UI配色及效果预览网站
编辑:@我是不高兴你是
平时收藏了很多配色方案,可真正用起来的时候,却发现实际运用和预期差很多,反反复复换配色非常头痛!
今天给大家安利的这个神器就可以搞定这个难题~Colorffy不仅能提供精美的色卡,还支持UI控件、字体搭配、图标的配色效果在线预览,省时又省心~
到底怎么用呢?我们一起来看看吧
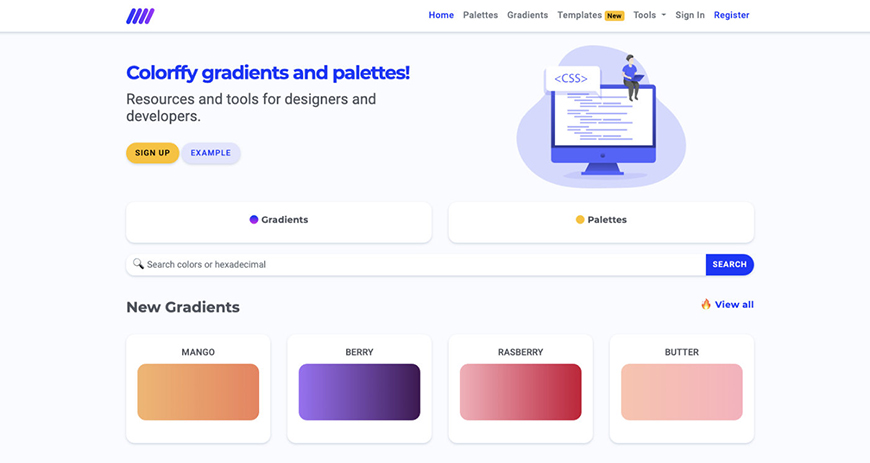
首页打开是这样滴
(界面是英文的话,用chrome的谷歌翻译插件翻译下就好~)

我们先来看看渐变的色卡是什么效果~

在搜索框里可以搜索需要调配的主色,网站就会提供相关的配色方案
比如,我们来搜索下「orange」试试~锵锵锵,一片祥和的橘色…

网站提供了各种模式下的原色数值,包括十六进制、RGB、HSL、CMYK,保证满足你的各种需要~

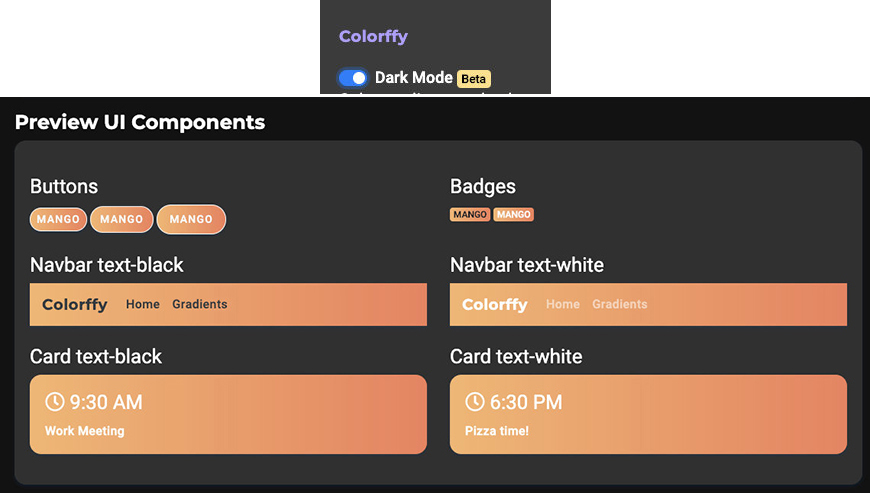
除此之外,还有UI控件、字体颜色的效果预览,非常方便
甚至还考虑到了特殊人群的需求,提供了超级人性化的视觉预览!

更贴心的是,不同应用场景下的配色效果网站也有提供!
在网页最下方打开夜晚模式后,就可以看到UI配色在暗夜模式下的效果~

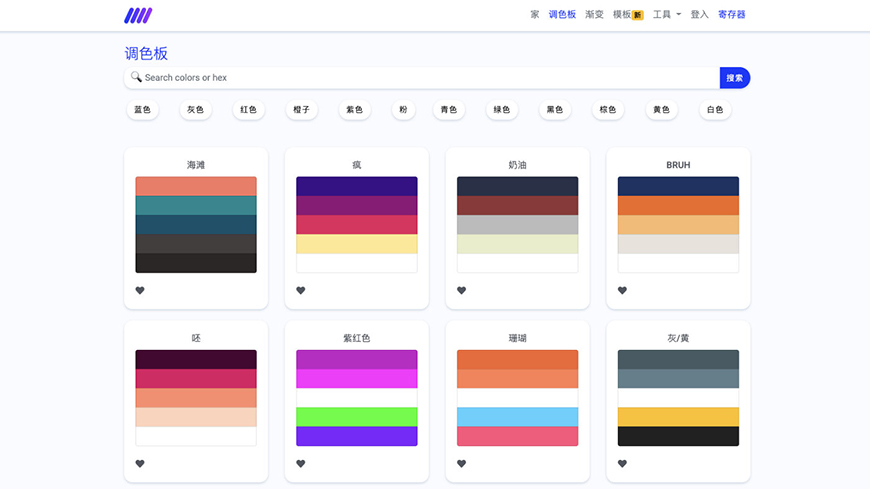
接下来我们试试调色板
在首页或者网页右上角选择调色板选项后,可以看到超多配色方案!

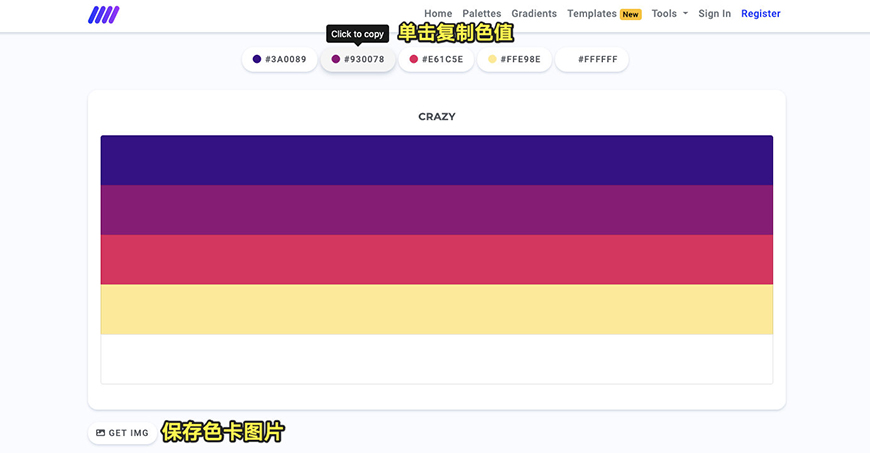
打开配色方案后,在页面最上方点击色值就可以一键复制了~

网站还即时的提供了色彩下图标的配色结果~

不仅如此,Colorffy还支持图片的色彩抓取 !
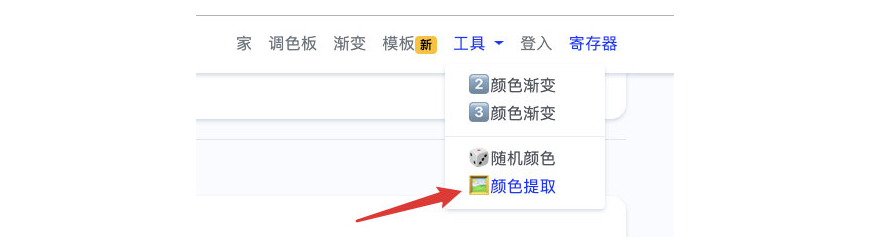
在网页右上角的功能栏里选择【颜色提取】,上传一张图片,还能马上抓取图
片里的色彩哦~

不过这里就没有提供具体的颜色数值了,大家可以截图后利用吸管工具吸取)

Colorffy无需翻Q,无广告~功能全面,易操作,支持效果在线实时预览,可以说是设计师的贴心小棉袄了!
最后po一次链接https://www.colorffy.com/,快去试试吧~
如果有帮助的话,别忘了三连我哦!
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 1 条