配色+预览全套服务网站
编辑:豁牙子的阿昕
阿昕分享神器以来发现过很多好用的配色网站,就在我以为网上那些配色网站都被我扒光了的时候!
又发现了这个!
Color Tool!解锁了我对配色网站新的认识!
因为我们常常找到了配色,却不知道用起来是什么效果,往往还是要在试验中得出结论,这就浪费了很多时间。而这次的网站会在最短的时间让你看到配色的基本效果,从而节约了很多时间。
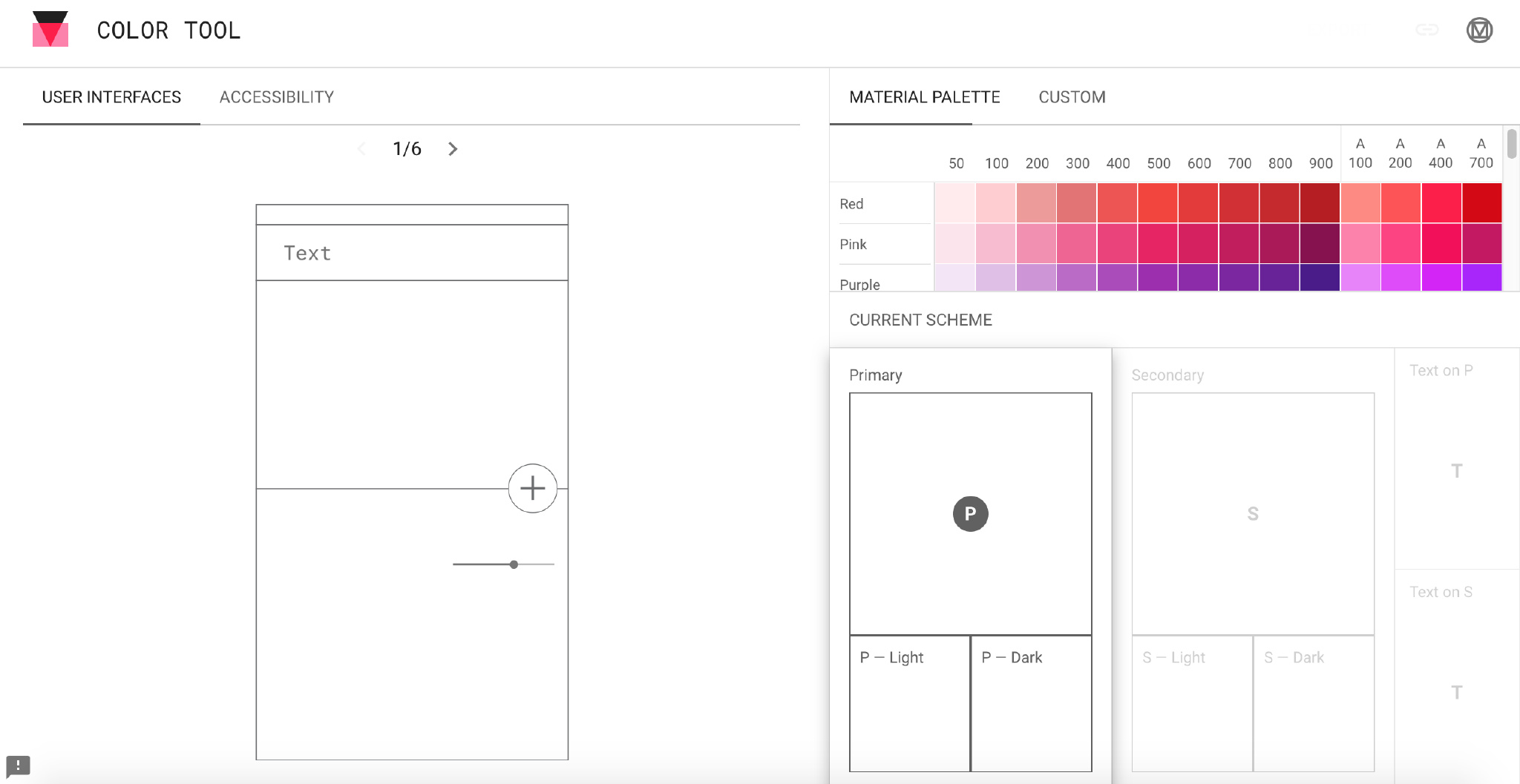
废话不多说,看首页

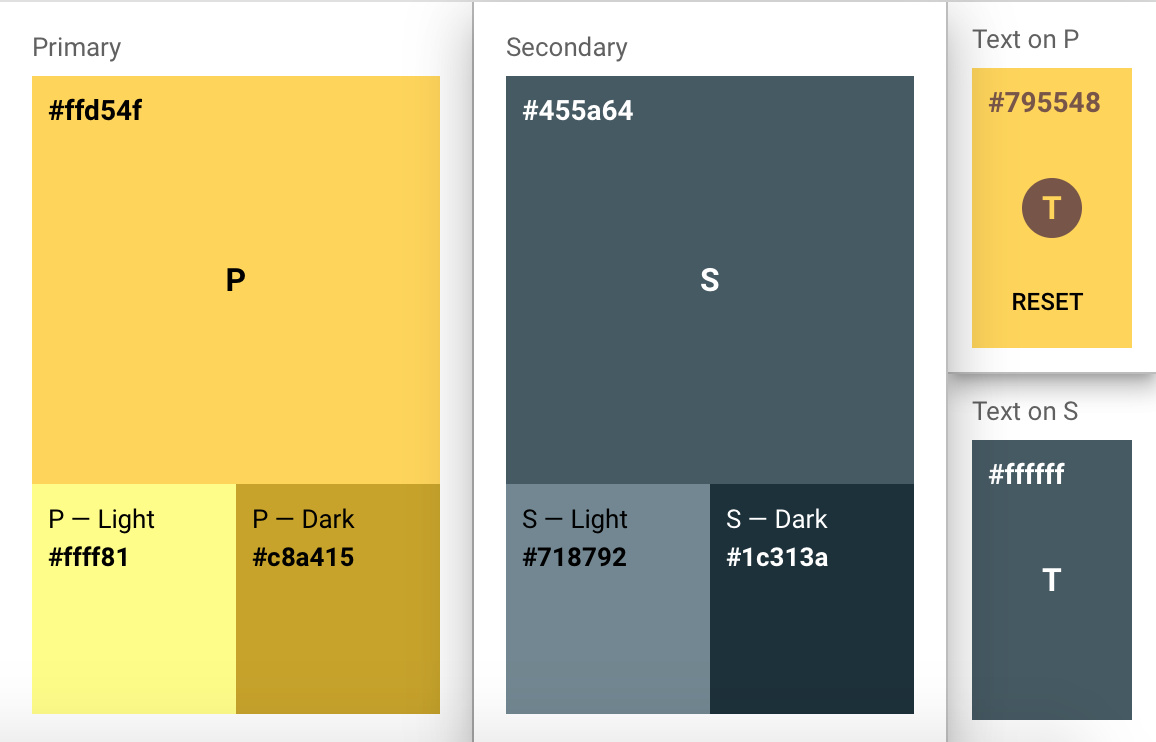
左边就是模拟的手机界面啦,虽然略简陋,但效果还是可以的。右下的色彩模块分为主色,辅色,主色文字和辅色文字!选中主色模块,并挑选一个颜色就能看到效果啦~
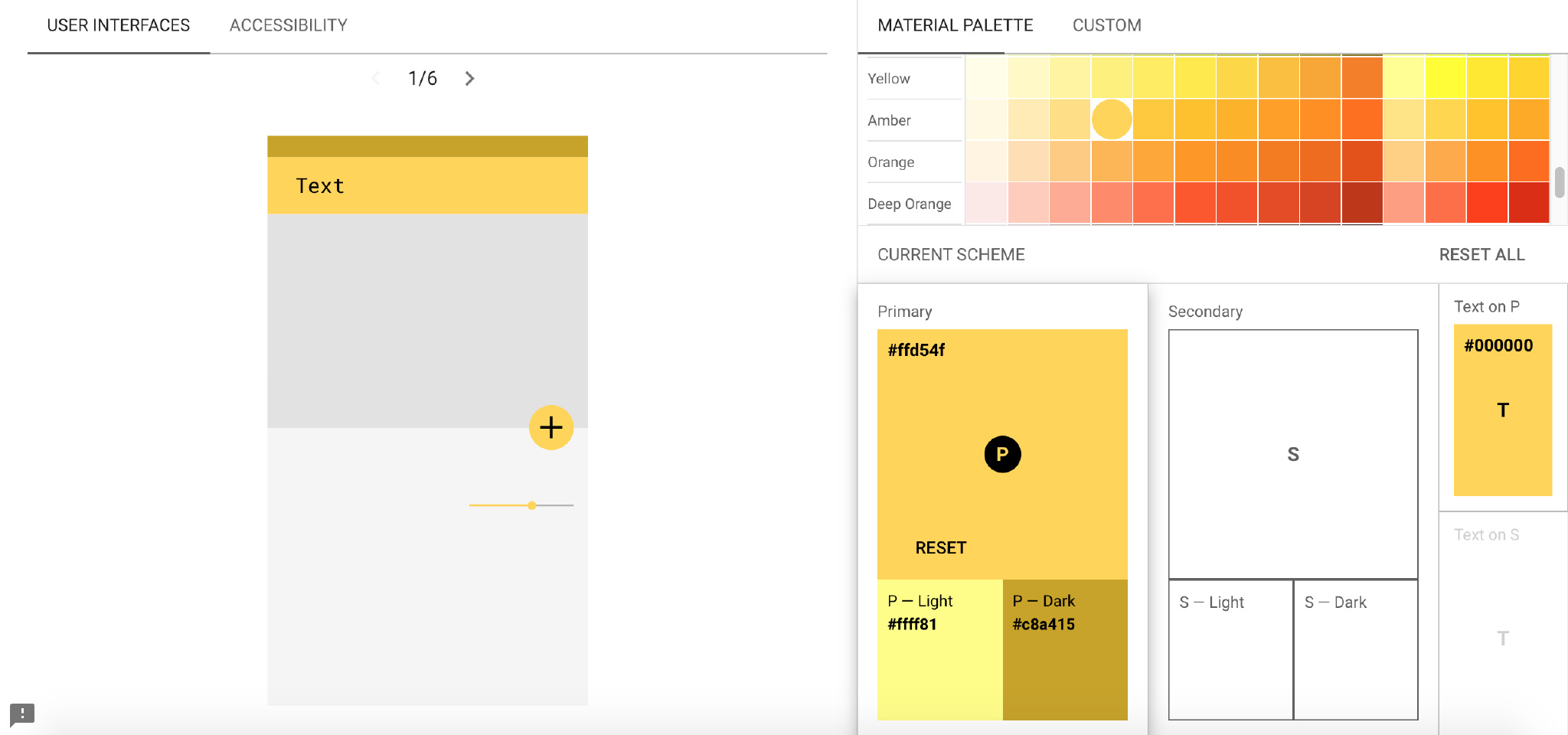
选择一个明亮的黄色做为主色调,就看到模拟的界面发生了变化。

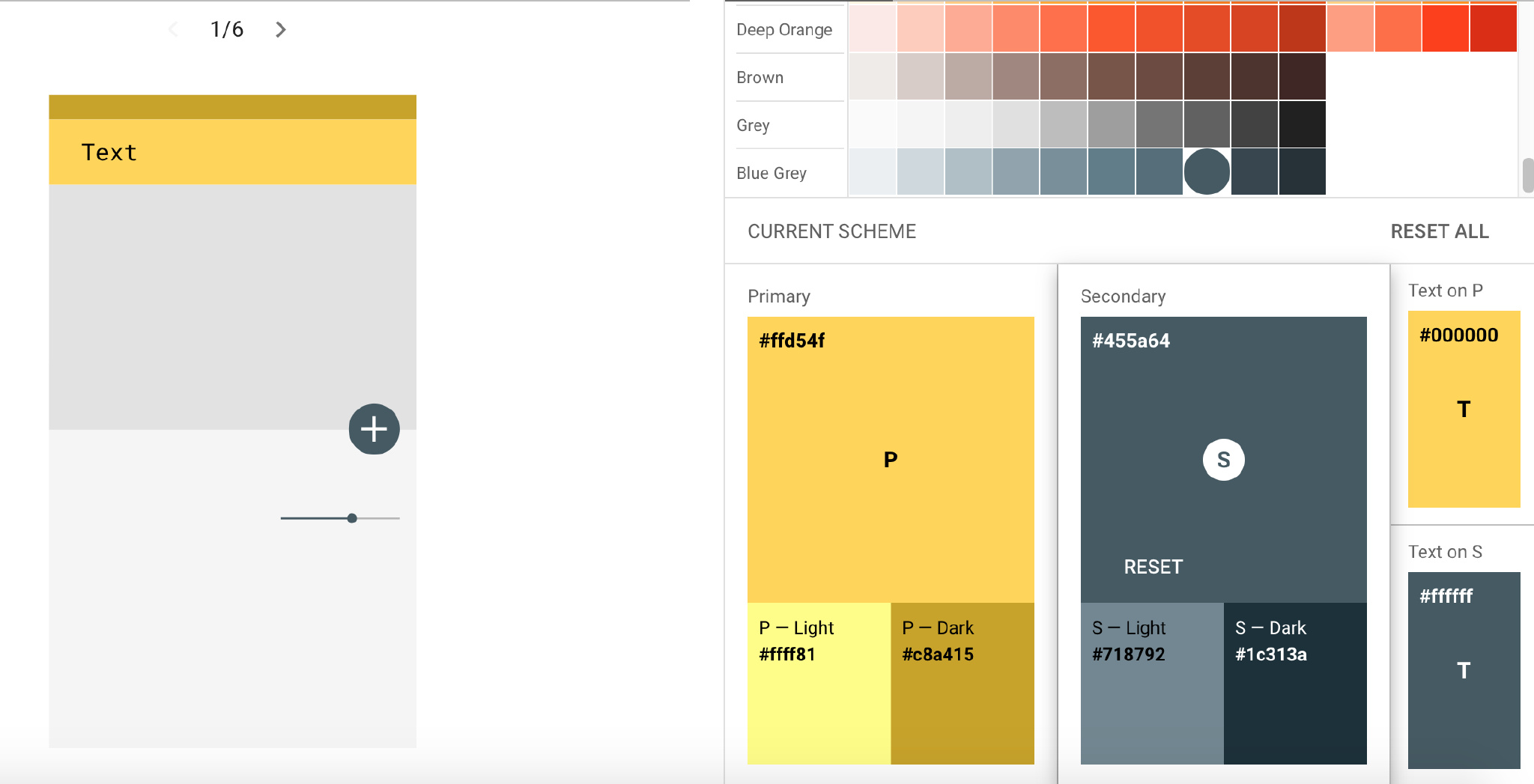
在选中辅色模块并选择一个辅助色。

最后挑选主色和辅色下分别的文字颜色,就是最终的预览效果啦。
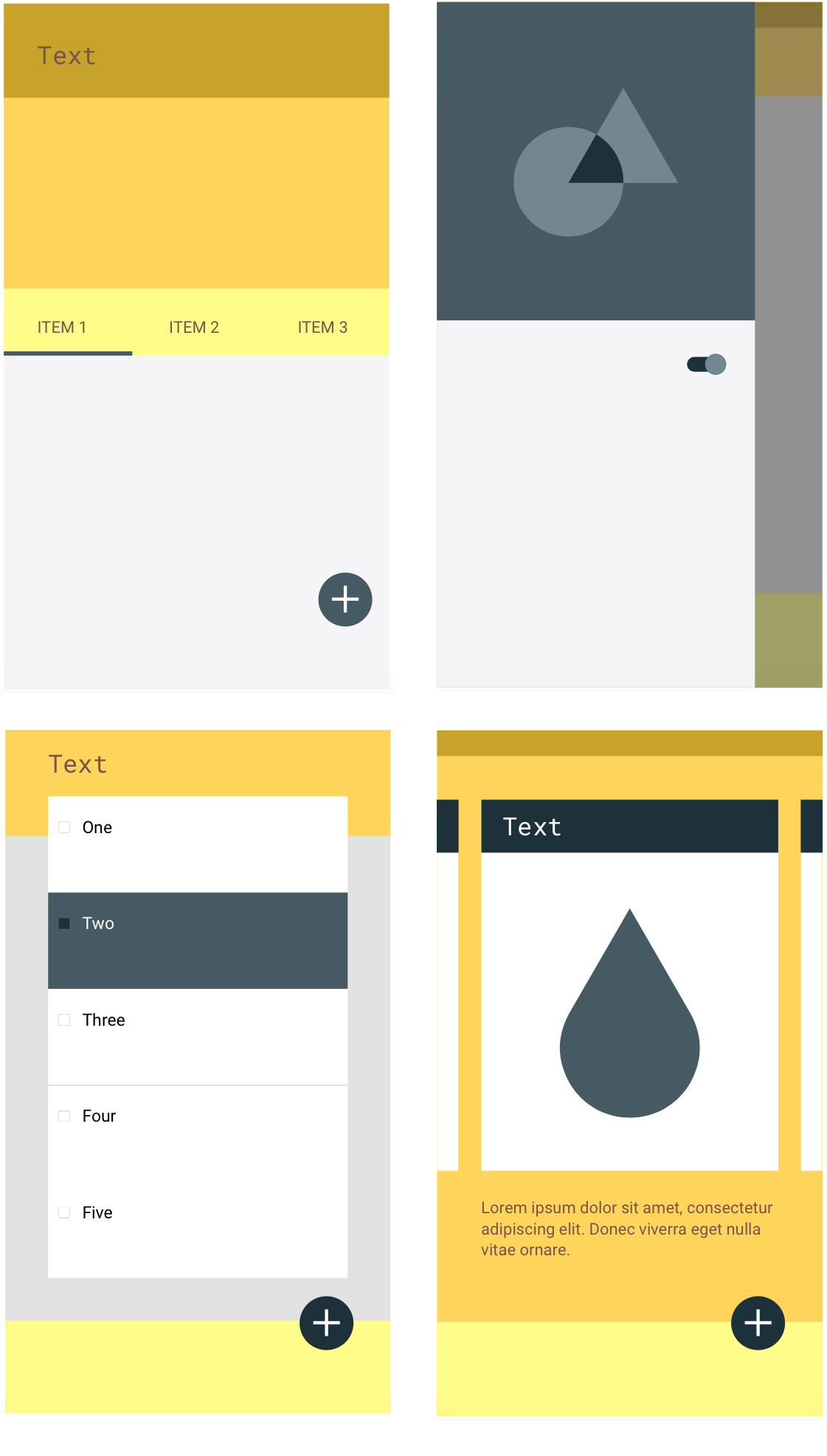
预览当然不止一种界面,可以左右切换其它界面。

不光预览,颜色模块也分的很详细,主色和辅色还提供了加深和减淡的效果。所有颜色也都有相应的色号以供取用。

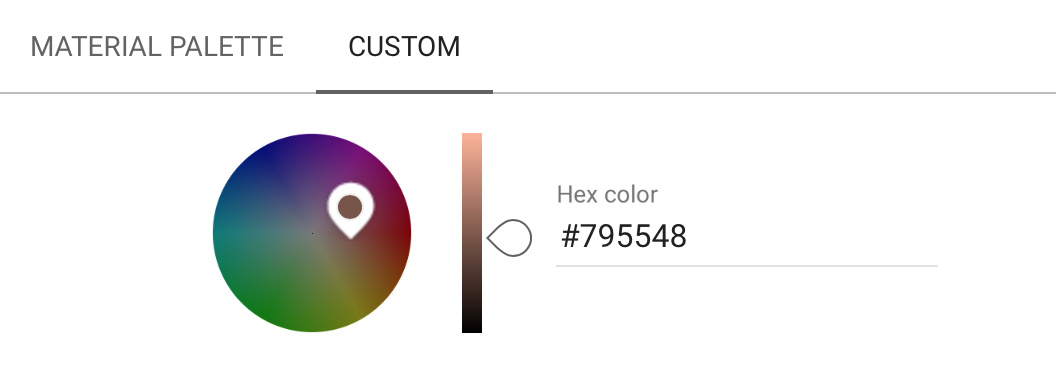
当然不喜欢模板颜色也可以选择自定义颜色选项。

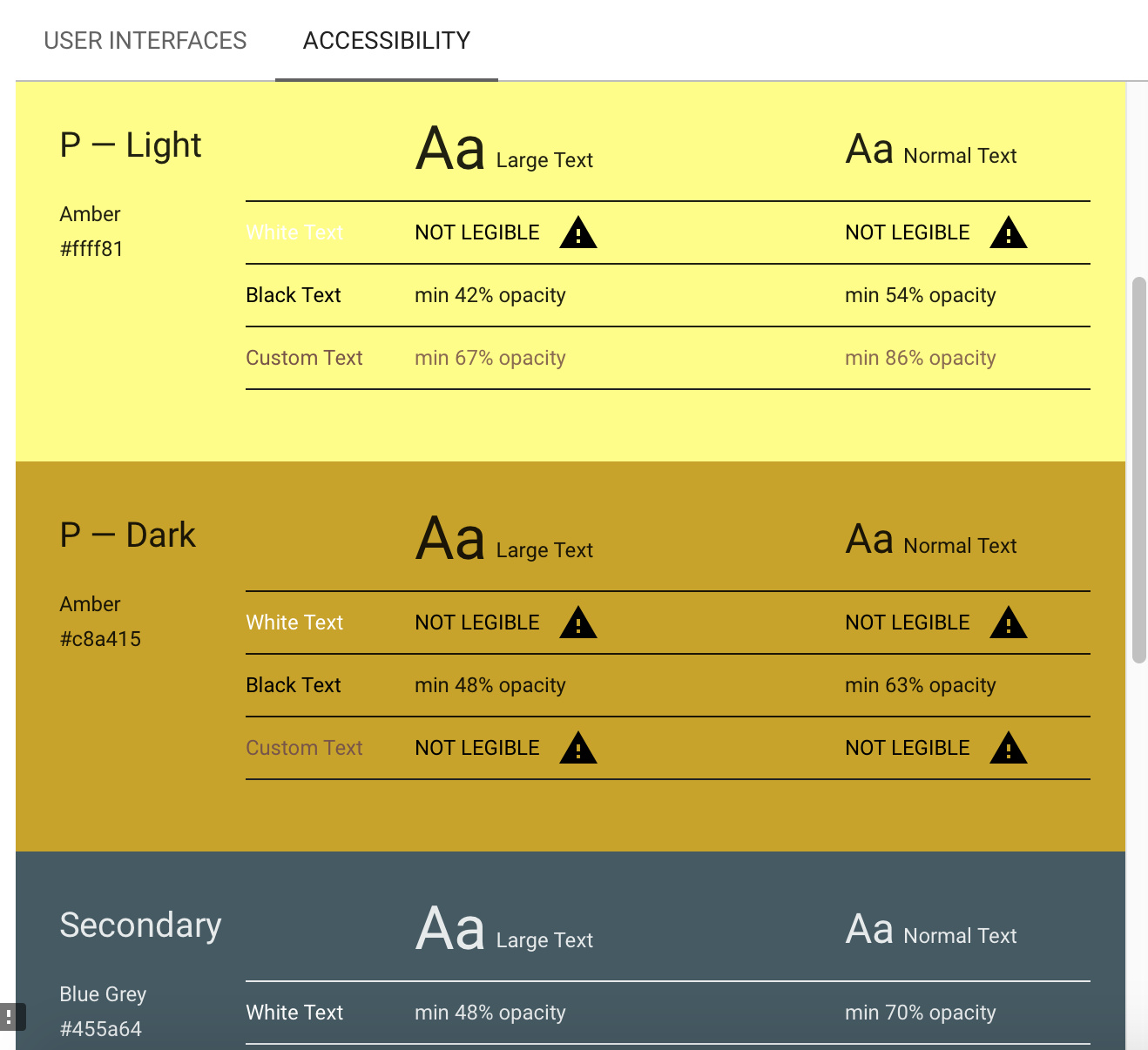
确定配色后,选择左上导航栏的 ACCESSIBILITY 可以看到你选好的内容都已经整理好排好队等你来取用了!

可以说非常贴心了!
顺便提一下,这个网站是 Google 爸爸的 Material Design 网站下一个关于配色的分支,更多关于Material Design的内容可以在首页找到。
网站还有很多其他厉害的内容,以后阿昕可以慢慢分享给大家。
总之 Color Tool 不要钱!用起来妥妥的。
想要了解更多的设计神器,可以关注 @你丫才美工 美丫姐
结语
本期分享到这里就结束了,希望大家在使用过程中多思考、并举一反三运用到原创作品中!
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点