
教程作者:优设设计师就业衔接班15期 - 80 - 一丈尛红
教程指导:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
文章编辑:@雪寄草
本期教程带你一起制作一套可爱的描边风格矢量图标,每一张都可以当做小插画来欣赏哦,快和我一起试试看吧~
全图所用颜色:

深粉:#FF8DA6 浅黄:#FFFACC 浅粉:#FFD2E0 蓝色:#92EAFF
描边:#E03F5A (描边粗细1.5 pt,圆头端点,圆角连接)

1.“椭圆工具”绘制浅黄色直径59 px正圆1。

2.“椭圆工具”绘制浅黄色直径47 px正圆2。

3.选中正圆1和正圆2,使用“路径查找器”中的“减去顶层”。


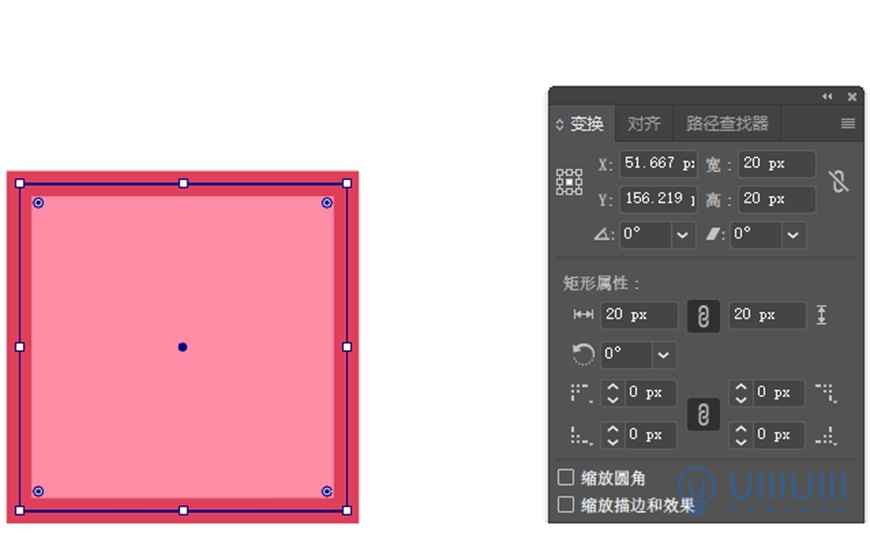
4.“矩形工具”绘制深粉色直径20 px正方形及上方和右方两个20 px的圆形。


5.选中上面三个图形,使用“路径查找器”中的“连集”合并三个图形,使用“直接选择工具”双击心尖处内圆点,修改圆角为3px。



6.使用“选择工具”调整爱心角度,以及复制另一个调整大小和颜色。

7.使用多边形工具绘制三角形1。

8.选中三角形1,右键选择变换-对称-水平-复制,并调整两三角形位置。



9.绘制宽18px和高9px的长方形,并调整位置,选择上方三角形和长方形,使用“路径查找器”中的“减去顶层”。


10.使用“钢笔工具”绘制砖石中纹路,并调整位置。


11.绘制直径14 px的正方形和4个14px的正圆,四个圆心分别位于正方形的四角,并全选上述5个图形,使用路径查找器”中的“减去顶层”。



12.复制另一个四角星,并调整位置,即可完成该图标。

1.绘制两个三角形,上下漏斗状摆放,选择两个三角形,使用路径查找器”中的“联集”合并形状。



2.使用“直接选择工具”双击底部三角内圆点,修改圆角弧度为3px。

3.绘制一个宽度63px的椭圆并调整位置。

4.绘制宽为17px,高为5px的矩形,并使用“直接选择工具”把矩形内圆点调整至2.5px。


5.绘制矩形,并选中使用“钢笔工具”在左侧边中点新增锚点,“直接选择工具”选中该锚点平移该锚点至图形中部,调整图形圆角,并复制另一个,调整位置。





6.绘制一个六边形,选中至效果-扭曲和变换-收缩和膨胀。



7.调整花瓣大小、颜色、角度、位置。及绘制小圆点缀花中,并整体旋转,即可完成该图标。



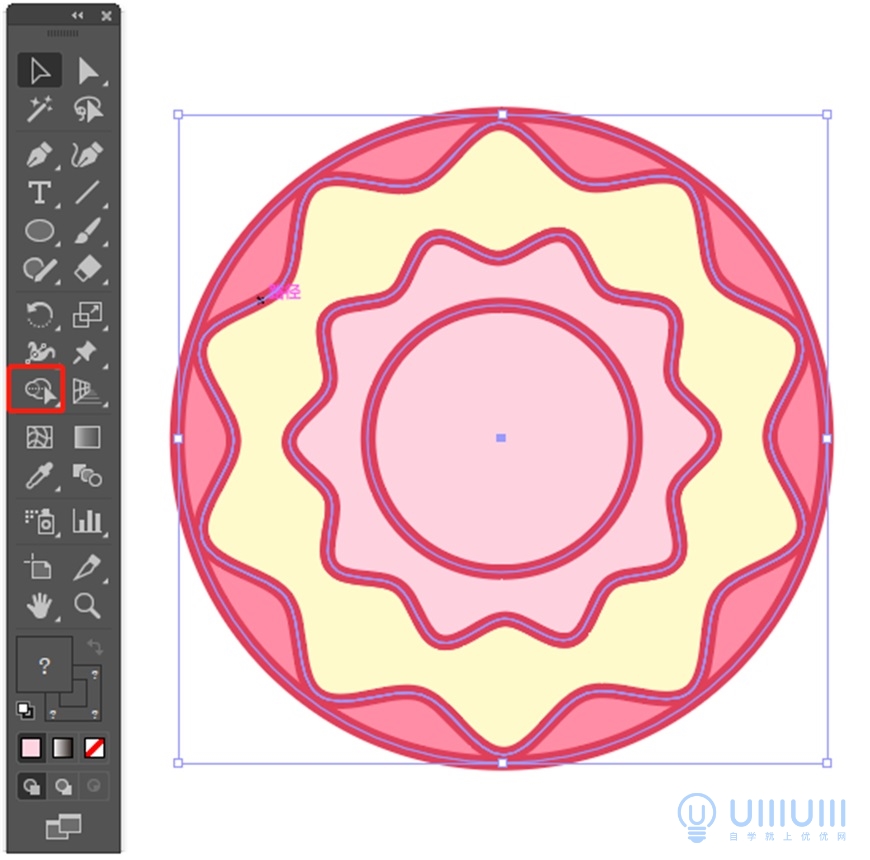
1.绘制两个圆,选择中间的圆,设置效果-扭曲和变换-波纹效果,后对象-扩展外观。并复制另一个缩小、旋转角度、调整颜色。






2.绘制一个圆,置于中心。全选以上图形使用“形状生成器”,按ALT,删除中心圆形部分。

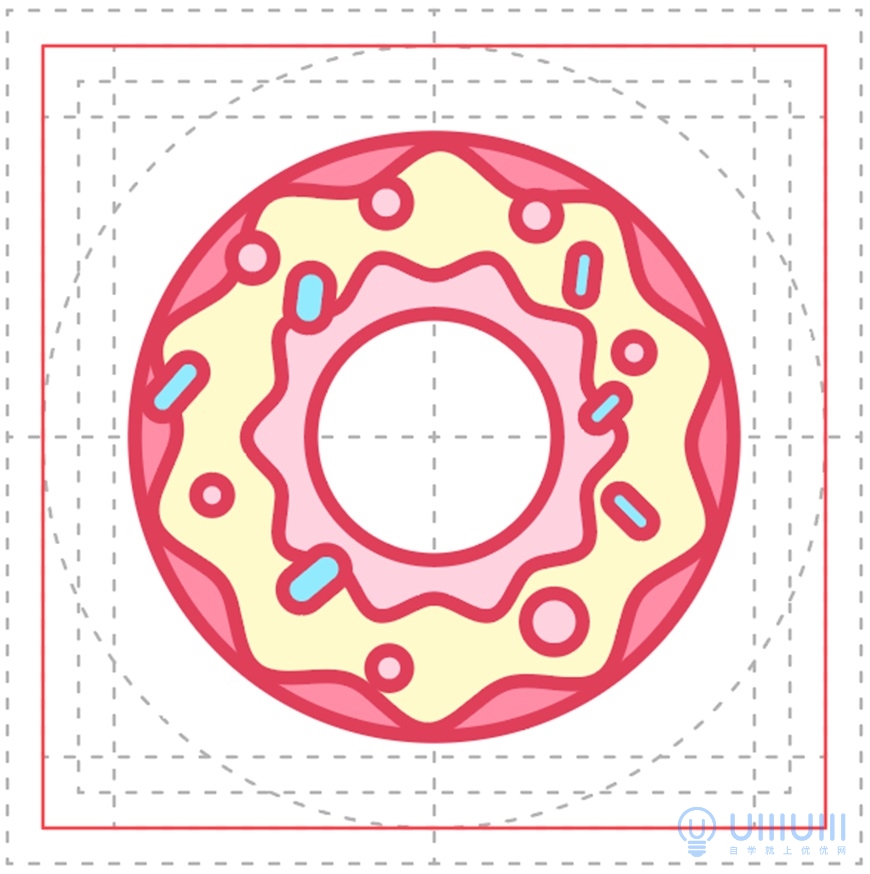
3.绘制不同大小、角度的圆形、圆角矩形点缀其上,即可完成该图标。


1.绘制矩形,然后使用“钢笔工具”绘制两个三角形。



2.修改两个三角形颜色,且复制矢量图标1“钻戒”的爱心。

3.复制图形两次,调整颜色及方向角度,即可完成该图标。

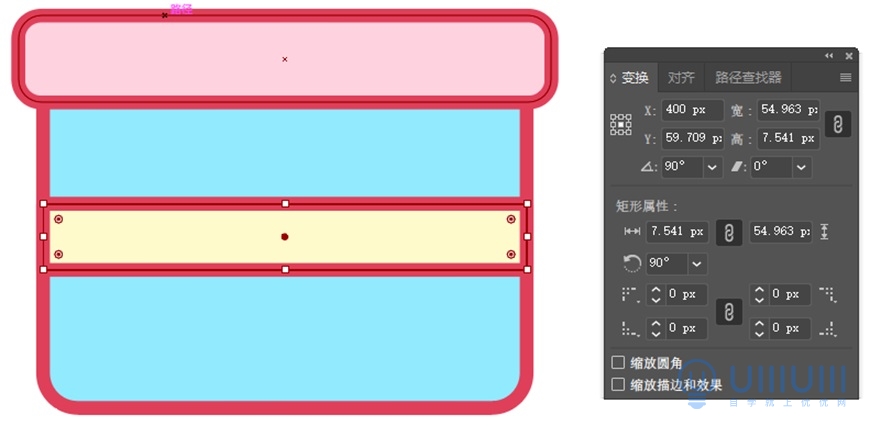
1.绘制两个矩形,并调整圆角弧度。


2.绘制三个不同大小的矩形并调整位置。



3.使用“钢笔工具”,绘制蝴蝶结。


4.选择左边蝴蝶结,右键选择变换-对称-垂直-复制,并位置,即可完成该图标。



1.绘制三角形,并调整圆角弧度。

2.选中三角形CTRL+C,CTEL+F,原位粘贴。绘制矩形,并选中矩形和上方三角形,使用路径查找器”中的“减去顶层”,并修改颜色。



3.绘制两个矩形,并调整竖向矩形底部两个锚点,左边向左、右边向右平移一个px。



4.选择两个矩形,使用路径查找器”中的“联集”合并形状,使用 “直接选择工具”修改圆角弧度为1px。


5.使用“钢笔工具”绘制吸管形状,仅描边,调整描边宽度为3px,选择该形状,对象-扩展-确定,并调节颜色、描边宽度。




6.绘制不同大小的圆形,以及使用“钢笔工具”绘制一条直线,即可完成该图标。


1.绘制矩形,使用“自由变换工具”快捷键 “E”,选择透视扭曲,选择底部边,并按ALT,向内缩,并使用 “直接选择工具”修改圆角弧度为4px。




2.使用“钢笔工具”绘制直线。

3.绘制圆角矩形,并复制调整大小、角度、颜色。




4.使用“星形工具”绘制五角星,并使用 “直接选择工具”修改圆角弧度为1.5px,复制几个,并调整角度、大小。绘制2个大小不同的圆形进行点缀,即可完成此图标。




1.绘制圆形,绘制矩形,并使用“自由变换工具”快捷键 “E”,选择透视扭曲,选择底部边,并按ALT,向内缩,并使用 “直接选择工具”修改圆角弧度为2.15px。




2.选择底部圆角菱形,右键选择变换-对称-水平-复制,并调整位置、缩放大小。

3.如步骤1一样,绘制一个梯形。

4.绘制五个圆形,使用“垂直居中对齐”和“水平居中分布”

5.钢笔工具绘制一条直线,设置效果-扭曲和变换-波纹效果,取消填充后对象-扩展外观。



6.使用“选择工具”,选择波浪曲线,按ALT横向放大至略超过圆形。

7.选中圆形CTRL+C,CTEL+F,原位粘贴。选择曲线和上方圆形,使用“形状生成器”,按ALT,删除波浪上部分。

8.绘制三个不同大小的圆形进行摆放,全选,使用路径查找器”中的“联集”合并形状。复制调整大小角度,复制之前制作过的爱心,调整角度,即可完成该图标。



1.绘制矩形,选择矩形,对象-路径-偏移路径。绘制一个小矩形并使用“自由变换工具”快捷键“E”,选择透视扭曲,选择顶部边,并按ALT,向外扩。选择顶部小矩形和偏移出来的内部矩形。使用路径查找器”中的“减去顶层”,并修改颜色,使用 “直接选择工具”修改圆角弧度为0.75px。







2.绘制不同大小的矩形、半圆。绘制三角形,修改圆角弧度为1.535px。

3.绘制矩形和椭圆,复制之前做过的爱心,用钢笔工具绘制四条短线条,即可完成该图标。



1.绘制两个矩形,外面的矩形设置效果-扭曲和变换-波纹效果,




2.绘制两个圆及两个半椭圆,整体复制,放置后层,调整大小及颜色,即可完成该图标。



1.绘制圆形,钢笔工具随意绘制形状,并使用 “形状生成器”,按ALT,删除多余部分。


2.“钢笔工具”绘制曲线,并选择虚线,调整虚线间隔。


3.绘制三个三角形,均为同一顶点,组成纸飞机形状,即可完成本图标。


1.绘制矩形,选中矩形CTRL+C,CTEL+F,原位粘贴。使用“直接选择工具”选择矩形底部两个端点调整端点位置。


2.绘制四个圆,直径大小为5px,使用“垂直居中对齐”和“水平居中分布”。

3.绘制圆角矩形,使用“自由变换工具”快捷键“E”,选择自由变换,在图形底部调整向左调整形状,并复制四个。





4.“文字工具”输入520(选择字体较为简单的,且线体较粗的)。对象-扩展,再右键取消编组,对每个字调整颜色。




5.选择三个字,右键变换-倾斜,水平倾斜10°。


6.钢笔工具绘制长短两条线段,即可完成该图标。


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点