
本集讲师:@YY
免费使用即时设计,请点击右侧链接👉 即时设计
获取海量免费设计资源,请访问👉 资源广场
获取本集课程课件及演示案例源文件,请访问👉 教程文件
即时设计是一款全平台覆盖、可云端编辑的专业级 UI 设计工具,为中国设计师量身打造,是 Windows 也能用的「协作版 Sketch」,它设计功能强大,能一站完成设计师所有需求。无论是多位设计师协同创作,还是产品经理随时随地评审、沟通反馈,或是研发人员查看实时更新的设计稿获取切图标注,都可得到满足。

不受系统限制,打开浏览器即可开始创作,同时让设计师在工作中每一个步骤都能拥有更高效愉悦的体验。即时设计支持导入 Figma、Sketch、XD 等文件,无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作,并且所有功能都能免费使用。
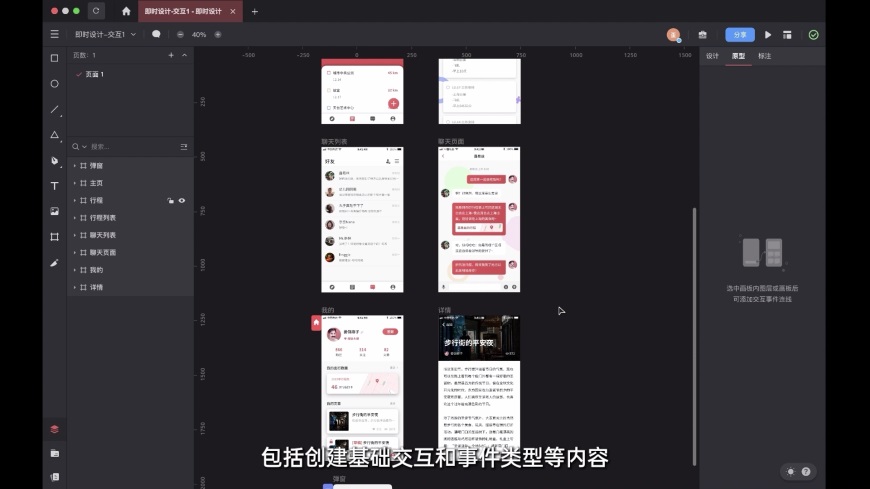
本集是即时设计系列基础教程第 10 集,本集讲师 YY 为你介绍一些原型功能,包括创建基础交互和事件类型等内容,帮你更清晰地梳理文件流程、构架,模拟用户的交互方式。
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
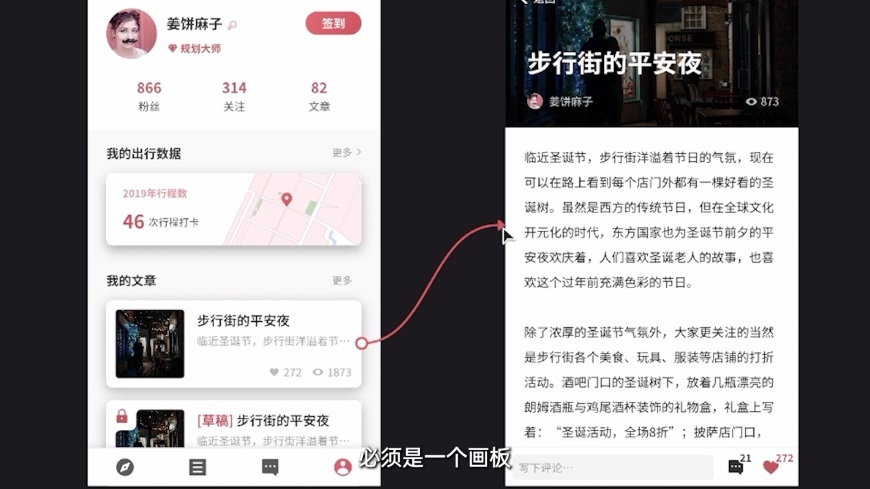
在右侧属性面板中有一个原型的模式,进入后选择一个对象,例如画板内的某个图层或画板,对象的右侧就会出现一个空心小圆圈,点击并进行拖拽,会拉出一个带箭头的线条,然后可以将其拖拽到其他画板上,这样就完成了交互事件的连线。

注意:这里拖拽的指向对象,必须是一个画板,如果是单独的图层或者形状是连不上的。

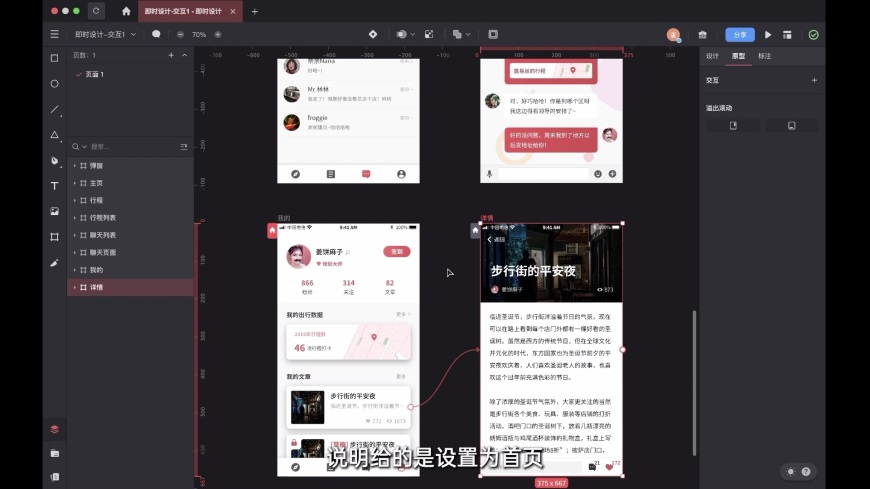
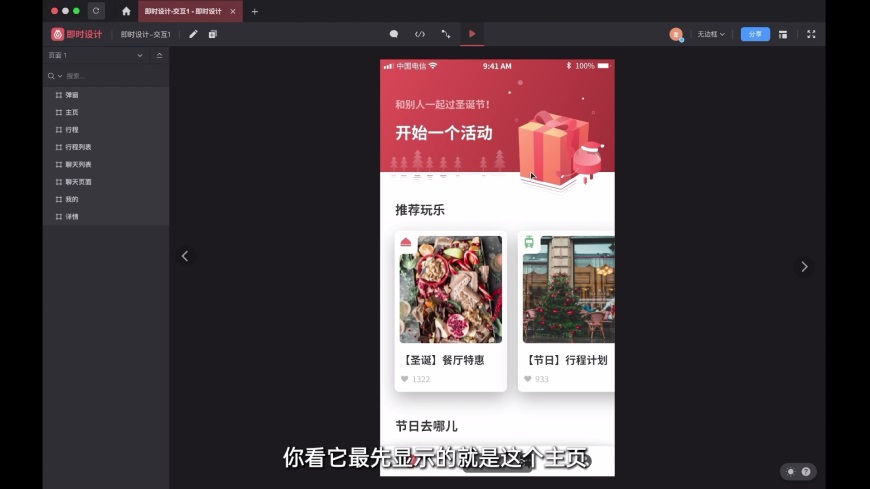
每个画板选中后,左上角都有一个首页的图标,点亮它就意味着你设置了这个页面作为跳转的首页。


回到原型面板中,在右侧属性面板里点击添加交互后,下面还有事件模块、过渡动画、溢出滚动等效果可供调整。

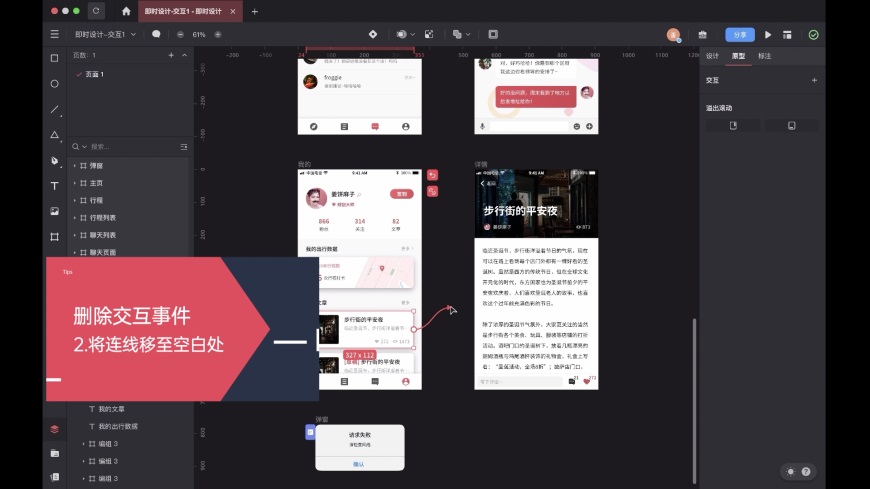
删除交互事件有三种常用方法:
- 单击右侧删除按钮;
- 将连线移至空白处;
- 选择连线后,按 delete 删除连线。



类型里面有点击、拖拽、悬停、按住、长按、松开、指针移入、指针移出等选项,其实这些就是触发动作,表示我们要用什么样的交互方式去触发。
这些动作中,有些适用于 PC 端,有些适用于移动端,设计师们用的时候可以按需选择。


行为包含了跳转画板、返回上一个画板、打开弹层、交换弹层、关闭弹层、打开外链等选项,说白了就是我选择了上面那些触发动作后,页面会给我们哪些反馈。

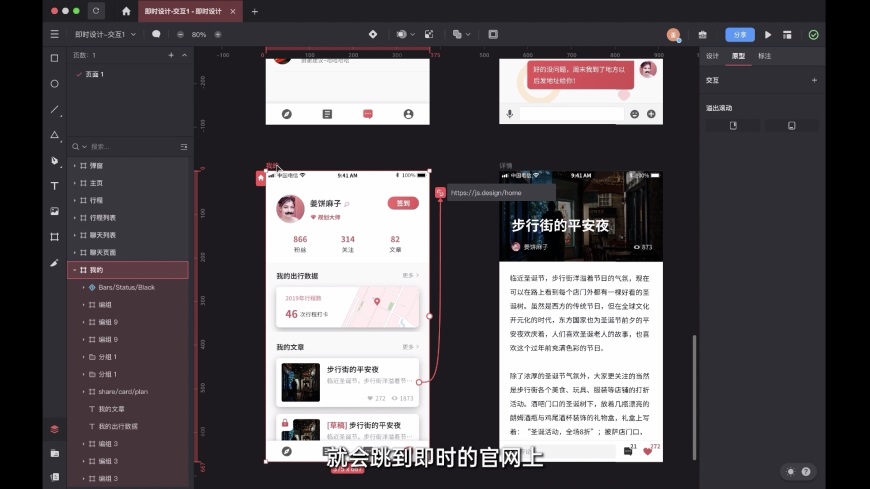
其中一些效果,也可以直接通过画板连线去实现。当拖拽出连线的时候,画板右侧会有两个图标,上面这个返回图标对应的就是 返回上一个画板 的行为,下面这个链接图标就是 打开外链 的行为。只要将箭头连接到这两个按钮,就可以得到和行为面板中一样的效果。

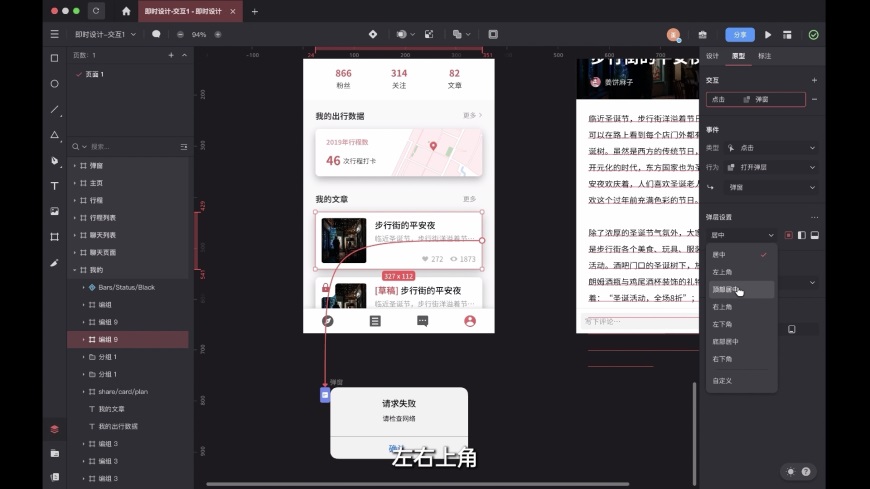
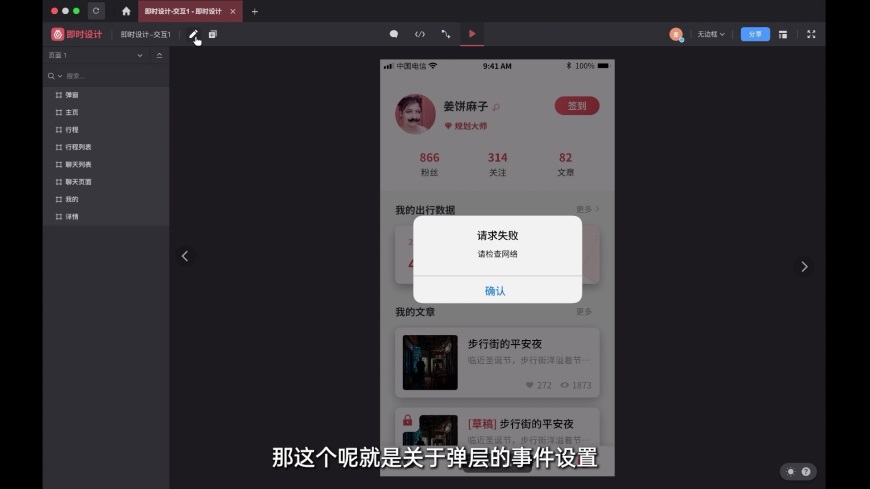
打开弹层,可以看到下面多出了一个弹层的设置,右侧可以选择弹层出现的位置,左边的下拉框还有更多选择,包括居中、左右上角、左右下角、顶部底部居中等。

点击 更多,还可以选择设置背景遮罩,以及是否点击外部关闭弹窗,大家可以自行探索尝试更多有趣的效果。

第 10 课关于 创建基础交互 的介绍就到这里,下节课我们将教你在即时设计中 添加交互动画,敬请期待~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点