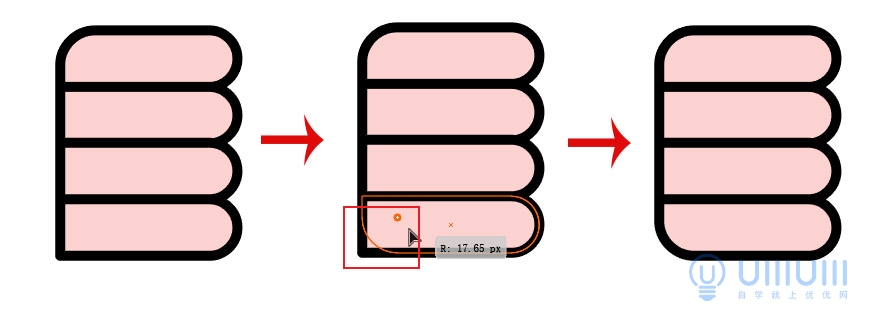
6.4 最后我们来画手。先画一个矩形,填充颜色为#FCD2D0。用直接选择工具同时选中右边两个锚点边上的小圆点把圆角拉到底,再把左上角的圆角拉17.6px,就得到了第一根手指。将第一根手指往下复制一个,用直接选择工具把左上角的圆角拉回直角。

同样往下复制两根,最下面那根用直接选择工具把左下角的直角拉成圆角,圆角大概17.6px(和第一根手指的圆角角度一致),这样手指的形就好了。

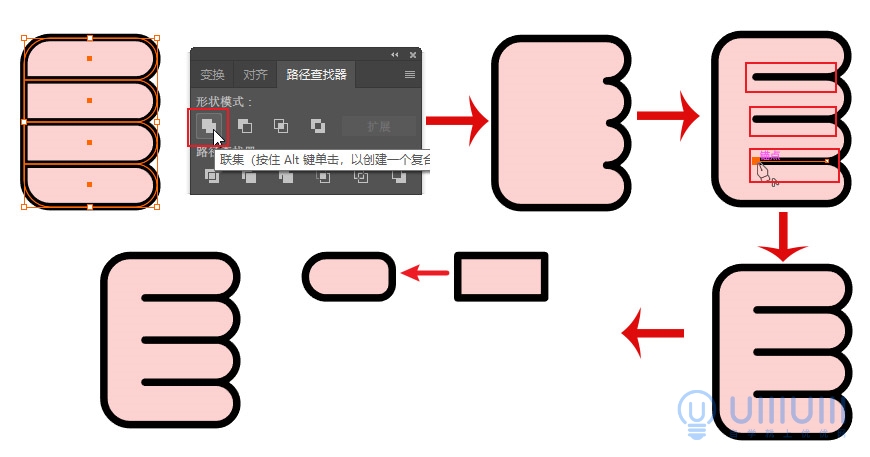
同时选中全部手指,点击联集,再用钢笔工具把手指中间的线条画出来(按住Shift可以画水平的直线)。最后另一边的大拇指,也是用同样的方法实现(矩形拉圆角)。

6.5 最后把手放在合适的位置,奶茶就画完了。

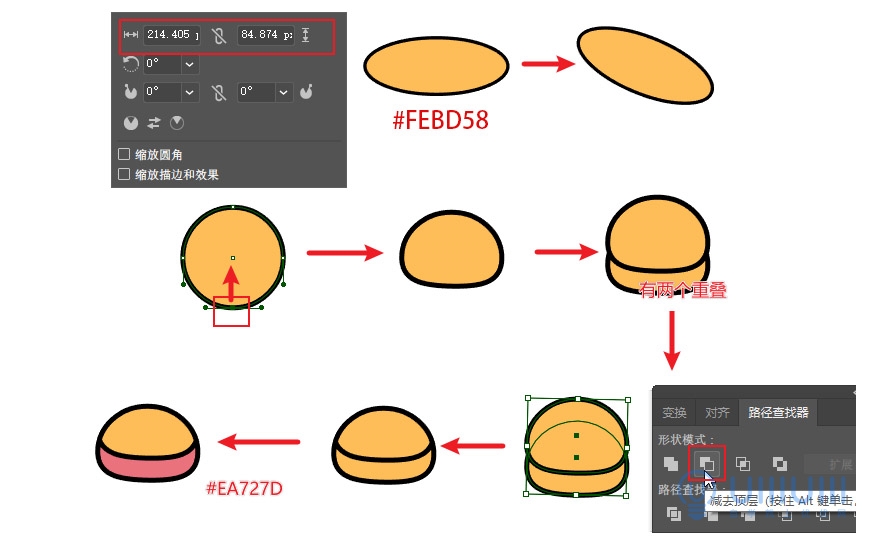
7.1 首先画一个椭圆,稍微旋转一些角度。再画一个正圆形,用直接选择工具把圆形最下面的锚点往上移一点,选中形状复制(Ctrl+C)并粘贴两个在上面(Ctrl+F两次),将最上面那个往上移一点留出要裁剪的部分,然后选中最上面两个,点击减去顶层,最后修改减下的形状的填充颜色为#EA727D。

把两个做好的图形摆在一起。

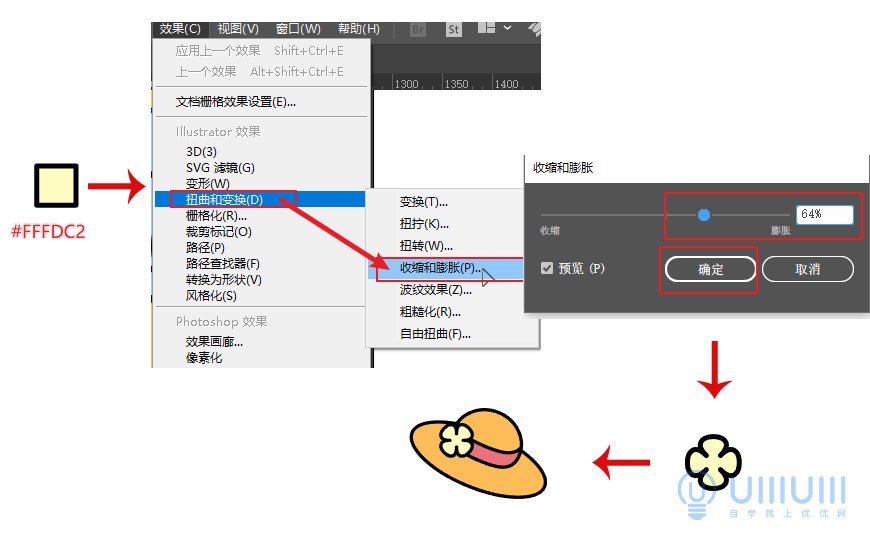
7.2 画一个矩形颜色为#FFFDC2,选择效果-扭曲和变换-收缩和膨胀,调整膨胀数值为64%左右,然后旋转45°,放在帽子上。

7.3 用钢笔工具勾勒出飘带的形状,填充颜色为#DA4D3F,调整位置摆在合适的位置。帽子就好啦。

8.1 先绘制一个正圆形,对象-路径-偏移路径,位移-14px得到一个同心圆。然后画一个矩形在上面,用来减掉圆的一半,这里矩形要复制粘贴一次,因为有两个圆形要减。分别把大圆、小圆和矩形进行减去顶层,就会得到两个半圆形。把大的半圆形填充颜色改为#40B882。

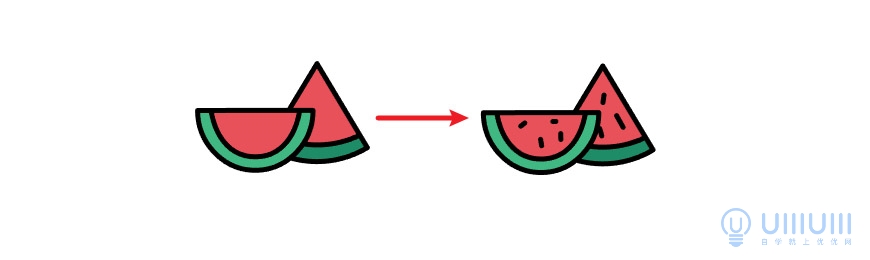
8.2 画一个正圆形,通过拖拽小圆形来裁剪圆形得到一个三角形的西瓜,复制并粘贴两次(Ctrl+F),把最上面的往上移空出要减去的部分,然后选中两个形状减去顶层,把下面的形状填充颜色改成#1E8C67。

8.3 把两个做好的西瓜摆在一起,最后用直线段工具加上西瓜籽就好啦。

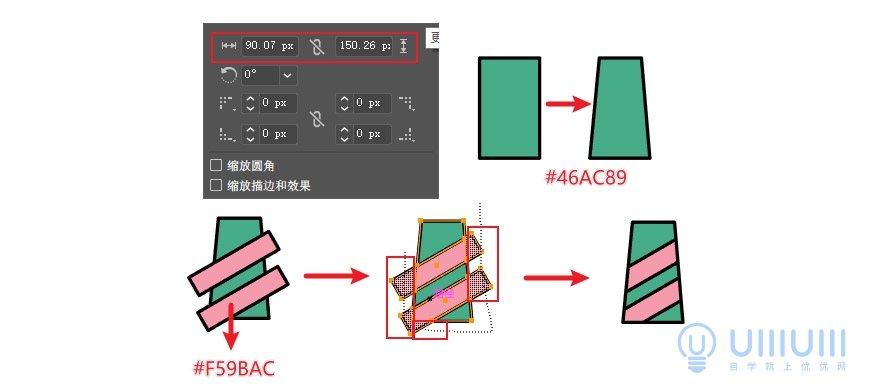
9.1 先画一个矩形,用直接选择工具把上面两个锚点往里收做出灯塔上窄下宽的样子,再画两个长条的矩形,旋转角度放在灯塔上,全部选中用形状生成器工具删掉多余的部分,做出灯塔的纹理。

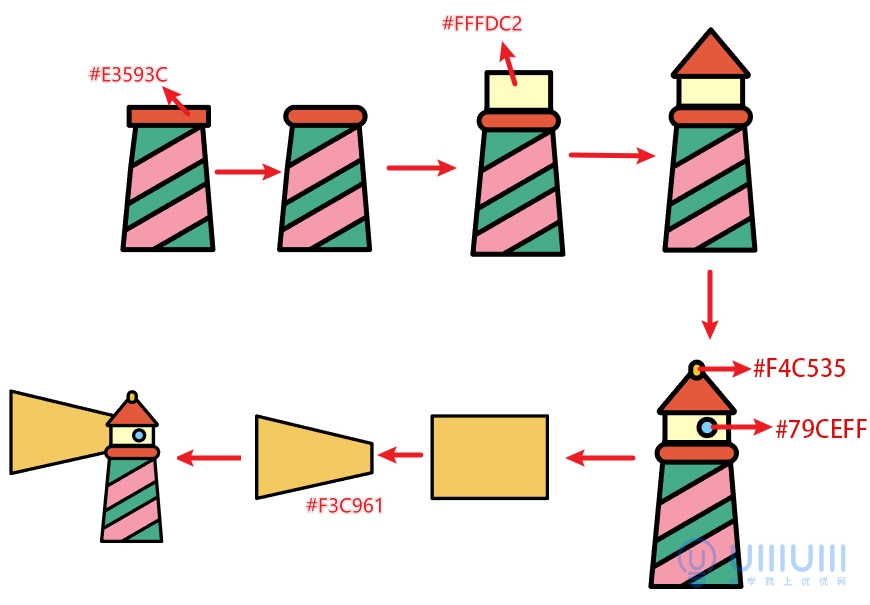
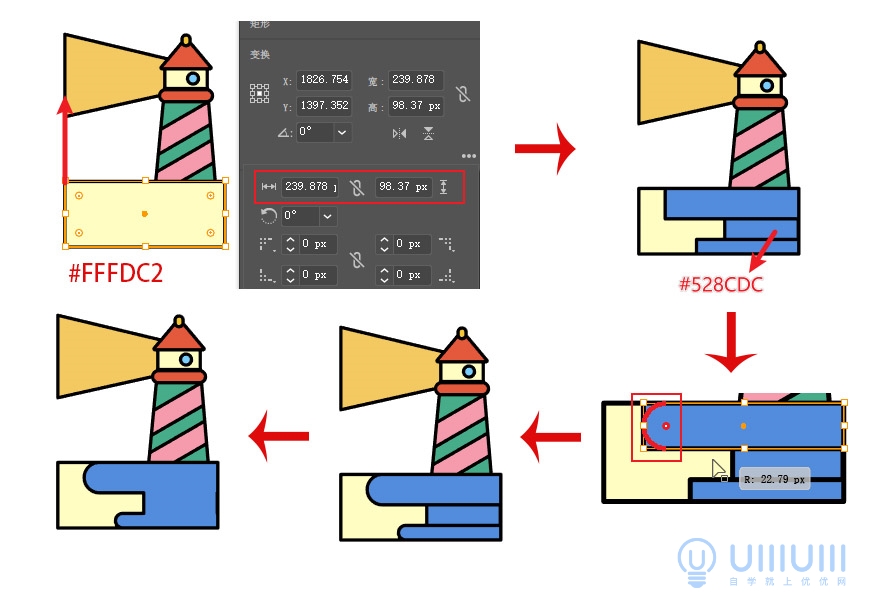
9.2 画一个矩形,用选择工具把圆角拉到底。再画一个矩形作为第二层,把填充颜色改为#FFFDC2,上面的屋顶用多边形工具画出三角形。然后分别画一个椭圆和一个正圆,改变填充颜色,一个作为屋顶一个作为窗户。最后是灯光,灯光也是先画矩形通过直接选择工具拖拽锚点得到的。

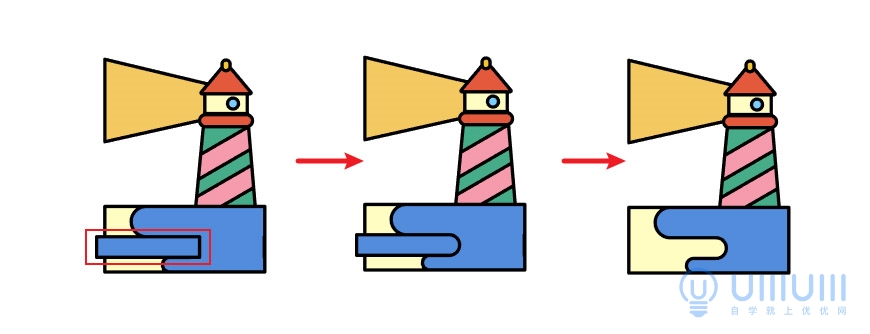
9.3 画一个矩形当作沙滩,注意沙滩左边的边和灯光左边的边要对齐,然后在沙滩上用矩形画出海的形状,用直接选择工具把左边拉成圆角,最后把三个形状联集(路径查找器)。

在最上方画一个矩形,把右边拉成圆角,然后选中两个形状减去顶层(路径查找器)就得到海的形状。

9.4 最后是云朵。先画一个正圆,颜色为#FFFFE4,复制两个排列成云朵的形状,全部选中进行联集。然后用直接选择工具调出锚点,再用钢笔工具删掉框中不需要的锚点,就得到一个云朵啦,调整合适的大小和位置放在画面中就好啦。

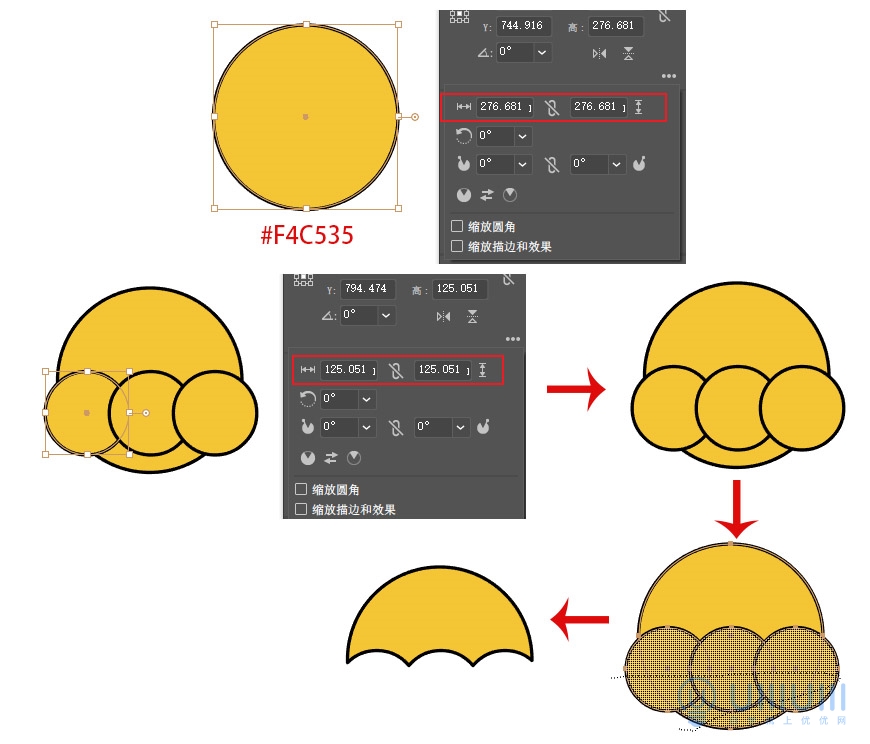
10.1 先画一个圆形填充颜色为#F4C535,再画三个小圆,把三个小圆进行对齐-垂直居中对齐。把图形全部选中,使用形状生成器工具把多余的部分都删掉。

用钢笔工具勾勒一段弧线,另一段可以直接右键-变换-对称-垂直对称复制。全部选中用形状生成器工具分别点击1、2、3区域,让它成为独立的形状,再更改两边的填充颜色,最后再用钢笔工具加上一点线段作为伞的小装饰。

10.2 画一个矩形作为伞的杆子,下面的伞柄先画一个大的矩形,再画一个小的矩形在上面,分别调整矩形的圆角,最后选中两个矩形减去顶层。

10.3 先画一个圆形,用直接选择工具把最下面的锚点往下拉,然后用锚点工具(快捷键Shift+C)点击下面的锚点让它变成尖角。

最后复制多个雨滴,调整不同的大小和位置放在上面就完成啦。

11.1 先画一个矩形宽度为118px,高度为159px,填充颜色为#FFE6CA,用选择工具拉大概15px的圆角,然后画三个矩形在上面作为行李箱的条纹,最后画两个圆形置于底层作为行李箱的轮子。

11.2 画一个矩形,修改填充颜色为#F7894B,选中矩形对象-路径-偏移路径,位移-10px,然后选中两个矩形进行减去顶层,然后把这个图形置于顶层放在行李箱上。

11.3 画两个矩形在上面作为便利贴,调整好角度和填充颜色,最后用钢笔工具在便利贴上画两条直线段,行李箱就完成了。

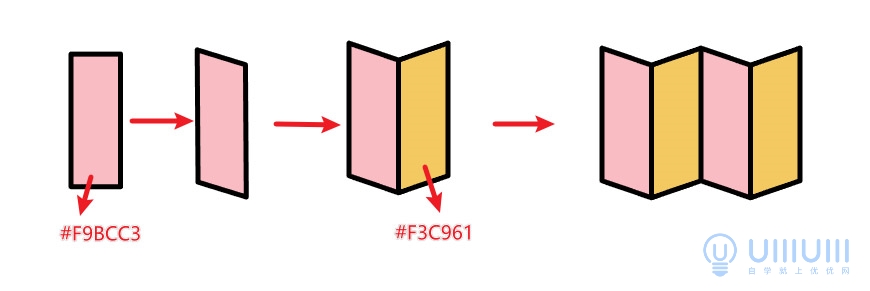
12.1 先画一个矩形,用直接选择工具选中右边两个点并且往下移。选择图形右键-对称-垂直对称并复制一个,修改填充颜色,然后再整体复制一个接在右边,做出折纸效果。

12.2 用同样的方法在上面做两个矩形,修改填充颜色为#528CDC,然后用钢笔工具在上面勾勒出一段曲线,关掉填充,并且点击描边把虚线勾上,把虚线设成2pt。接下来是和前面雨滴同样的方法(椭圆-移动锚点-锚点工具改尖角)做出雨滴的形状,颜色改为#E8505B,最后加上一个同样颜色的小圆形,地图就完成啦。

13.1 先画一个矩形,填充为#FFFDC2,用直接选择工具把上面的圆角拉到底,下面两个点拉大概14px的圆角,下面的棍子也是用矩形拉圆角得到,填充颜色为#FDA55C,最后用钢笔工具加上弧线装饰。

13.2 先画一个矩形,填充颜色为#B47DAB,用选择工具拉出11px的圆角,然后画一个长条的矩形在上面填充为#9FCBE0,全部选中用形状生成器工具删掉多余部分。用多边形工具在上面和下面分别画一个三角形,颜色为#FDA55C,用直接选择工具调出三角形的锚点,然后用钢笔工具在框中区域分别加上锚点,并且用直接选择工具调整锚点位置,糖果就做完啦。

到这里所有的插画元素就完成啦。
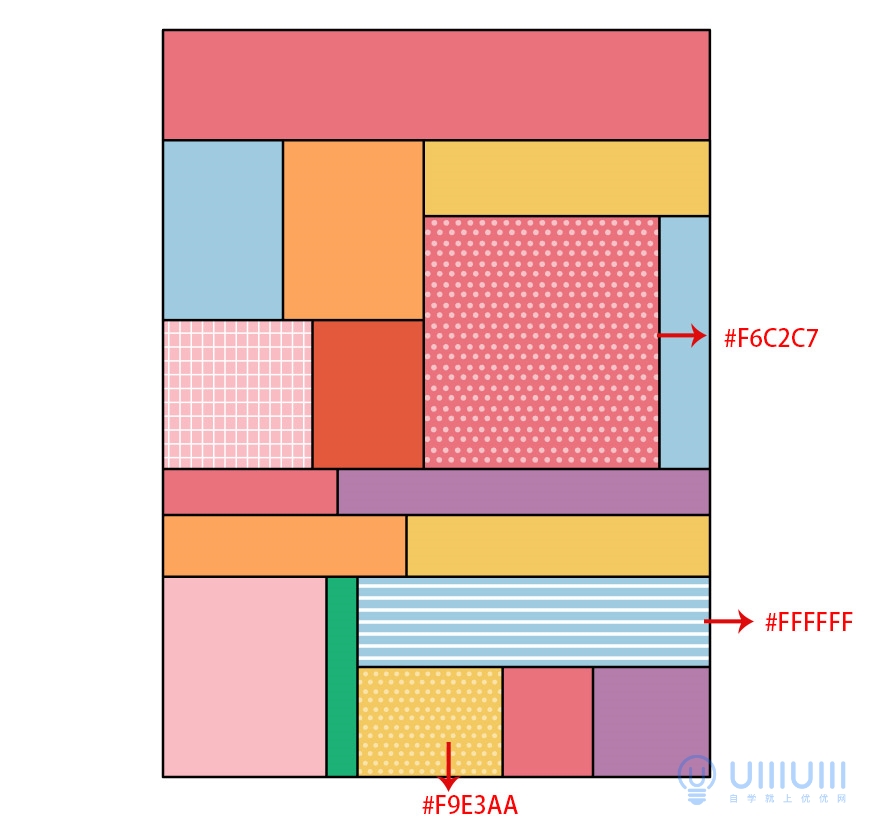
14.1 接下来是背景的分格,全部由矩形组成填充上不同的颜色。

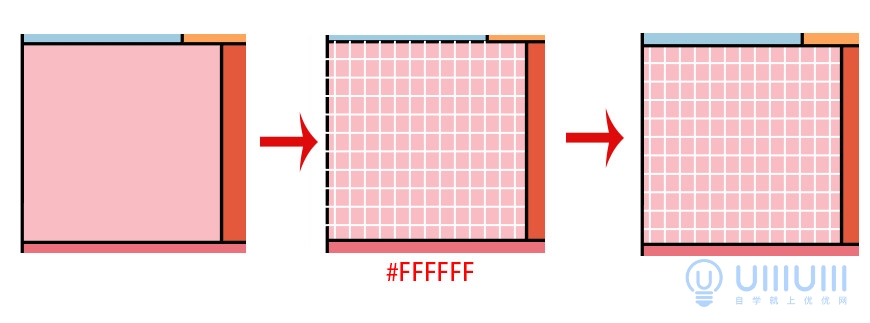
14.2 在背景的分格上加一些纹理装饰。用直线段工具在上面画出一段直线,去掉填充颜色,把描边颜色改成#FFFFFF,按住Alt往下移动直线复制出一条,再连续按Ctrl+D重复上一步变换,做出格子纹理。最后把底层的矩形复制一个粘贴在最上层,关掉填充只留下描边,就不会被纹理挡住了。

用同样的方法做出其他纹理。

15.1 绘制一个矩形旋转45°,按住Alt向右移动复制,连续Ctrl+D重复上一步变换。全部选中用形状生成器工具删掉多余的部分。爱心的绘制也是先画一个矩形,复制一个旋转90°,选中两个形状对齐-水平右对齐和垂直底对齐。然后联集,再用直接选择工具把上面的圆角拉到底。

15.2 把刚才绘制好的格子和爱心放上去,再加一些装饰上去(做法上面都讲过)。

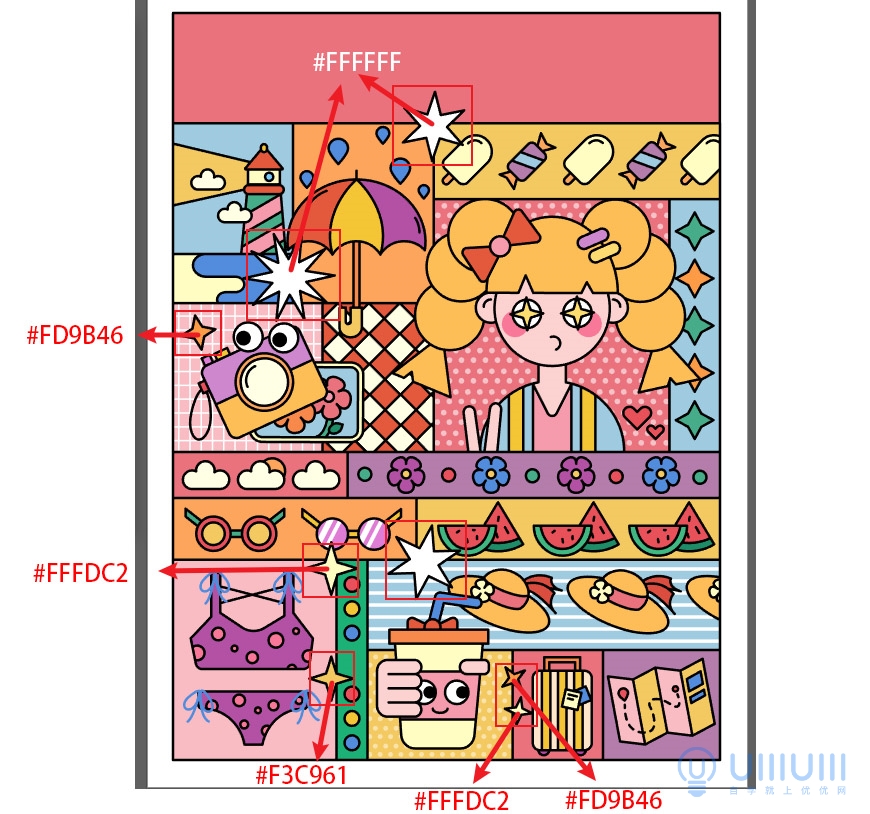
16.1 把画好的插画元素都排版在上面,注意一些遮挡关系和角度,一些小元素例如甜品和西瓜多复制几个排列在一起,多余的部分用形状生成器删除就好啦。

16.2 在画面顶层加一些点缀的装饰,用星形工具来绘制(绘制时不松开鼠标按↑、↓键可以增减星形的角数),更改不同的填充颜色,来丰富画面。

17.1 给海报打上标题,文字选用优设字由棒棒体,把文字的填充颜色改为#FFFFE4。复制一层在后面,把描边关掉,填充改成#000000,并且往左上方移动做出阴影效果。

17.2 最后在背景外圈也打上文案,多次复制粘贴,调整角度和位置。整张海报就做完啦!(可以根据最终的效果图进行大小比例的调整)

好啦,以上就是本教程的全部内容,希望你能从中得到灵感或者启发~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 5 条