
教程作者:刘兵克工作室 - X(授权转载自公众号:字体帮)
交作业:#优设每日作业#
文章编辑:@雪寄草
哈喽,各位字友们,大家好,时间过的真是贼快呀!总感觉2022才刚刚开始,但是……今天居然已经是3月3日了!然后,距离3月8日女神节,也仅仅还有5天……
说来也奇怪,兵哥作为一个响当当的汉子,最近却一直期待着女人节的到来……
我问他为啥?他老人家语重心长的跪着对我说:
因为字体帮的设计教程又可以上新了啊!
然后,他就不怀好意的盯着我……

所以,今天呢,本仙女,就给大家带来了一例关于女神节的字效设计方法,兵哥看过之后,大长脸上都笑出了波澜起伏的褶子,对我直竖大拇指……那么,先来看看效果图吧:

接下来,本仙女可就开始表演了呢!
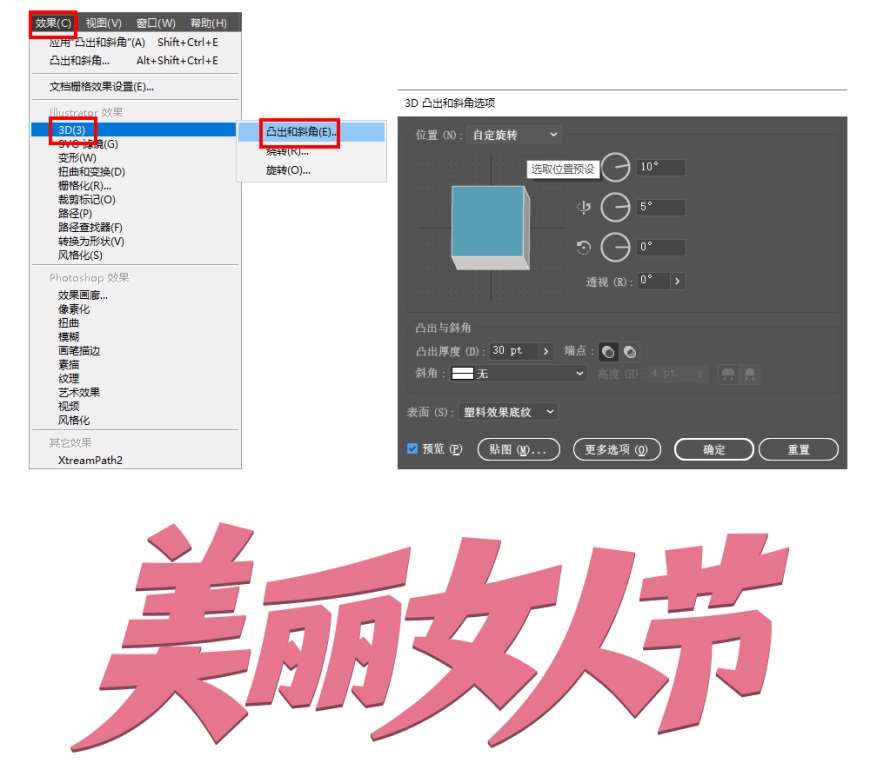
(1)在AI中设计字形,既然是女人节嘛,所以,字体是有些曲线笔画的,这样才能体现女性的温柔和美丽:

(2)填充粉色,复制一层, 做一层立体效果。方法很简单,“效果”-“3D”-“凸出与斜角”,自己控制好角度和厚度:

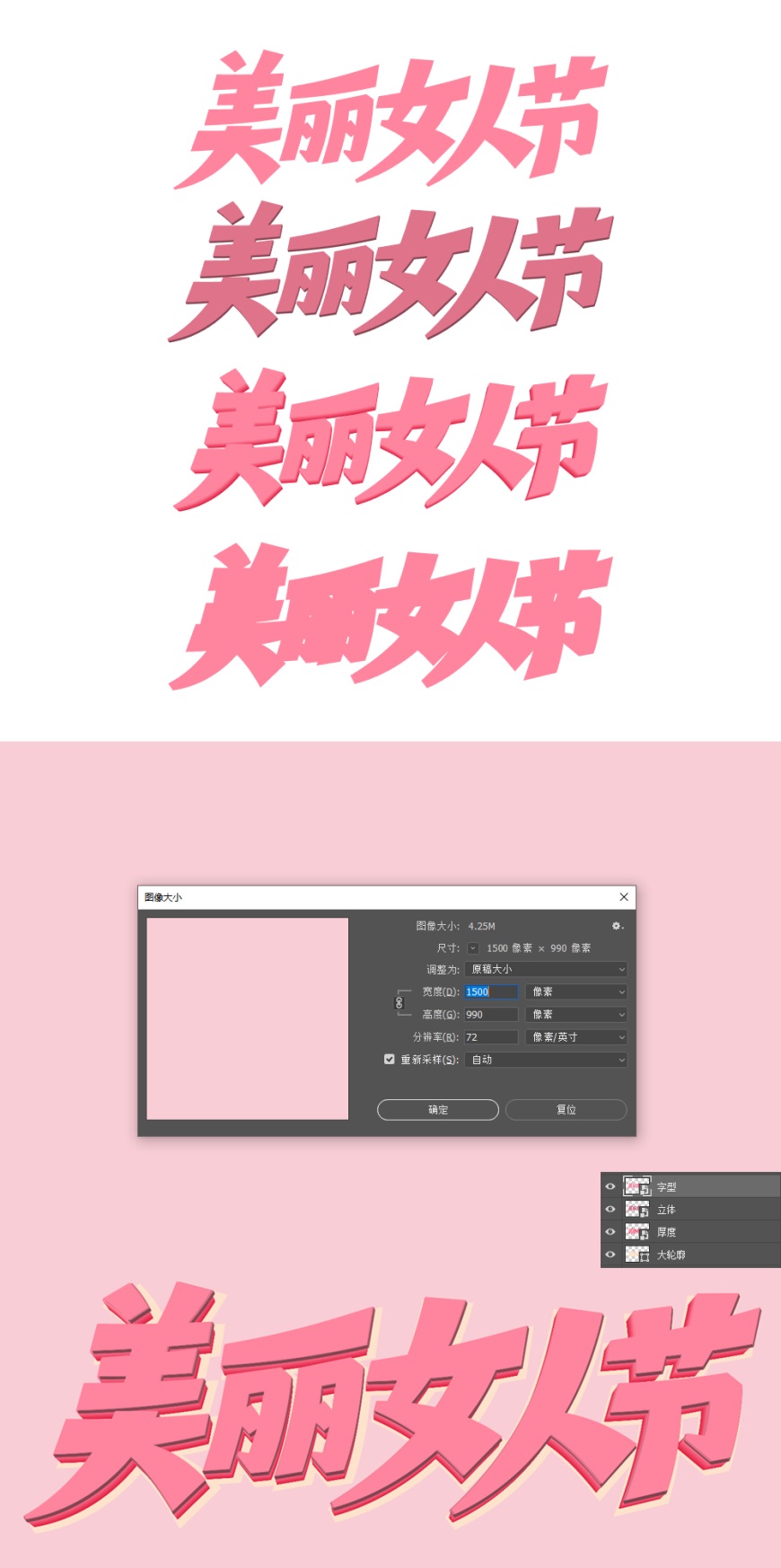
(3)再复制两层,填充不同的颜色。深色的层缩小一点放在后面;选中两层,双击“混合工具”;单击上下两层字型,一个厚度就做好了:

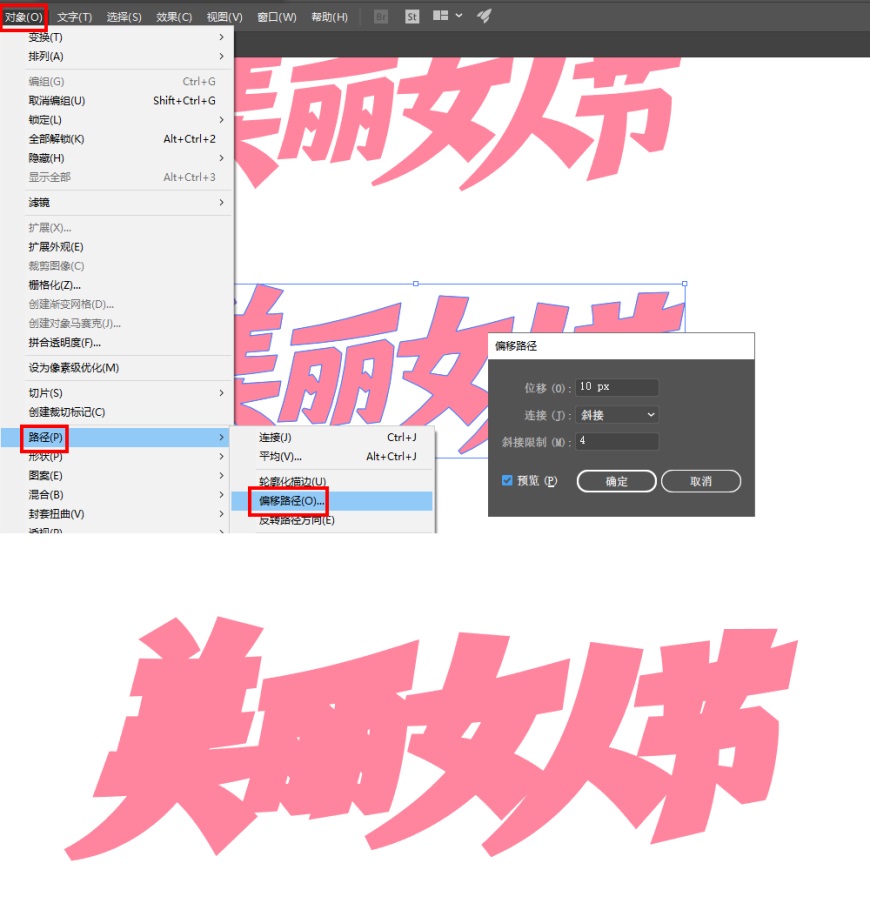
(4)做个大的轮廓。把字复制一份,执行“对象”-“路径”-“偏移路径”,再执行“路径查找器”-“联集”,相当于让字体整体变胖一圈:


(1)把做好的字体,立体层,厚度,大轮廓分别拖进(或复制)PS,CTRL+T调整位置大小,分别命名为“字形”、“立体”、“厚度”、“大轮廓”,并把“大轮廓”换个颜色:

(2)给“字形”这层加个“渐变叠加”,换一身衣服:

(3)往上复制一层,填充为“0”,添加“斜面浮雕”-“投影”;添加图层蒙版把右边多余的擦除:

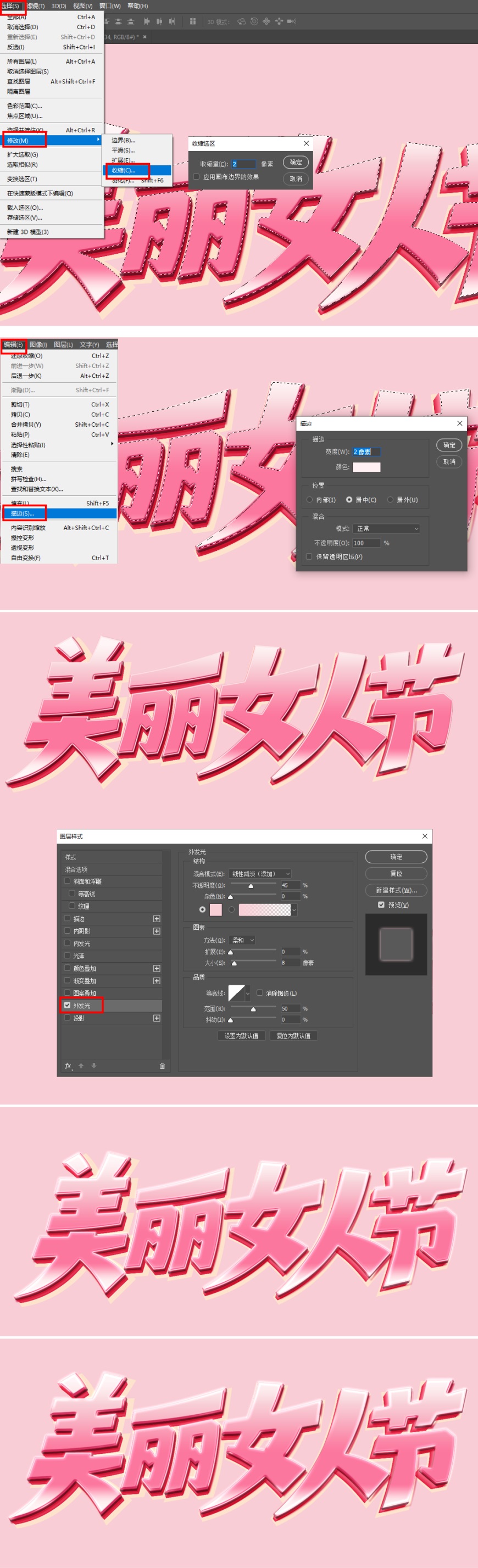
(4)做条发光的描边。在上面新建一层,单击“字形”图层提取选区,“选择”-“修改”-“收缩”,再执行“编辑”-“描边”;给“描边”加上“外发光”,添加图层蒙版擦除暗部的地方:


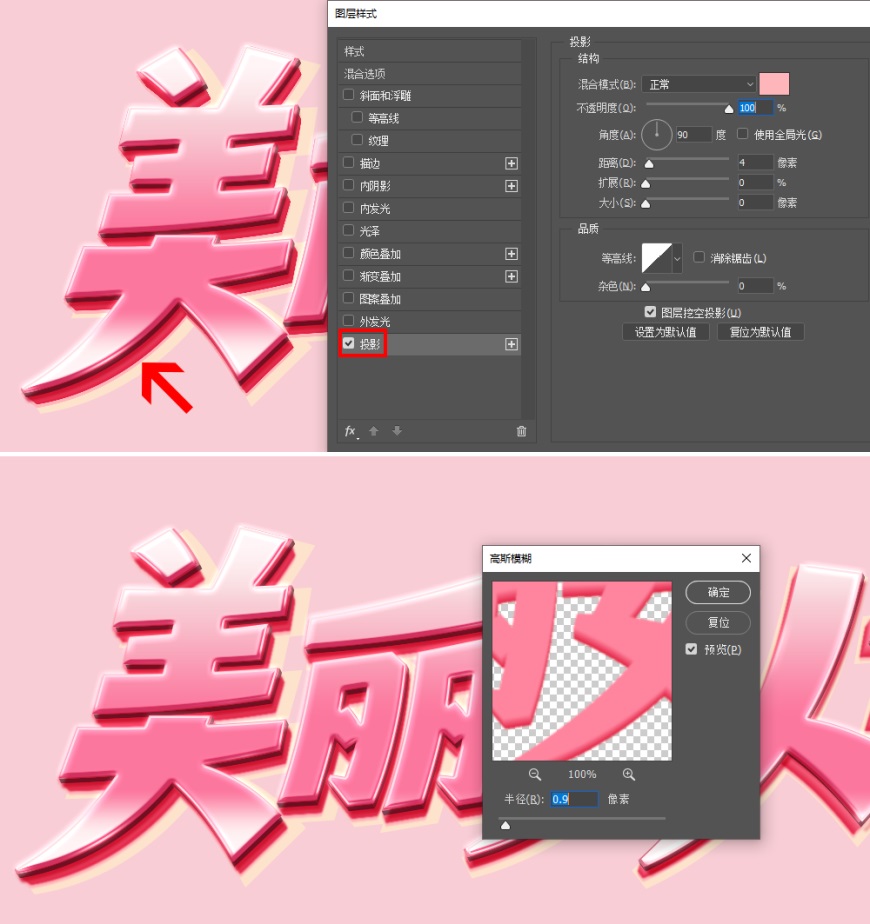
(1)来到“厚度”层,加个“投影”。由于从AI拖进的厚度有锯齿,我们耍点小聪明,这里给它模糊一下:

(2)如果想让层次感更丰富一些,可把“厚度”往下复制,右键“删格化图层”,并去掉图层样式,按ALT+↓8次,再合并,不透明度调为30%:

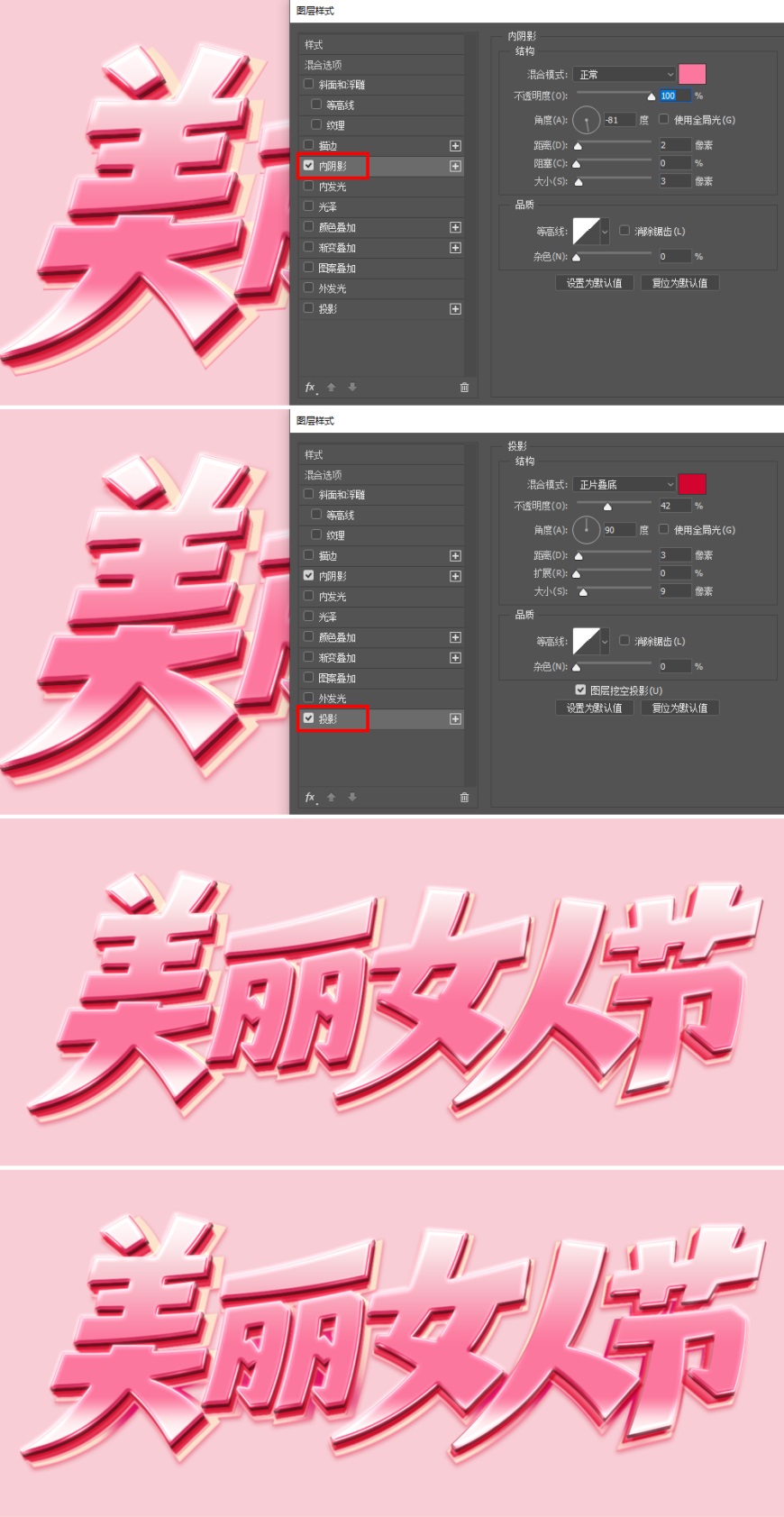
(3)现在,来处理“大轮廓”。添加 “内阴影”-“阴影”,再新建图层,用深颜色把中间的压暗一些:

(4)用同样的方法给大轮廓也加个厚度。把“大轮廓”这层往下复制,去掉图层样式,按ALT+↓8次,合并,填充粉色。并添加两个“投影”,加强立体感:

(5)给大轮廓的厚度再做个厚度,往下复制一层,去掉图层样式,按ALT+↓5次,合并,CTRL+T,往中间压一下,再加上三个“投影”:

已经基本可以了!做到这里,是不是累成狗了……

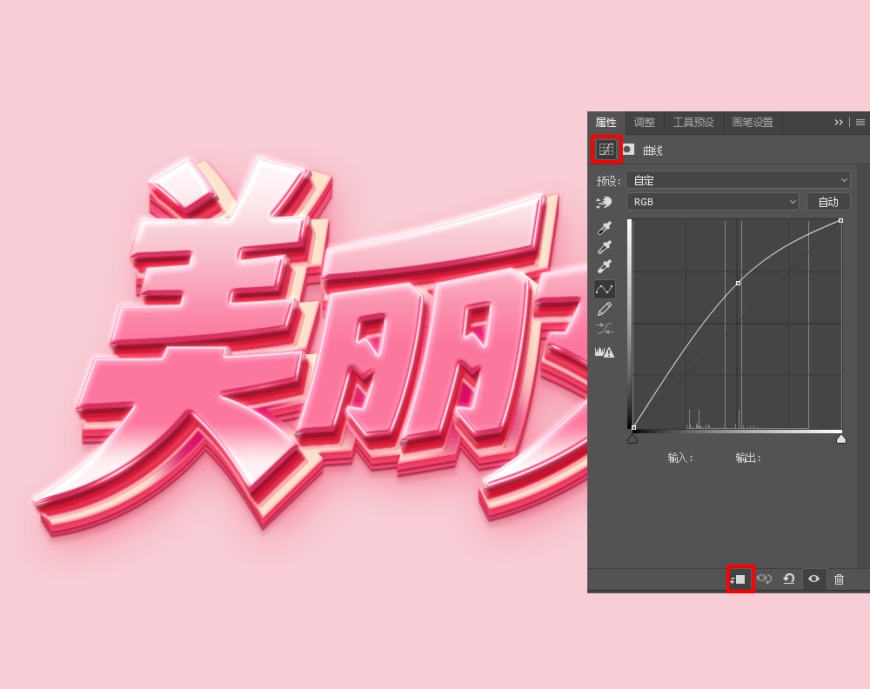
(1)现在,来看看整体,发现“立体”这一层颜色太深,这时,加个曲线来调整一下,小作调整:

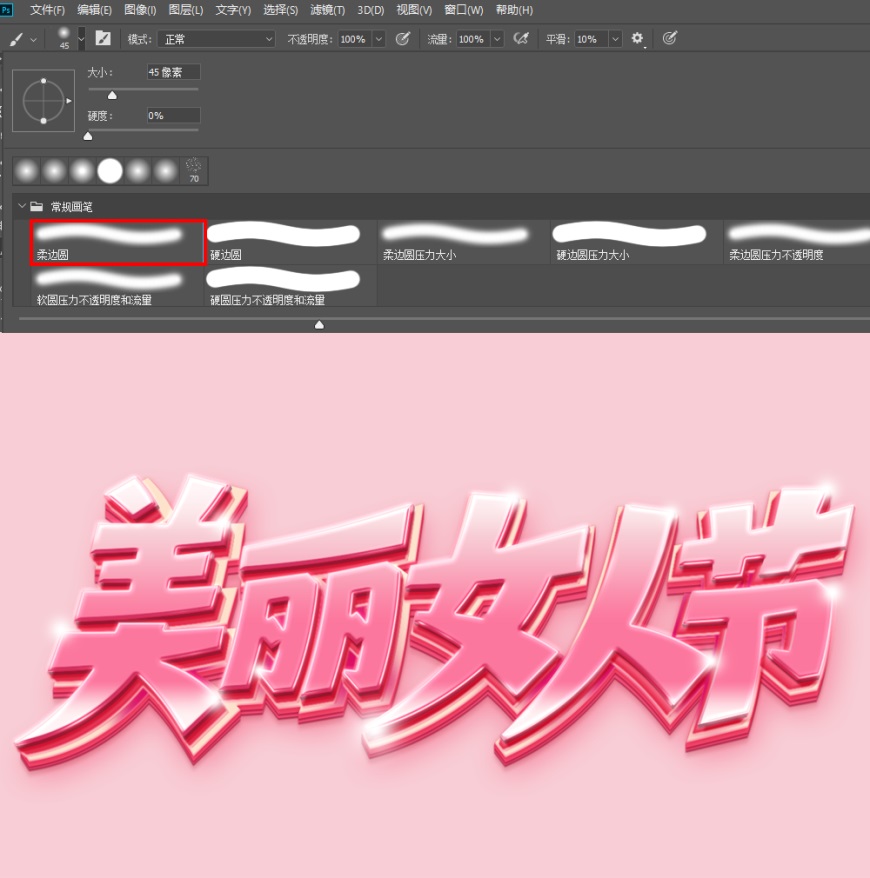
(2)画高光。在所有层上面新建一层,用“柔边圆”画笔工具,图层模式为“颜色减淡(添加)”,颜色为白色,在如下位置点几下:


(3)加上金粉、气球的素材,简单的文字排版,搞起来!

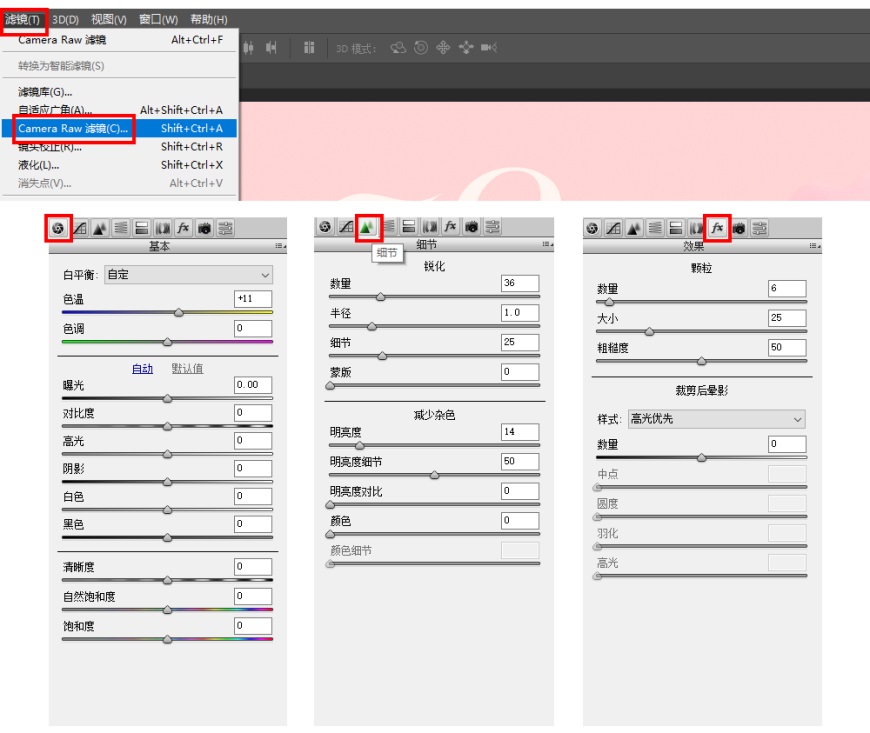
(4)在所有层上SHIFT+CTRL+ALT+E盖印一层,加个滤镜,调下颜色和锐化:

最后,当当当当!整体效果如下:

节日立体字效分享完了,一开始,我们是在AI中,把几个立体层做出来,再放进PS处理光感,再往下做厚度,这样就能把多层次的立体感做出来。
其中用到的方法和数值并不是唯一固定的,大家可根据具体的字体情况进行灵活变通和创新,现在,按照惯例,我们来总结一下流程。

- AI设计字形,做出立体层、厚度和大轮廓;
- 在PS中给这些层添加细节再次做厚度增加层次感;
- 加上发光的描边会更有质感;
- 再加上光效和文案的排版,整体调色和锐化。
好啦,这个美丽女神节的设计教程,送给字体帮的每一位美丽的设计师!提前祝各位男同胞女同胞们节日快乐哟!


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 7 条