
交作业:#优设每日作业#
关于教程
—
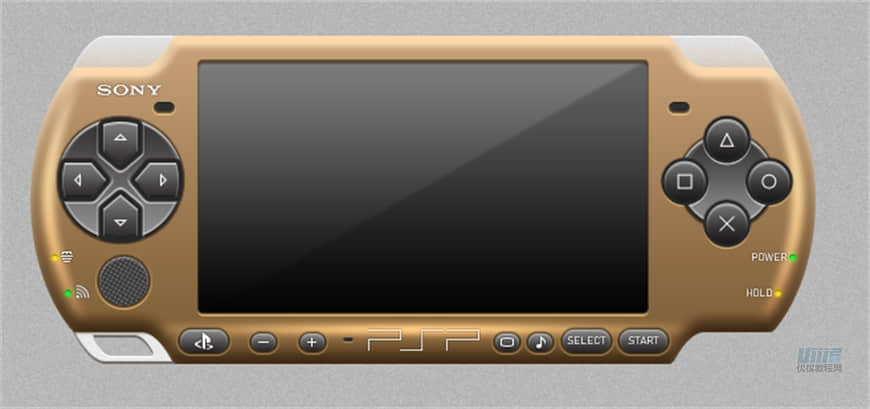
PSP-3000 是 PSP 第 2 次改版型号,规格尺寸与现有 PSP-2000 大致相同,主要变更点为采用具备广色域、高对比与防反光处理的新液晶萤幕,并于 PSP 标志旁内建麦克风。
被 SONY 定位为“ 21 世纪的 WALKMAN ”的 PSP 是一款随时随地都可以享受乐趣的携带型游戏机。不只玩游戏,拥有它还可以享受到欣赏影片、听音乐、浏览照片等功能。
教程步骤
—
- 步骤 01
新建画布,尺寸 1000X800 像素,分辨率 72,新建图层,填充颜色#b7b7b7,转为智能对象,添加杂色,数量3%,命名图层为【背景】并锁定
- 步骤 02
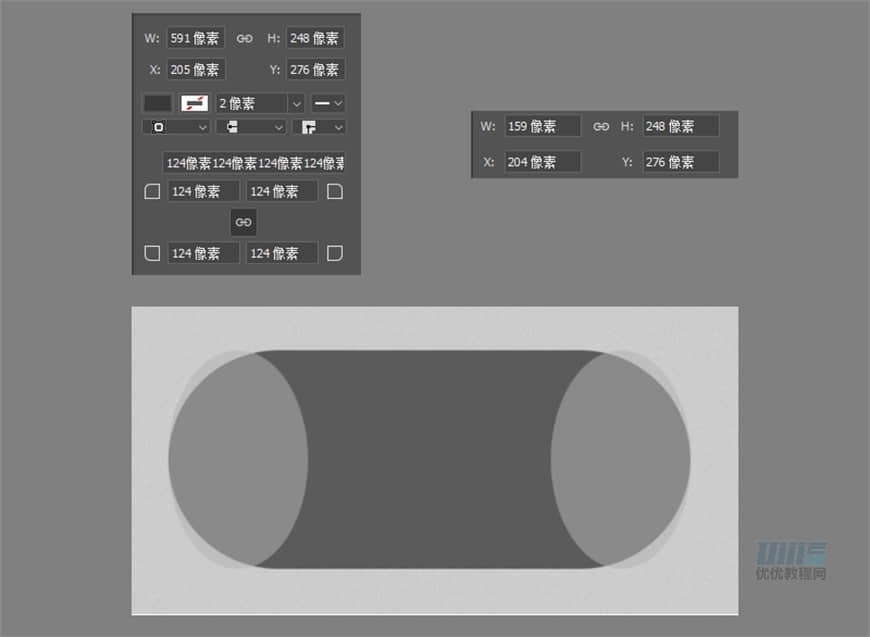
新建矩形,宽591px,高248px,新建椭圆,宽159px,高248px,复制一个椭圆,左右对齐(这里降低不透明度是为了方便你们观察)

- 步骤 03
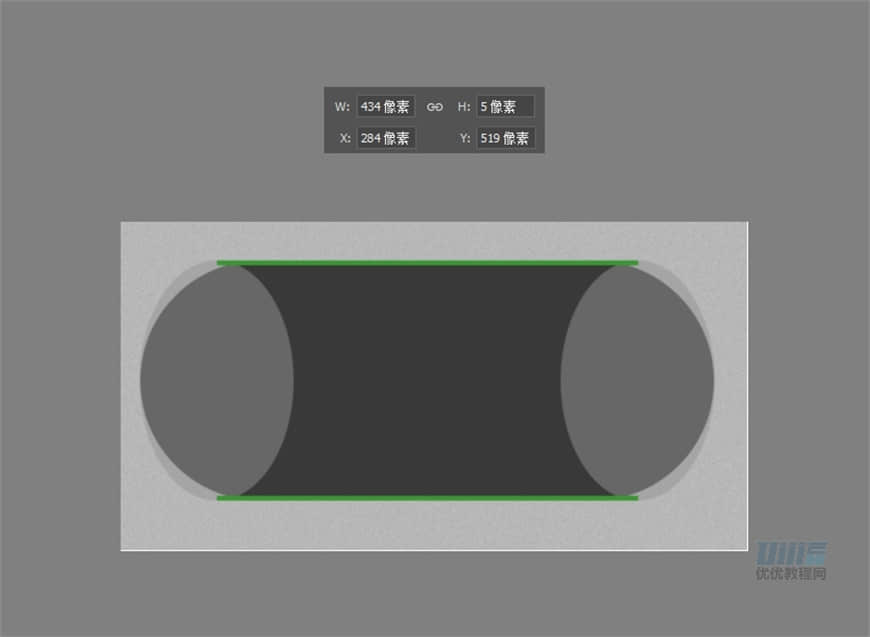
新建矩形,宽434px,高5px,复制一个,上下对齐

- 步骤 04
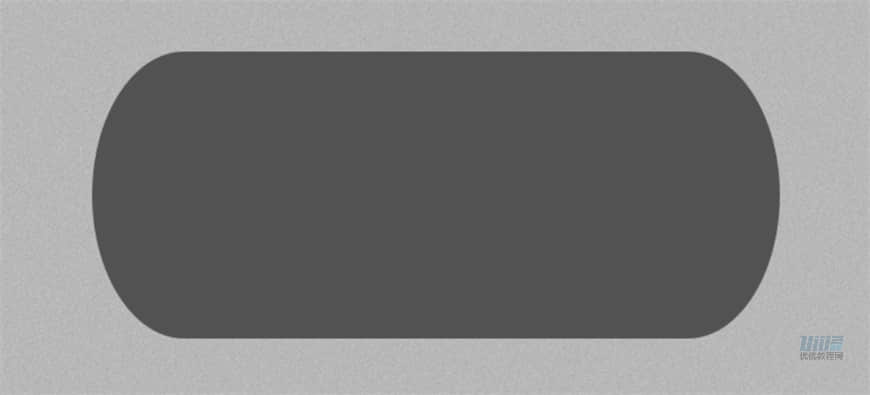
然后合并刚才创建好的 5 个形状,并修改颜色为 #525252 ,命名为【机身】

- 步骤 05
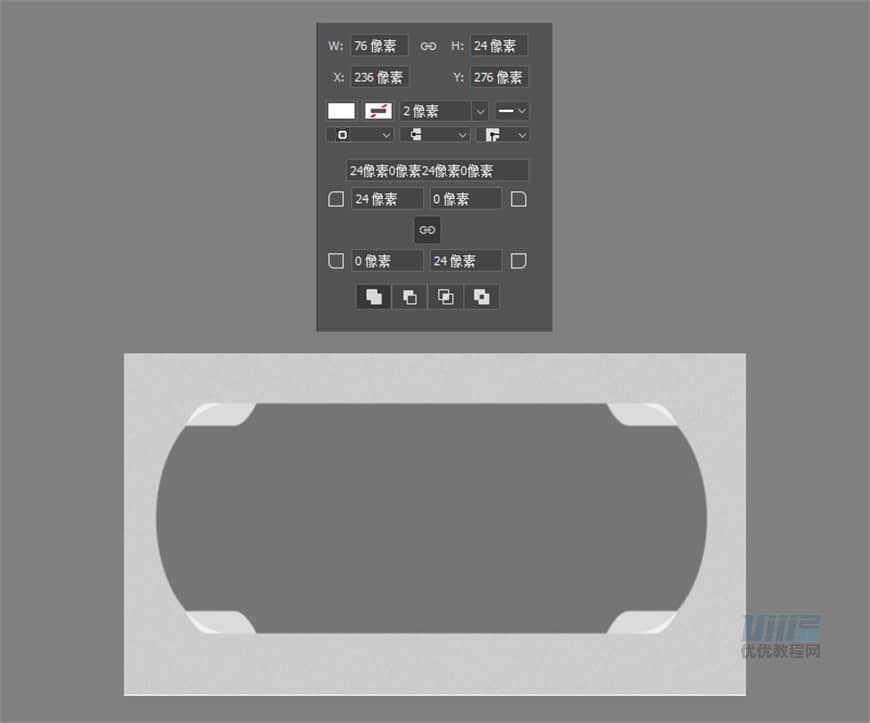
接着创建矩形,宽 76px ,高 24px ,左上圆角 24px ,右下圆角 24px ,填充颜色 #ffffff ,右键转为智能对象,复制 3 个,分别放在四个角

- 步骤 06
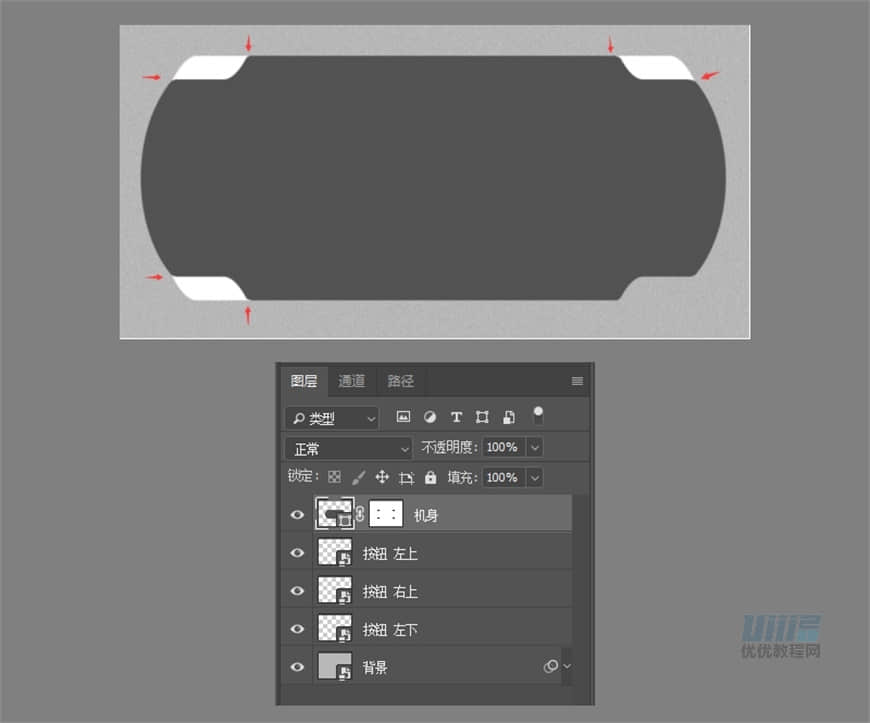
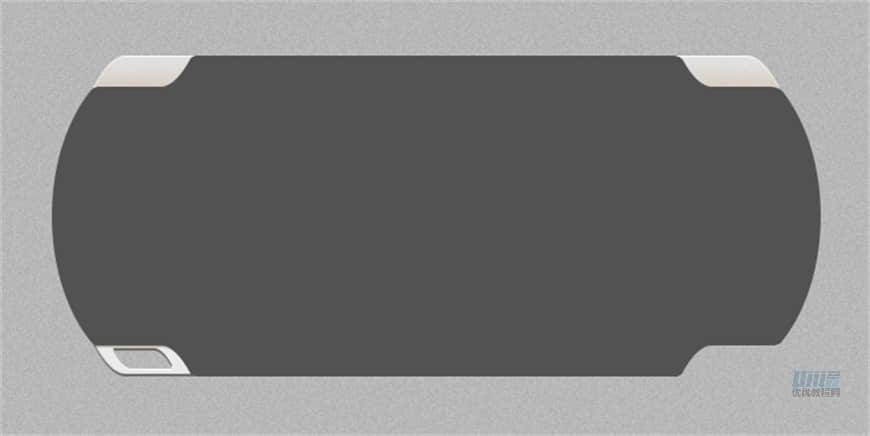
然后调出四个矩形的选区,选中图层机身,加入蒙版,把右下的那个图层删掉,在机身蒙版把四周尖尖的角用黑色的画笔稍微擦一下,不要显得太尖,把三个按钮图层稍微缩放一点,让它们和刚刚擦除的圆角连接上,另外三个按钮图层分别命名,放在机身图层下面

- 步骤 07
【按钮-左下】填充改为 70% ,复制一层,缩小一点,左键点击【按钮-左下】图层缩略图,建立选区,给【按钮-左下】添加蒙版,得到以下形状,然后【按钮-左下】复制层可以删掉了~

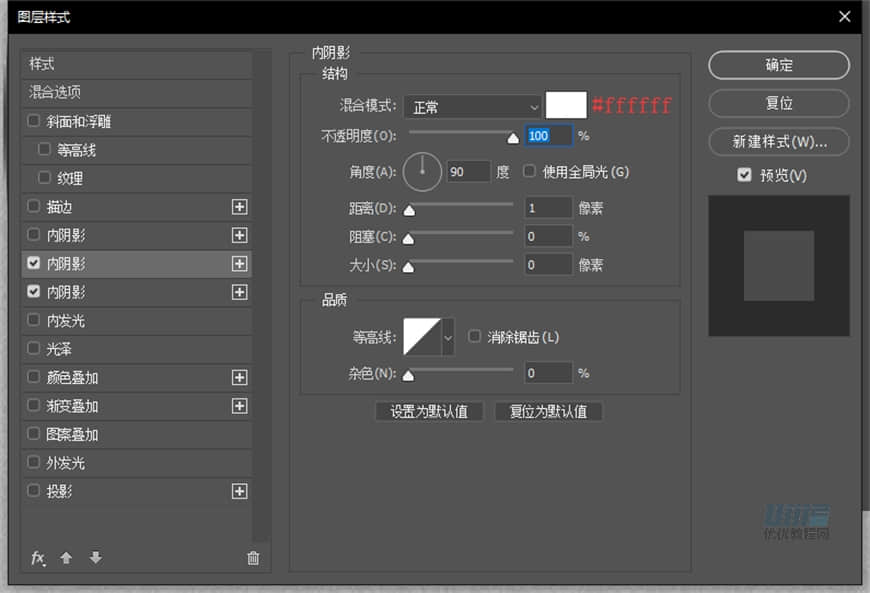
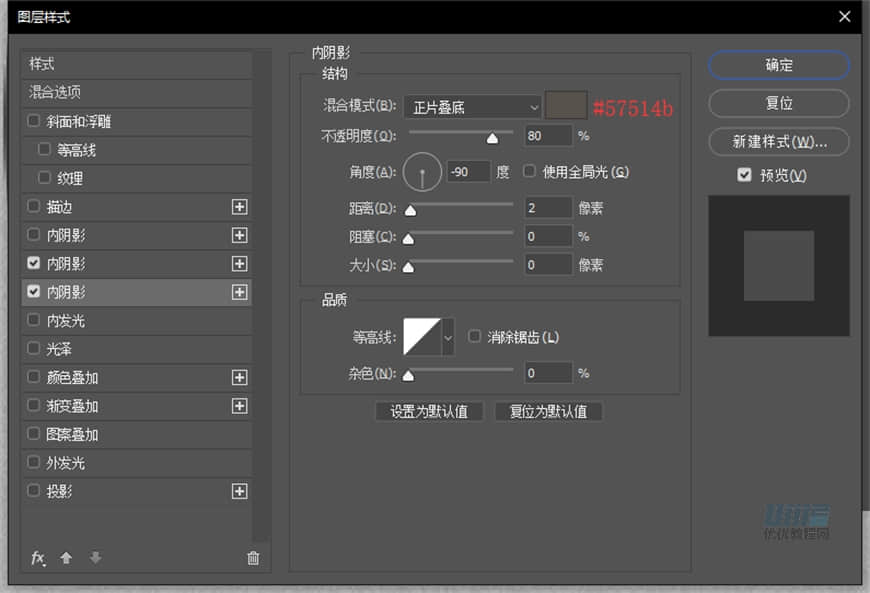
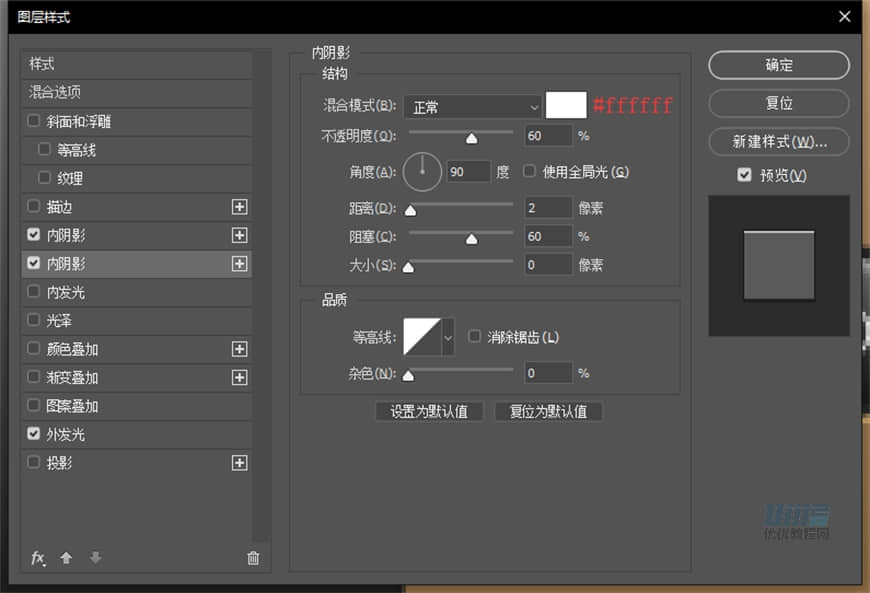
给【按钮-左下】添加图层样式如图,内阴影颜色分别为 #ffffff 和 #57514b


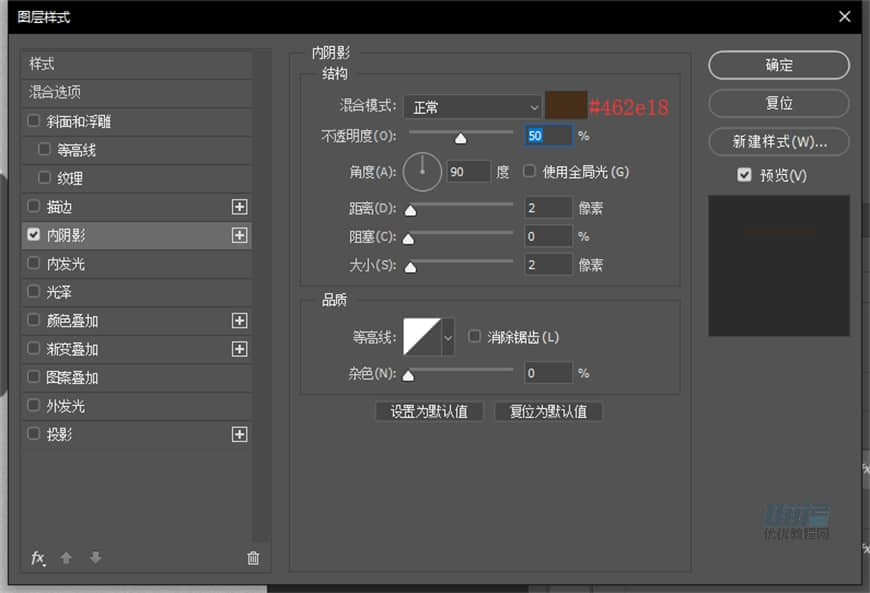
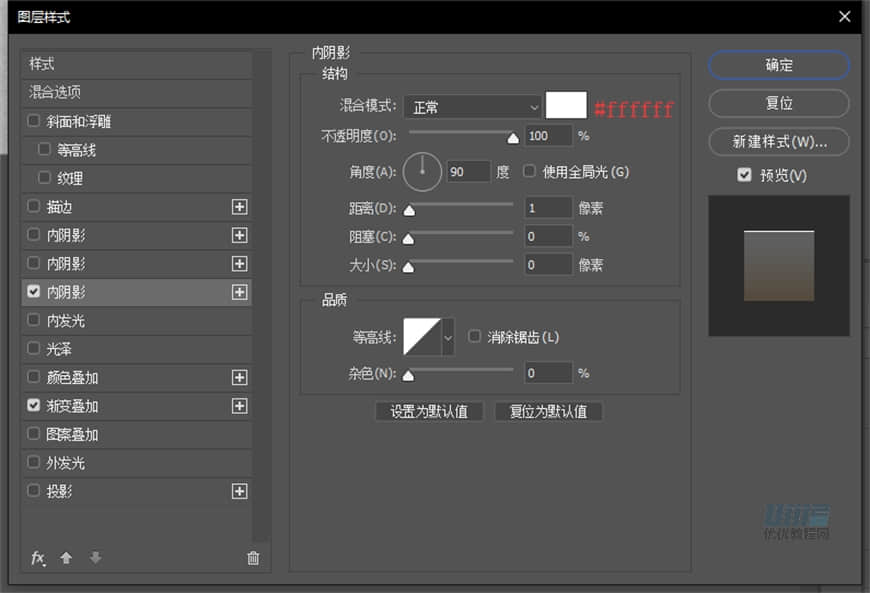
再复制一次【按钮-左下】,命名为【按钮-左下-阴影】,清除图层样式和删掉蒙版,填充 0% ,再添加内阴影,设置如图,颜色为 #462e18

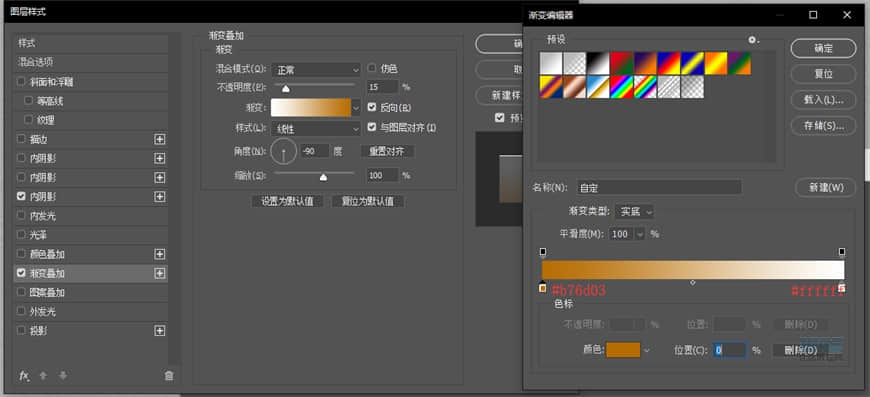
上面两个按钮的填充都设置为 50% ,给【按钮-左上】添加图层样式,再把图层样式复制给【按钮-右上】
内阴影颜色为 #ffffff,渐变颜色从左至右为 #b76d03 和 #ffffff


得到如图所示效果

- 步骤 08
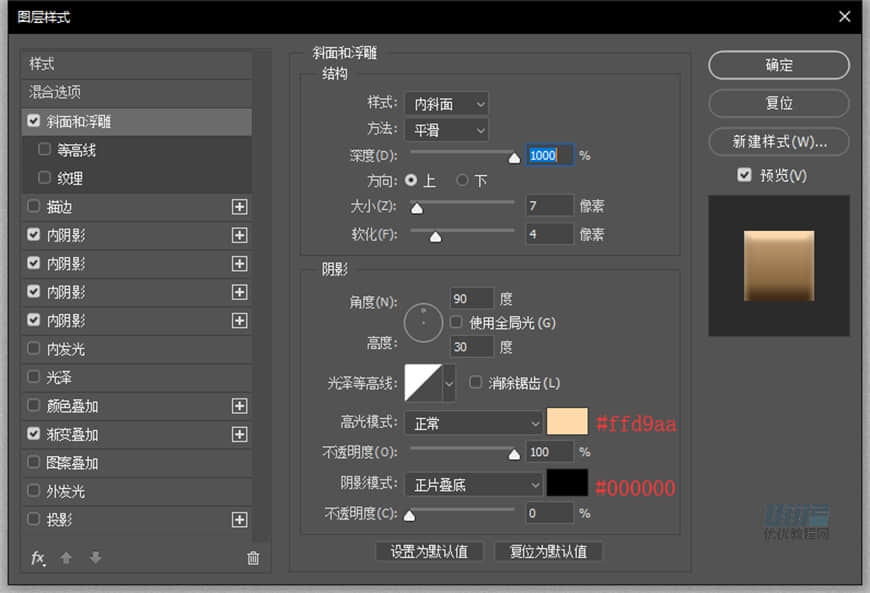
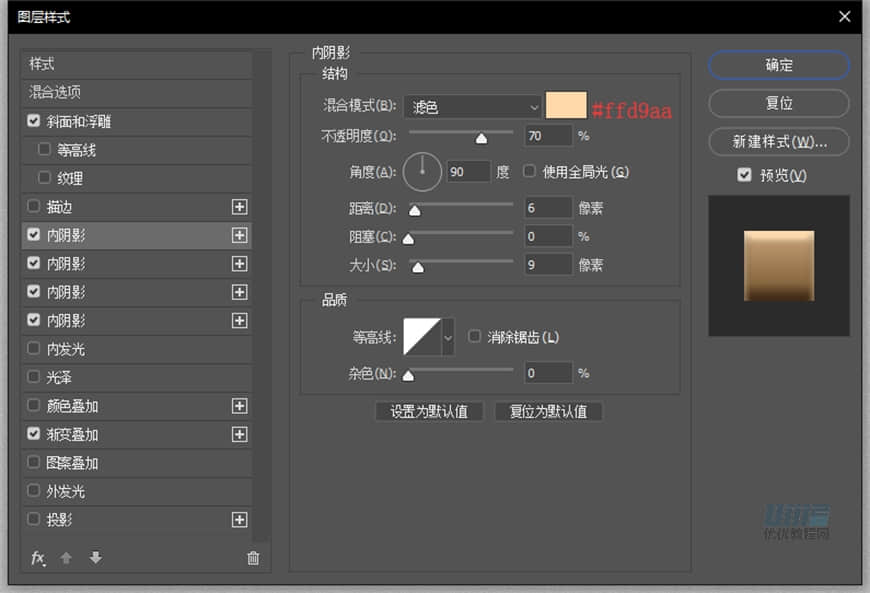
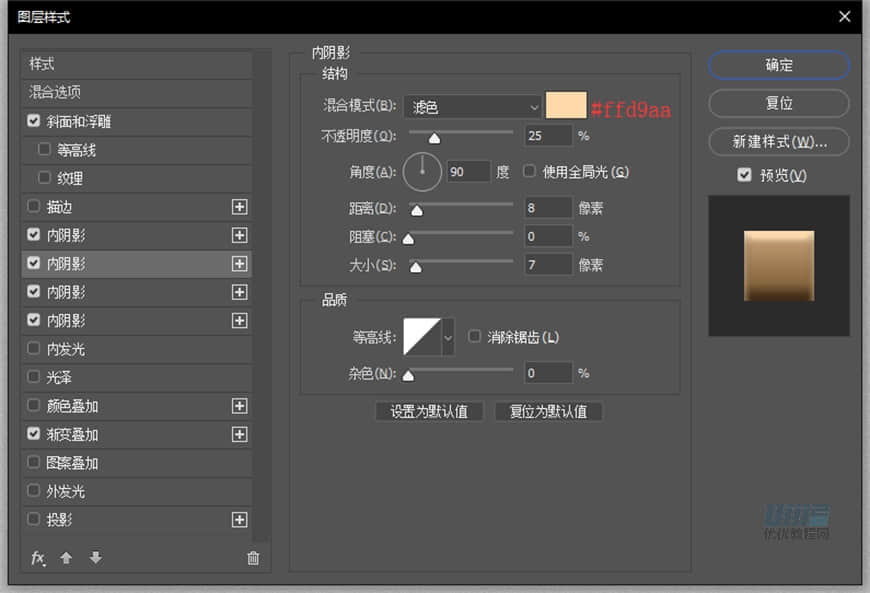
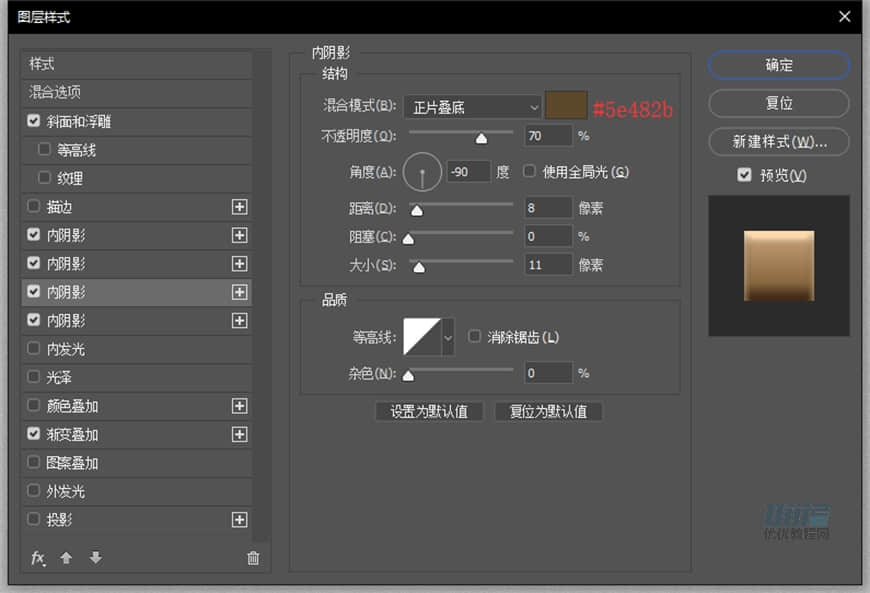
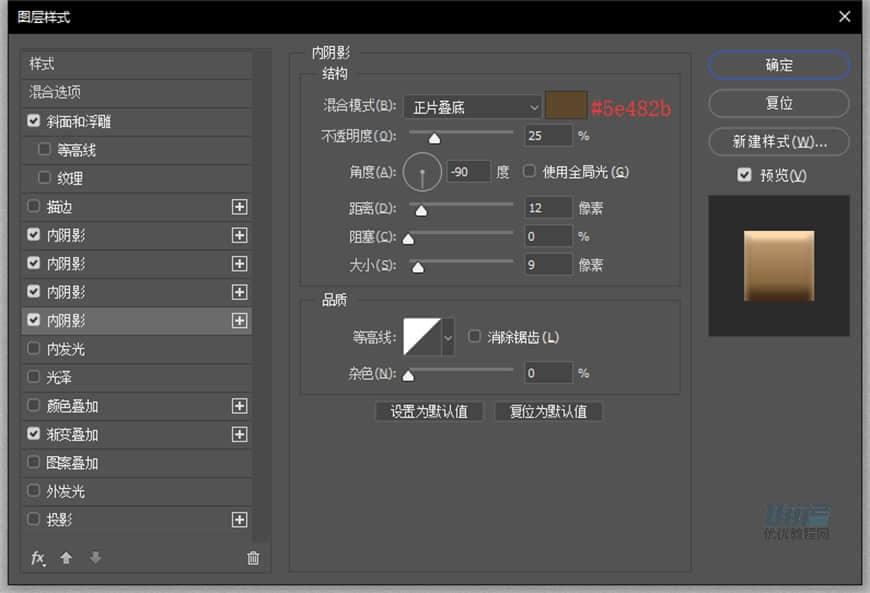
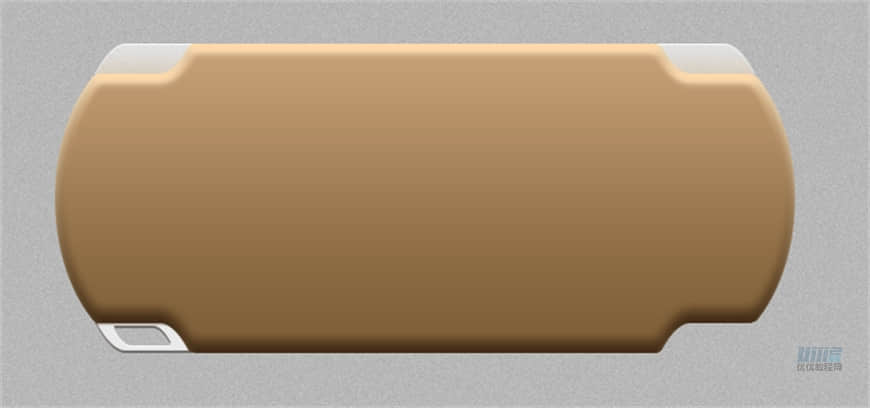
给机身添加图层样式如图
斜面和浮雕的高光模式颜色为 #ffd9aa,阴影模式颜色为 #000000
第 1 个内阴影颜色为 #ffd9aa
第 2 个内阴影颜色为 #ffd9aa
第 3 个内阴影颜色为 #5e482b
第 4 个内阴影颜色为 #5e482b
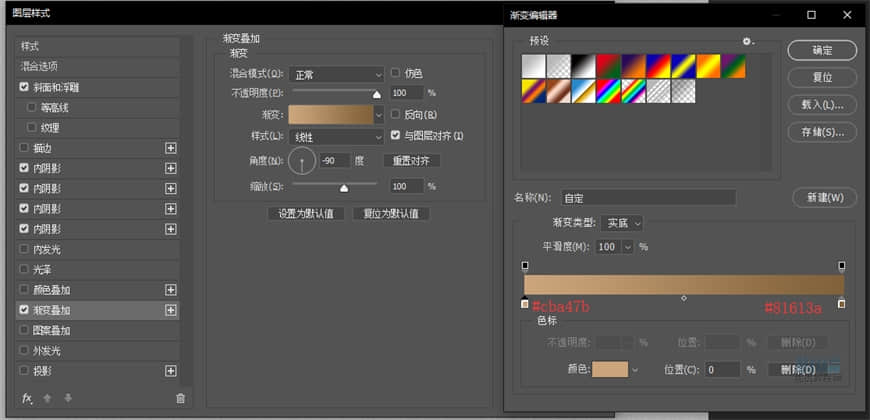
渐变填充从左至右为 #cba47b~#81613a







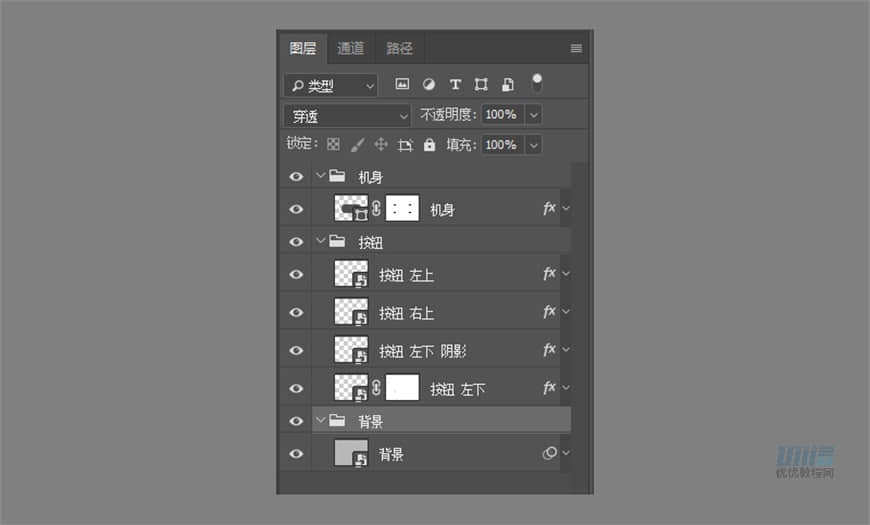
然后整理一下图层并编组,命名为【按钮】

- 步骤 09
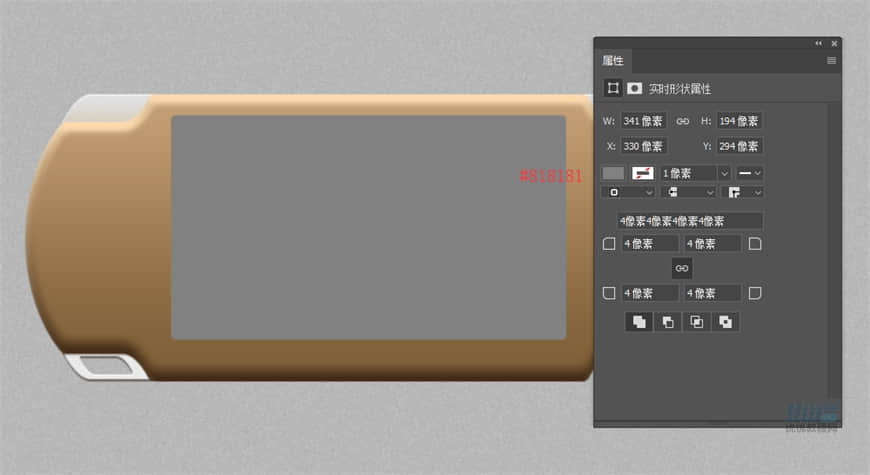
创建矩形,命名【屏幕】,颜色填充为 #818181 ,图层填充为0%

- 步骤 10
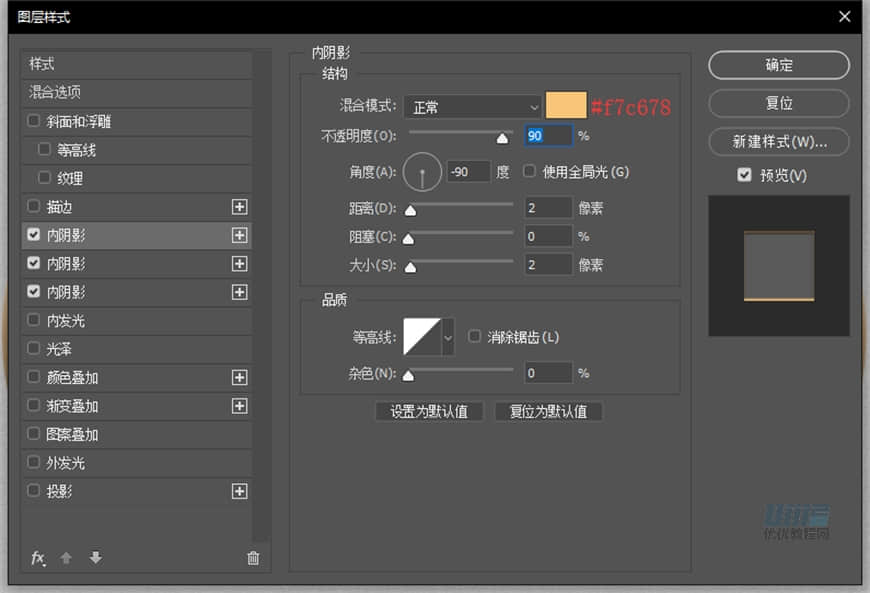
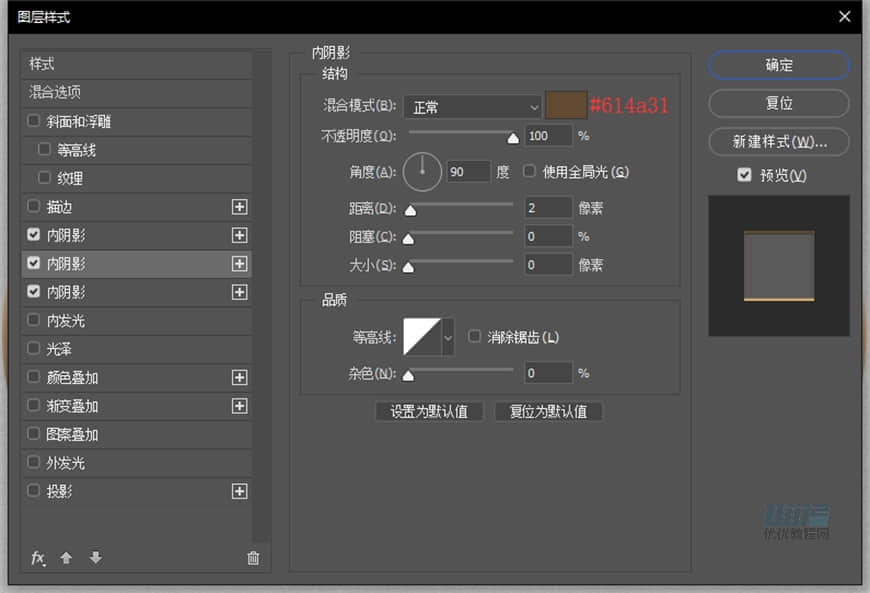
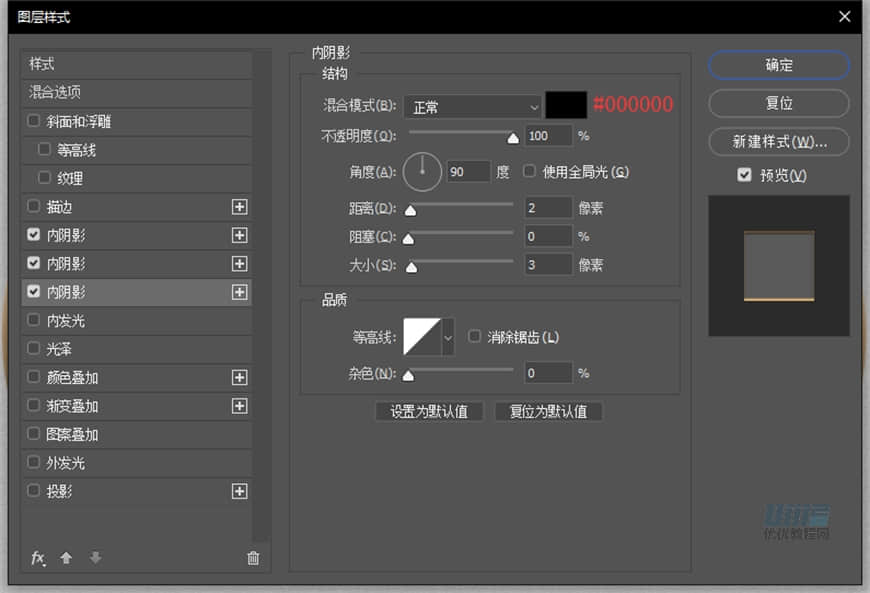
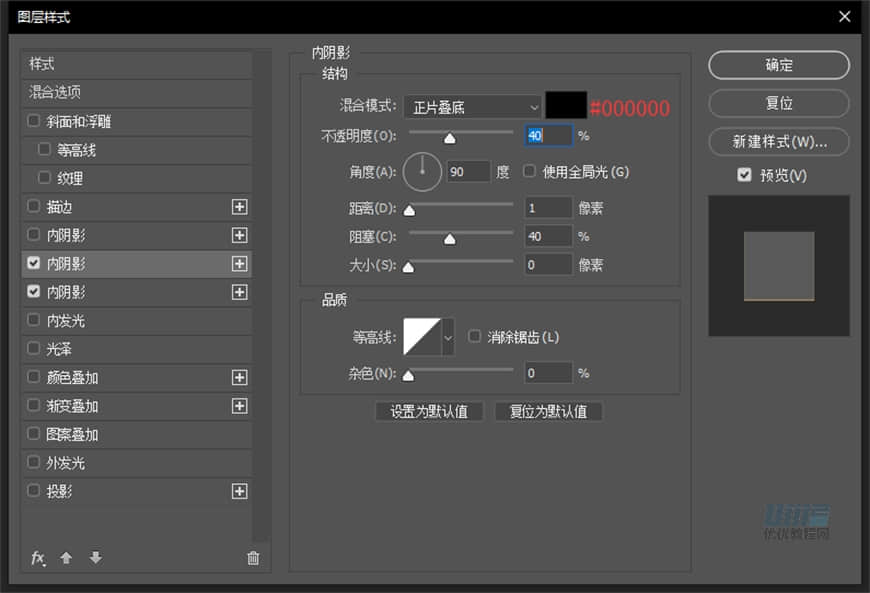
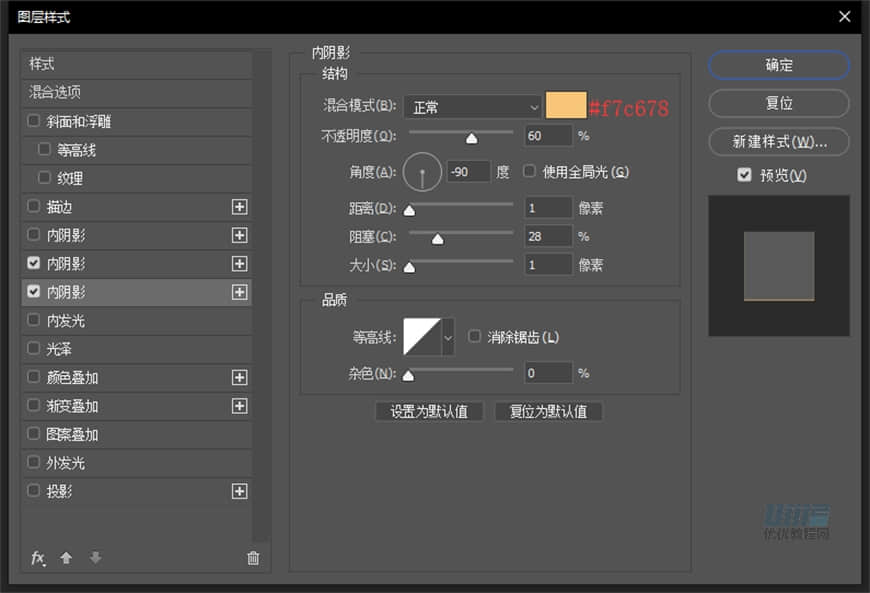
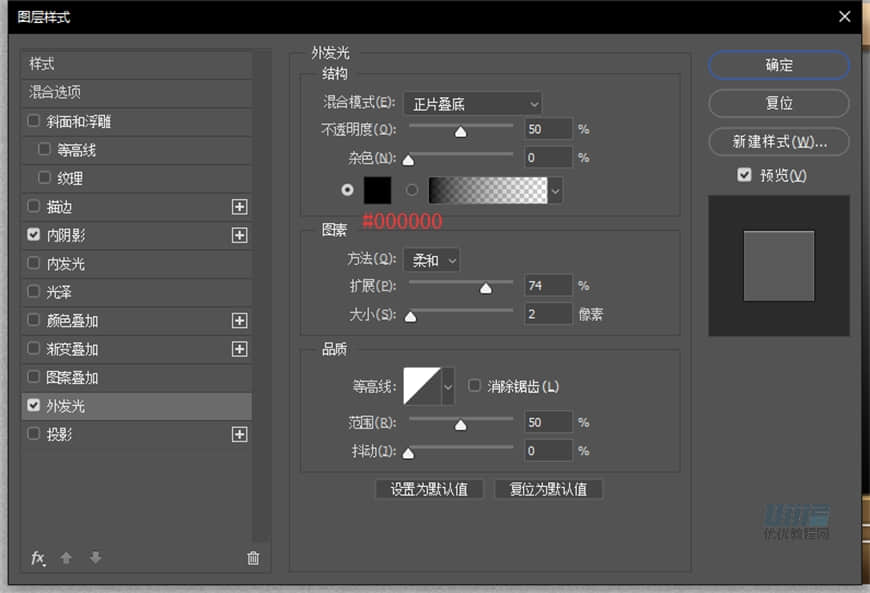
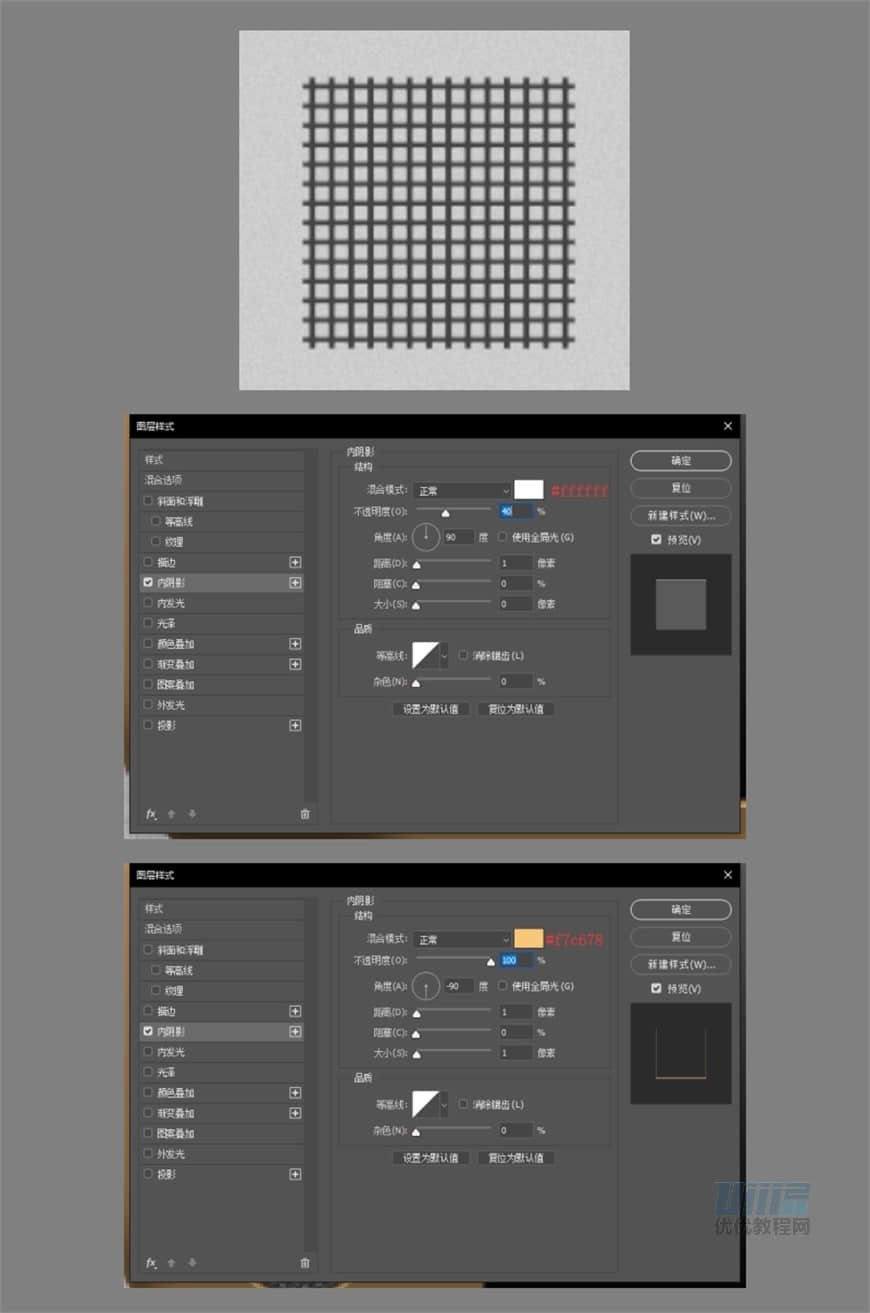
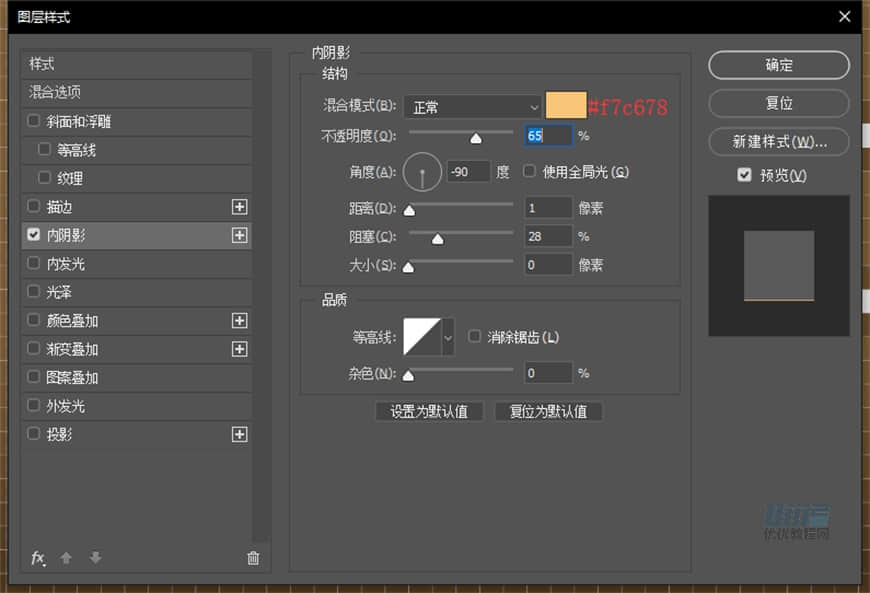
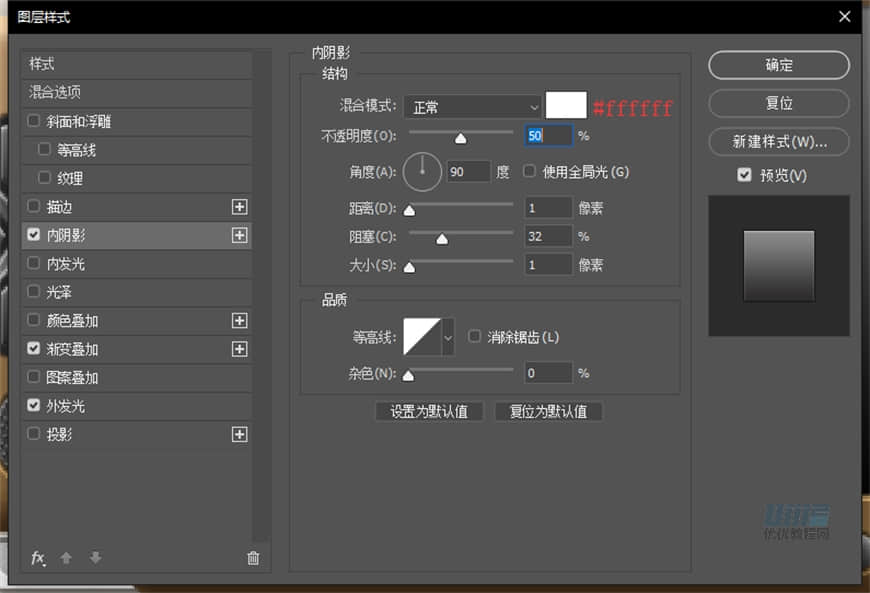
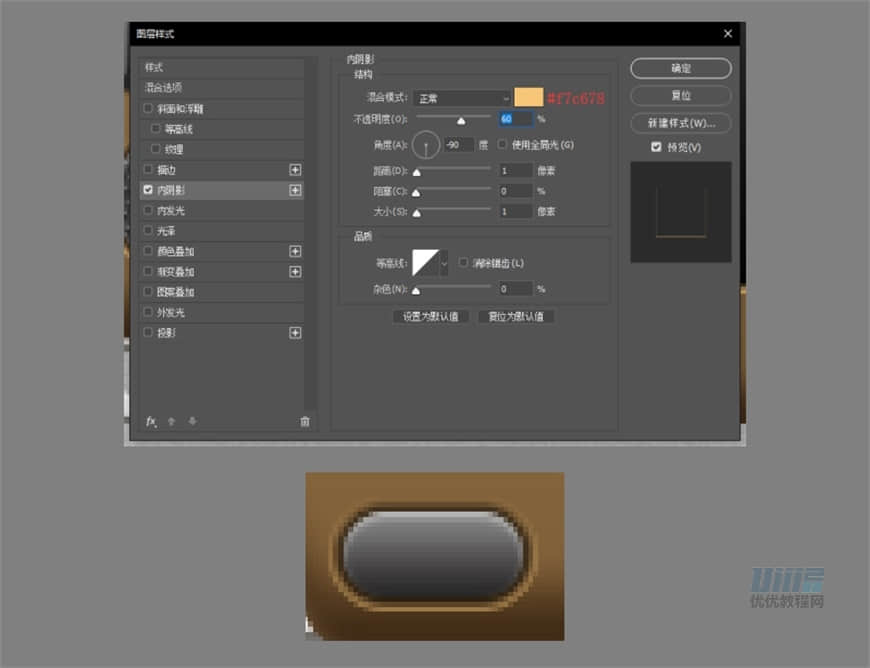
给【屏幕】图层添加图层样式如图
内阴影 1 的颜色为 #f7c678
内阴影 2 的颜色为 #614a31
内阴影 3 的颜色为 #000000



得到如图所示效果

- 步骤 11
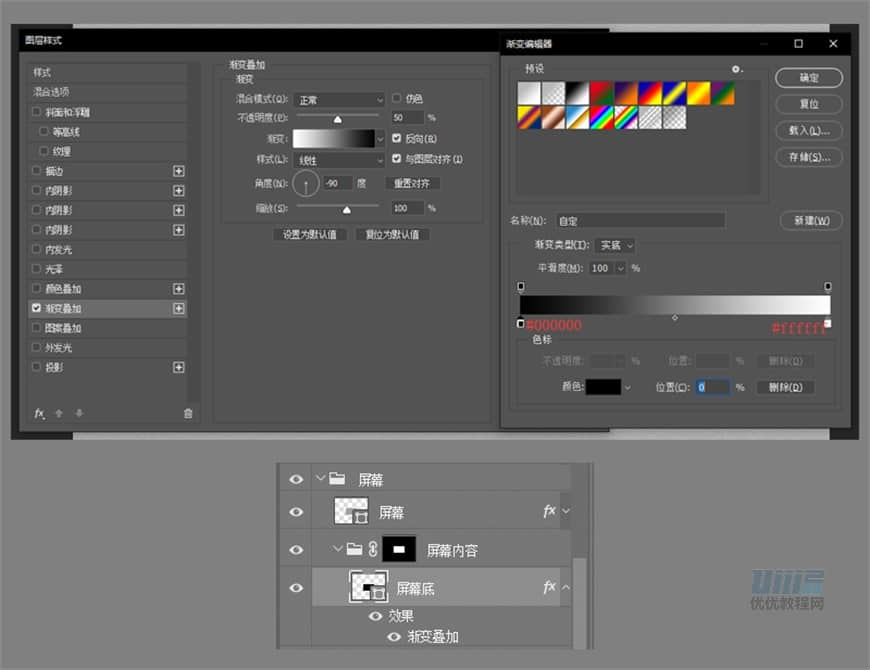
新建矩形,宽351px,高210px,命名为【屏幕底】,右键编组,并且放在【屏幕】文件组里,
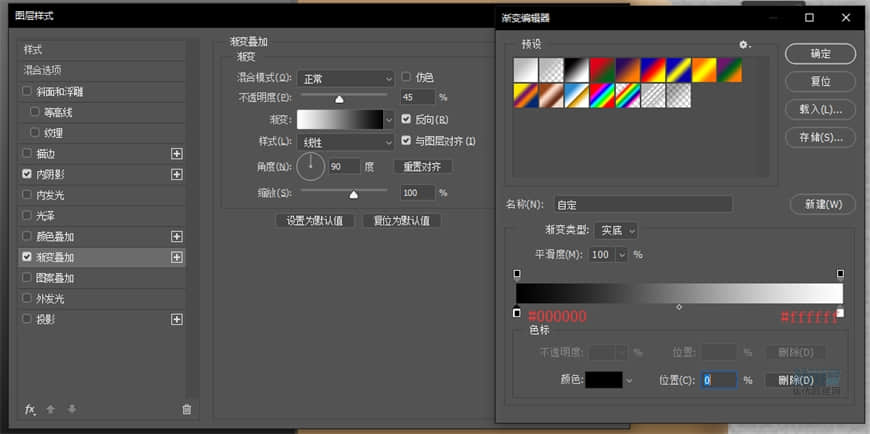
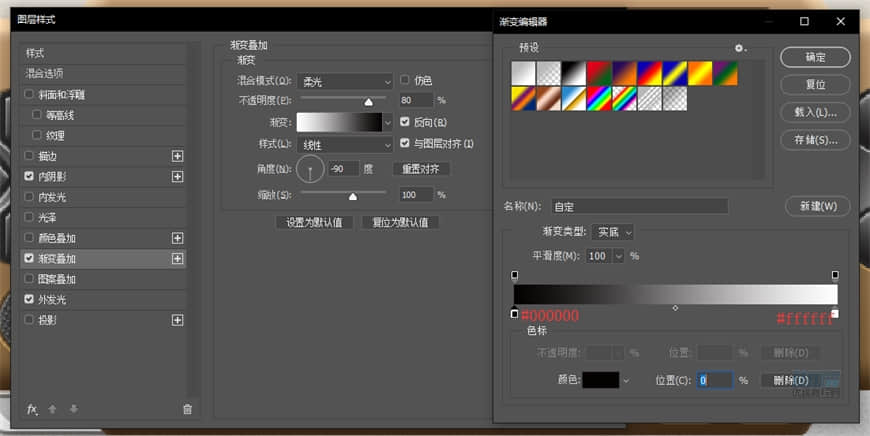
给【屏幕底】文件组添加渐变叠加,渐变颜色从左至右为 #000000 ~ #ffffff
左键点击【屏幕】的缩略图,新建选区,在屏幕内容上添加蒙版

- 步骤 12
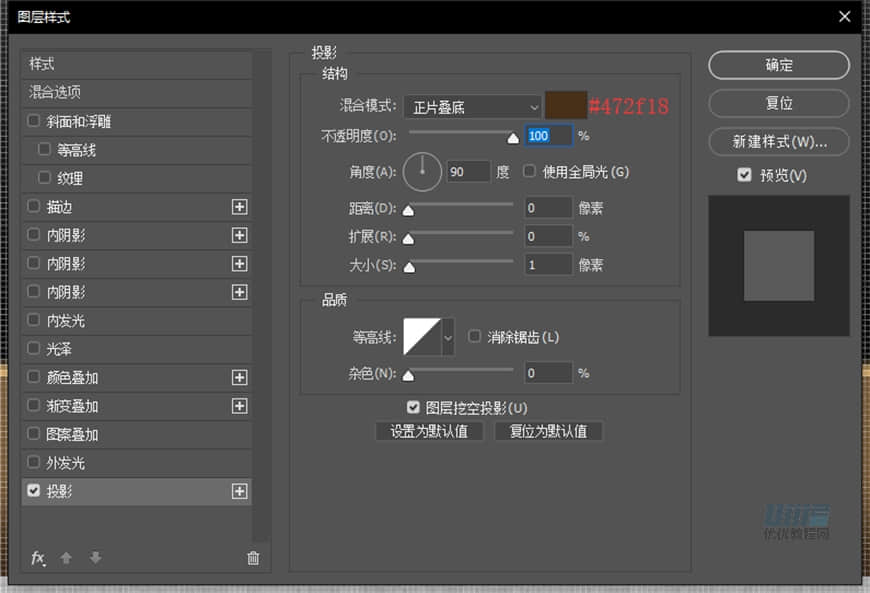
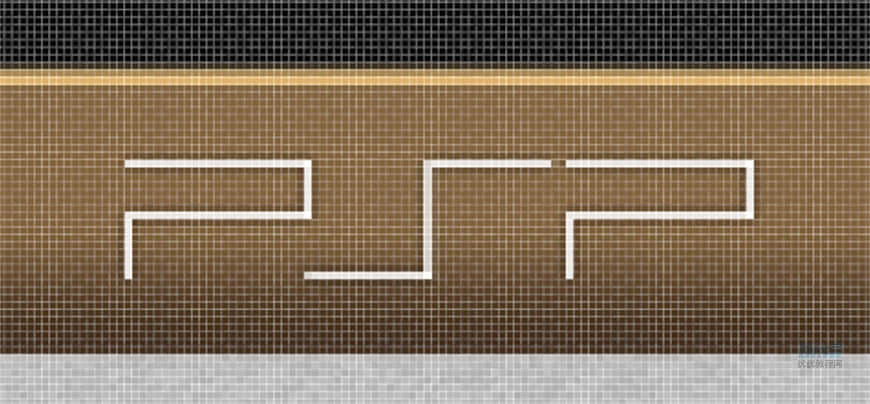
用画笔写出 1 像素的【PSP】字样,右键编组并添加投影,颜色为 #472f18


- 步骤 13
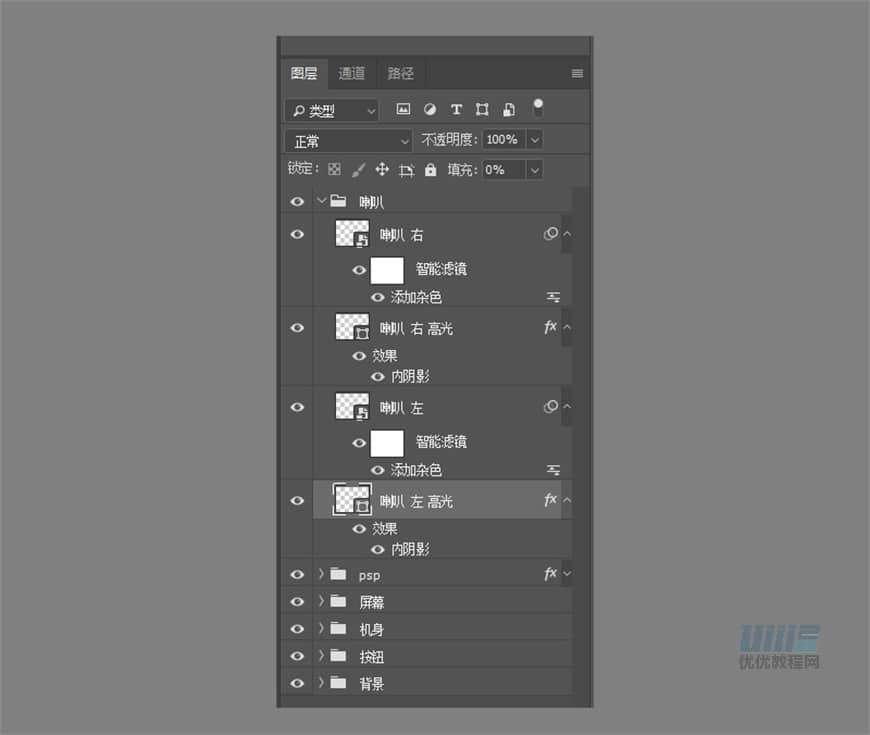
新建矩形,宽 16px ,高 9px ,圆角 4.5px ,填充颜色为 #2e2e2e ,命名为【喇叭-左】,添加图层样式如图
内阴影 1 颜色为 #000000
内阴影 2 颜色为 #f7c678


- 步骤 14
右键把图层转为智能对象,并添加杂色,数量 2% ,之后再复制一个放大一点为【喇叭-左-高光】,填充为 0% ,添加内阴影,颜色为 #f7c678

这样,左边喇叭就做好了,同样方法做出右边喇叭,做好之后右键编组,命名为【喇叭】

- 步骤 15
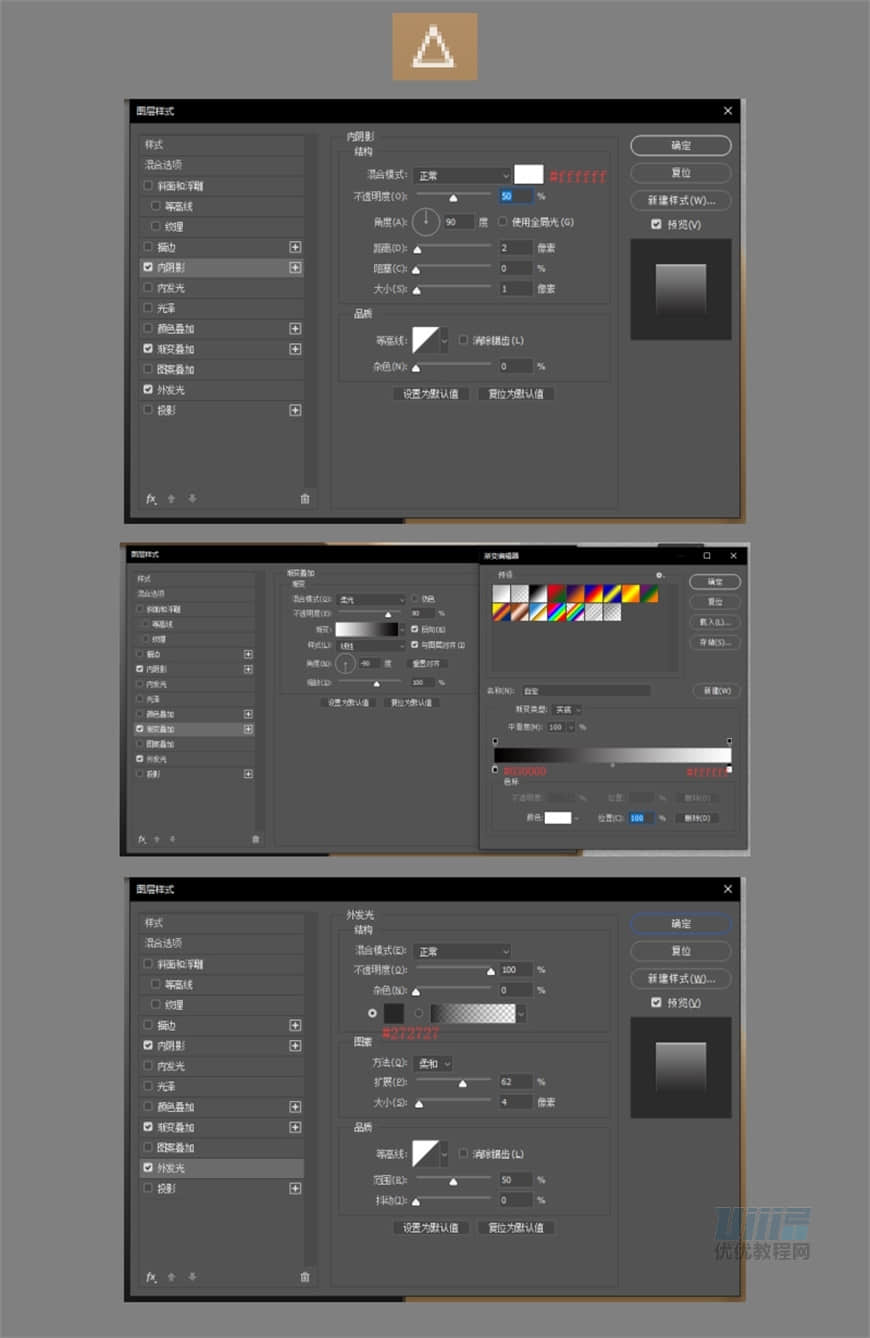
用形状工具画出描边为 1px 的【△】,描边颜色 #ffffff ,再画一个直径 30*30px 的圆,填充颜色 #3f3f3f ,添加图层样式如图
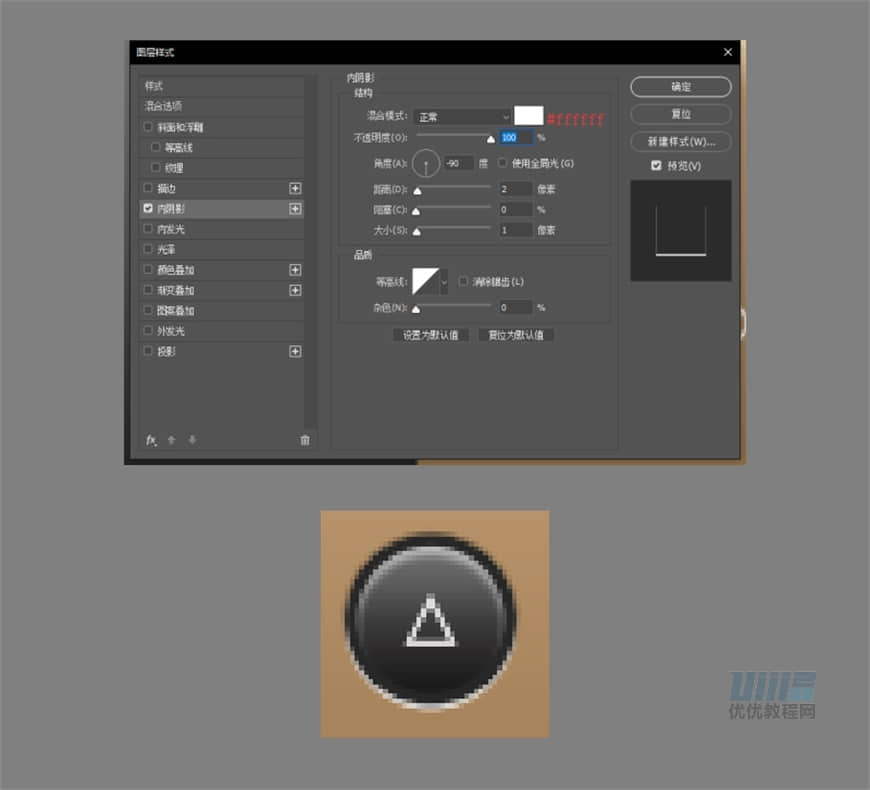
内阴影颜色为 #ffffff
渐变叠加颜色从左至右分别为 #000000 ~ #ffffff
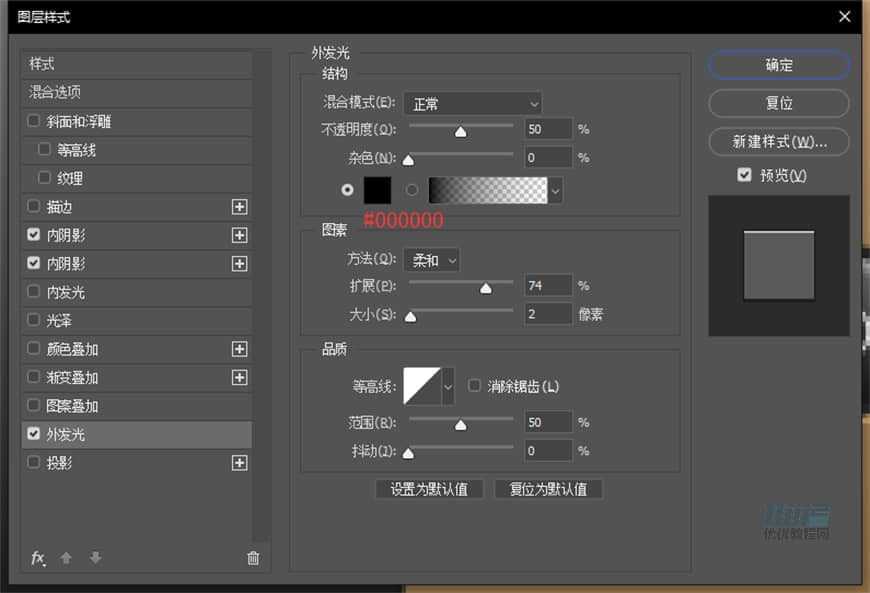
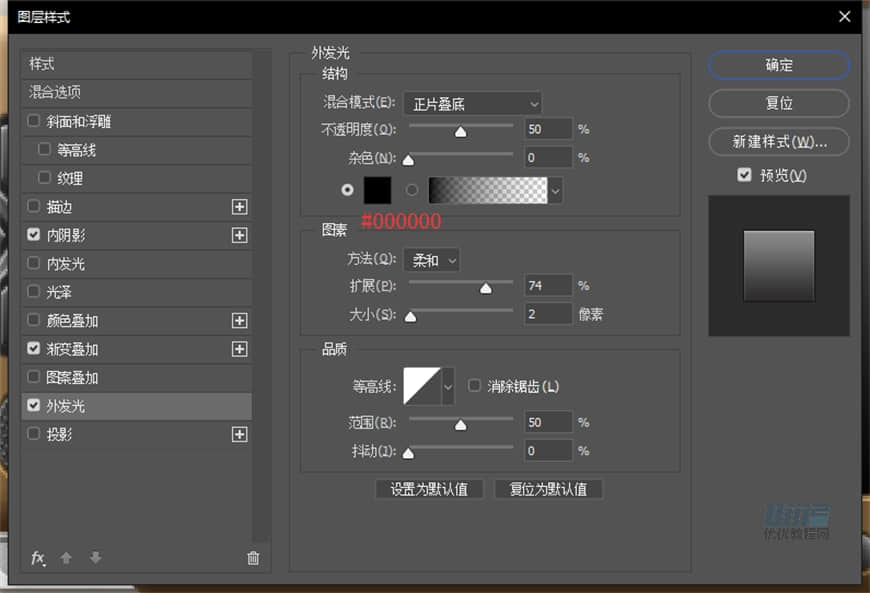
外发光颜色为 #272727

复制一个刚才的圆形,制作高光,填充为 0% ,放大一点,清除图层样式,重新添加内阴影如图,颜色为 #ffffff ,就这样会得到一个【按键】

- 步骤 16
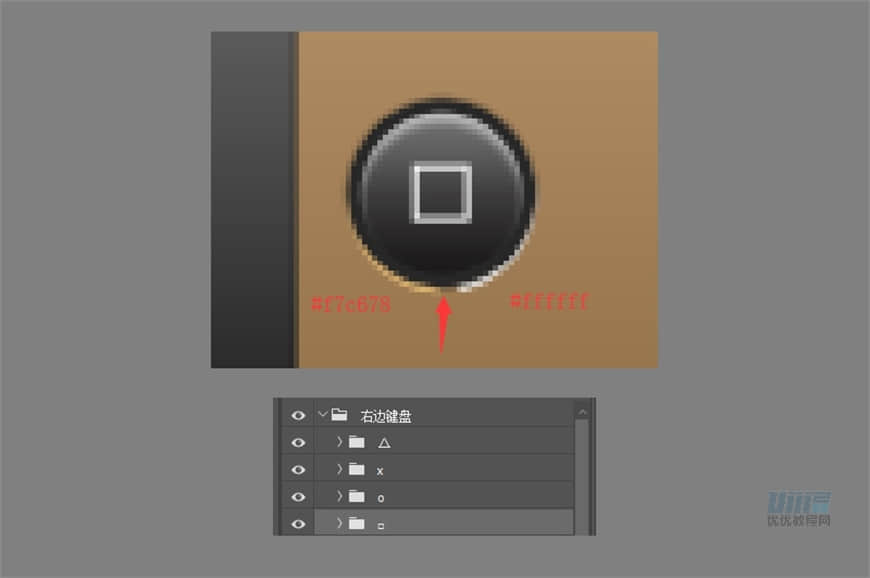
下面的【X】的制作方法是一样的,只是高光颜色不一样。颜色改为 #f7c678 ,左边的【□】制作方法也一样,只是下面的高光,需要把它分成两边不一样的的颜色,左边的颜色为 #f7c678,右边颜色为 #ffffff ,然后把中间的地方用蒙版擦去一点,右边的【○】,只是高光颜色就和【□】相反,改一下就可以了,做完之后记得右键编组

- 步骤 17
创建圆形【右边键盘底座-下】,直径72*72px,填充颜色 #525252,添加图层样式如图
内阴影 1 颜色为 #000000
内阴影 2 颜色为 #ffffff
外发光颜色为 #000000



- 步骤 18
然后复制一个,命名为【右边键盘底座-上】,不透明度 80% ,删除图层样式重新添加
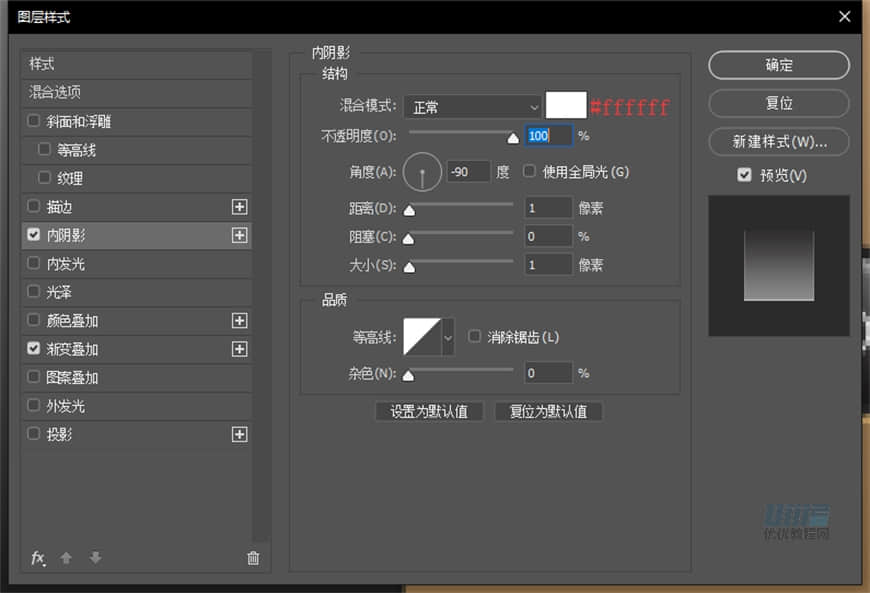
内阴影颜色为 #ffffff
渐变叠加颜色从左至右为 #000000 ~ #ffffff


把这两个图层编组,一起放在组【右边键盘】里面,然后左边键盘底座方法和右边一样,就是圆形的直径改成 94*94px

- 步骤 19
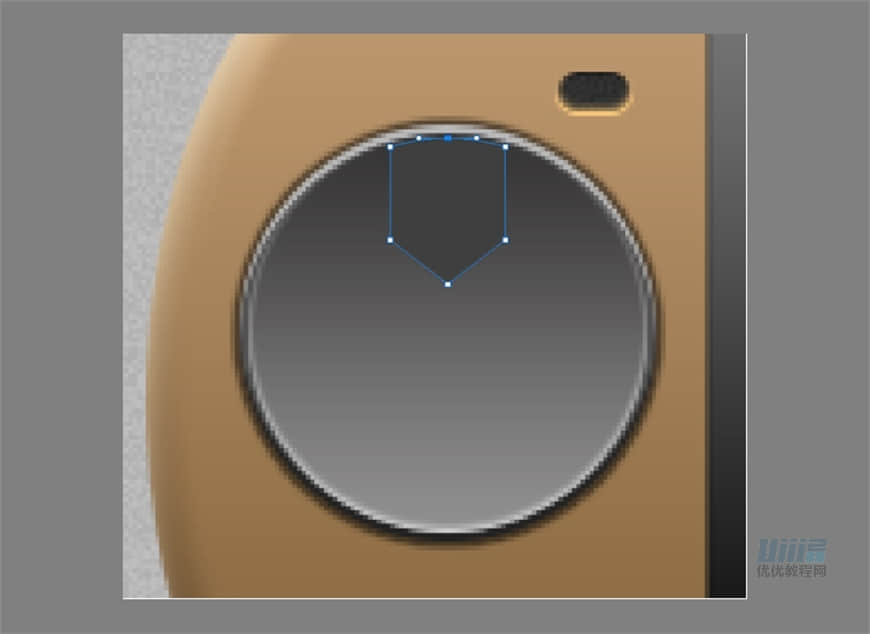
新建矩形,宽26px,高21px ,填充颜色 #3f3f3f ,命名为【上】,用钢笔工具添加锚点,得到如下形状,并添加图层样式
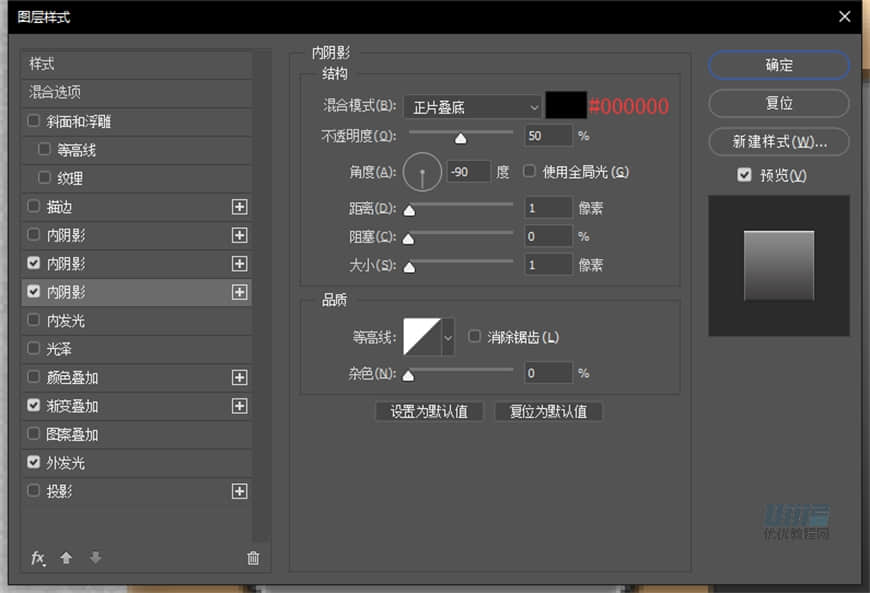
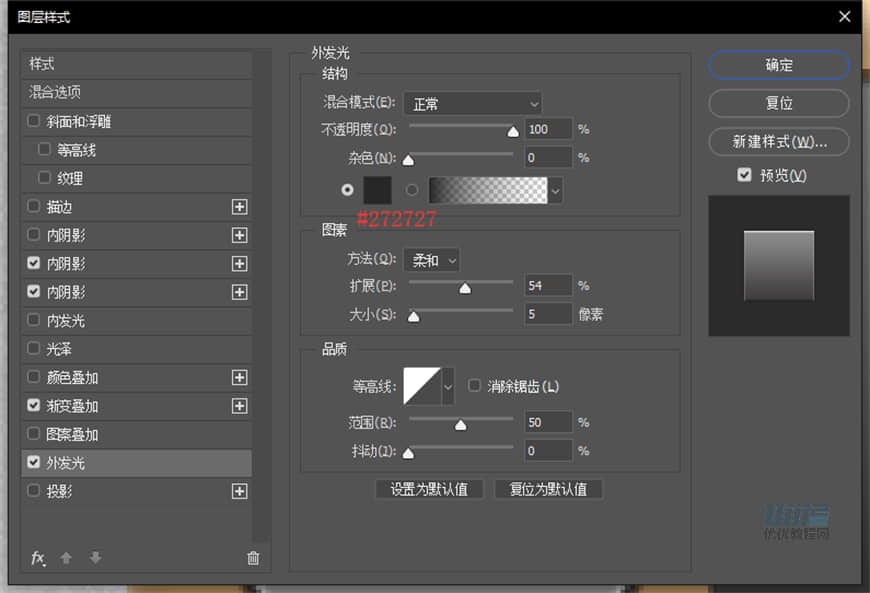
内阴影 1 ,颜色为 #ffffff
内阴影 2 ,颜色为 #000000
渐变叠加,颜色从左至右为 #000000 ~ #ffffff
外发光,颜色为 #272727





- 步骤 20
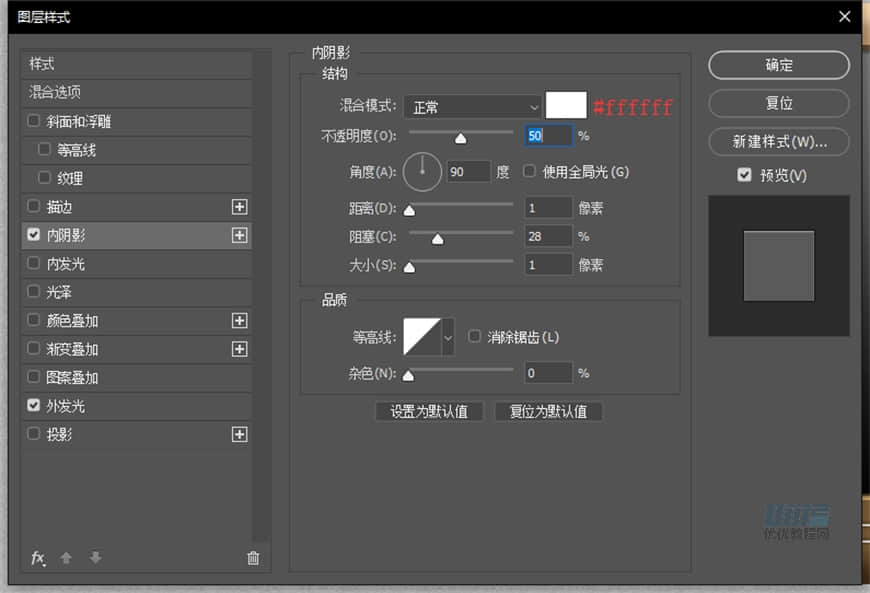
复制一层,放大一点,命名为【上-高光】,图层填充 0% ,添加内阴影,颜色为 #ffffff
再画一个描边像素为 1px 的 【△】放到上面,注意图层顺序,其他三个方向键的绘制方法是一样的

- 步骤 21
创建圆形,直径 37*37px ,填充颜色#434343,命名为【遥杆】,添加图层样式
内阴影,颜色为 #ffffff
外发光,颜色为 #000000


- 步骤 22
用形状图层画出下面这个图案,填充颜色 #272727,命名为【花纹】,然后旋转 30 度,缩小一点,放到遥杆上面,并右键【创建剪贴蒙版】,再添加内阴影,颜色为 #ffffff
复制【遥杆】图层,命名为【遥感-高光】,图层填充 0% ,添加内阴影,颜色为 #f7c678

完成之后,注意图层顺序

- 步骤 23
创建矩形,宽 8px ,高 4px ,填充颜色 #2e2e2e,圆角 2px ,命名为【麦克风】,并添加内阴影,颜色为 #f7c678


- 步骤 24
接着制作屏幕下方的按键,我先说一下按键 1 的制作方法,按键 167 制作方法是一样的,直接复制即可,2345 呢就是大小改变而已,其他没有变,也是复制就可以,
新建矩形,宽36px,高17px ,填充颜色 #525252 ,圆角 8.5px ,添加图层样式
内阴影,颜色为 #ffffff
渐变叠加,颜色从左至右为 #000000 ~ #ffffff
外发光,颜色为 #000000




然后复制一层,放大一点,填充 0% ,清除图层样式,添加内阴影,颜色为 #f7c678

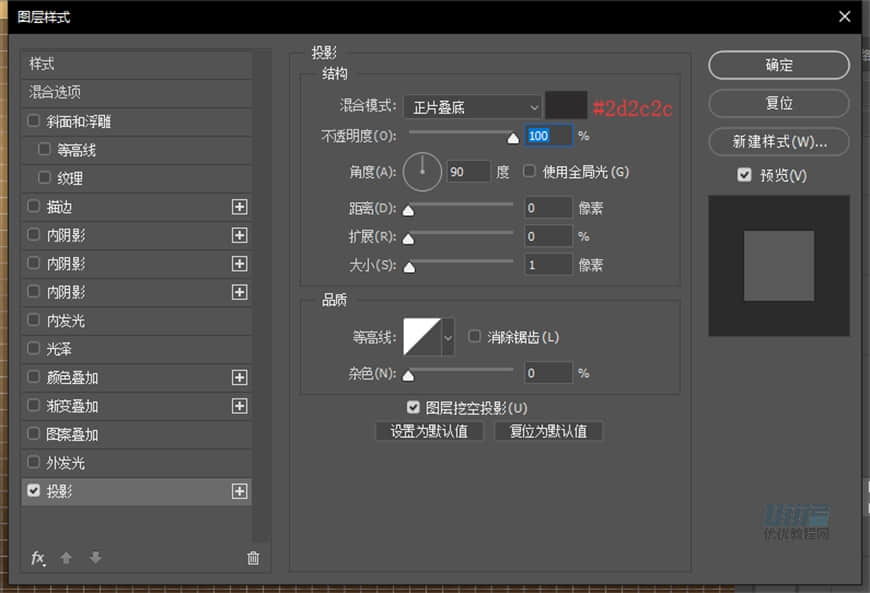
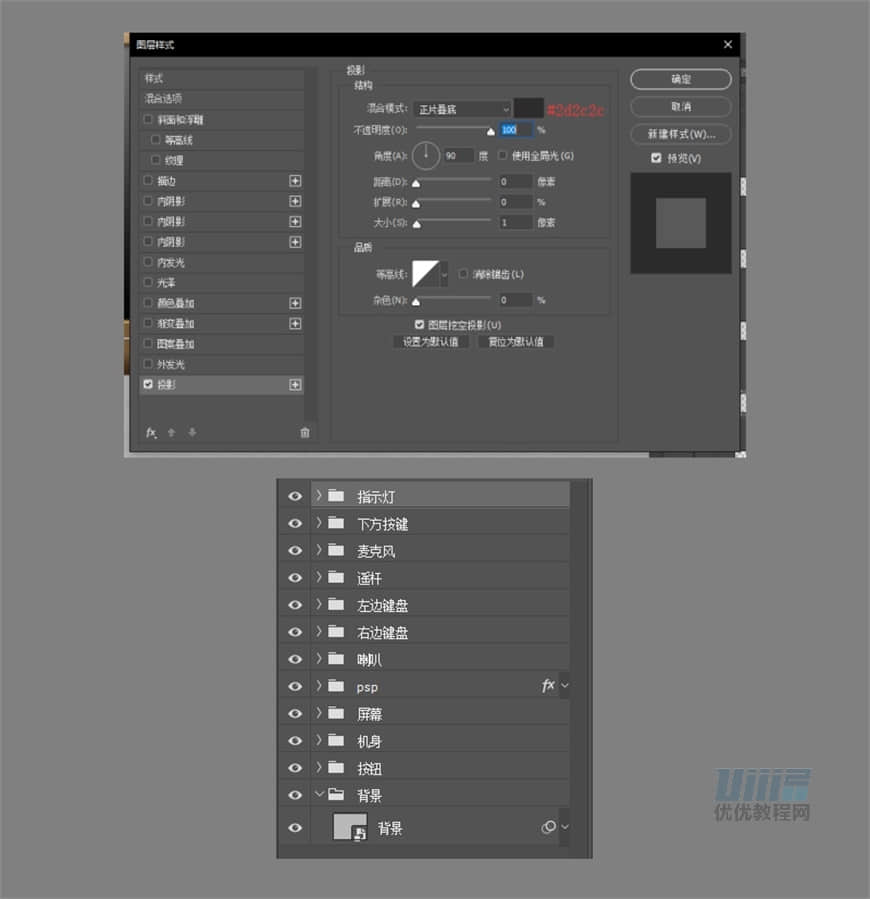
其他几个按键就复制就可以了,上面的图案自己画一下就可以了(按键上面的图案和文字都要加投影,颜色为 #2d2c2c)

- 步骤 25
接下来做指示灯,创建圆形【绿灯-左】,直径 5*5px ,填充颜色 #1cf03a ,并添加图层样式
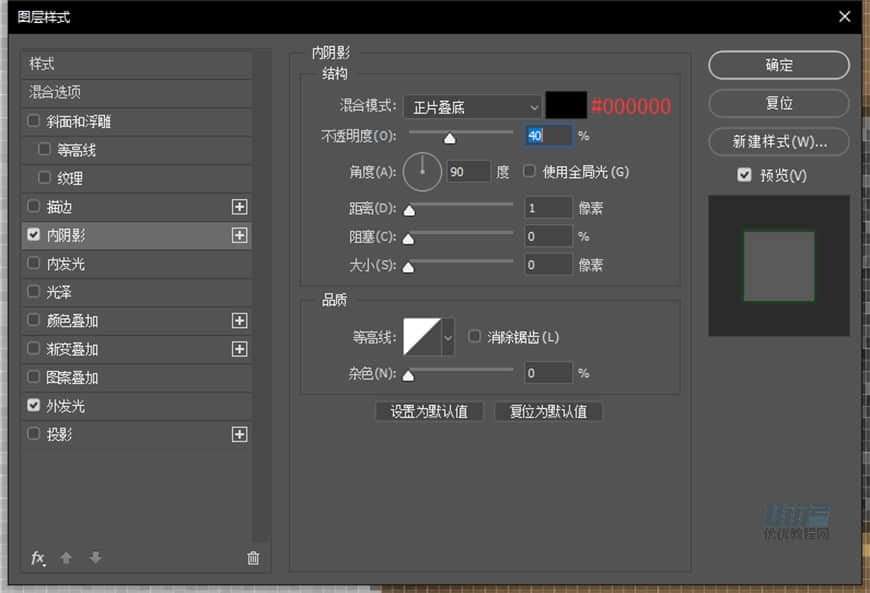
内阴影,颜色为 #000000
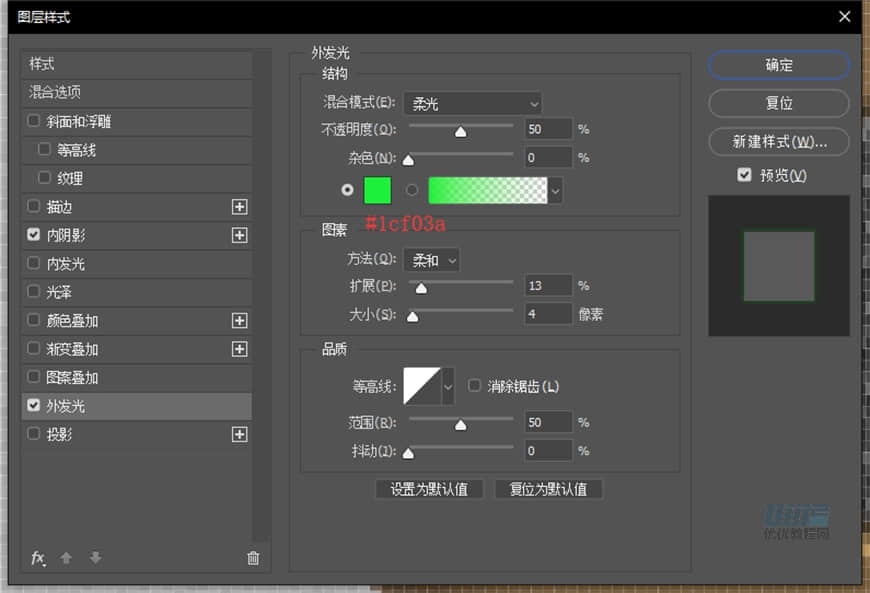
外发光,颜色为 #1cf03a


一个灯就做好了~
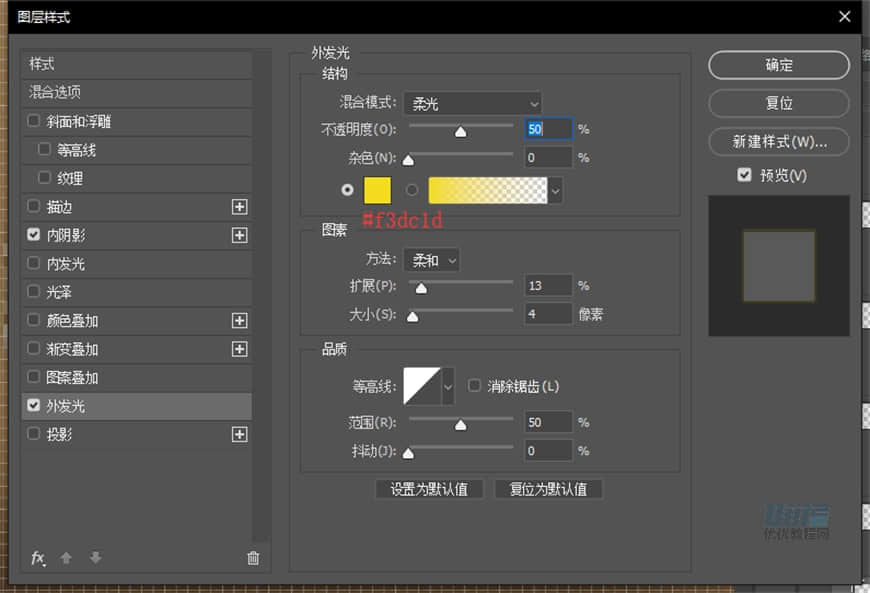
然后再复制 3 个,其中有两个改一下颜色填充 #f3dc1d ,图层样式的外发光也要改为 #f3dc1d

四个指示灯就做好了,把名字改好,灯旁边的图案和文字自己画一下就可以了,(图案和文字都要加投影,颜色为 #2d2c2c )然后编组

- 步骤 26
接着添加 SONY 的 LOGO ,可以从网下载图片,抠图并调整大小,添加和指示灯文字一样的图层样式,外发光颜色改为 #472f18 就可以了

- 步骤 27
在【机身】图层组里新建图层,命名【机身下高光-亮】,用柔边画笔点一下,压扁,调整合适大小和位置,图层混合模式改为【叠加】,复制一层,命名【机身下高光-浅】,混合模式改为【柔光】,不透明度调整为 20%

- 步骤 28
用钢笔勾出下面这个形状,羽化值 3px ,填充颜色 #ffddd8 ,图层混合模式改为【叠加】,命名【机身右高光 亮】,复制一层,命名【机身右高光 浅】,混合模式【柔光】,不透明度 60% ,左边机身高光制作方法一样

- 步骤 29
接下来画一个和屏幕同等大小的黑色矩形,命名【屏幕光影】,注意图层顺序!!
再用钢笔工具把左上角的锚点删掉,羽化值 1px ,不透明度 20%


- 步骤 30
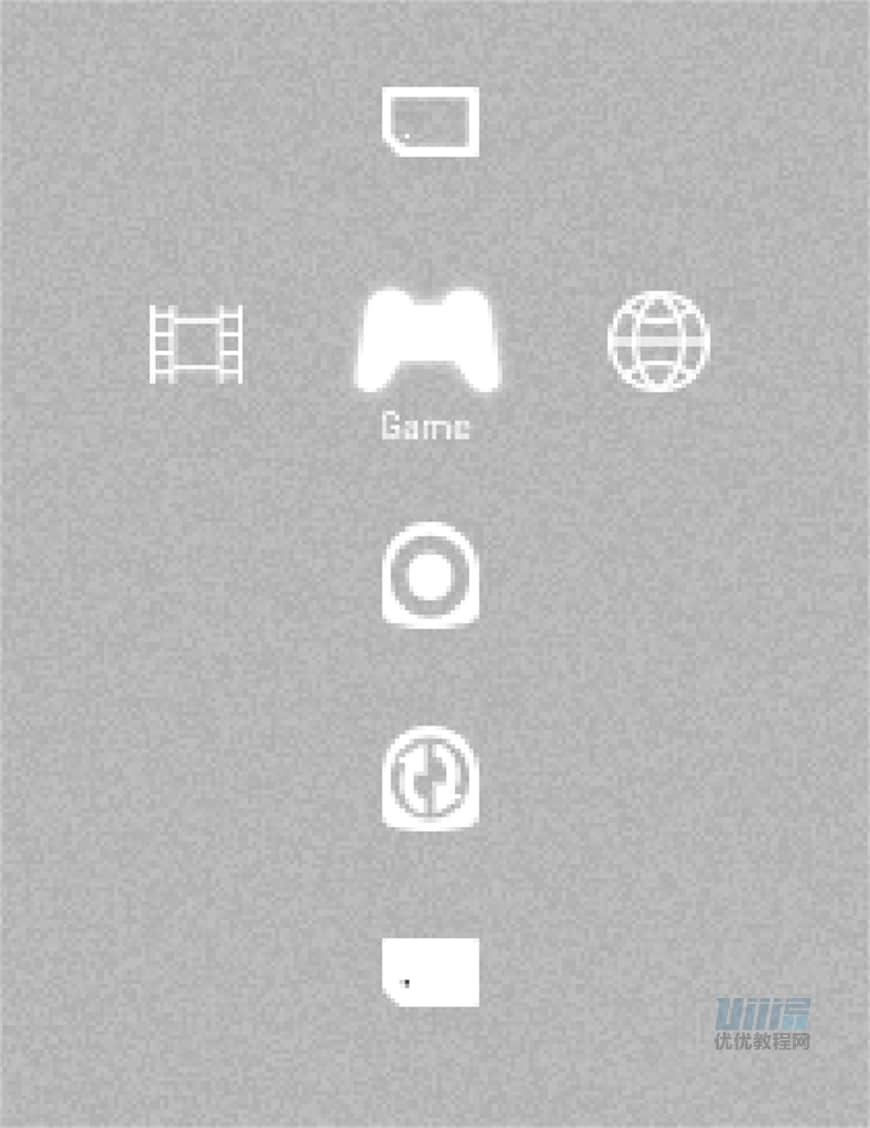
接着用 AI 画出下面这几个图案,画完之后,拉到 PS 里面来,调整合适大小和位置,除了图案 2,其他图案不透明度为 50% ,然后给图案 2 加个图层样式


- 步骤 31
最后最后!!!加个投影就完成啦!!!
在背景组上面新建图层,命名【投影】,用黑色柔边画笔点一下,压扁,调整合适大小和位置,添加高斯模糊 15px ,混合模式改为【正片叠底】,不透明度70%

最终效果图
—

小结
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ PS教程!手把手教你制作拟物风格禄来拍立得(附素材下载)

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 9 条