
配色一直是设计师需要下功夫钻研的部分,一个好的配色可以很大程度的提升作品的舒适度。在平面印刷上如此,在 WEB 网页设计中更甚。有相当一部分朋友可能刚入行,也有可能入行许久了但是对网页的配色一直琢磨不透,那么这个时候我们就需要色卡工具来协助我们来理解配色逻辑了。今天要给大家介绍的这款神器,不仅可以提供给我们相当多样的色卡,也可以即时预览配色效果,让妈妈再也不用担心我们的配色!
Colorhub,由全栈工程师 Daniel Cranney 建造的网页色卡灵感网站,Daniel Cranney 也是一名教师,可能是因为教师的职业节操,他比较注重为互联网工作者解决一些现实问题,从而诞生了 Colorhub 这款神器。他对神器的介绍是这么写的:为您的下一个项目创建自定义调色板;在不同的布局上预览您的调色板,然后导出 CSS、SCSS 或 Tailwind 代码。很牛对吧,不仅覆盖到了 UI 设计师,还覆盖到了前端人员的实现问题,可谓是一个非常照顾全链路的神器。

使用一款工具,一定要先了解这款工具都有哪几个部分组成,从而清晰使用这些部分能达到的效果。下面就让我先为大家介绍一下 Colorhub 的各个版块都是干什么的吧。
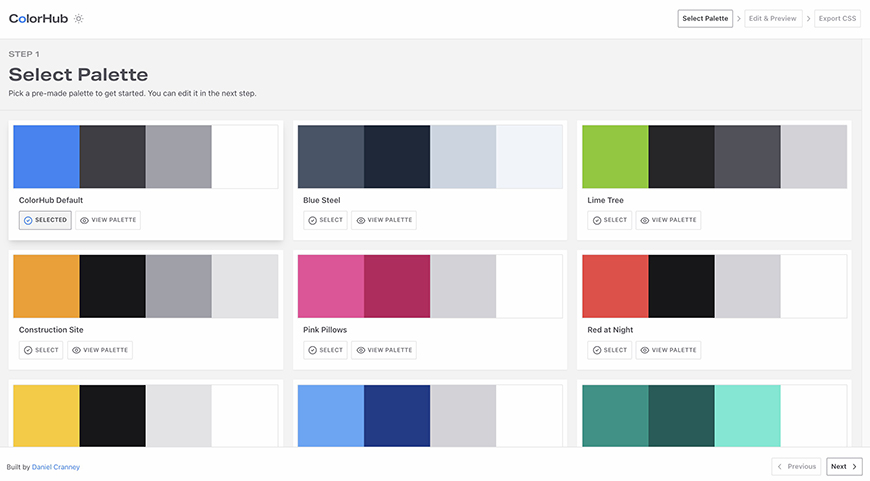
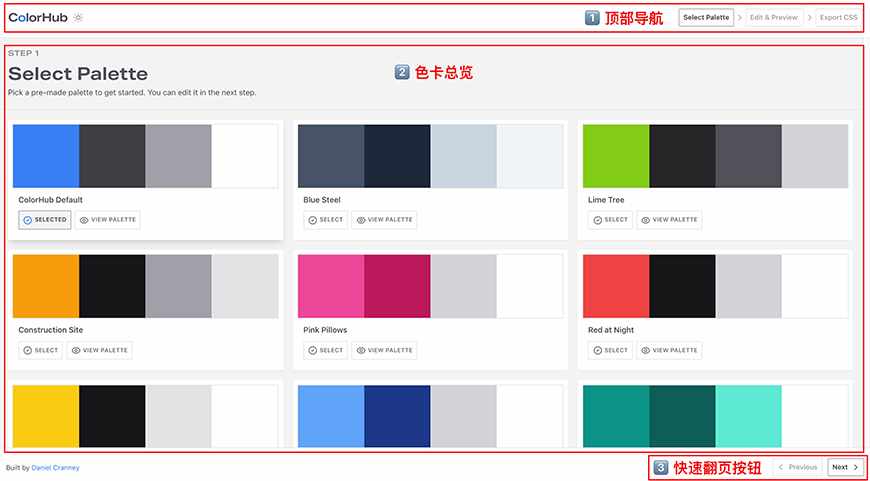
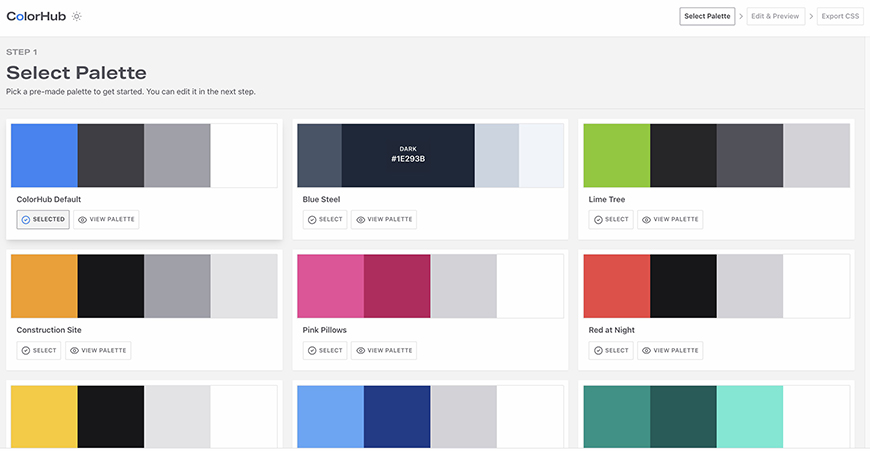
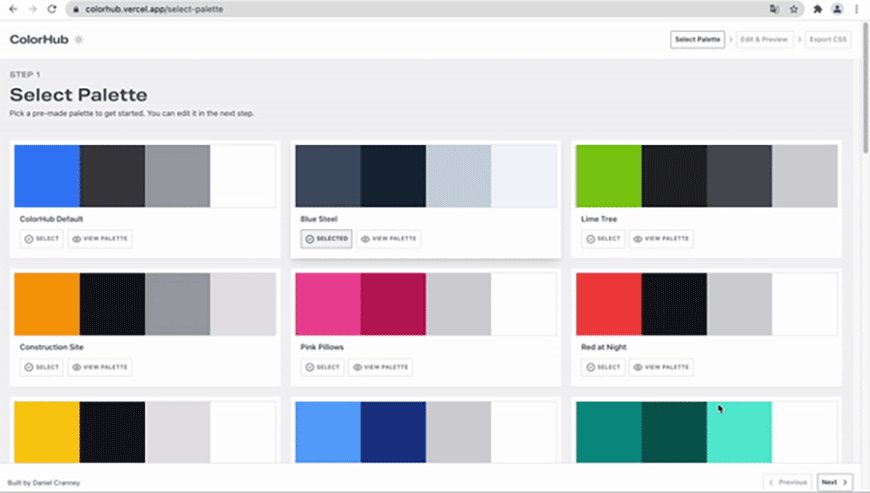
打开网站后,映入眼帘的,可以说是「色卡样式」总览页面,也是网站的首页。在此时,按照功能,可以分为三个版块,分别是:

1、顶部导航
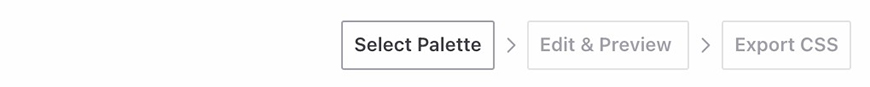
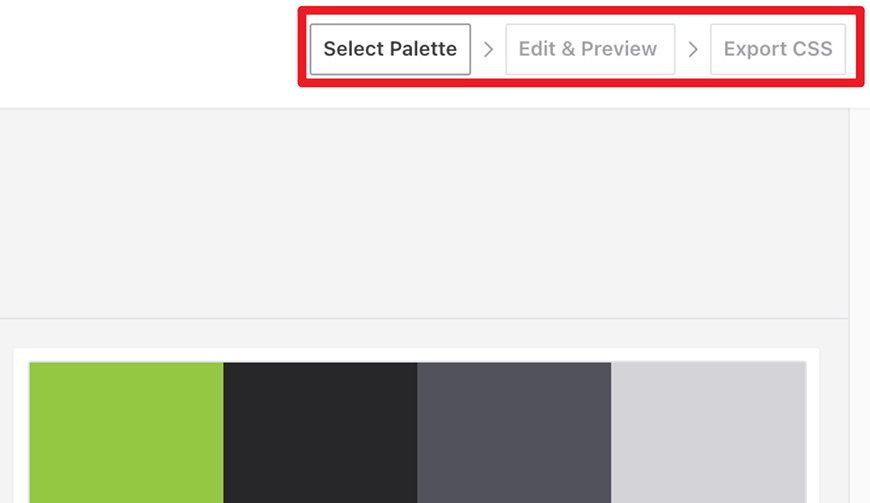
有三个按钮指明分别都是什么功能页面,按照顺序为 Select Palette(选择面板)、Edit &Preview(编辑和预览)、Export CSS(导出CSS)。

例如:

有的小伙伴可能也已经发现了,没错,它们三个中间是用箭头连接的,也就是说,它们存在一个流程概念,这个下面介绍使用方法的时候会说到。
2、色卡总览
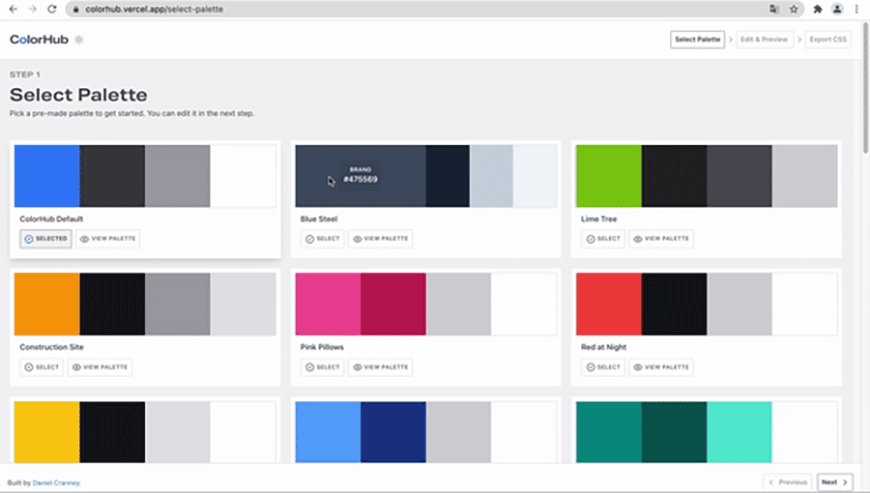
这部分就是全部色卡的样式总览,每个色卡由四个信息模块组成,色值卡片、色卡名称、Select(选择)按钮和一个 VIEW PALETTE(视图面板)按钮组成。不过在这么多色卡中,第一个色卡 ColorHub Default 是网站的默认色卡,它的作用稍后介绍,敬请期待!对了,每个色卡都是有鼠标经过时样式的,鼠标经过时会显示出单个颜色的色值:

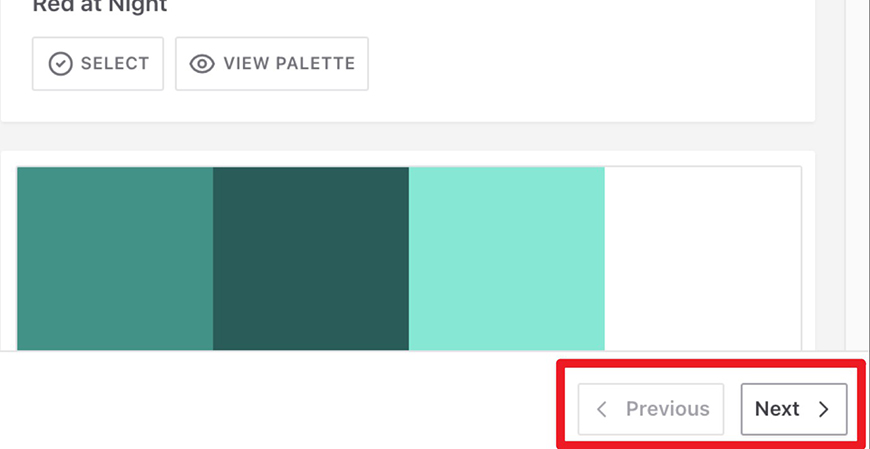
3、快速翻页按钮
这部分按钮跟顶部导航的功能一致,都是对流程的控制按钮。

配图同理。

上文说到,网站是有流程概念的,这个流程是:第一步 Select Palette(选择面板)、第二步 Edit & Preview(编辑和预览)、第三步 Export CSS(导出CSS)。二三两步是根据前者的操作而产生结果的结果页面。Select Palette(选择面板)同时也是网站的首页。
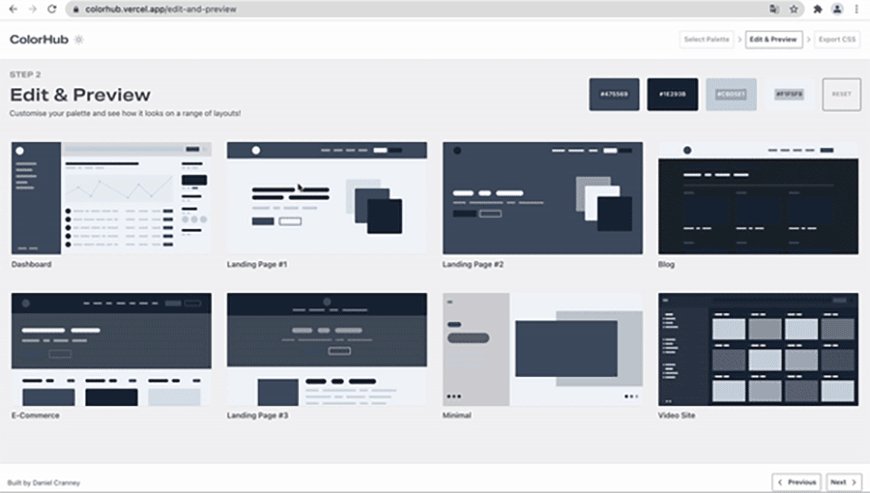
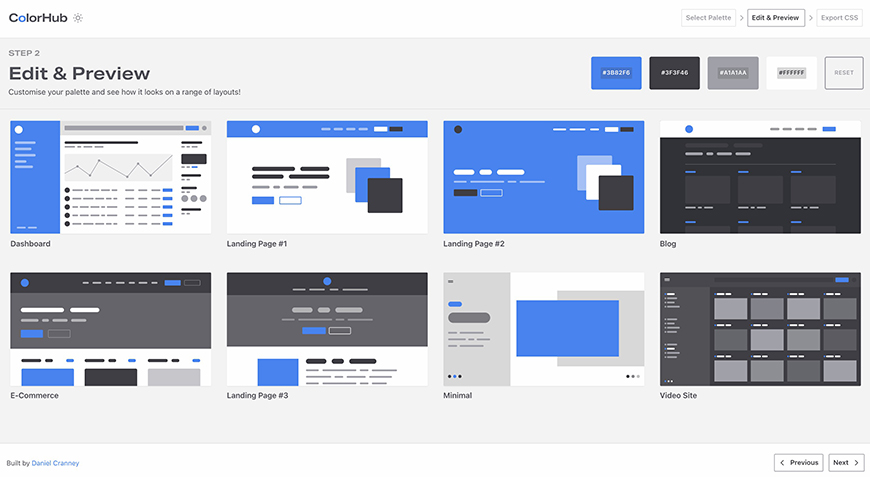
首先我们要在首页里选择一下自己需要的一个色卡,然后点击一下这个色卡的 Select(选择)按钮,再点击快速翻页按钮里的 Next 按钮,就进入了第二步 Edit & Preview(编辑和预览),就像这样:

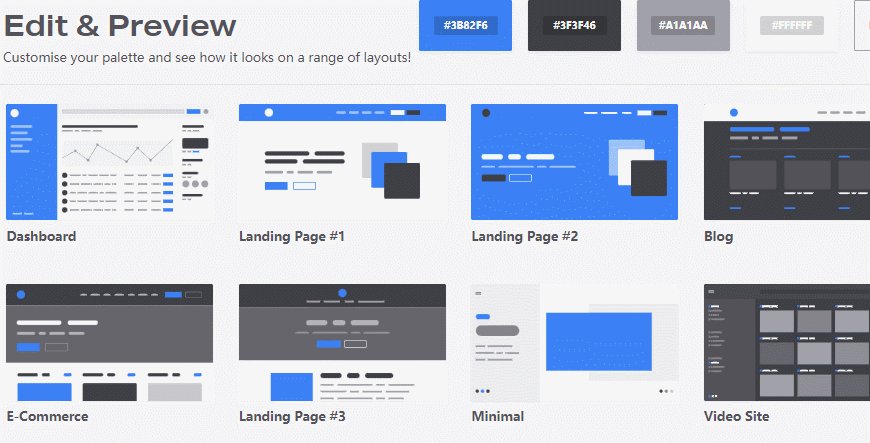
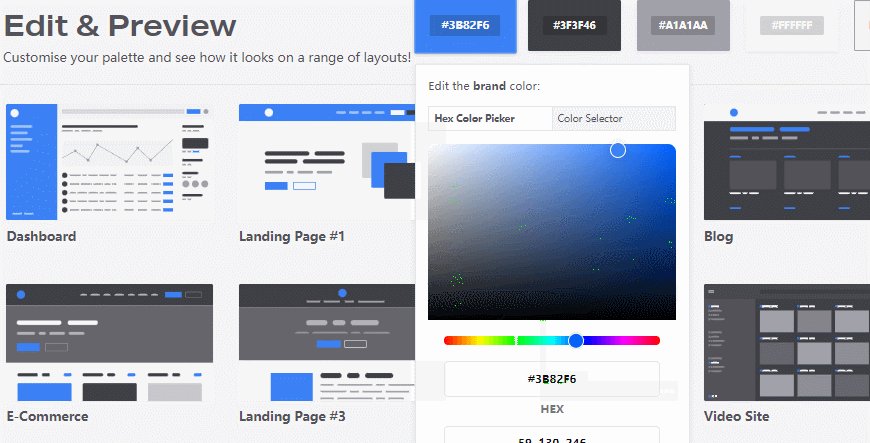
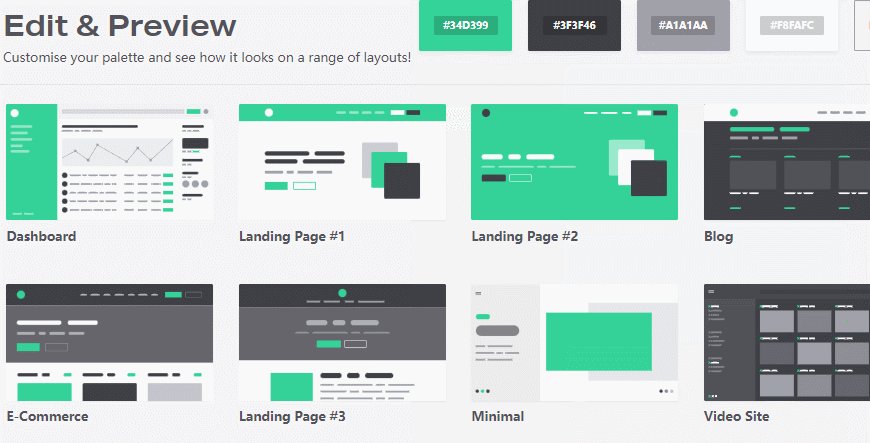
在 Edit & Preview(编辑和预览)页面,我们可以看到我们所选择色卡的各个色值,并且提供了 8 个应用页面的预览,这 8 个预览是不能点击不能替换样式的,不过这 8 个样式也够我们用了。里面不是有色卡的各个色值么,它们都是像橡皮泥一样随意去定义的,就像这样:

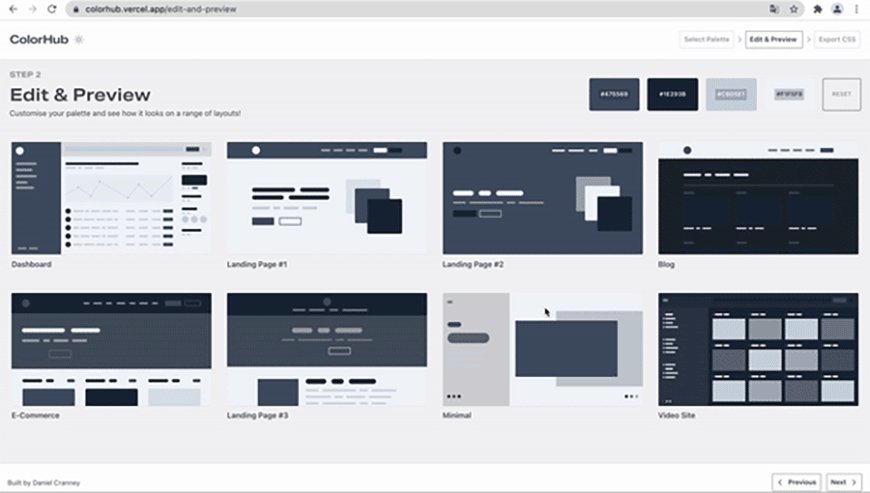
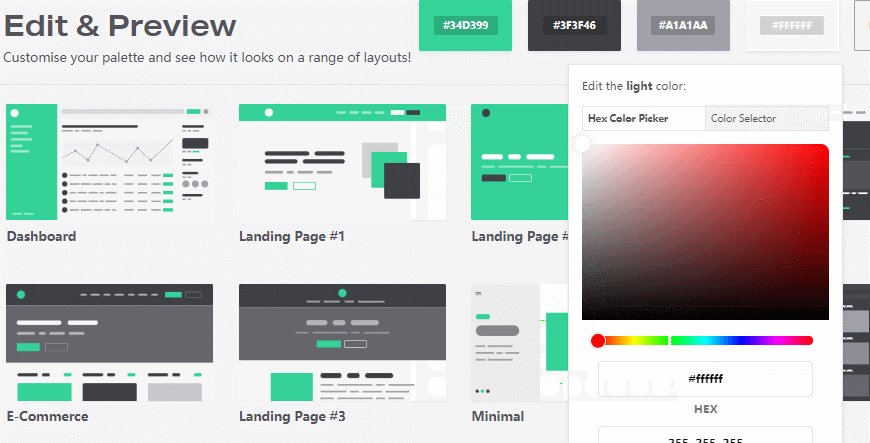
非常好用~然后在这些色值后面有一个「 Reset(重置)」按钮,点了它以后会把当前预览的色卡直接清除,换成上面所提到的默认色卡 ColorHub Default 的方案:

默认的也挺好看是吧。想从这一步回到第一步 Select Palette 的操作,可以点击顶部导航 SelectPalette 实现,也可以通过点击快速翻页按钮中的 Previous(上一步)实现。随你喜欢。
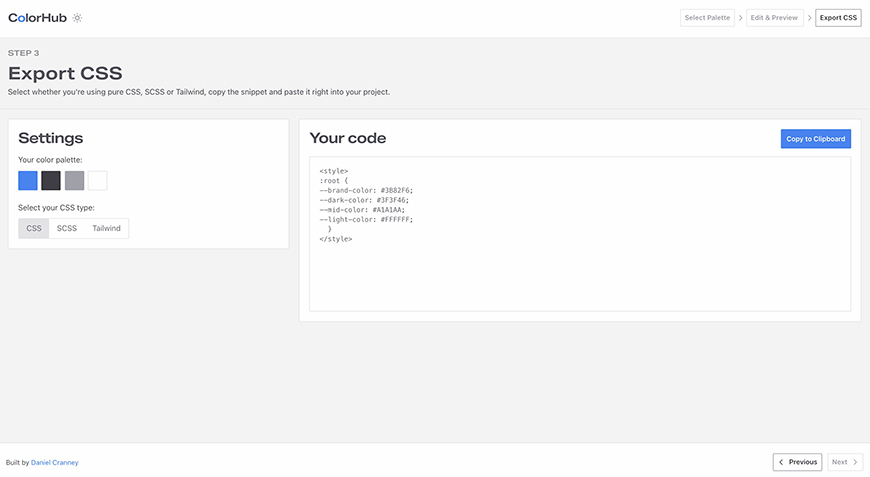
通过 Select Palette(选择面板)找到我们喜欢的色卡,再经过 Edit & Preview(编辑和预览)二次确认我们确实喜欢这个色卡以后,就可以直接生成 CSS 代码了,十分简单,在 Edit &Preview(编辑和预览)页点 Next 到第三步 Export CSS(导出 CSS )页面即可,以默认色卡为例:

全部的色值都已经分好了,在右侧的 Your Code 里有所有的色值和命名,也可以在左边的 Settings 里选择你想要的是 CSS 还是 SCSS 还是 Tailwind。定义好之后就可以通过最右边的蓝色按钮 Copy to Clipboard(复制到粘贴板)去开发软件里使用了。
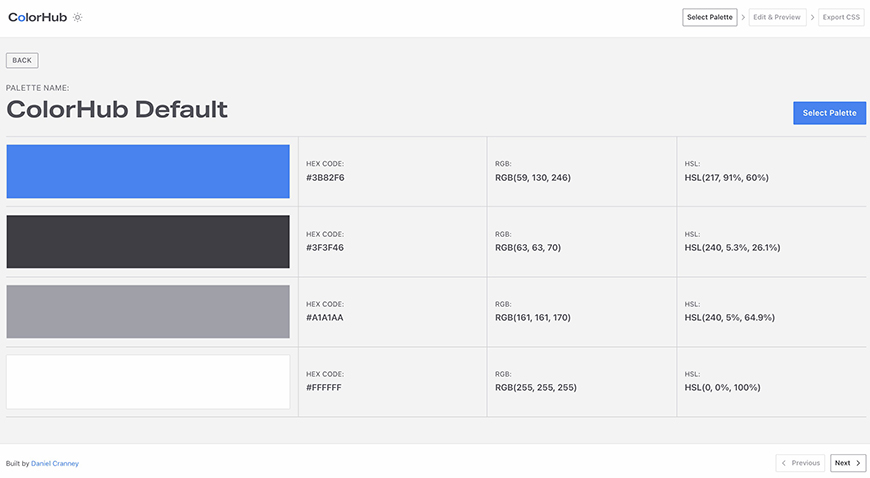
在首页的色卡预览页面,各个色卡不是有一个 VIEW PALETTE(视图面板)按钮吗,如果你不想通过预览去查看详细的色值,那就点这个按钮,它的二级页面将会为你展示该色卡的所有颜色色值,以默认色卡为例:

HEX、RGB、HSL 随你查看~右边蓝色的 Select Palette 按钮,功能是跟首页各个色卡里面的 Select 按钮功能一直,都是选择该色卡进行第二步预览的按钮。要是想返回首页的话,点左上角的 Back 按钮就好。
- 色卡颜色质量极佳
- 功能专一操作丝滑
- 界面简洁大气视觉感受极佳
- 全程无广告无影响使用
神器使用真的非常简单,形成结果的流程简洁不拖沓,所有页面都是一目了然的程度。八种预览生成样式也基本覆盖了网页设计中的重点页面,都是生成即可用的程度。不过大家最好还是把它当成一个学习工具,学习配色,毕竟授人以鱼不如授人以渔,工具始终是他人的,知识才是自己的硬素质。快来试试吧~
神器链接:Colorhub
本文编辑:CCOA
使用过这款神器的朋友也使用过...
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。








发表评论 快来秀出你的观点