
教程作者:优设设计师就业衔接班14期-128-晴
教程指导:如如(优设设计师就业衔接班讲师)
交作业请到微博搜索话题→ #优设每日作业# 提交作品打卡
本期教程为你带来的是一张探险主题的横版网页插画,鲜艳大胆的颜色创造出极强的视觉冲击力,一起来欣赏一下吧~
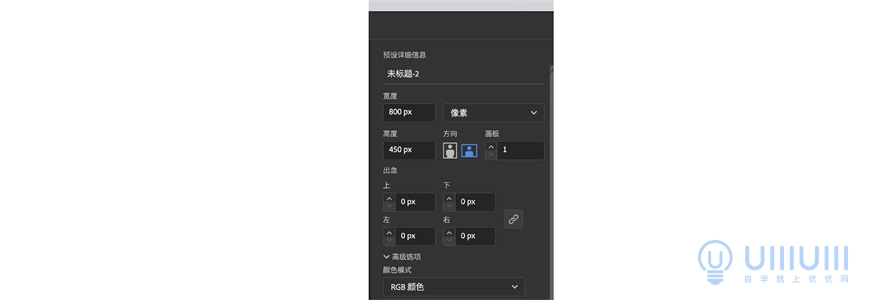
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 找到AI的图层面板,双击图层名称处,将名称修改为「背景」。

2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x450px的矩形,颜色填充为#122085

2.3 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):

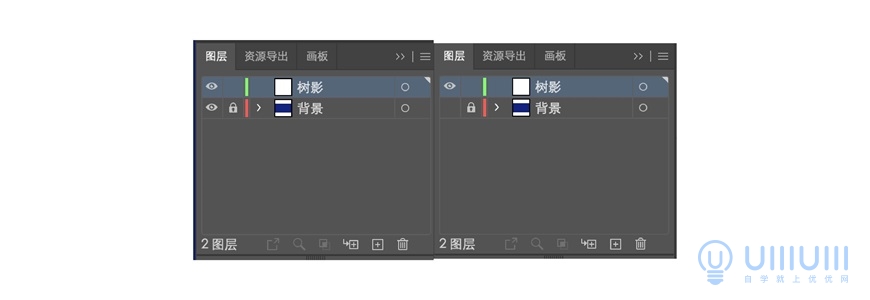
2.4 完成这一步后,在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

3.1 首先绘制后面的树影。新建图层,将图层命名为「树影」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。将背景层前面的「眼睛」形状点上,以便看到接下来的图形绘制。

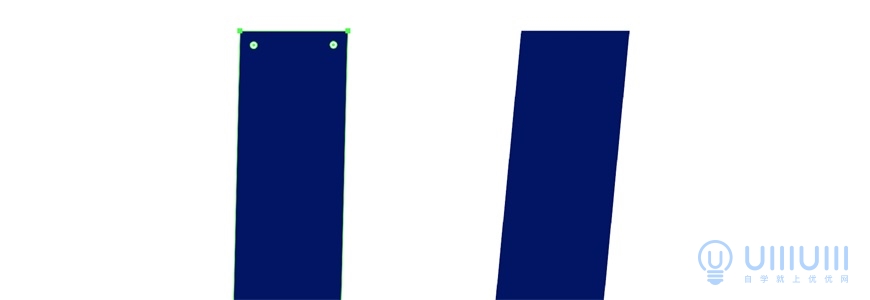
3.2 选中「树影」图层,首先绘制树干。使用矩形工具(快捷键M),绘制第一个矩形,宽度为58px,高度为450px,填充颜色为#021169。

3.3 使用直接选择工具(快捷键A)选中两点,将点向右平移30px。

完成后如下图:

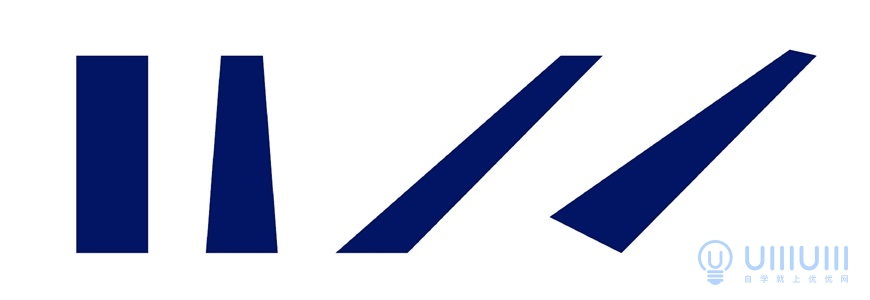
3.4 绘制树枝,使用矩形工具(快捷键M),绘制第一个矩形,宽度为24px,高度为65px,填充颜色为#021169。完成后如下图:

3.5 使用直接选择工具(快捷键A)选中矩形最上方右点, 将点向左平移5px, 选中矩形最上方左点, 将点向右平移11px, 选中两点,将点向右平移70px,选中矩形最下方左点,将点向上平移20px,选中矩形最上方左点,将点向上平移3px,完成后如下图:

3.6 在树枝上按下右键>变换>镜像>复制以复制树枝,并把分别放在树的上方和下方(约1/3位置), 选中树和树枝,按下Ctrl+G 把他们编在一个组。

3.7 按下右键>变换>镜像>复制以复制树,填充颜色改为#061F5B,复制出数栋树并调整树枝位置及形状大小,分布他们在不同位置。完成后如下图:

3.8 绘制树叶,使用椭圆形工具(快捷键L),绘制第一个椭圆形,宽度为67px,高度为177px,填充颜色为#021169。使用直接选择工具(快捷键A)选中椭圆形最下方点, 并在转换列把描点换为平滑,选中椭圆形中间两点,将点向上平移20px,分别点击描点,再利用描点两边的手柄向右方拉作调整,完成后如下图:

3.9 绘制第二款树叶,使用椭圆形工具(快捷键L),绘制第一个椭圆形,宽度为65px,高度为148px,填充颜色为#021169。使用直接选择工具(快捷键A)选中椭圆形最下方点, 并在转换列把描点换为平滑,选中椭圆形中间两点,将点向上平移20px,分别点击描点,再利用描点两边的手柄向右方拉作调整,完成后如下图:

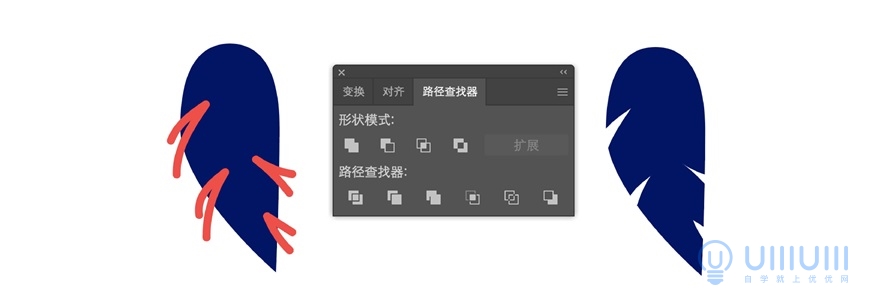
3.10 使用画笔工具(快捷键B),在椭圆形上绘制四个带弯度的三角形,全选椭圆形和四个三角形后,在路径查找器点击「减去顶层」。

3.11 复制出每款各一片树叶,合共四片树叶,分布他们在右三和左二树的上方位置。完成后如下图:

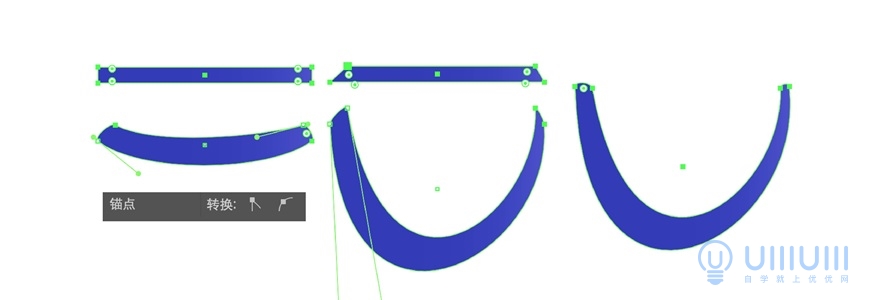
4.1 新建图层,将图层命名为「上方树根」,使用矩形工具(快捷键M),绘制矩形,宽度为66px,高度为9px,选择渐变,并参考以下数值。使用钢笔工具(快捷键P),在上下边线的中间加一个描点。

- 渐变色值参考: #021169 #4343BF
4.2 使用直接选择工具(快捷键A),选中上下两个中间描点,将点向右下移100px,并在转换列把描点换为平滑,选中右二描点,将点向左平移80px,选中右一描点,将点向左平移10px并向上平移30px。选中左二描点,将点向右平移30px并向下平移30px,选中左一描点,将点向左平移10px。再利用描点两边的手柄作调整。

4.3 按住Ctrl向左拖拽复制出两条树根,调整形状大小及利用手柄调整弯度,顏色可参考以下数值。完成后如右图:

- 填充色值参考: #20359E
- 渐变色值参考: #192F9B #D16BAD
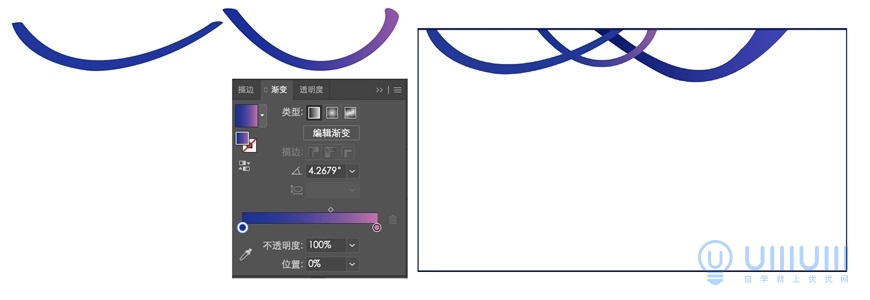
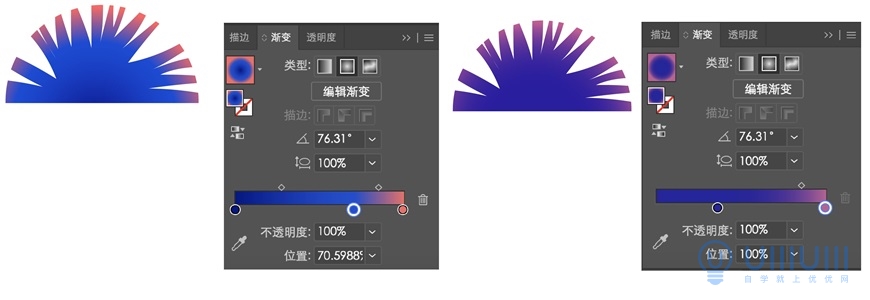
4.4 使用矩形工具(快捷键M),绘制矩形,宽度为245px,高度为18px,选择渐变,并参考以下数值。

- 渐变色值参考: #3636BF #4F4ED3
4.5 使用直接选择工具(快捷键A),选中右上描点,将点向左平移10px,选中左上描点,将点向右平移27px。分别点击四个描点,并在转换列把描点换为平滑,再利用描点两边的手柄向下拖拽作调整,最后把四个描点调整至平行位置

4.6 按住Ctrl向右拖拽复制出一条树根,调整形状大小及利用手柄调整弯度,顏色可参考以下数值,两条树根分别放在画板的右和左上方,只有一半在画板内。完成后如右图:
- 色值参考: #2F41AC

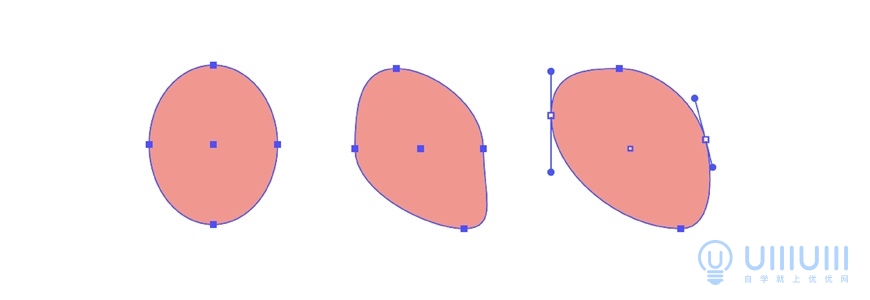
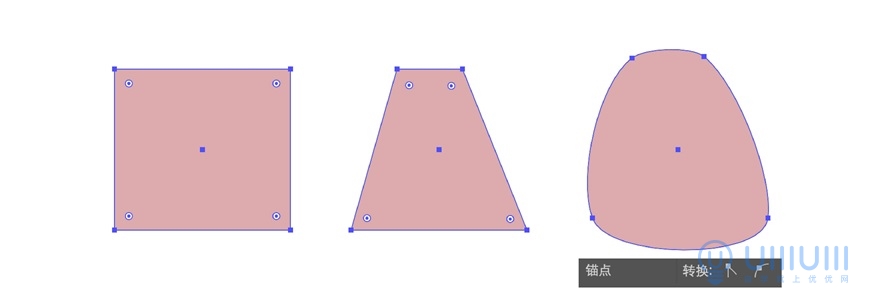
5.1 新建图层,将图层命名为「人物」,绘制人脸,使用椭圆形工具(快捷键L),绘制一个椭圆形,宽度为56px,高度为70px,填充颜色为# FE928C。使用直接选择工具(快捷键A)选中椭圆形右方描点,将点向右平移10px,选中下方描点,将点向右平移30px。调整描点位置,再利用描点两边的手柄作调整。

5.2 绘制脖子,使用矩形工具(快捷键M),宽度为46px,高度为34px,填充颜色为# FA6C6C。使用直接选择工具(快捷键A)选中矩形左上方描点,将点向右平移11px, 选中矩形右上方描点,将点向左平移9px,选中矩形右下方描点,将点向下平移6px, 选中矩形左上方描点,将点向上平移4px。在脖子上按下右键>排列>后移一层,把脖子的位置调整至人脸后方。

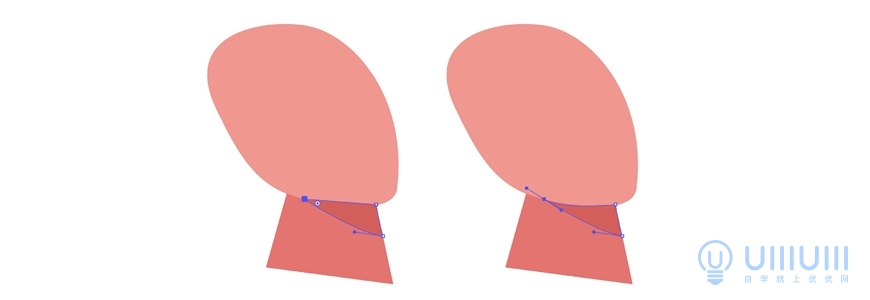
5.3 绘制人脸阴影,使用钢笔工具(快捷键P),在人脸下方绘制三角形,使用直接选择工具(快捷键A)选中左上方描点,并在转换列把描点换为平滑,调整至贴近人脸的边缘。

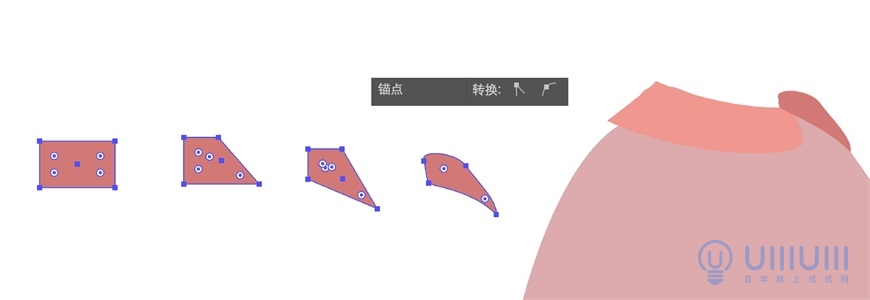
5.4 绘制女生头发和耳朵,使用钢笔工具(快捷键P),绘制左图中的形状,填充颜色为# CD505C,大小约177x230pt。使用椭圆形工具(快捷键L),绘制一个椭圆形,宽度为32px,高度为32px,填充颜色为# CD505C,放在原有形状的右上方。使用钢笔工具(快捷键P),绘制右图中的半圆形状,填充颜色为# FE928C,放在头发和人脸的边缘中间。

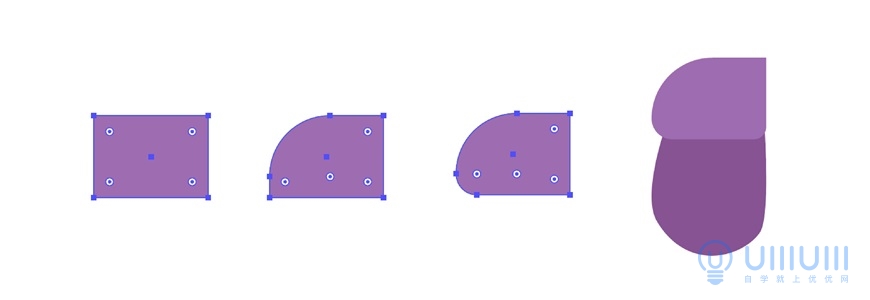
5.5 绘制帽子,使用矩形工具(快捷键M)绘制矩形,宽度为118px,高度为25px,填充颜色为# F2BDAA。使用直接选择工具(快捷键A)选中矩形最上方右点, 将点向左平移32px, 选中矩形最上方左点, 将点向右平移33px, 在矩形下边线的中间加一个描点,使用直接选择工具选中描点,将点向上移8px, 并在转换把描点换为平滑。 完成后如下图:

5.6 使用矩形工具(快捷键M)绘制矩形, 宽度为53px, 高度为33px,填充颜色为# F2BDAA。使用直接选择工具选中上方两圆点,拖动使其成为圆角。使用直接选择工具选中下方两点,并把描点换为平滑,再利用描点向内方的手柄向下拖拽作调整。把矩形放在原有形状的上方。

5.7 使用矩形工具(快捷键M)绘制矩形,宽度为54px,高度为5px,填充颜色为# EF817F。使用直接选择工具分两次选中四点,并把描点转换为平滑,再利用描点向内方的手柄向下拖拽作调整,把矩形放在原有形状的中间。

5.8 使用椭圆形工具(快捷键L)绘制椭圆形,宽度为117px,高度为17px,填充颜色为# EF817F。使用直接选择工具选中中间左右两点,将点向左下移2px,把矩形放在原有形状的下方。

5.9 绘制衣服,使用矩形工具(快捷键M)绘制矩形,宽度为164px,高度为150px,填充颜色为# E4A8AB。使用直接选择工具(快捷键A)选中矩形最上方右点, 将点向左平移60px, 选中矩形最上方左点, 将点向右平移43px, 分两次选中四点,并把描点转换为平滑,再利用描点向内方的手柄向下拖拽作调整。

5.10 绘制衣领,使用矩形工具(快捷键M)绘制矩形,宽度为61px,高度为12px,填充颜色为# FE928C。使用直接选择工具(快捷键A)选中矩形最上方左点, 将点向右平移17px, 选中矩形最上方右点, 将点向右平移7px, 选中右方两点,将点向下平移7px。分两次选中四点,并把描点转换为平滑,再利用描点向内方的手柄作调整。

5.11 使用矩形工具(快捷键M)绘制矩形,宽度为61px,高度为12px,填充颜色为# FE928C。使用直接选择工具(快捷键A)选中矩形最上方右点, 将点向左平移13px, 选中最下方右点,将点向下平移10px,选中上方两点,将点向下平移5px,
分两次选中四点,并把描点转换为平滑,再利用描点的手柄作调整。

5.12 绘制腰带,使用矩形工具(快捷键M)绘制矩形,宽度为175px,高度为20px,填充颜色为# D8616F。使用直接选择工具(快捷键A)分两次选中四点,并把描点转换为平滑,再利用描点向内方的手柄向下拖拽作调整。

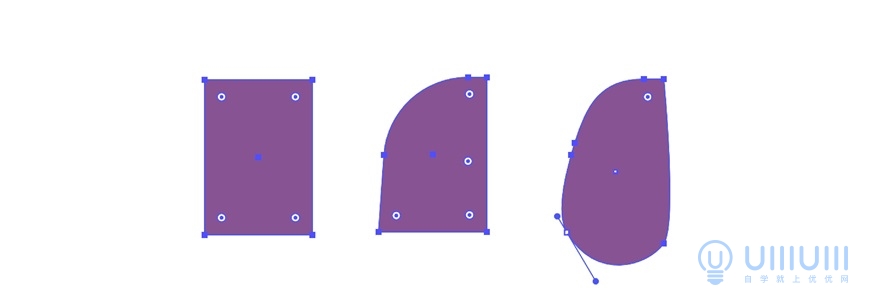
5.13 绘制背包背带, 使用矩形工具(快捷键M)绘制矩形,宽度为21px,高度为173px,填充颜色为# BA5698。使用直接选择工具(快捷键A)选中最上方左点,
将点向下平移20px,选中最下方左点,将点向上平移20px,分两次选中四点,并把描点转换为平滑,再利用描点的手柄向右拖拽作调整。上方两点拖拽的幅度较下方两点大

5.14 绘制背包,使用矩形工具(快捷键M)绘制矩形,宽度为21px,高度为173px,填充颜色为# BA5698。使用直接选择工具(快捷键A)选中上方左圆点,将点向右平移10px,选中圆点向下拖动75度使其成为圆角,选中下方两点并把描点转换为平滑,再利用描点向内方的手柄向下拖拽作调整。

使用矩形工具(快捷键M)绘制矩形,宽度为97px,高度为70px,填充颜色为# A868B5。选中左上方圆点向下拖动50度使其成为圆角,选中左下方圆点向上拖动17度使其成为圆角。

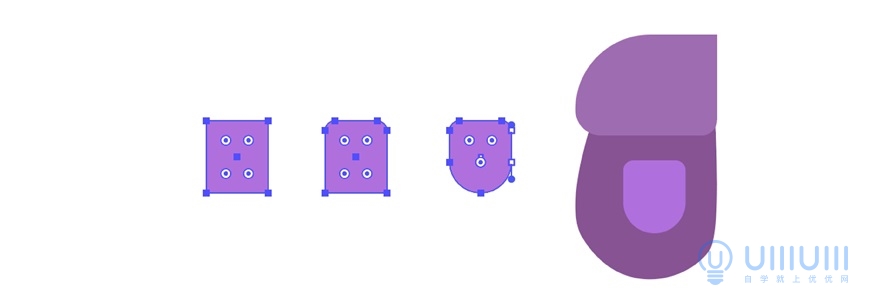
5.15 绘制背包口袋,使用矩形工具(快捷键M)绘制矩形,宽度为42px,高度为50px,填充颜色为# BD67E5。选中上方两个圆点,向下拖动7度使其成为圆角,选中下方两个圆点,向上拖动21度使其成为圆角。
使用矩形工具(快捷键M)绘制矩形,宽度为19px,高度为54px,填充颜色为# BD67E5。使用直接选择工具(快捷键A)选中上方左点,将点向右平移9px。选中左下方圆点向上拖动16度使其成为圆角。使用直接选择工具(快捷键A)选中右方两点,并把描点转换为平滑,再利用描点向内方的手柄向左拖拽作调整。


5.16 绘制望远镜,使用矩形工具(快捷键M)绘制矩形,宽度为85px,高度为28px,使用椭圆形工具(快捷键L),绘制一个椭圆形,宽度为16px,高度为28px,按住Ctrl向右拖拽复制出一个椭圆形,把两个椭圆形放在矩形的左右方,使用形状生成器工具(快捷键Shift+ M), 把右方椭圆形和矩形变成一个形状,填充的渐变颜色可参考以下数值,左方椭圆形填充颜色為# DB4F61。使用矩形工具(快捷键M)绘制矩形,宽度为6px,高度为28px,填充颜色為#4867CC。使用直接选择工具(快捷键A)选中四点,并把描点转换为平滑,再利用描点的手柄向左拖拽作调整。

- 渐变色值参考: #FF6C77 #5476E2
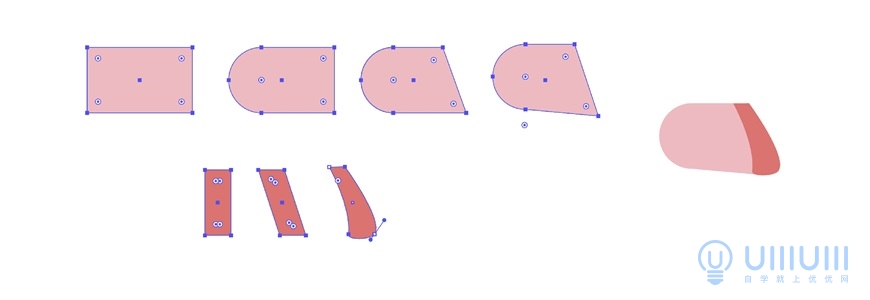
5.17 绘制上臂,使用矩形工具(快捷键M)绘制矩形,宽度为164px,高度为51px,填充颜色為# FF8689。选中四个圆点向內拖拽使四角成为圆角。
绘制前臂,绘制矩形,宽度为169px,高度为68px,填充颜色為# FF8689。使用直接选择工具(快捷键A)选中右上方描点,将点向下平移13px,选中右下方描点,将点向上平移30px。绘制矩形,宽度为36px,高度为41px,填充颜色為# FF8689。使用直接选择工具(快捷键A)选中左上方描点,将点向下平移13px,选中左下方描点,将点向上平移10px。选中右上方圆点向內拖拽使两角成为圆角。

在上臂和前臂的中间使用钢笔工具(快捷键P),绘制三角形。

5.18 绘制袖子,使用矩形工具(快捷键M)绘制矩形,宽度为98px,高度为60px,填充颜色為# F7B7C1。使用直接选择工具(快捷键A)选中右上方描点,将点向左平移20px和向下平移6px。使用矩形工具(快捷键M)绘制矩形,宽度为24px,高度为60px,填充颜色為# EA6C6C。使用直接选择工具(快捷键A)选中上方两个描点,向左平移20px,选中四点,并把描点转换为平滑,再利用描点的手柄向右拖拽作调整。

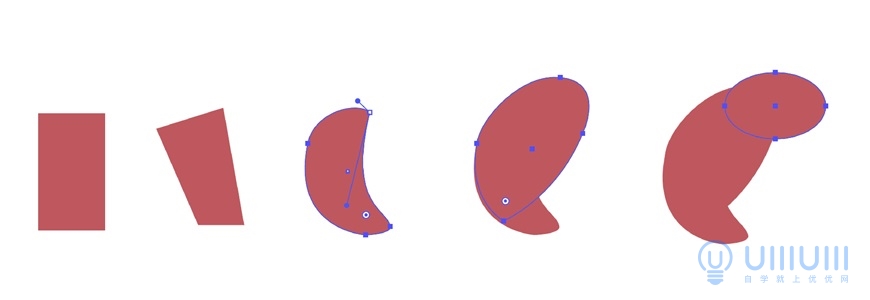
5.19 绘制男生头发,使用矩形工具(快捷键M)绘制矩形,宽度为32px,高度为56px,填充颜色为# CD505C,使用直接选择工具(快捷键A)选中左上方描点,将点向下平移10px,选中左下方描点,将点向右平移20px,选中右下方描点,将点向右平移10px。选中四点,并把描点转换为平滑,再利用描点的手柄向左拖拽作调整。使用椭圆形工具(快捷键L),绘制一个椭圆形,宽度为77px,高度为43px,填充颜色为# CD505C,放在原有形状的上方。绘制一个椭圆形,宽度为48px,高度为31px,填充颜色为# CD505C,放在原有形状的右上方。

5.20 绘制手电筒,使用矩形工具(快捷键M)绘制矩形,宽度为60px,高度为16px,填充颜色为# 6056BD,选中左方圆点向內拖拽使两角成为圆角。使用矩形工具(快捷键M)绘制矩形,宽度为18px,高度为29px,填充颜色为# 6056BD,使用直接选择工具(快捷键A)选中左上方描点,将点向下平移5px,选中左下方描点,将点向上平移5px,选中右两点,并把描点转换为平滑,再利用描点的手柄向右拖拽作调整。使用矩形工具(快捷键M)绘制矩形,宽度为18px,高度为29px,填充渐变颜色可参考以下数值,使用直接选择工具(快捷键A)选中左上方描点,将点向下平移10px,选中左下方描点,将点向上平移10px。


- 渐变色值参考:#FF8F8B 100% #F4C1B8 0%
5.21 全选5.1至5.18所绘制的图形,按下Ctrl+ G 把他们编在一个组,按下Alt 向右拖拽复制出多一个人物,5.19和服5.20所绘制的头发和手电筒放在相应的位置代替原有图形,完成后如下图:

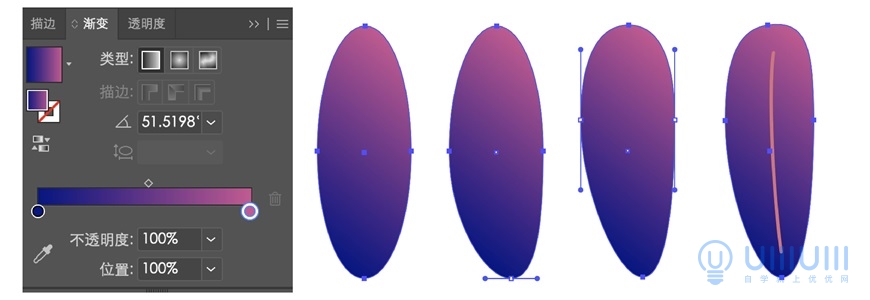
6.1 新建图层,将图层命名为「前景叶子」,绘制第一款叶子,使用椭圆形工具(快捷键L),绘制一个椭圆形,宽度为62px,高度为168px,填充的渐变颜色可参考以下数值。使用直接选择工具(快捷键A)选中下方描点,将点向右平移10px,选中中间两个描点,将点向上平移20px。使用钢笔工具(快捷键P),画出2pt的描边,描边颜色为# D8717C。

- 渐变色值参考: #0A1085 #CE5292
6.2 按下Alt 向右拖拽复制出多片叶子,改變顏色,調整大小和描點方向,填充的渐变颜色可参考以下数值。

- 中间描边色值参考: #D8717C #C55D90 #5070EF #5070EF
- 渐变色值参考: #483EBC #FF6E65 #101B9B #D15C96 #0A1085 #6A81F4 #000D8E #4968EF
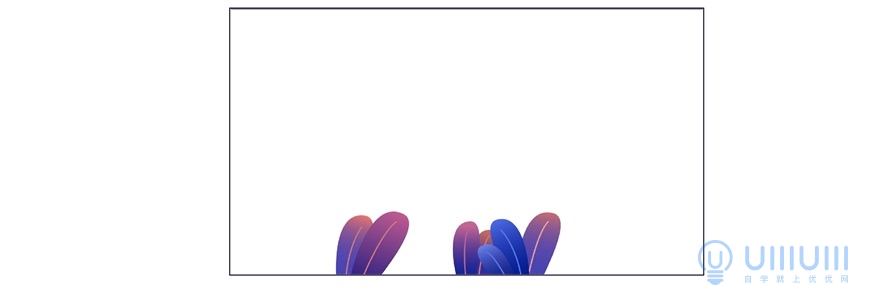
6.3 把叶子分布在下方不同位置,完成后如下图:

6.4 绘制第二款叶子,使用椭圆形工具(快捷键L),绘制一个椭圆形,宽度为41px,高度为145px,填充颜色为# 4D40D3。使用直接选择工具(快捷键A)选中上下方两个描点, 并把描点转换为尖角。使用钢笔工具(快捷键P),画出2pt的边,描边颜色为# 9978F2。

6.5 按下Alt 向右拖拽复制出多片叶子,改變顏色,調整大小和描點方向,填充颜色可参考以下数值。

- 填充色值参考:#212ACB #2A47D9 #4D40D3 #4E42EF #6257ED
- 中间描边色值参考:#5072EF #5072EF #9978F2 #9978F2
6.6 把叶子分布在下方不同位置,完成后如下图:

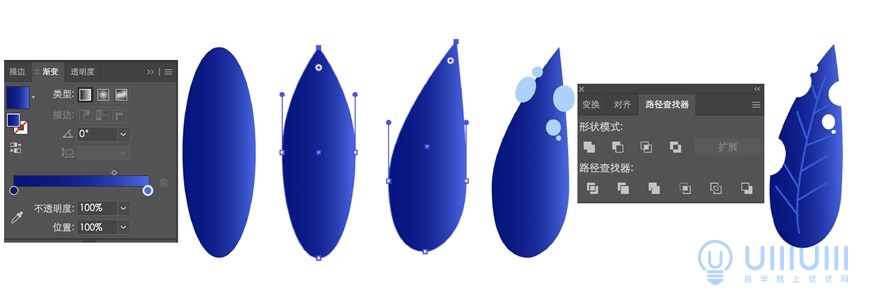
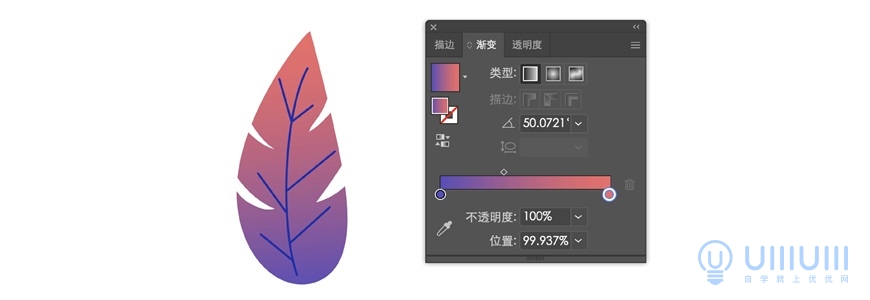
6.7 绘制第三款叶子,使用椭圆形工具(快捷键L),绘制一个椭圆形,宽度为85px,高度为245px,填充的渐变颜色可参考以下数值。使用直接选择工具(快捷键A)选中最上方描点并把描点转换为尖角,将点向右平移35px,选中中间两个描点,将点向下平移20px。在叶子上绘制小椭圆形,在路徑查找器點擊「減去頂層」。使用钢笔工具(快捷键P),画出2pt的纹理,描边颜色为# 2F53DD。

- 渐变色值参考: #0A1085 #4968EF
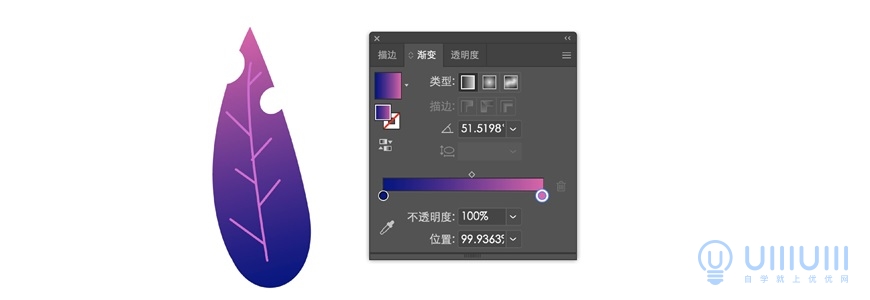
6.8 按下Alt 向右拖拽复制出多一片叶子,改變顏色和小椭圆形的大小,調整叶子大小和描點方向,填充的渐变颜色和描边颜色可参考以下数值,把两片叶子放在左下方。

- 中间纹理描边色值参考:#DD64D2
- 渐变色值参考: #0A1085 #EA5BAC
完成后如下图:

6.9 绘制第四款叶子, 使用矩形工具(快捷键M)绘制矩形,宽度为60px,高度为16px,填充颜色为# 6056BD,填充的渐变颜色可参考以下数值,选中左上方两个圆点向內拖拽使两角成为圆角。使用画笔工具(快捷键B),在椭圆形上绘制多个三角形,全选椭圆形和三角形後,在路徑查找器點擊「減去頂層」。

- 渐变色值参考: #433AB6 #C05E94
6.10 按下Alt 向右拖拽复制出多片叶子,改變顏色和調整叶子大小,填充的渐变颜色可参考以下数值。

- 渐变色值参考: #0A1085 #1D4AD1 #F26A67 #291E9E #C05E94
把叶子分布在下方不同位置,完成后如下图:

6.11 绘制第五款叶子,使用钢笔工具(快捷键P),画出左图的形状,大小约68x148pt。使用画笔工具(快捷键B),在椭圆形上绘制多个三角形,全选椭圆形和三角形後,在路徑查找器點擊「減去頂層」。使用钢笔工具(快捷键P),画出弯线。

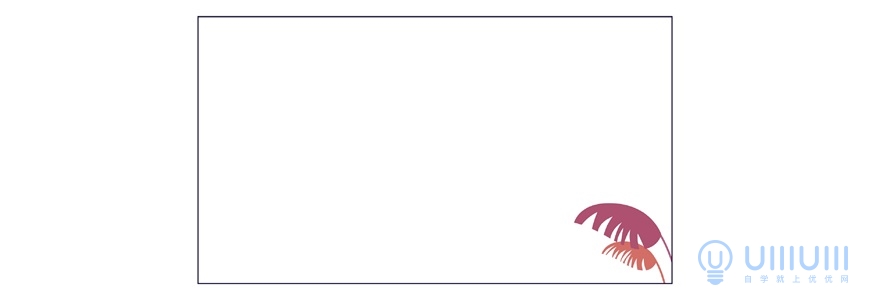
按下Alt 向右拖拽复制出多片叶子,改變顏色和調整叶子大小,填充颜色和描边颜色为# E16763。把两片叶子放在右下方,完成后如下图:

6.12 第六款叶子与3.9至3.10步骤所绘制方法相同,把所绘制的叶子按下Alt 向右拖拽复制出多一片叶子,填充的渐变颜色可参考以下数值。使用钢笔工具(快捷键P),画出2pt的纹理,描边颜色为# 202AAD。

- 渐变色值参考: #594ABD #EF6968
按下Alt 向右拖拽复制出多片叶子,調整叶子大小,把两片叶子放在下方,完成后如下图:

6.13 按下Alt 向右拖拽复制出多片不同款式的叶子,改變顏色,填充颜色可参考以下数值。

- 填充色值参考: #1A39AA #082E82
把叶子放在前景叶子的中间上方,最後調整所有叶子的位置,完成后如下图:

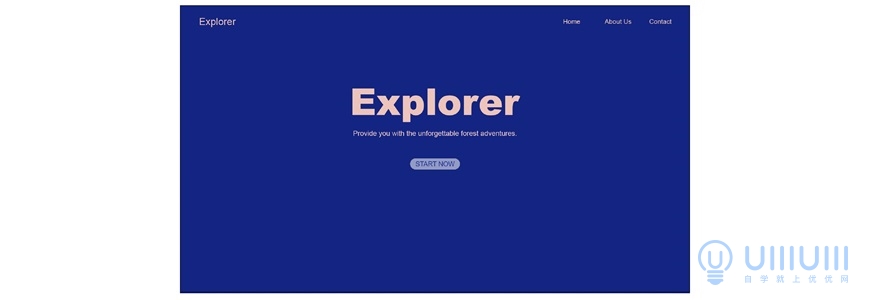
7.1 新建图层,将图层命名为「文案」,參考下圖的尺寸在画板上方撰写网页的菜单列,字体为Arial Regular,字体颜色为# F4C188,右方字体大小为10pt,左方字体大小为15pt。

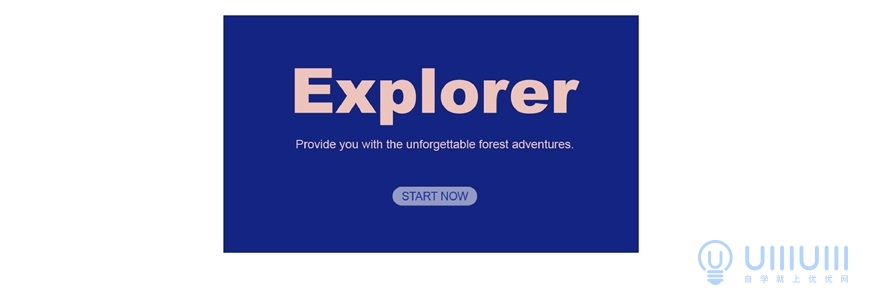
7.2 參考下圖撰写网页的标题和按钮, 大标题字体为Arial Black 的Regular,字体大小为57pt,字体颜色为# F4C188。 小标题字体为Arial 的Regular,字体大小为11pt,字体颜色为# F4C6CB。
按钮颜色为#FFFFFF,不透明度为54%,按钮大小为78x17pt,按钮文字字体为Arial的Regular,字体大小为10pt,字体颜色为# 1E31A1。

尺寸可参考下图:

7.3 最后,开启所有图层的可视性(背景层前面的「眼睛」形状),我们来导出图片。在菜单栏->文件->导出中选择「导出为」,将图片导出成png格式。

现在我们的森林探险主题的网页插画就完成啦!最终完成效果如下图:

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点