
原图作者:Jose A. Ortiz
交作业:#优设每日作业#
分析画面
—
作品原图是一张 3D 软件制作的图,所以在使用不同的工具还原的时候,就需要尽可能的还原出作品原有的质感,首先这是一张带有金属质感、玻璃质感和类似皮革或者塑料质感的图,所以我们在做的时候需要考虑到这些质感的特性,就需要一些能替代材质的东西,比如我用的是画笔,你们也可以根据自己的需求去选择不同的替代品,效果达到即可。在这里我用的是刮痕笔刷。
分析构成
—
现在我们已经有了最基本的材质,然后分析画面中的光影和结构,首先画面光影上方亮下方暗,所以我们知道这里是要用渐变,并且光影的形状是圆形,所以应该使用径向渐变,在这里我找到了一个合适的背景所以就用这张图作为纹理,如果你们没有找到这样合适的背景,可以用渐变工具使用径向渐变然后先制作一个光影效果相同的渐变。

教程步骤
—
- 步骤01 制作表盘凹槽
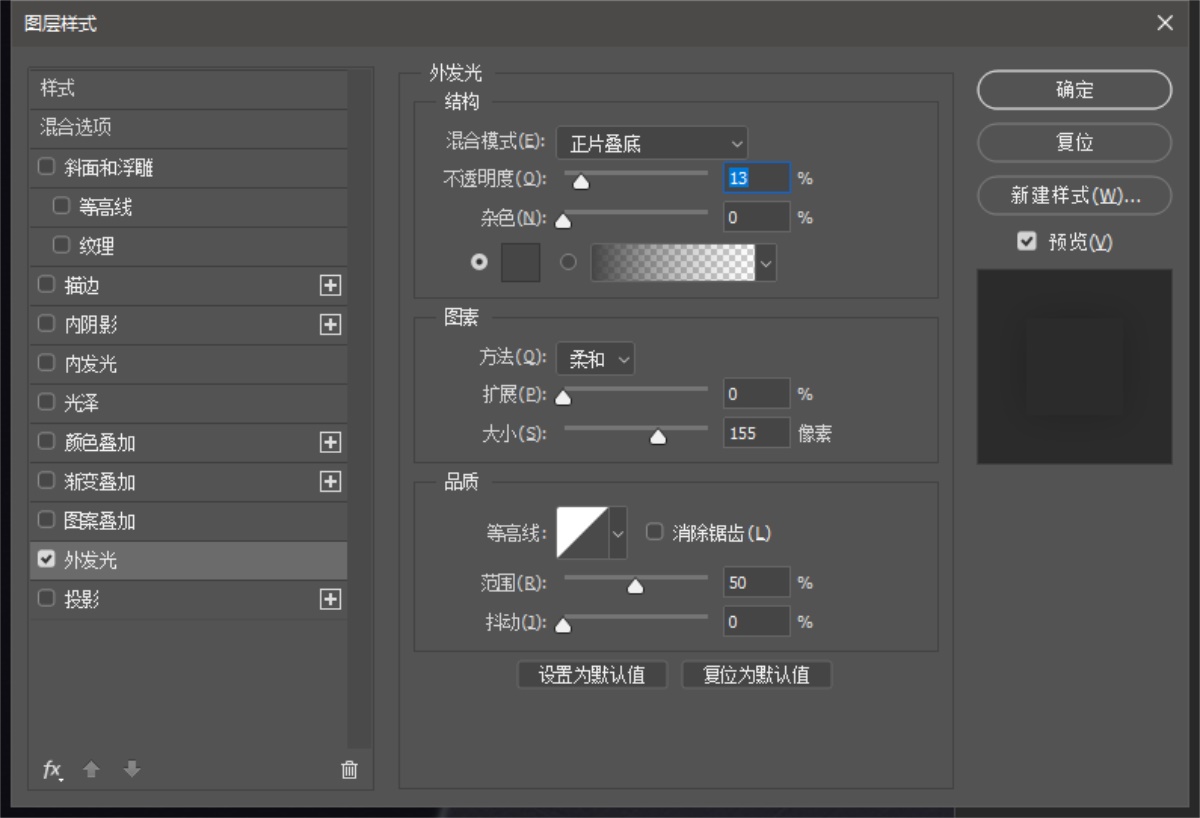
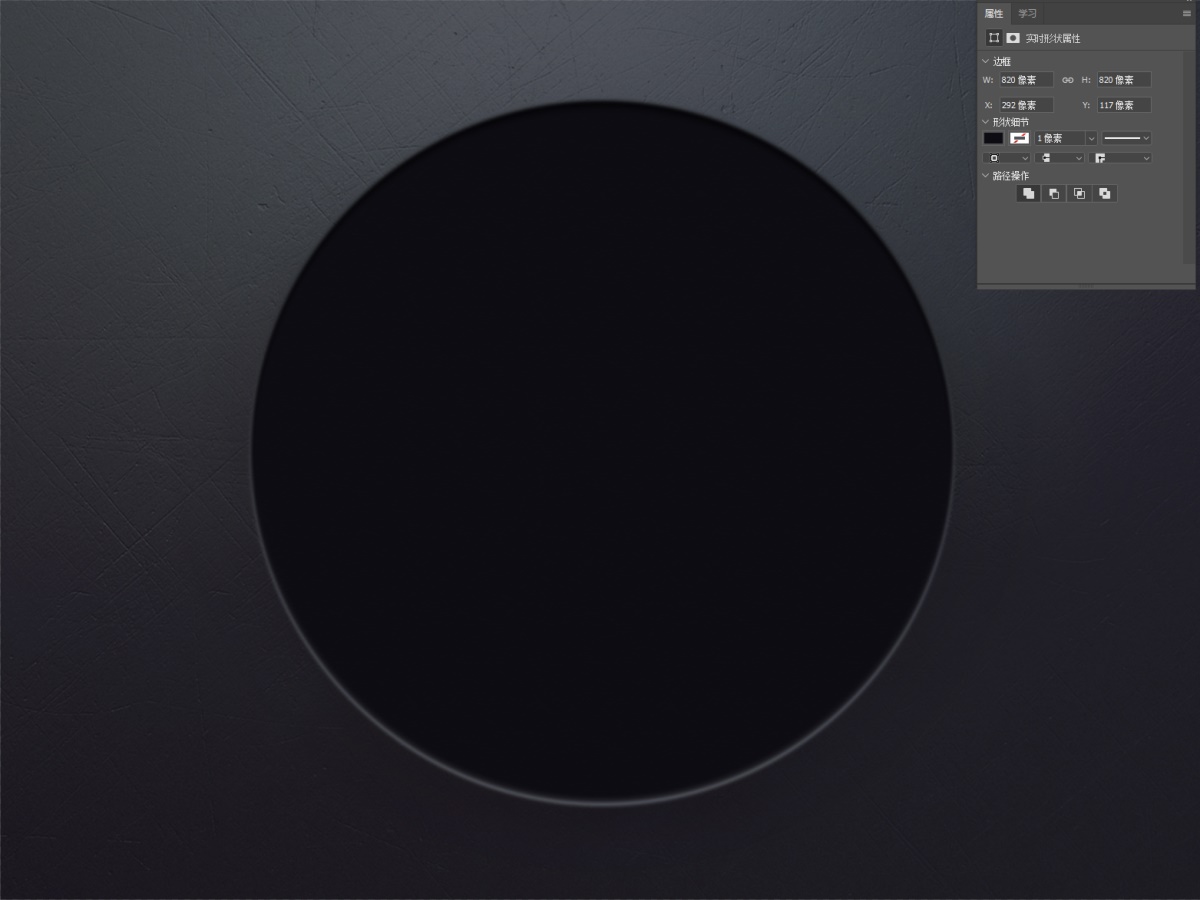
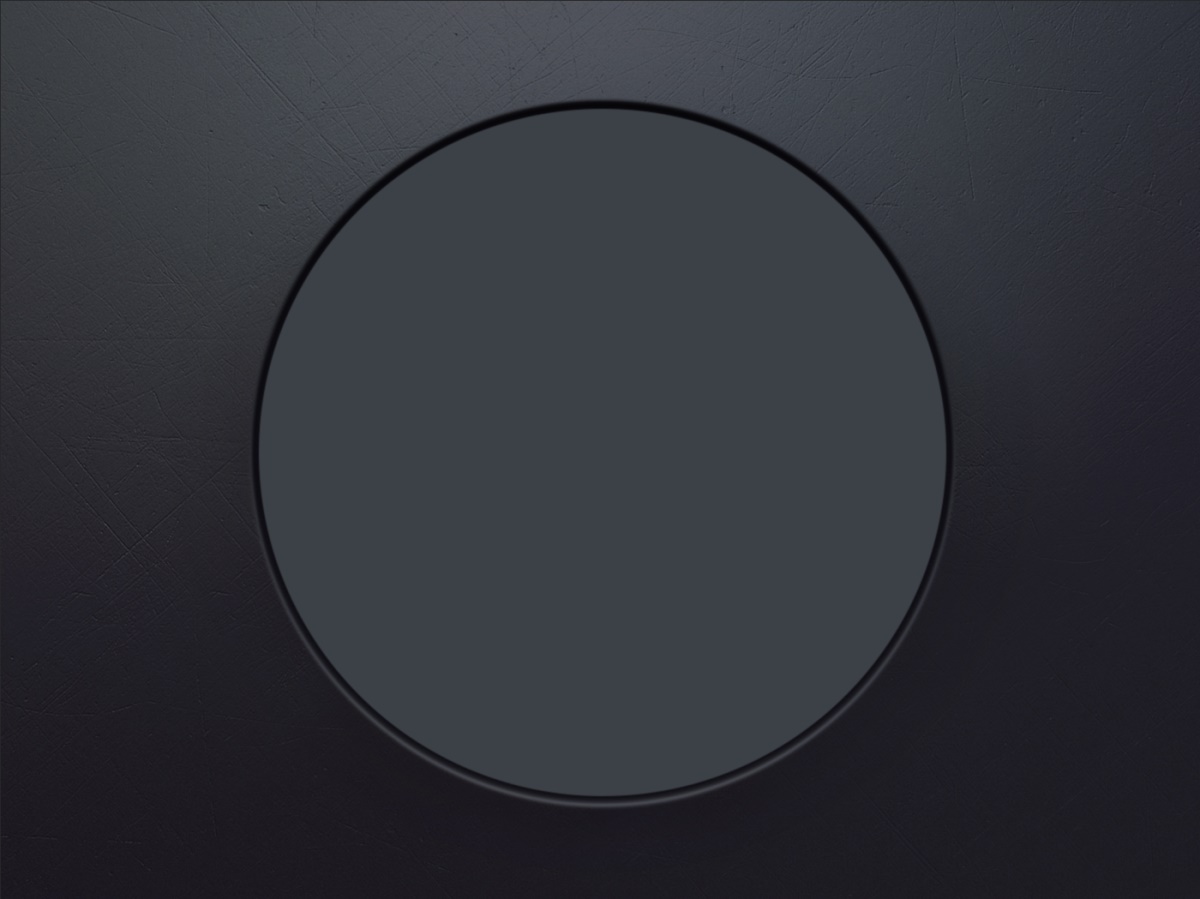
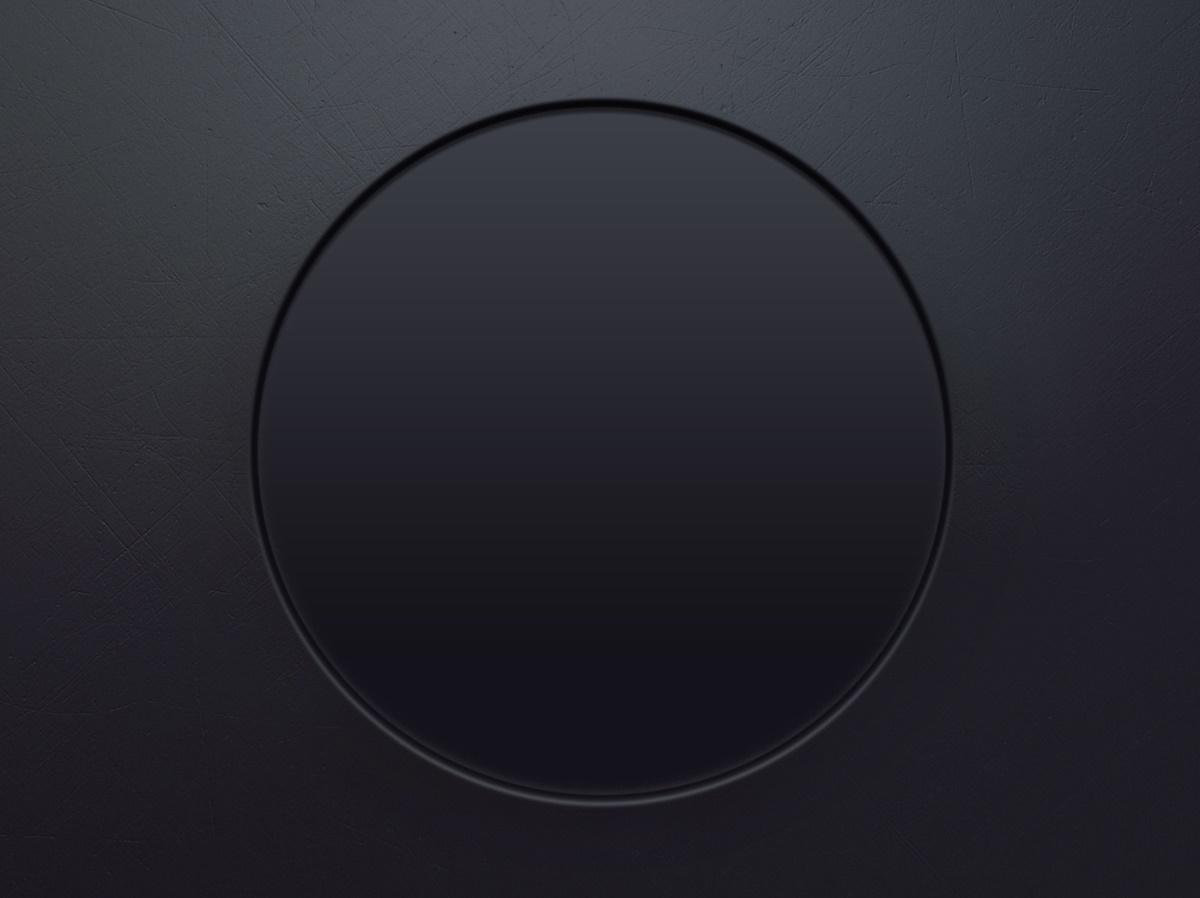
在制作表盘凹槽前先制作好凹槽的体积,这个凹槽的四周是有一点点凸起的感觉,所以在这里使用一个外发光去除图形的填充,外发光的颜色调整一个深色,制作出微微凸起的效果。


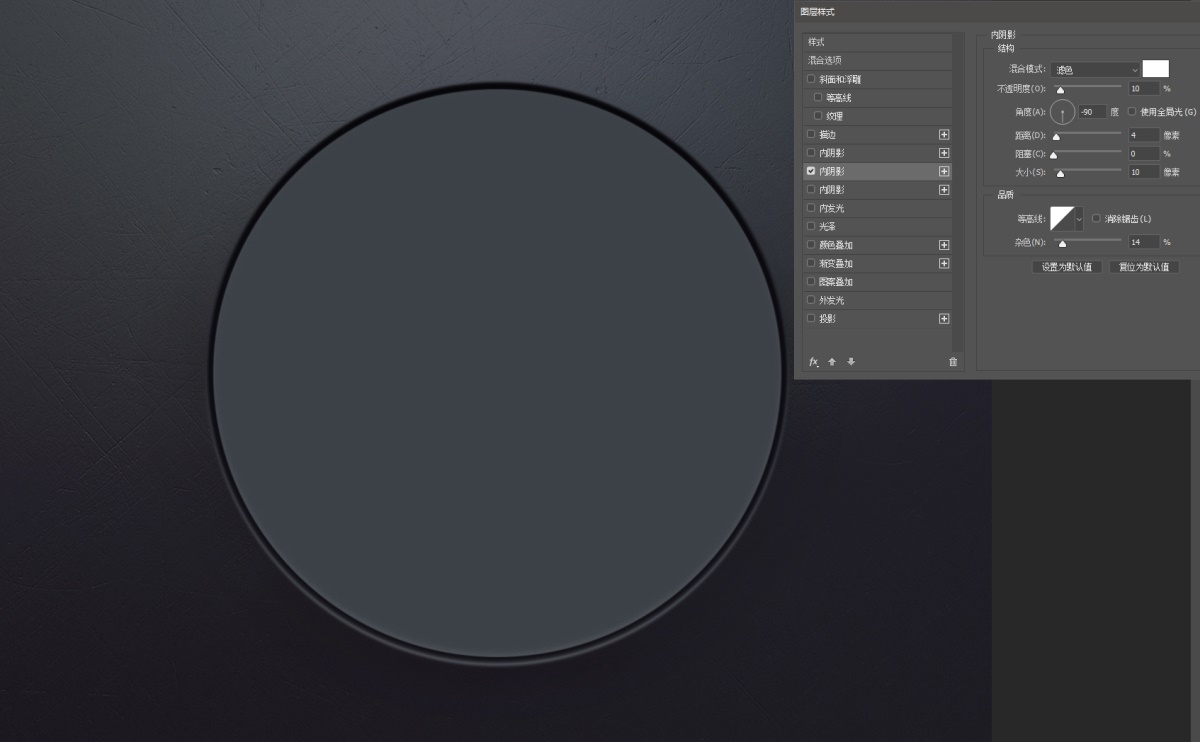
接着开始制作凹槽部分,使用和凸起部分相同的圆,这里可以直接负责它,然后添加图层样式制作里面的体积,这里在属性栏里面添加一个羽化让边缘的过渡更柔和。




- 步骤02 制作金属环
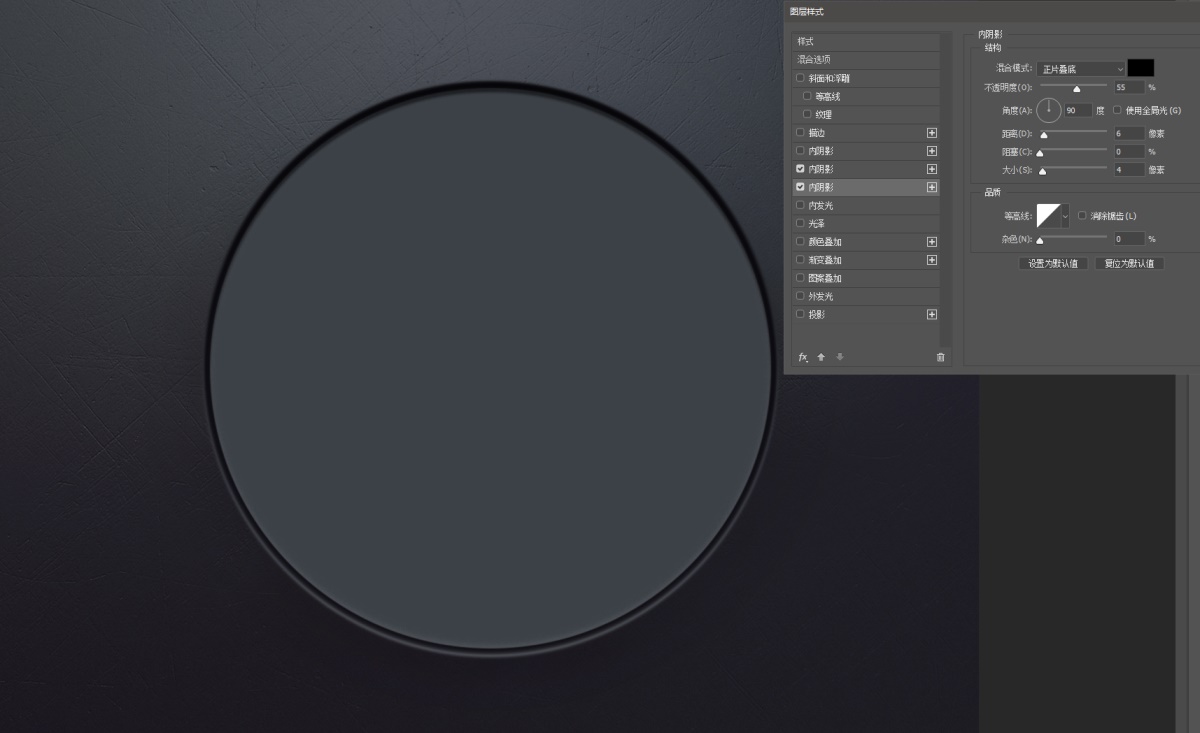
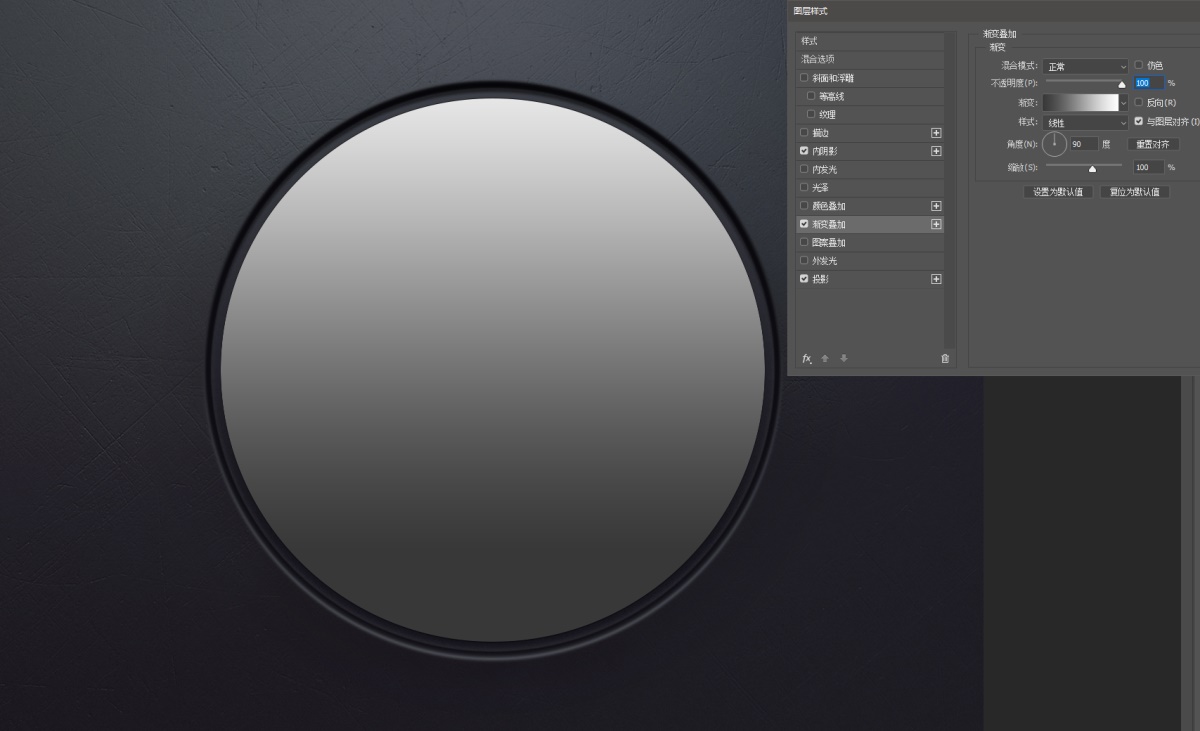
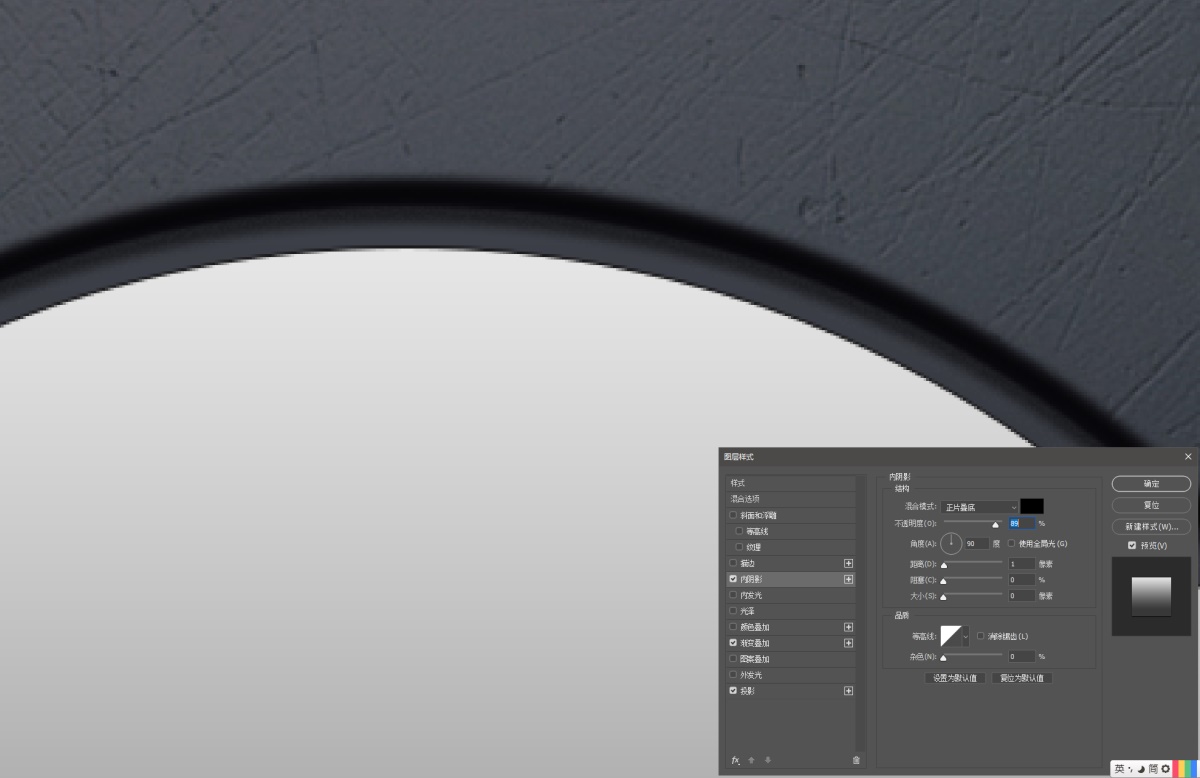
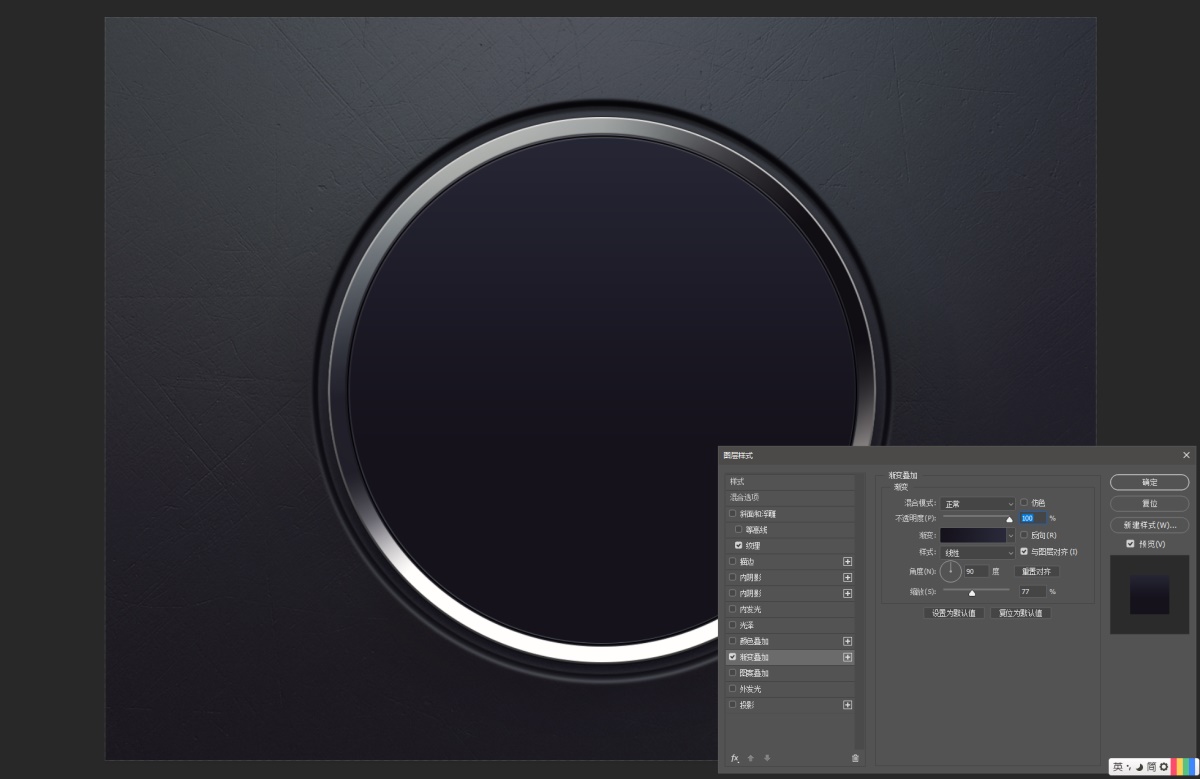
接着来制作金属环部分,金属的边缘经过分析可以得知用了多个同心圆制作出来的,所以不急着一次性出效果,在这里可以一层一层的去制作,先制作第一层。创建一个圆,这里颜色随意,添加内阴影制作上下的感光面,在下侧因为有高光所以我们做的是一个亮一点的反光面,上侧因为有凹槽的遮挡所以加一点点暗部。然后添加渐变叠加统一光影效果,上方亮下方暗的效果。





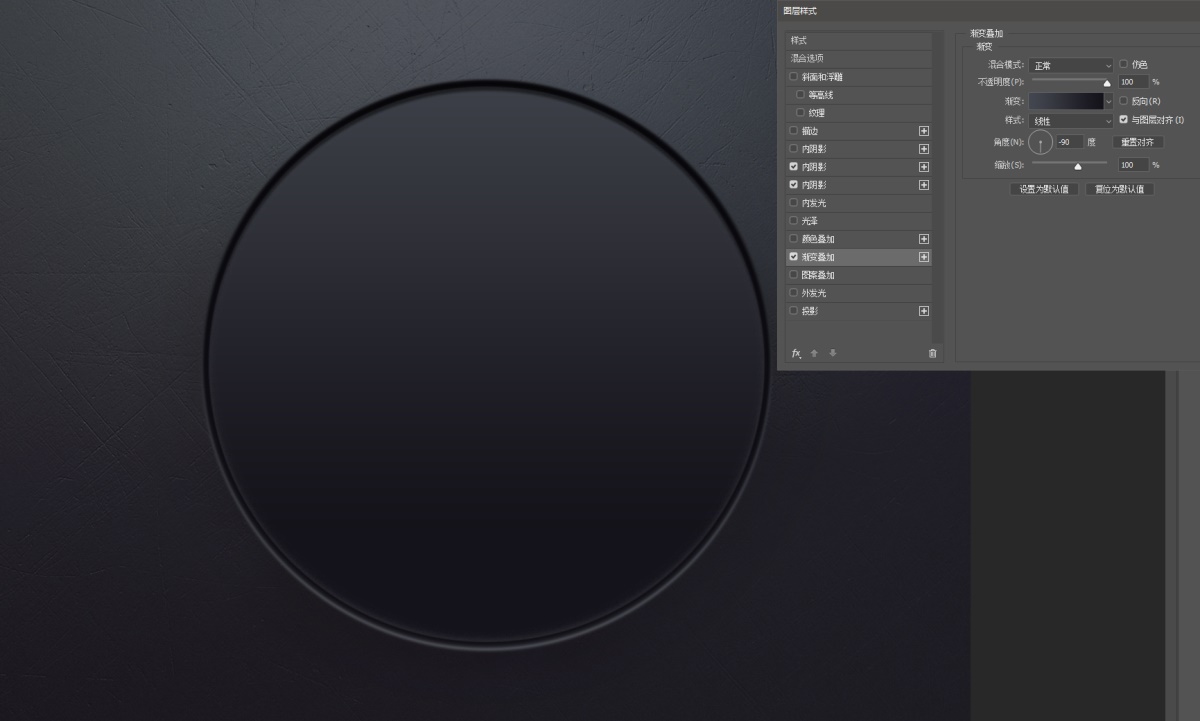
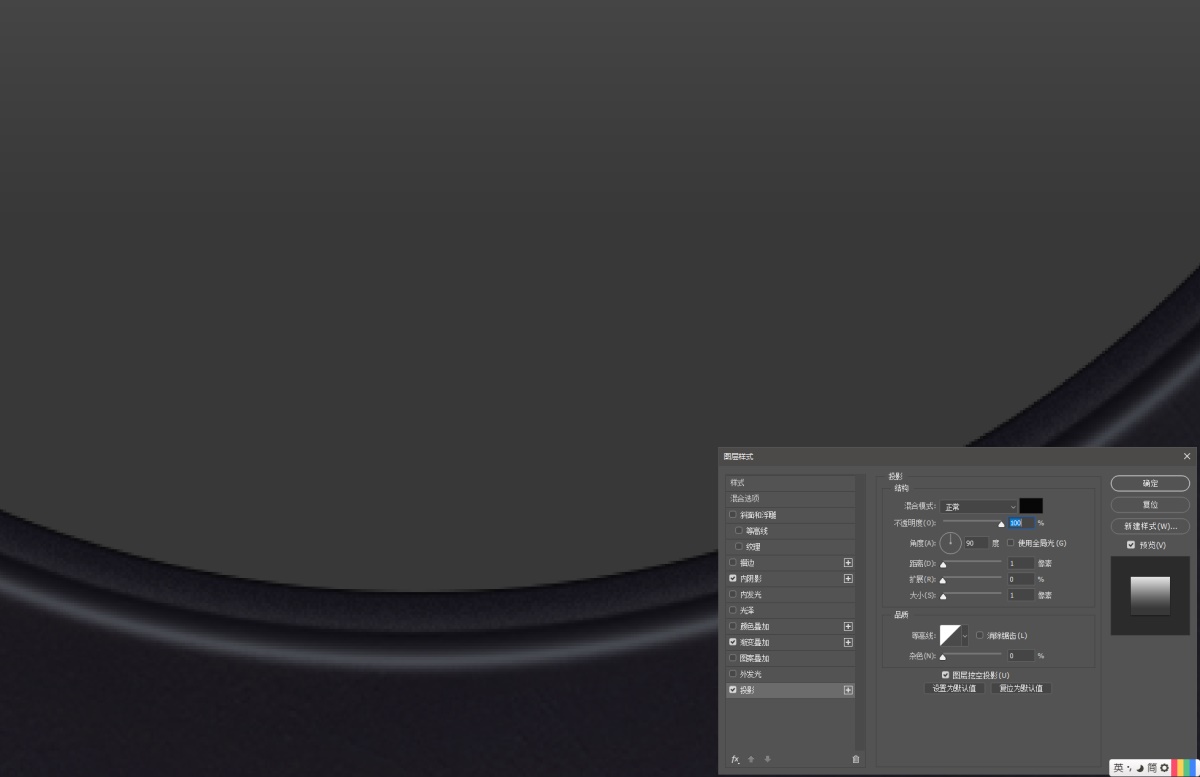
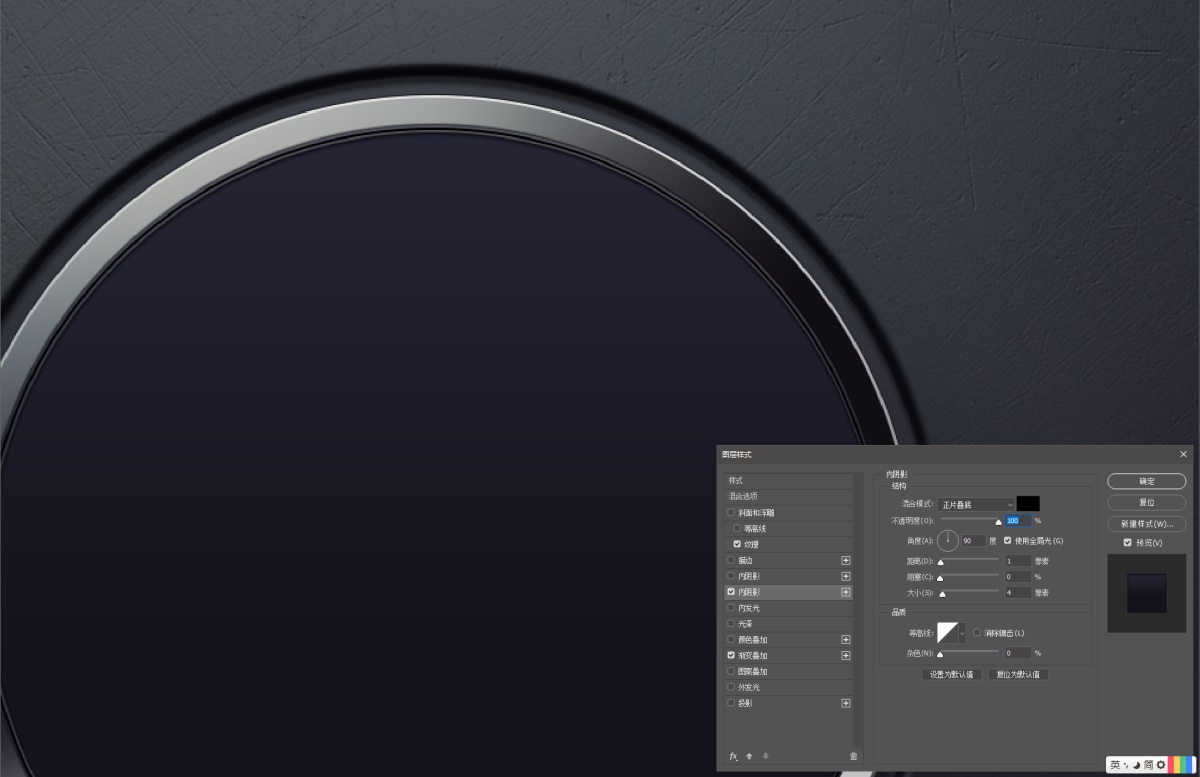
接着来制作金属环中间的部分,先创建一个圆,然后添加渐变叠加统一光影,接着添加内阴影制作上方的凹槽,投影制作下方的凹槽。




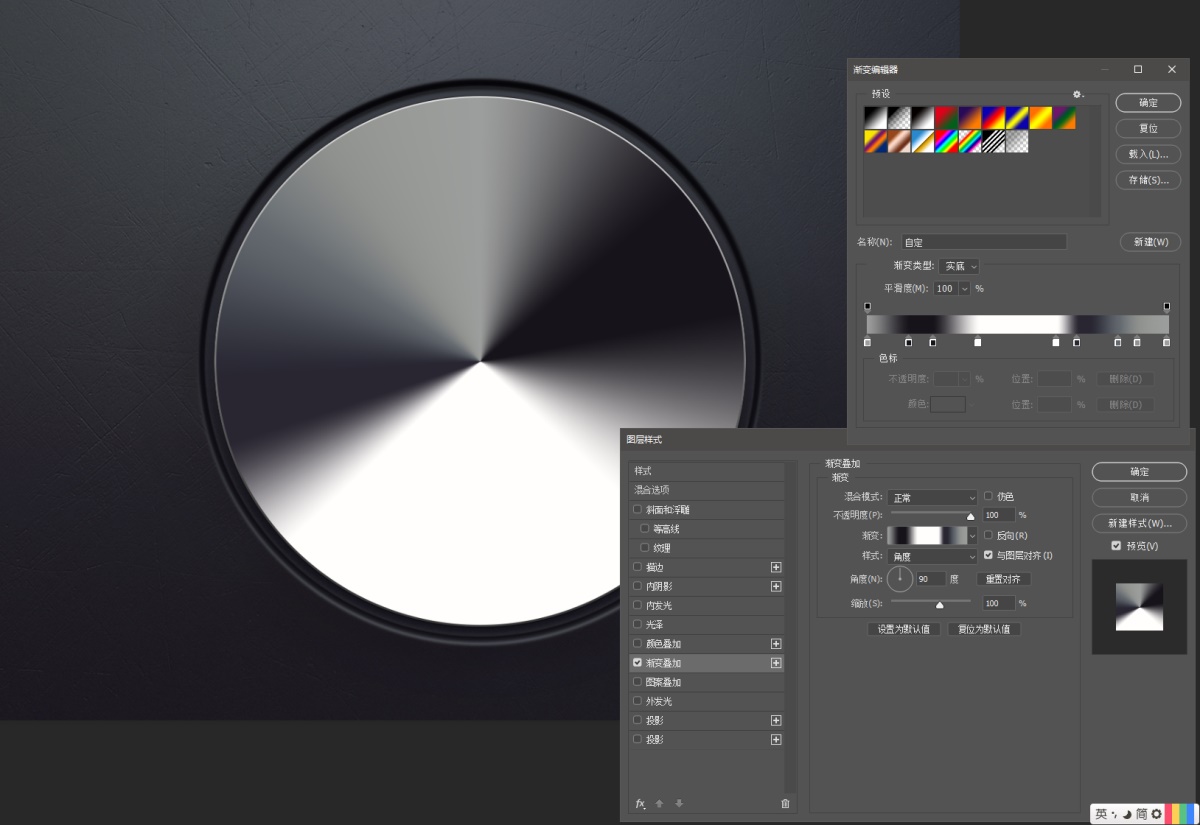
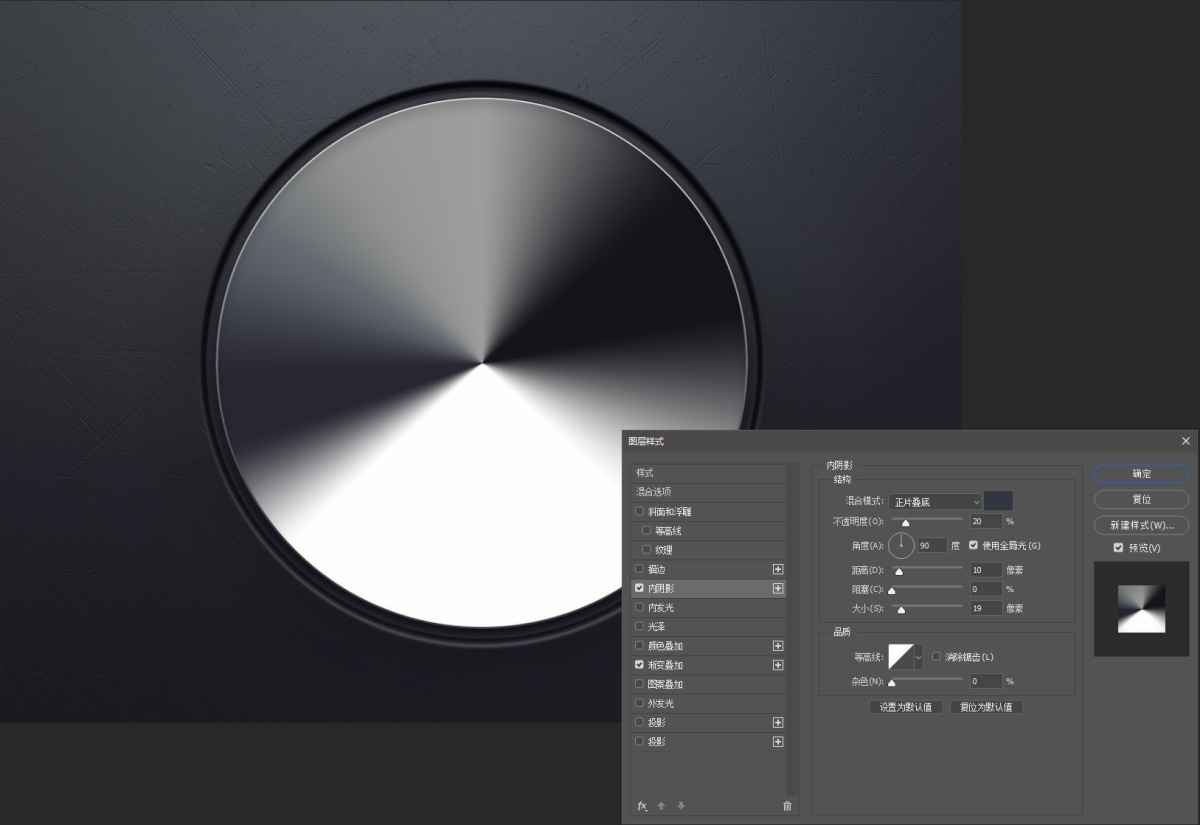
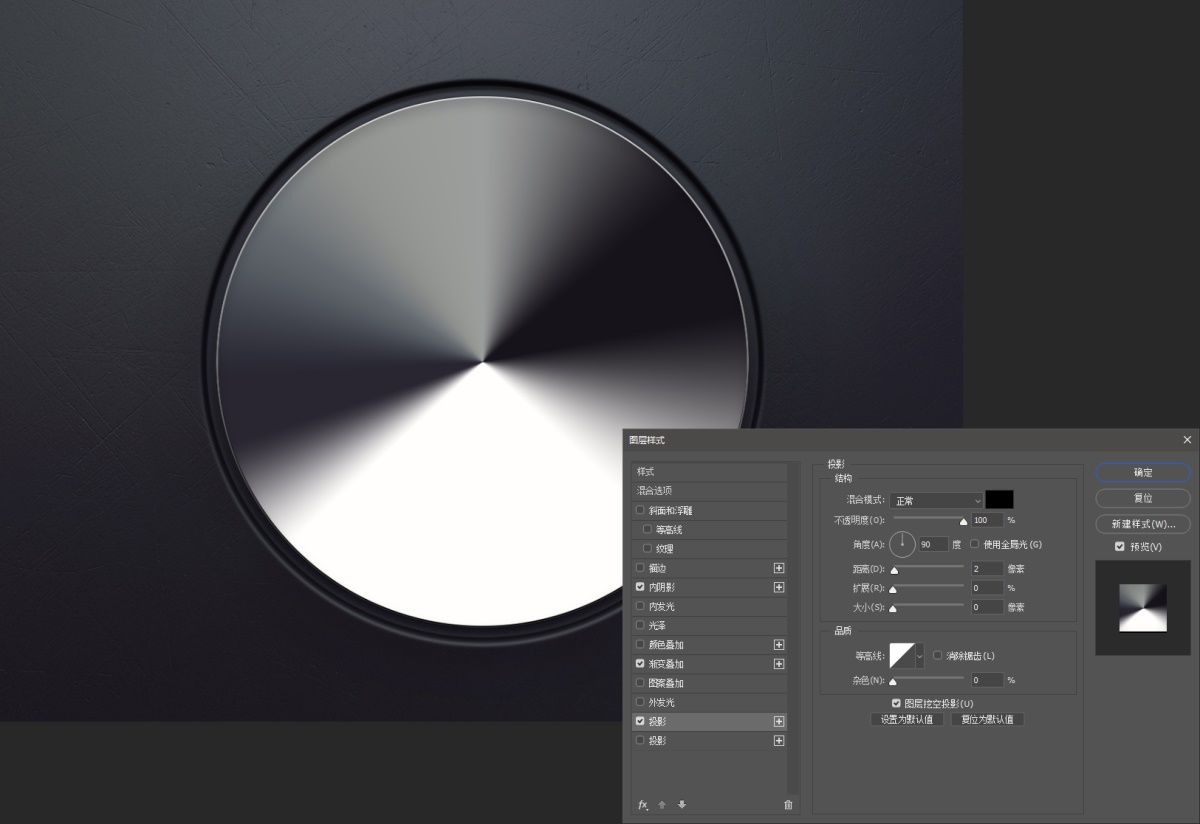
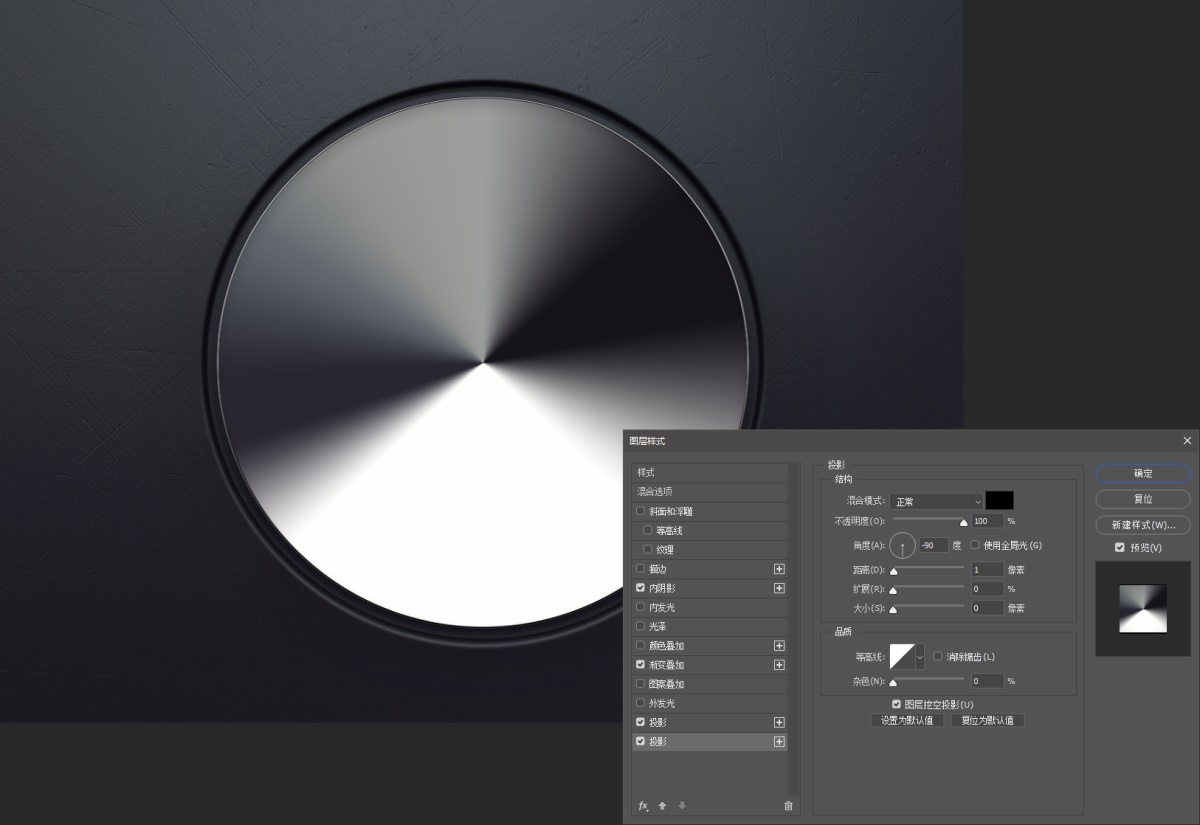
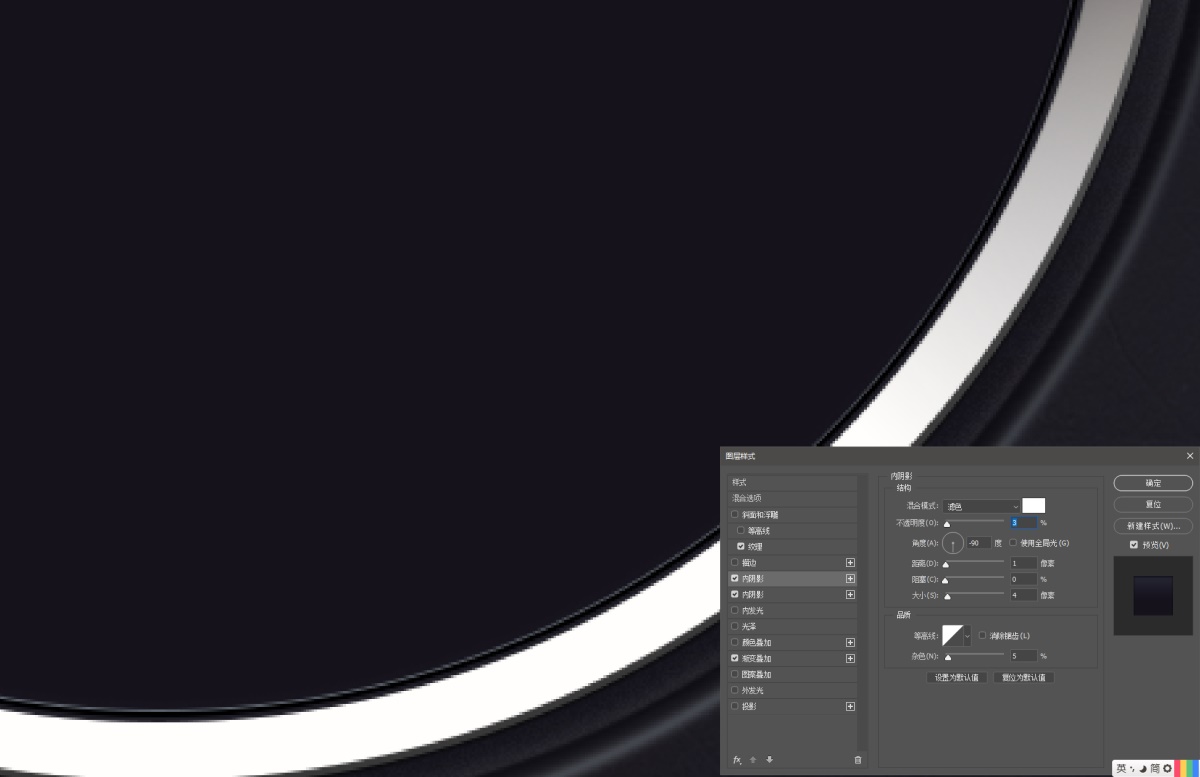
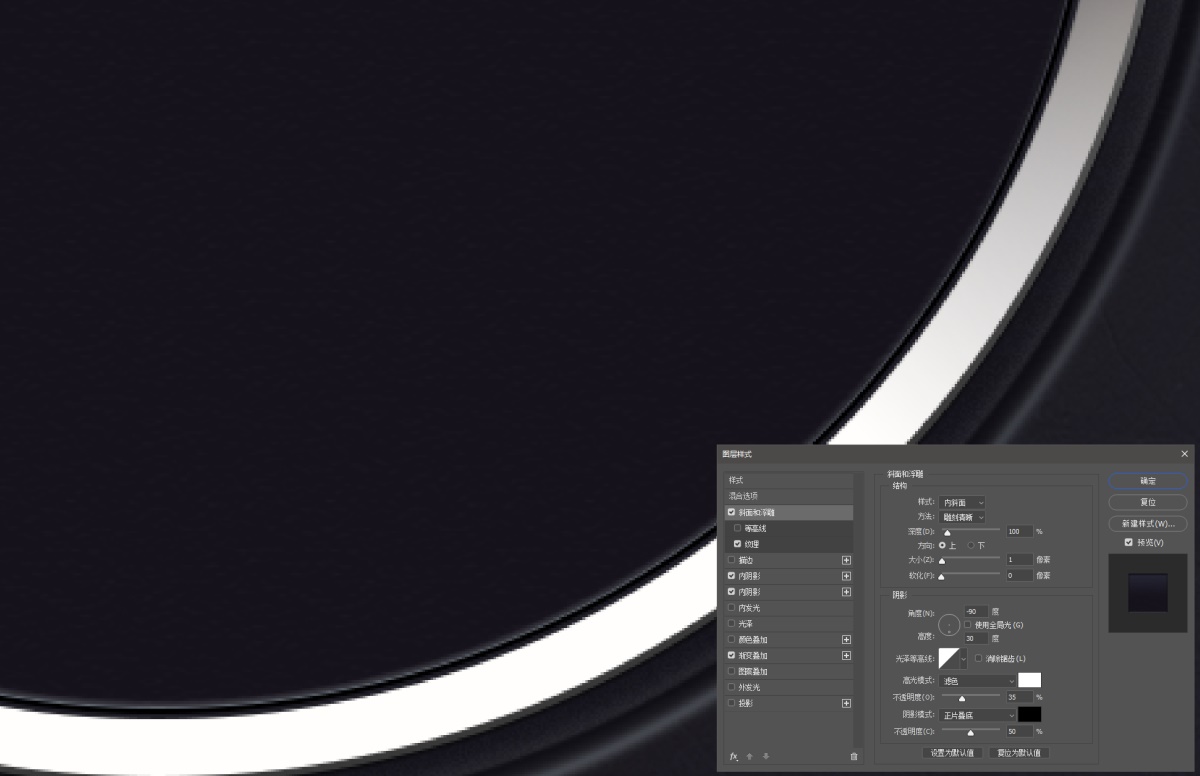
接下来制作金属环内部部分,同样的创建一个小一些的圆,然后添加渐变叠加,这里使用角度渐变,在这里我第一次使用的是线性,但是发现效果每次都不是很好,于是更换为角度。并用内阴影和投影制作上下的小凹槽的光感。





- 步骤03 制作金属环与内圆的凹槽
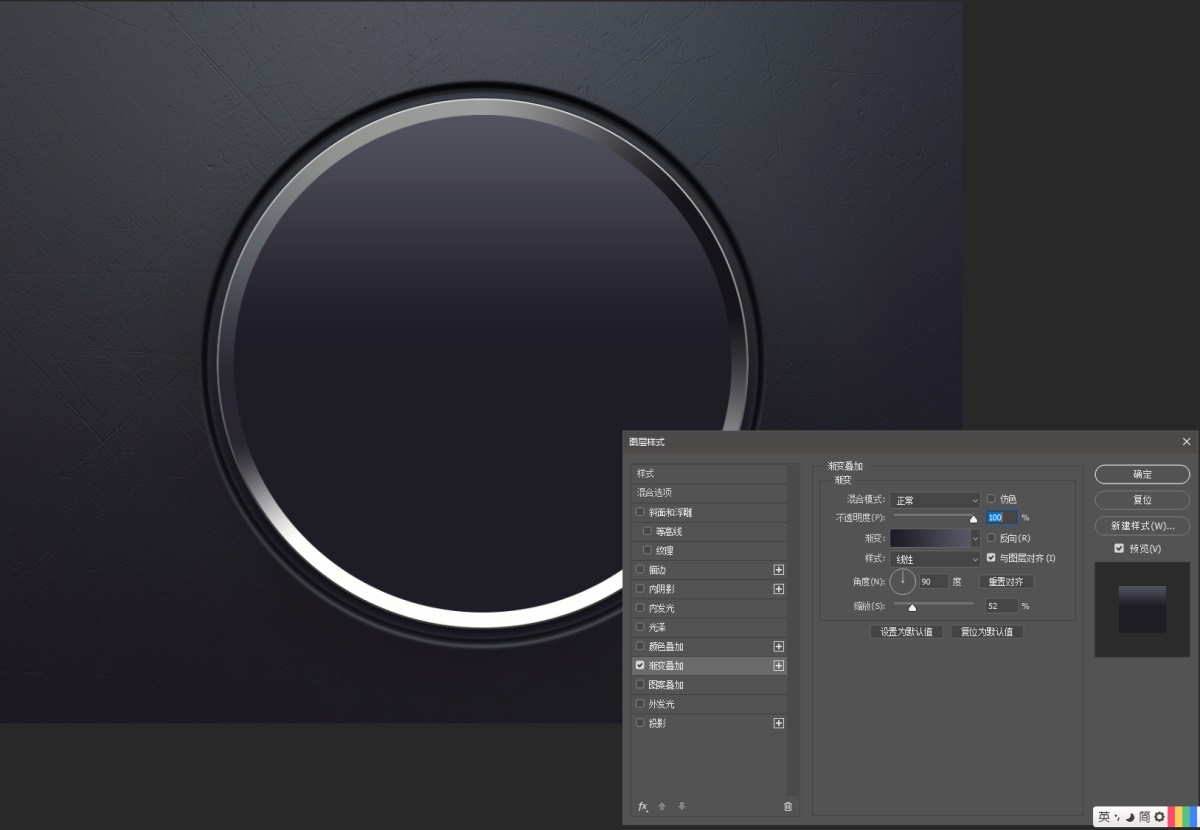
先创建一个小一点的圆,然后添加渐变叠加制作上面亮下面暗的光感效果,使用投影制作出上方凹槽的暗部,然后创建一个再小一些的圆并改为深色作为凹槽部分的颜色。




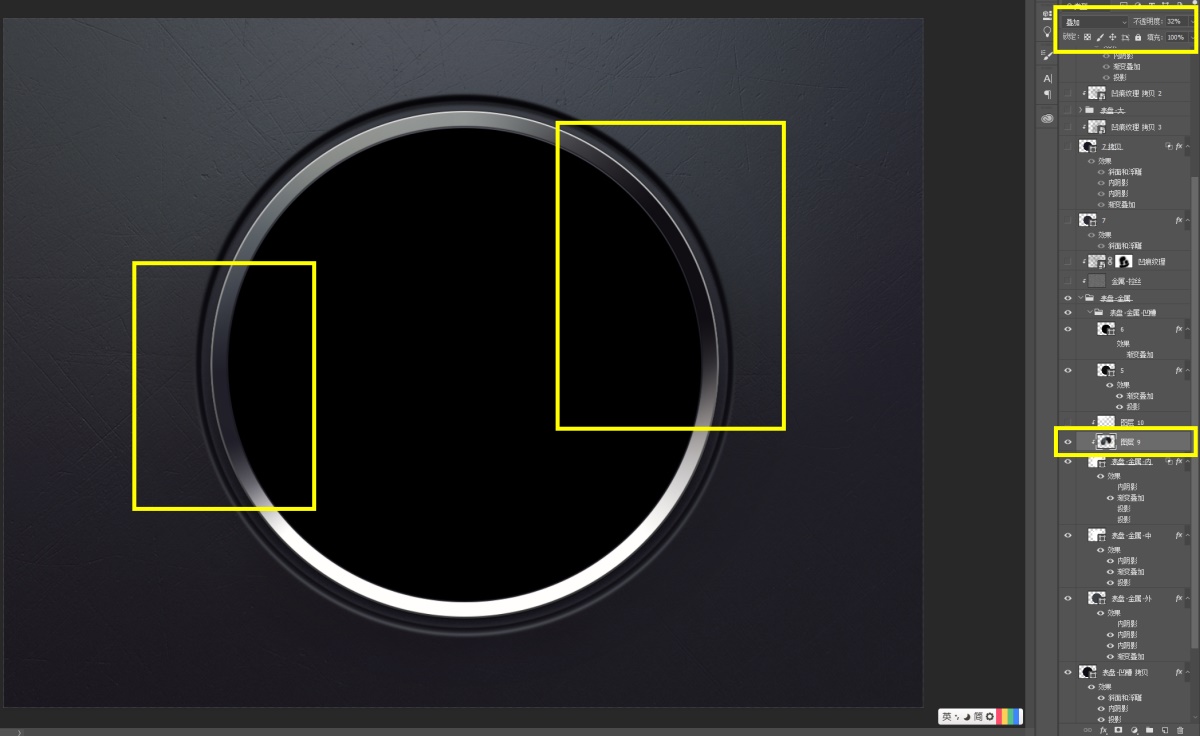
接着添加一个空白图层改为叠加,调整不透明度为32,并使用画笔工具给金属环的内侧加深暗部效果

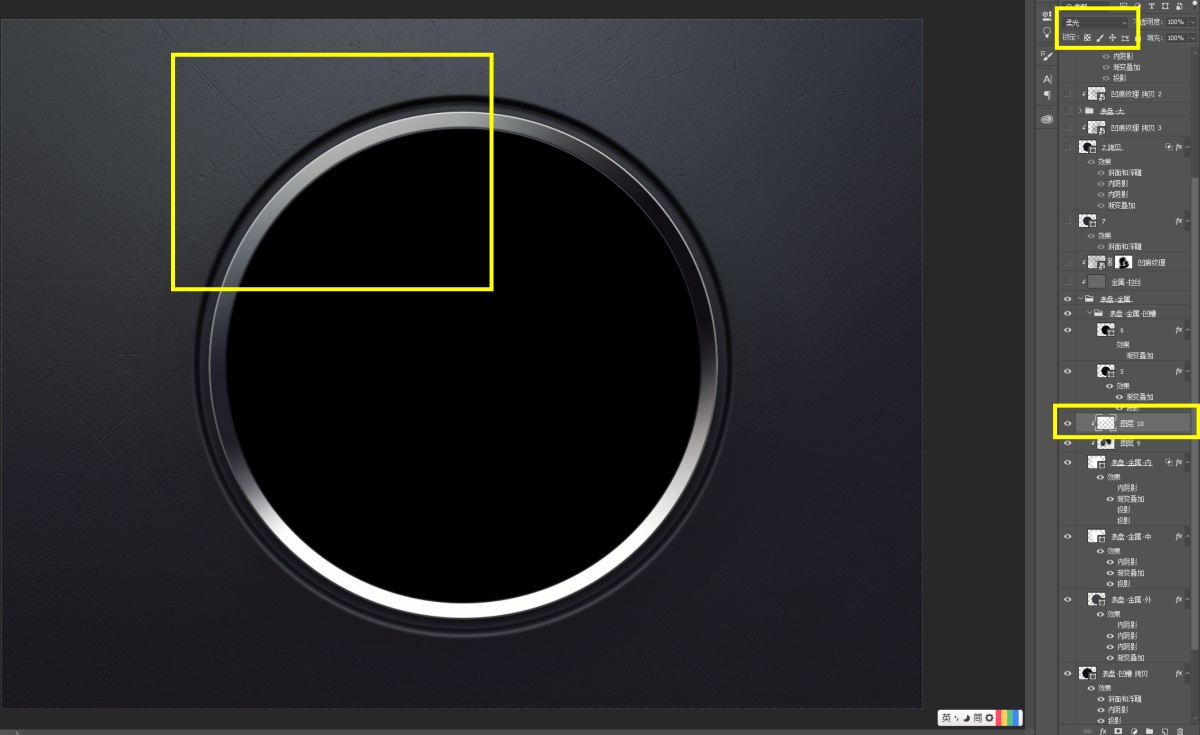
使用相同的方法混合模式改为柔光,提亮金属环内侧的亮部部分。

- 步骤04 制作表盘
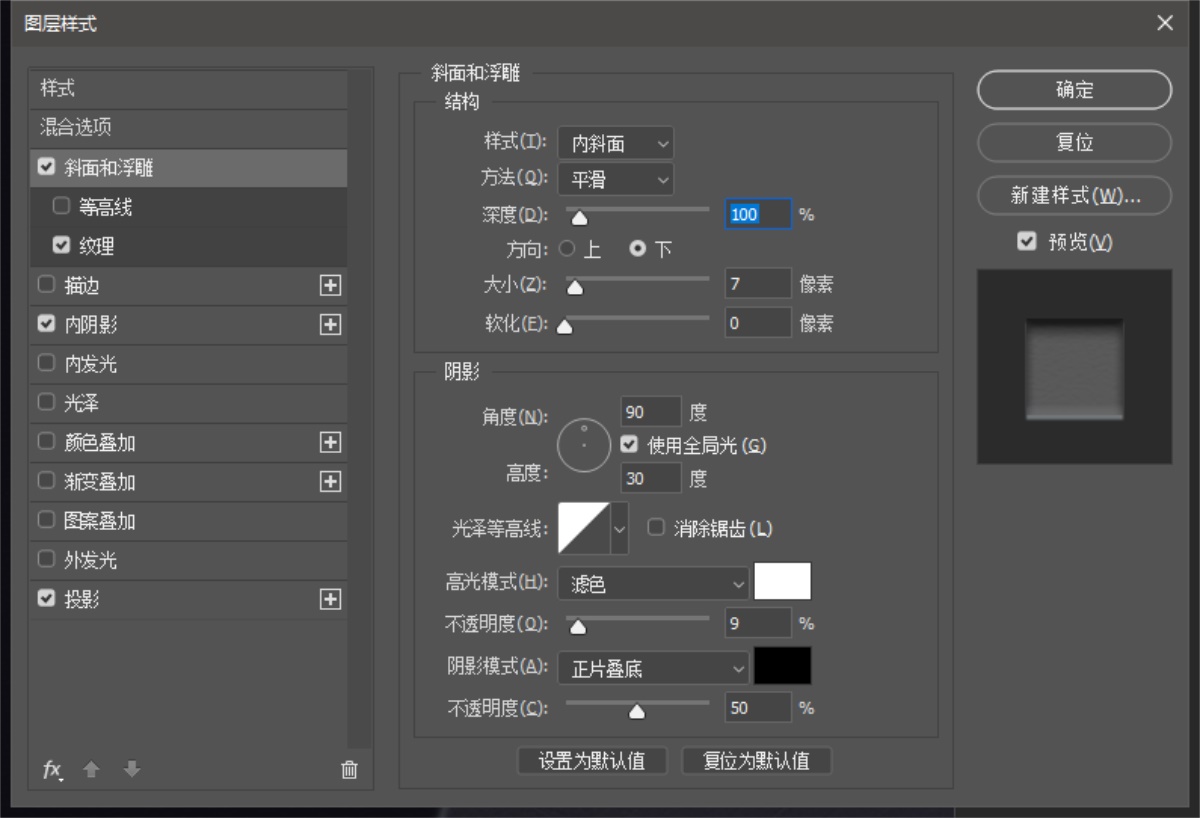
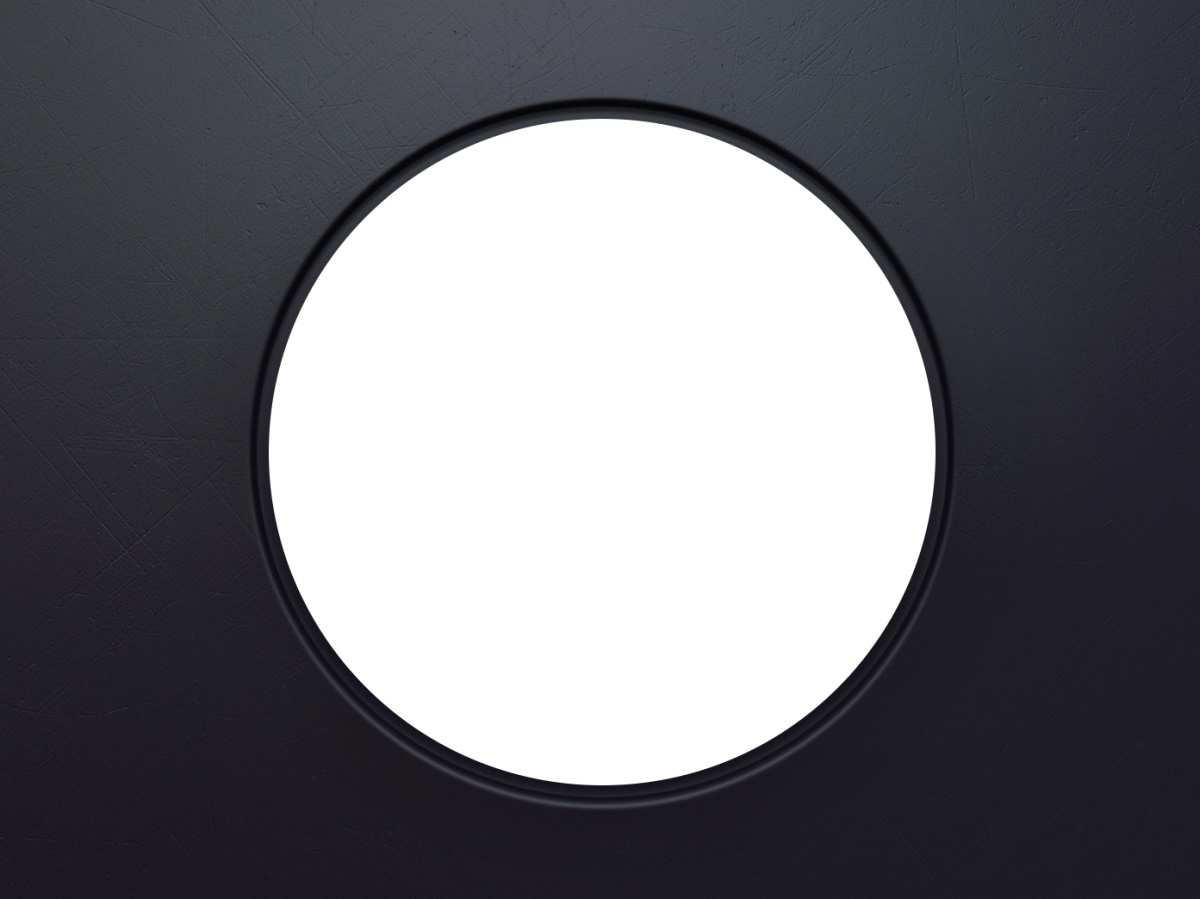
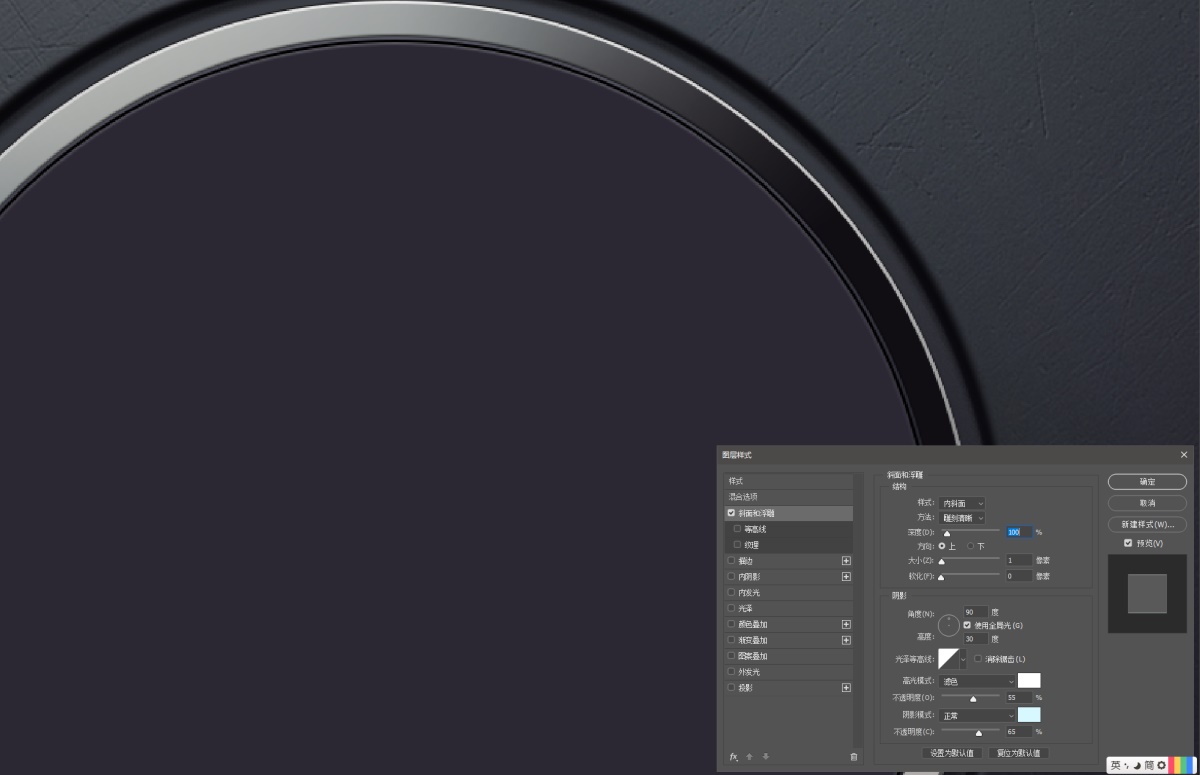
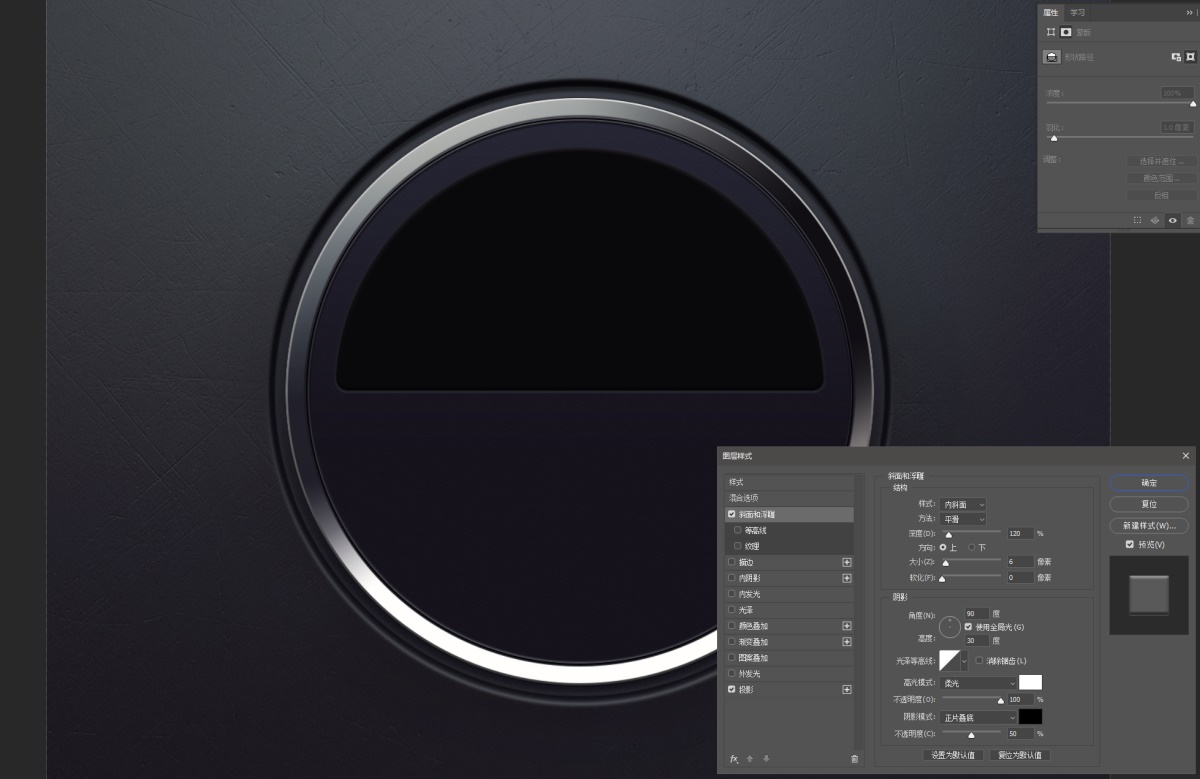
创建小圆,添加斜面浮雕的图层样式制作表盘的上下斜面,因为上方和下方有金属环的高光面,所以颜色会亮一些。


接着复制这个圆并缩小两个像素的距离添加渐变叠加统一光感。

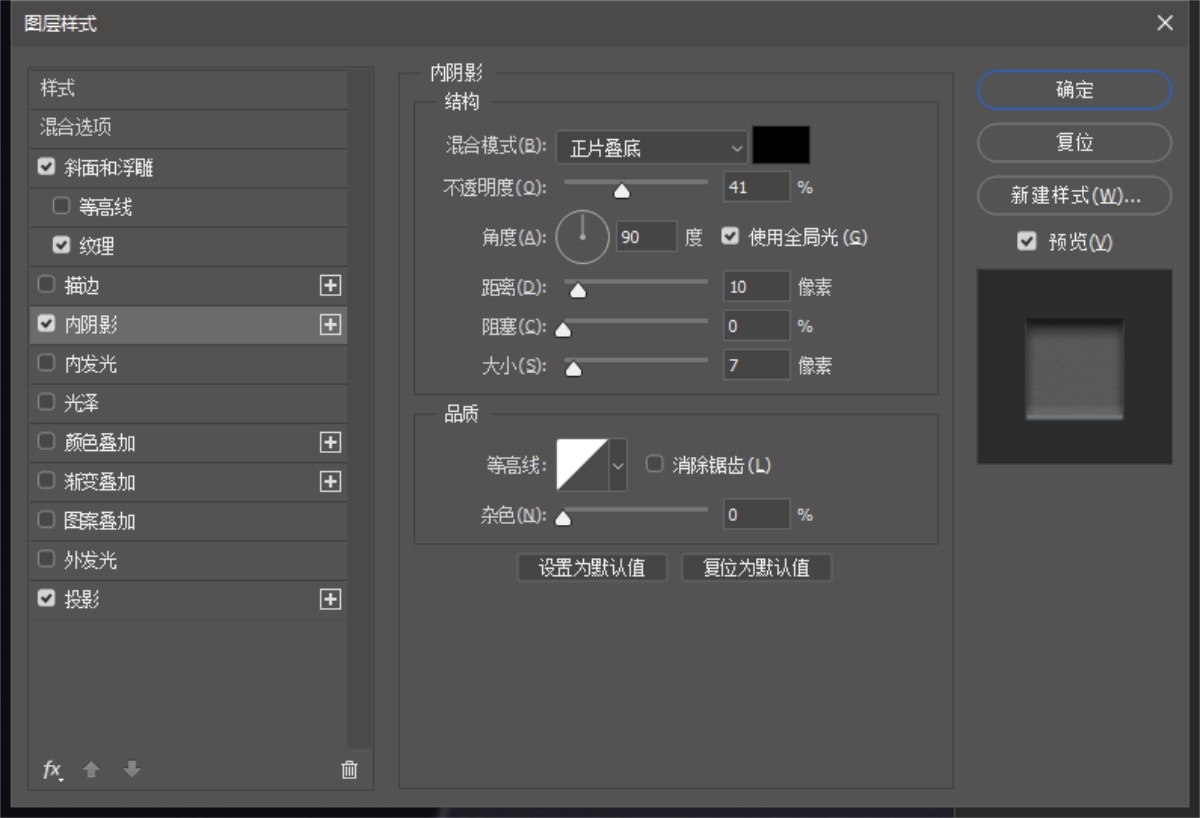
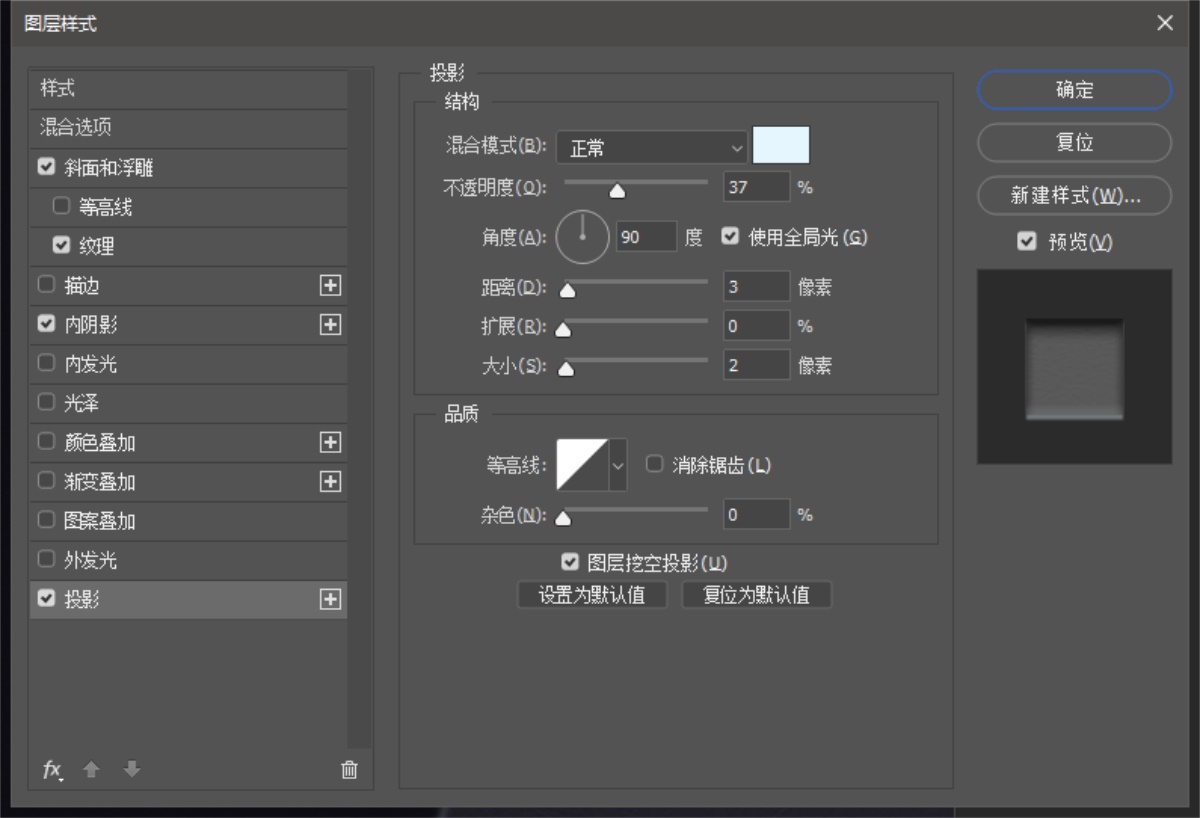
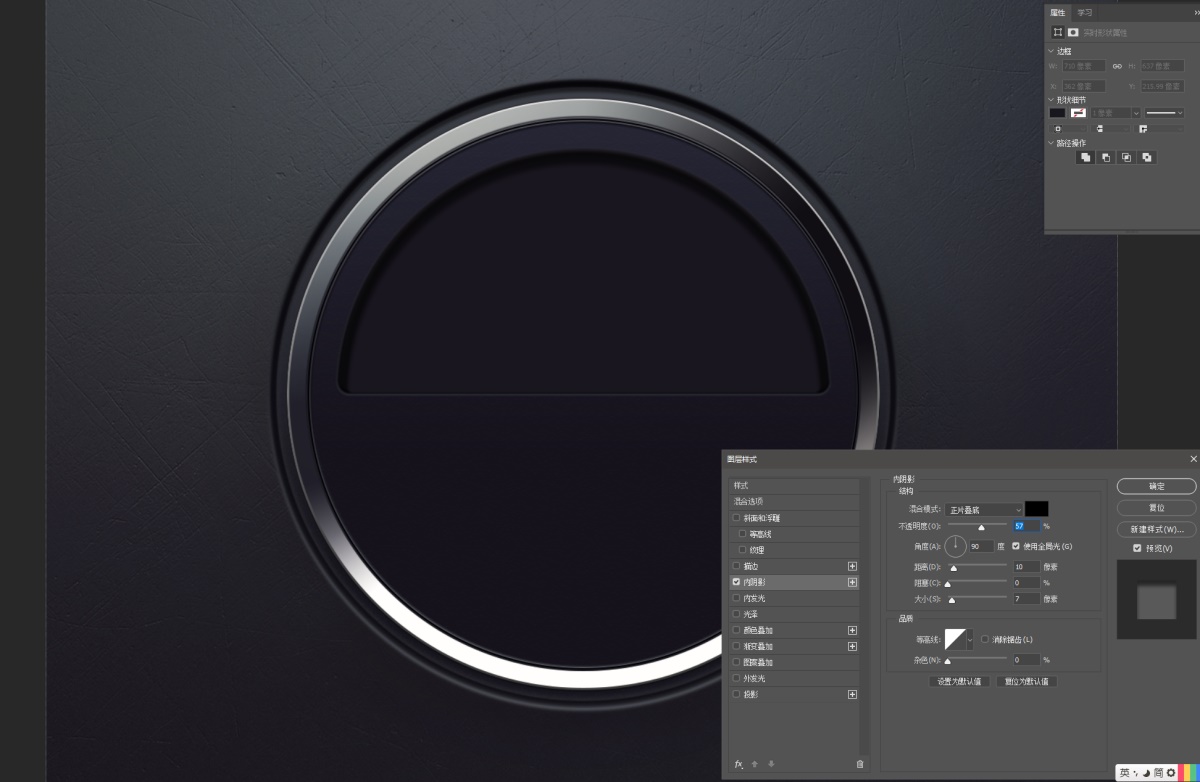
添加内阴影制作表盘凹槽的投影

用内阴影制作下方表盘凹槽的高光

添加纹理简单的制作一下表盘内部的纹理效果

使用布尔运算制作表盘内部凹陷的形状

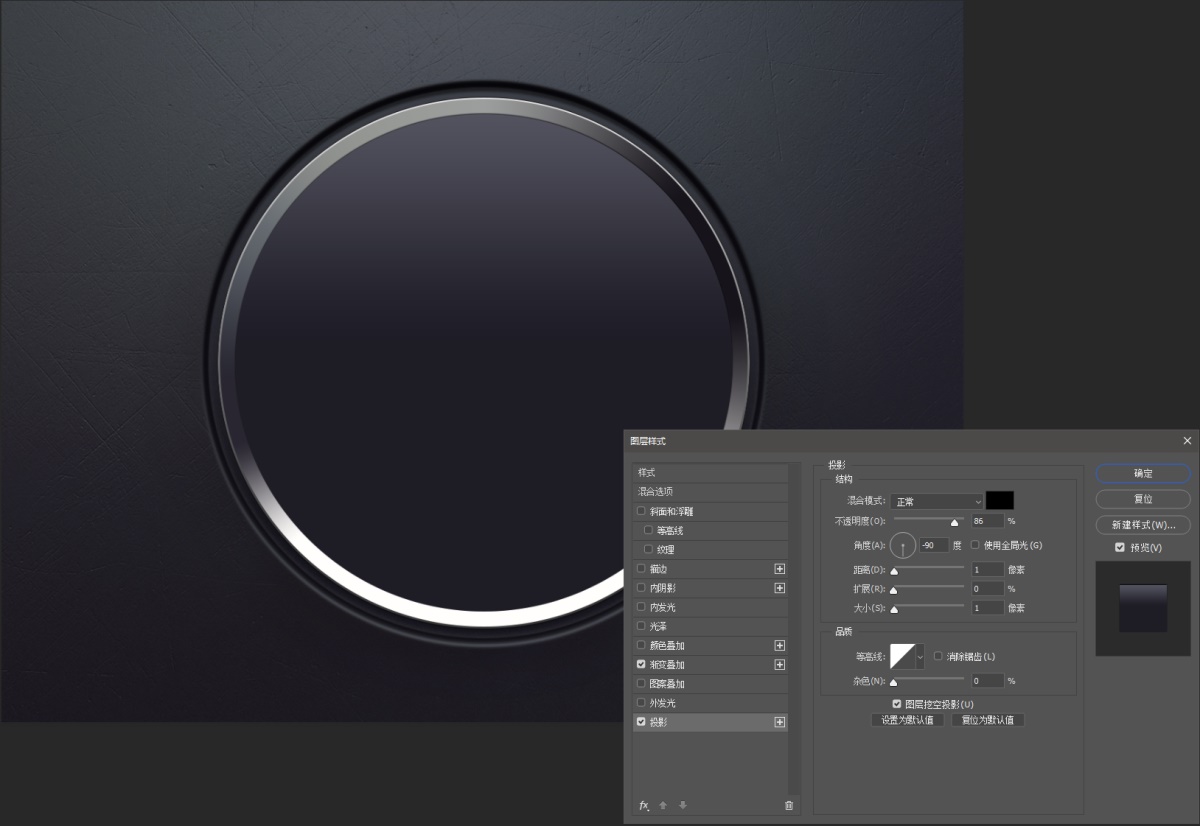
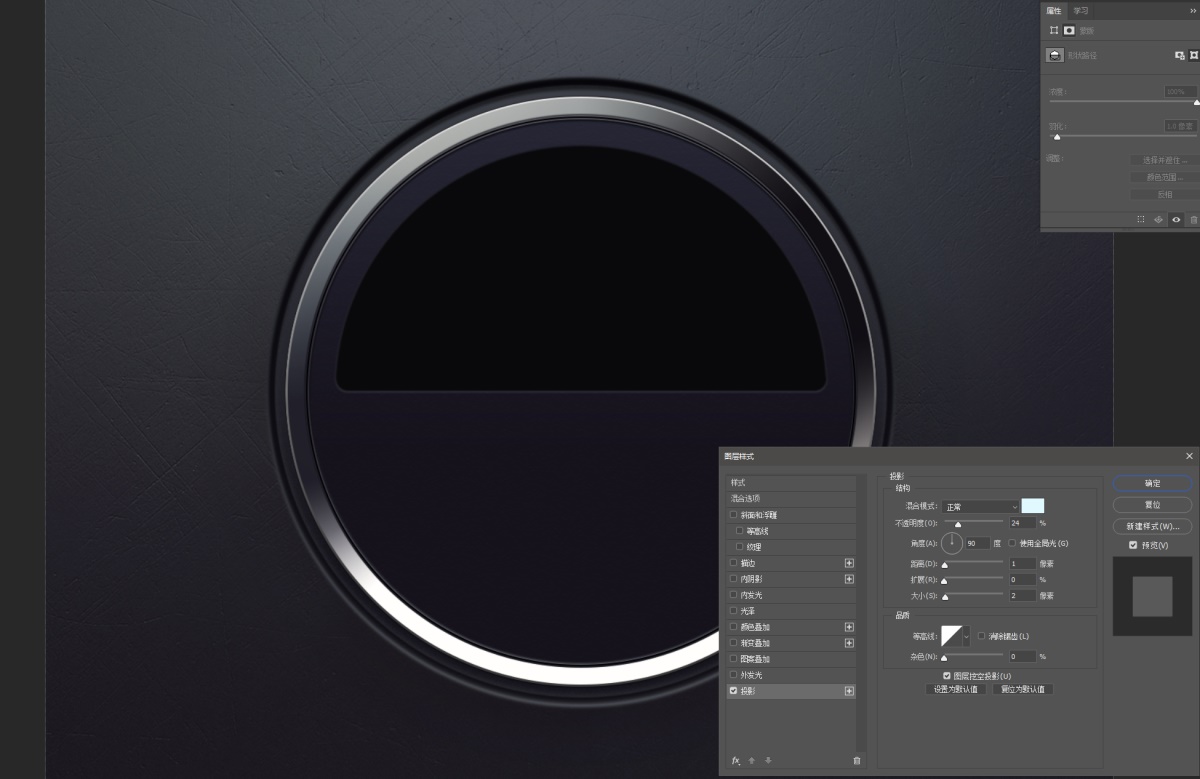
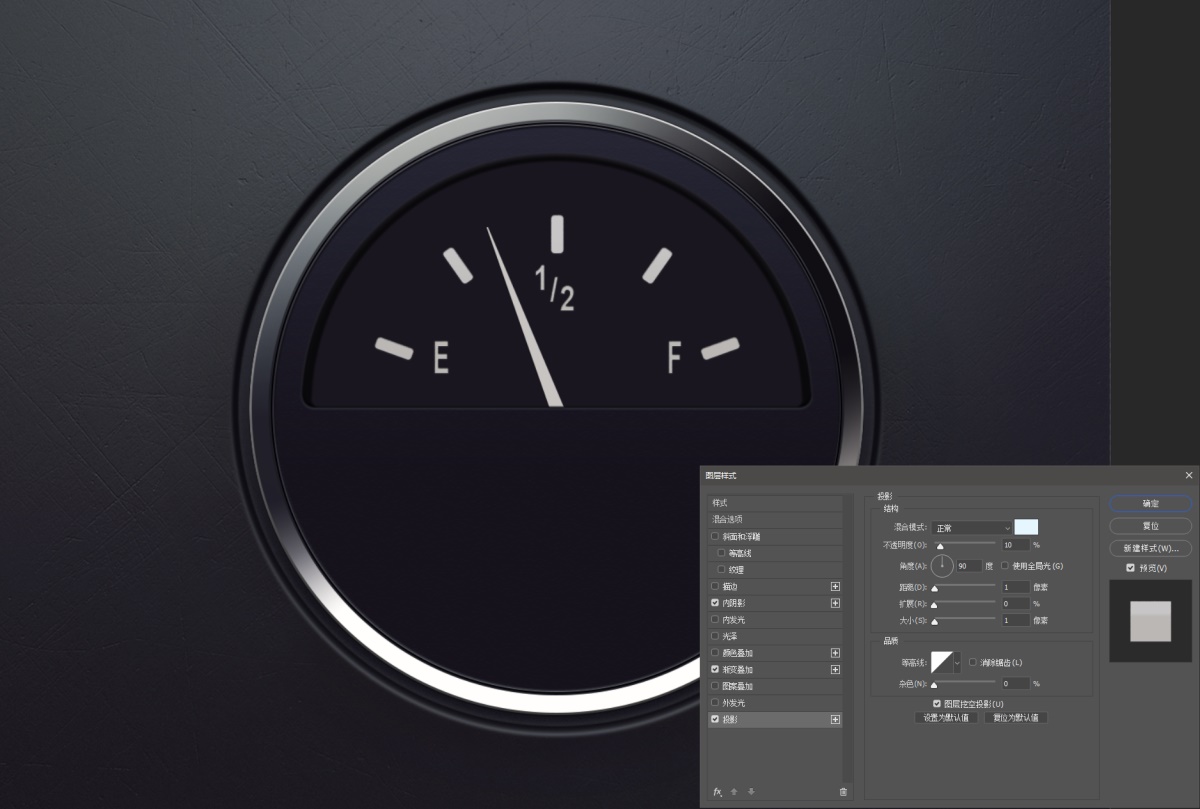
给表盘内部凹陷添加羽化让边缘过渡柔和,并添加投影的图层样式制作高光

添加斜面浮雕的图层样式制作边缘的厚度

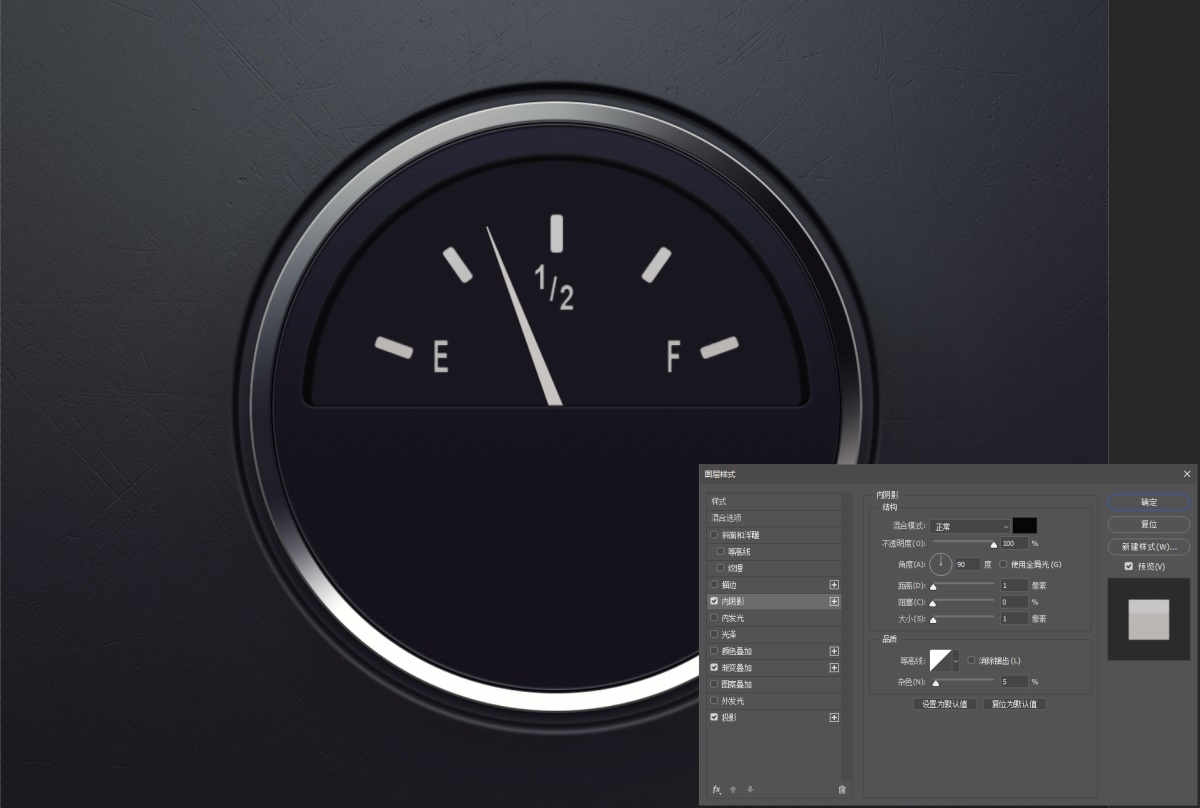
接着将形状缩小,缩小的时候记得单独缩小一下布尔运算里面小圆的大小,这里可以使用路径选择工具调整。接着添加内阴影制作凹槽内部的投影。

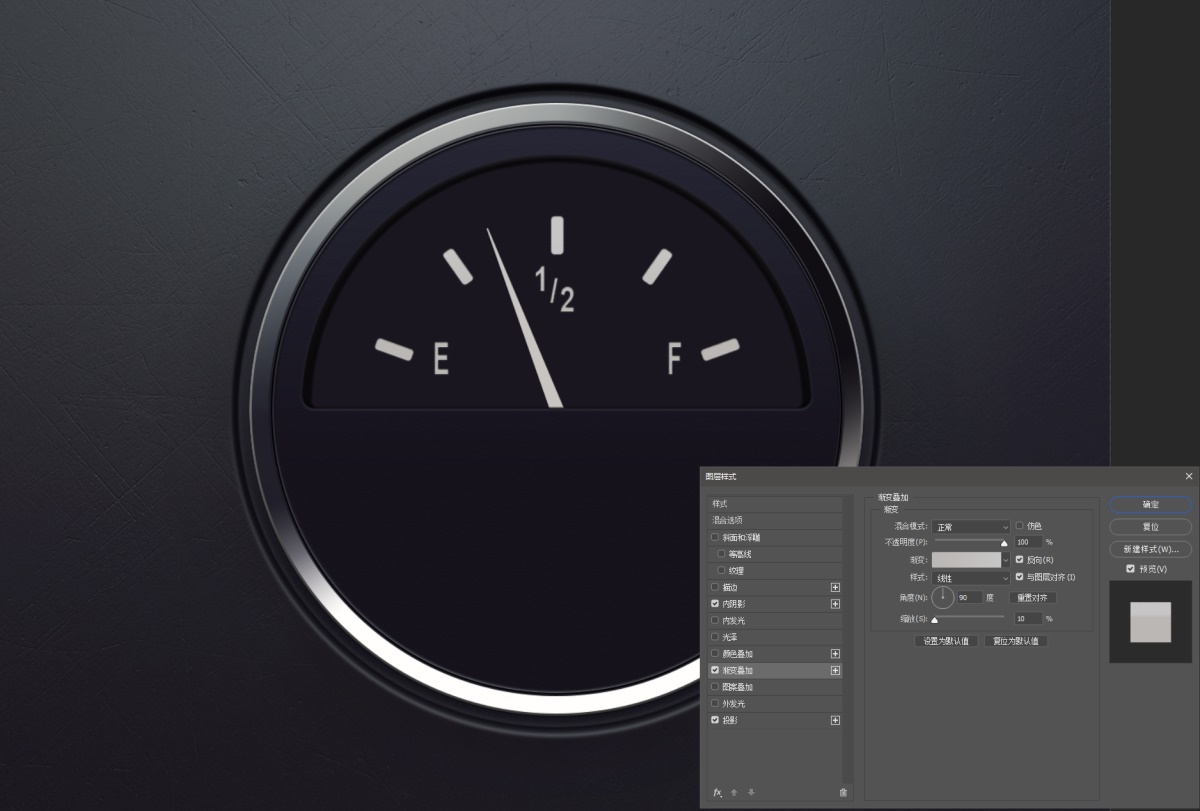
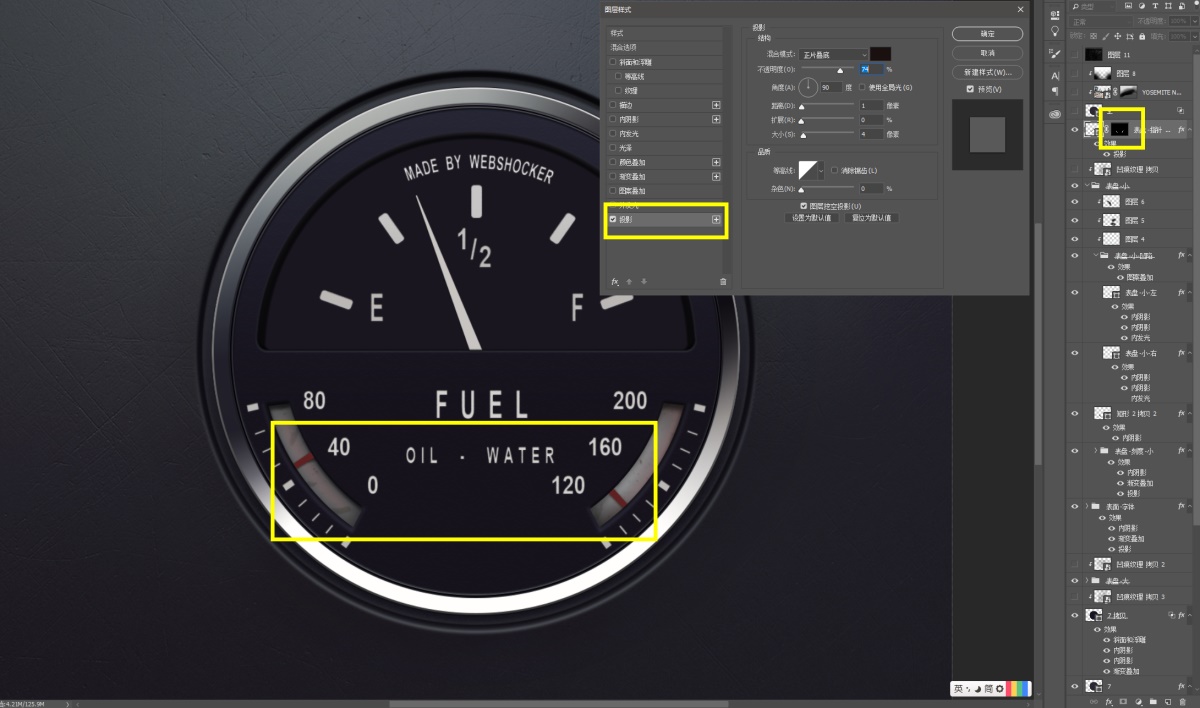
使用形状工具和文字工具添加内部的指针刻度等细节。

添加内阴影给指针刻度添加投影,使用投影添加高光,使用简便叠加制作上面亮下面暗的光影效果,制作出凹陷的体积。



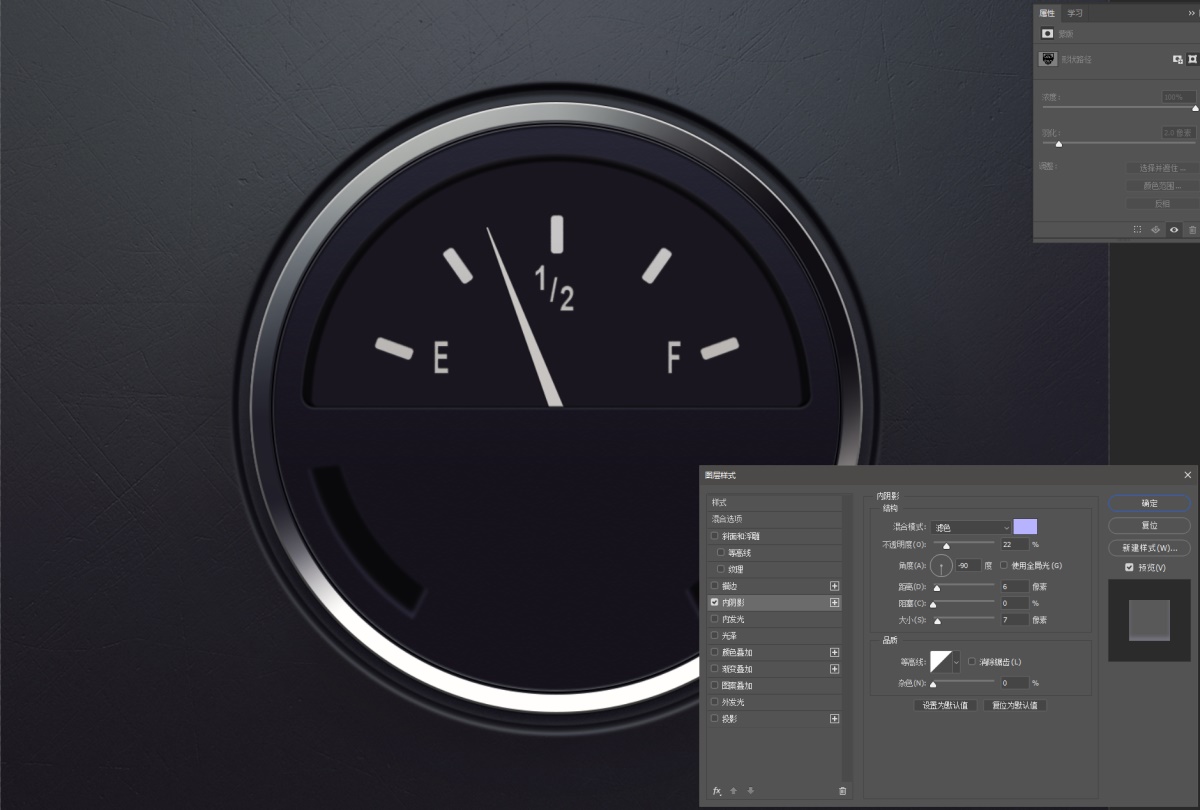
接着使用布尔运算制作出下侧的凹槽,这里可以先做出一半,然后复制出另一半。

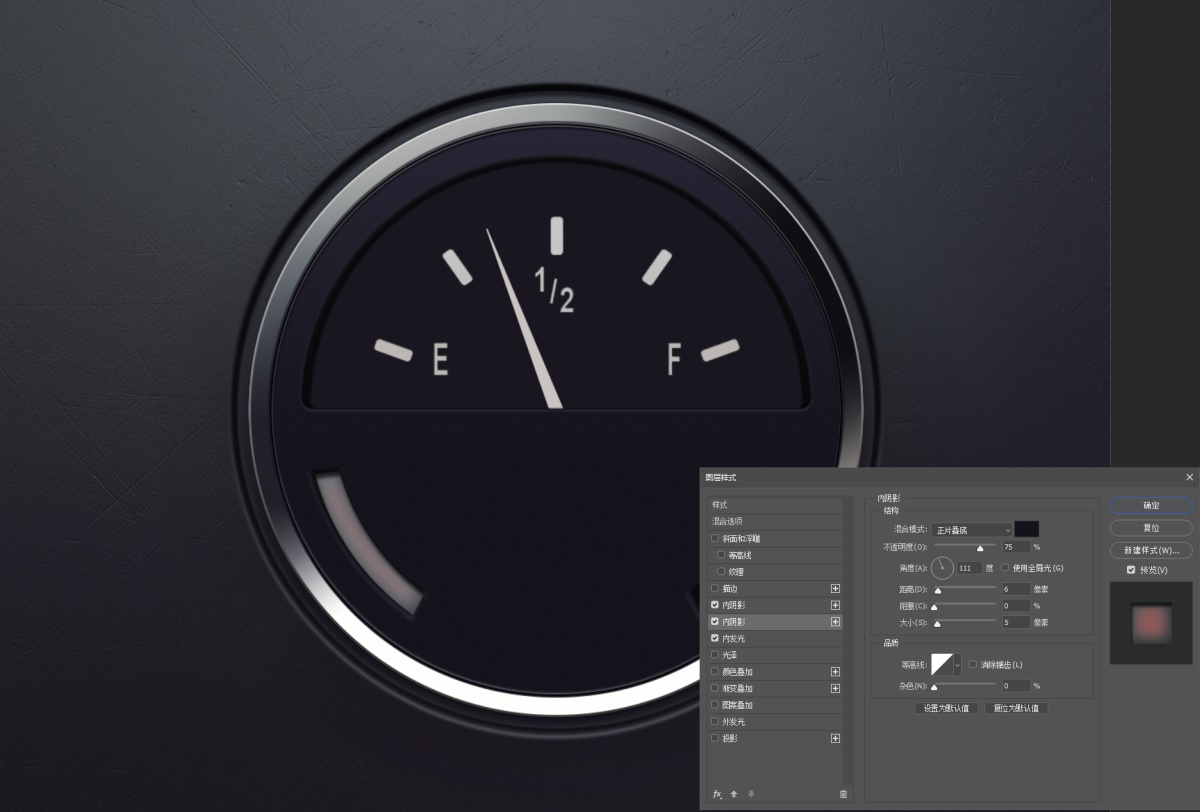
使用相同的方法添加羽化软化过渡,添加内阴影制作高光

复制图层后缩小,记得这里缩小要制作左右两侧单独的形状,缩小后复制一层,两场都删除一侧的形状即可。

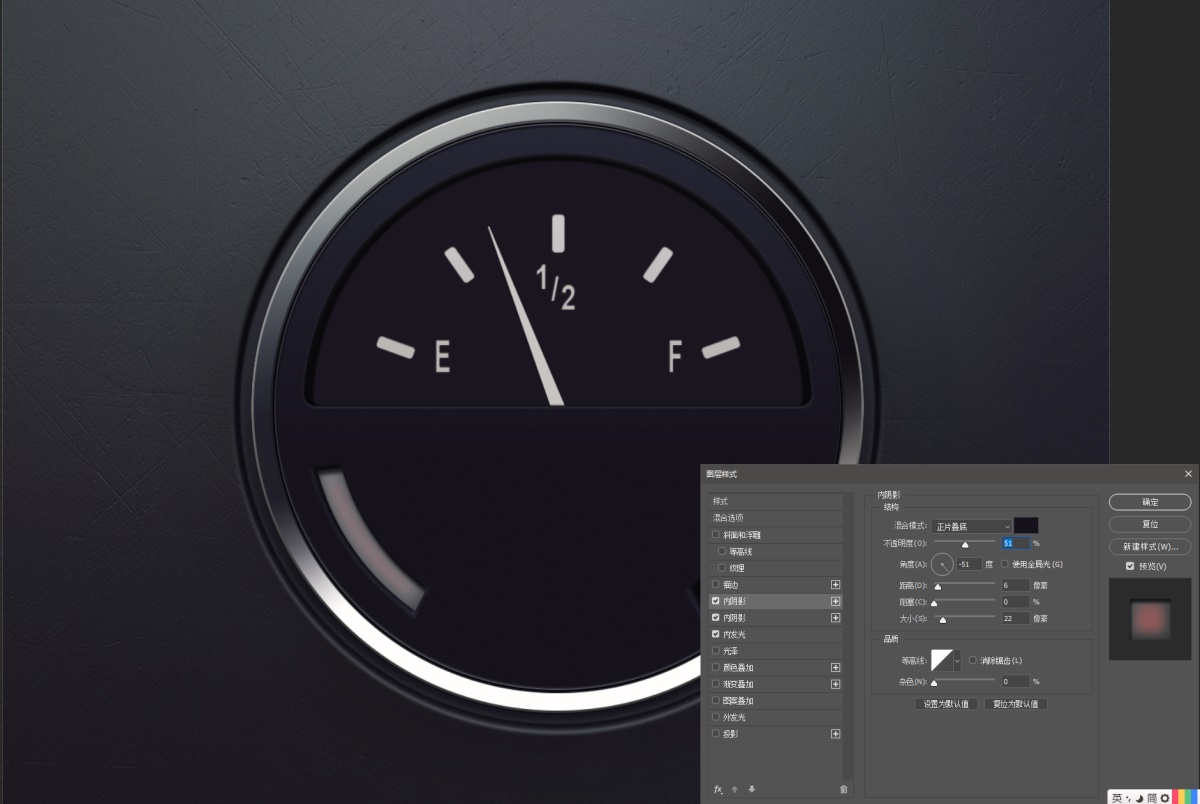
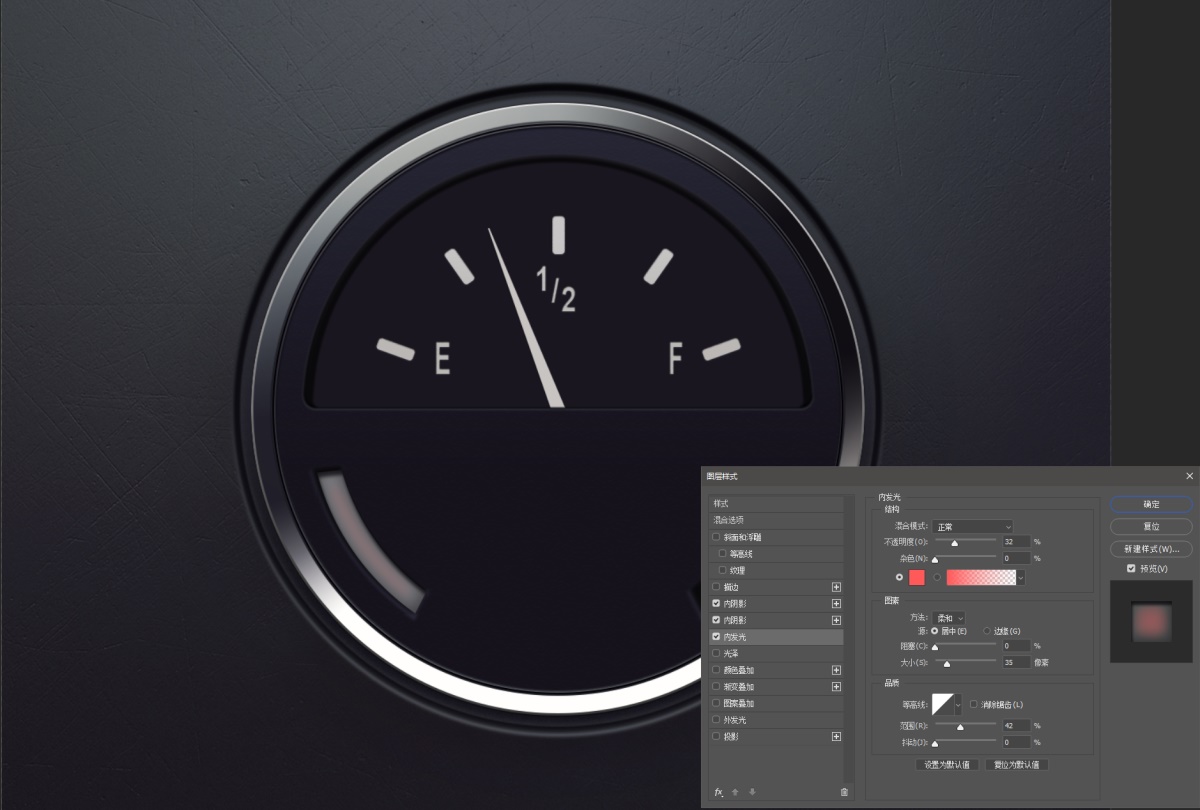
添加内阴影和内发光制作出左侧红色的泛光。



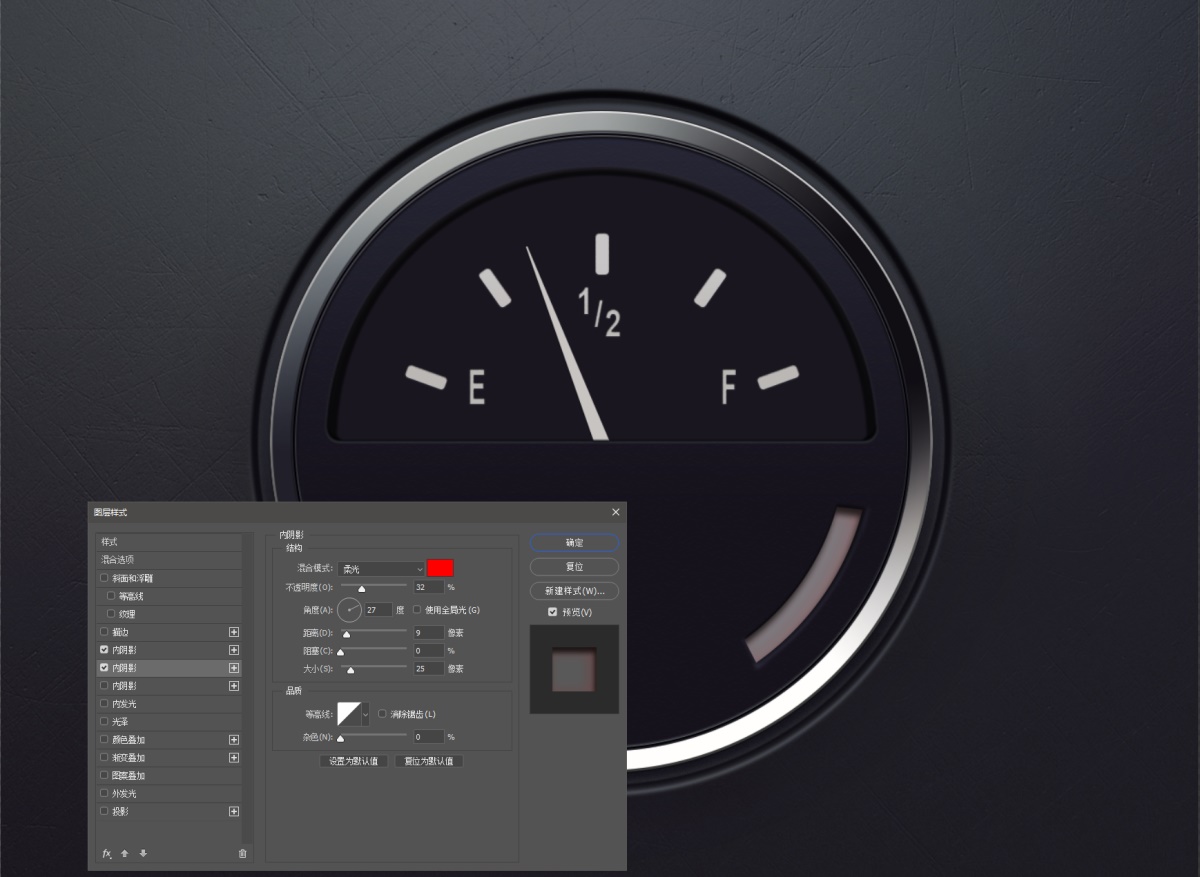
使用相同的方法制作出右侧红色泛光。


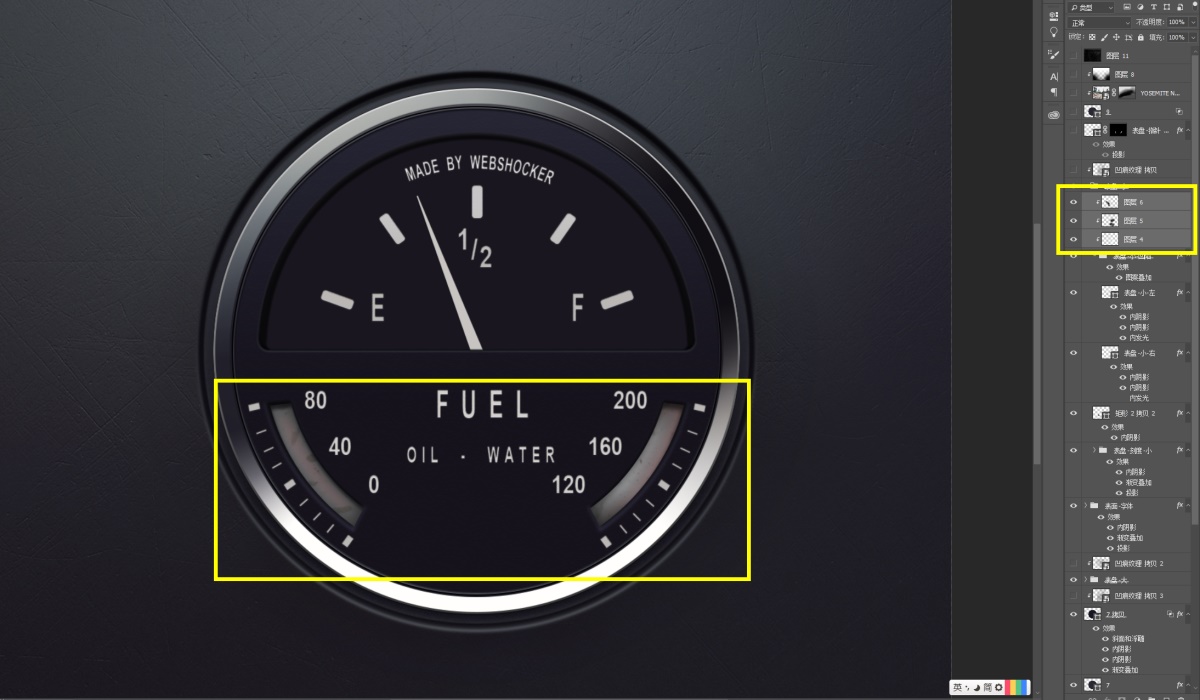
使用形状工具制作刻度


添加团叠加制作内部的图案效果

接着添加新的空白图层,使用柔边画笔对两侧形状进行压暗。

接着使用制作指针的方法制作出下侧的红色指针,并添加投影的图层样式

- 步骤05 制作刮痕
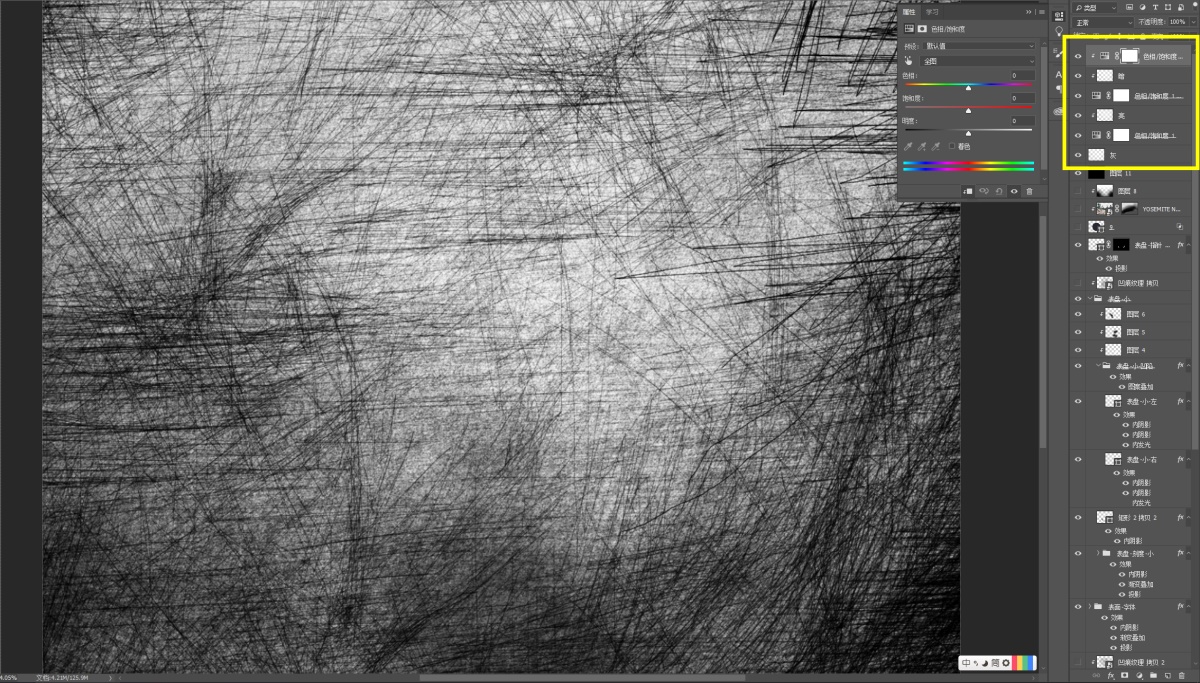
在新的图层上面使用刮痕画笔复制三层,然后使用色相饱和度调整图层调整明度(这里剪贴蒙版截图出错了,应该是调整图层剪贴在刮痕图层之上)。暗的图层明度降低,亮的图层明度提亮

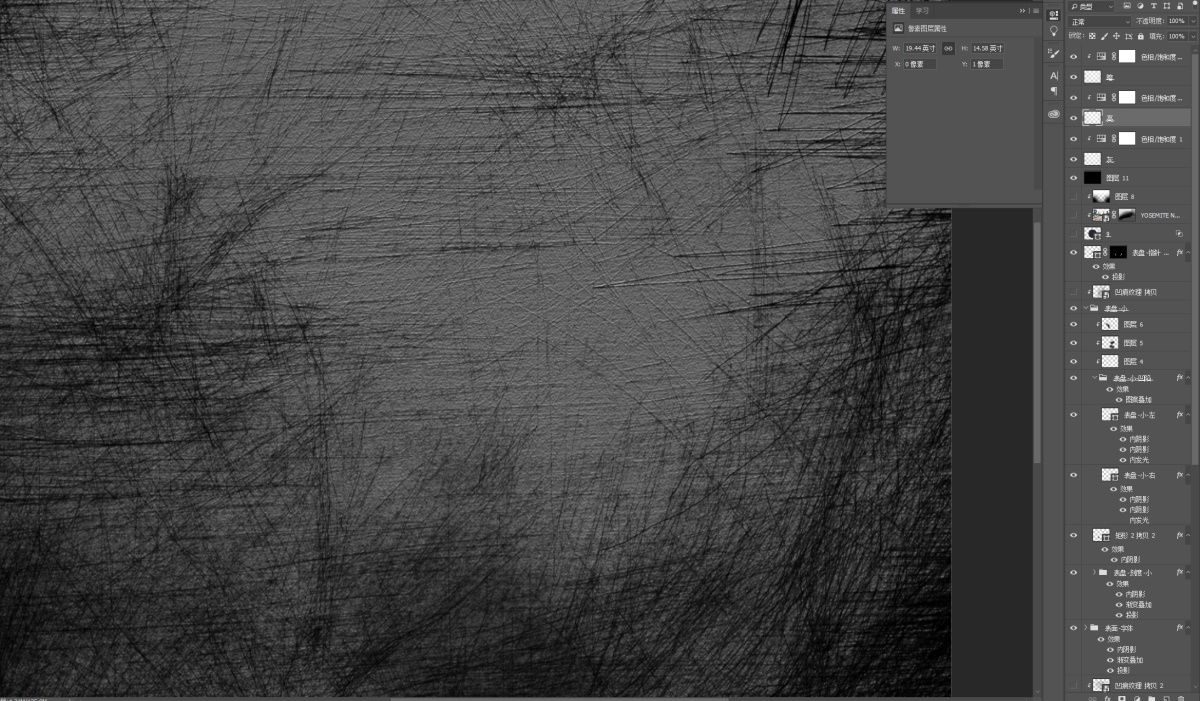
将暗的图层向下移动一到两个像素,亮图层往上移动一到两个像素。就能做出有体积的刮痕质感。同理在制作背景的时候没有合适的背景图可以使用相同的方法制作背景的质感。

将刮痕图层创建只能对象,然后分别剪贴在金属环和内部表盘图层上

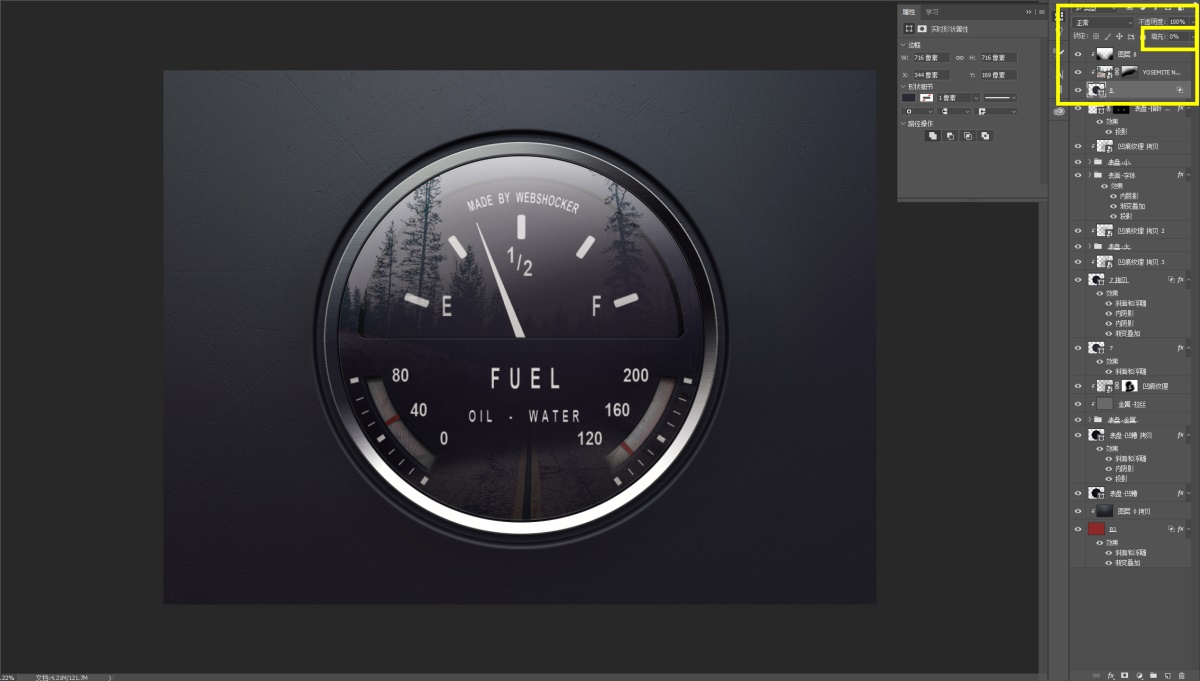
- 步骤06 添加玻璃质感
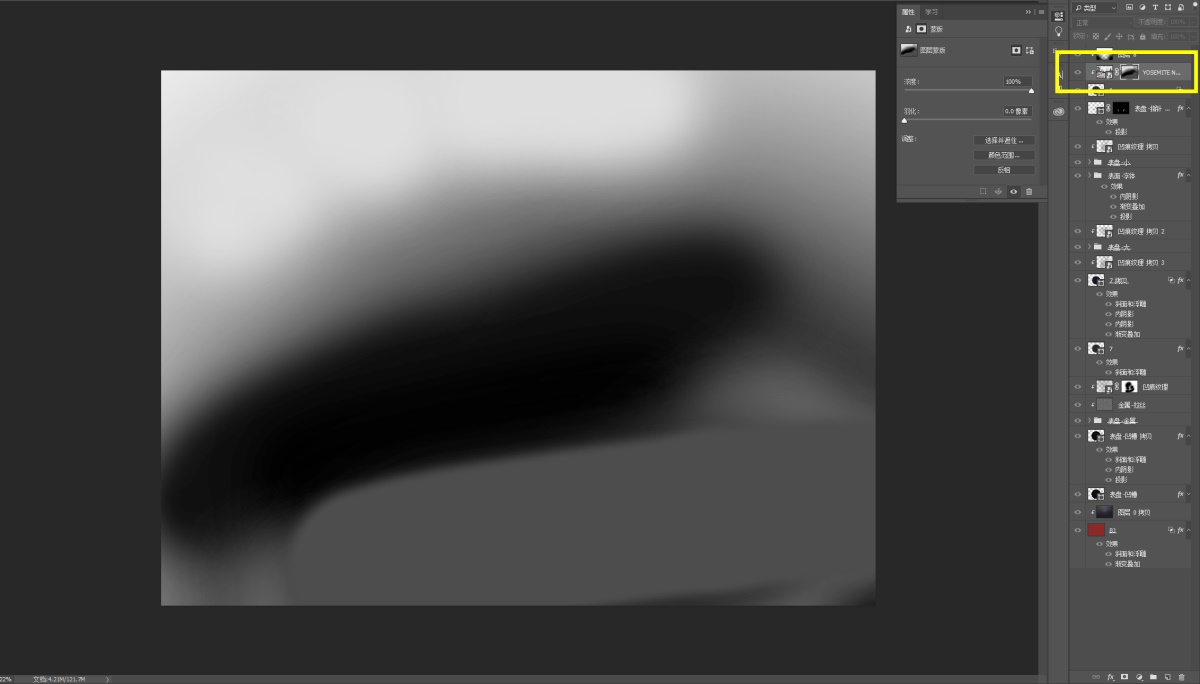
找一张合适的照片,然后创建一个圆,将照片剪贴在圆形图层上,并去除圆形的填充,在照片的图层上添加图层蒙版使用画笔对内容进行擦拭。并使用新的剪贴图层对表盘的玻璃效果加强光影,上方提亮下方压暗。

这是图层蒙版里面的画笔痕迹。

到这里我们的教程就做完了。

总结
—
本篇教程为思路教程,没有固定参数,对于颜色上的调整,记住保持合理的明暗关系即可
全篇教程运用大量的圆形,所以在制作的时候一定要记得调整圆与圆的位置
如果你想要学习其他的技巧,也可以在优优教程网找到相关的教程
相关推荐
—

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 3 条