采集分析网页配色的谷歌浏览器插件
编辑:@木TONG同
封面作者:Hybrid Design
相信很多做UI、网页设计的设计师们经常会从网上找寻各类真实的网站案例汲取灵感,而自己提取、分析网站的配色实在是太麻烦了!
而今天推荐的Chrome插件 Site Palette 不仅可以自动提取网站配色,还能帮你分析并有所延展~快来看看怎么用吧!
首先你需要在chrome拓展商城里添加插件

然后它就会出现在你的插件栏里~
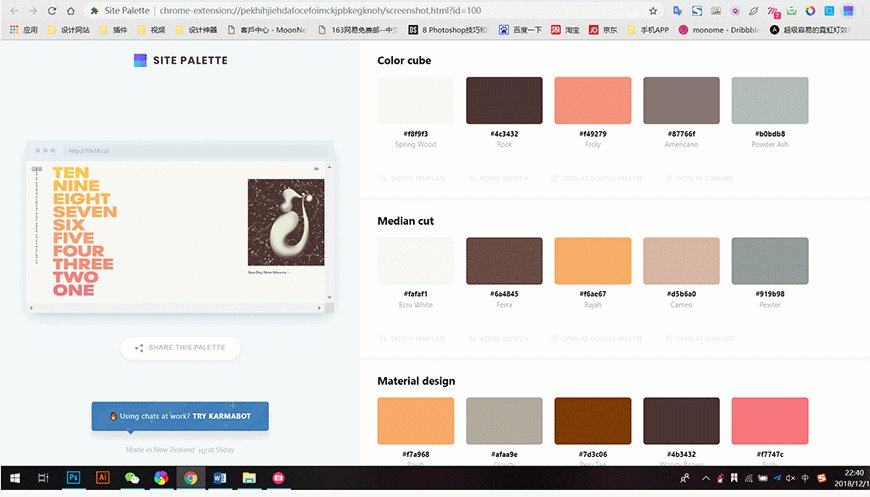
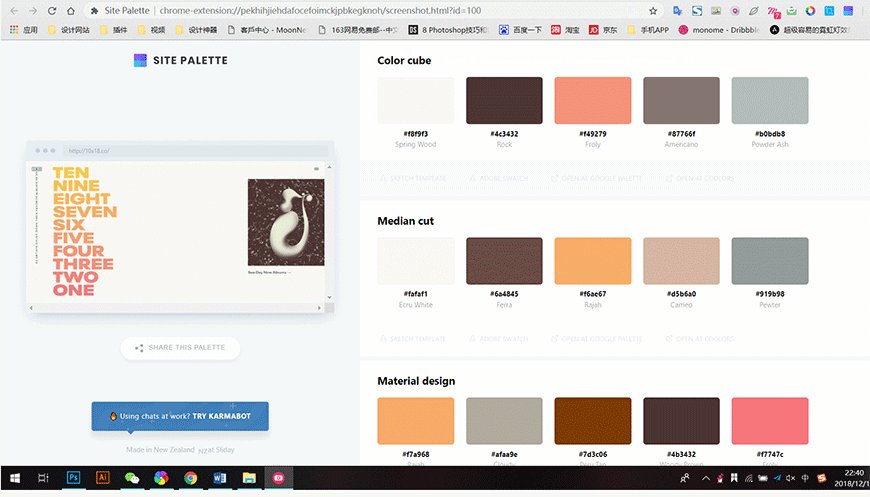
让我们随便打开一个网站,只需要点击一下插件图标,Site Palette 便能帮你获取该网站的的配色方案

像酱婶

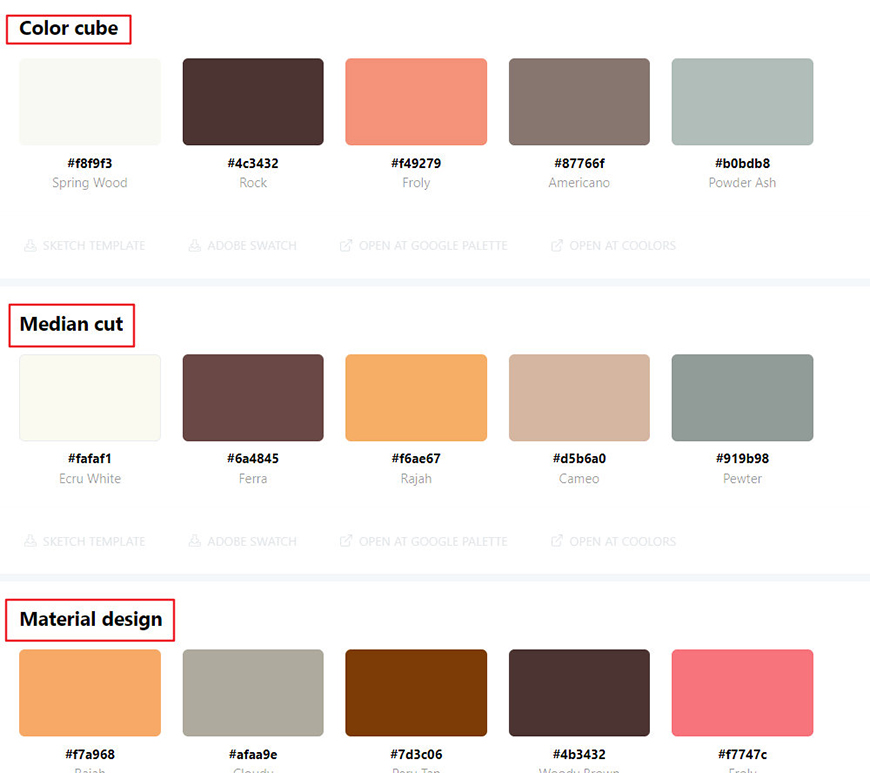
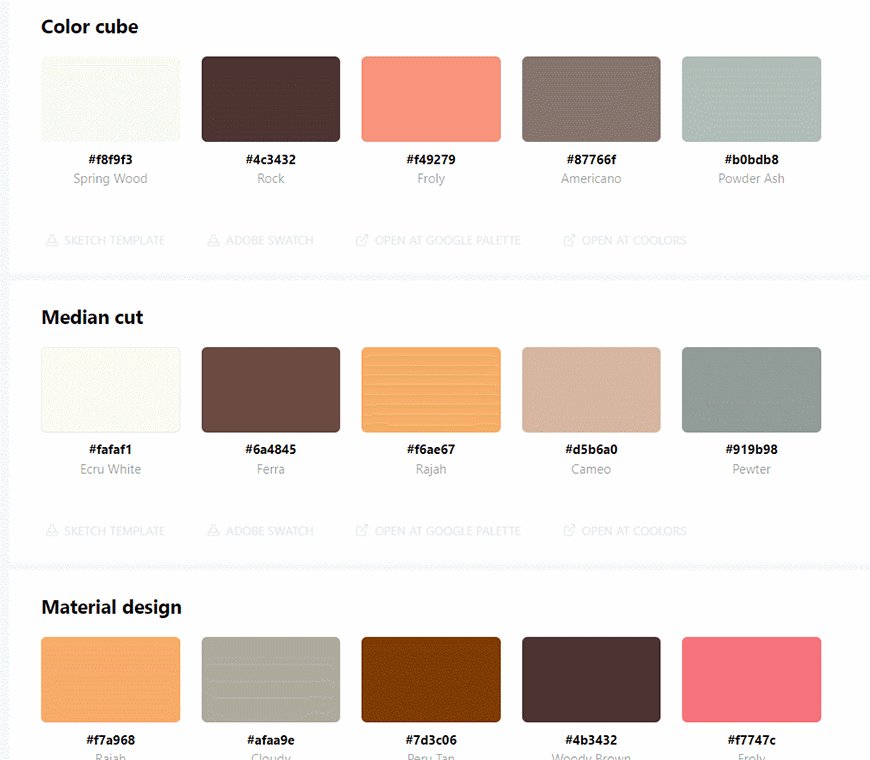
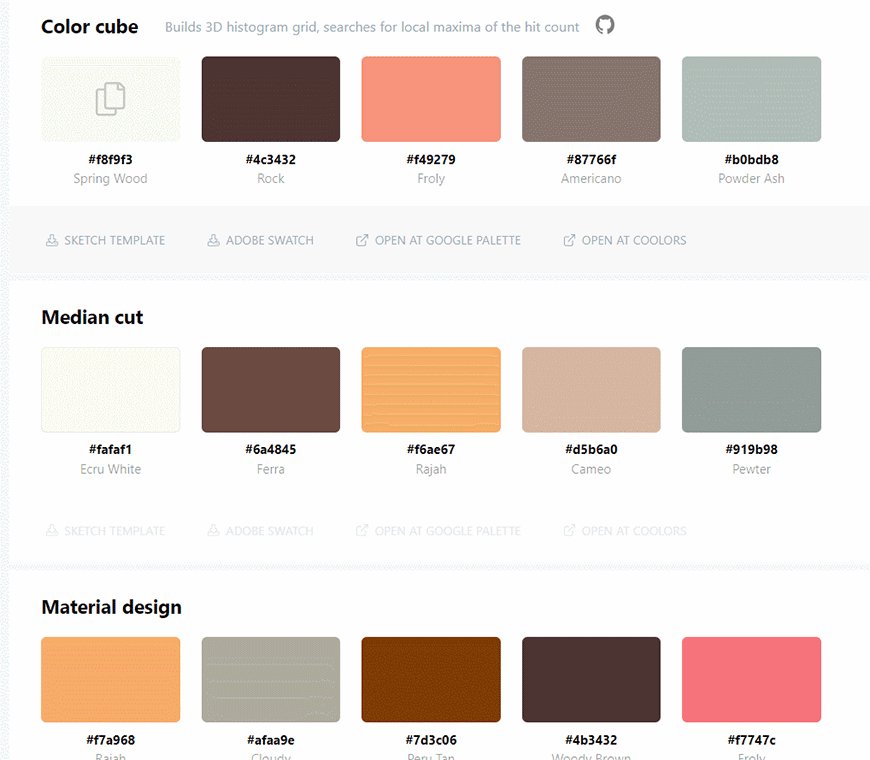
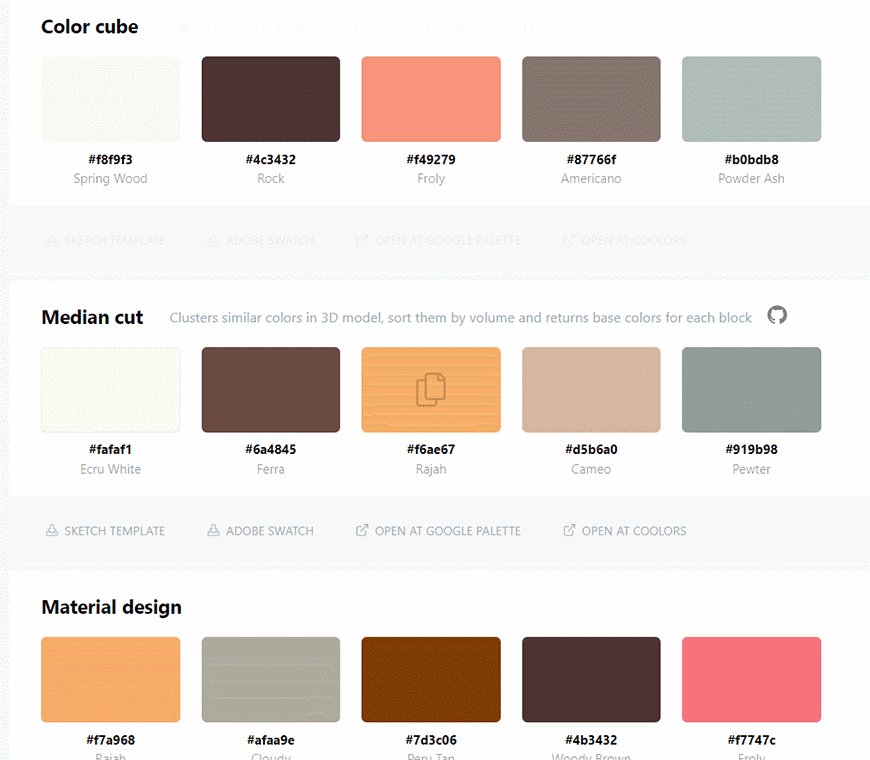
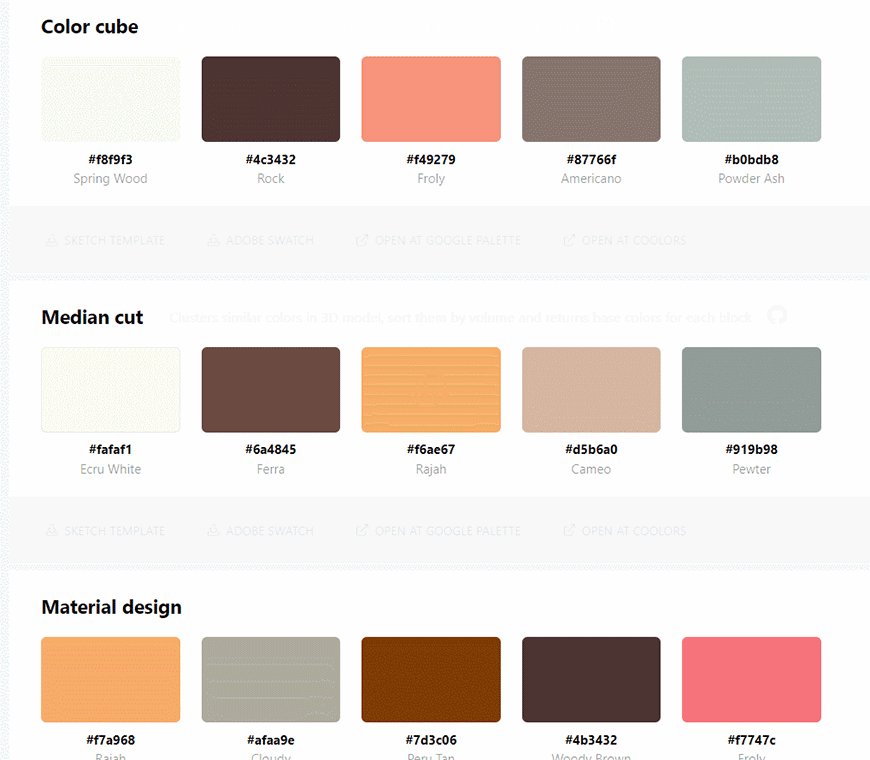
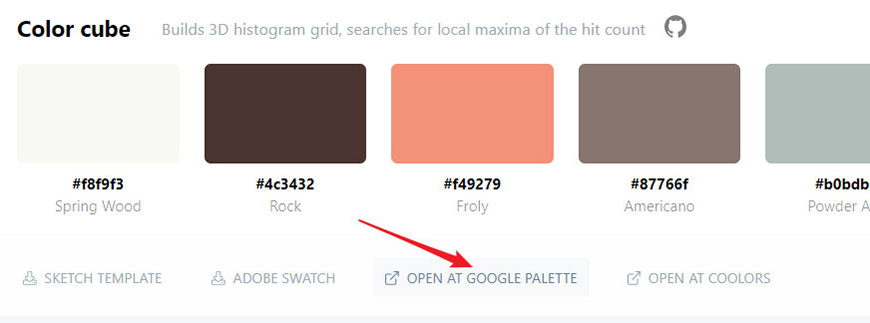
可以看到,Site Palette可以帮助我们生成了三种不同的取色模式

只要点击一下色块,便能轻松复制色值~

当然,这些都是很基础的功能!
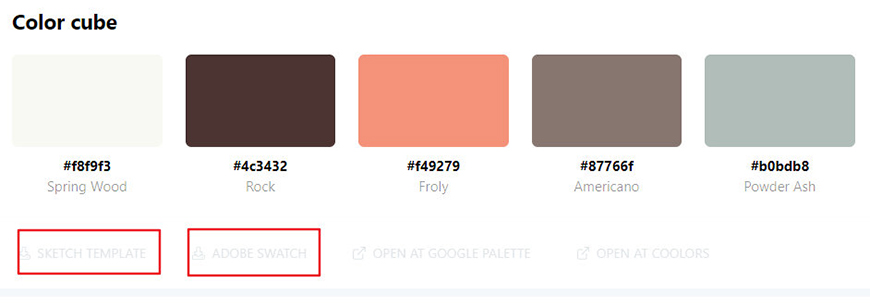
更方便的是他还可以直接下载获取sketch以及adobe的色卡文件,并支持直接导入软件色板!简直是省时又省力~

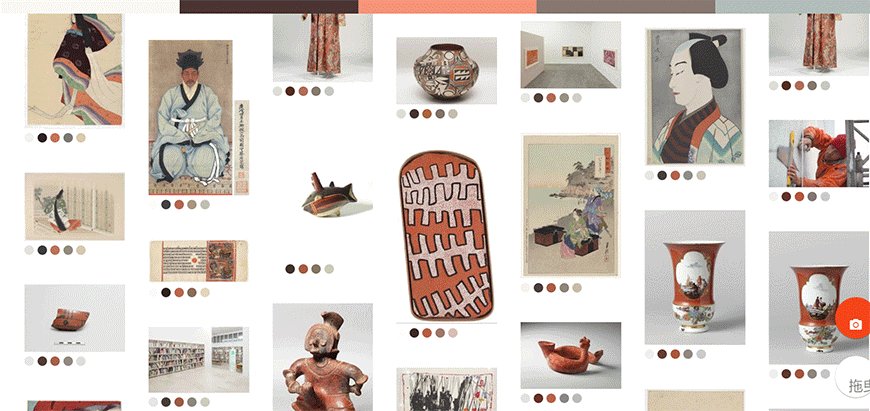
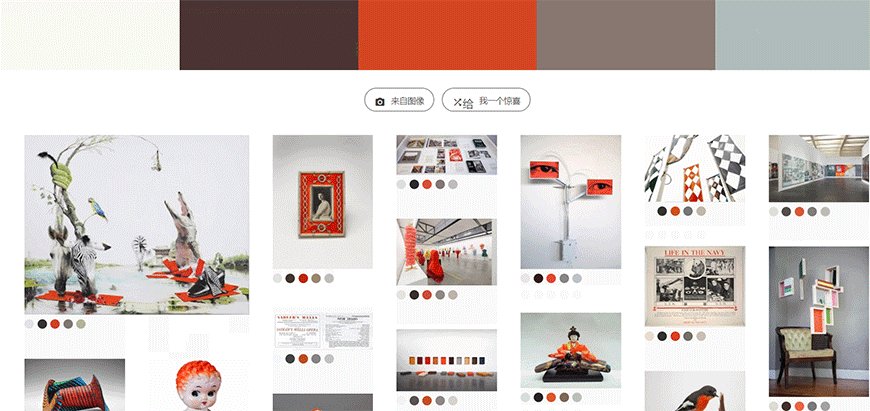
另外,它还可以支持对接Google Arts&Culture(谷歌文化艺术)查找同类配色的艺术品图片

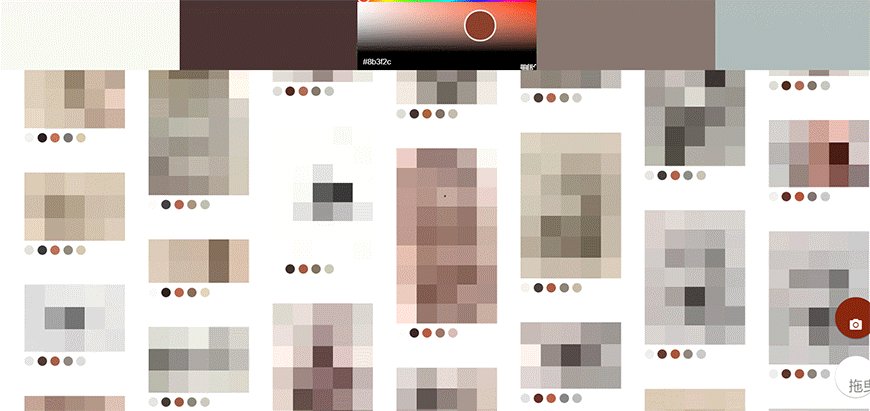
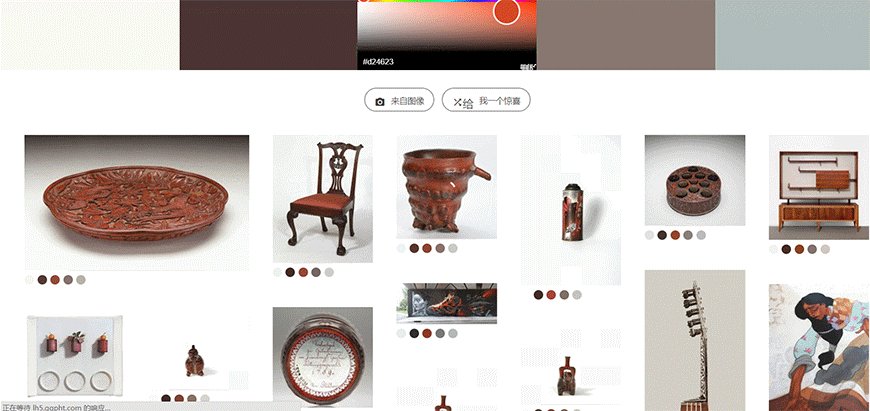
在Google Arts&Culture上也可以随意调整色值,并帮你匹配相对应色值的图片(可用于非商业使用)

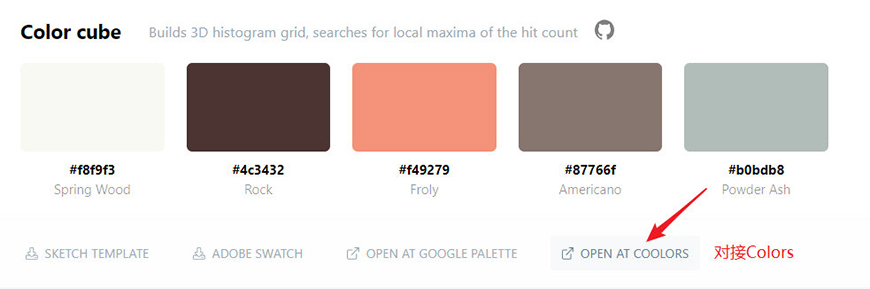
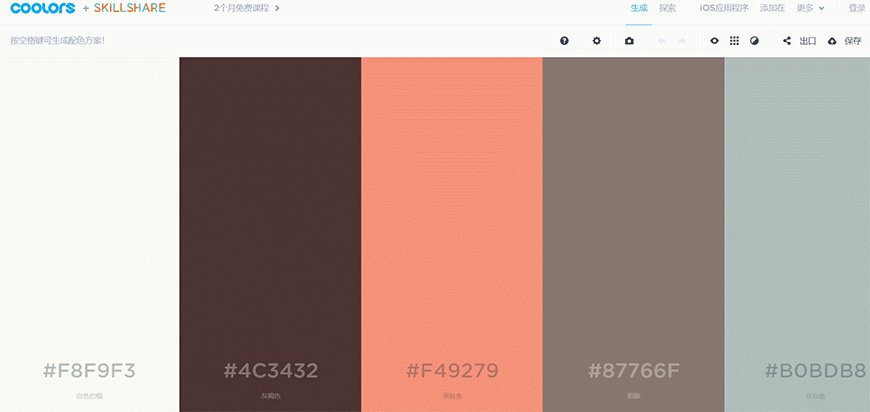
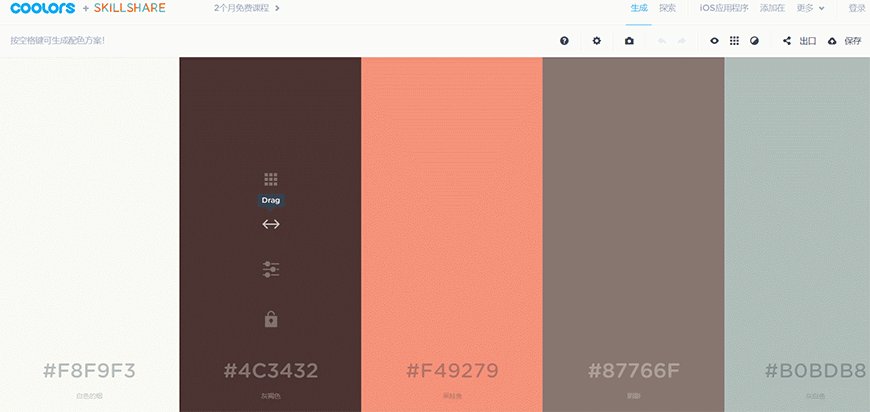
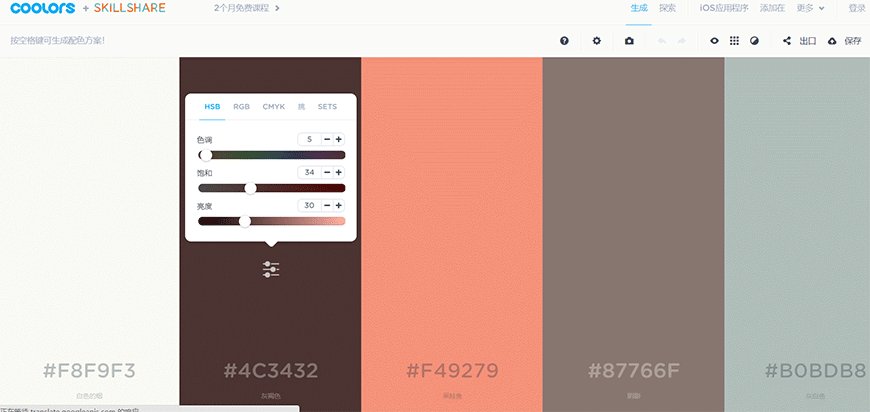
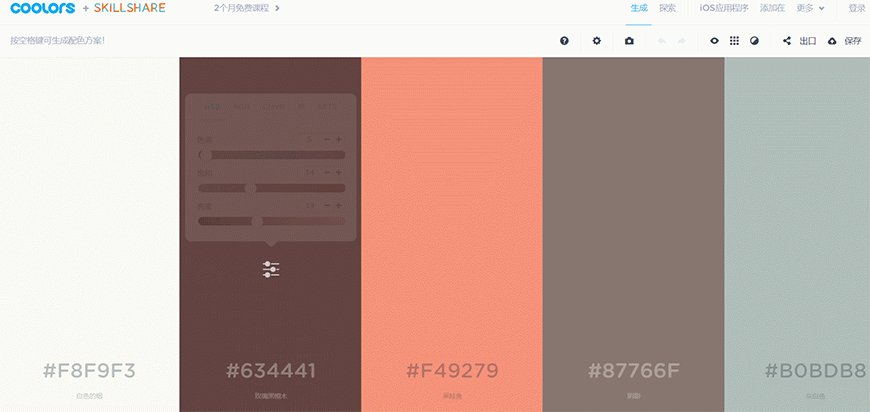
另外它还可以对接Colors进行进一步的色值调整,用最方便的功能帮助你最快速的生成满意的配色方案!


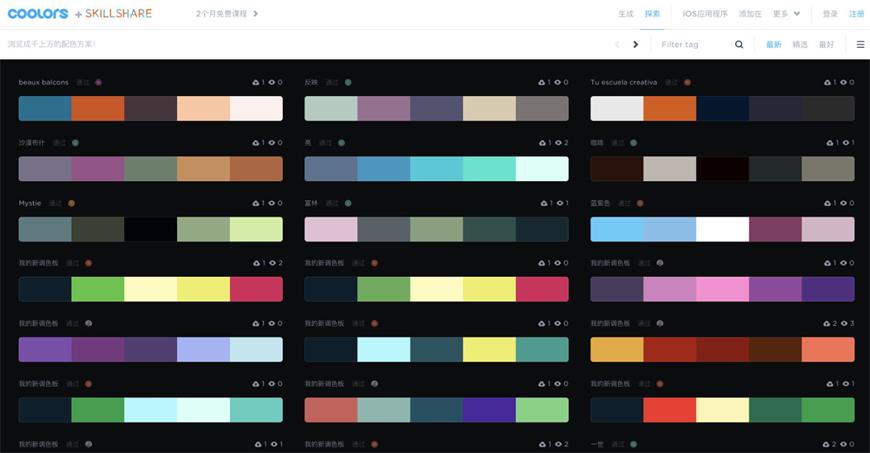
点击上方的【探索】还可以一键获取Adobe推荐的配色库

拥有了Site Palette 就一下子拥有了三个神器!真是得一送二的超大福利~而且它使用方便!无需注册!功能强大!
最后再附上一次链接:http://palette.site/
想要了解更多的设计神器,可以关注 @你丫才美工 美丫姐
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 3 条