
Hi~ 我是开车不会转弯的实习司机 – 猫大力
原教程作者:Mighty
图文教程作者:猫大力(欢迎戳我交作业,有问题也可以戳~)
本教程将会教你通过PS剪切蒙版与图层样式,快速制作内嵌式立体字效果。

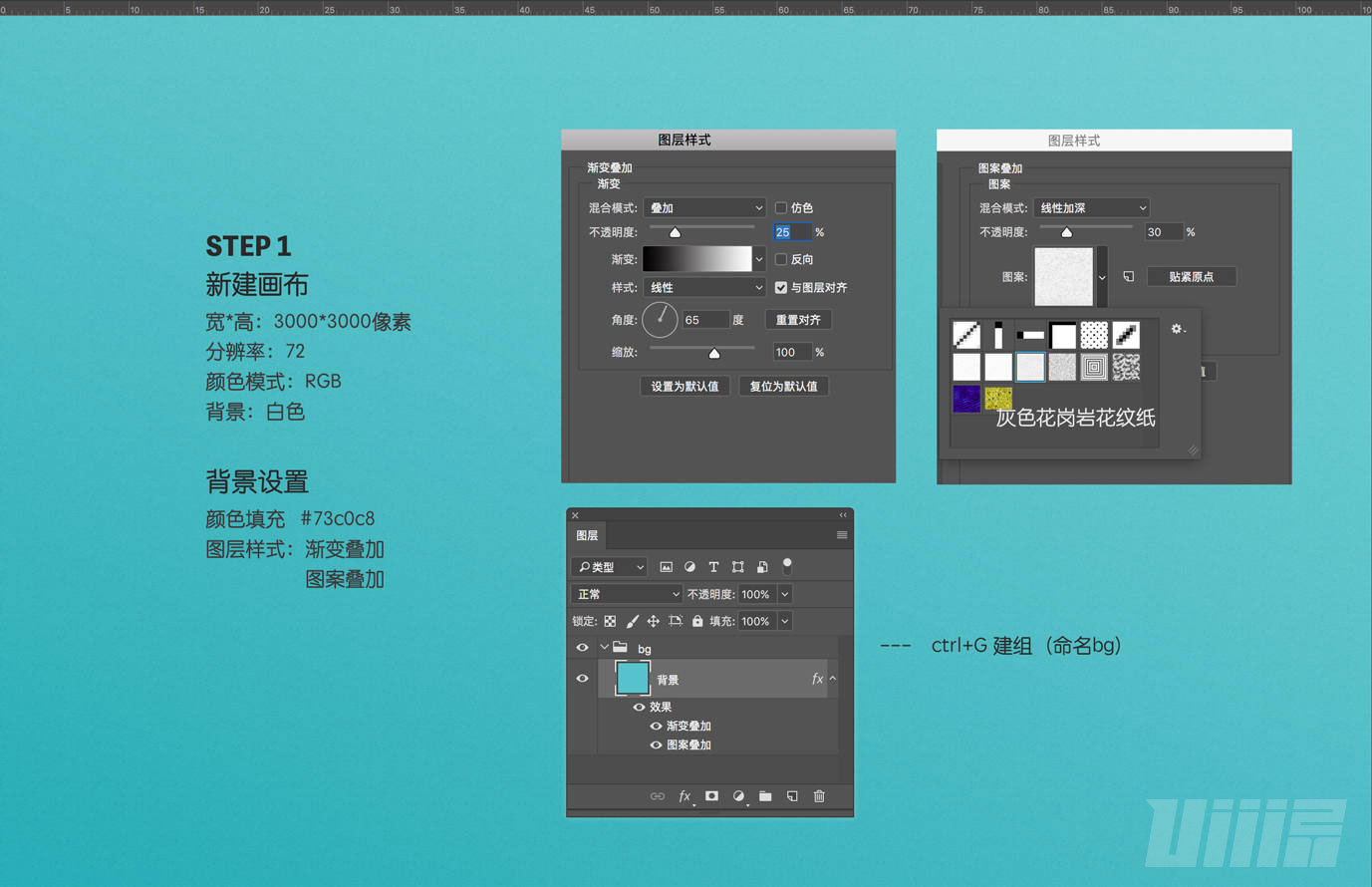
STEP1 新建画布,背景设置
- 新建画布 - 宽*高:3000*3000像素,分辨率:72,颜色模式:RGB,背景:白色
- 背景设置 - Ctrl+G 建组(命名bg),背景层填充颜色 #73c0c8 ,为它增加图层样式,参数如图

STEP2 “字”设置
- Ctrl+G建新组,命名“字”,选粗一点的字体(这里使用的字体是Fester),颜色#FFA1B8
- 右键转换为智能对象,为它增加图层样式,参数如图

STEP3 “字效”设置
- Ctrl+G建新组,命名为“字效”
复制一层“UISDC”,命名为字效,去除掉之前的图层样式,填充为0 - 为它增加图层样式,参数如图

STEP4 “阴影”设置
- 复制“字效”层,改命名为“阴影”,为它增加图层样式,参数如图
- 方向键,向下,左分别移动2像素
- 为它增加图层样式,参数如图

STEP5 制作内阴影
- 复制5次“阴影”层,向下创建剪切蒙版
- 修改5层“阴影”层副本的【高斯模糊】值,分别是:6、8、10、20、30
- 对第5层“阴影”层副本添加图层样式,参数如图

STEP6 制作内阴影
- 复制UISDC文字层,右键-转化为只能对象,颜色 #0a4b61
- 方向键,向左,向下移动 5px ,模糊-高斯模糊 值为10,透明度25%

38赞 收藏 109
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。
复制本文链接








发表评论 已发布 31 条