公众号:叶设计的自习室
交作业:#优设每日作业#
Hello大家,AI文字效果设计系列教程更新到第六期,今天的内容是制作故障艺术的文字效果~

还是从打字开始,字体选择建议使用较粗较正的无衬线字体,我选择的是「优设标题黑」,这也是一款公益的可以免费商用的字体,大家可以放心使用!
字体下载戳:

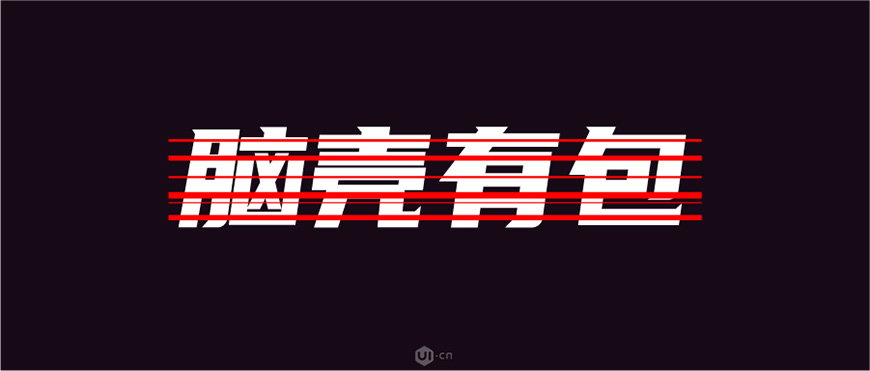
文案看心情,我当时的心情如图,所以就这样拿来当案例了,嘿嘿。

刚打好的字,先转曲(文字轮廓化),快捷键是 Ctrl/Command+Shift+O
转曲之后,注意调节一下字间距,不然后面做好效果了调整起来会麻烦一些,这个坑阿叶已经踩过了,TnT
接下来画一个矩形(宽度要超过所有文字),然后一边往下复制,一边调整高度,规律是一细一粗,间插着放在文字上
复制矩形的时候是有快捷操作的:选中矩形,按住 alt 键,鼠标往下拖动,拖动中再按 Shift 键,就可以垂直移动啦

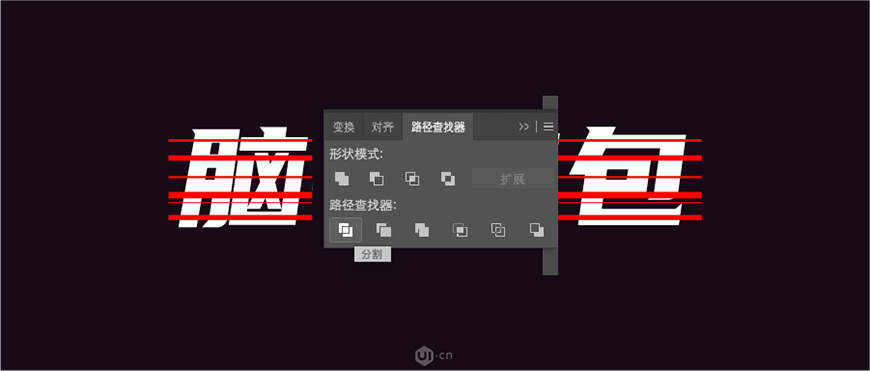
全选文字和矩形,执行:窗口-路径查找器-分割,然后开始删掉文字之外的多余的红色部分形状

删完了,(我以为),结果统一填色检查发现——

因为汉字的复杂性,一执行分割就会有意想不到的区域生成,解决办法是:统一填个色,看看有没有问题,我们可以复制一份出去检查,也可以直接填色,发现问题后就撤回了再删
还有文字之外的区域有可能也有漏网之鱼,我们可以 Ctrl/Command+Y 切换到轮廓视图去检查一下

红色部分的分割线,我会把在同一水平线上的形状进行编组,便于统一进行移动。移动的规律就是左右左,一样来一下,这样才有错位的感jio

把红色部分全部变成白色,然后原位复制两下,把复制出来的两个文字分别改成红色#e3415f 和蓝色#00ffff
零基础的同学可以看下这个操作步骤:
- 选中白色文字,Ctrl/Command+C复制
- Ctrl/Command+B 原位粘贴到白色文字的下方,粘贴操作执行两次
- 在顶部工具栏找到「图层」,分别选中粘贴出的文字进行改色
(小知识补充:Ctrl/Command+F 是原位粘贴到该图层的上方,一个是Face 前面,一个是Back 后面)

颜色填完后,我们选中文字2(红色),向右边移动几下,再向下方移动几下;然后选中文字3(蓝色),向左边移动几下,再向上方移动几下,移动的数值要跟之前红色的一样哟
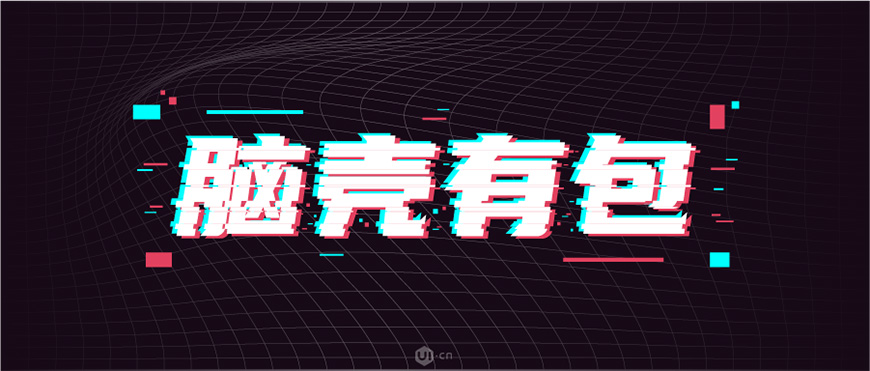
现在就已经有故障的感觉了~~

增加一些红色和蓝色的碎碎,我是先在四个角上放了四个正方形,对角线填充红/蓝色,然后为了设计感,把正方形横向和纵向拉伸了一下,变成了不同的矩形
文字左右两边增加一些红蓝的线条作为文字故障的延伸碎片
文字之间的空隙,填充了一些更细更小的线条和正方形块块,模拟碎片感,让他们故障得更彻底

最后,贴个纹理就O了
今天的教程到这里就结束啦
如果觉得有收获,别忘了给阿叶点赞、留言~


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 6 条