交作业:微博搜索话题 #优设每日作业# 进入超话页即可发布作业打卡
文章编辑:@十豆
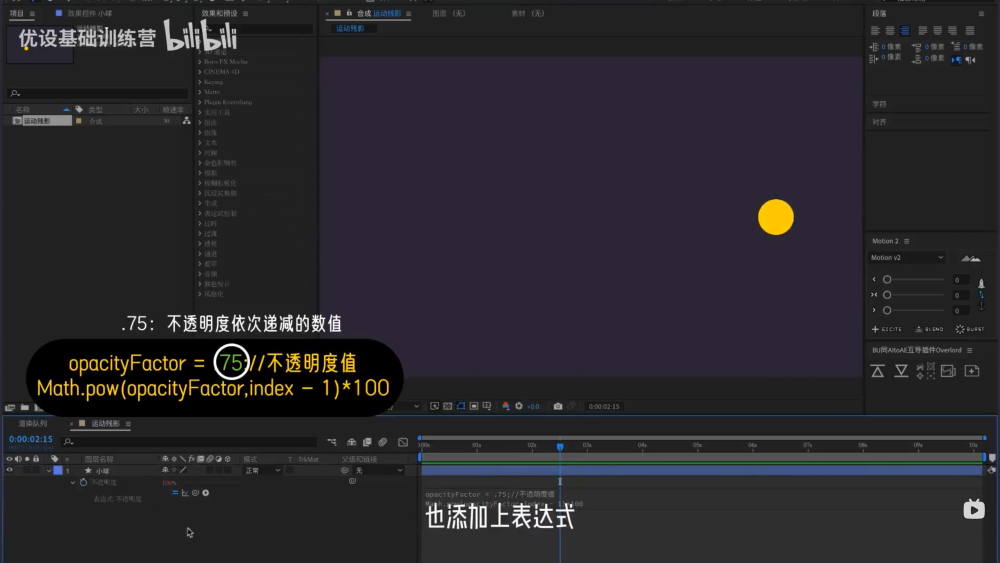
本期视频为大家介绍 AE 中 4 个时间相关的表达式,可以用来快速制作数字倒数动效、充电百分比动效、流星拖尾动效、Loading加载动效等,助你提升效率~

想让如如老师手把手教你制作更多有趣的AE动效吗?戳下方链接立即报名:
详细操作请看文章开头的视频教程演示。



Math.floor(10-time)


n = Linear(time, 0, 5, 1, 100);
Math.floor




delay = 0.5 //延迟的距离
d = delay*thisComp.frameDuration*(index - 1);
thisComp.layer(1).position.valueAtTime(time - d)




value+thisComp.layer("A").
transform.position.valueAtTime(time - 0.5)
想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 2 条