交作业:微博搜索话题 #优设每日作业# 进入超话页即可发布作业打卡
文章编辑:@十豆
本期视频为大家介绍 AE 中 5 种能够做出弹性运动的表达式,弹性表达式都比较长,但是大家只要键盘上有Ctrl+C和Ctrl+V,就可以轻松实现效果啦~

想让如如老师手把手教你制作更多有趣的AE动效吗?戳下方链接立即报名:
详细操作请看文章开头的视频教程演示。


freq = 3;
decay = 5;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
amp = velocityAtTime(key(n).time - .001);
w = freq*Math.PI*2;
value + amp*(Math.sin(t*w)/Math.exp(decay*t)/w);
}else
value



e =0.7;//弹力
g =1000;//重力
nMax = 9;//最大弹跳次数
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else
value

spd =20;maxDev =10;
decay = 1;
t = time - inPoint;
offset = maxDev*Math.sin(t*spd)/Math.exp(t*decay);
scaleX = scale[0] + offset;scaleY = scale[1] - offset;
[scaleX,scaleY]


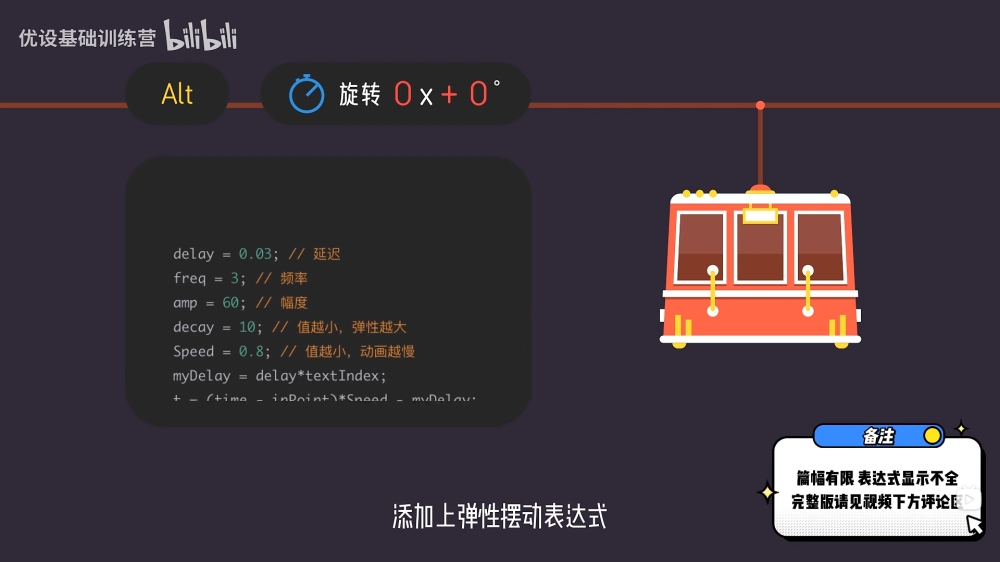
delay = 0.03; // 延迟
freq = 3; // 频率
amp = 60; // 幅度
decay = 10; // 值越小,弹性越大
Speed = 0.8; // 值越小,动画越慢
myDelay = delay*textIndex;
t = (time - inPoint)*Speed - myDelay;
if (t >= 0){
freq;
amp;
decay;
s = amp*Math.cos(freq*t*2*Math.PI)/Math.exp(decay*t);
[s,s] }else{
value
}




var amp = 2.0;//晃动幅度
var freq = 2.0;//晃动速度
var decay = 4.0;//晃动时间
var maxRotation = 45;//最大角度
var maxSpeed = 3000;//读取的最大速度
var useAxis = 0;//0使用X轴速度,1使用Y轴速度
var timeBeforeKey = thisComp.frameDuration/10;
想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 12 条