
老司机今天给大家带来的是 C4D 图标的教程,本来只是个小练习,不过挺多小伙伴希望出教程,那就出吧~因为所用的技巧不多,基本都是靠画笔和形状工具做的,本次教程会写的很详细并标注出参数。
第一步
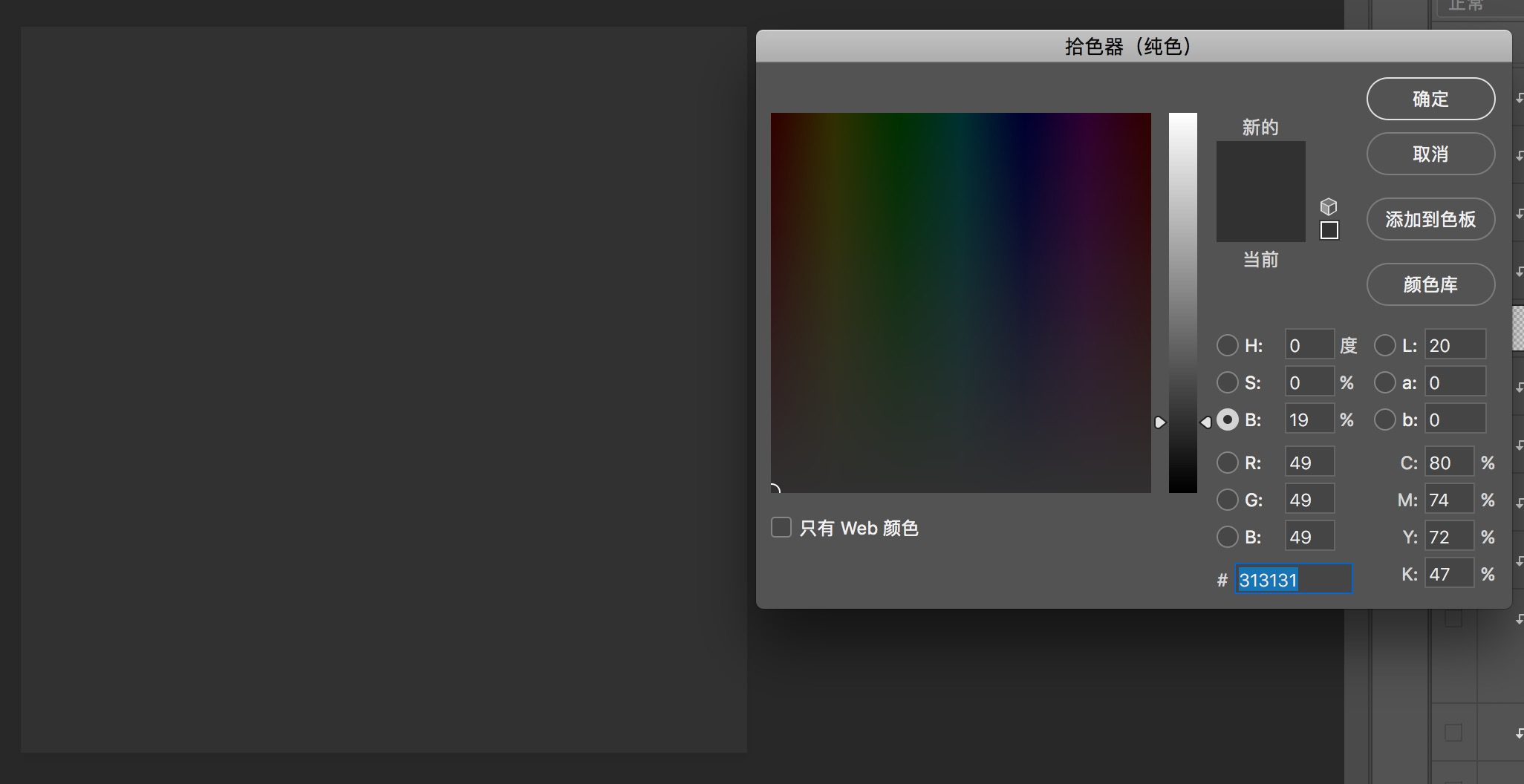
新建 1000 x 1000 的画布,然后用矩形工具做出深灰色背景,色值为:313131

第二步
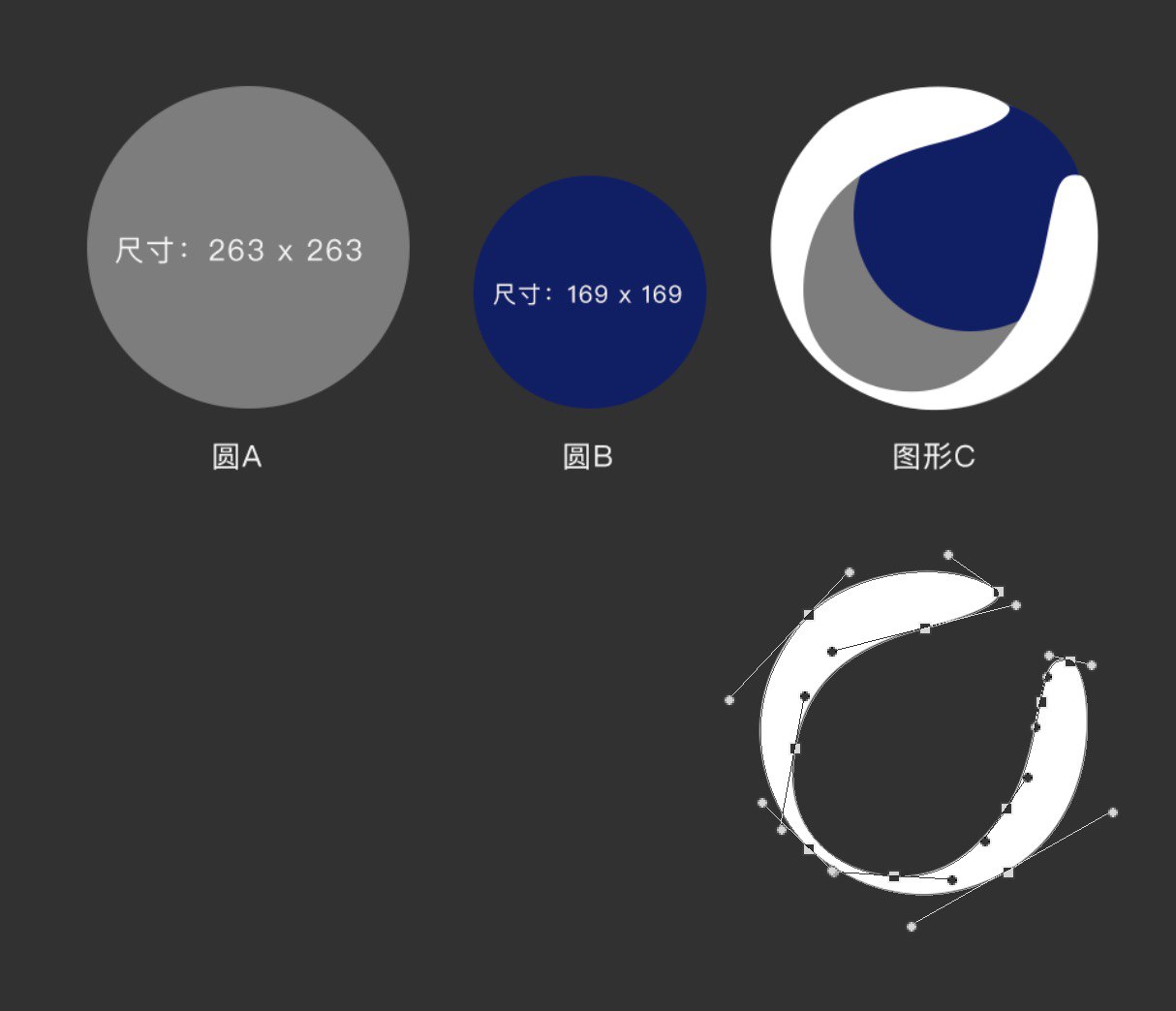
用椭圆工具画出圆 A , 再画圆 B , 将圆 B 放在圆 A 的右上角,然后用钢笔工具勾勒出图形 C .
- 圆 A:7d7d7d
- 圆 B:141f64
- 形状 C:ffffff

假如你对钢笔工具不太熟悉,直接描原图标也不是不行,但我不建议这么做。正是因为不熟,我们才需要多依靠目测去勾勒出想要的形状,这对观察能力的提升有好处。
第三步
细节的塑造在手法上都是用柔边画笔+剪切蒙版去调整,很简单,但是为什么涂上两笔就能出效果,这就考验你的光影知识掌握程度了。假如你想系统地学一下,优设基础训练营的课程倒是很适合你,正好明天第 27 期训练营就要开课了,这里就顺便提一提~

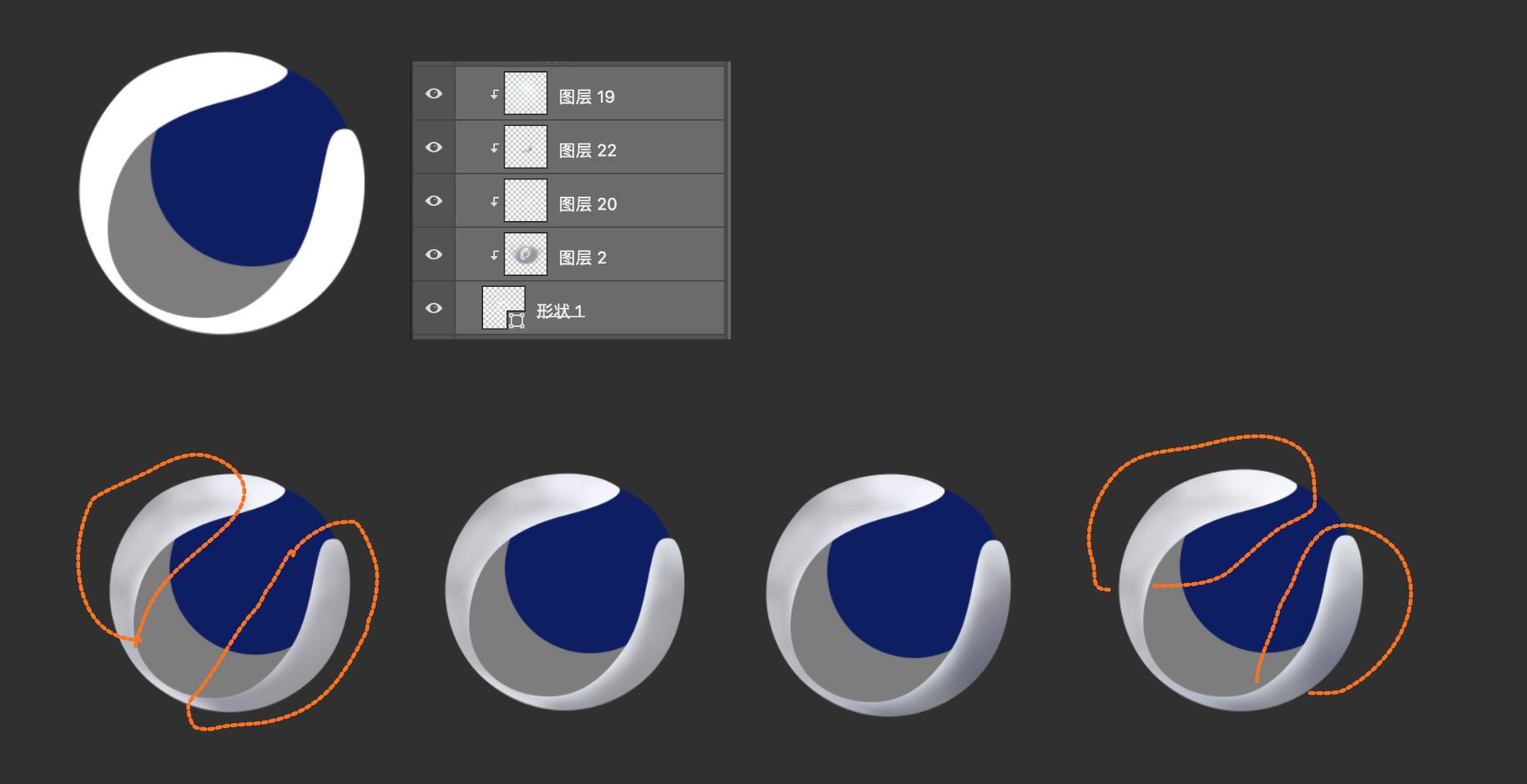
先从图形 C 的塑造开始:
- 根据原图标,光源明显是在右上方,所以整个图形 C 的上方更亮,下方更暗,边缘上有明显的高光。
- 新建图层,在图层间按 Alt 变成剪切蒙版,接着用不透明度 20% 的深灰色柔边画笔,画笔大小为图形的 2/3 , 随便涂两笔,试试效果。
- 如果太暗了,你可以试试调整图层的透明度,直到几笔下去图形暗部的比较自然不突兀。(参考我的效果图)
- 接着通过同样手法,用白色刷出亮部,你可以试试调整图层模式(最好把叠加之类都是试一遍,选一个合适的)让颜色过渡更自然。
- 高光部分直接用又硬又细的画笔在边缘去涂,期间通过不透明度,图层模式,你能想到的各种办法去尝试让高光更自然。

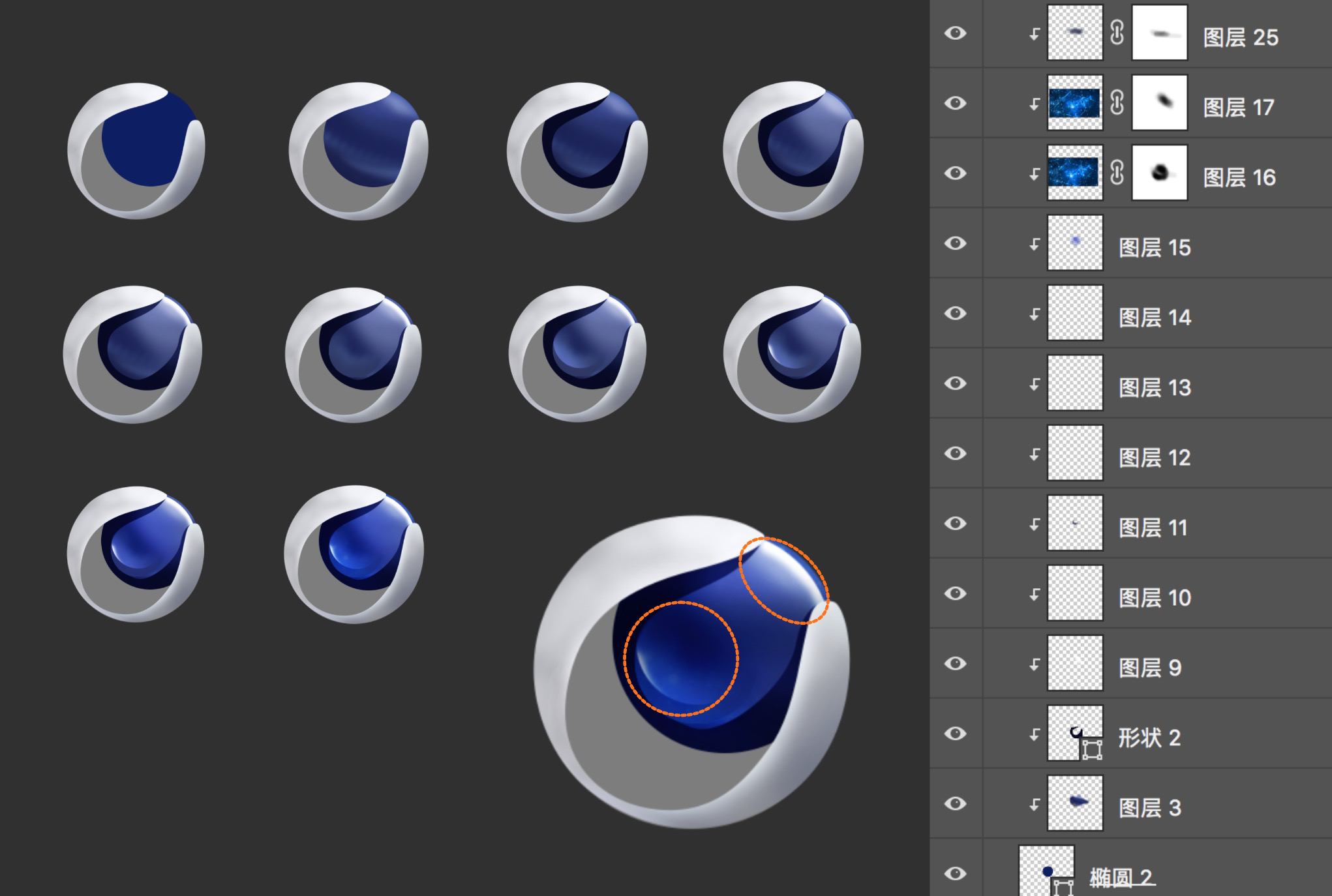
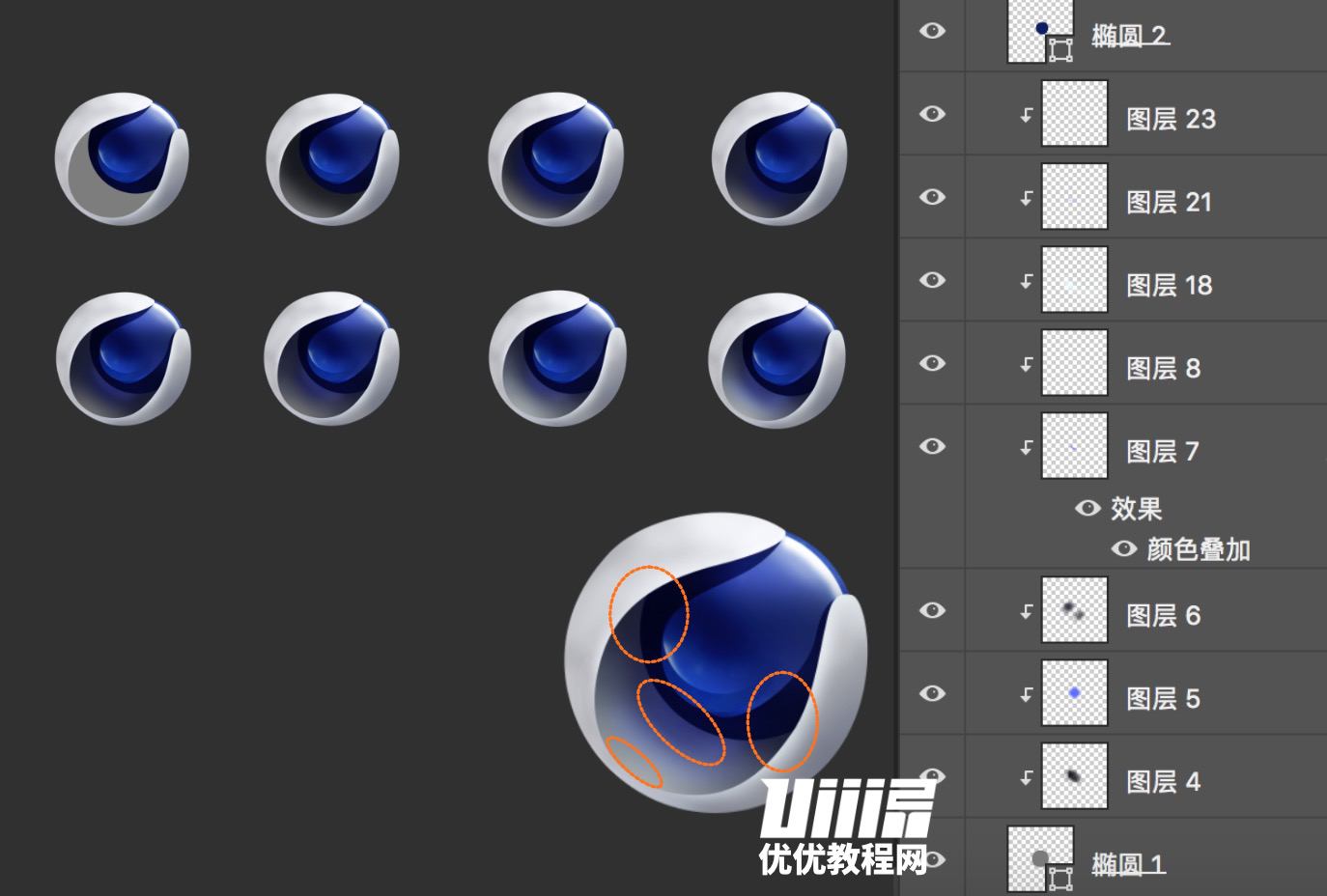
接着塑造圆 B:
- 先用钢笔工具用非常深的暗蓝色勾勒出暗部,通过剪切蒙版让暗部贴合圆 B.
- 用之前说的手法,先压暗,再画出亮部,做出球体该有立体感。
- 用圆形选区选出高光的位置,然后用柔边白色画笔画出高光。
- 球体左下部分的亮光也是用同样方法制作,最后在中间加一笔压暗即可。虽然图层有点多,只要你清楚自己需要什么效果,管他多少个图层,哪里不满意就新建一个图层去修改即可。
- 任意找一张星空山脉素材,叠加到圆 B 上,丰富细节。(我自己加的)

最后塑造圆 A:
- 圆 A 是整体的暗部,光从上方过来,离上方越远阴影越弱,同时因为球体的折射和反射,在小范围形成了一块反光。
- 整体压暗,中间提亮,然后想办法让阴影过渡自然。
- 最后通过柔边画笔画出反光。
到这一步,各自的细节算是处理完了。接下来是整体的处理。
第四步
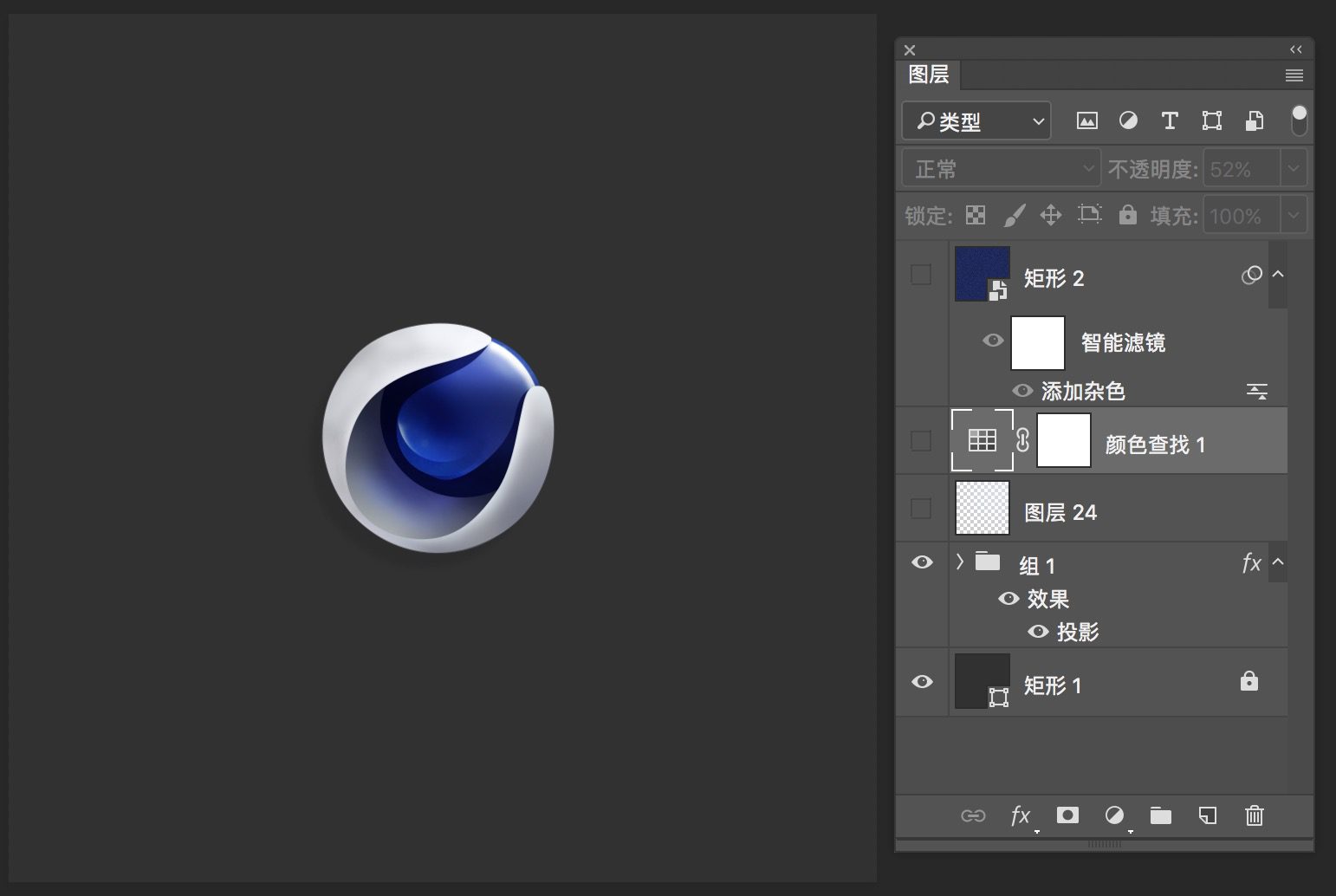
将除了背景以外的图层编组,然后双击组图层,加上投影。

接着新建图层,用半个画布大的白色柔性画笔在右上角点一下,看看效果,做出光源,记得不能太亮,老规矩图层模式试一遍,看看哪个更自然。

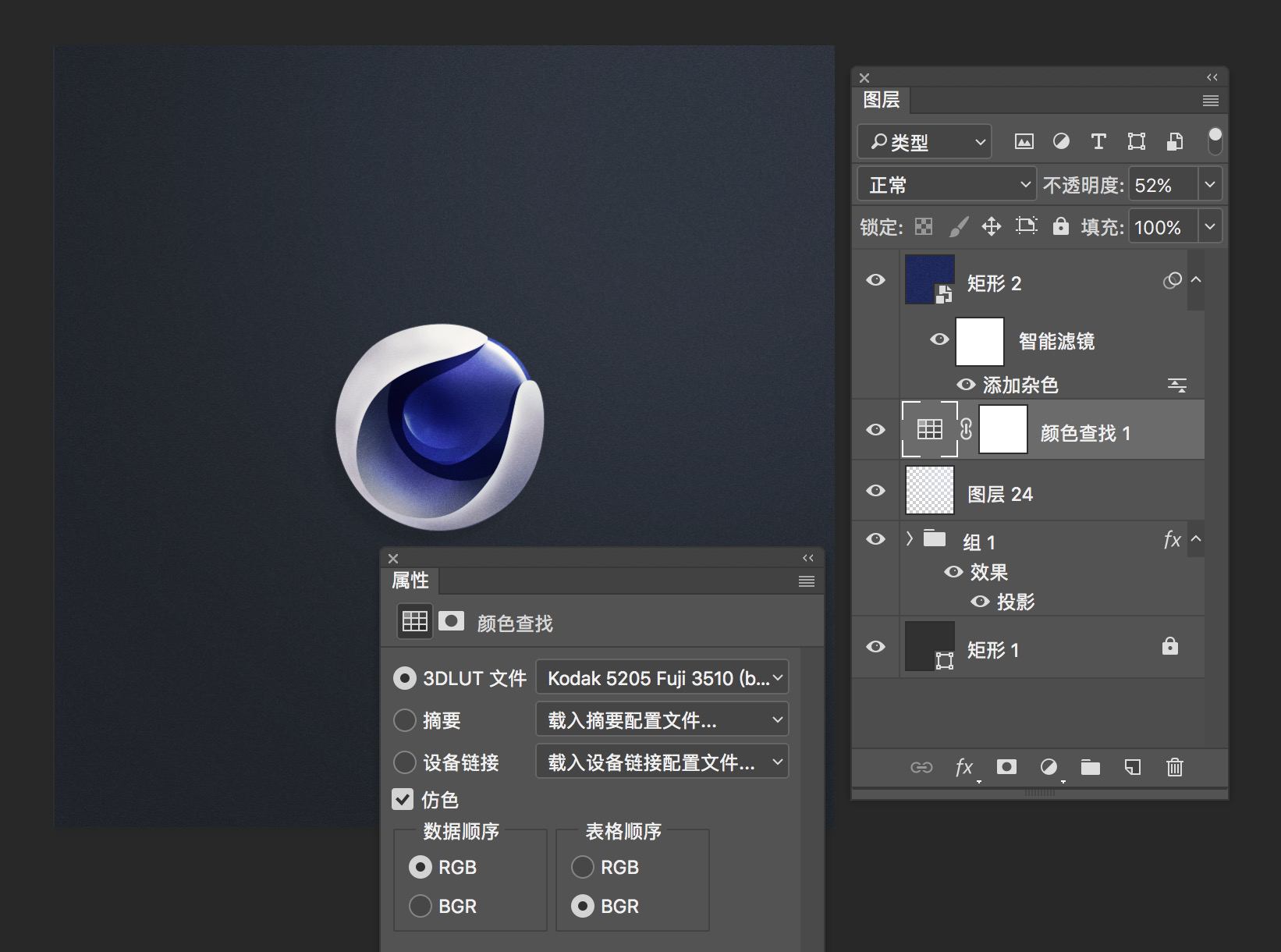
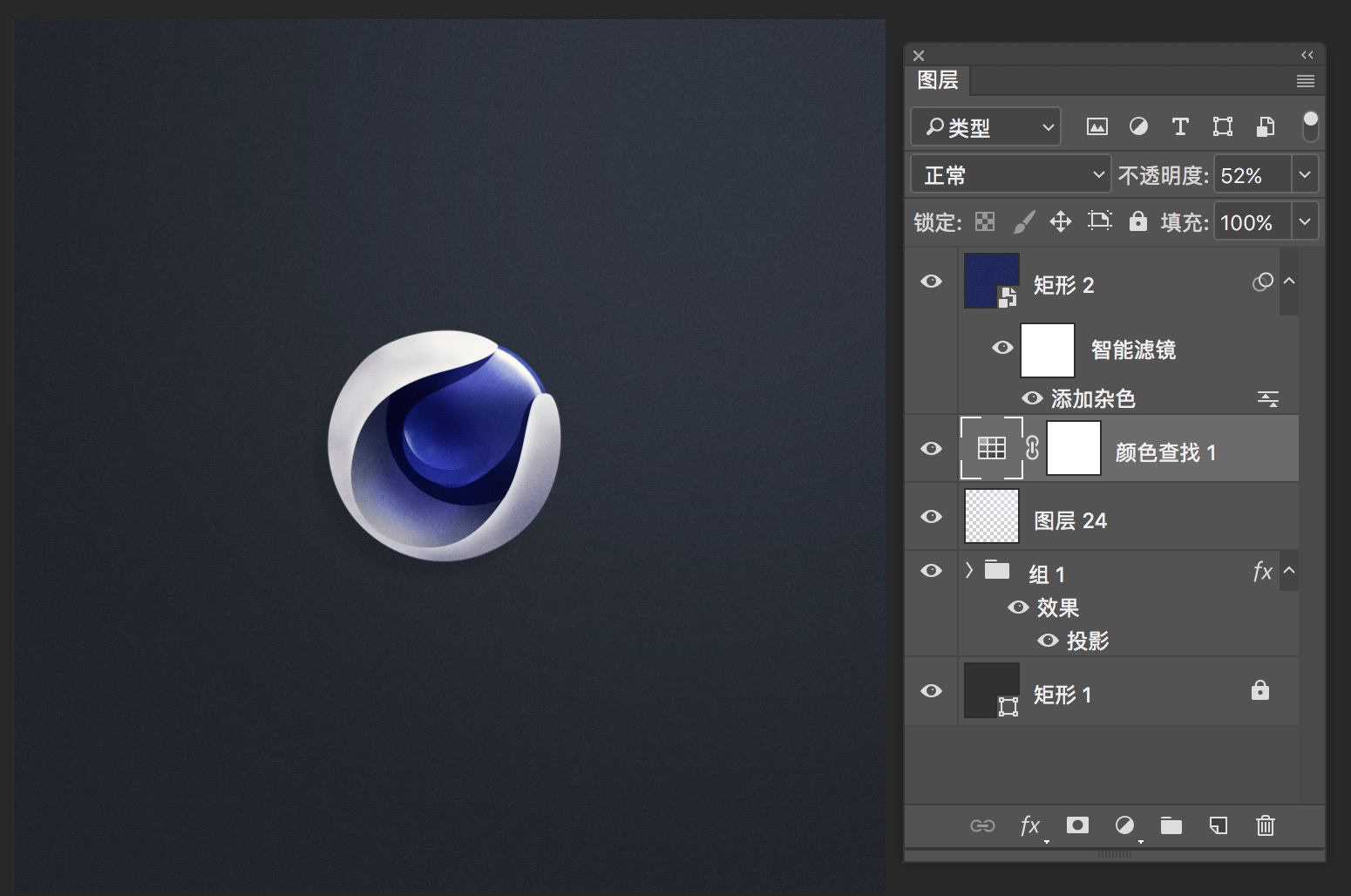
使用颜色查找效果中的 3D Lut 统一整体色调。

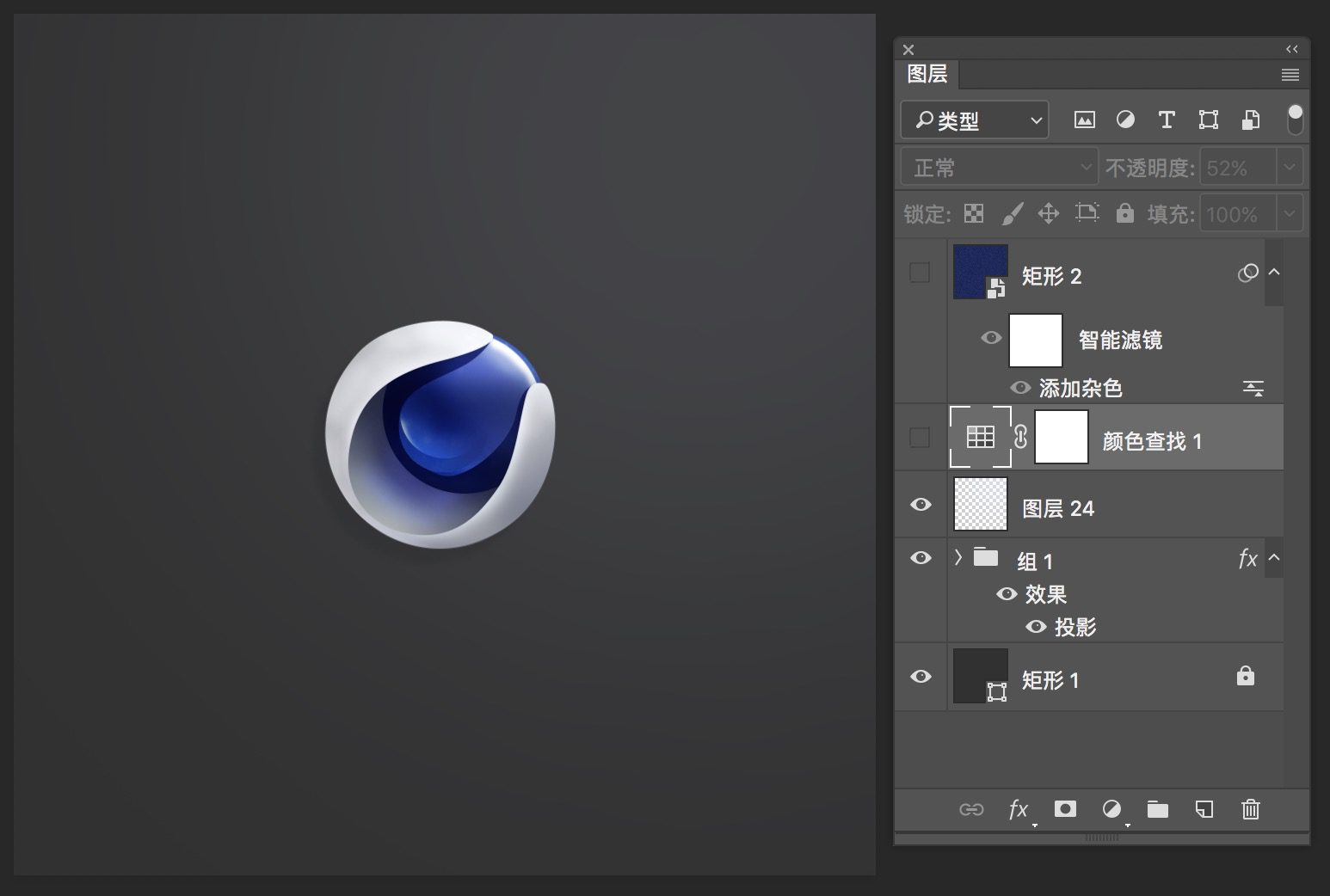
最后新建一个画布大小的矩形,颜色吸取圆 B 的暗部,添加杂色转化为智能滤镜,然后调整图层模式叠加,整个效果就出来了!

结语
这个练习的手法确实很简单,主要还是看你的光影知识是否扎实,如果你看完一脸懵逼,不妨回头看看第三步的第二句话,告辞~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点