
作为网页设计师,是需要对一些前端代码有一定程度的了解的,至少需要知道自己设计出来的样式,能不能被前端工程师用代码实现出来,否则显得自己青瓜蛋子不说,还可能拖慢项目进度被前端怼。
但也不是每位设计师都有时间有精力去学习、了解开发那些事的。不过下面要介绍的这款神器就可以解决以上问题,再也不用为自己的设计是否能实现而迷茫。
CSS Matic是由Freepik与Thumit联合开发的一款快速生成CSS样式的免费网站。可以针对渐变、矩形、噪点、投影这四种设计样式生成相应代码。只要在对应面板中设置各种数值,即可实时生成代码。并且这些功能都是免费且无需登录的哦~

中心区域蓝色正方形左上角的「Gradient Generator」翻译过来是「梯度发生器」的意思,但是这个翻译太生硬,毕竟是机翻。大家可以理解为「渐变样式生成器」。

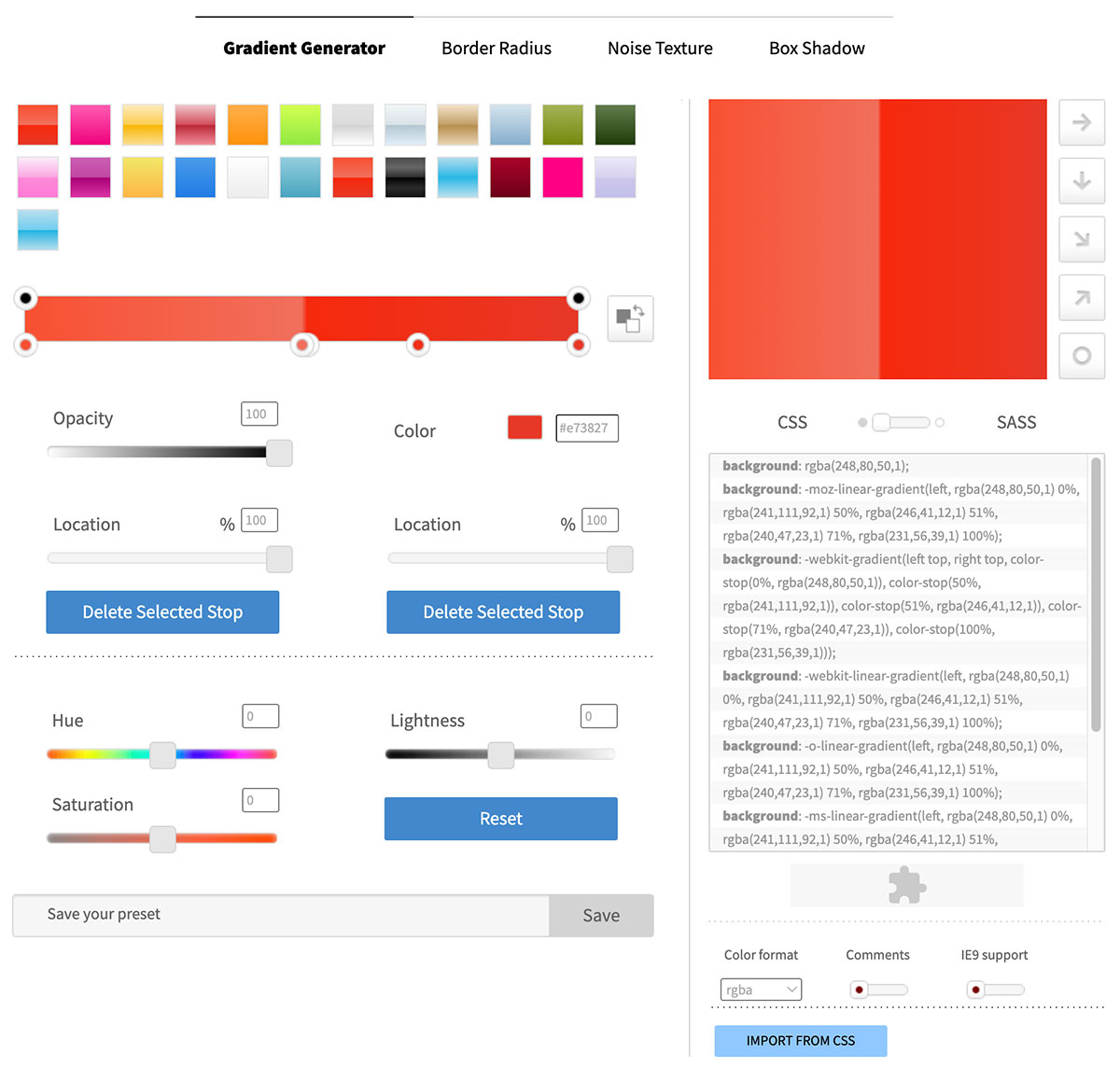
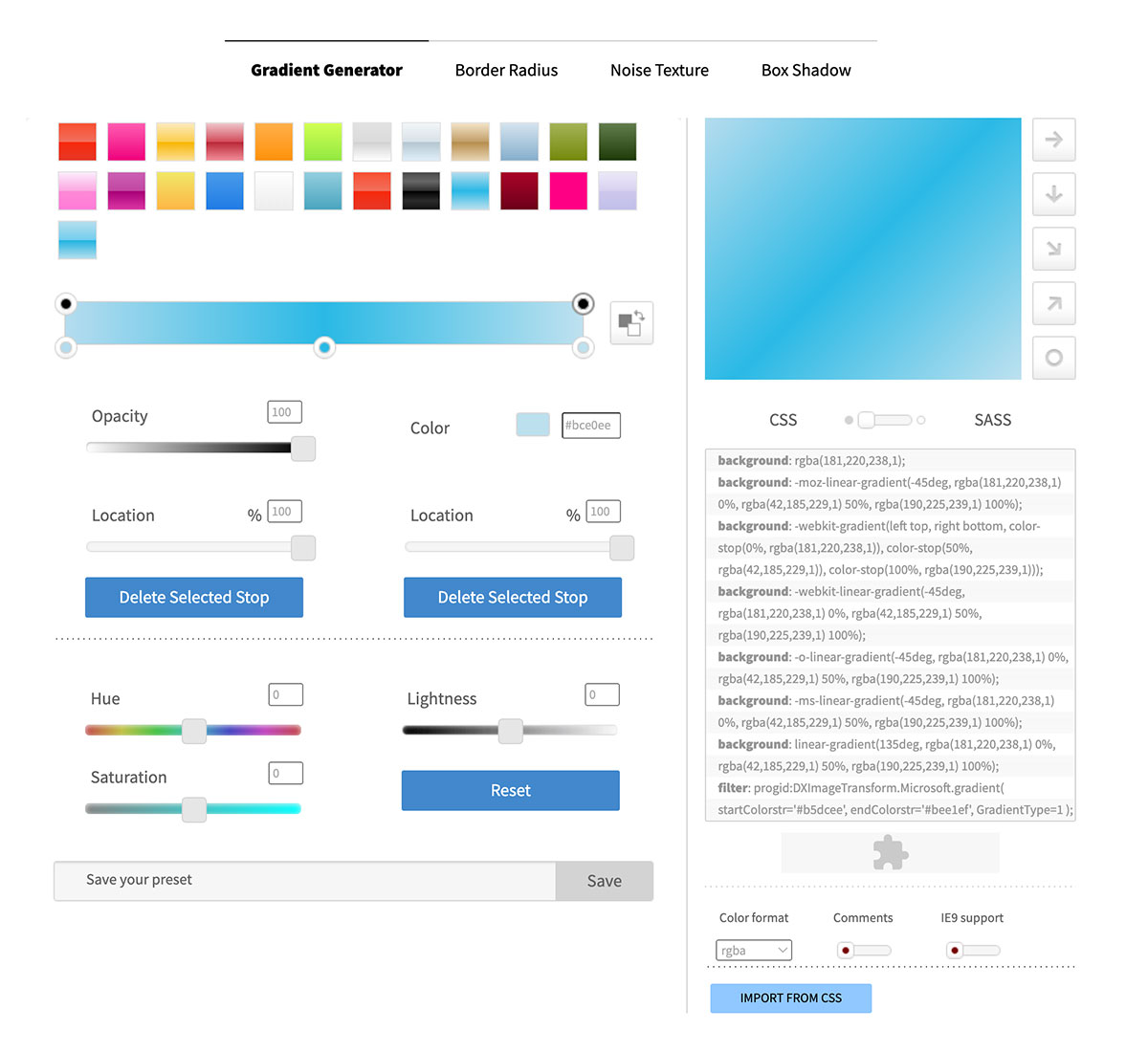
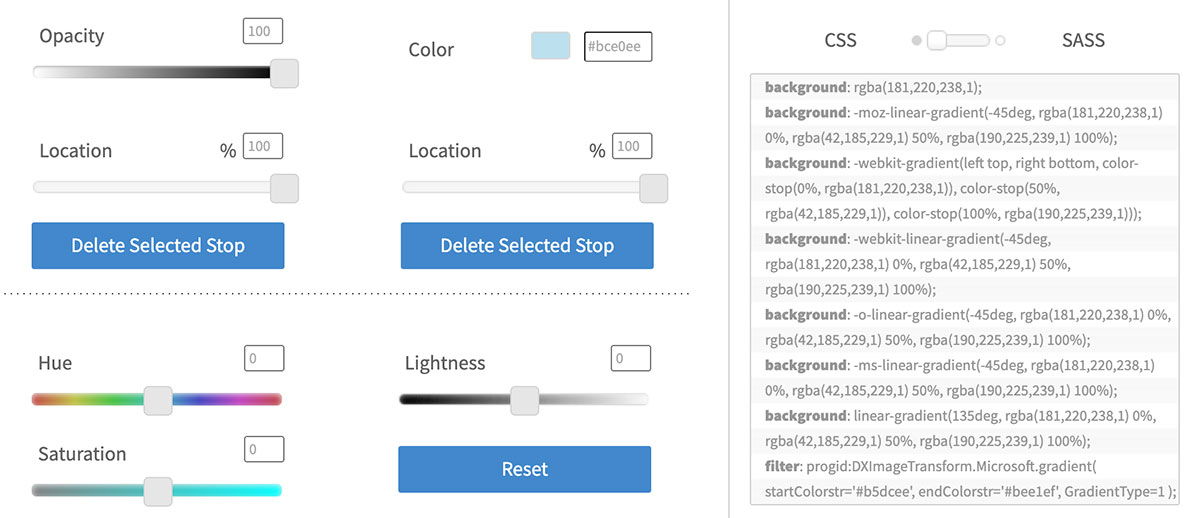
点开它之后,会跳转到渐变设置的操作面板中,以功能来理解的话,可以分为上图所示一样的两大版块。左边是颜色设置版块,它的数值将影响其右边的代码;而右边是代码生成结果区域,生成的代码不可修改,也就是说我们只需要操作左边颜色相关内容去形成结果即可。

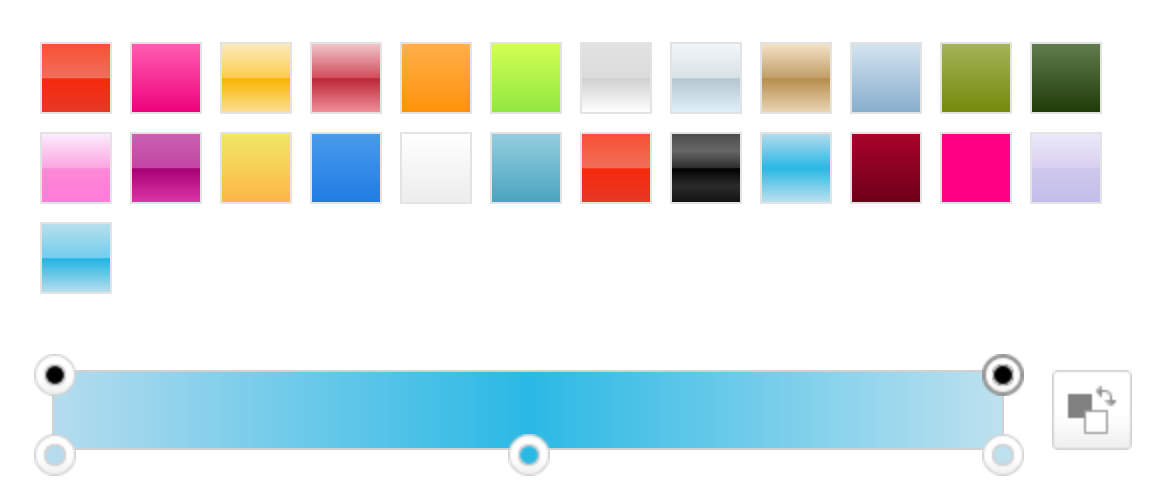
左侧颜色面板中可以进行对默认色的快速选择,颜色设置卡的右侧按钮,是「快速变换渐变方向」的快捷按钮。这部分操作跟PS、XD、AI这种常用的软件没有差别。

色卡下面有各种可设置项:「Opacit(不透明度)」、「Color(颜色)」、「Location(位置)」、「Hue(色调)」、「Lightness(亮度)」、「Saturation(饱和度)」。都是跟平常用的软件一样的操作方式和效果。「Lightness(亮度)」下面有个「Reset(复位)」按钮,点击后是返回默认状态的,慎点。

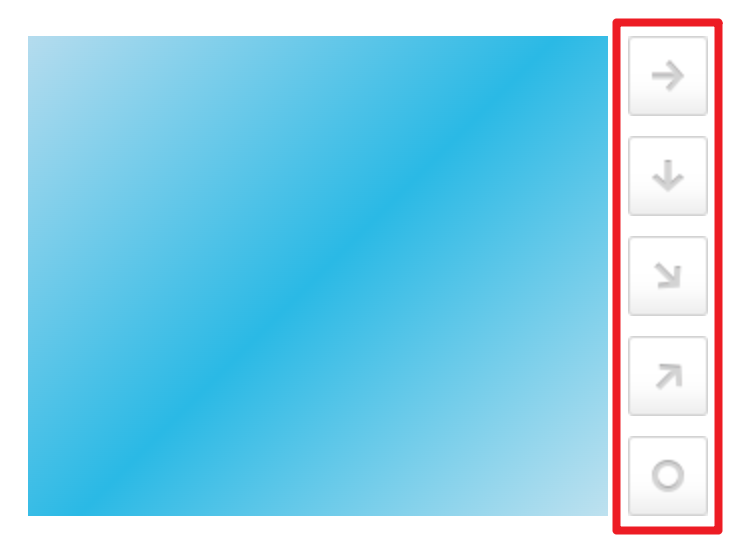
除了左侧面板可以控制渐变方向以外,在右侧代码区域的上方:颜色预览区的右边有五个方向按钮,分别可以实现:向左、向下、向右下角、向右上角、中心向外五种方向定义。

细心的小伙伴可能已经发现了,右侧代码区域在我们每次操作之后,都会变化。也就是说,代码生成是实时的。效率极高。
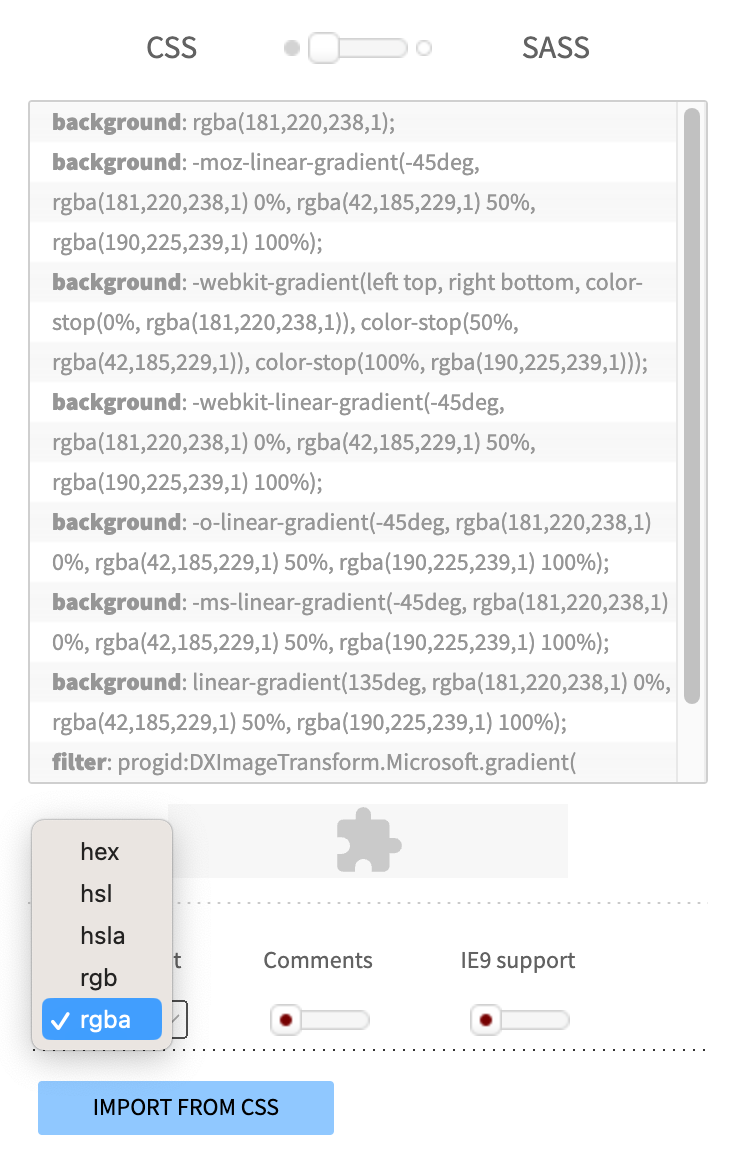
代码在采集之前,可以对代码的规则做调整。CSS可变换为SASS、色值可以以Hex、RGB、RGBa、HSL、HSLa格式来写、可以加Comments(注释)以及生成IE9支持规则。

当然了,SASS、注释和IE9支持这种是更专业的开发人员关心的东西,设计师来讲可以不用太过在意。
采集代码的方式是:直接选中生成后的代码,然后Ctrl/Command+C即可。
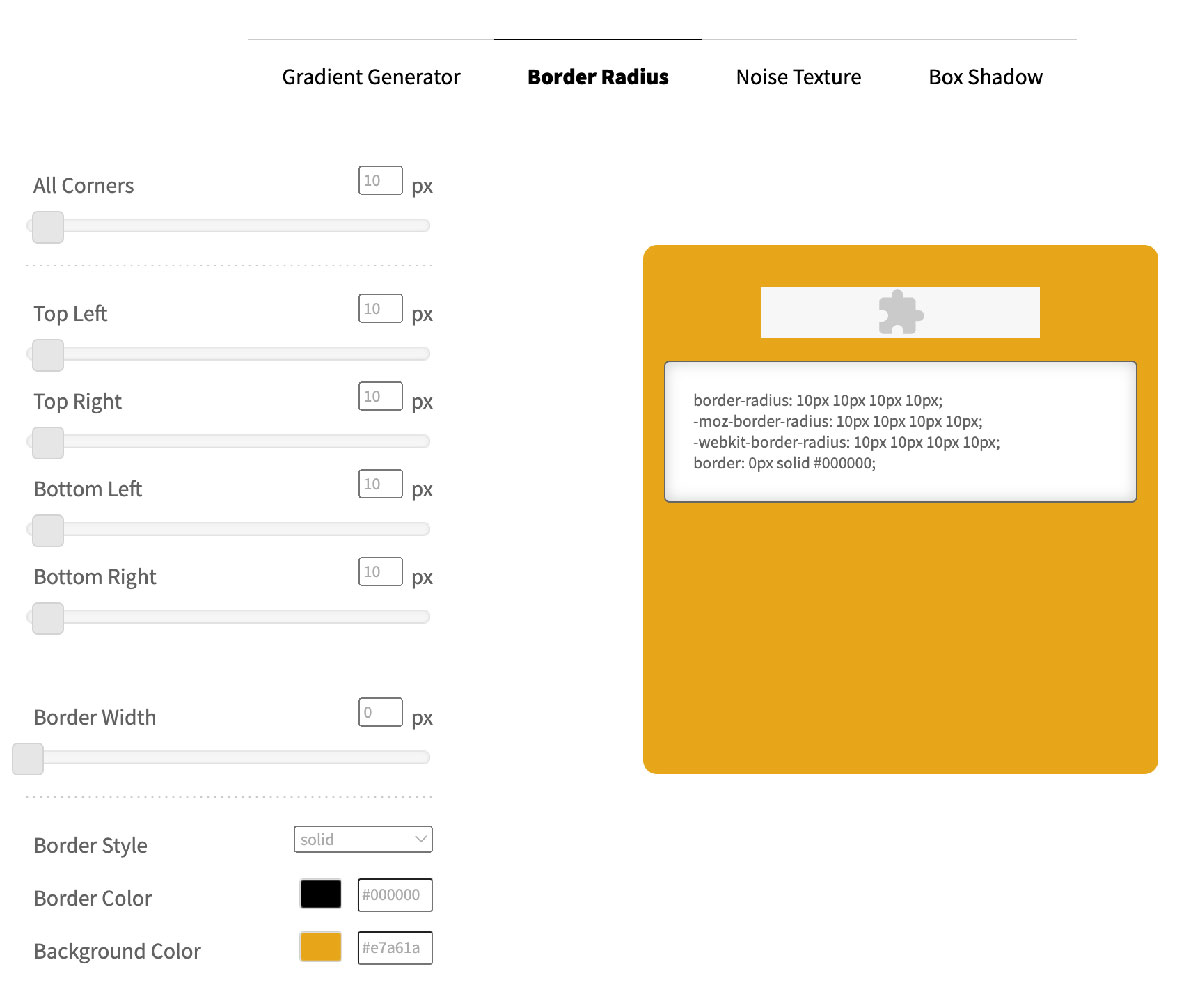
点分页Tab上的Order Radius,可以跳转到下图这个面板:

操作面板分为两块:左侧设置、右侧预览+代码生成。其实叫它「边界半径」有点儿笼统,不便于理解,我更喜欢把它形容成「盒子生成器」,至于原因,看完下面这个演示GIF大家就能明白了:
它其实就是一个盒子,可以对盒子做圆角定义、描边风格变换以及色彩的变化。
圆角可统一修改,通过All Corners拖动滑块/键入数值。也可进行单一边角的设置,通过Top Left、Top Right、Bottom Left、Bottom Right四项即可。
描边的设置叫Border Width(描边宽度),数值越大描边越粗。其下方的三项设置分别就是:Border Style(描边风格)、Border Color(描边颜色)、Background Color(背景色)。可以根据实际需要去设置它们从而实现我们想要的样子。
采集代码的方式同样也是:直接选中生成后的代码,然后Ctrl/Command+C即可。
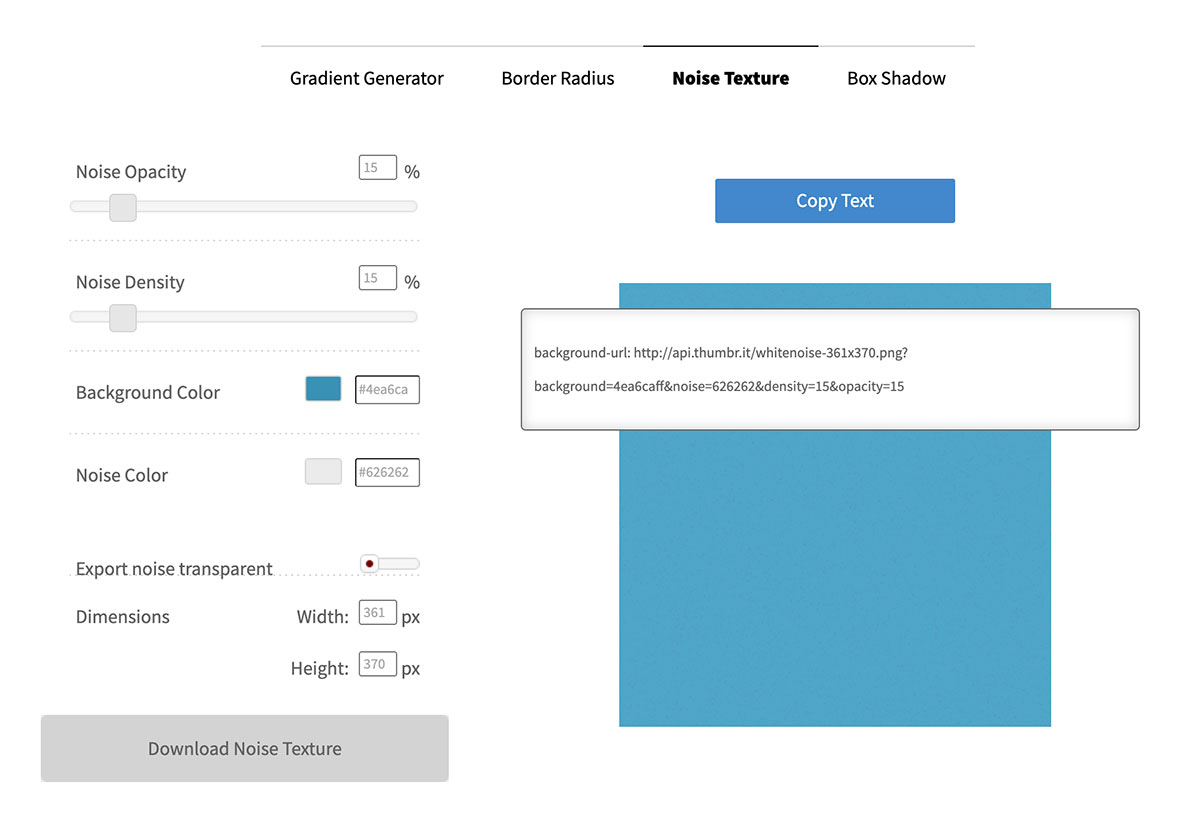
网站中噪点纹理的概念跟平常我们认知里的噪点一样,只不过在PS里它叫「杂色」。

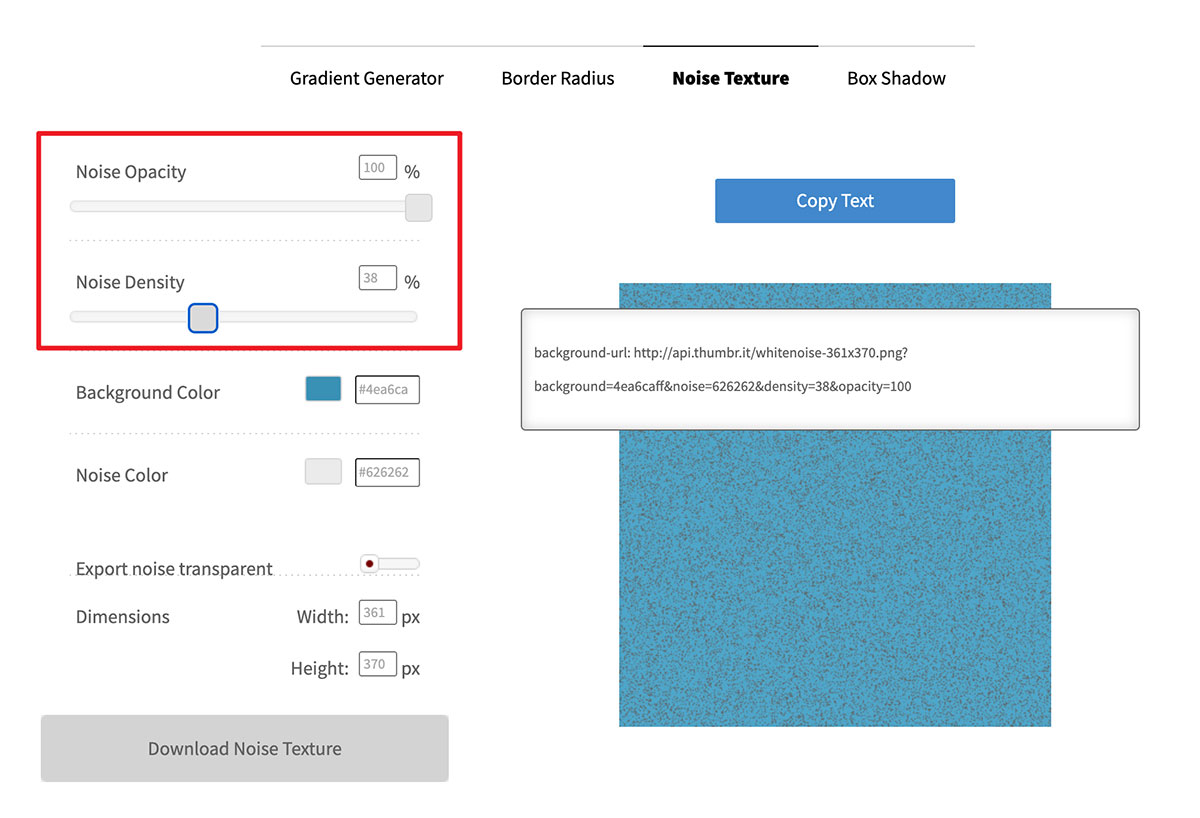
操作面板同样也是左右两侧。噪点的数值相对来说就简单一点了,通过控制Noise Opacity(噪点不透明度)、Noise Density(噪点密度)来控制纹理效果。

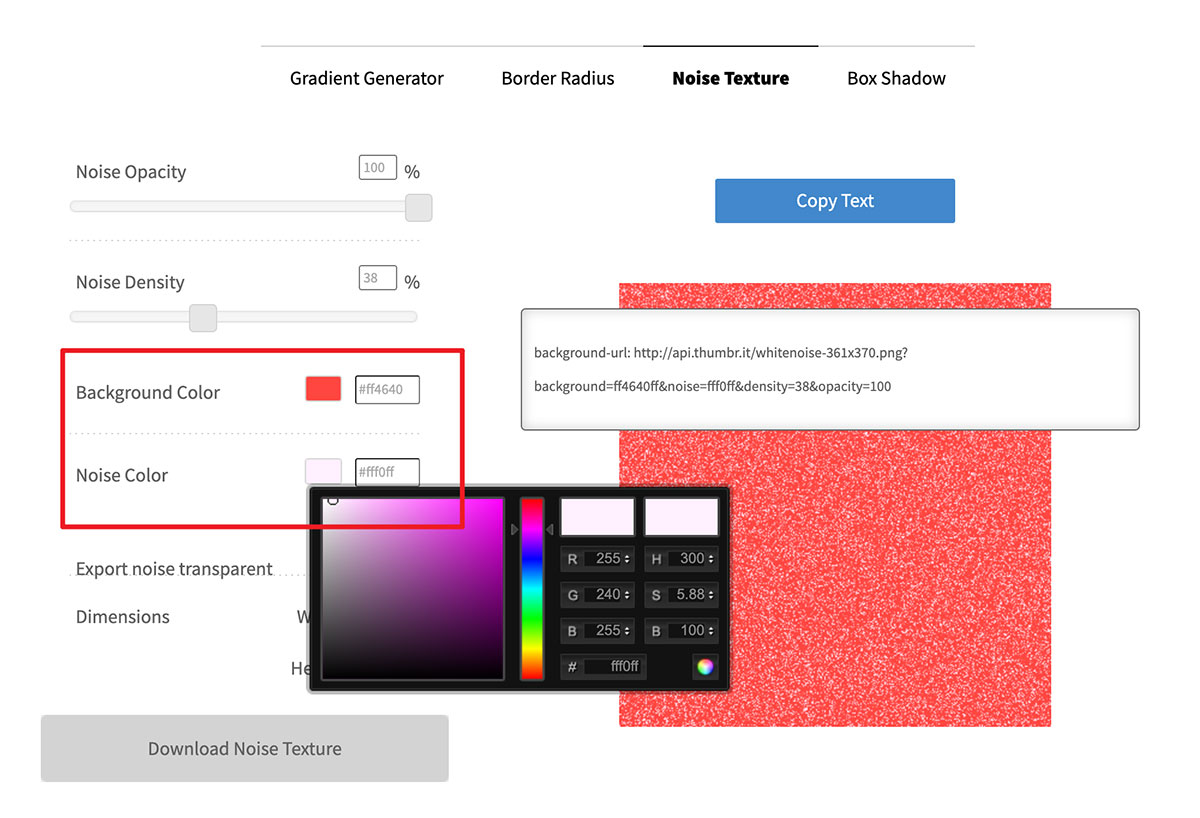
通过Background Color(背景色)、Noise Color(噪点颜色)来实现色彩的变化。

不过噪点与上面的渐变、边界不同,它生成后是一个图片概念的素材。相当于我们用PS做了个杂色素材,所以可以进行Export noise transparent(导出支持不透明度)、Dimensions(大小)的设置。另外,打开Export noise transparent(导出支持不透明度)的话,能导出形同PNG图片一样的效果图。
设置好各项数值以后,如果你需要URL地址,则直接选中生成后的代码,然后Ctrl/Command+C即可。如果还需要导出图片的话,那就点一下灰色按钮Download Noise Texture(下载噪点纹理)即可自动下载到本地。
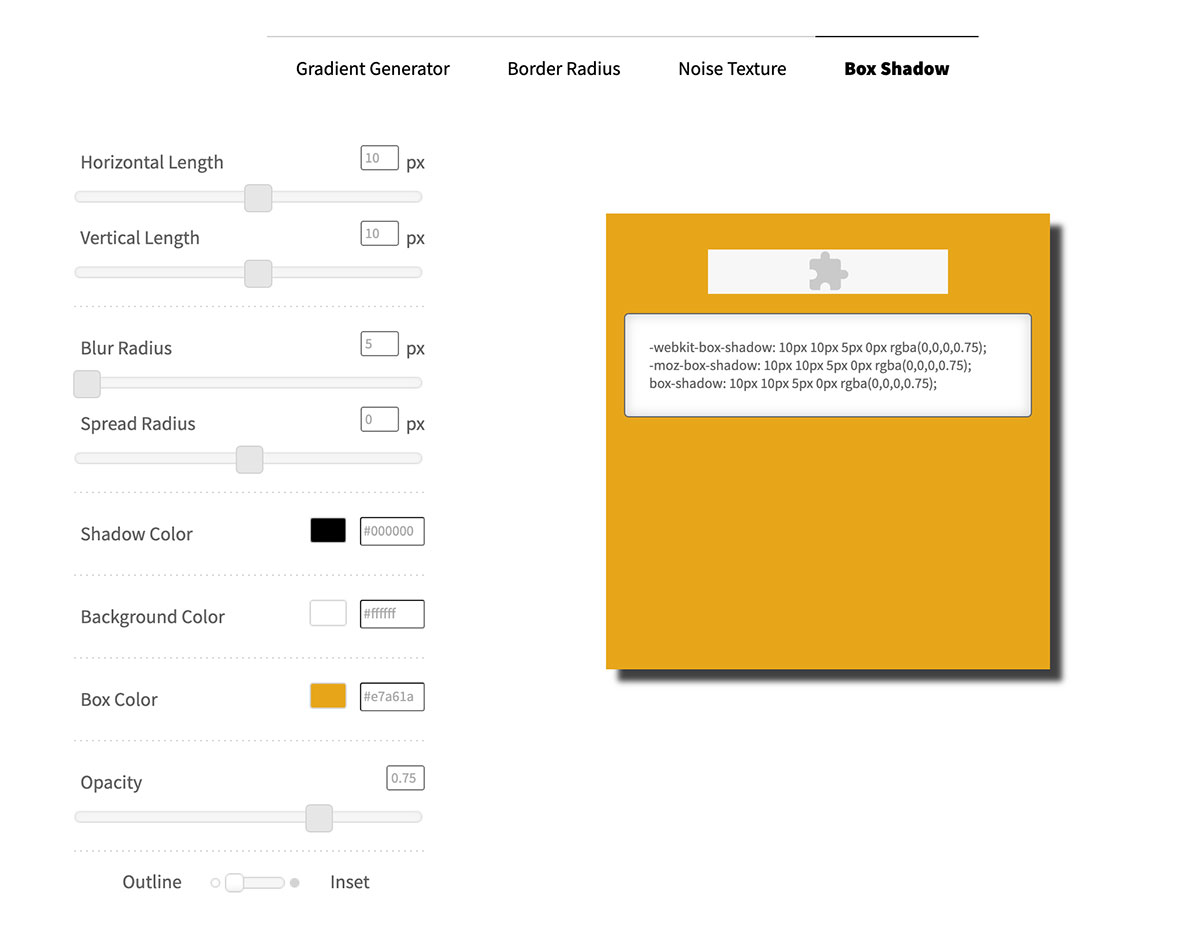
用「矩形投影」来形容它对设计师同学来讲应该会更便于理解。

我们可以对这个矩形进行Horizontal Length(水平长度)、Vertical Length(垂直长度)、Blur Radius(模糊半径)、Spread Radius(扩散半径)、Shadow Color(阴影颜色)、Background Color(背景色)、Box Color(盒子颜色)、Opacity(不透明度)、Outline/Inset(外投影/内阴影切换)这九项设置。
操作效果就像上面GIF这样,跟常见软件效果、内容一致,很快就能上手。采集代码的方式同样也是:直接选中生成后的代码,然后Ctrl/Command+C即可。
CSS Matic不仅可以服务于网页设计师,刚入行或者想入行前端的同学也可以用它来熟悉代码。其实这类工具的对有蓝湖的我们来说,更直观的意义在于:了解代码,从而减少沟通成本。
相信大家在以后的工作中会用到它,所以赶快来试试吧~
神器地址:CSS matic
本文编辑:CCOA
用过这款神器的朋友也在用...
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点