一键压缩/比较图片的高效工具
编辑:@木TONG同
想要传图片到网站,结果发现有大小限制?
准备了一个作品集,却发现文件太大不便于对方下载?
相信大家作为设计师都有诸如此类的、因为图片文件太大导致的困扰~这时就非常需要一个可以无损压缩图片的工具了!
今天,神器小分队就为大家带来一款超级轻量级的在线图片压制工具——Squoosh!它不仅可以无损压缩图片,实时比较图片,更能处理SVG格式的图片!
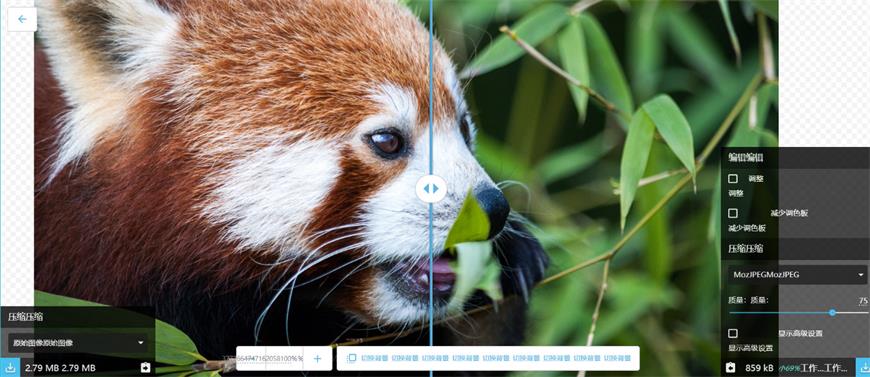
打开首页,就被简洁的透明格子界面炫瞎了眼…

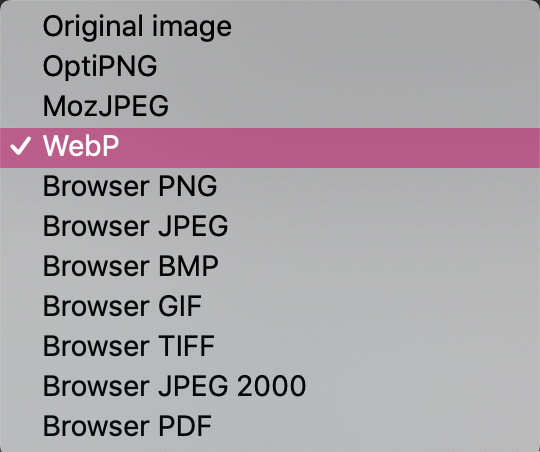
你可以直接选择一个图像直接进行压缩,也可以用下方不同类型的图片格式进行试用~Squoosh与其他图片压制工具不同的是,它还能支持SVG格式的图形处理!

让我们先试用下Large Photo一探究竟!

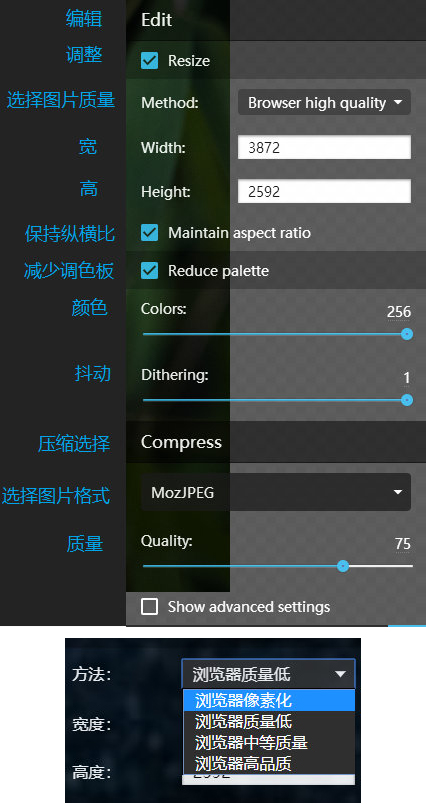
在界面的右下角,勾选“调整”,我们可以对图片进行比较细节的调整编辑
当然你还可以在界面的左下角,直接修改图片在Web端的显示质量进行快速压缩~

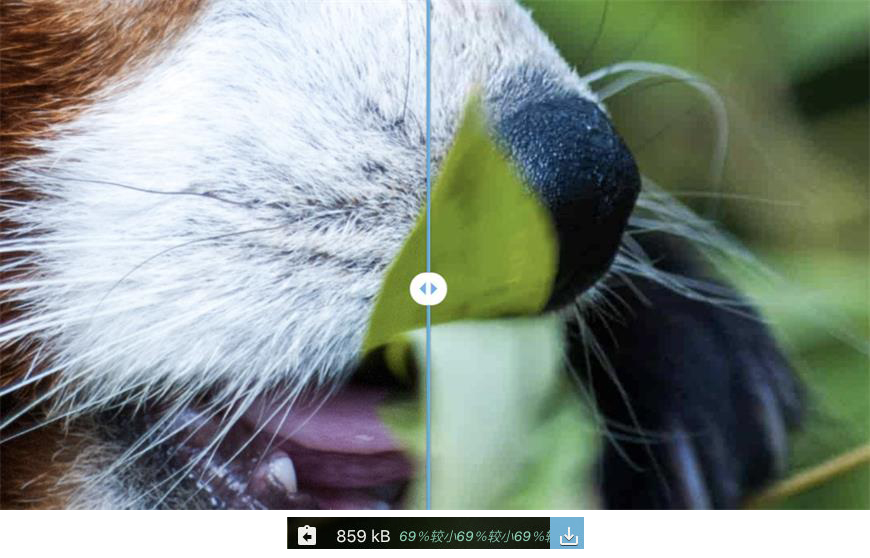
按照需要调整了图片质量后,只需要移动画面中心的滑杆,就实时观看图片效果的变化,在图像质量和大小之间做取舍。
下方也会有图片文件大小的数据,方便你的评估~

可以说是非常方便直观了!而且图片即使是被压缩了69%的大小,依然非常清晰的保留了细节!
Squoosh可以直接处理SVG格式,并将其转换成各种格式的图片

Squoosh支持各种图片格式及SVG格式压缩,如此便捷良心的图片压制工具赶快马起来用吧~
最后再附上一次链接:https://squoosh.app
想要了解更多的设计神器,可以关注 @你丫才美工 美丫姐
同时推荐一个非常棒的免费UI教程网站给大家:uiiiuiii.com
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点