官网链接:http://gallery.echartsjs.com/editor.html?c=xS1l7vPPwW
教程作者:@Tory就是小下巴
在被称为体素神器的Magicavoxel风靡之后,更多的体素元素也迅速地融入到设计中来,今天为大家力荐一款超级易上手的体素生成神器
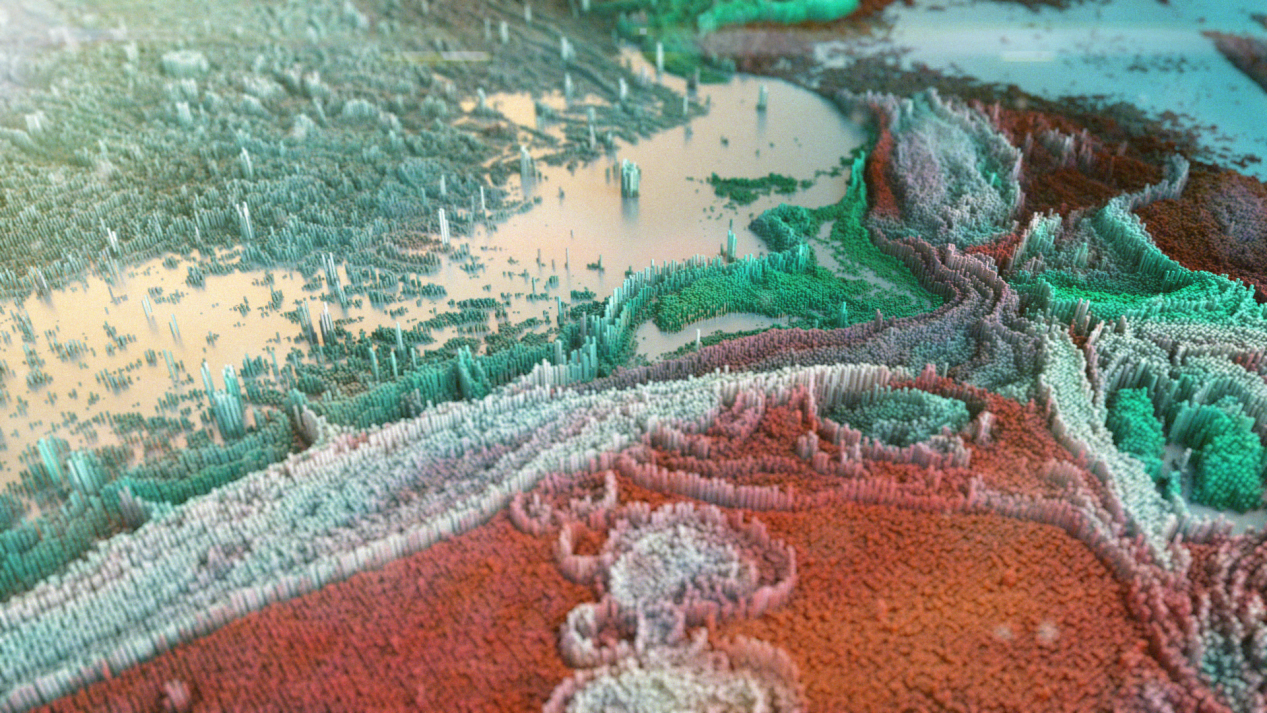
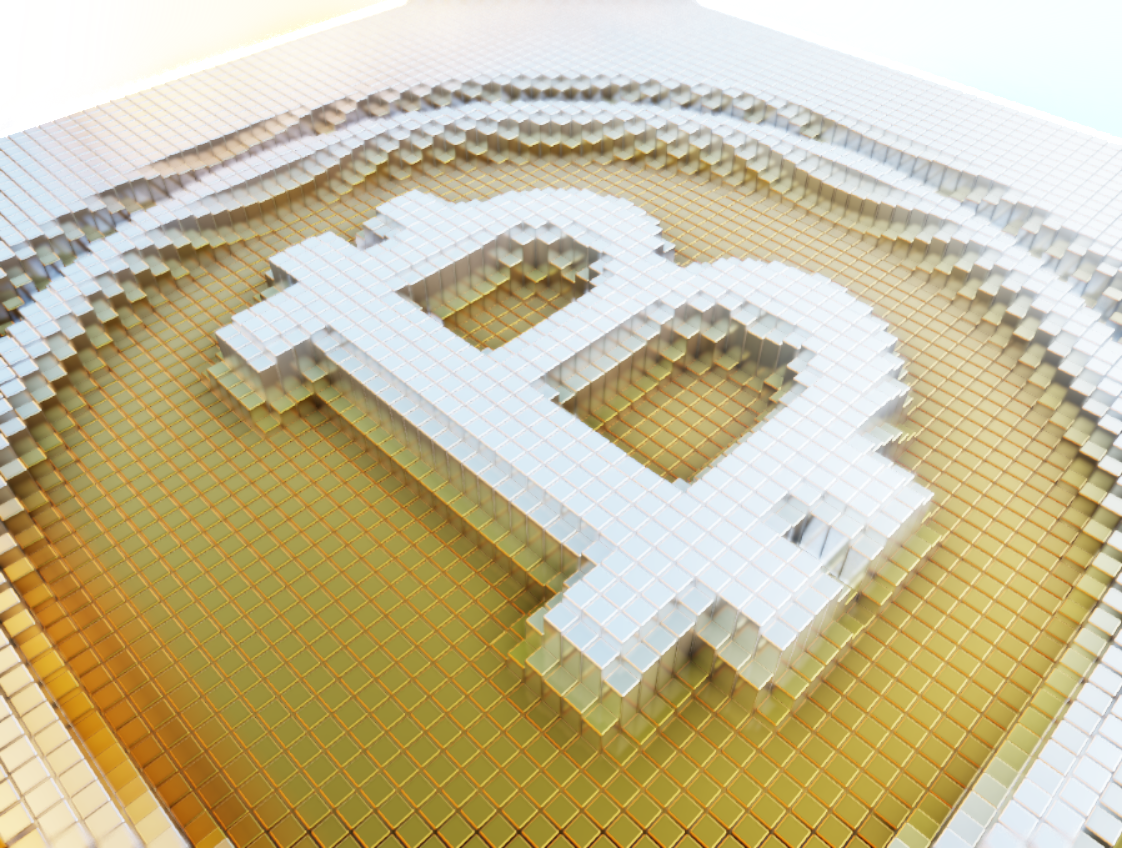
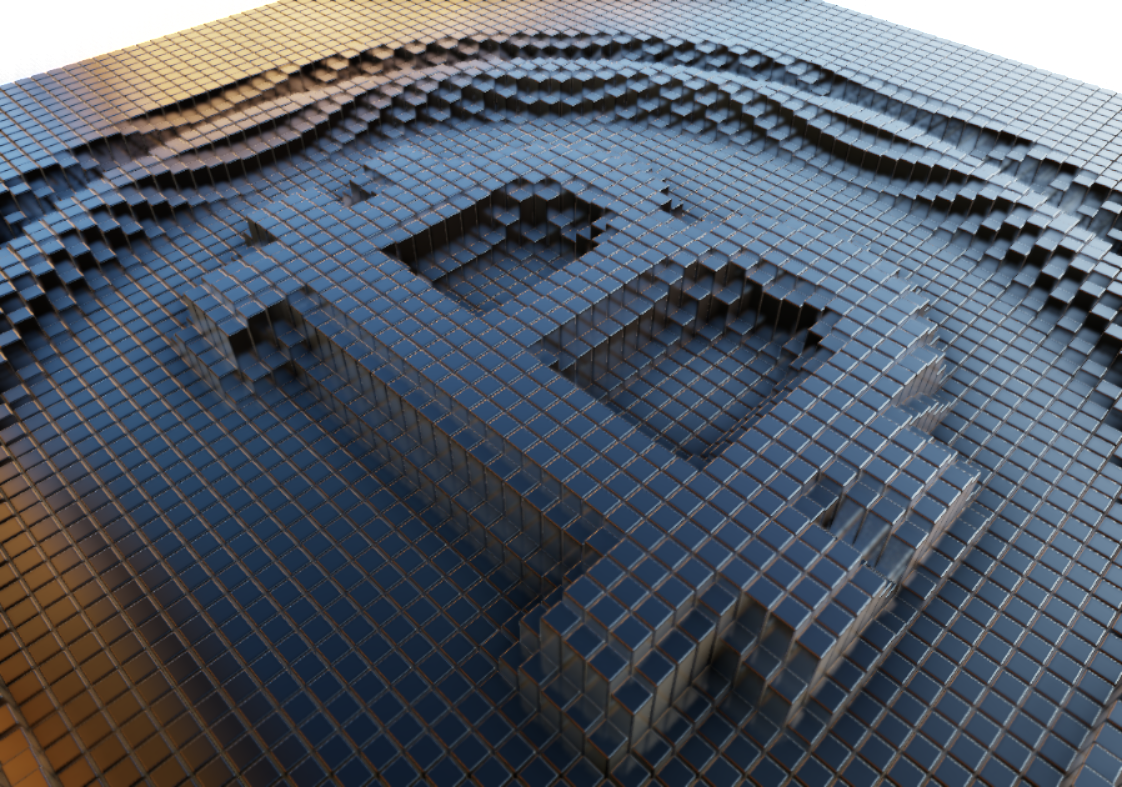
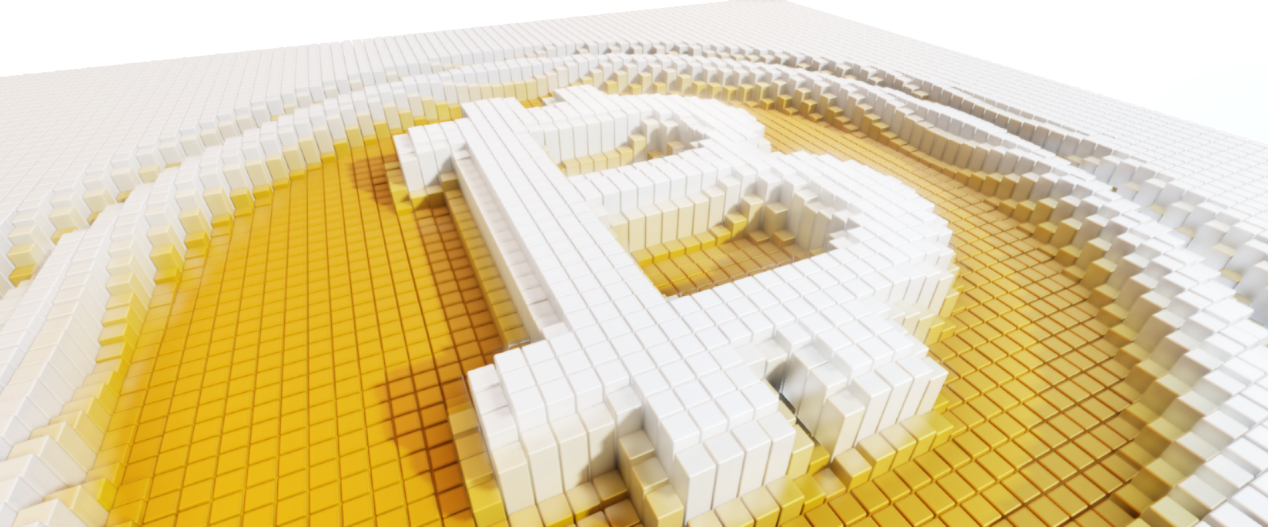
先放效果图,有木有很心动,我们来开始吧。



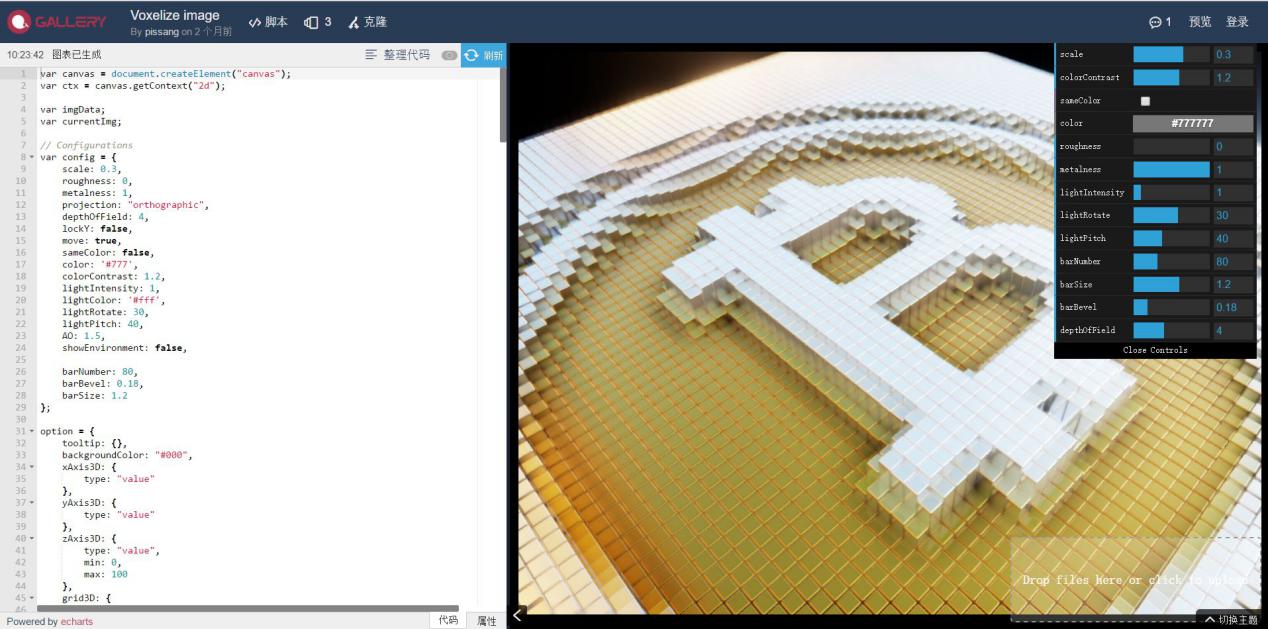
看到密密麻麻的代码不要发懵,单击右下方的隐藏按钮,我们先将它隐藏起来,是不是整洁了许多~

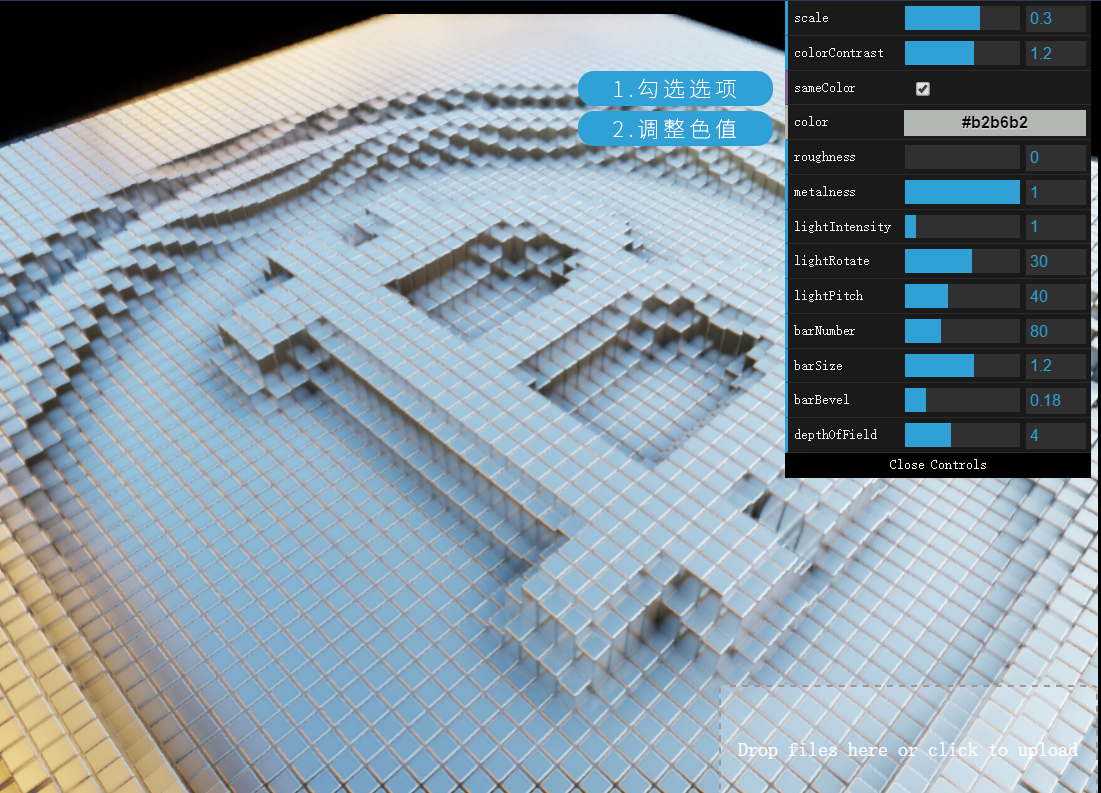
体素主要的调整参数都在右上方的面板,下面附一张炒鸡良心的翻译对照表

什么?还是有点方?别急,下面我们以示例图为例,来介绍下神器的主要操作方法和具体参数~
先来介绍下基础操作
移动视角-按住鼠标中键(滚轮)拖拽
旋转视角-按住鼠标左键拖拽
缩放视角-滚轮滑动
保存图片-鼠标右键选择图片另存为
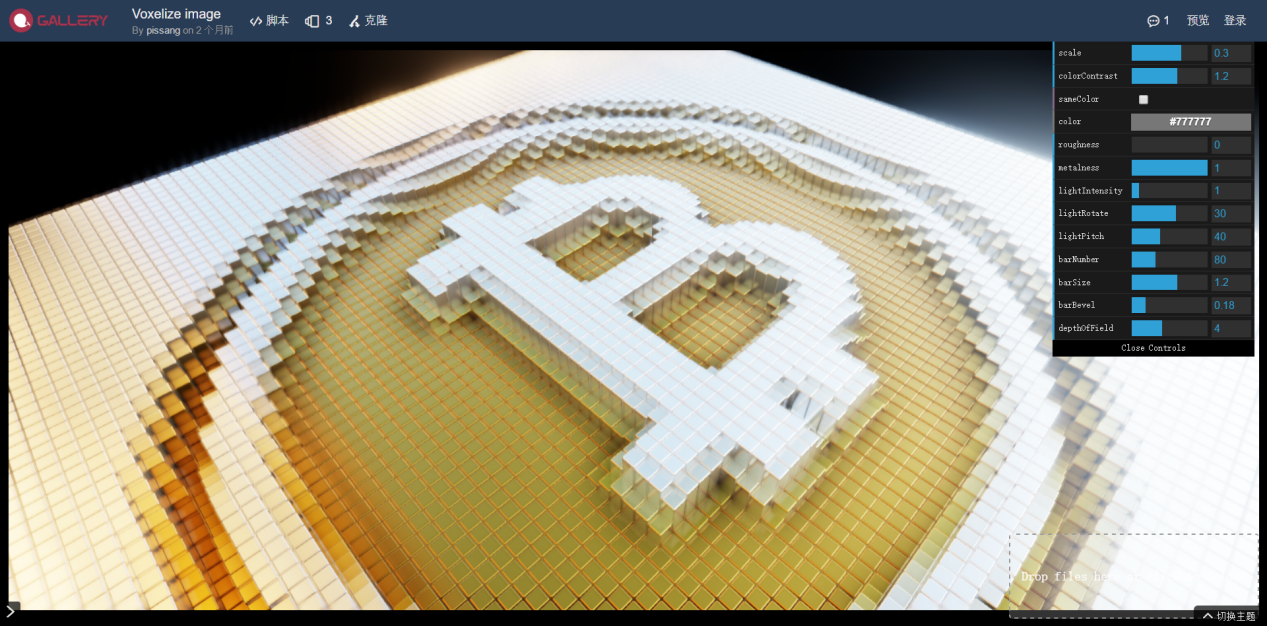
首先单击右下方的上传按钮,选择自己需要转换为体素风的图片。由于这里我们以原始图片为例,所以不做调整。

1、scale-体素高度规格
通过修改参数来控制体素的高度,当-1<参数<0时出现塌陷效果; 当0<参数<1时为凸出效果;参数为-1或0时,则为铺平效果。

Scale 0.3

Scale 0

Scale -0.3
2、colorContrsat-颜色区分度
通过修改此参数可以调整体素的整体颜色区分度,数值越小颜色区分度越小,反之。

colorContrast 0.1

colorContrast 1.2
3、sameColor统一颜色 与color颜色
这两个参数是联动的,勾选统一颜色选项后再设置颜色的色值就可以给体素上色啦

4、roughness-粗糙度
通过调节此参数可调整体素的细节 参数越接近0细节越多,越接近1细节则越少。

Roughness 0

Roughness 1
5、metalness金属光泽度
同粗糙度原理一样,数值越接近0金属质感越弱,数值越接近1金属质感越强烈。

metalness 0.8

metalness 0.4
6、lightIntensity-光照强度、lightRotate-光照角度、lightPitch-光照缓倾斜度
光照三巨头,用于调整光照参数,调整后生成的背景不是透明的,不建议做调整~
7、barNumber-体素柱数量、barSize-体素柱尺寸、barBevel-体素柱圆角
顾名思义,不用想都知道它们的功能。可以自己尝试下,这里就不过多做展示啦~

barBevel 0.18

barBevel 1
8、depth of filed-景深强度
调整此参数可以修改镜头的虚化效果 参数越接近0景深效果越弱,反之则越强烈。

depth of filed 0

depth of filed 3
看到这里相信你已经完全掌握了这款超级方便的体素生成神器了~赶快动动小手试起来~
相关推荐:
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 17 条