
教程讲师:刘昱
个人永久免费使用 MasterGo,请点击右侧链接👉 MasterGo 官网
资源广场拥有海量设计资源,为你的创意工作注入活力👉 MasterGo 资源社区
MasterGo 是一款面向团队的专业 UI/UX 设计工具,它支持多人同时编辑、随时在线评审、设计一键交付,让你和团队的想法都能更快实现!专业、智能的界面设计,能够满足你所有创意需求。自动布局、素材填充等智能功能,让设计师有更多时间捕捉灵感。

与其他同类型软件相比,MasterGo 是一款 Web 端的设计工具,不需要下载和安装,更加轻量化,当然如果你不喜欢使用 Web 端,MasterGo 也为你提供了客户端的下载。它可以无障碍的让团队中的小伙伴打破次元,工作效率显著提升。那么接下来我们一起开启我们的MasterGo之旅吧!
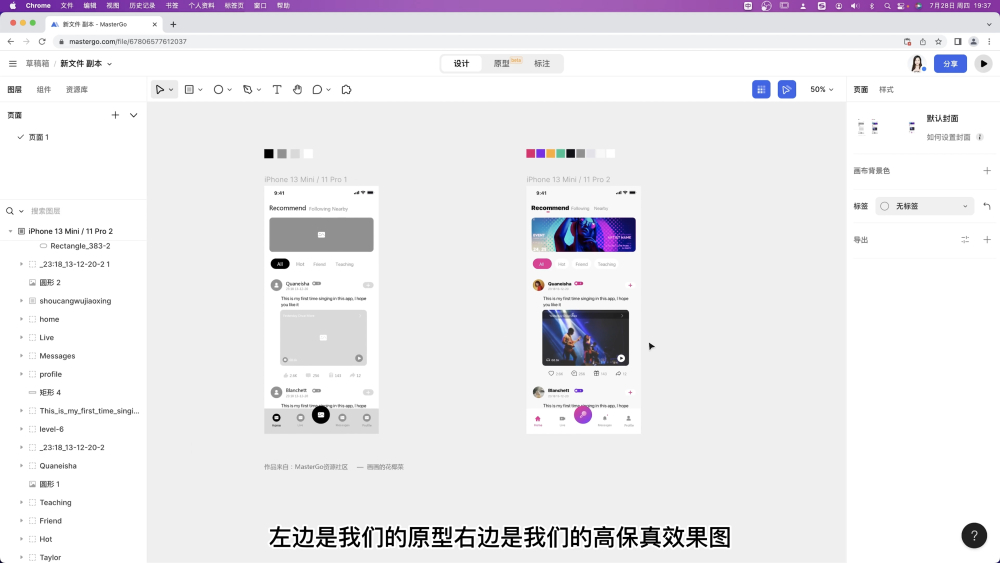
本集视频是 MasterGo 系列教程的第 14 集,由老师刘昱带领大家使用 MasterGo 绘制完整的高保真页面,一起来学习一下吧~
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
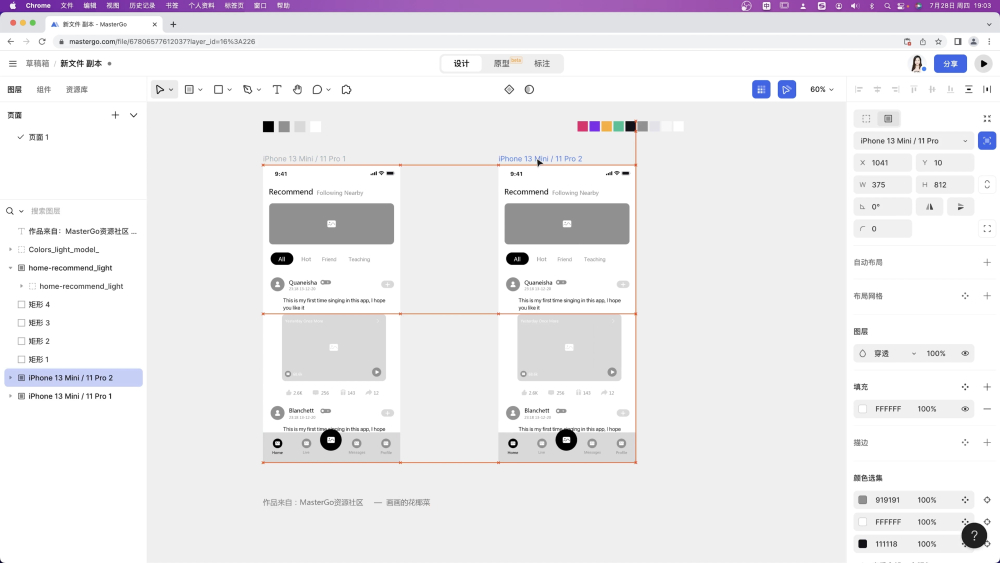
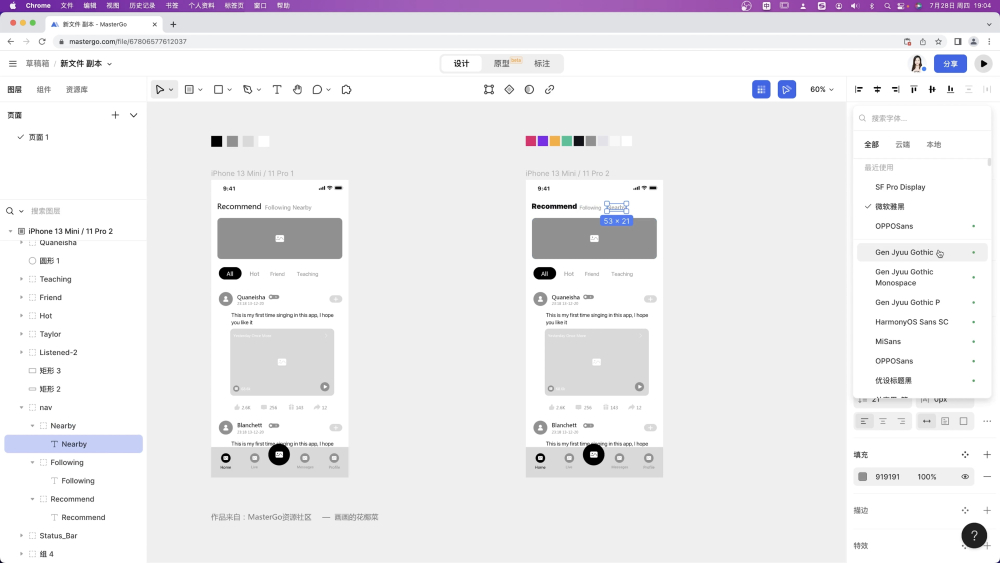
罗列出所需颜色, 选择合适的的字体并调整好各处字体的大小。



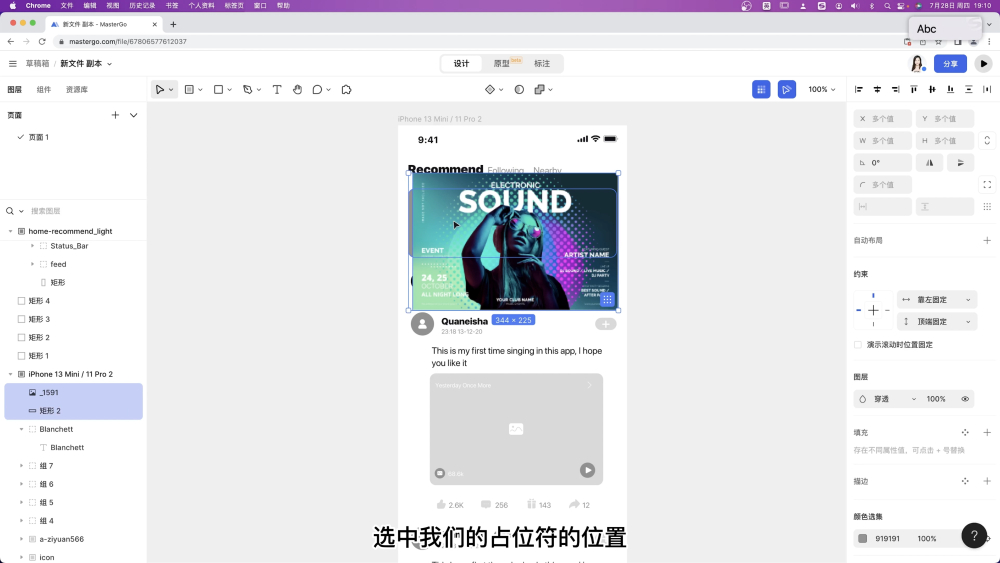
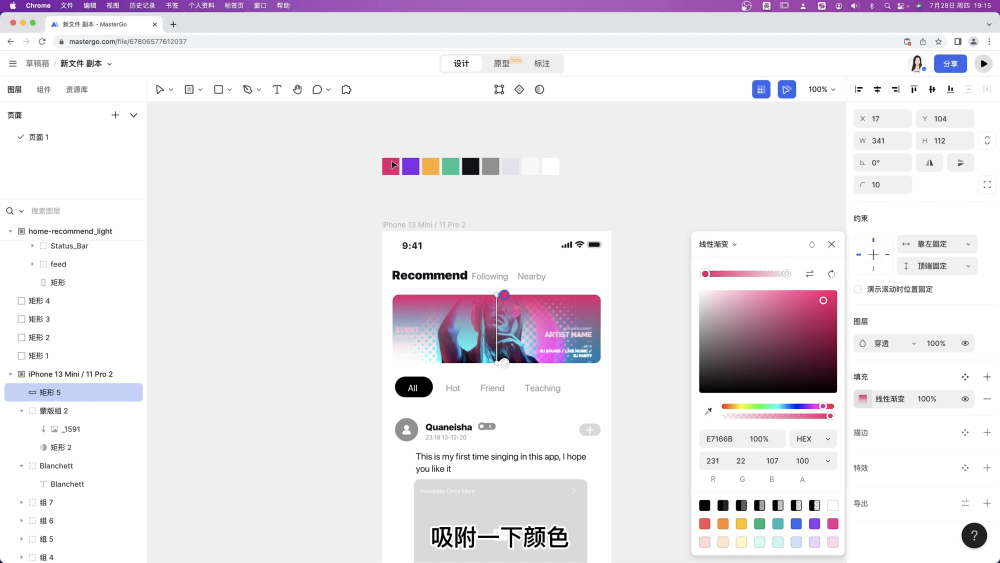
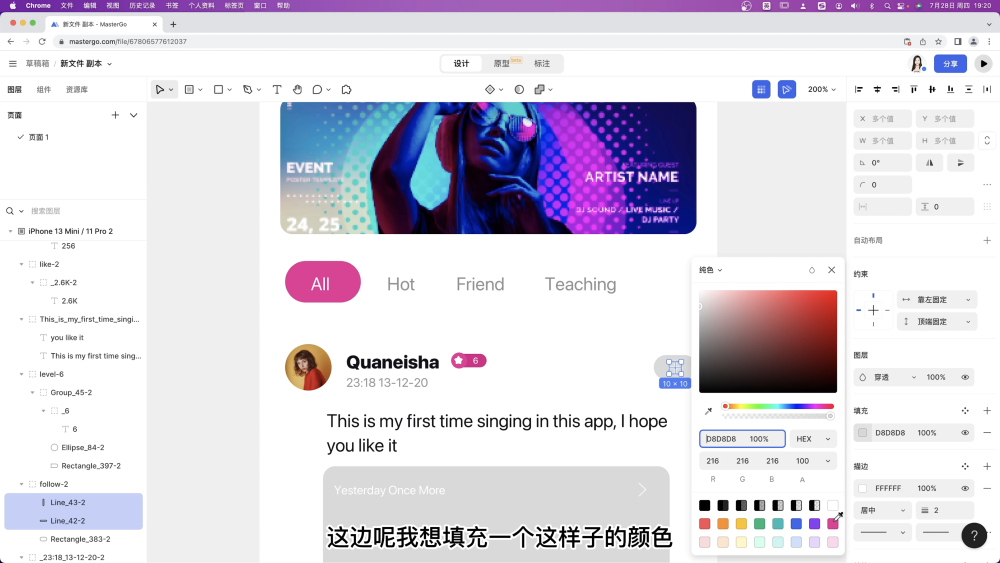
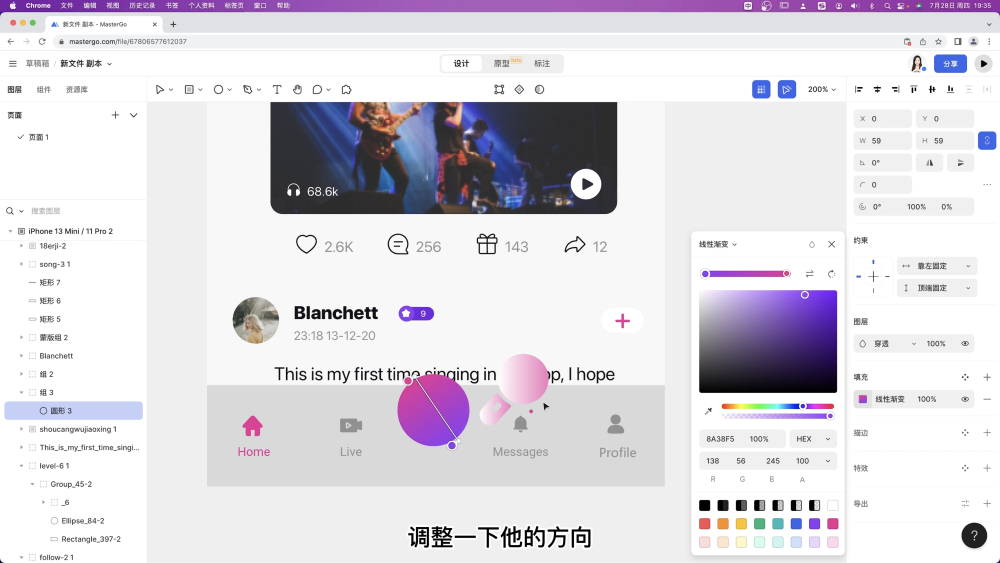
删掉预制的占位符,置入页面中需要导入的图片,为图片添加强光效果并添加渐变 ,然后更改按钮的颜色。



头像和图标可以使用即时设计资源库中内置的资源,将容器整体背景调为浅灰色。


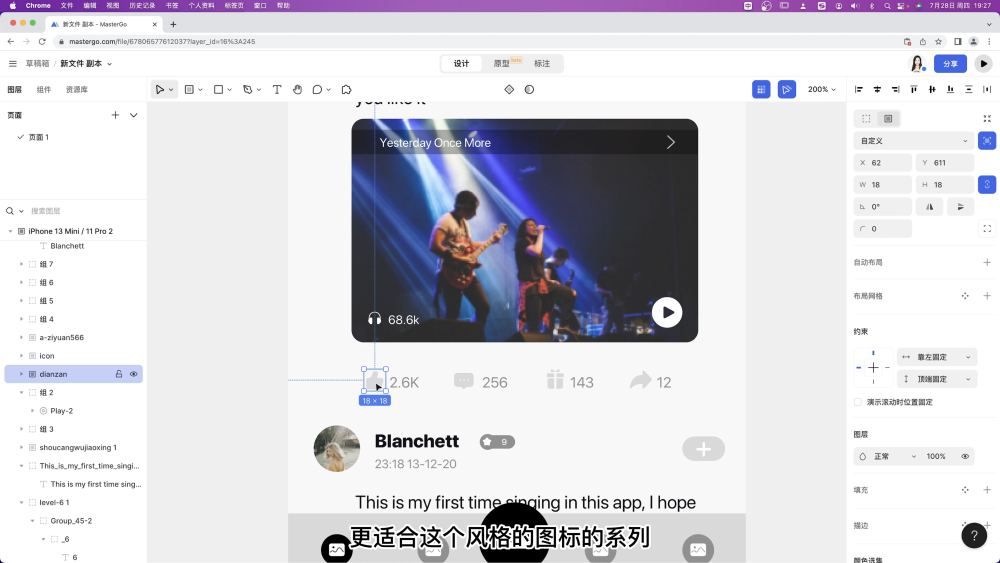
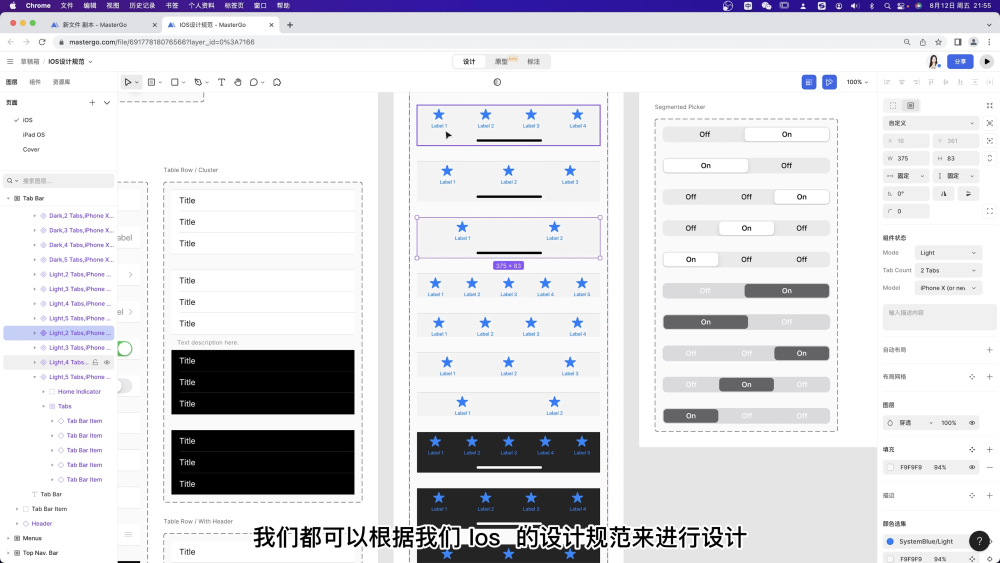
根据设计类型选择导航栏的高度, 更换导航栏上的图标样式与颜色,设置好对齐。中间的大图标添加渐变,然后将导航栏背景填充白色。



以上就是本集视频中关于 高保真页面绘制 的介绍,在下节课中,我们将为大家讲解 MasterGo 中 页面交互跳转 的实战案例,我们下集教程见~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点