
剪纸风格海报是时下非常流行的一款风格海报,如果你觉得剪纸风格难做或没有设计思路,没关系,接下来小编为你带来动手超简单的剪纸生成器——Paeper Cut Art Generator,你只需要通过简单的参数调整就能创造你想要的风格!
Paper Cut Art Generator是一个剪纸风格自动生成海报的网站,作者是设计师Pissang,这个有趣的工具,可以简单到只需要打开网页,就能拥有一个随时可用的剪纸风格海报!

这个网站大概有6个功能,分别有文件、随机生成、阴影相机、图层颜色、图层图像。同时它还可以调整剪纸图层、图层差距、阴影的模糊大小、改变不同的剪纸样式、还可以自己插入图片等。这个神器简单好上手,无惧难度,分分钟变身成制作小能手。接下来跟着小编一起去看看吧!

在页面的参数调整区域可滑动也可自己调整,英语不够优秀的你也不用担心~可以将页面调整成为中文噢,点击谷歌浏览器自带的翻译设置就可以调整了!而且细心观察就可以发现,参数区域都有简单的分区,使用起来非常的方便,不用担心非常困难啦!
这一部分主要是用来调节剪纸层数、层级之间的差距,同时还可以加入图片去调整,风格别样,下面让我们一起去了解一下吧!
不难从文字看出,这个是调整层数级别的,数字越小画面剪纸层数越少,数字越多画面剪纸层数越多。


主要是去调整每个图层与图层之间的位置差距,拖动数值越大,两个图层之间间隔越大。


细节是去添加一张图片,可以随意添加一张图片,(这里我选用的是罗捷女士的一张图片)平铺是根据细节的图片来调整数量,当数值为1时,整个画面只有一张,当数值越大时,图片跟数量也相同铺满整个画面。


这一部分主要是调整规模、调整图层的范围,以及还可以产生不同剪纸效果,根据你想要的效果来定。
规模是根据数字的大小,调整你想要的整个画面效果。

用鼠标滑动即可调整你想要的数值,抵消数值越小代表第一层剪纸越大,反之,抵消数值越大你所设置的最后一层剪纸越大。


可以产出不一样的剪纸风格效果,选择你想要的剪纸效果即可。

这里的部分主要是调整阴影的方位,以及阴影的模糊大小。
当你把鼠标放在方向上,剪纸的阴影会根据你的移动的位置改变不同的方向。

当模糊大小数值越大时,画面中的阴影则越清晰,反之,数值越小,阴影越模糊。


这里的部分主要是调整整个画板的位置移动,以及距离屏幕的远近。
移动相机位置,整个画面画板会跟着一起移动,根据你想要的画面去调整。

相机距离是调整画面画板距离屏幕的远近,数值越大离屏幕就越远,相反,数值越小离屏幕就越近,画面也会放大。


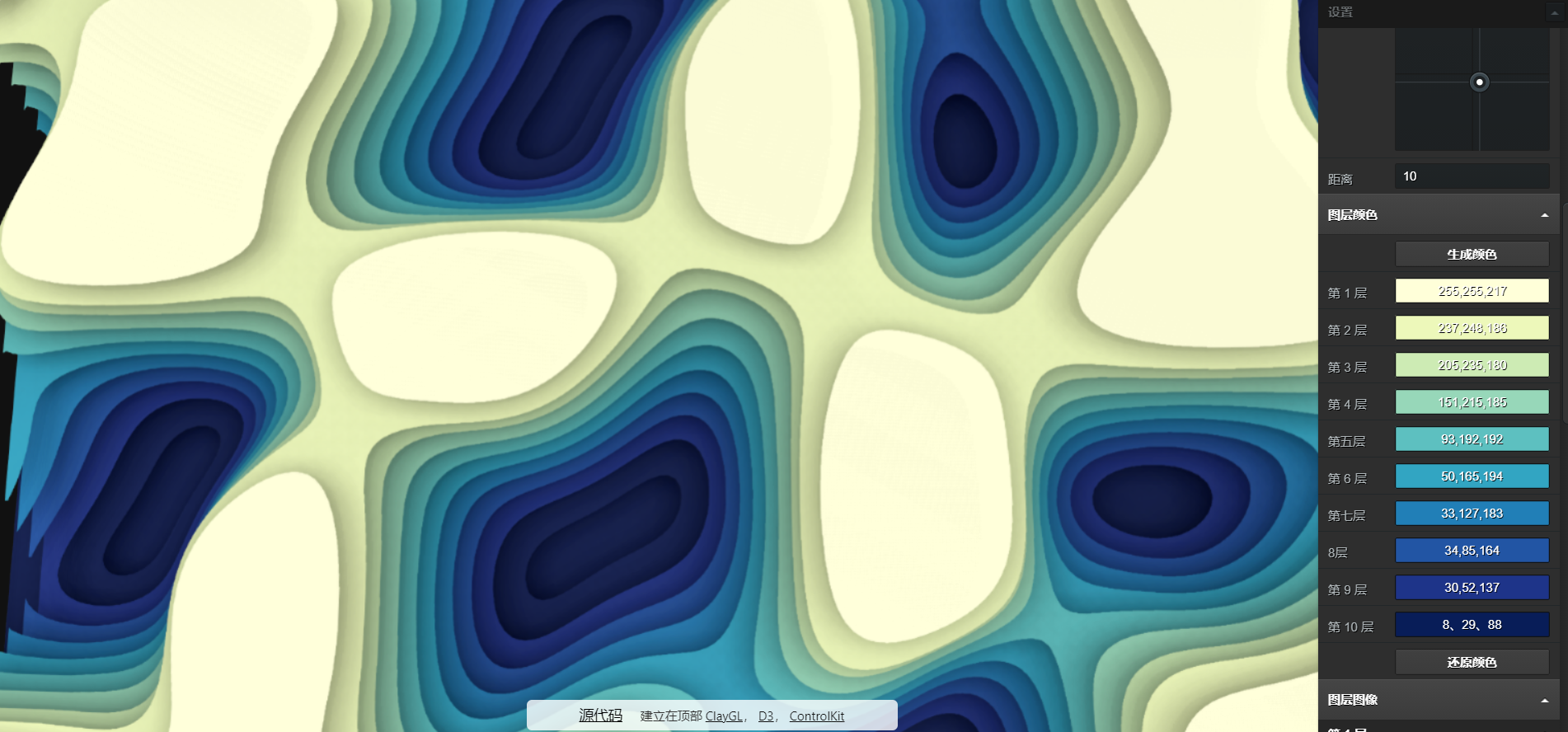
点击生成颜色可以改变剪纸的颜色,当然也可以自己调节自己喜欢的配色。

同时,还原颜色,是将上下颜色的颠倒过来。


就像前面讲的一样,现在我们可以自己试着加入一些素材做成好看的剪纸风格海报,调整一个适合海报的颜色进行搭配。最后我们就完美获得一张好看剪纸海报!

隔断的作用主要是用来处理,调整插入图片的平滑度,但作用不是很大,可以根据自己的需求来调整设置。
逆大概是意思就是,将图片反相过来,也是根据自己海报的风格去调整需不需要点开这个设置。


学习到这里,相信大家都有一个初步了解了吧,这个网站不仅可以帮助你减去没有灵感的麻烦,还可以帮你弄出不同风格的剪纸,甚至可以插入图片做出自己想要的海报。但同时不足也有一些呢~有些设置可能达不到理想要求,比如后面的图层图像做不到移动图片,都需要自己提前排列好位置,然后才可以达到理想海报效果。但是网页功能也很高级了,剩下的小小的问题可以忽略不计啦~现在那就赶快上手试试吧!
神器作者:Pissang
本文编辑:小妤媫子
看过这篇神器的朋友还看了…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 2 条