使用本教程,在保障动图质量的情况下,可以最大程度上压缩动图的体积。亲测将6.3M的动图压制到1M。→教程同款素材下载

本次全部操作都在Mac系统自带应用程序——终端(terminal)下进行。

1.通过终端输入如下命令,自动安装核心组件——homebrew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"

提示:这里务必要先按回车键!(仔细看英文提示)然后再输入用户密码(Mac开机密码),不然就会出现下图的问题。

2.安装核心软件imagemagick
输入完密码后,终端里继续输入:
brew install imagemagick

接下来耐心等待「关联文件」安装完成,

(由于软件镜像在国外服务器,请耐心等待。)
3.开始压缩GIF
提示:建议将动图放在桌面上,这样方便直接使用指令。
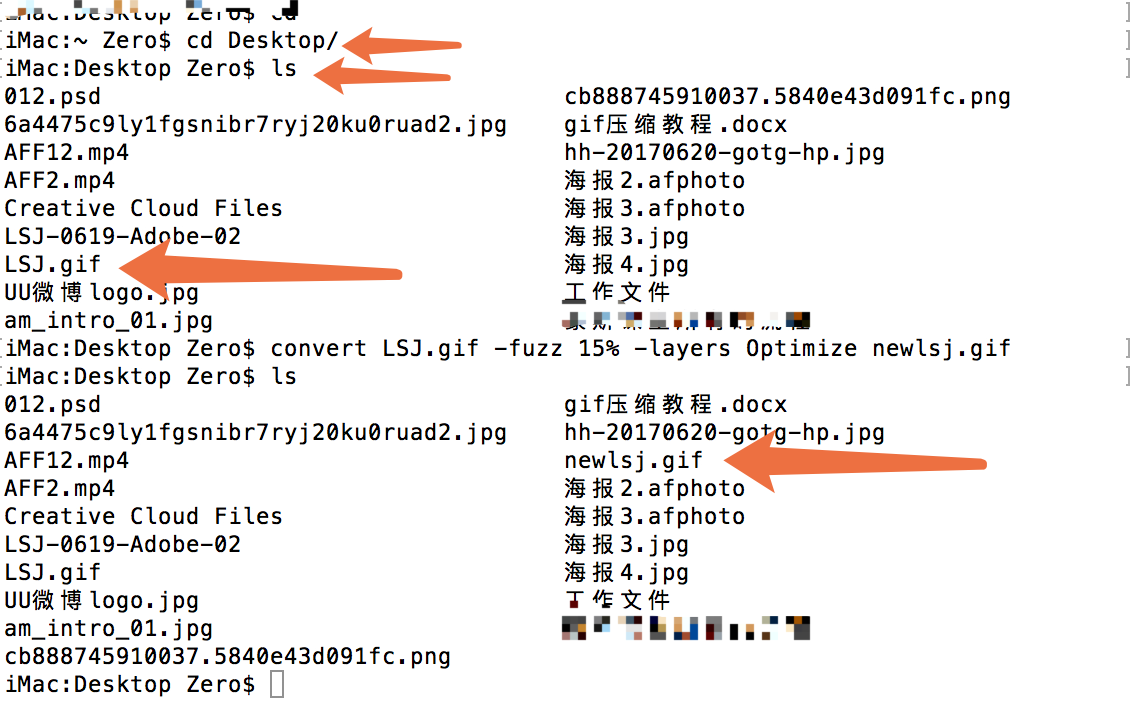
第一步:找到文件所在位置(例如动图在桌面),在终端输入cd Desktop/
第二步:输入ls列出目录下的文件,方便进行操作
第三步:我们以一个源文件7.6MB、名字为LSJ.gif的图片为例子,进行压缩。
终端里输入:convert LSJ.gif -fuzz 15% -layers Optimize newlsj.gif
(-fuzz 15%指压缩率15%,你也可以尝试换成别的数值 , newlsj.gif代表压制后动图的文件名,你可以随便改成别的)
原本6.3M的动图压缩后大小仅1.6M,画质基本不影响,虽然有一点难度,但是终端使用熟练起来了也是一个不错的技能。


非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。








发表评论 已发布 16 条