教程作者:葱爷(授权转载) 交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
写前叨逼叨:细节之处见功底。
在我刚大学毕业时,每次遇到折页设计都有点无从下手,有一次,我的总监跟我说,你可以试下先用色块将信息进行分组。这么一来,思路果然清晰了很多,后来我知道,并不是设计折页就一定要用色块,但它确实是一种高效的排版方式。与色块相对应的是线框,我把这二者统称为图文框,即可以用来插入文字或图片的排版神器,这是在版式设计中运用非常广泛的手法,大家肯定也用过,所以,今天我们就来聊聊,如何通过正确使用图文框来使你的设计变得更优秀?
不同造型和形态的图文框,其气质以及用途也会有所差别,常用于排版的图文框有以下几种:
❶ 几何图文框
几何图形是最简单的图文框,最常见的有矩形、圆形、椭圆形、圆角矩形等等,主要用于信息分组、信息强调。


❷ 异形图文框
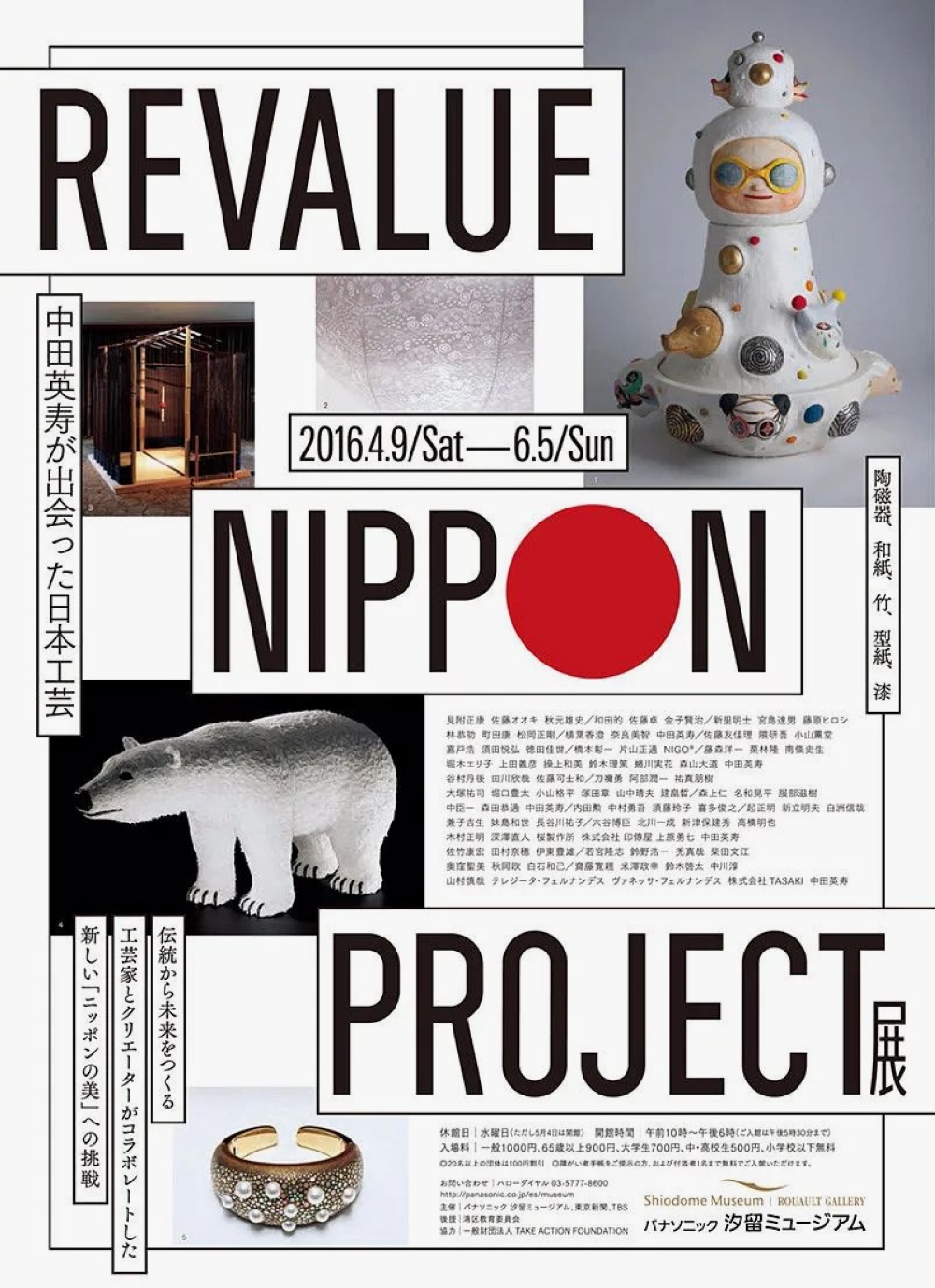
这类图文框常用于海报设计中,像一块补丁一样,把文字插入在画面中,有点拼贴艺术的感觉。


❸ 对话框
对话框具有一定的指向性,常用于排版对话文案、海报标题、插入补充性文字等。


❹ 爆炸框
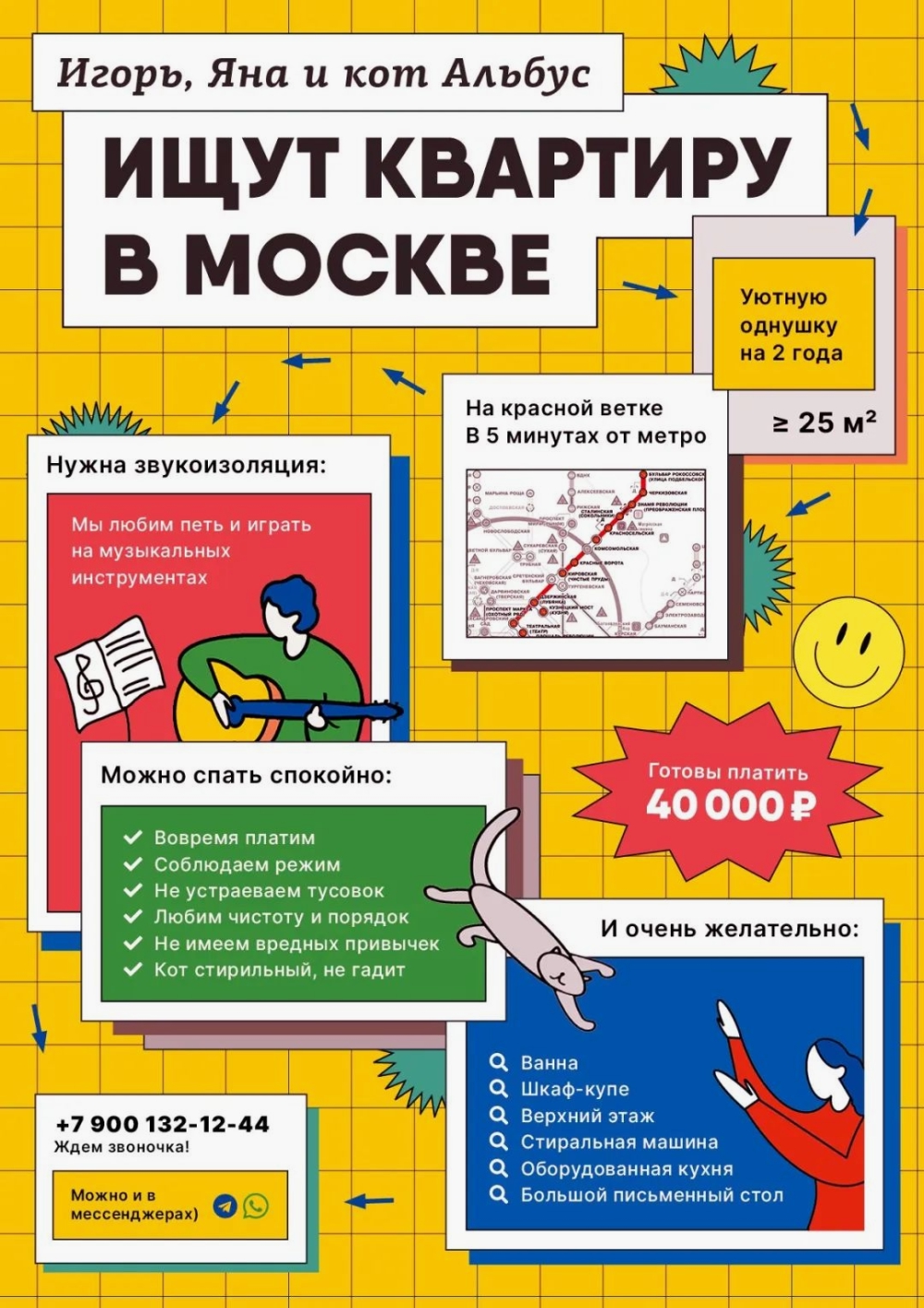
爆炸框具有很强的视觉冲击力,以往最常用于商品价格之类的促销信息,近几年,爆炸框在海报设计中非常受欢迎,变成了一个很时尚的设计元素。


❺ 立体框
即在平面图文框的基础上增加3D效果,这种图文框视觉效果更突出,而且可以加强版面的空间对比,是设计促销海报的不错选择。


❻ 虚线框
虚线框比起线框在视觉上更精致、更可爱,如果你想用图文框进行排版,但又不想图文框很突出,或者是做与儿童相关的设计时,虚线框会是一个不错的选择。


前面我们介绍了几种不同造型的图文框,但其实除了造型上的差异,图文框还有圆角和尖角、直线和曲线、填色和描边等方面的差异,我发现很多设计师经常会用错图文框,那么,该如何来选择正确的图文框呢?通常是根据视觉调性和内容的多少来选。
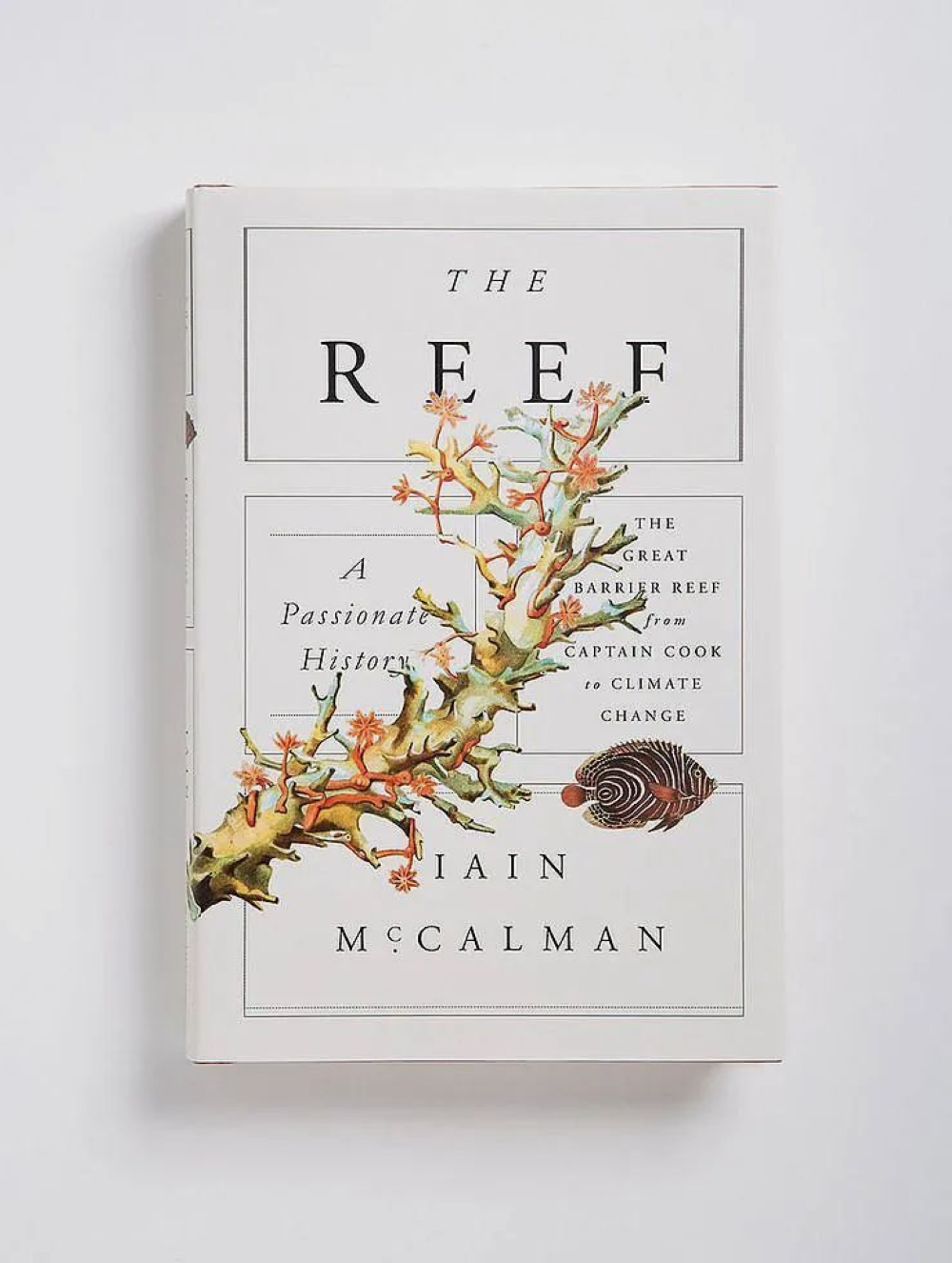
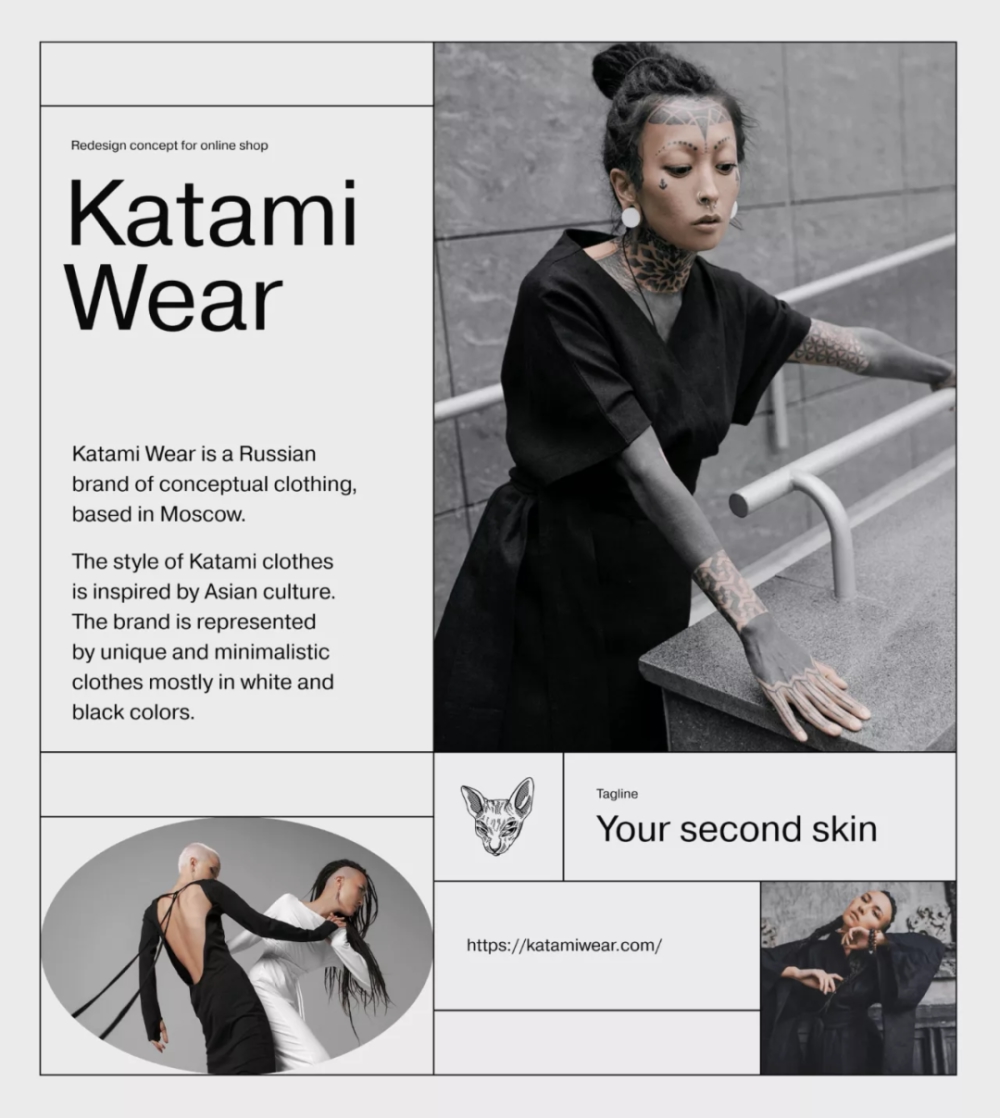
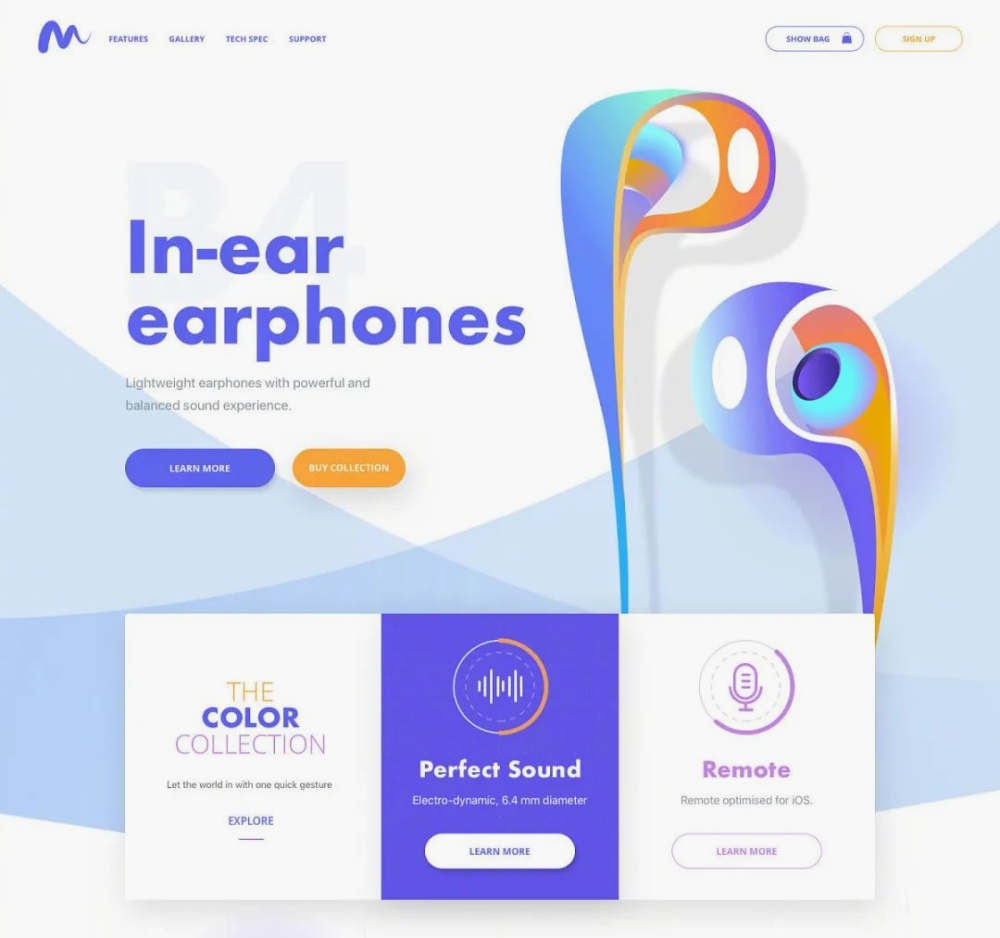
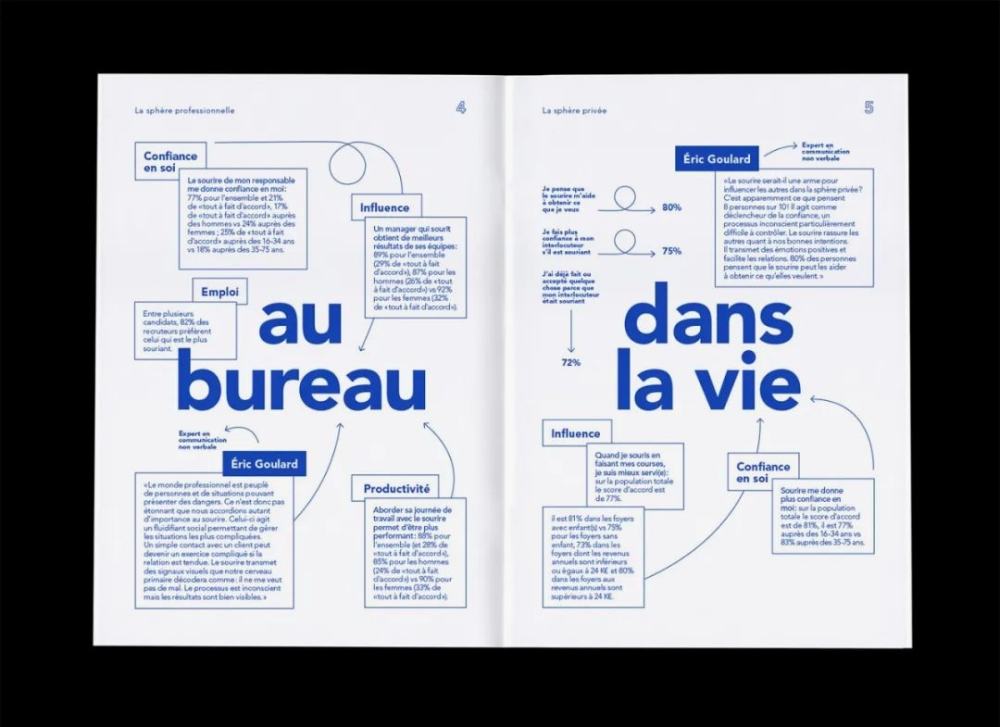
❶ 如果想要高级、简约的效果,适合用几何形图文框,如矩形、圆形、椭圆形、拱门形等,而且一般是用描边图文框,当然描边自然不能太粗。



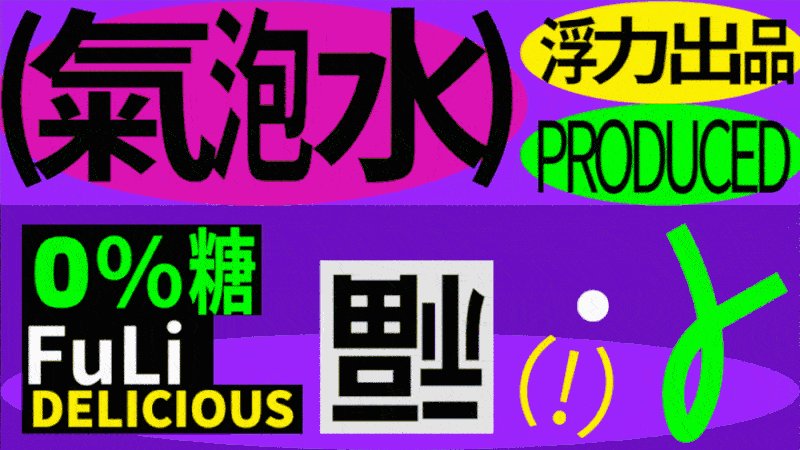
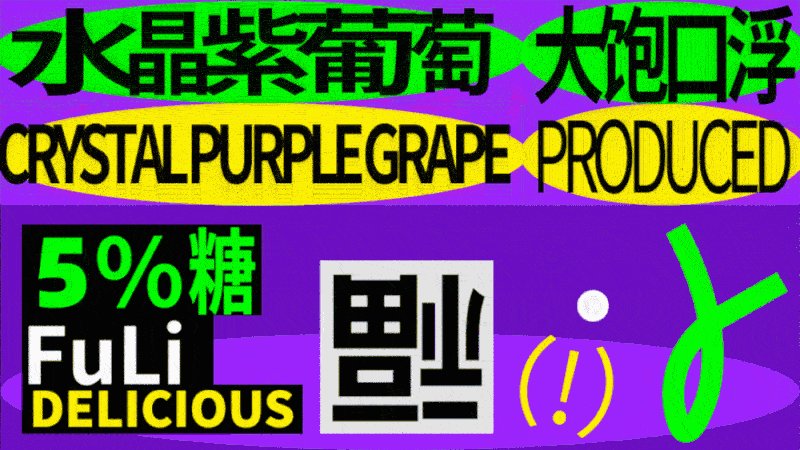
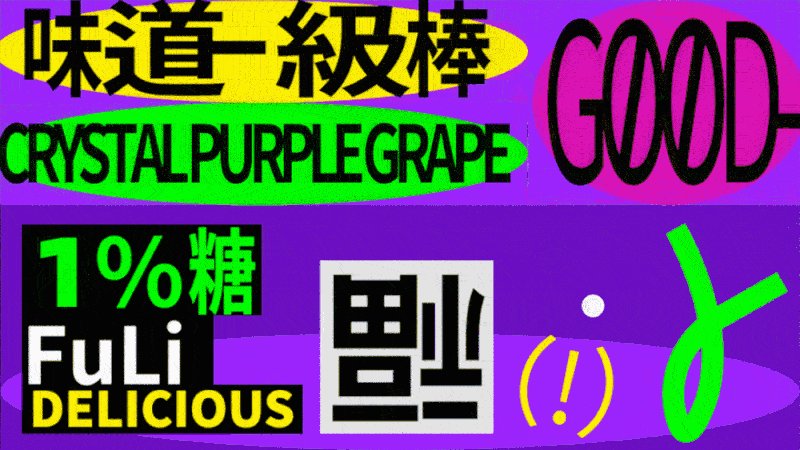
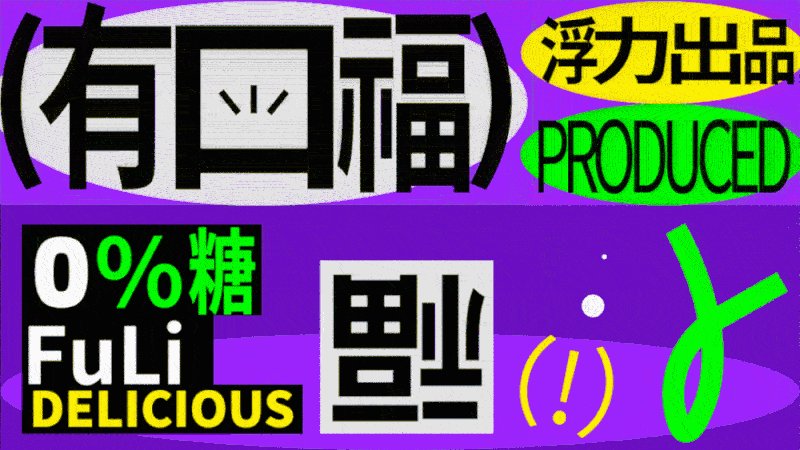
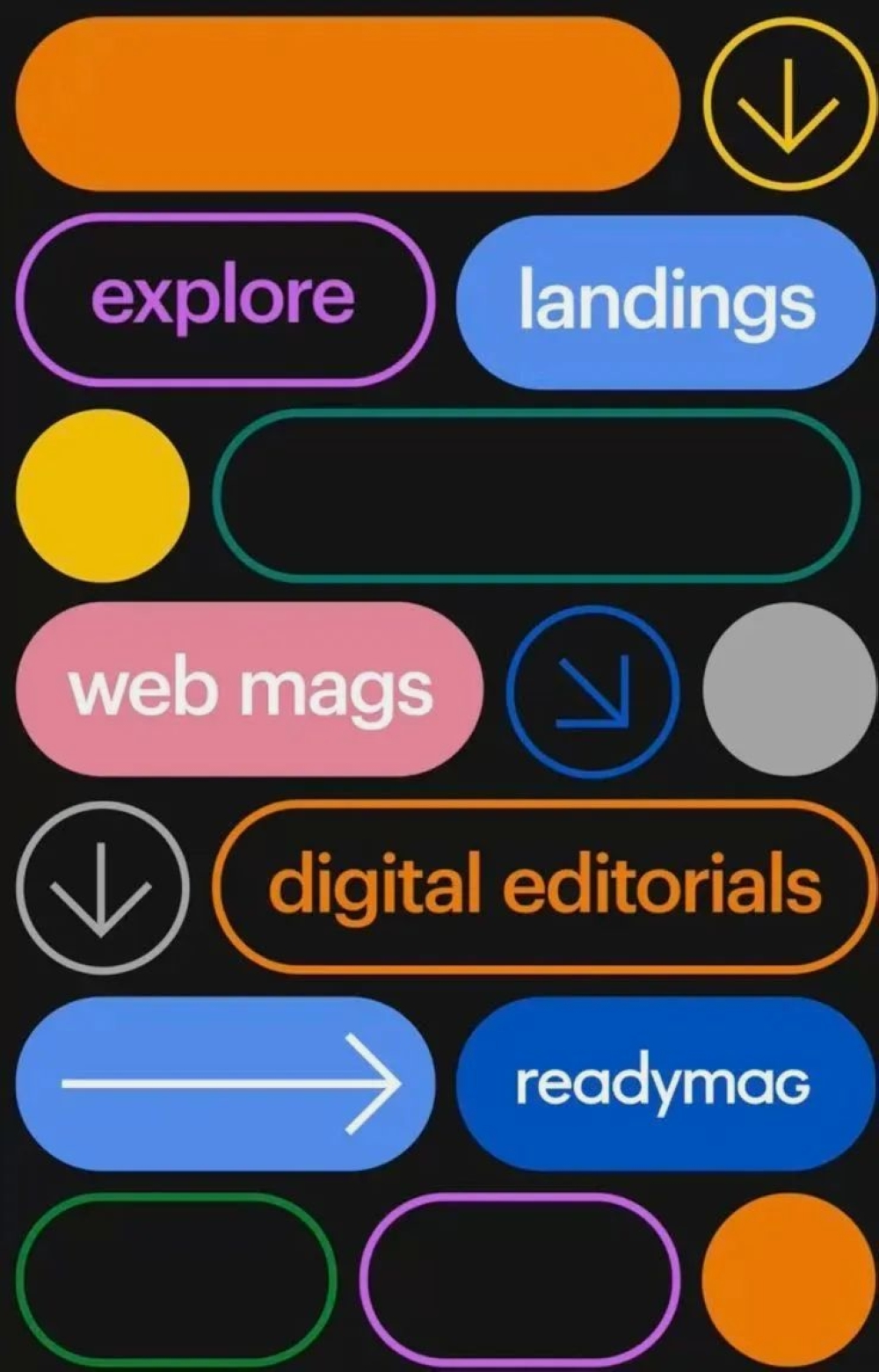
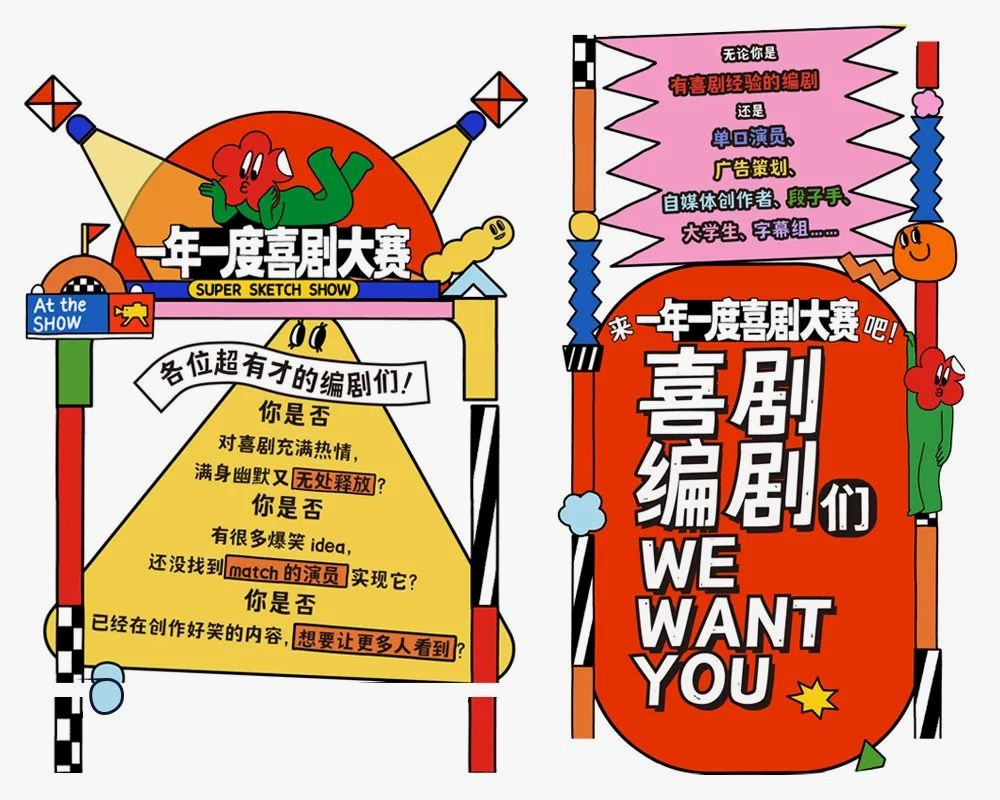
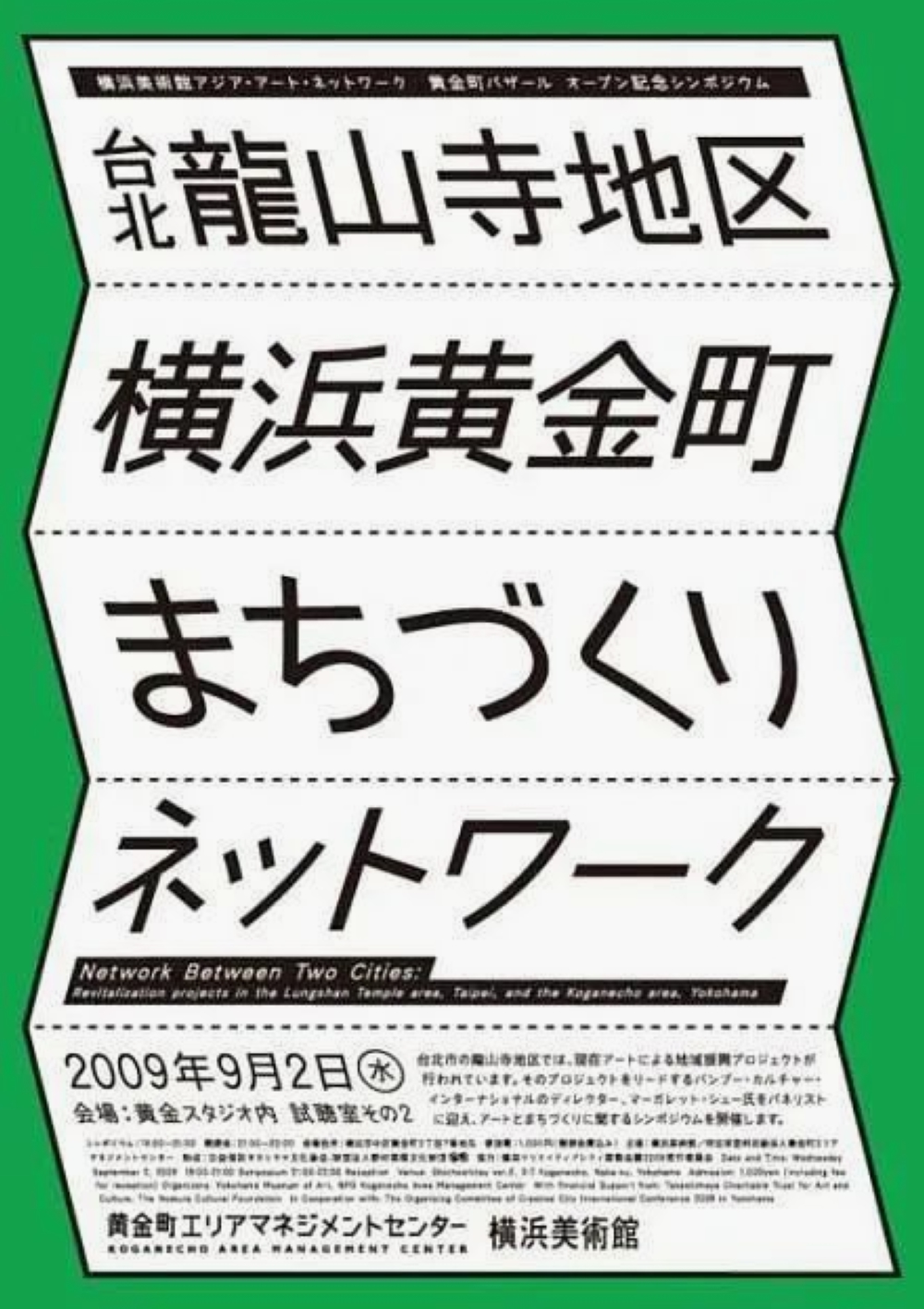
❷ 如果想要时尚一点、酷一点,通常要用填色图文框,即我们平常所说的色块,而且图文框的轮廓最好是比较尖锐、硬朗的,比如直角矩形、平行四边形、尖角的爆炸框、像素图文框、不规则的多边形等等。



当然,这类图文框的色彩搭配也很重要,通常是使用饱和度较高的对比色。
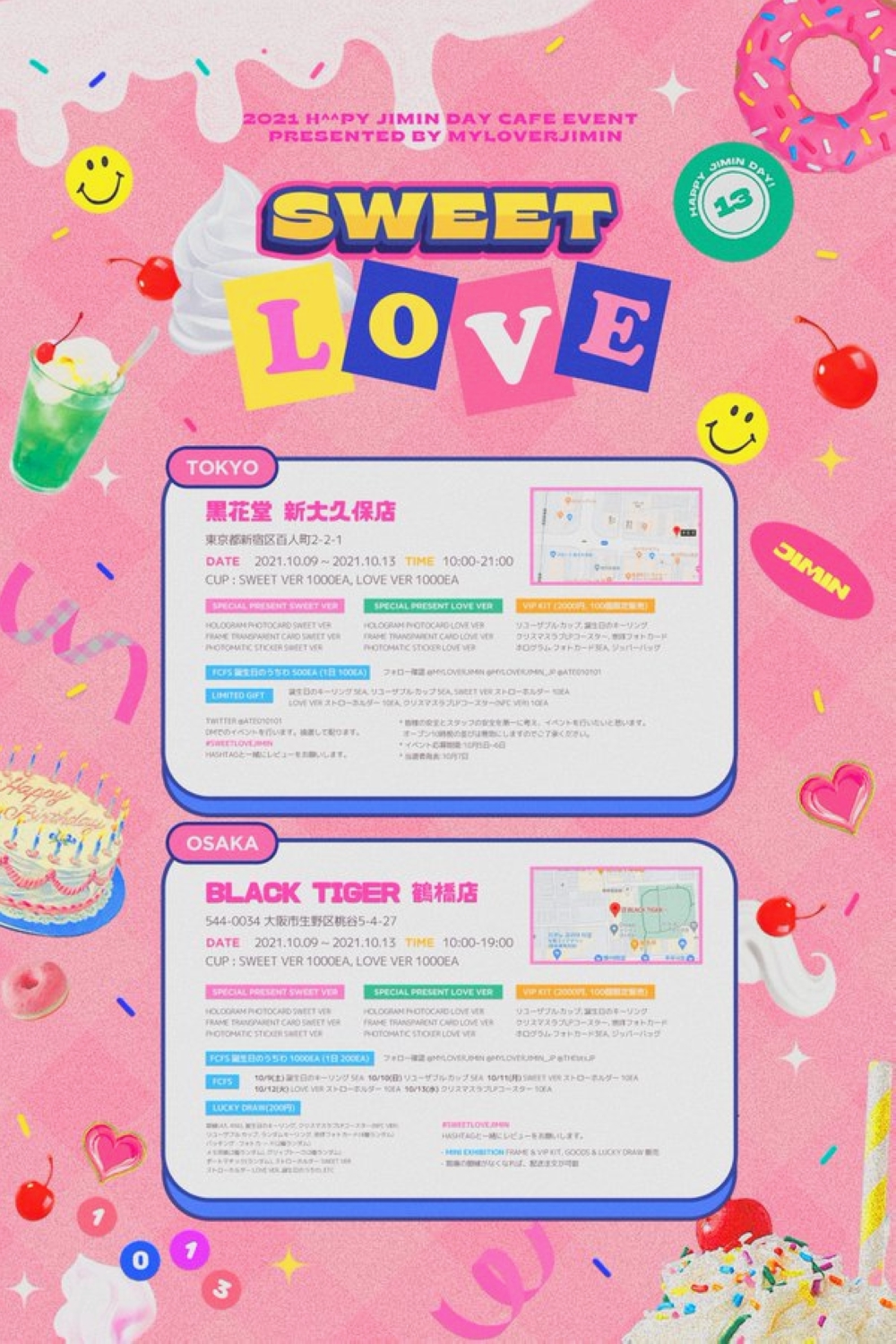
❸ 如果想要视觉效果柔和一点、可爱一点,则更适合使用一些圆润、柔软的图文框,比如圆角矩形、圆形、云朵形、曲线异形等等。


❹ 如果想要复古或中国风的效果,用中式、港式的图形框很容易出效果,这类图文框通常是描边图文框,或者是填色加描边双效果图文框,而且描边通常较粗。


❺ 圆形、椭圆形、爆炸框之类的图文框,通常只适合文字比较少的情况,文字较多时,矩形框和异形框会比较适合。


❶ 图文框内的文字应该与图文框的边界保留一定的距离,通常来说,在文字是横排的情况下,文字离图文框的上下距离不得小于正文的行距,左右不得小于1个正文字符的宽度。

当然,重点是视觉要舒适,要便于阅读,如果文字比较多、字号比较大,那么通常会排得比较满,即文字与图文框边界的距离会比较小,反之,则会比较大。

❷ 如果想要视觉效果比较轻松、高级,那么图文框内的留白可以尽量多一点,比如网页和UI中的按钮设计通常就是这么做的。

❸ 文本框内的文字排列方式,要尽量与文本框的形状相呼应,视觉上才会比较和谐,即矩形框的文字也要排成矩形,圆形框的文字要排成圆形。在下方的长图中,文字排版的轮廓形状基本都是跟所对应的图文框轮廓相呼应。

❶ 图文框内的文字尽量不要左右两端严格对齐,可以采用居中对齐或者左对齐等方式,不要把图文框塞得太满,尽量多留一点呼吸空间。

❷ 给文字信息加上图文框还只是开始,如何排好框内的文字才是重点,要尽量把图文框内的排版做得精致一点。框内的文字必须有着丰富对比关系和清晰的层级关系,比如要有字号大小区分、颜色区分,可以给小标题增加小的图文框、用图文框突出某些重要词句、用线区隔信息、给信息进行分组、加一些装饰元素等等。

❸ 图文框之间可以错位排版和叠加处理,不要每个图文框都严格对齐和均等分布;

❹ 图文框之间也可以有大小对比、轮廓对比、方向对比、空间对比等,这样的版面才会有主次,有变化,视觉上不至于太单调。

❺ 可以对图文框进行适当打破,使一部分元素或文字冲出图文框,比如把部分文字或图片元素叠加在图文框的边界处,创造出框里框外的对比效果,也可以加强版面的灵活性。

注:最好不要把版面里的所有元素都放进图文框内。
❻ 使用不规则图形作为图文框,或者将图文框和文字一同做旋转和扭曲,也可以有效打破传统、常规的视觉效果。


图文框真的非常强大,结合不同的设计需求和其他设计知识,你可以创造出无限的可能,基本上可以解决大部分的设计问题,以上葱爷分享的内容只是九牛一毛,这些所谓的方法也绝对不是标准,因为设计是不存在标准的,所谓的经验和技巧只是能帮助经验不足的设计师可以更快做对、做好,如果你够强,所有的经验都可以打破。
欢迎关注作者的微信公众号:「葱爷」

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点